ゼロから始めるGoogle Apps Script(GAS)入門:初期設定からデプロイまで完全ガイド

Google Apps Script(GAS)はGoogleが提供するクラウドベースのスクリプト環境で、JavaScriptを使用してGoogleサービスを操作することで業務の自動化を実現することができます。しかし、Googleはさまざまなサービスを提供しているのでGASを初めて触る方にとってはコードを記述する前に「どこでログインしてコードを作成するのか」, 「どのように作成したスクリプトを実行するのか」, 「どうやってデプロイするのか」が最初の壁になることも少なくありません。
この記事では、GASを初めて使う方を対象に初期設定から実際にスクリプトをデプロイして活用するまでの手順を初心者にも分かりやすく丁寧に解説します。これを読むことでGoogleアカウントがあれば誰でも簡単にGASを始められるようになります。自動化に興味がある方や業務効率を上げたい方は、ぜひ最後までお読みください。

目次
Google Apps Scriptとは
GASはGoogleが提供しているクラウドベースのスクリプト環境でクラウド上でJavaScriptを用いてGoogleの各種サービス(例: Google Drive、Google Sheets、Gmailなど)を操作するためのスクリプトを作成できます。略称でGAS(ガス)と呼ばれます。クラウド上でコードを記述することができますがGoogle公式のClaspというツールを利用することでVisual Studio Code(VSCode)などのIDEを利用してローカルでコードを記述することもできます。さらに作成したスクリプトはWebアプリケーションやAPIとしてインターネット上に公開することもでき、Googleのサービスの外側からスクリプトを実行することができます。
GASスクリプトの種類
GASにはスタンドアロンスクリプトとコンテナバインドスクリプトの2つの種類があります。スタンドアロンスクリプトは特定のファイル(Googl Sheets、Google Documents)に紐づいていないスクリプトです。そのため一つのGoogleのサービスに限定せず複数のサービスと連携する際に利用されます。コンテナバインドスクリプトは特定のファイルに紐づいたスクリプトでファイルを開いた後にメニューからスクリプトを作成します。主に紐づいたファイルの操作に利用されますが他のサービスを利用することもできます。
GASを利用する目的
GASを利用する大きな理由の一つではプログラムを利用した日常業務の自動化です。AIと組み合わせることでさらなる業務効率化へとつながることが期待されています。
はじめてのGASのデプロイ
スタンドアロンスクリプトとしてGASを実際に作成して動作確認を行っていきます。https://script.google.comにブラウザからアクセスしてブラウザ上でスクリプトを作成します。
サービスへのログイン
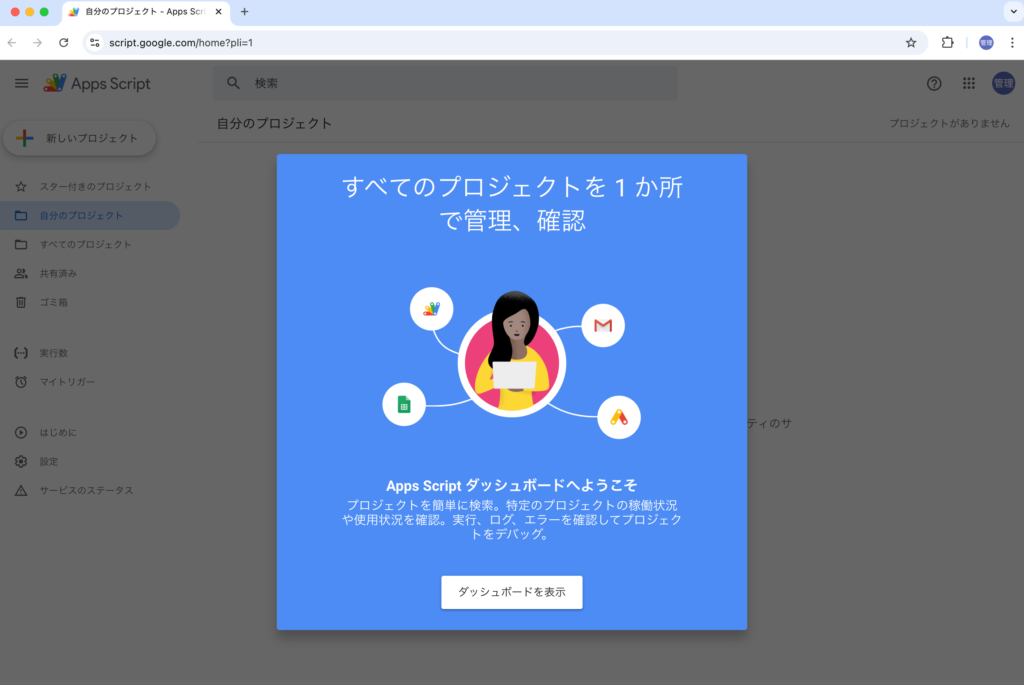
Googleアカウントでログインした状態でApps Scripts(https://script.google.com/)に初めてアクセスするとダッシュボード画面が開き、ポップアップが表示されます。”ダッシュボードを表示”ボタンをクリックします。Apps Scriptのダッシュボード上でGASのスクリプトを管理します。

プロジェクトの作成
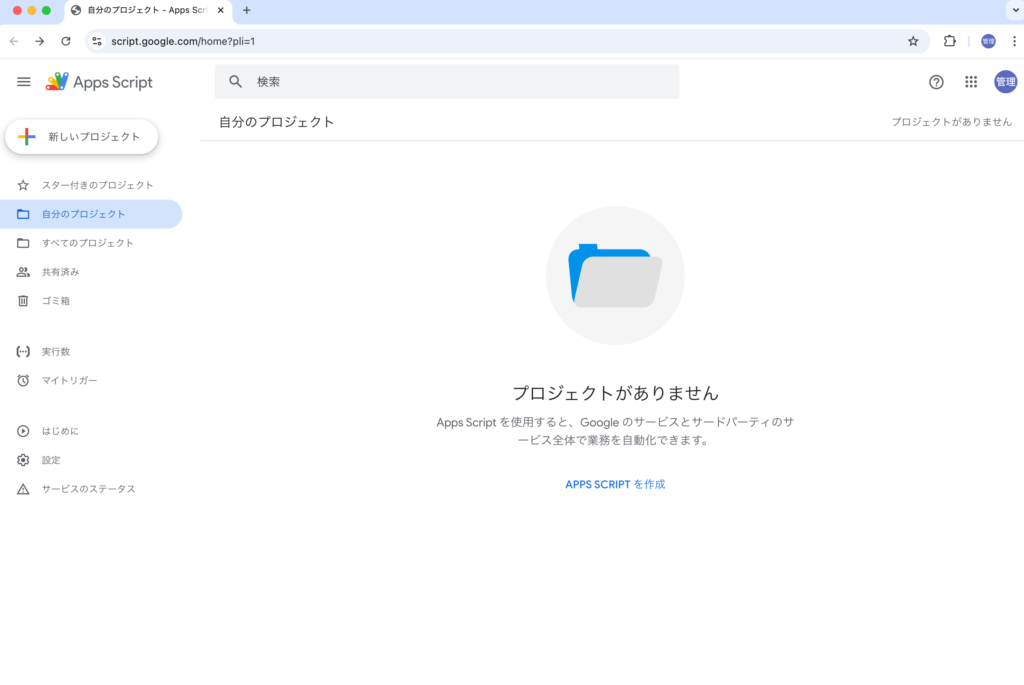
スタンドアロンスクリプトを作成、管理するためにはプロジェクトの作成を行う必要があります。最初はプロジェクトを作成していないので画面上には”プロジェクトがありません”というメッセージが表示されます。左のサイドバーの上部に表示されている”新しいプロジェクト”ボタンをクリックします。

