1分もかからない!5ステップでGitHubアカウント作成

プログラミングを始めたばかりの人でGitHubのアカウントを作成したことがないという人向けにGitHubアカウントの作成の手順を説明しています。利用するアカウント名やEmail、パスワードが決まっていれば作成までに1分もかかりません。
GitHubとは
GitHubはコードのバージョン管理(プログラミングコードの更新情報を記録)を行うためのサービスです。また、GitHubはクラウドベースのためサービスのためプログラミングコードをアップロードすることでだれでもいつどもどこからでもアクセスし共同作業を行うことができます。バージョン管理と共同作業の2つが行えることがGitHubを利用する目的です。
GitHubサイトへのアクセス
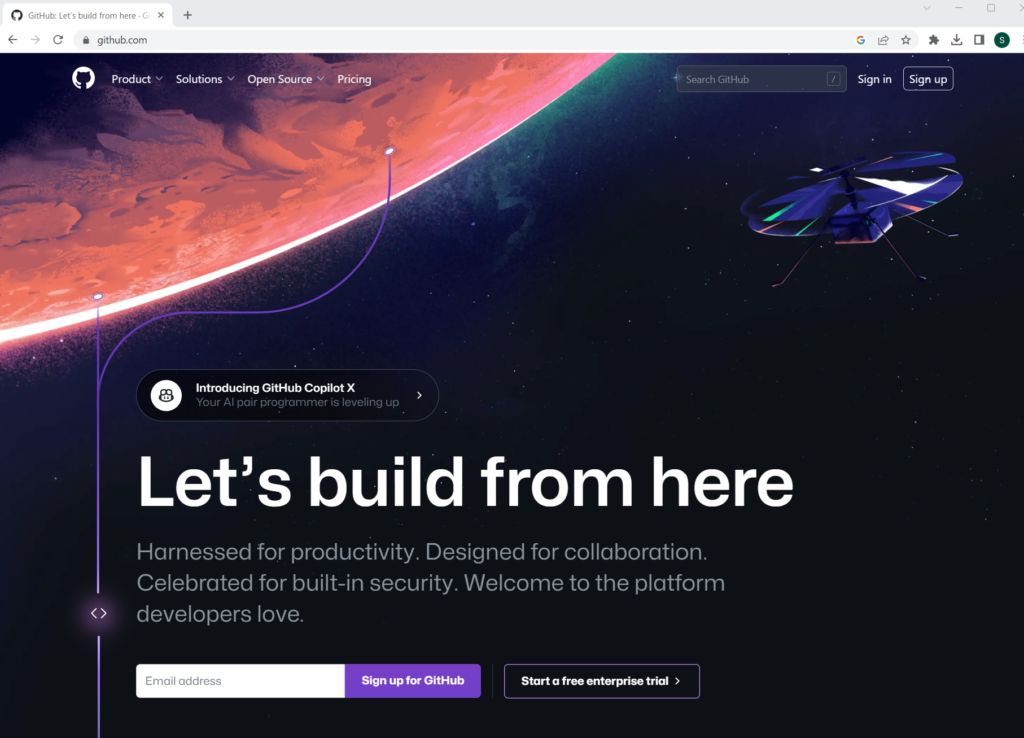
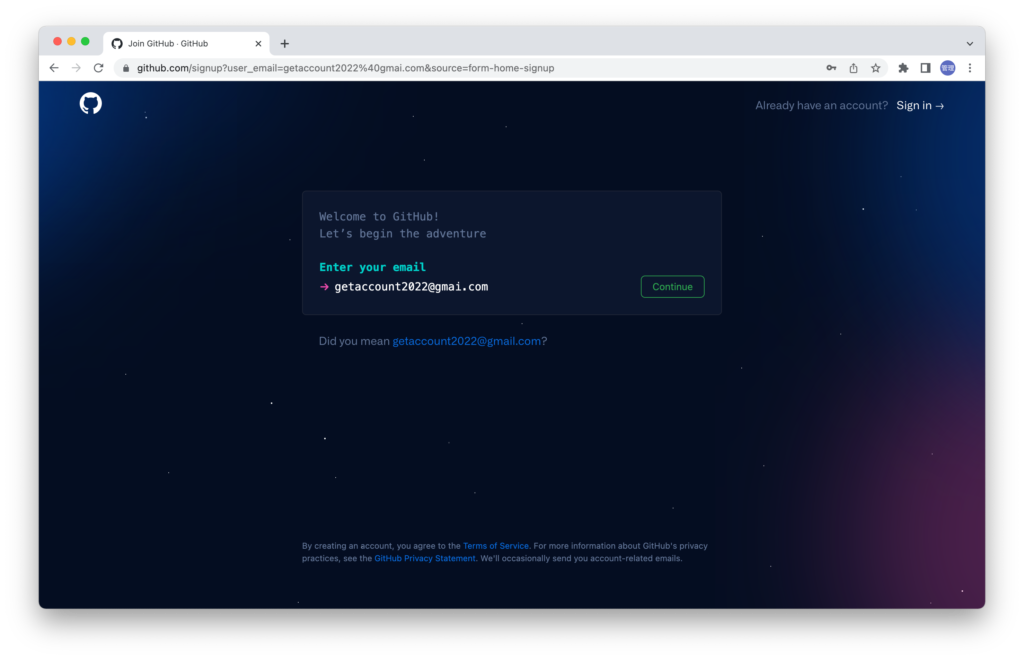
GitHubのURLはhttps://github.com/です。アクセスするとサインアップのためにEメールアドレスを入力するフォームが表示されています。右上にも”Sign Up”を確認することができます。

