入門者/初心者必見 npmでパッケージ管理するための基礎

WEB開発入門者でnpmをほとんど使ったことない人、npmがよくわかならくてどう扱っていいかわからない人向けの文書です。ホームページ制作やWEB開発で最も身近なパッケージの一つであるjQueryパッケージを使ってnpmのパッケージのインストール/アンインストールの方法、package.jsonファイルを利用してパッケージの管理について説明を行っています。
目次
npmとは
npmはnode package manager(ノードパッケージマネージャ)の略です。Node.jsをインストールするとnpmは一緒にインストールされます。npmを利用することで他の人が作成してくれたパッケージをインストールすることで自分のプロジェクトで活用することができます。ある機能を実装したパッケージを作成するためにはさらに別のパッケージが必要になる場合が多数です。その場合パッケージの依存関係などを管理する必要があります。その管理もnpmが自動で行ってくれるためJavaScriptのパッケージを効率よく管理することができます。
どのようなパッケージが公開されているのかはnpmjs.comで確認することができます。上部にあるSrach packagesの検索窓にパッケージの名前を入力して”Search”を実行すると該当するパッケージの情報が表示されます。

本文書でnpmを利用してインストールするjQueryも公開されているパッケージの一つです。jQueryだけではなくフロントエンドフレークワークのVue.js/SvelteやライブラリのReactなどもnpmを利用してインストールと管理を行うことができます。ネットでnpmを検索するとNode.jsのパッケージを管理するツールなどと記載されている場合が多く、最初はNode.jsとの関連性がわからず混乱する人もいるかと思います。Node.jsはJavaScriptをサーバ上で実行するための実行環境で、npmはNode.js上またはブラウザ上で動作させるアプリケーションを開発するために必要となるパッケージを管理するためのツールです。Node.jsとnpmは一緒にインストールされますが全く異なる役割を持っています。


node.jsとは
Node.jsはサーバ上でJavaScriptを実行する(動かす)ためのJavaScript実行環境です。クラスプラットフォームなのでサーバ上だけではなく手元のMacやLinux, Windowsにもインストールすることができ、Node.jsをインストールした環境ではWEBサーバを構築することも可能です。またNode.js上でWEBサーバだけではなくVue.jsやReactなどのフロントエンドのクライアントサイドのアプリケーションも作成することができます。そのためVue.jsやReactなどのアプリケーションを作成したい場合は事前にNode.jsのインストールが必要となります。

npmのインストール
手元のPCでnpmを使用した経験がない人はまずnpmのインストールを行う必要があります。macOSを使用している人は下記を参考に行ってください。
npmがインストールできるているかどうかはターミナルを起動してnode -v、npm -vを実行してください。バージョンが表示されればnpmはインストールされているのでインストールの必要はありません。
jQueryの読み込みについて
WEB開発の人がjQueryを使用する場合、通常は以下の2つの方法が考えられます。ホームページでjQueryを利用した経験があるという人であればcdnを使って利用したという人が多いかもしれません。
- cdnを利用してjQueryの読み込む方法
- jQueryのファイルをローカルにダウンロードして読み込む方法
本文書では上記の2つに入らない第3の方法であるnpmを利用したjQueryの読み込みについて説明しています。
cdnを利用したjQueryの読み込み
cdnのURLを下記のようにscriptタグに指定すればファイルをダウンロードすることなくjQueryを利用することができます。
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
jQueryのファイルをローカルにダウンロード
jQueryのサイトにアクセスして、jQueryのファイルをダウンロード。下記のようにローカルに保存したjQueryファイルを指定して読み込むことでjQueryを利用することができます。
<script src="js/jquery-3.4.1.js"></script>
npmを使用したjQueryの読み込み
npmを使用した場合にどのようにjQueryを使用するか確認していきます。
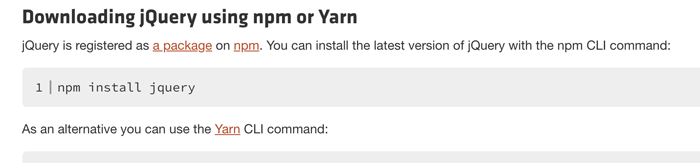
npmを使用してjQueryをインストールする場合は、jQueryのダウンロードページに記載されているようにコマンドラインで行います。