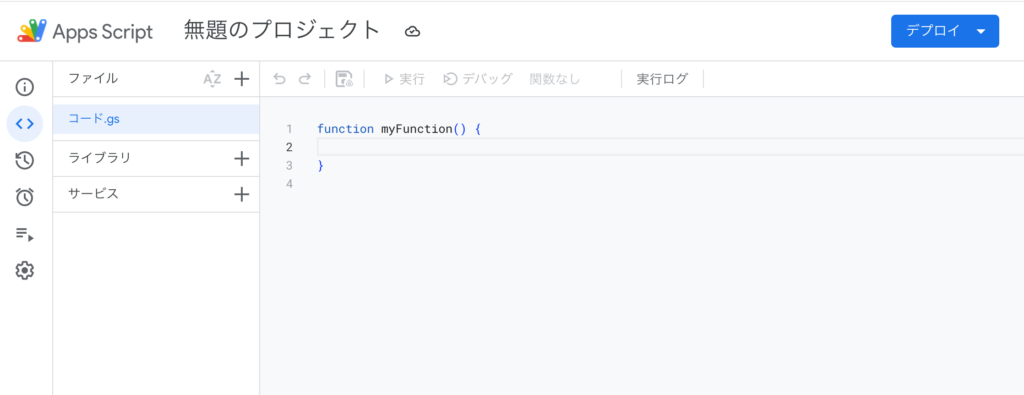
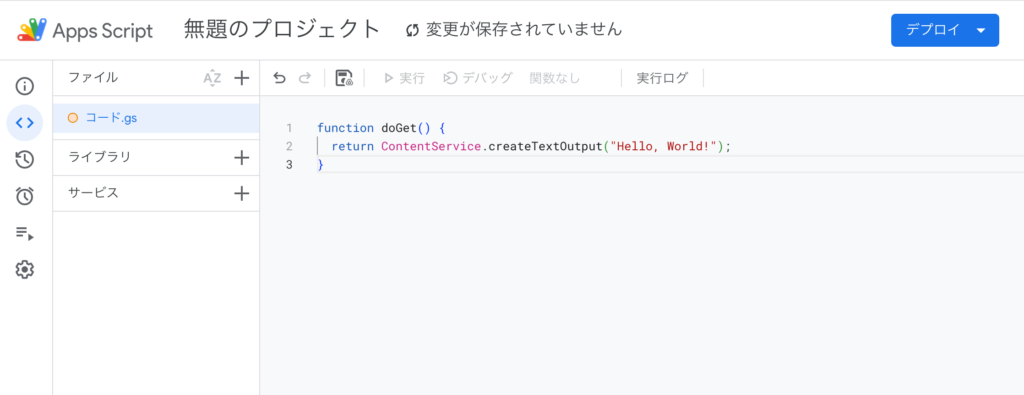
新しいプロジェクトを開始するとプロジェクトの名前のデフォルト名は”無題のプロジェクト”でブラウザ上にはコードエディタが表示されます。

スクリプトコードの作成
作成したスクリプトをデプロイしてWebアプリケーションとして公開し、公開したURLに対してHTTPのGETリクエストを送信すると”Hello World”の文字列を戻す手順を確認していきます。
デフォルトで設定されていたmyFunction関数をdoGet関数に書き換えます。doGet関数はHTTPのGETリクエストを受け付ける時に利用する関数です。doGet関数の中ではWebアプリケーションやAPIとして動作するスクリプトでデータをクライアント(ブラウザや別のアプリケーション)に返す際に使用されるContentServiceサービスのcreateTextOutputメソッドを利用して”Hello, World!”という文字列を戻しています。
function doGet() {
return ContentService.createTextOutput("Hello, World!");
}


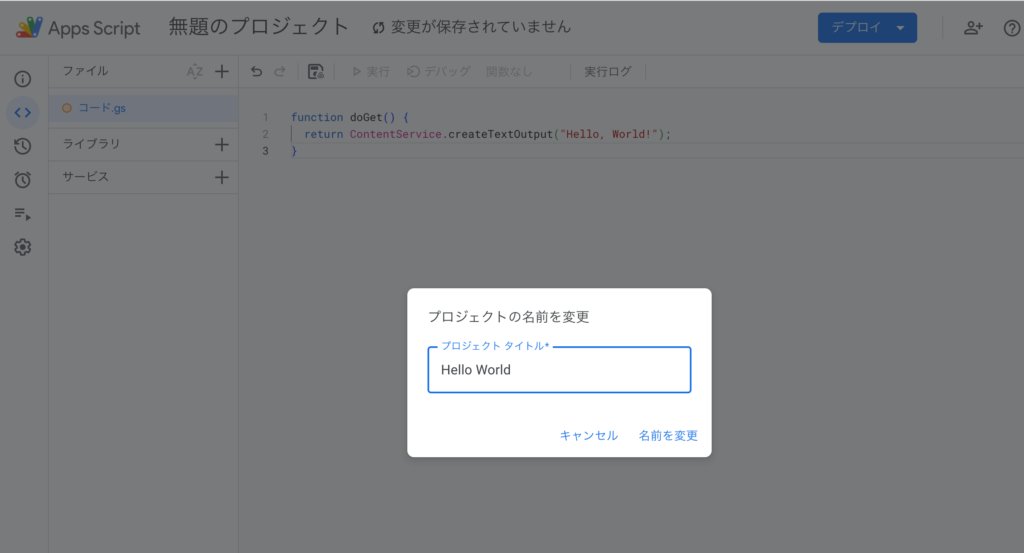
doGet関数へのコードの書き換えが完了したらプロジェクトの名前をつけるために”無題のプロジェクト”をクリックしてください。プロジェクトの名前を変更することができます。

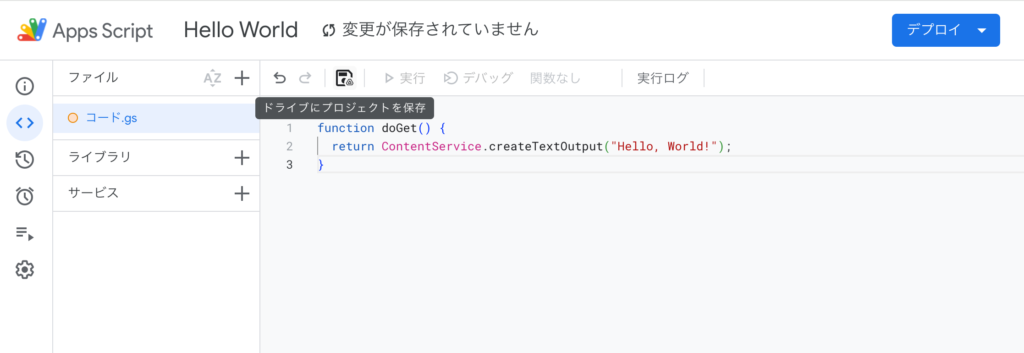
プロジェクト名の横には”変更が保存されていません”と表示されているのでスクリプトを保存するためのアイコン(カーソルを合わせるとドライブにプロジェクトを保存というメッセージ)をクリックして変更を保存します。保存が完了すると”変更が保存されていません”が消えます。

