利用者爆増中 初めてでもわかるTailwind CSS入門 基礎編

本文書は、Taliwind CSSをこれまで使ったことがない人向けの入門者向けの内容になっています。記事を2回にわけて説明を行っていますが、1回目の本文書はTailwind CSSの環境の構築を行い基本的な設定とカスタマイズ方法について説明を行います。2回目では本文書では触れていないFlexboxやブレイクポイント、レスポンシブデザインについて、実践的なナビゲーションバーを作成しながらTailwind CSSの理解を深めていきます。

目次
Tailwind CSSとは
Tailwind CSSはutility classを活用したCSSフレームワークです。CSSフレームワークといえばBootstrap、BulmaやMaterial UIなどを思い浮かべる人は多いと思います。BootstrapやBulmaなどのフレームワークでは事前に準備されているボタン、メニュー、パンくずリストなどのコンポーネントを活用してデザインを行っていきます。Tailwind CSSではコンポーネントは準備されておらずutility classを使って独自のボタンを作成しデザインを行っていきます。

Bootstrapなどのフレームワークではコンポーネントが事前に準備されていることでサイトデザインを効率的に行うことができる反面、同じデザインを使うためオリジナルティがないという欠点があると言われています。それに比べてTailwind CSSではコンポーネントが準備されていないため、同じボタンというコンポーネントを作成するにも各自が異なるutility classを適用して作成していくことになるため結果としてオリジナリティの高いサイトを作成することができます。

どんなサイトでTailwindCSSは利用されている?
どのようなサイトがTailwindCSSを利用しているのか気になるという人もいるかと思います。例えば下記のようなサイトで利用されています。現在最も影響力のあるサイトの一つであるOpenAIのホームページもTailwind CSSを利用しています。
その他のサイトを確認したい場合はhttps://tailwindcss.com/showcaseで確認することができます。
utility classとは
例えばBootstrapでボタンを作成したい場合にはclassにはbtnを設定することになります。しかし、Tailwindではボタンを作成するためのbtnといったclassは存在せず下記のようにutility classを記述することでボタンを作成することができます。設定するclassが多すぎると思われるかもしれませんが使っていくにすぐに慣れるので学習コストもかなり低いです。class名がわからない時もTailwind CSSのドキュメントで検索すればすぐにわかります。
<button class="bg-indigo-700 font-semibold text-white py-2 px-4 rounded">ボタン</button>
bg-indigo-700は色の設定、font-semiboldはフォントの太さ、text-whiteはテキストの色、py-2は左右のpadding、pxは上下のpadding、roundedは角の丸みを設定を行っています。

ここで設定しているutility classはclass自体が特定の意味を持っておらず(btnではボタンという意味を持っている)、さまざまな場所で利用することができる(ある時はボタンに利用、ある時はナビゲーションリンクに利用)ためutility class(ユーティリティクラス)という名前がついています。utility classはTailwind CSSの中で事前に設定が行われているClassです。

文字の大きさでも12種類、色の数ではかなりの数のutility classが準備されているのでcssのスタイルを独自に記述することなくhtmlファイルのみを更新することでデザインを行うことができます。

Tailwind CSSのutility classに登録されていない色を利用したい場合はどうするのかといった疑問も出てくるかと思います。そのような場合は、Tailwind CSSの設定ファイルに登録することで他のTailwind CSSのutility classと同様の方法で利用することができます。

なぜTailwind CSS?
ここまでを読んでTailwind CSSを利用しなくてもstyle属性を利用して記述していけばいいのではと疑問を持った人もいるかと思います。Tailwind CSSを利用することでstyle属性にはない利点があります。
Tailwind CSSのメリットとは
Tailwind CSSの詳細を確認する前にどのようなメリットがあるのか確認していきます。
- classを設定する場合にclassの名前のルールやどのような名前にすべきか悩んだ経験はありませんか?Tailwind CSSでは自分でclass名を付与することはないので命名に関するストレスから解放されます。
- CSSファイルをHTMLファイルと別に用意している場合、ファイルを切り替えるのが面倒だと感じたことはありませんか?Tailwind CSSではHTMLファイルの要素に対して事前に用意されたclassを適用するのでCSSを設定するためにファイルを切り替えるという手間はありません。CSSファイルを別ファイルとしてわけず1つのファイルでstyleタグの中にclassを設定する場合もstyleタグの記述場所に移動する必要がありますがTailwind CSSではその必要はありません。
- hoverなどの擬似クラス(pesedo-classes)をstyle属性を利用して直接要素に設定したいと思ったことはありませんか?残念ながら疑似クラスはstyle属性で利用することができません。Tailwind CSSでは疑似クラスもclassとして事前に準備しているため要素に直接疑似クラスを設定することができます。hoverだけではなくmadia queryの設定も要素で直接行うことができるのでレスポンシブデザインも簡単に実現することができます。
Tailwind CSSのデメリットとは
どのようなツールでもメリットがあれば必ずデメリットも存在します。Tailwind CSSのデメリットについて確認しておきます。
- CSSの正しい設定方法を忘れてしまう。Media Query, Gridの設定などutility classを利用すると簡単に設定できるのでTailwind CSSがない環境でCSSの設定が必要になった場合記述できなくなる場合があります。
- ビルドが必要。style属性やCSSファイルを利用している場合特別な追加設定の必要はありませんがTailwind CSSを利用する場合は事前にビルドの設定が必要になります。
- リストなど同じスタイルを設定したい要素が複数ある場合に同じ設定を何度も繰り返さなくてはならない。
- スタイルによっては1つの要素に設定するclassの設定が膨大な数となり何を設定しているのか理解するのが困難になります。
環境の構築
Tailwind CSSを使用するためには、cdnを使うかnpmまたはyarnでインストールをして行う方法があります。まずTailwind CSSがどのようなものか体験したいのであればcdnを使ってお手軽に動作確認を行うのが一番簡単です。
cdnを利用した方法
cdnを利用する場合は、下記のlinkタグをhtmlに貼り付けてください。これから始める人はV3の場合を利用してください。cdnは本番環境では利用しないようにしてください。
//V3の場合
<script src="https://cdn.tailwindcss.com"></script>
// V2の場合
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">