記載通りnpm install jqueryコマンドを実行すると実行したディレクトリ直下にjQueryに関連するファイルがダウンロードされ保存されます。
mac$ npm install jquery
npm WARN saveError ENOENT: no such file or directory, open '/Users/mac/Documents/test/package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/Users/mac/Documents/test/package.json'
npm WARN test No description
npm WARN test No repository field.
npm WARN test No README data
npm WARN test No license field.
⸨ ░░░░░░⸩ ⠏ postinstall: WARN test No license field.
実行メッセージを見るとpackage.jsonがnpmを実行したディレクトリに存在しないので警告エラーが表示されます。ダウンロードが失敗したエラーの表示ではないので、lsコマンドを実行するとjQueryのパッケージがダウンロードされていることを確認することができます。

npmインストールを実行するとnode_modulesディレクトリとpackage-lock.jsonファイルが作成されます。
※index.html, jsディレクトリはコマンド実行前から存在するファイル。
mac$ ls
index.html node_modules
js package-lock.json
node_modulesを中を見てみるとnode_modules/jquery/distの下にjQueryのファイルが保存されていることが確認できます。
mac$ ls
core.js jquery.min.map jquery.slim.min.map
jquery.js jquery.slim.js
jquery.min.js jquery.slim.min.js
ここに保存されているファイルを指定すれば、jQueryを読み込んで使用することができます。
<script src="node_modules/jquery/dist/jquery.js"></script>
JavaScriptファイルでimportして利用することもできます。
import $ from "jquery";
$(function () {
console.log("jquery");
});
ローカルファイルのjQueryを使う場合は、jQueryのサイトからファイルのダウンロードを行い、適切な場所に保存する必要がありました。npm installでjQueryをインストールするとコマンド1つでjQueryを使用するために必要なファイルをダウンロードすることができることがわかりました。
またパッケージが必要なくなった場合は、npm uninstallコマンドを使用することでパッケージを削除することができます。
mac$ npm uninstall jquery
npm WARN saveError ENOENT: no such file or directory, open '/Users/mac/Documents/test/package.json'
npm WARN enoent ENOENT: no such file or directory, open '/Users/mac/Documents/test/package.json'
npm WARN test No description
npm WARN test No repository field.
npm WARN test No README data
npm WARN test No license field.
removed 1 package in 0.545s
found 0 vulnerabilities
このようにパッケージのインストール(追加)、削除がコマンド一つで簡単に行えるということからもnpm(node package manager)は効率的なパッケージ管理ツールだということを理解することができます。
npmのinstall, uninstallコマンドを使うことでパッケージの追加/削除ができることが確認できたので、次はnpmコマンド実行時に表示されていたpackage.jsonについて確認していきます。
npmのpackage.jsonを作成する
npm initコマンドを使うとパッケージ管理に必要なpackage.jsonファイルを作成することができます。npm initを実行すると対話式に質問に答える必要がありますが、特に入門者であれば聞かれている質問にどう答えていいかわからないため対話式で実行してもEnterを押すだけという結果になるので、対話式がスキップされるnpm init -y(yes)コマンドを実行します。実行すると実行したフォルダにpackage.jsonファイルが作成されます。
作成されたpackage.jsonファイルは拡張子の通りJSON形式で記述されています。本文書ではパッケージ管理のみに焦点を当てているので、下記のキーや設定値についての説明は省かせてもらいます。
mac$ npm init -y
Wrote to /Users/mac/Document/test/package.json:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
package.jsonがある場合のインストール
今回は、package.jsonがある状態でjQueryのインストールを行います。メッセージは出力されていますが、package.jsonファイルの存在に関する先程のエラーは表示されません。またjqueryの3.4.1のバージョンがダウンロードされていることもわかります。
mac$ npm install jquery
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN test@1.0.0 No description
npm WARN test@1.0.0 No repository field.
+ jquery@3.4.1
added 1 package from 1 contributor and audited 1 package in 1.082s
found 0 vulnerabilities
package.jsonの中身を確認するとキーdependenciesが新たに追加されインストールしたjqueryとそのバージョン情報が記載されていることがわかります。package.jsonの重要なことの一つは下記に表示されているパッケージの名前とバージョンです。package.jsonファイルを見るとどのようなパッケージがインストールされるかだけではなくバージョン情報も確認することができます。
"dependencies": {
"jquery": "^3.4.1"
}
}
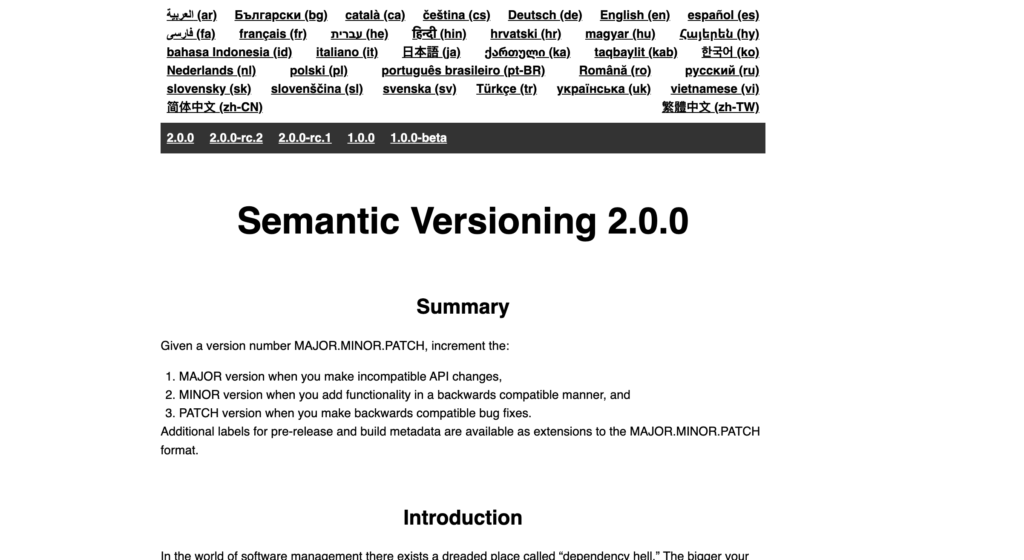
バージョンに意味についてはhttps://semver.org/のサイトを確認するとわかりやすいです。jqueryの3.4.1であればメジャーバージョンは3, マイナーバージョンは4, パッチバージョンは1になります。メジャーバーションが変わると利用方法が大きく変わるので同じパッケージでも注意が必要です。