はじめてのデプロイ
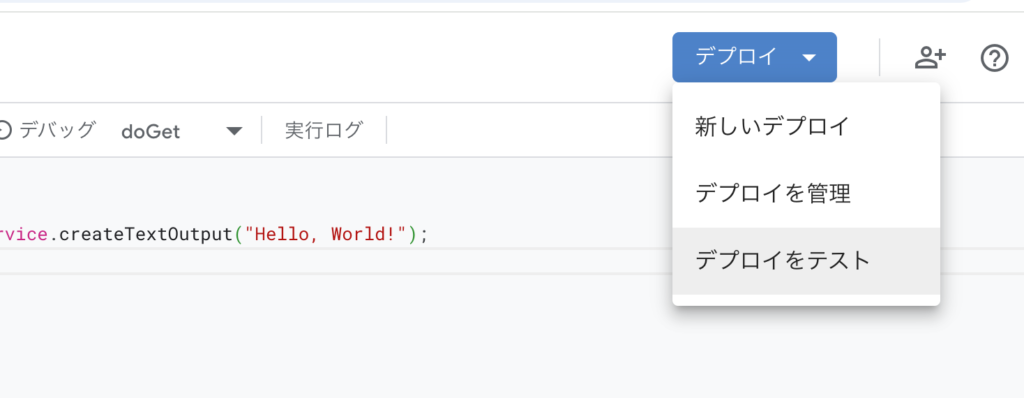
作成したスクリプトをデプロイするため右上に表示されている”デプロイ”ボタンをクリックするとドロップダウンメニューが表示されるので”新しいデプロイ”を選択します。


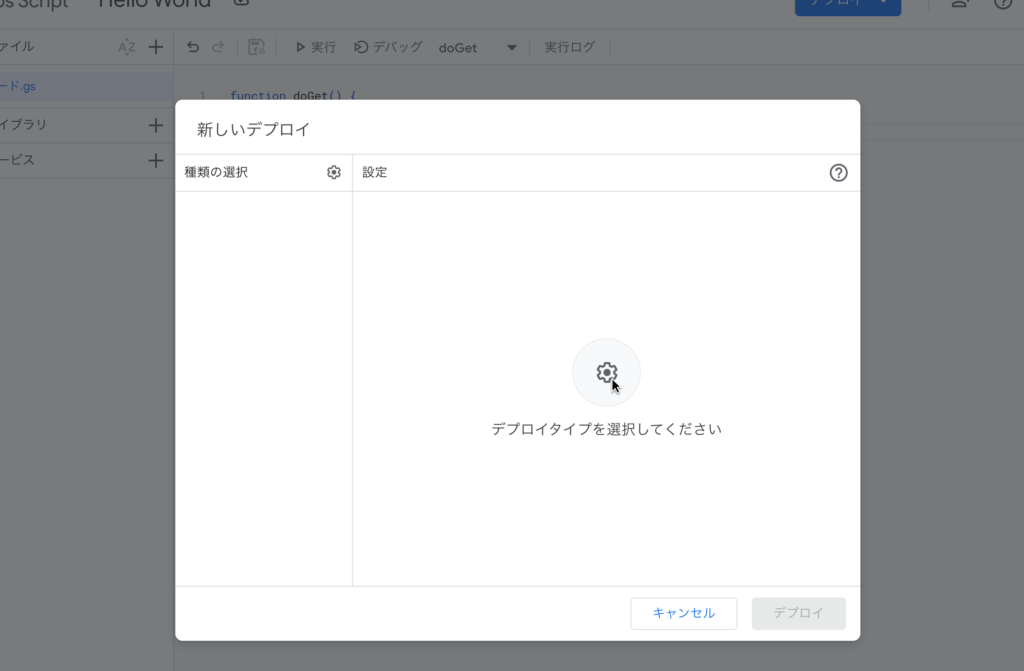
デプロイタイプの選択画面が表示されます。

種類の選択の右にある歯車のアイコンをクリックすると表示されるドロップダウンメニューから”ウェブアプリ”を選択します。

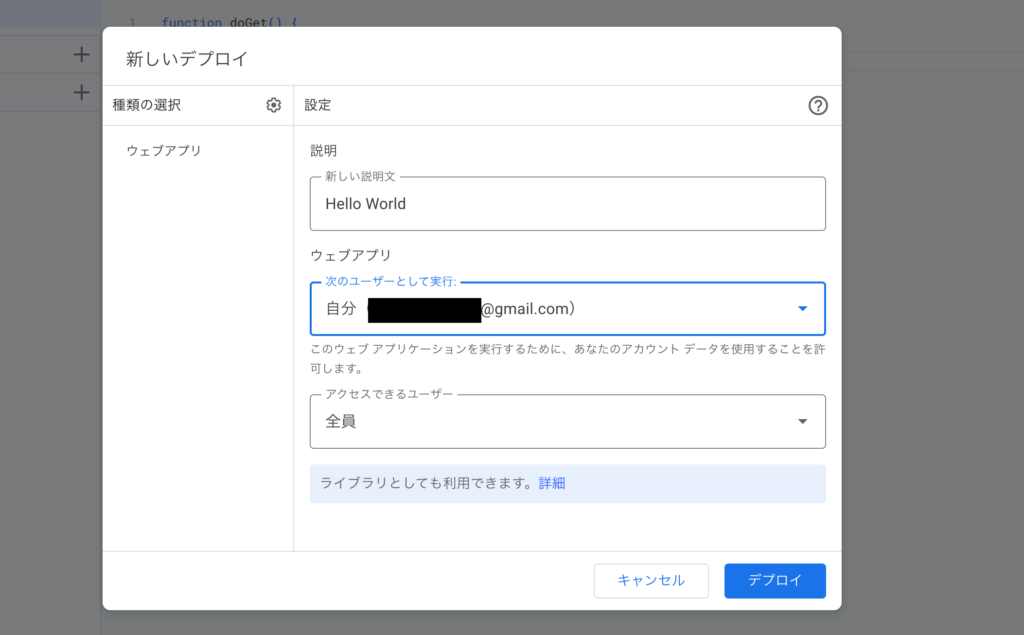
ウェブアプリの設定で説明、実行するユーザ、アクセスできるユーザを下記のように設定します。設定が完了したら”デプロイ”ボタンをクリックします。