npmを使ったTailwind CSSのインストール
npmコマンドを利用するためには動作を行う環境にNode.jsをインストールしておく必要があります。ここではWindow10環境で動作確認を行っています。
npmコマンドを利用してTailwind CSSのインストールを行うのでReact, Vueなどのフレームワークを利用することが必須だと考えてしまうかもしれませんが通常のhtmlファイルのみでも利用することができます。Tailwind CSSのV3.0を利用しています。
本格的にアプリケーションを開発する場合は利用するフレームワークによってインストール方法が異なるので各フレームワーク用のインストール手順を参考にインストールすることになります。
npmコマンドを使ってTailwindのインストールを行うためにpackage.jsonファイルを作成します。任意のディレクトリ(プロジェクトディレクトリ)を作成してnpm init -yコマンドを実行してください。
$ npm init -y
実行したディレクトリ上にpackage.jsonファイルが作成されていることを確認し、Tailwind CSSのインストールを行います。
$ npm install -D tailwindcss

Tailwind CSSの設定ファイルを作成するためにnpx tailwindcss initコマンドを実行します。
$ npx tailwindcss init
コマンドを実行するとディレクトリの中にtailwind.config.jsという名前の設定ファイルが作成されます。プロジェクトディレクトリのsrcフォルダ内にhtmlファイルを作成するために以下の設定を行います。Tailwind CSSではcontentで設定したファイルの中身をすべて確認します。そのためsrcフォルダにindex.htmlを作成するとindex.htmlがTailwind CSSの対象のファイルとなります。srcの外側に設定したファイルの中身は確認しません。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
次にsrcディレクトリを作成し、その中にinput.cssファイルを作成します。input.cssファイルには以下の3つのtailwindディレクティブを追加します。それぞれのディレクティブにどのような情報が含まれているかは後ほど確認します。このinput.cssはhtmlから直接読み込むことはしません。そのため、後ほどビルドを行いhtmlが読み込める形の見慣れたcssファイルに変換します。
@tailwind base;
@tailwind components;
@tailwind utilities;
実際にビルドを行い、Tailwindのディレクティブを追加したinput.cssファイルからhtmlから読み込むためのoutput.cssファイルを作成してみましょう。実行するとdistディレクトリの下にoutput.cssという名前のファイルが作成されます。–watchオプションをつけているので後ほど作成するindex.htmlを更新すると自動でリビルドが行われます。
$ npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
作成されるcssファイルには通常のCSSが記述されていることが確認できます。
/*
! tailwindcss v3.0.7 | MIT License | https://tailwindcss.com
*/
/*
1. Prevent padding and border from affecting element width. (https://github.com/mozdevs/cssremedy/issues/4)
2. Allow adding a border to an element by just adding a border-width. (https://github.com/tailwindcss/tailwindcss/pull/116)
*/
*,
::before,
::after {
box-sizing: border-box;
/* 1 */
border-width: 0;
/* 2 */
border-style: solid;
/* 2 */
border-color: currentColor;
/* 2 */
}

Tailwind CSSを利用できる環境が整ったのでsrcディレクトリの下にindex.htmlファイルを作成してください。index.htmlファイルの中ではdist/output.cssファイルを読み込んでいます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="/dist/output.css" rel="stylesheet" />
</head>
<body>
<h1 class="text-3xl font-bold underline text-blue-900">Hello world!</h1>
</body>
</html>
保存してoutput.cssファイルを確認してください。ファイルの下部に利用しているutility classを確認することができます。
//略
.text-3xl {
font-size: 1.875rem;
line-height: 2.25rem;
}
.font-bold {
font-weight: 700;
}
.text-blue-900 {
--tw-text-opacity: 1;
color: rgb(30 58 138 / var(--tw-text-opacity));
}
.underline {
-webkit-text-decoration-line: underline;
text-decoration-line: underline;
}
ブラウザを確認するとTailwind CSSが適用されたHello worldを確認することができます。

–minifyを利用することで作成されるoutput.cssファイルを圧縮することができます。
% npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch --minify
npmコマンドを利用してTailwind CSSが使用できる環境構築は完了です。
@tailwind base, components, utilitiesって何?
input.cssファイルの中に理由はわからず言われるがままに@tailwind base, @tailwind components, @tailwind utilitesの3つのディレクティブを追加しましたがこれからはそれぞれどのような役割を持っているのでしょう。
@tailwind base
@tailwind baseをinput.cssファイルから削除してみましょう。
先ほどまでoutput.cssファイルの先頭に記述されていたmodern-normalizeの設定が削除されブラウザが持つデフォルトのスタイルが適用されます。
動作確認にはindex.htmlにh1タグのみ設定するとどのような影響があるのかすぐに理解できます。
利用するindex.htmlは下記を記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="/dist/output.css" rel="stylesheet" />
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
@tailwind base;が設定されている時はh1を設定していたも文字が大きくならずmarginもありません。output.cssの中身を見るとそれらの値が0に設定されていることがわかります。

