ブログで吹き出しを使いたい人必見。CSSの吹き出しを通してCSSの理解を深めよう。

ブログを閲覧していると本文中に吹き出しを利用して会話形式で説明を行う文書をよく見かけませんか?自分のブログにもぜひ吹き出しを利用してみたいけどどのように設定したらいいのかわからないので知りたいという人も多いのではないでしょうか。今回はCSSを使って吹き出しを作成する方法について詳細に説明していきます。CSSの知識も深まるので吹き出し機能を利用する予定がなくても学習のために読んでみることをお勧めします。
CSSで吹き出しを作成するためには複数のCSSの機能を組み合わせるためまずはその1つ1つの機能を理解する必要があります。複雑なものは必ずシンプルなものの積み重ねからできているので基本を理解しCSSのコピペからの卒業を目指しましょう。読み終えた時には下記でリスト化しているCSSの知識が確実に深まっています。
- borderの理解
- 擬似要素beforeの理解
- positionの理解
目次
三角を作成するためborder(ボーダー)の理解を深めよう
吹き出しを作るためには、CSSを利用して三角を表示できるようになる必要があります。三角を作るためにはborderについての理解が必要です。三角とborder、一見無関係に思えるかもしれませんが本文書を読み進めていくと三角とborderの関係がはっきりします。まずはborderの理解を深めていきましょう。
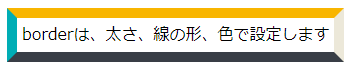
borderを使用する際はテキストを1色の線で囲むということが一般だと思います。
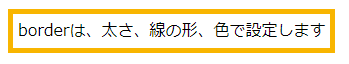
<span class="border">borderは、太さ、線の形、色で設定します</span>
CSSで、5pxのborderクラスを設定します。
.border{
border: 10px solid #f8b500;
padding: 5px;
}
borderクラスで取り囲まれた文字列がブラウザに表示されます。

任意の場所にindex.htmlファイルを作成して進めてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>吹き出しの作り方</title>
<style>
.border {
border: 10px solid #f8b500;
padding: 5px;
}
</style>
</head>
<body>
<div style="margin: 2em">
<span class="border">borderは、太さ、線の形、色で設定します</span>
</div>
</body>
</html>
4つの辺のborderを異なる色に設定
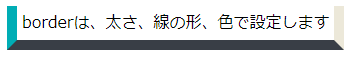
HTMLはそのままで、borderクラスを使って1色だった線を上下左右ですべて異なる色に設定してみましょう。
.border{
border-top:10px solid #f8b500;
border-right:10px solid #ece8d9;
border-left:10px solid #00adb5;
border-bottom: 10px solid #393e46;
padding: 5px;
}
borderの4つ角に注目してください。1色だと意識しなかった4つの角が色を変えることでborderの角の形状が明確になります。この4つ角の形を理解することが吹き出しの三角を作る上で非常に重要になってきます。ボーダーがこのような形になっていることを知らなかった人も多いのではないでしょうか。

1つの辺のborderをコメントアウト
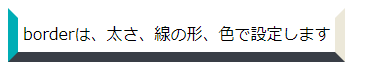
次にborderクラスの上部に設定しているborder-topのみ設定をコメントアウトしてみましょう
.border{
/* border-top:10px solid #f8b500;*/
border-right:10px solid #ece8d9;
border-left:10px solid #00adb5;
border-bottom: 10px solid #393e46;
padding: 5px;
}
コメントアウトした上の部分と下の部分の角の形状に違いが現れます。

ボーダーの上の三角部分は残るのではと予想してしまいそうですが、三角は残らずスパッと切れたような形になります。

borderの辺の1つにtransparentを設定
コメントアウトではなくborder-topの色に透明を設定できるtransparentを指定します。
.border{
border-top:10px solid transparent;
border-right:10px solid #ece8d9;
border-left:10px solid #00adb5;
border-bottom: 10px solid #393e46;
padding: 5px;
}
先ほどborder-topをコメントアウトした際に予想した形が表示されます

borderから三角を作成
左のborderに注目してください。三角を作るためには、中間部分の線を削除して三角部分のみ残すことができれば、実現可能だということがわかります。

ではここから三角を作成していきます。
まず、HTMLから文字を削除します。
<span class="border"></span>
paddingもなくし、border-topにtransparentを削除して色を設定します。displayにinline-blockを指定すると4つの三角で構成された三角が表示されます。inline-blockを設定するのもポイントです。inline-blockを設定しない場合については後ほど説明します。
.border{
border-top:10px solid #f8b500;
border-right:10px solid #ece8d9;
border-left:10px solid #00adb5;
border-bottom: 10px solid #393e46;
display:inline-block;
/* padding: 5px;*/
}

