SVGをHTMLで使いたい人のためのSVG入門

SVGはScalable Vector Graphicsの略で、高解像度のモニターでも画像がぶれることなく綺麗に表示されることからWEBサイトのロゴやアイコンを中心に使用頻度が増えています。Illustratorで作成したシンプルなイラストを使用してSVGの理解を深めていきましょう。
目次
Illustratorを使ってSVGを作成
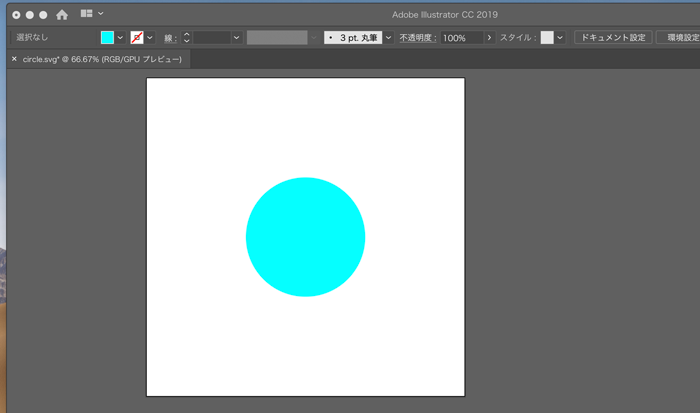
Illustratorを使用してSVGの作成を行います。
アートボードのサイズは、400px X 400px。中心にある円の大きさは150pxで色はシアンを設定しています。

イラストレーターで円を作成
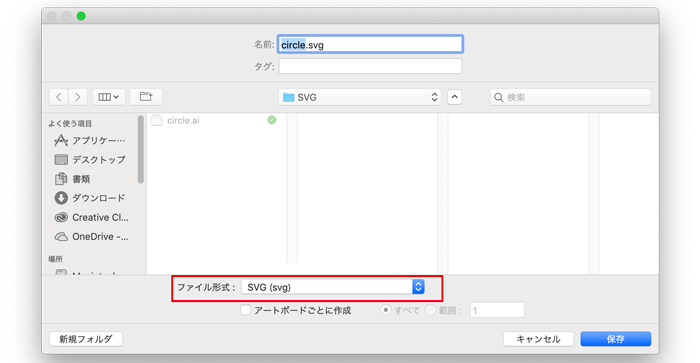
別名保存を使って、SVGファイルとして保存します。

ファイル形式はSVGで別名保存
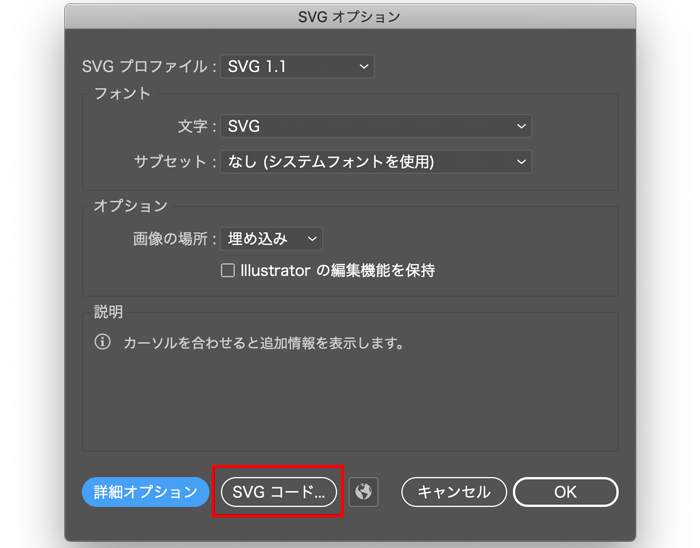
OKボタンを押すと任意の名前(circle.svg)として保存することができますが、SVGコードボタンをクリックするとテキストエディターでSVGファイルの中身を確認することも可能です。

SVGファイルとして保存
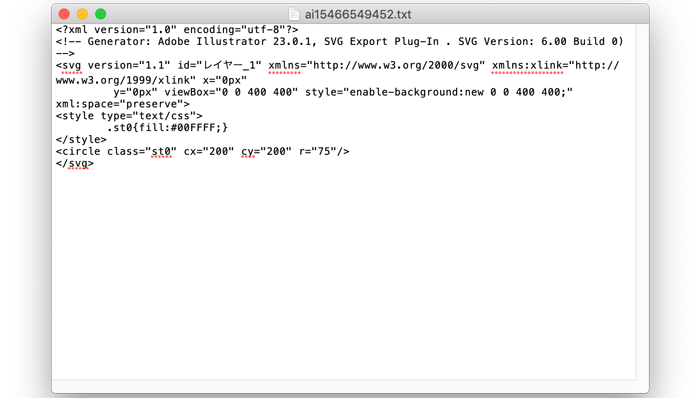
SVGコードボタンを押すとsvgファイルに保存することなくSVGの中身を確認することができます。表示されたコードをそこままコピー&ペーストして利用することもできます。通常のjpgやpngファイルの中身をエディターで見ても理解することができませんが、SVGでは人が見ても理解できるフォーマットで作成されています。その証拠に円の情報を表すcircleという文字列が確認できます。