@tailwind baseの値を削除してみましょう。文字もブラウザがデフォルトで持つh1タグの大きさに設定され文字列の上下にmarginが入ることが確認できます。

@tailwind utilities
utilitiesという名前の通り、utility classに関連しているディレクティブではないかと予想がつきますがindex.htmlにutility classを設定して@tailwind utilitiesのみinput.cssから削除してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="/dist/output.css" rel="stylesheet" />
</head>
<body>
<h1 class="text-3xl font-bold underline text-blue-900">Hello world!</h1>
</body>
</html>
utility classを設定しているのみも関わらず何もスタイルが適用されません。output.cssファイルを確認してもtext-3xlなどのclassは見つかりません。予想通りの結果utility classに関するディレクティブなのでinput.cssから@tailwind utilitiesを削除するとスタイルが設定されません。
@tailwind components
最後に@tailwind componentsをiput.cssから削除してみましょう。@tailwind base, @tailwind utilitiesについては削除するとすぐにブラウザ上にスタイルに影響がありましたが@tailwind componentsを削除しても何も変化がありません。
Tailwind CSS v3ではファイル内で利用されていないclassについてはビルド時に削除されるためoutput.cssには利用しているutility classしの情報しか表示されません。@tailwind componentsがどのようなclassと関係を持っているのか確認するためにtailwind.config.jsの設定で利用していないclassも表示されるように設定を行います。contentプロパティに設定したファイルに存在しないclassでもsafelistに追加することでoutput.cssファイルに追加させることができます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {},
},
plugins: [],
safelist: [
{
pattern: /./,
},
],
};
input.cssでは@tailwindcss componentsのみ残してbaseとutilitiesを削除します。output.cssにはcontainerのclassのみ表示されます。@tailwindcss compoentsには少なくてもcontainerに関するclassが含まれていることがわかります。
.container {
width: 100%
}
@media (min-width: 640px) {
.container {
max-width: 640px
}
}
@media (min-width: 768px) {
.container {
max-width: 768px
}
}
//
safelistでpatternを設定したまま@tailwind utilitiesをinput.cssに設定するとutilitiesに含まれているutility classが含まれたoutput.cssファイルが作成されます。
input.cssで設定している3つのディレクティブについて理解することができました。
VS Codeの Extensions
エディターにVisual Studio Code(VS Code)を利用している人も多いかと思います。VS Codeを利用している場合はExtensionsのTailwind CSS IntelliSenseをインストールするのがお勧めです。コードのutility classにカーソルを当てるとCSSの設定を確認することができます。

Tailwind CSSの使い方
冒頭で説明したutility classの言葉だけの説明では理解は難しいかもしれません。使用頻度の高い文字の大きさ、文字の色、文字の太さのutility classを確認していくことでutility classというもの慣れていきます。
Hello Tailwind CSSを表示
Tailwindを使う環境の構築ができたので、publicディレクトリに以下のindex.htmlファイルを作成します。linkタグでビルド後のstyle.cssを指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<h1>Hello Tailwind CSS</h1>
</body>
</html>
ブラウザで確認するとTailwindの文字列が表示されます。

utility classを使用して、文字を装飾します。文字の大きさ、色、位置、太さの4つのutility classを設定します。
<h1 class="text-4xl text-green-700 text-center font-semibold">Hello Tailwind</h1>
ブラウザで確認すると下記のように表示されればTailwind CSSの設定は問題なく行われています。

ここからは頻繁に利用するでろうutility classの確認を行っていきます。

文字の大きさ設定
文字の大きさを設定する場合はfont-{大きさ}で設定を行います。大きさには13つの値を取ることができます。()内は対応するCSSスタイル。
- .text-xs (font-size:.75rem;)
- .text-sm (font-size:.875rem;)
- .text-base (font-size:1rem;)
- .text-lg (font-size:1.125rem;)
- .text-xl (font-size:1.25rem;)
- .text-2xl (font-size:1.5rem;)
- .text-3xl (font-size:1.875rem;)
- .text-4xl (font-size:2.25rem;)
- .text-5xl (font-size:3rem;)
- .text-6xl (font-size:4rem;)
- .text-7xl (font-size:4.5rem;)
- .text-8xl (font-size:6rem;)
- .text-9xl (font-size:8rem;)
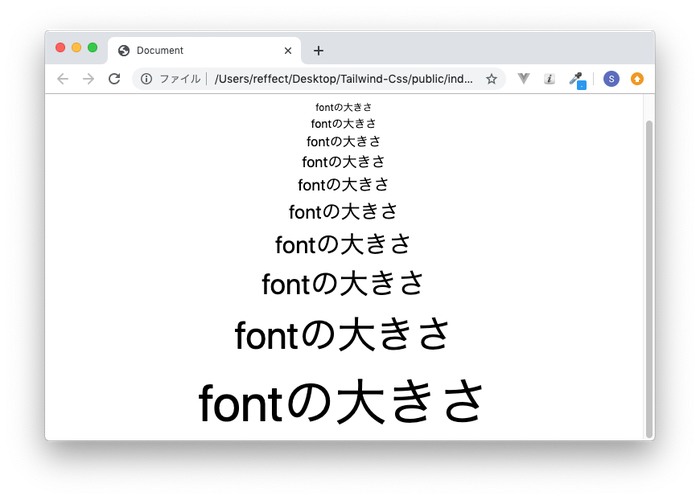
実際にhtmlに適用すると下記のようになります。
<div class="text-center mt-10">
<p class="text-xs">fontの大きさ</p>
<p class="text-sm">fontの大きさ</p>
<p class="text-base">fontの大きさ</p>
<p class="text-lg">fontの大きさ</p>
<p class="text-xl">fontの大きさ</p>
<p class="text-2xl">fontの大きさ</p>
<p class="text-3xl">fontの大きさ</p>
<p class="text-4xl">fontの大きさ</p>
<p class="text-5xl">fontの大きさ</p>
<p class="text-6xl">fontの大きさ</p>
</div>

