これでわかる一番簡単なCSSの説明

目次
CSSとは
CSSはCascade Style Sheet(カスケードスタイルシート)の略で名前にスタイルシートと含まれている通り、WEBページの表示スタイルに関して設定を行う言語です。
HTMLのみで作成したWEBページは、見る人にとって優しいものではありません。CSSを利用して、レイアウト、カラー、サイズの調整を繰り返していくことで美しいページと変わっていきます。
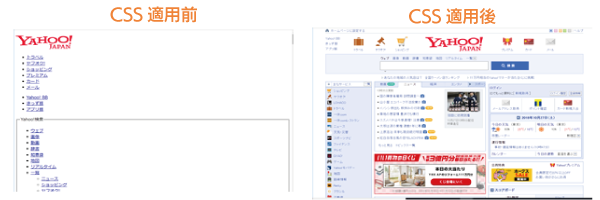
CSSについて説明を行っても最初はHTMLとの区別がつかなくて難しいものです。しかし、いつも利用するサイトのCSS適用前と適用後の表示を比較するとCSSがHTMLに与える影響をはっきりと理解することができます。下記の図の左側が”CSS適用前”、右側が”CSS適用後”のWEBページでHTMLは全く同一のものです。同じHTMLでもCSSでスタイルを変更することにより、これだけの差が生まれます。

初めてのCSSと書式の理解
まずは、CSSを利用して文字の色を変更してみましょう。そのためには、CSSで文字の色を変更したいHTMLが必要となります。下記のようにh1タグで囲まれたHello Worldの色を変更するCSSを通して書式を覚えましょう。CSSで変更を行う前の文字の色は黒です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>←このh1タグで囲まれた文字の色を変えます。
</body>
</html>
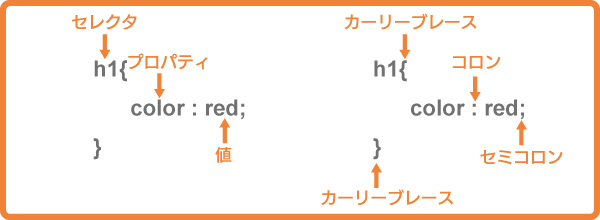
CSSは、Hello Worldという文字列に対して直接何かを行うのではなく、h1タグを通して色の変更を行います。CSSの書式は、下記のようにセレクタ、プロパティ、値で3つの要素で構成されます。セレクタの後、カーリーブレースでプロパティと値を囲います。プロパティと値の間には、コロンを入れ、値の後ろには、セミコロンを入れる必要があります。

CSSではどこにどのような値を適用するのかを指定していきます。上記では、h1の要素にcolorというプロパティを使って、値はred(赤)にすると指定しています。
CSSを直接HTMLファイルに記述する時は、styleタグの中に先ほど覚えたCSSを記述します。styleタグは、headタグの内側に記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<style>
h1{
color : red;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
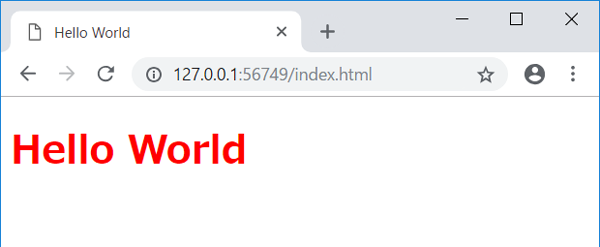
CSSを記述したHTMLファイルを保存して、ブラウザで確認すると赤色の文字のHello Worldが表示されます。

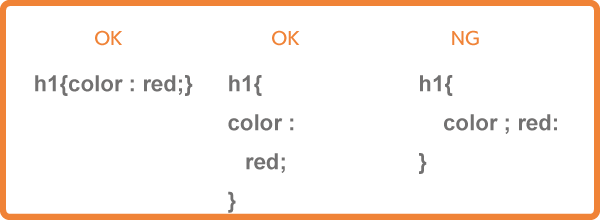
CSSの書式については、空白があってもなくても大丈夫です。その代わり、セミコロンとコロンが逆の場合は、動作しません。
空白については、WEB開発用のエディターを使用すると自動でインデントをつけてくれますが、あとから見ても設定されているプロパティ、値がすぐにわかるようにインデントはしっかり意識してCSSの作成を行ってください。