メールアドレスを入力して”Sign up for Github”ボタンをクリックすると入力したメールアドレスが入った画面に移動します。”Sign up”ボタンをクリックした場合には同じ画面が表示されますがメールアドレスが入っていないので入力する必要があります。メールアドレスを入力したら”Continue”ボタンをクリックしてください。

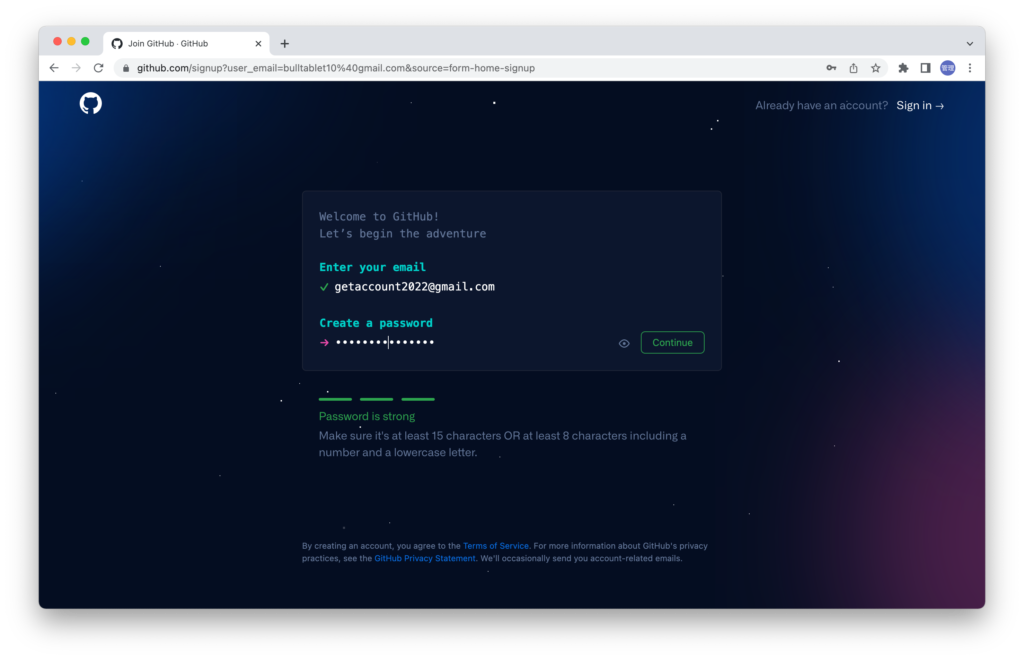
次にパスワードの設定を行ってください。


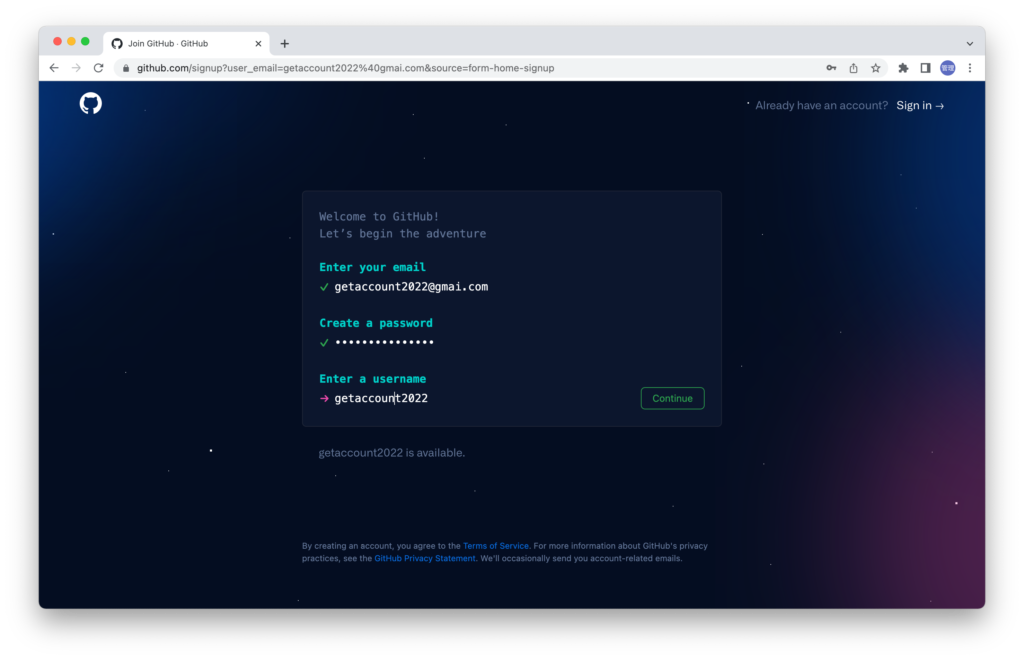
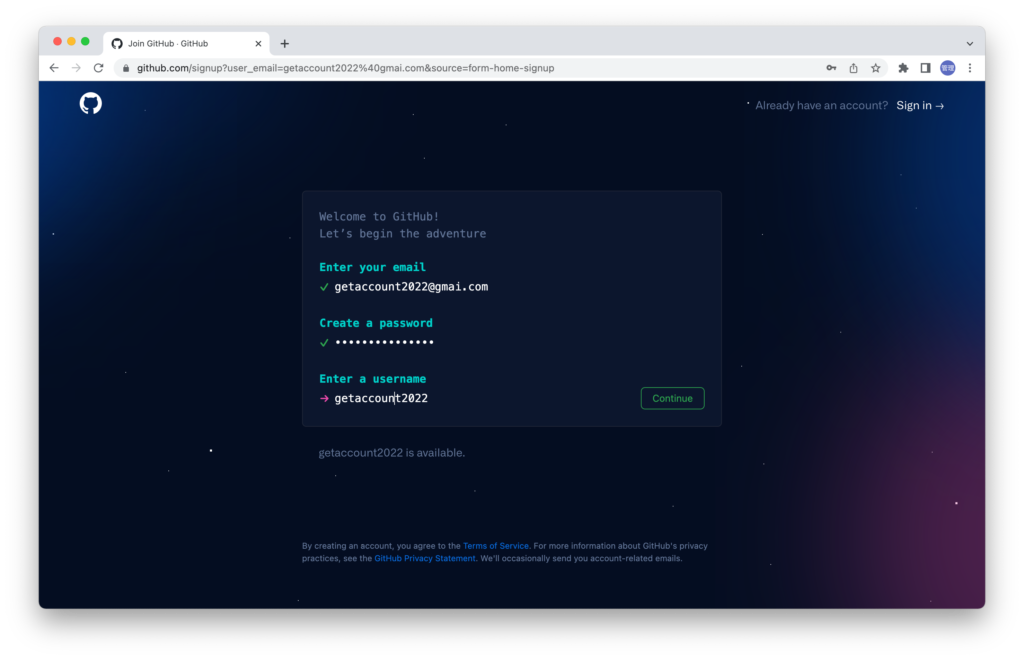
次はユーザ名の入力を行ってください。