文字の太さ設定
文字の太さを設定する場合はfont-{太さ}で設定を行います。太さには9つの値を取ることができます。()内は対応するCSSのスタイル。
- .font-thin (font-weight:100;)
- .font-extralight (font-weight:200;)
- .font-light (font-weight:300;)
- .font-normal (font-weight:400;)
- .font-medium (font-weight:500;)
- .font-semibold (font-weight:600;)
- .font-bold (font-weight:700;)
- .font-extrabold (font-weight:800;)
- .font-black (font-weight:900;)
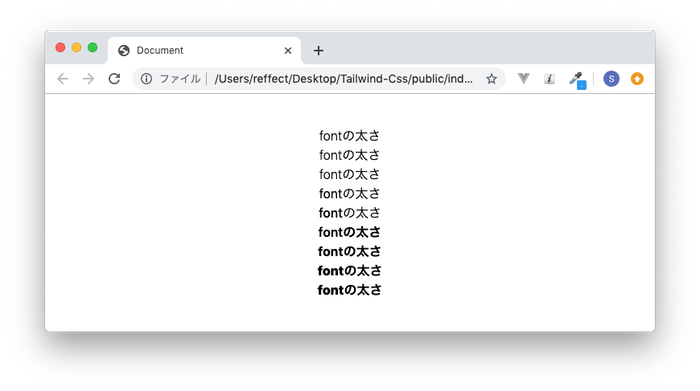
実際にhtmlに適用してどのような違いがあるか確認します。
<div class="text-center mt-10">
<p class="font-thin">fontの太さ</p>
<p class="font-extralight">fontの太さ</p>
<p class="font-light">fontの太さ</p>
<p class="font-normal">fontの太さ</p>
<p class="font-medium">fontの太さ</p>
<p class="font-semibold">fontの太さ</p>
<p class="font-bold">fontの太さ</p>
<p class="font-extrabold">fontの太さ</p>
<p class="font-black">fontの太さ</p>
</div>

文字の色設定
文字の色を設定する場合は、text-{色}-{色の濃さ}で設定を行います。色にはwhite, black, red, blue, indigo…などを設定することができます。色の濃さは9つの値を取ることができます。例えばgreenの場合は下記のようになります。
- text-green-100 (color: #f0fff4;)
- text-green-200 (color: #c6f6d5;)
- text-green-300 (color: #9ae6b4;)
- text-green-400 (color: #68d391;)
- text-green-500 (color: #48bb78;)
- text-green-600 (color: #38a169;)
- text-green-700 (color: #2f855a;)
- text-green-800 (color: #276749;)
- text-green-900 (color: #22543d;)

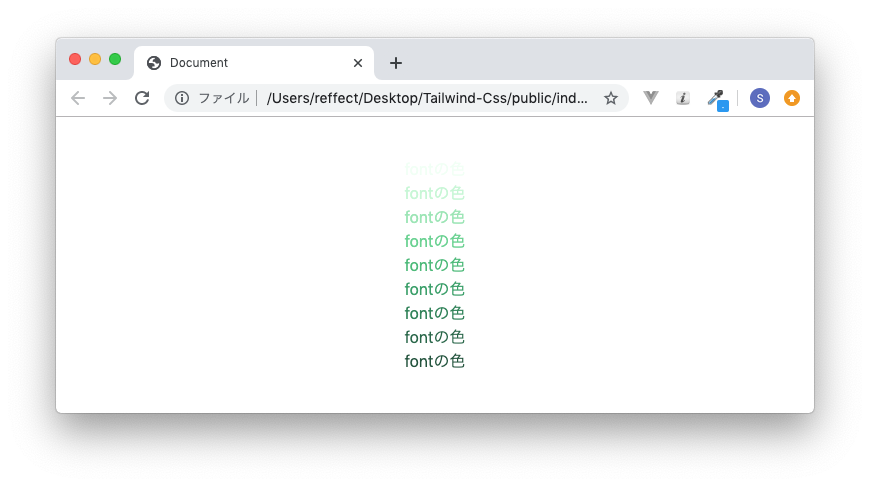
<div class="text-center mt-10">
<p class="text-green-100">fontの色</p>
<p class="text-green-200">fontの色</p>
<p class="text-green-300">fontの色</p>
<p class="text-green-400">fontの色</p>
<p class="text-green-500">fontの色</p>
<p class="text-green-600">fontの色</p>
<p class="text-green-700">fontの色</p>
<p class="text-green-800">fontの色</p>
<p class="text-green-900">fontの色</p>
</div>

marginやpadding, flexboxなどのutility classも準備されています。各utility classについては公式ドキュメントで確認することができます。