テキストエディタでsvgの中身を確認

SVGファイルをエディターで確認
Illustratorで作成したsvgファイルをエディターを使って表示します。Illustratorで保存すると削除可能な情報が付与されているのでそれらの情報を削除することができます。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 23.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 400 400" style="enable-background:new 0 0 400 400;" xml:space="preserve">
<style type="text/css">
.st0{fill:#00FFFF;}
</style>
<circle class="st0" cx="200" cy="200" r="75"/>
</svg>
削除した結果、下記のようにシンプルなコードへと変わります。
viewBoxの400はIllustratorのアートボードに設定した400pxから設定されています。circleタグのcx, cyは中心の座標を表、rは円の半径を表しています。Illustratorでは円をアートボードの中心、高さと幅を150pxに設定したので、半径は75になっています。
SVG内の数字には、px等の単位が付けられていません。それらの値は相対的な大きさを表しています。
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
<style type="text/css">
.st0{fill:#00FFFF;}
</style>
<circle class="st0" cx="200" cy="200" r="75"/>
</svg>

SVGをHTMLで表示(インライン)
SVGをHTMLに直接記述して表示させます。svgタグを通常のHTMLタグと同様に考え、先ほど確認したsvgタグ内の情報をそのままHTMLにコピー&ペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SVG</title>
</head>
<body>
<svg version="1.1" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<style type="text/css">
.st0{fill:#00FFFF;}
</style>
<circle class="st0" cx="200" cy="200" r="75"/>
</svg>
</body>
</html>
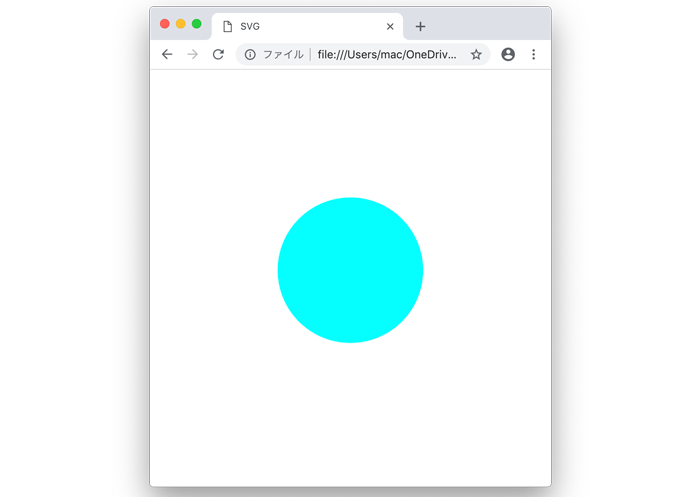
ブラウザで確認すると画面の中心に円が表示されていることを確認することができます。ブラウザの幅に応じて、表示される円の大きさが変わります。しかし、縦の大きさのみ変更を行なっても円の大きさは変わりません。

SVGで円を表示

SVGタグへのwidth設定
表示する円のサイズを固定したい場合は、SVGタグにwidth属性を追加して、幅の指定を行うことができます。
<svg version="1.1" width="200px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<style type="text/css">
.st0{fill:#00FFFF;}
</style>
<circle class="st0" cx="200" cy="200" r="75"/>
</svg>
svgタグにwidth属性を追加しその値を200pxに変更すると幅200pxの中に円が表示されます。指定したwidthの値によって円の大きさは変わりますが、ブラウザの幅を変えても円のサイズは変わりません。

svgタグにwidthを設定

SVGタグの外側の要素へのwidth設定
svgタグの外側にdiv要素を追加し、divにwidthを設定しても円の表示サイズを固定することができます。
<div style="width:300px">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<style type="text/css">
.st0{fill:#00FFFF;}
</style>
<circle class="st0" cx="200" cy="200" r="75"/>
</svg>
</div>

div要素にwidthを設定
classによる色の変更
circleタグには、classにst0が設定されており、このクラスを通して円の色を変更することができます。st0クラス内のfillプロパティの値を#00FFFFから#0000FFへ変更します。
<style type="text/css">
.st0{fill:#0000FF;}
</style>
fillプロパティに設定した#0000FFにより、シアンから青へと円の色が変わります。通常のjpg, gif, pngのファイルでは色を変更するためには、再度アプリを使って色を変更し、再度保存する必要がありますが、SVGファイル保存後でも変更することが可能です。

classを通して、色の変更
circleタグ内による色の変更
先ほどはclassを使って円の色の変更を行いましたが、circleタグ内にfill属性の値に色を設定することで円の色を変更することも可能です。
<circle class="st0" cx="200" cy="200" r="75" fill="#0000FF" />
imgタグでのSVGファイルの指定
imgタグのsrcにSVGファイルを指定することでSVGファイルの内容を表示することもできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SVG</title>
</head>
<body>
<img src="./circle.svg">
</body>
</html>
ブラウザで確認するとimgタグで指定したsvgファイルの内容が表示されます。

SVGで円を表示
imgタグにおけるサイズの指定
通常のimg画像と同様にwidthを設定するとsvgの図形のサイズを変更することが可能です。
<img src="./circle.svg" width="300px" >
SVGをJavasciptを使用して操作
SVGをインラインでHTMLに記述するとjavascriptから操作を行うことが可能です。javascriptで操作を行うためにcircleタグにidを設定します。
<circle id="circle" cx="200" cy="200" r="75"/>
円の色をjavascriptを使ってグリーンにします。htmlにscriptタグを追加して、色を変更するコードを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SVG</title>
</head>
<body>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<circle id="circle" cx="200" cy="200" r="75"/>
</svg>
<script>
const element = document.getElementById('circle');
element.setAttribute('fill','green');
</script>
</body>
</html>
javascriptを使用するとインラインで挿入したSVGファイルを動的に操作することが可能です。

Javascriptを使用したSVGのカラー設定