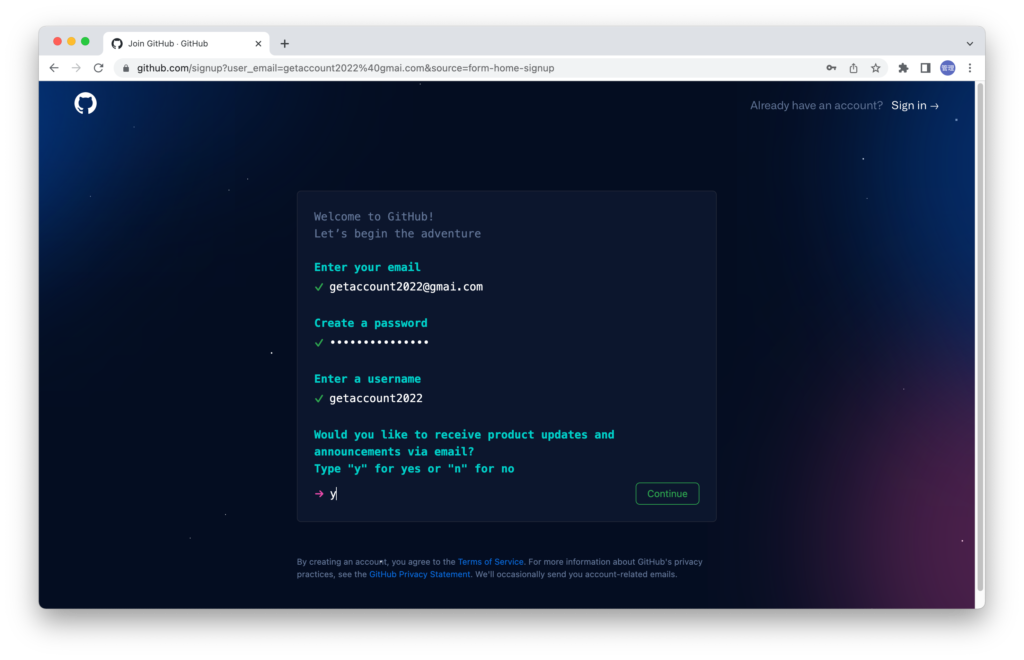
製品のアップデート情報やアナウンスをメールで受け取るかどうか聞かれるので受け取る場合は”y”、受け取らない場合は”n”を入力して”Continue”ボタンをクリックしてください。