ボタンの作成
utility classというものがどのようなものかわかってきたと思いますので、次はutility classを利用してボタンを作成します。
<button class="bg-indigo-700 font-semibold text-white py-2 px-4 rounded">ボタン</button>
ブラウザで確認するとボタンが作成できていることがわかります。

py-2では上下に.5remのpadding、px-4では左右に1remのpaddingを設定しています。rountedでborder-radiusの.25remが適用され角が丸みをつけています。
Tailwind CSSのカスタマイズ
ボタンは再利用する可能性が非常に高くアプリケーショ内でデザインを統一したいコンポーネントなのでボタンを作成するために設定したutility classを別のclassとして登録することもできます。
ビルド前のcss/style.cssファイルを開いて@componentsと@utilityディレクティブの間に下記を追加します。
@tailwind base;
@tailwind components;
.btn{
@apply font-semibold text-white py-2 px-4 rounded;
}
@tailwind utilities;
追加後はbuildを実行します。
$ npm run build
public/css/style.cssが上書きされるので、style.cssファイルを開いてbtnを検索してください。
先程@applyで追加した内容がcssとしてstyle.cssファイルに追加されていることを確認することができます。
.btn{
font-weight: 600;
color: #fff;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
padding-left: 1rem;
padding-right: 1rem;
border-radius: 0.25rem;
}
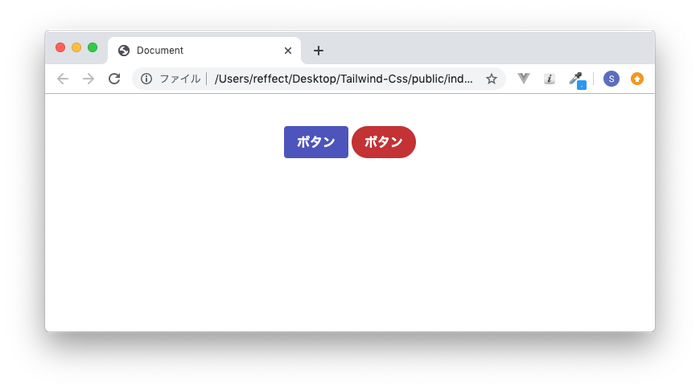
背景色だけ赤に変更したボタンを追加したbtnクラスを使って作成します。
<div class="text-center mt-10">
<button class="bg-indigo-700 font-semibold text-white py-2 px-4 rounded">ボタン</button>
<button class="bg-red-700 btn">ボタン</button>
</div>
追加したクラスbtnを使って背景が赤のボタンが作成できることが確認できます。

疑似クラスの設定hover
ボタンの上にカーソルが通った時にボタンの色を変更するためのhoverを通してTailwindでの擬似クラスの方法を確認します。色を変更したい場合はhoverの後にカラーの設定を行うと設定が反映されます。
<button class="bg-red-700 btn hover:bg-red-500">ボタン</button>
カーソルがボタンの上を通ると色が薄く表示されるのが確認できます。右側のボタンの色が薄くなっています。

疑似クラスの設定focus
ボタンをクリックした時のfocusの設定も行います。わかりやすいようにボタンの丸みを強調するためroundedからrounded-fullに変更します。
.btn{
@apply font-semibold text-white py-2 px-4 rounded-full;
}
css/stylc.cssを更新したら必ずビルドを行ってください。

ボタンを選択(タブを使う)すると四角の枠が表示されます。クリック時にも同様に四角の枠がでるので四角の枠を消すためにfocusを設定します。

focusにoutline-noneを設定すると枠は消えますが、ボタンが選択されているかどうかがわかりません。
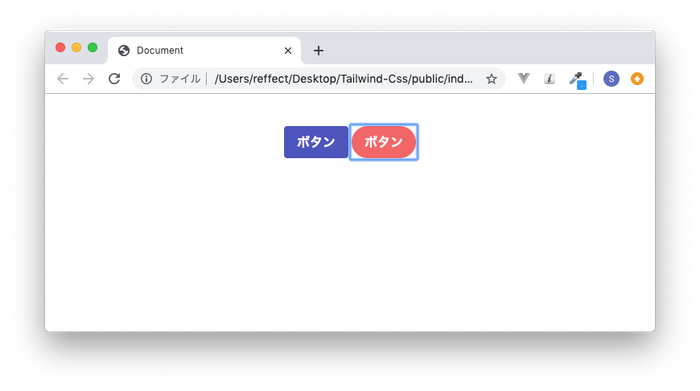
<button class="bg-red-700 btn hover:bg-red-500 focus:outline-none">ボタン</button>

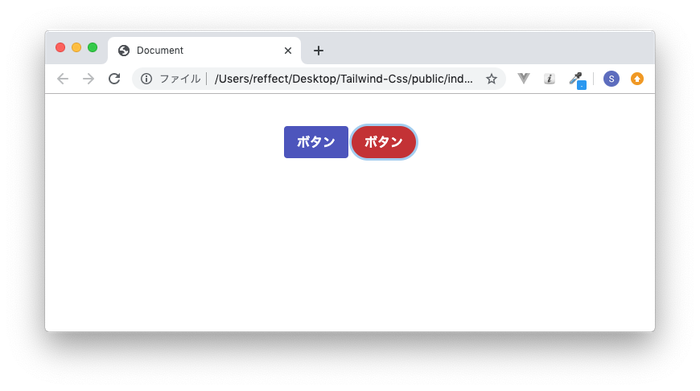
ボタンが選択されていることがわかるようにshadow-outlineを設定します。設定を行うとボタンに沿って影ができるのでユーザにも違和感がなくなります。
<button class="bg-red-700 btn hover:bg-red-500 focus:outline-none focus:shadow-outline">ボタン</button>