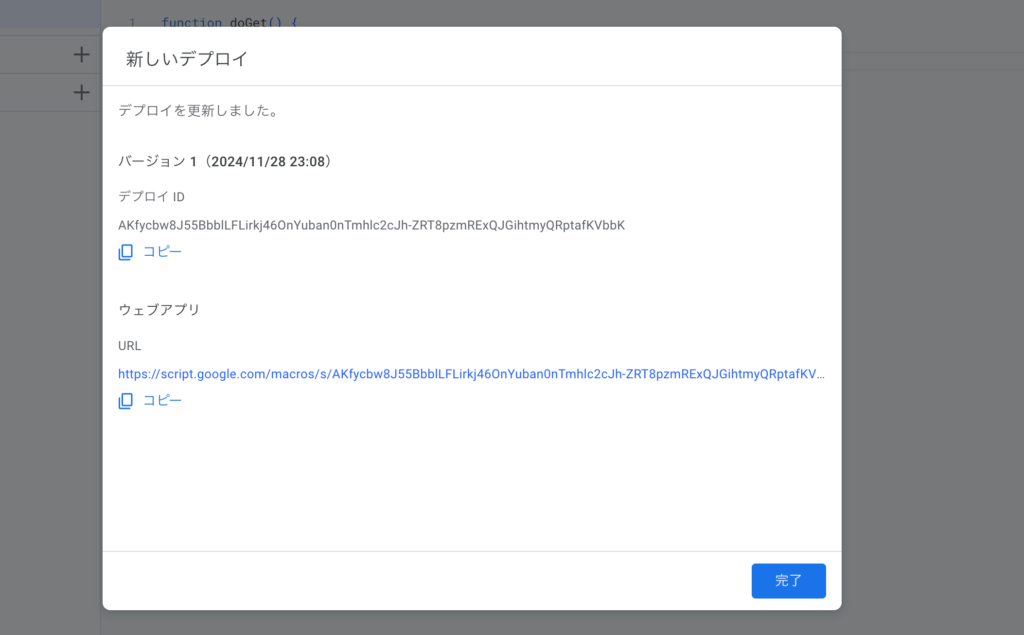
デプロイが完了するとデプロイIDと公開したウェブアプリのURLが表示されます。

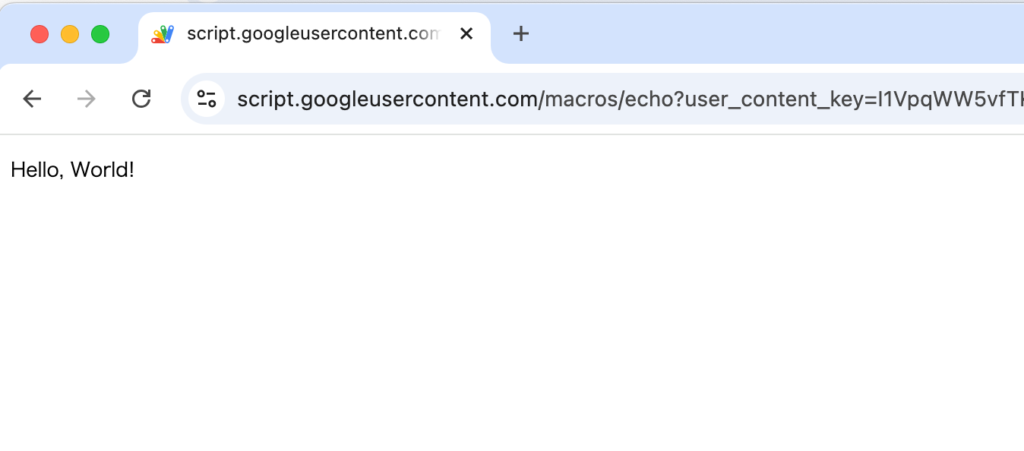
URLをコピーしてブラウザからアクセスを行うと”Hello, World!”が表示されればデプロイは正常に完了しています。

たったこれだけのコードと設定でGASを利用してWebアプリケーションをインターネット上に公開することができました。
デプロイの停止
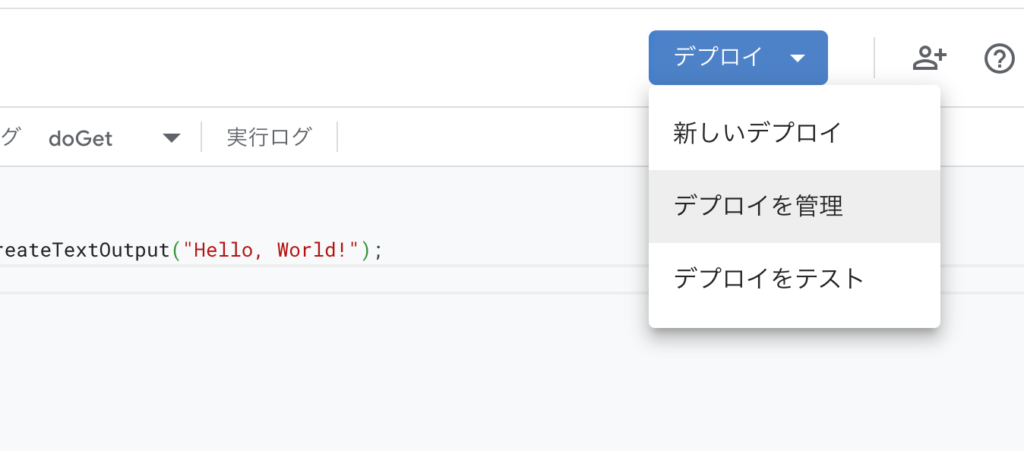
デプロイを停止したい場合は右上のデプロイボタンをクリックして表示されるドロップダウンメニューからデプロイの管理を選択します。

”デプロイを管理”画面の右側のアーカイブアイコンをクリックします。アーカイブすることでデプロイを停止することができます。
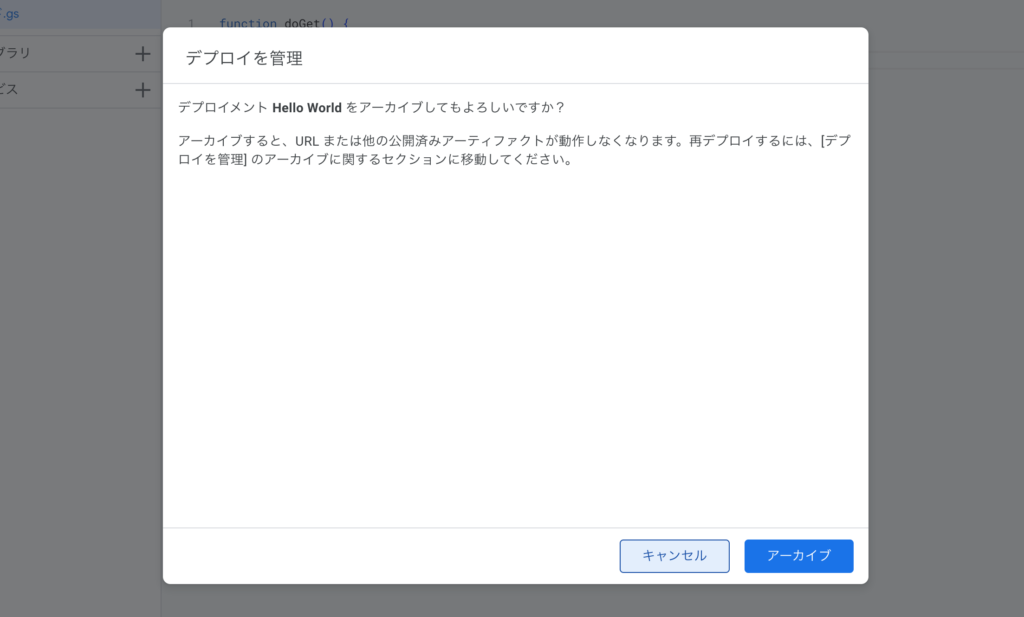
アーカイブの確認画面が表示されるので右下の”アーカイブ”ボタンをクリックしてください。

