Tailwind Skeleton Generatorを使ってスケルトンローダーを作成してみました

Tailwind Skeleton Generatorを利用することでTailwind CSSで作成した既存のコンポーネントに対するスケルトンローダーを簡単に作成できるということなので実際に動作確認を行ってみました。
Tailwind Skeleton GeneratorのサービスのURLはこちらです。
スケルトンジェネレーターとは
スケルトンジェネレーターとはウェブサページの”読み込み中”の状態を視覚的に表示するためのツールです。WEBページを作成した直後にコンテンツを構成するデータがまだ表示されていない部分に灰色や色の付いた”スケルトン”パーツを表示して画面が何もない状態で空白にならないようにします。これにより、ユーザーは画面の構成や内容を予想しやすくなりデータが読み込まれているという安心感を得られます。

スケルトンジェネレーターの動作確認
Tailwind Skeleton Generatorを利用するためにはスケルトンローダーを作成したいコードが必要になります。手元にコードがない場合や実践的なコードを利用したい場合にはVercelのv0を利用することで簡単にTailwind CSSを利用したコンポーネントを作成することができます。
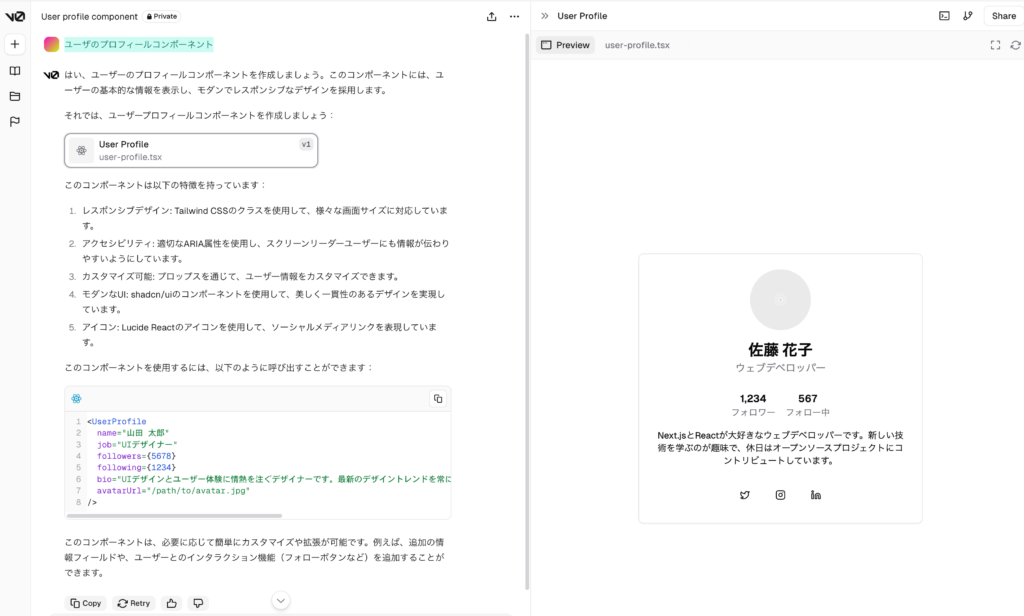
“ユーザのプロフィールコンポーネント”というメッセージを入れてコンポーネントを作成してもらいました。