Transitionの設定
擬似クラスのhoverを設定することでカーソルがボタンの上に通った時にボタンを色が変更できることを確認しました。カーソルがボタンの上に乗った瞬間に色がわかります。transitionを利用することでゆっくりとボタンの色を変えることができます。下記ではduration-1000を設定することで1秒かけてゆっくりと色が変わります。durationの値はduration-75からduration-1000まで複数登録されています。
<button class="bg-indigo-700 font-semibold text-white py-2 px-4 rounded hover:bg-red-700 duration-1000">ボタン</button>
Transformの設定
hoverでボタンの色が変わるだけでなくボタン自体を大きくしたい場合はtransformとscalingのutility classを利用して実現することができます。
<button class="bg-indigo-700 font-semibold text-white py-2 px-4 rounded transform hover:scale-110 hover:bg-red-700 duration-1000">ボタン</button>
Groupの設定
ここまでのhoverの設定では設定を行なった要素の上にカーソルが通るとhoverで設定した変化が要素に起こりましたがgroup設定では親要素の上にカーソルが通ると子要素に設定したhoverの設定を反映させることができます。
下記の例ではgroupを設定した親要素にカーソルが通ると子要素に設定したhover設定により1つのpタグ要素は文字色が赤になり、もう一つは青になるという設定を行っています。
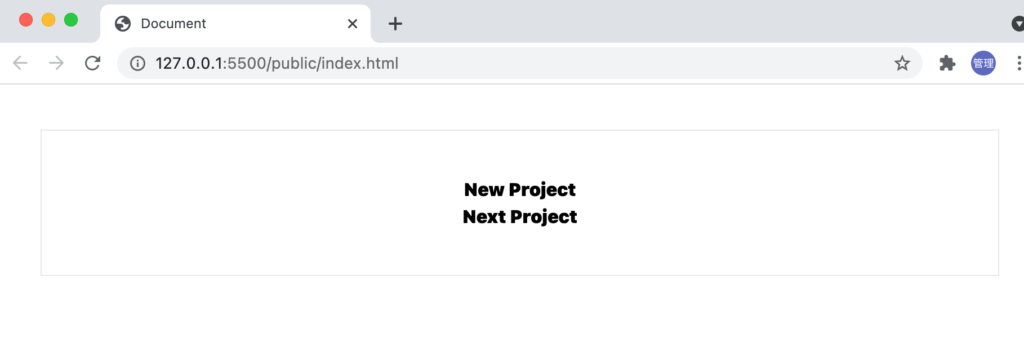
<div class="group m-10 p-10 border hover:bg-gray-100">
<p class="font-black group-hover:text-red-900">New Project</p>
<p class="font-black group-hover:text-blue-900">Next Project</p>
</div>
親要素の上にカーソルが置かれていない初期の状態です。

カーソルを親要素に置くと親要素自体に設定したhoverの設定だけではなく子要素に設定したhoverの設定も反映されます。Groupの設定によって個別要素のhoverだけではなく一つの要素のかたまりに対してhoverの設定を行うことができます。

アニメーションの設定
animate-bounce, animate-pulseをclassに設定するだけで複雑なCSSを設定することなくアニメーションを簡単に設定することができます。
tailwind.confing.js 設定ファイル
設定ファイルの作成
Tailwind CSSではTailwind CSSのutility classに含まれていないカラーの追加やmargin, widthの追加などカスタマイズを行うことができます。カスタマイズを行うためには設定ファイルが必要になりますが、デフォルトでは作成されていないためコマンドを使って作成します。
% npx tailwind init
tailwindcss 2.1.2
✅ Created Tailwind config file: tailwind.config.js
上記コマンドにより、tailwind.config.jsファイルが作成されます。
カラーの追加
Tailwind CSSに登録されているカラー以外のカラーを追加してみましょう。
作成したtailwind.config.jsファイルを開いてシアンカラーを追加します。cyanとしていますが任意の名前をつけることは可能です。
module.exports = {
theme: {
extend: {
colors: {
cyan: '#9cdbff',
}
}
},
variants: {},
plugins: []
}

追加後、ビルドを行います。
$ npm run build
ボタンのカラーをredからcyanに変更します。cyanを追加した際に色の濃さを設定していないので、bg-cyan(bg-red-700からbg-cyanに変更)と設定します。

<button class="bg-cyan btn hover:bg-red-500 focus:outline-none focus:shadow-outline">ボタン</button>

max-widthの追加とspacingの追加
ブラウザ上の要素の横幅の最大値をmax-widthで設定することができますが、Tailwind CSSにデフォルトで登録されている幅とは異なる幅に設定したい場合があります。その場合はカラーと同様にtailwind.config.jsで追加設定を行います。
theme: {
extend: {
colors:{
'cyan':'#9cdbff',
},
maxWidth:{
custom:'60rem',
},
},
variants: {},
plugins: []
},
class属性で利用する場合はmax-w-customと設定を行います。
widthの設定はspacingを使って設定を行うことができます。
theme: {
extend: {
colors:{
'cyan':'#9cdbff',
},
maxWidth:{
custom:'60rem',
},
spacing:{
76: '19rem',
},
},
variants: {},
plugins: []
},
class属性で利用する場合はw-76と設定を行います。