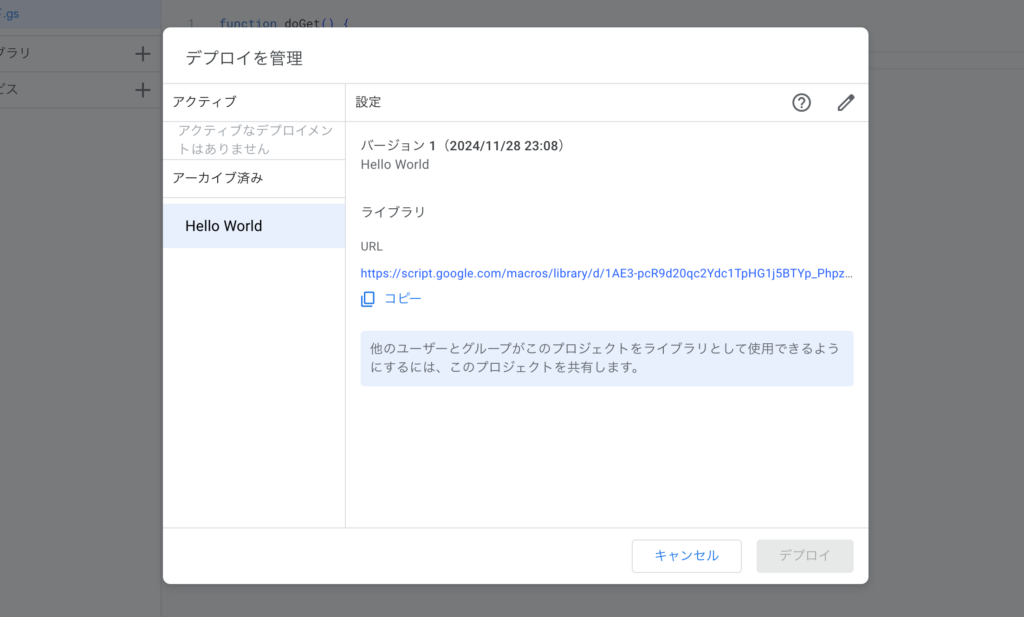
アーカイブが完了すると”デプロイを管理”画面でアーカイブ済みにプロジェクトが移動します。

Hello Worldが表示されたデプロイのURLにアクセスすると以下の画面が表示され、デプロイが停止されていることが確認できます。

スタンドアロンスクリプトを利用してWebアプリケーションのデプロイ(公開)から非公開までの一連の流れを確認することができました。
Google Sheetsを利用した場合の例
先ほどはスタンドアロンスクリプトとしてWebアプリケーションを作成しましたがここでは新規作成するGoogleスプレットシードのファイルからコンテナバインドスクリプトとして動作させる手順を確認します。
Google Sheetsの作成
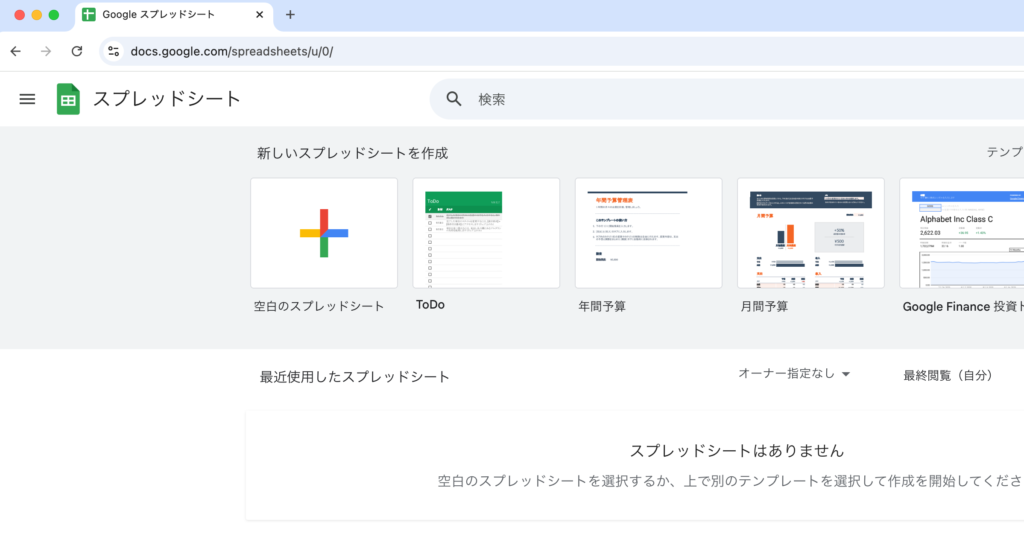
Google Sheetsのサービスを利用するためにhttps://docs.google.com/spreadsheets/にアクセスします。Google Sheetsのサービスを利用したことがない場合には”スプレッドシートはありません”というメッセージが表示されます。

空白のスプレットシートが開きます。ファイル名はサンプルと設定しています。

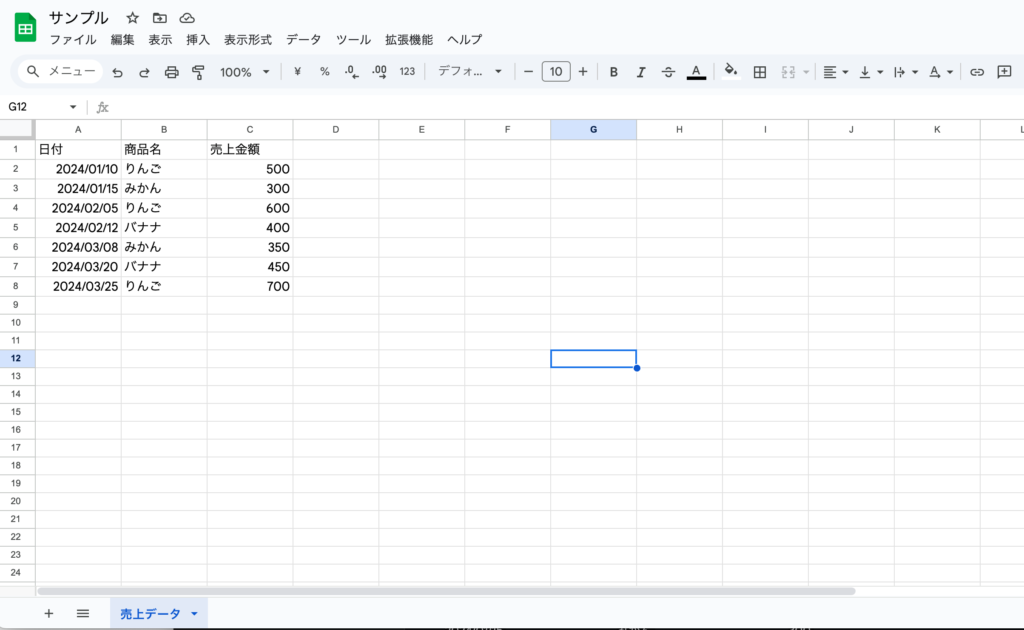
GASから操作を行うために利用するダミーデータを入力します。

日付,商品名,売上金額
2024/01/10,りんご,500
2024/01/15,みかん,300
2024/02/05,りんご,600
2024/02/12,バナナ,400
2024/03/08,みかん,350
2024/03/20,バナナ,450
2024/03/25,りんご,700