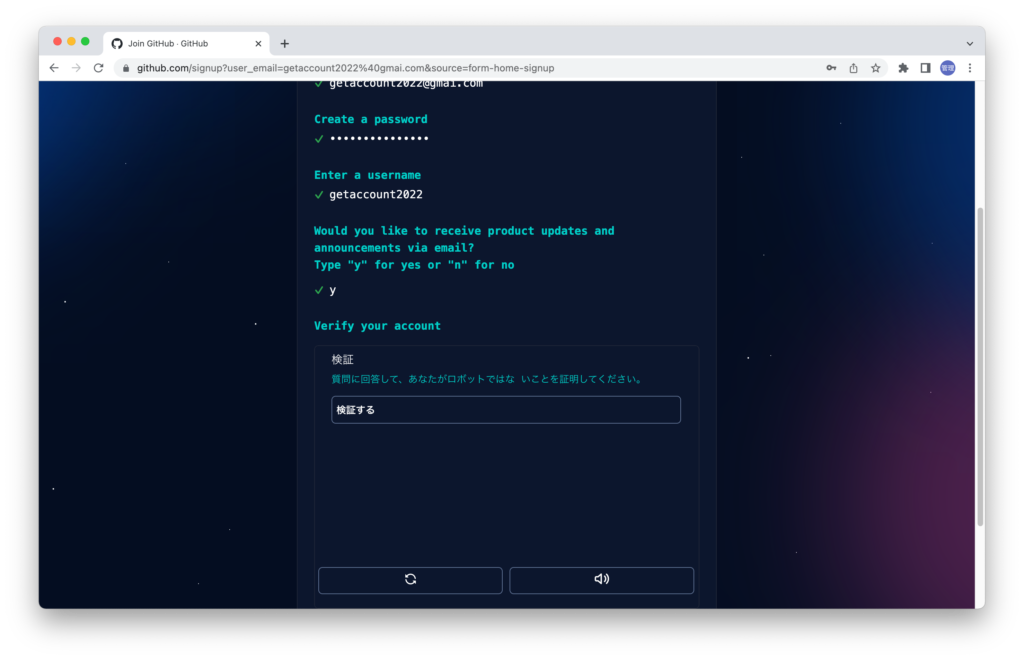
アカウントの検証を行うので検証するをクリックしてください。

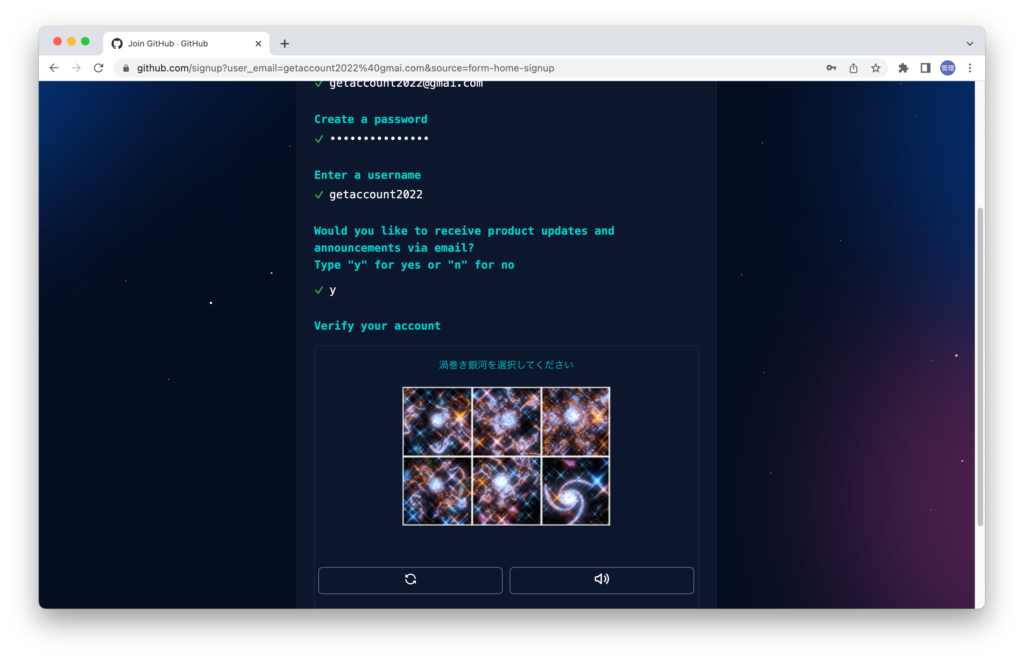
銀河の画像が表示されるので渦巻銀河の画像を選択してください。

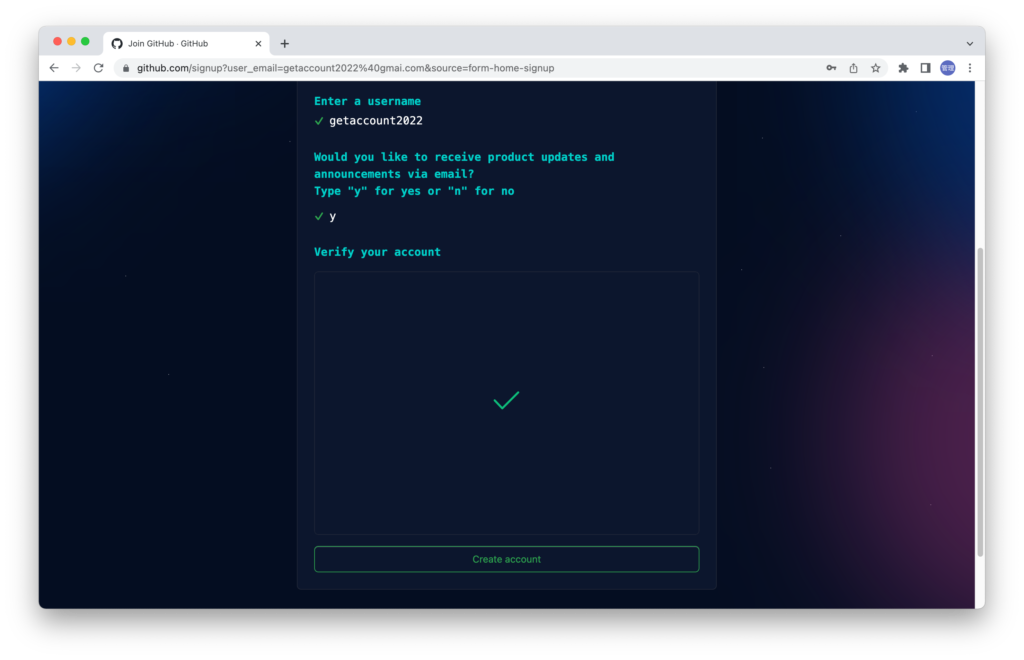