フォントサイズの追加
フォントサイズの最小値のclassはtext-xsですがさらに小さいフォントサイズのclassを追加したい場合は下記のように行うことができます。
theme: {
extend: {
colors:{
'cyan':'#9cdbff',
},
maxWidth:{
custom:'60rem',
},
spacing:{
76: '19rem',
},
fontSize:{
xxs:['0.625em',{lineHeight:'1rem'}],
},
},
variants: {},
plugins: []
},
利用したい場合はclass属性でtext-xxsと設定を行います。
その他の値のカスタマイズ方法
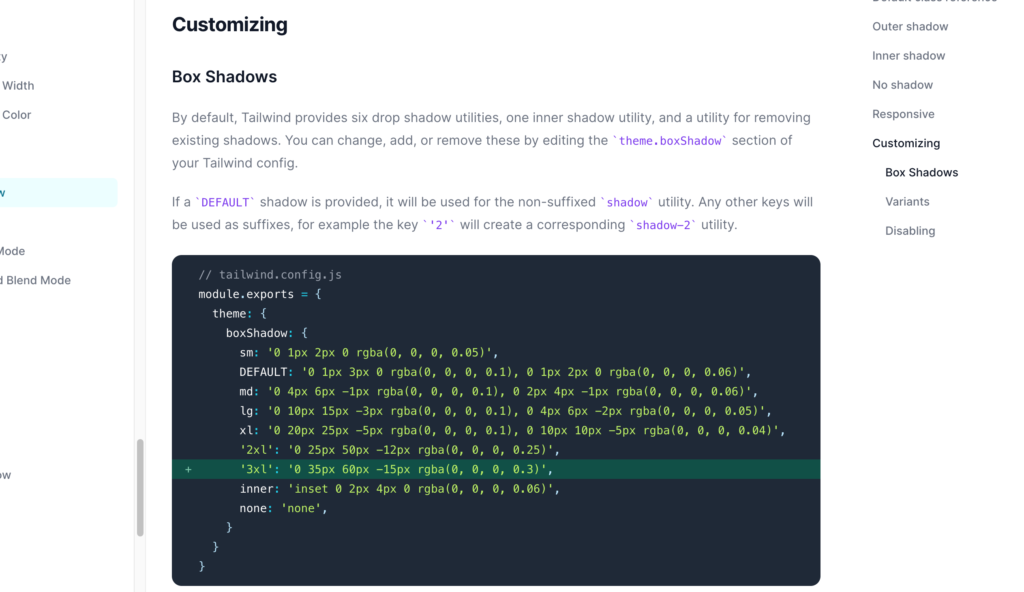
カラー、max-witdth, width, フォントサイズの追加方法について説明を行ってきましたが例えばBox Shadowを追加したいといった場合にどこで設定方法を確認すればいいのでしょうか。
まずTailwind CSSの公式ドキュメントにいって検索を行います。

検索するとBox Shadowのページが表示されます。

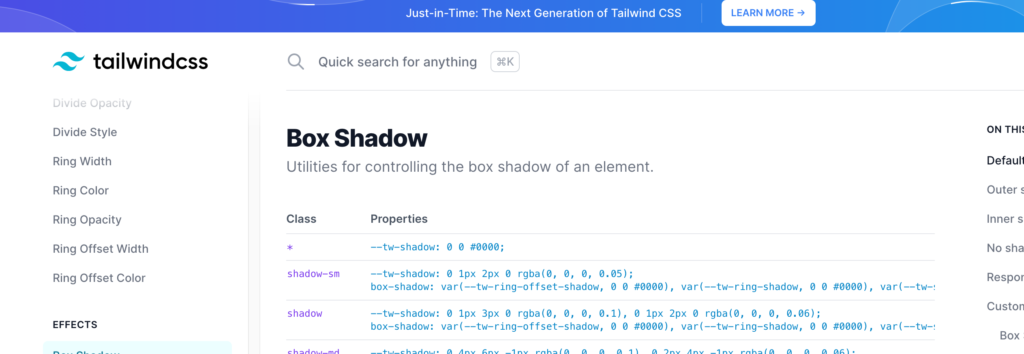
スクロールしていくとCustomizingがあります。そこにはTailwind CSSにデフォルトで登録されている値が表示されているのでそこに含まれない値で設定を行いたい場合は表示されている設定方法をもとにtailwind.config.jsファイルに追加してください。

Tailwind CSSのプラグインの設定
Tailwind CSSでは公式のプラグインがいくつか提供されています。その中のプラグインの1つであるtailwindcss/line-clampの設定方法を確認していきます。
下記のような長い文章をブラウザ上に表示する場合、ブラウザ上でも複数行に渡って表示されます。
<div class="m-20">
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit a in ad voluptatem necessitatibus et laborum, minus amet aliquid pariatur fugit recusandae neque illum voluptatibus repellendus est natus harum modi maxime eos aliquam eum ratione tempore? Sapiente nam corrupti odio quibusdam dolore harum consequatur sint mollitia at? Voluptas quae eligendi quia omnis porro totam laudantium dolorum. Ipsum quasi cupiditate expedita! Dolor ut voluptatibus quos ipsa beatae, accusamus, a incidunt provident, delectus tempore id ex placeat quo laboriosam iusto velit animi molestiae dignissimos sint perspiciatis quis accusantium maxime corrupti. Repellat hic error in totam consequuntur non magni maiores quibusdam quidem cum.
</div>
</div>