App Scriptsの作成
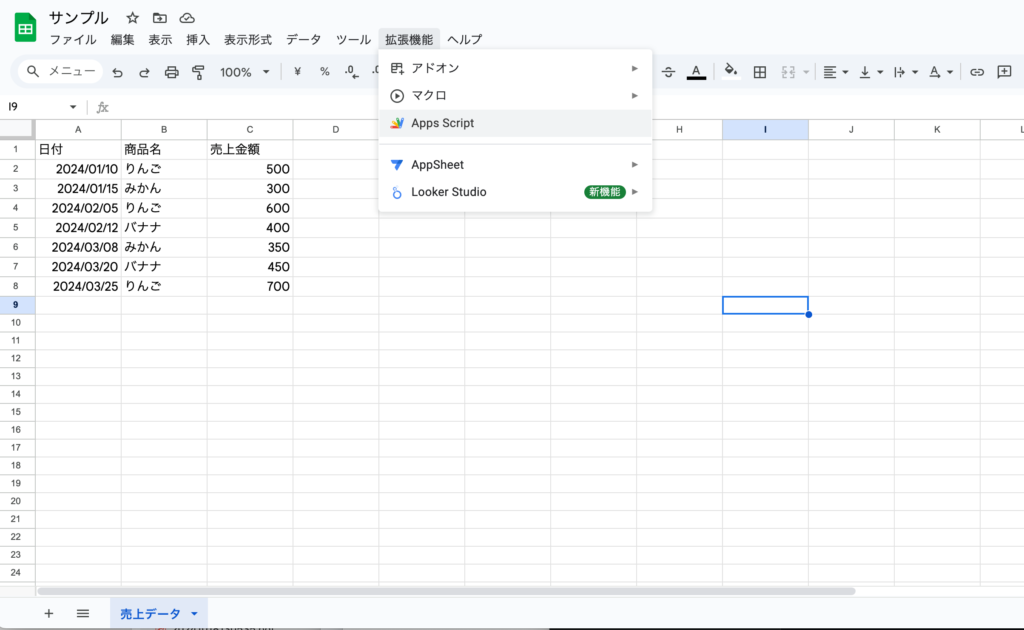
スプレッドシートからスクリプトの作成する場合は、拡張機能メニューからApp Scriptsを選択します。シートの名前は”売上データ”としています。

スクリプトエディターが起動します。

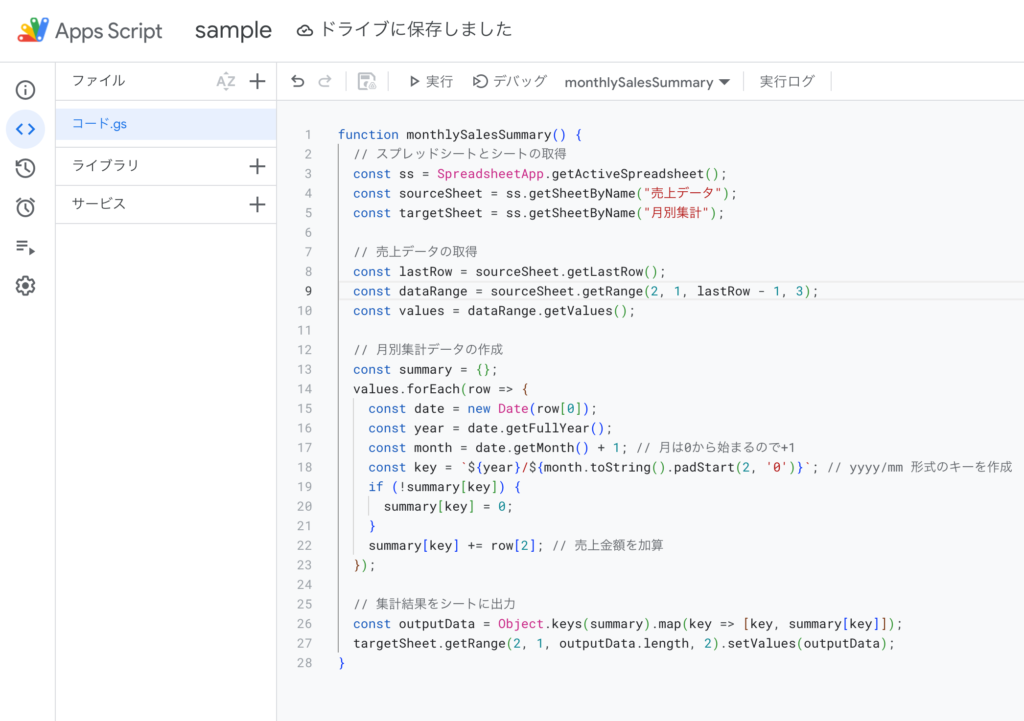
作成したサンプルファイルの「売上データ」シートから月別の売上合計を計算し、「月別集計」シートに出力する関数monthlySalesSummaryのコードを記述します。

function monthlySalesSummary() {
// スプレッドシートとシートの取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sourceSheet = ss.getSheetByName("売上データ");
const targetSheet = ss.getSheetByName("月別集計");
// 売上データの取得
const lastRow = sourceSheet.getLastRow();
const dataRange = sourceSheet.getRange(2, 1, lastRow - 1, 3);
const values = dataRange.getValues();
// 月別集計データの作成
const summary = {};
values.forEach(row => {
const date = new Date(row[0]);
const year = date.getFullYear();
const month = date.getMonth() + 1; // 月は0から始まるので+1
const key = `${year}/${month.toString().padStart(2, '0')}`; // yyyy/mm 形式のキーを作成
if (!summary[key]) {
summary[key] = 0;
}
summary[key] += row[2]; // 売上金額を加算
});
// 集計結果をシートに出力
const outputData = Object.keys(summary).map(key => [key, summary[key]]);
targetSheet.getRange(2, 1, outputData.length, 2).setValues(outputData);
}
コードではSpreadsheetAppのgetActiveSpreadsheetからアクティブなスプレッドシートを取得して、売上データシートと月別集計シートをそれぞれ取得して変数に保存します。
取得したシートの変数(sourceSheet)を経由して「売上データ」に入力したデータを取得しています。「月別集計データ」シートには「売上データ」を元に作成したデータを設定しています。
関数の実行
コードの作成が完了した実行する前に空白の「月別集計データ」シートを追加します。「月別集計データ」シートの追加が完了したら実行する関数の選択を行います。

実行するために”実行ボタン”をクリックします。

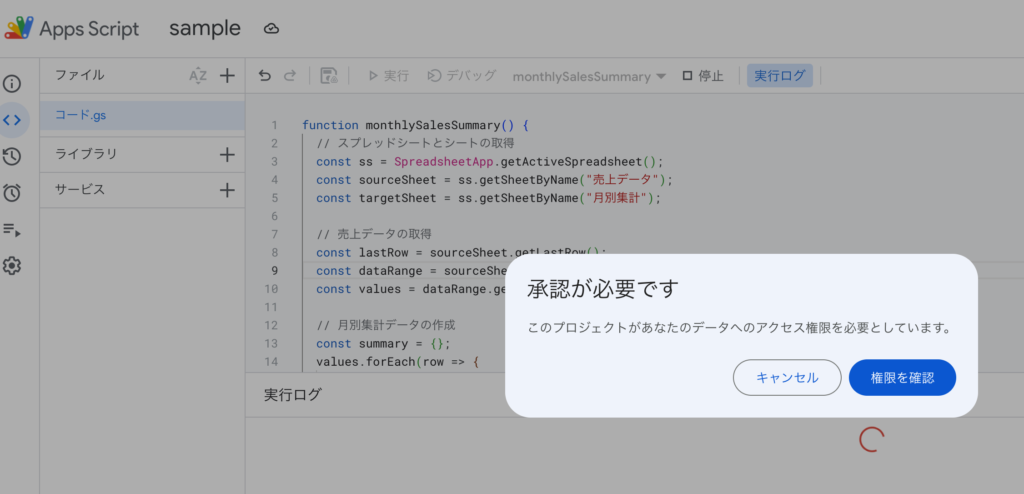
実行すると作成したスクリプトからスプレッドシートへのアクセス権限が必要となるため承認画面が表示されるので”権限を確認”ボタンをクリックします。