2回ほど繰り返すとCreate accountボタンがが表示されます。

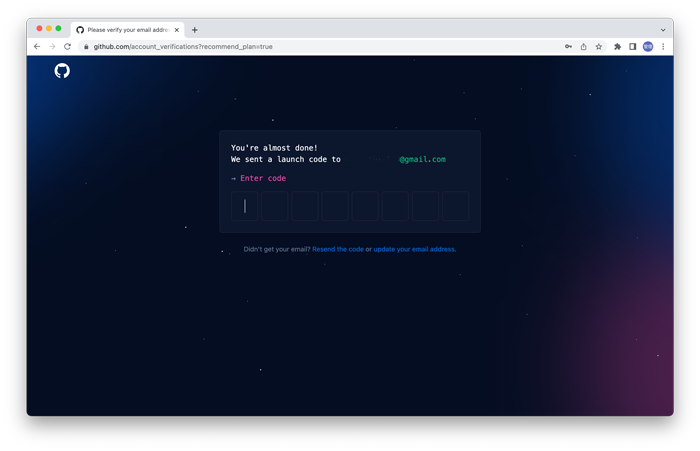
入力したメールアドレス向けに送信されたコードを入力する画面が表示されます。

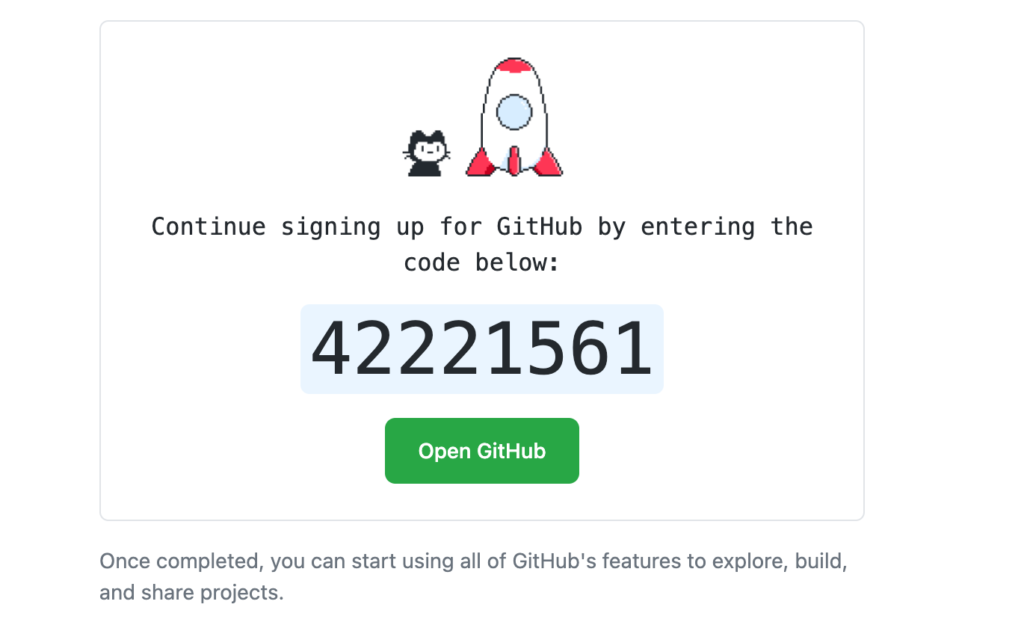