CSSの参照方法
直接HTMLファイルに記述する方法を紹介しましたが、CSSの参照方法(記述できる場所)には以下の3つがあります。
- 別ファイルでCSS用ファイルを作成し、そのファイルに記述する(外部参照)
- style属性を利用して、タグに直接記述する(インライン)
- styleタグを使って、その中に記述する(内部参照)
本番では、1.CSS用ファイルを作成して、そのファイルに記述していくという形がもっとも利用されている方法です。しかし、その他の方法を全く使っていないということはないので、それぞれの方法を説明していきます。
別ファイルでCSSファイルを参照(外部参照)
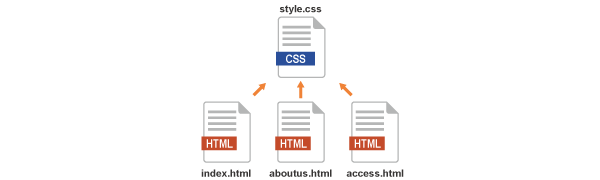
HTMLファイルとは、別にCSSファイルを作成する必要があります。作成したファイルは、HTMLファイルから参照するためにlinkタグを使ってそのファイルを指定する必要があります。HTMLファイルと別に作成することで、複数のHTMLファイルから一つのCSSファイルを指定することが可能です。

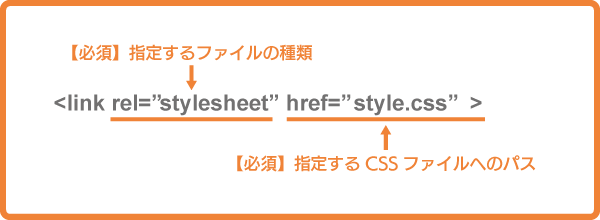
まず、style.cssというファイルを作成してください。作成後、下記のようにlinkタグを利用して、作成したstyle.cssタグを指定します。CSSファイルの名前は自由につけることが可能です。ここではstyle.cssにしていますが、main.cssと変更にするとhrefで指定するファイルパスもmain.cssへと変更をしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<link rel=""stylesheet" href="style.css" >
<body>
<h1>Hello World</h1>
</body>
</html>
CSSファイルであるstyle.cssの中にCSSを記述していきます。h1タグの文字の色を赤に変更する場合は、下記の3行を作成したsytle.cssに記述してください。
h1{
color : red;
}
style属性を利用する(インライン)
直接タグにstyle属性を追加し、その属性値にCSSを記述していきます。他の方法とは、異なりh1タグの中に記述されているので、カーリーブレースではなく、ダブルクオーテーションの中にCSSのプロパティと値を記述します。
<h1 style="color:red;" >Hello World</h1>
styleタグを利用する(内部参照)
headerタグの中にstyleタグを記述し、その中にCSSを記述します。styleタグは、headerタグの中に記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<style>
h1{
color:red;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
いずれの方法でもブラウザで確認するとHello Worldが赤で表示されることを確認することができます。
別ファイルのスタイルシートを使う理由
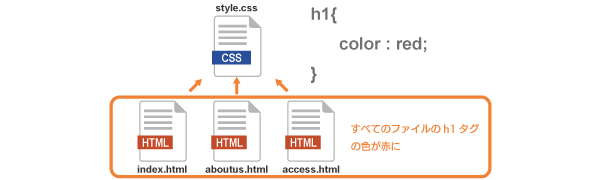
別ファイルの場合のみ複数のHTMLファイルから記述したCSSファイルを共有することができます。

複数のHTMLファイル内のh1タグをすべて赤色に変更する場合は、1つのCSSファイルにその情報を記述すれば、すべてのHTMLファイルのh1タグの文字を赤にすることができます。

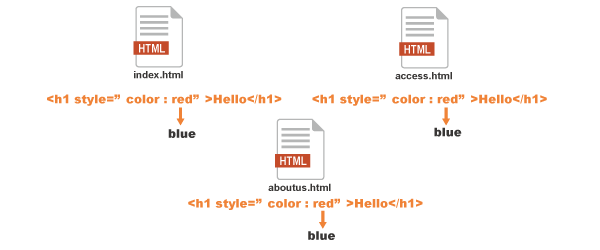
しかし、h1タグのstyleの属性値にCSSを記述した場合は、すべてのHTMLファイルのh1タグにCSSを記述する必要があります。もし、すべてのh1の色を変更することになった場合(赤から青へ)は、すべてのHTMLファイルのstyle内の値を書き換える必要があります。

メンテナンス、作業効率を考えると本番環境では、別ファイルのスタイルシートでCSSの管理を行います。
ある特定のページの特定のタグのみスタイルを選択したいということがあれば、直接そのタグのstyle属性を使って変更するということもあるかもしれません。
1つのセレクタに複数のプロパティを設定したい場合
これまではh1タグの色のみを変更しましたが、色、サイズを同時に変更したい場合は、下記のように記述します。2つだけではなく、いくつでも設定することが可能です。

直接タグにスタイルを書き込む時も複数のプロパティの指定は下記のように行うことができます。
<h1 style="color:red;font-size:16px;" >Hello World</h1>
CSSの継承
HTMLはhtmlを頂点にツリー構造(階層構造)になっているため、一部のプロパティは、親要素に設定したCSSが子要素に自動で適用されます。例えば、bodyタグで、文字の色を指定するとその下の要素すべてにその設定が継承されていきます。