これまで1つのパッケージのみインストールを行ってきたので、別のパッケージであるbootstrapをインストールしてみましょう。コマンドはこれまでと同様にnpm installでその後ろのパッケージ名をbootstrapに変更しています。
mac$ npm install bootstrap
npm WARN bootstrap@4.3.1 requires a peer of popper.js@^1.14.7 but none is installed. You must install peer dependencies yourself.
npm WARN test@1.0.0 No description
npm WARN test@1.0.0 No repository field.
+ bootstrap@4.3.1
added 1 package from 2 contributors and audited 2 packages in 4.652s
found 0 vulnerabilities
実行ログには、boostrap@4.3.1はpropper.jsが必要だと表示されています。しかし、bootstrapのインストールには成功しています。
package.jsonに手入力したパッケージのインストール
先ほどのbootstrapのインストールで、propper.jsに関するエラーが表示されていたので、propper.jsをインストールするためにpackage.jsonにpropper.jsの情報を記述します。これまでのbootstrapとjqueryの記述を参考にパッケージ名とバージョンを入力します。
"dependencies": {
"bootstrap": "^4.3.1",
"jquery": "^3.4.1",
"popper.js": "^1.14.7"
}
今回はpackage.jsonにpopper.jsを手動で追加したので、パッケージ名を指定せずにnpm installを実行します。

mac$ npm install
npm WARN test@1.0.0 No description
npm WARN test@1.0.0 No repository field.
added 1 package from 2 contributors and audited 3 packages in 2.657s
found 0 vulnerabilities
インストールしたパッケージはnpm listコマンドで確認することができます。popper.jsはpackage.jsonでは1.14.7と記述したので1.14.7がインストールされると思うかもしれませんが”^”が先頭に入っているので一番左の1.XX.XXのバージョンの中で最新のものがインストールされます。もし2.XX.XXのパッケージが公開されていてもインストールされることはありません。
mac$ npm list
test@1.0.0 /Users/reffect/Desktop/test
├── bootstrap@4.3.1
├── jquery@3.4.1
└── popper.js@1.15.0
個別のパッケージの情報についてはnpm infoで確認することができます。
mac$ npm info jquery
jquery@3.4.1 | MIT | deps: none | versions: 50
JavaScript library for DOM operations
jQuery
keywords: jquery, javascript, browser, library
package.jsonを再利用してインストール
先ほどとは異なる場所に全く同じパッケージをインストールしたい場合は、package.jsonを利用することで同じパッケージを自動でインストールすることができます。
先ほど3つのパッケージをインストールした後のpackage.jsonを別のディレクトリに移動またはコピーし、npm installコマンドを実行します。node_modeulesディレクトリが作成されpackage.jsonファイルに記載されているパッケージがインストールされます。
mac $ npm install
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN test@1.0.0 No description
npm WARN test@1.0.0 No repository field.
added 3 packages from 5 contributors and audited 3 packages in 1.909s
found 0 vulnerabilities
npmでパッケージ管理をしていない場合、別の場所でパッケージを利用しようとするとダウンロードしたファイルをコピーしたり、再度サイトからダウンロードする必要があります。しかし、パッケージ管理のnpmのpackage.jsonを使えば別の場所でも簡単に同じ環境を作ることができます。
まとめ
npmのコマンドを掲載しているサイトはたくさんありますが、実際の動作を詳細に記載しているページはあまりないかと思います。今回jQueryのnpmのインストールを通して、できるだけ詳細にnpmの動作を記載しているので、npmのパッケージ管理の基本については理解できたのではないでしょうか。