作成されたコードは下記の通りです。
import { Button } from "@/components/ui/button"
import { Card, CardContent, CardFooter, CardHeader } from "@/components/ui/card"
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar"
import { Twitter, Instagram, Linkedin } from 'lucide-react'
export default function UserProfile({
name = "佐藤 花子",
job = "ウェブデベロッパー",
followers = 1234,
following = 567,
bio = "Next.jsとReactが大好きなウェブデベロッパーです。新しい技術を学ぶのが趣味で、休日はオープンソースプロジェクトにコントリビュートしています。",
avatarUrl = "/placeholder.svg?height=100&width=100"
}) {
return (
<Card className="w-full max-w-md mx-auto">
<CardHeader className="flex flex-col items-center space-y-4">
<Avatar className="w-24 h-24">
<AvatarImage src={avatarUrl} alt={name} />
<AvatarFallback>{name.slice(0, 2)}</AvatarFallback>
</Avatar>
<div className="text-center">
<h2 className="text-2xl font-bold">{name}</h2>
<p className="text-muted-foreground">{job}</p>
</div>
</CardHeader>
<CardContent className="text-center space-y-4">
<div className="flex justify-center space-x-4">
<div>
<p className="font-semibold">{followers.toLocaleString()}</p>
<p className="text-sm text-muted-foreground">フォロワー</p>
</div>
<div>
<p className="font-semibold">{following.toLocaleString()}</p>
<p className="text-sm text-muted-foreground">フォロー中</p>
</div>
</div>
<p className="text-sm">{bio}</p>
</CardContent>
<CardFooter className="flex justify-center space-x-4">
<Button variant="ghost" size="icon" aria-label="Twitterプロフィール">
<Twitter className="h-5 w-5" />
</Button>
<Button variant="ghost" size="icon" aria-label="Instagramプロフィール">
<Instagram className="h-5 w-5" />
</Button>
<Button variant="ghost" size="icon" aria-label="LinkedInプロフィール">
<Linkedin className="h-5 w-5" />
</Button>
</CardFooter>
</Card>
)
}
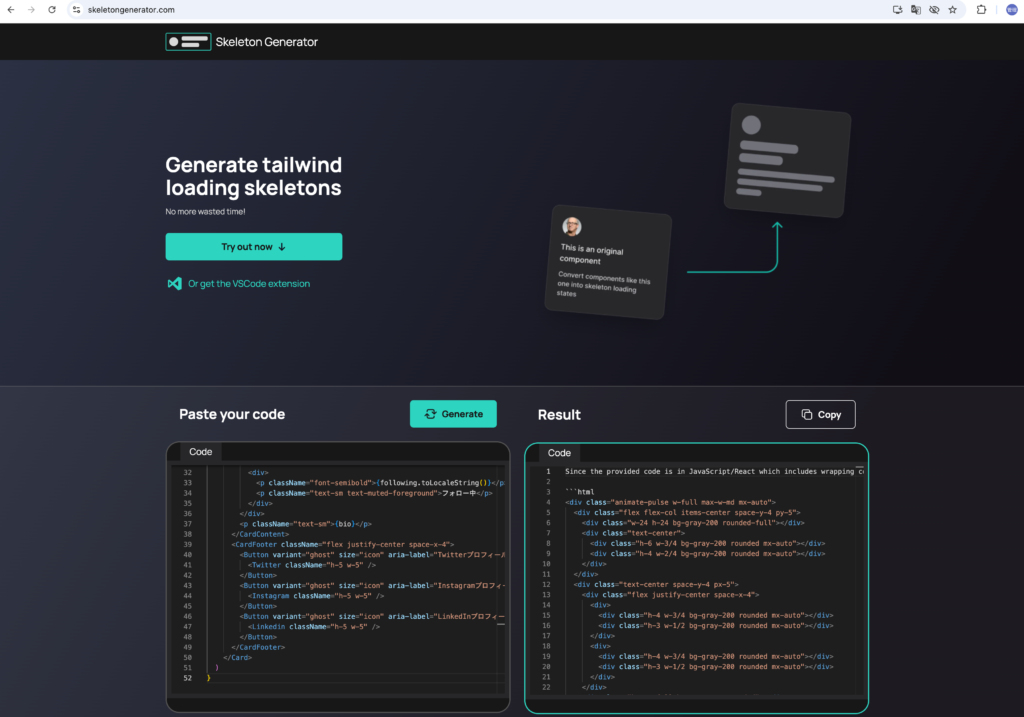
このままのコードで動作するのか少し不安になりましたがTailwind Skeleton Generatorのサイト上で作成したコードを貼り付けて”Generate”ボタンをクリックします。少し時間がかかりましたがResultに生成されたコードが表示されます。スケルトンローダーのコードは表示されますがこのサイト上ではどのように表示されるかまでは確認できないようです。

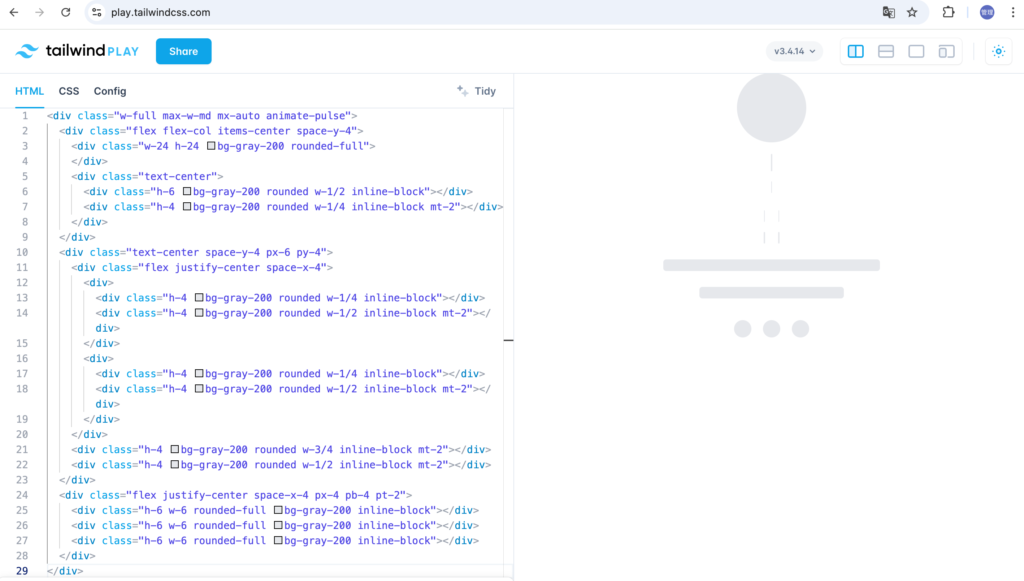
生成されたコードはTailwind CSSのPlayGroundを利用して動作確認を行います。

一部幅がないため修正が必要な箇所がありますがv0で作成したコンポーネント通りのスケルトンローダーを簡単に作成することができました。WEB上だけではなくVSCodeのExtensionsもあるようなのでぜひ興味がある人は試してみてください。