すべての行を表示させるのではなく先頭の数行だけ表示させたいという要望がある場合にプラグインのtailwindcss/line-clampを利用することができます。
プラグインを利用するためにはパッケージのインストールが必要になります。
% npm install @tailwindcss/line-clamp
インストール後はtailwind.config.jsにインストールしたパッケージの情報を登録する必要があります。
plugins: [
require('@tailwindcss/line-clamp'),
],
設定を行なったあとはビルドが必要になります。npm run buildを実行します。ビルドが終了するとプラグインを利用するための設定は完了です。
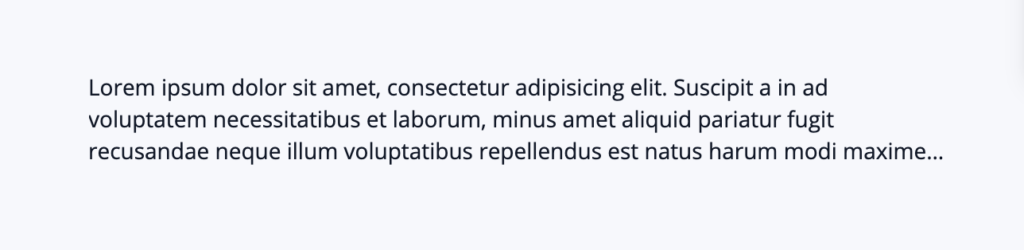
line-clampは下記のようにline-clampの後ろに表示させたい行数を設定します。
<div class="m-20">
<div class="line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit a in ad voluptatem
//略
</div>
</div>
line-clamp-3を設定しているの3行のみ表示させることができます。

Automatic Class Sorting with Prettier
Tailwind CSSを利用してclassを複数記述した場合に自動でソートしてくれる機能があります。
Prettierを利用するのでprettierとprettier-plugin-tailwindcssをインストールする必要があります。
% npm install -D prettier prettier-plugin-tailwindcss
Beforeのように設定してclassを保存すると自動でAfterのようにソートをしてくれます。どのようなルールでソートの順番が決まるかについてはhttps://tailwindcss.com/blog/automatic-class-sorting-with-prettier#how-classes-are-sortedで公開されています。
<!-- Before -->
<button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">...</button>
<!-- After -->
<button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">...</button>
ここまででTailwindのutility classの設定方法を確認しました。しかし、これだけではTailwindでウェブサイトを作成することはできません。次回はナビゲーションバーを作成することでFlexbox, ブレイクポイント、レスポンシブデザインの設定方法について説明を行っていきます。
Tailwind CSSの便利なツールリンク集
Tailwind CSSを利用する際に役立つさまざまなサイトが公開されています。サイトを利用してさらにTailwind CSSの開発を加速することができます。
アイコン
アイコンを利用したい場合にはheroiconsがおすすめでSVGをコピーして利用することもnpmでインストールしてimportして利用することもできます。
UI
- Tailwind CSS Buttons
- Tailwind CSS Components
- Meraki UI
- Tailwind UI
- Flowbite
- Daisyui
- WindUI
- Material Tailwind
Vite+Vanilla JS+TypeScript環境で利用したい場合
Vite環境でVanilla JS+TypeScript環境でTailwind CSSを利用したい場合には下記のように行うことができます。
% npm create vite@latest
√ Project name: ... vite-project
√ Select a framework: » Vanilla
√ Select a variant: » TypeScript
Scaffolding project in C:\Users\User\Desktop\vite-project...
Done. Now run:
cd vite-project
npm install
npm run dev
プロジェクト名にデフォルトのvite-projectを設定したのでプロジェクトフォルダに移動してnpm installコマンドを実行します。
tailwindcss, postcss, autoprefixerのインストールを行います。
% npm install -D tailwindcss postcss autoprefixer
Tailwind CSSの設定ファイルtailwind.config.jsファイルを作成するために以下のコマンドを実行します。
% npx tailwindcss init
Created Tailwind CSS config file: tailwind.config.js
実行後プロジェクトフォルダにtailwind.config.jsファイルが作成されます。tailwind.config.jsファイルのcontentにindex.htmlを追加します。
/** @type {import('tailwindcss').Config} */
export default {
content: ["index.html"],
theme: {
extend: {},
},
plugins: [],
};
プロジェクトフォルダにpost.config.jsファイルを作成して以下のコードを記述します。
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
src/style.cssファイルに設定を追加します。
@tailwind base;
@tailwind components;
@tailwind utilities;
main.tsファイルにはデフォルトのコードが記述されていますが先頭のstyle.cssのimportを除いてすべて削除します。
import './style.css'
index.htmlファイルでTailwind CSSが提供するUtility Classを設定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + TS</title>
</head>
<body>
<div class="font-bold text-xl">Hello World</div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
ここまで設定は完了なのでnpm run devコマンドを実行して太字で少し大きなフォントサイズでHello Worldがブラウザ上に表示されたら設定は完了しています。