メールのInboxを見るとGithubからメールが来ていると思うので受信したメールを開いてください。

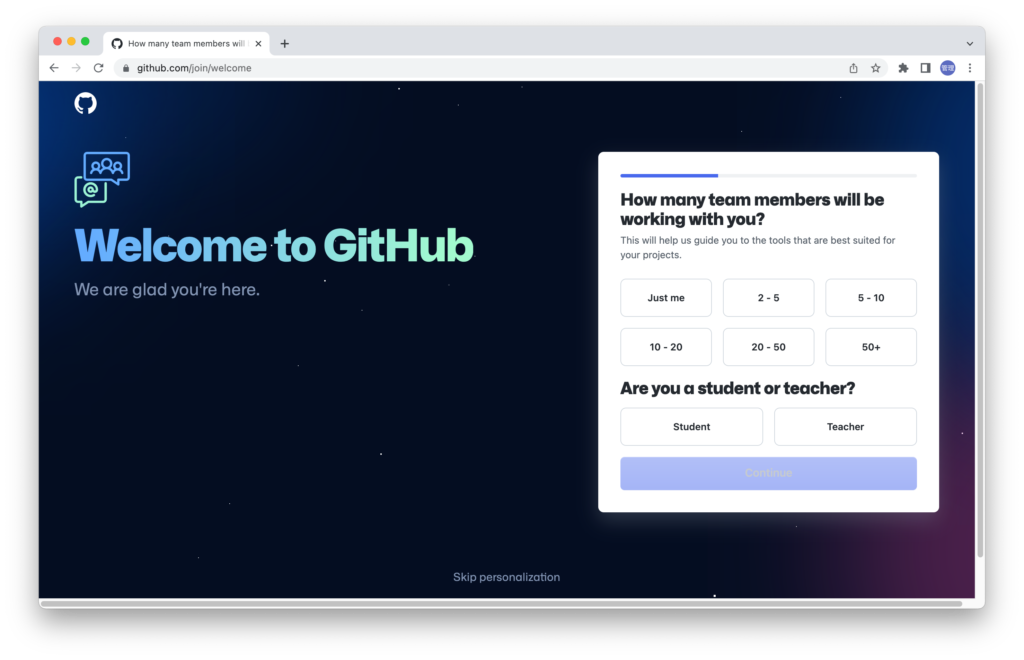
メールに表示されているコードを入力してください。コードを入力するとGithubからの質問があるのでそれに答えてください。チームメンバーの数、生徒か先生か聞かれるので各自の情報を選択してください。