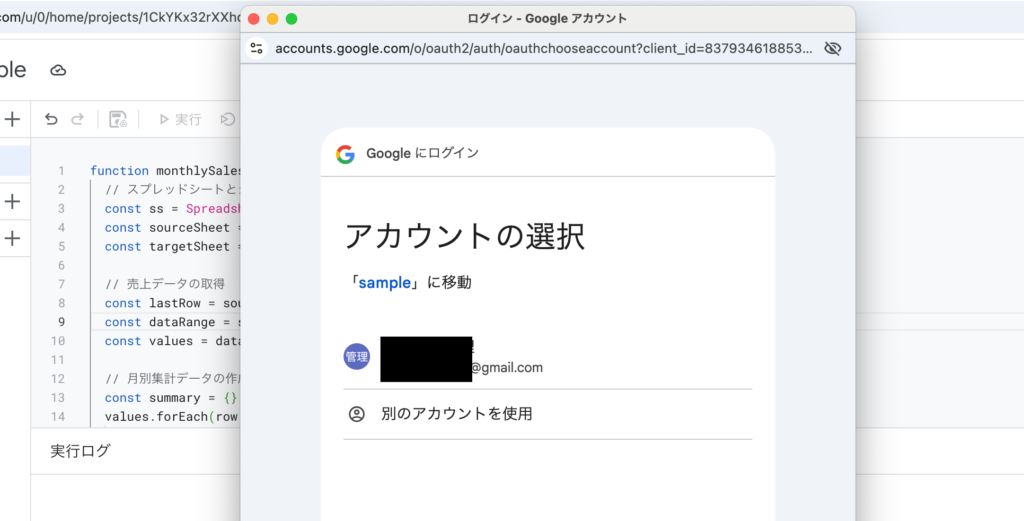
アカウントの選択画面が表示されるのでスプレッドシートを作成したアカウントを選択して、スクリプトを実行するGoogleアカウントを選択します。スクリプトは選択したアカウントを利用して実行することになります。

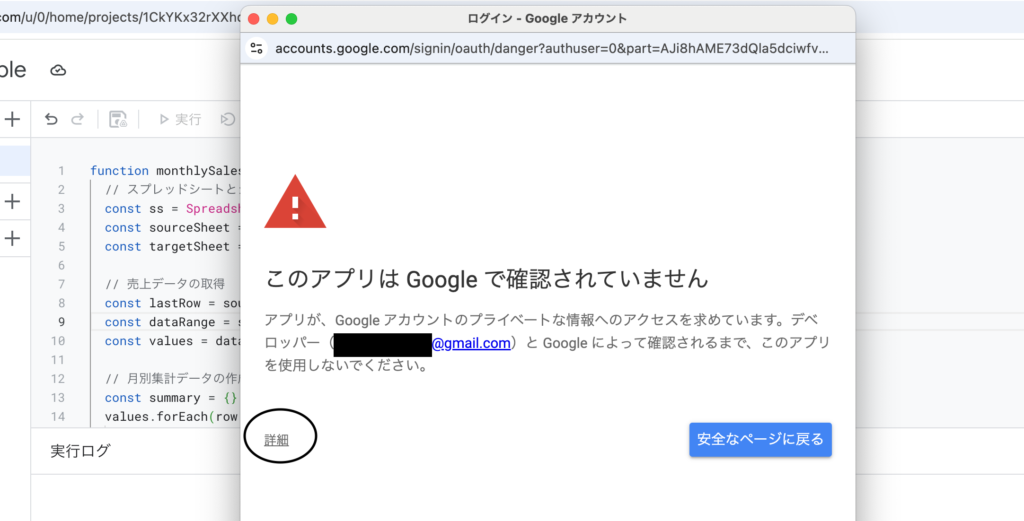
“このアプリはGoogleで確認されていません”というメッセージ画面が表示されます。スクリプトに権限を与えましたがスクリプトが安全かどうかGoogleで確認できていないため本当に安全なスクリプトなのかどうか確認が行われています。今回のような安全なスクリプトの場合は”詳細”のリンクをクリックしてください。どこからかダウンロードしたり、単純にコードの中身を理解せずコピー&ペーストなどしている場合は本当に安全なスクリプトであることを確認の上、詳細リンクをクリックしてください。

もし”安全なページに戻る”ボタンをクリックするとスクリプトは実行されず完了してスクリプトエディタのログには以下のメッセージが表示されます。

詳細ボタンをクリックした場合には詳細が表示されるので、sample(安全ではないページ)に移動のリンクをクリックします。

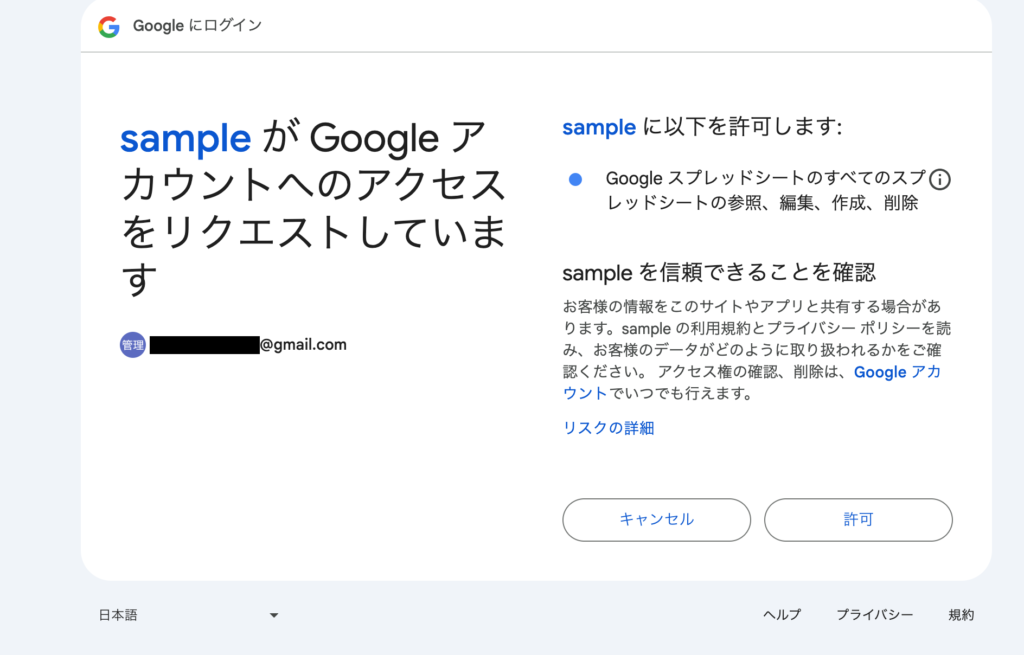
sampleスクリプトにスプレッドシートへのアクセスを許可するかどうか聞かれるので”許可”ボタンをクリックします。コードが信頼できるコードなのかの確認画面です。コードが信頼できる場合のみ”許可”をクリックしてください。