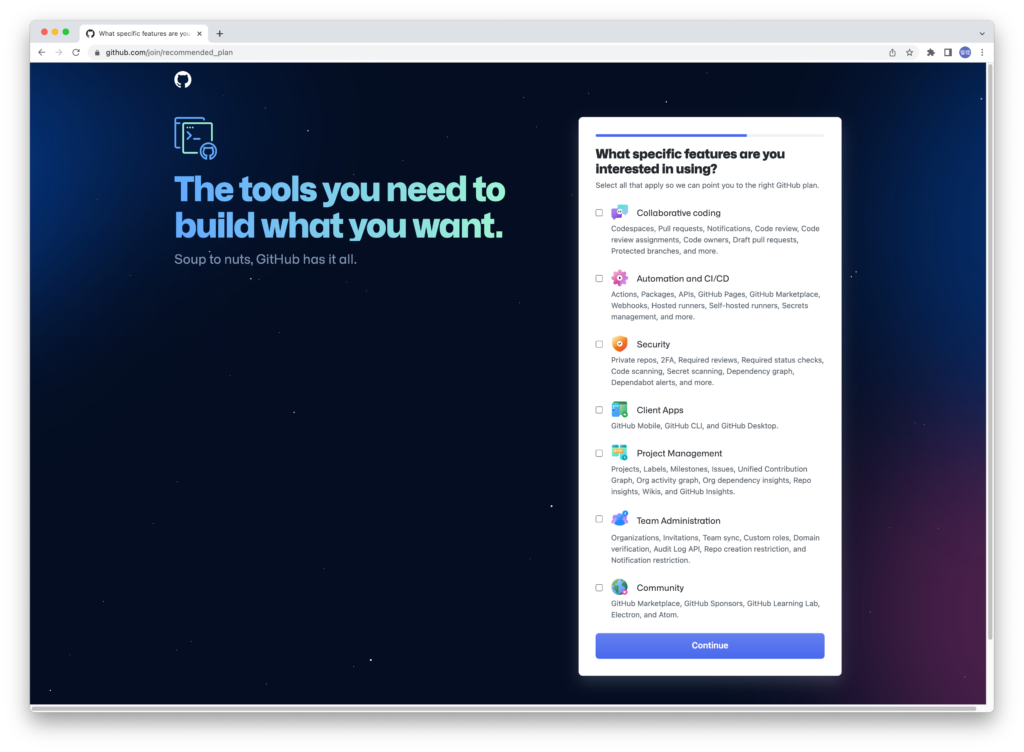
興味がある機能についての選択画面が表示されるので興味があるものをチェックして”Continue”ボタンをクリックしてください。

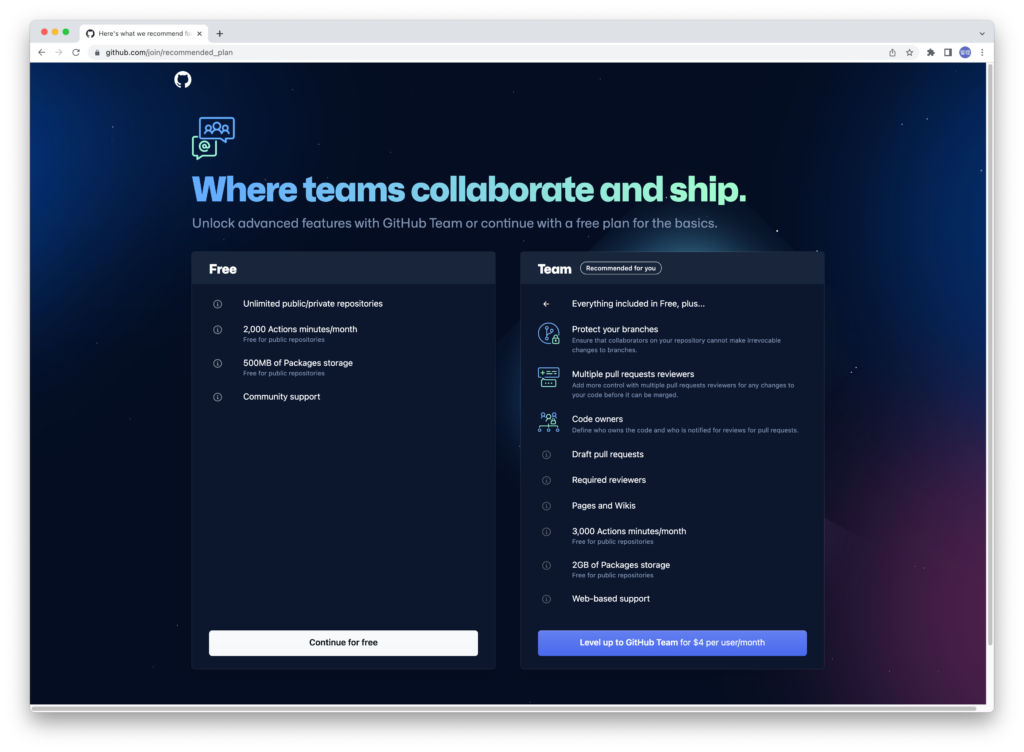
プランの選択画面が表示されます。FreeかTeamを選択することができます。

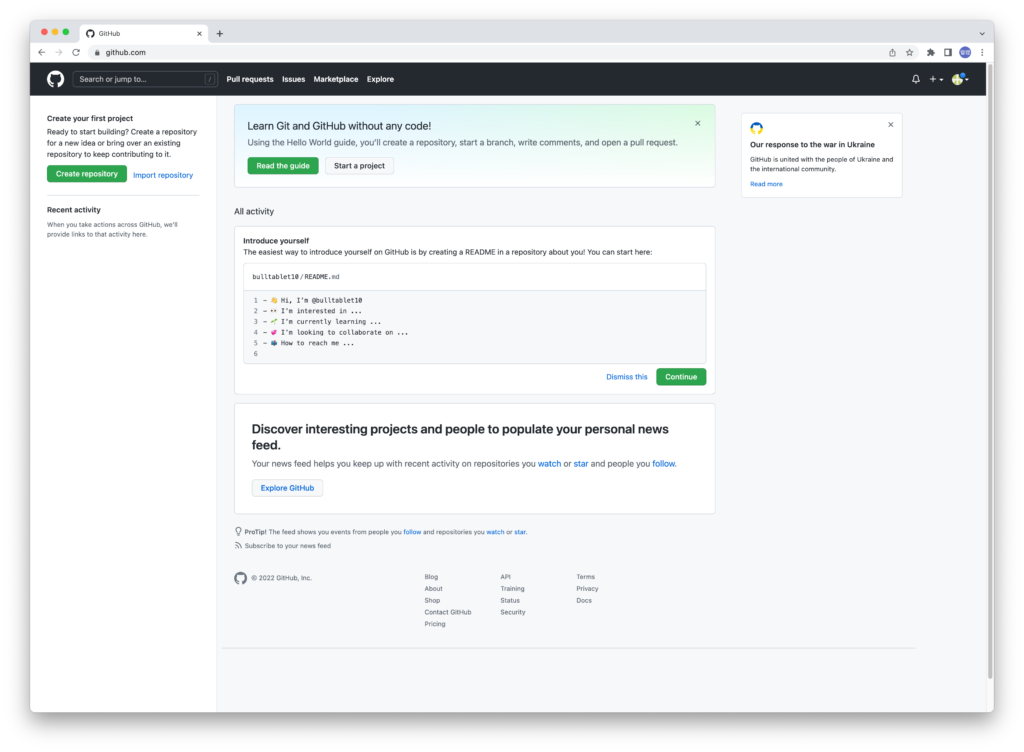
プランを選択したらGitHubの初期ページが表示されます。

これでGitHubアカウントの作成は完了です。