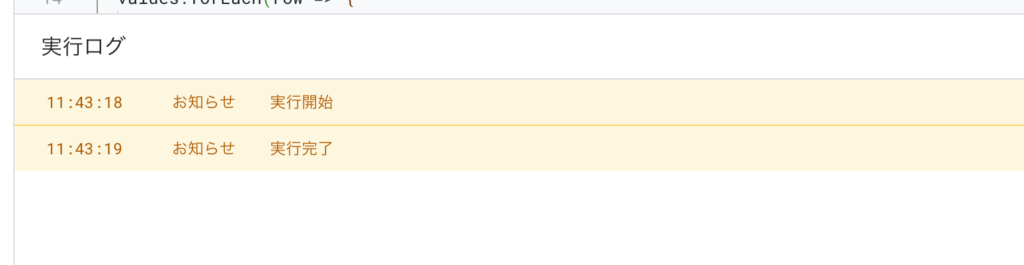
権限を許可するとスクリプトのmonthlySalesSummary関数が実行され、実行ログを確認すると実行が正常に完了していることが確認できます。

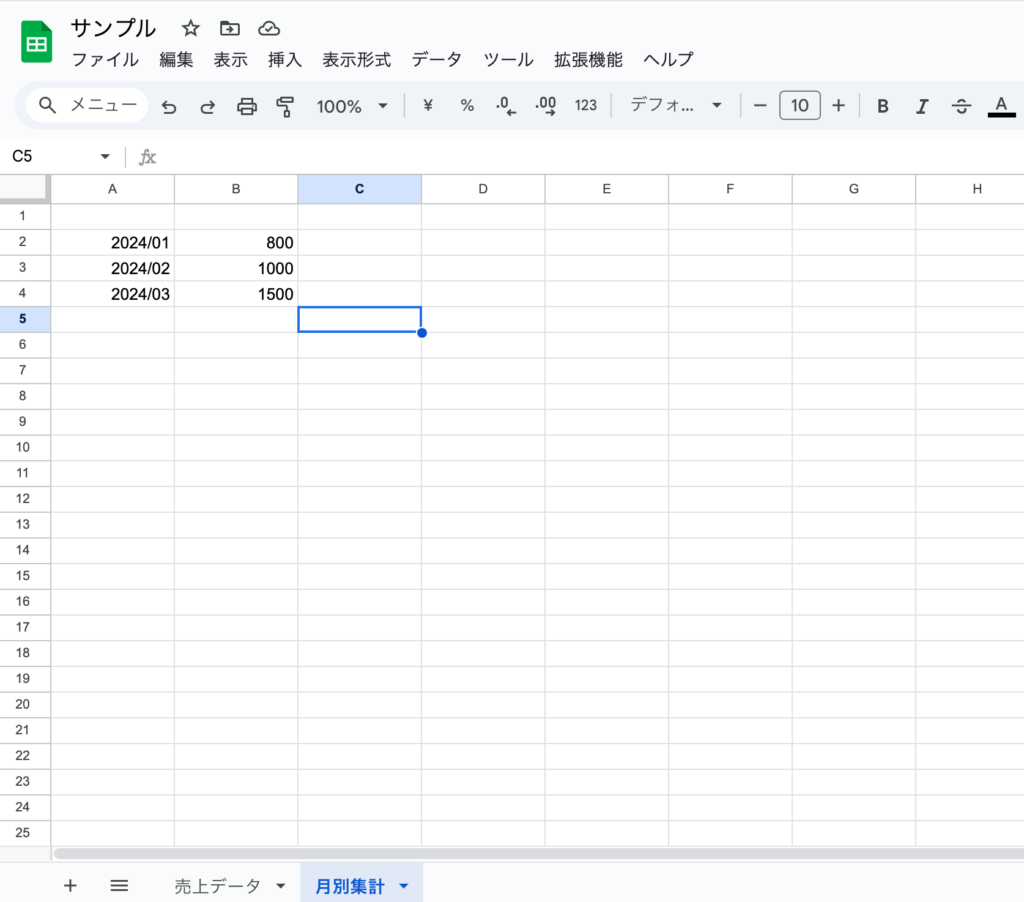
月別集計シートを開いて確認すると月別の売上データが表示されていることが確認できます。

このようにGASのコンテナバインドスクリプトを利用してスプレッドシートのデータを操作することができました。
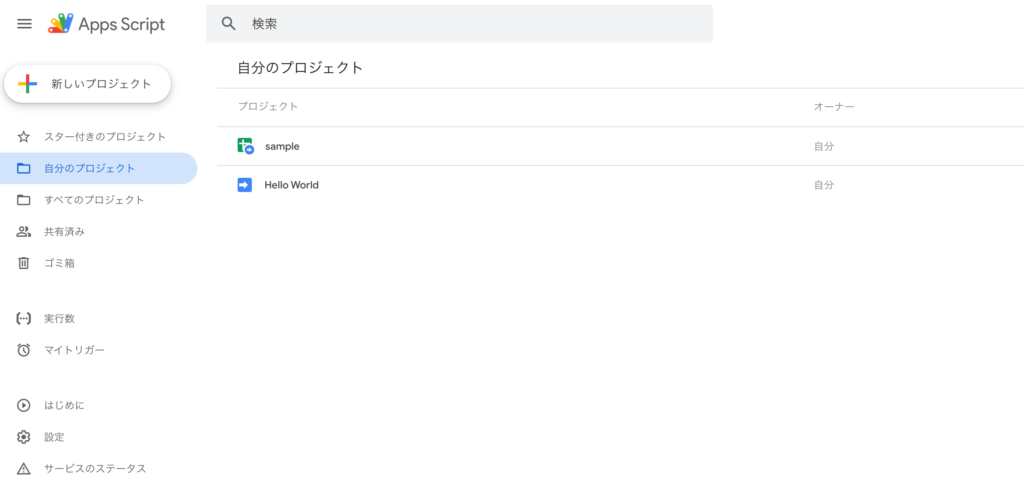
作成後にApps Scriptのダッシュボードを確認すると作成したスクリプトのプロジェクトが表示されます。

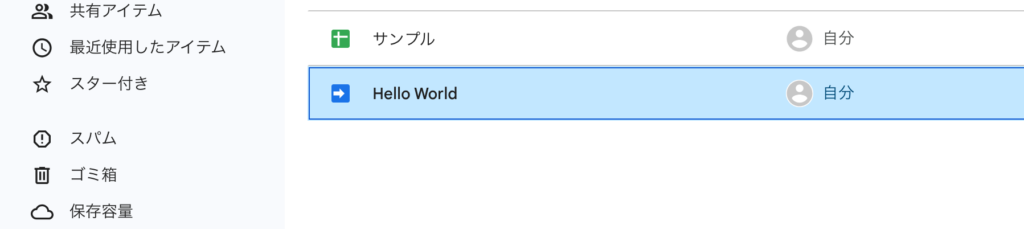
Google Driveではスタンドアロンスクリプトは単独なファイルとして存在していることが確認できます。

まとめ
スタンドアロンスクリプトとコンテナバインドスクリプトの簡単な例を通してGASを利用方法を理解することができました。これでGASの基本的な利用方法がわかったのでここからはGoogleサービスを操作するための関数などを理解して自分が作成した日常業務効率化につながるコードを作成していく必要があります。