ここまでくれば三角のみ表示させるまで後一歩です。
先ほど説明したborderの透明化設定であるtransparentを使えば、上下左右の矢印が作成できることがわかると思います。左向きの矢印を作成したい場合は、border-right以外のborderの色をtransparentに設定します。
.border{
border-top:30px solid transparent;
border-right:30px solid #ece8d9;
border-left:30px solid transparent;
border-bottom: 30px solid transparent;
display:inline-block;
/* padding: 5px;*/
}
下記のように左向きの矢印が表示されます

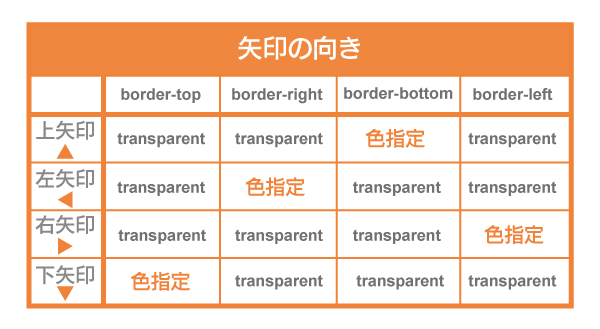
左矢印の場合は、border-rightのカラー設定を行い、他はtransparent設定でしたが、各方向の矢印を作成したい場合は、下記のように色の設定を行う必要があります。

displayの設定を変更すると三角は作れるのか?
displayに”inline-block”の設定を行いましたが、もし設定しない場合と”block”を設定した場合の動作も併せて確認しておきましょう。
displayにblockを設定した場合
.border{
border-top:10px solid #f8b500;
border-right:10px solid #ece8d9;
border-left:10px solid #00adb5;
border-bottom: 10px solid #393e46;
display:block;
/* padding: 5px;*/
}
block設定にしているため、ブラウザ横いっぱいに領域を確保し、左右のみ三角がつくれています。

displayに何も指定しない場合
.border{
border-top:10px solid #f8b500;
border-right:10px solid #ece8d9;
border-left:10px solid #00adb5;
border-bottom: 10px solid #393e46;
/* display:block; */
/* padding: 5px;*/
}
文字の高さ分の領域が確保されているため、左右では三角が作れていません。

ここまでの動作確認で本当に簡単なCSSしか利用していませんがCSSのみでの三角の作成方法は理解できたのではないでしょうか。
三角を利用して吹き出しを作成しみよう
三角を利用して吹き出しを作成していきますがここからはさらにCSSの知識が必要になります。しかし詳細を説明していくので安心して読み進めてください。
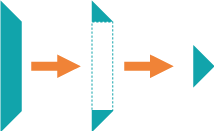
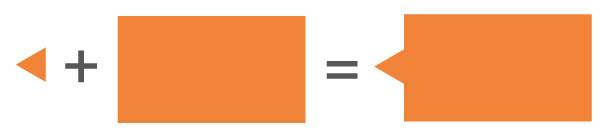
三角を作成するためのイメージは下記の通りです。

三角と四角をうまく組み合わせるためには、CSSの擬似要素のbeforeとpositionを理解しておく必要があります。
吹き出しのための擬似要素を理解しよう
吹き出しを作成ために利用する擬似要素のbeforeの使い方について簡単に説明を行います。
例えばp要素にfukidashiクラスを設定して、beforeを下記のように設定した場合は、p要素のコンテンツの前(before)に新たに文字を追加することができます。追加する文字はcontentプロパティを使用します。
<p class="fukidashi">吹き出しを作成しよう</p>
.fukidashi:before{
content:"★";
color:red;
}
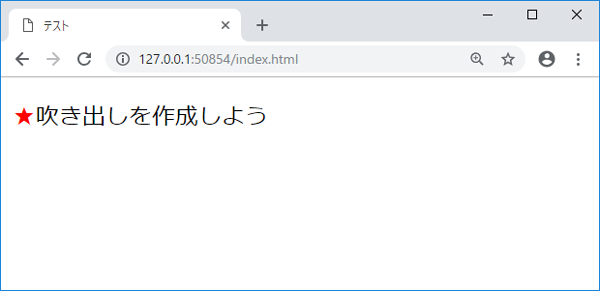
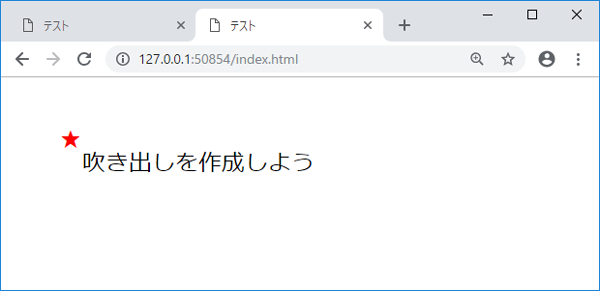
擬似要素beforeを設定することで、p要素のコンテンツの前に★が表示されることを確認できます。

吹き出しのためのpositionを利用しよう
吹き出しでは擬似要素を使用して三角を作成するため作成した三角をどこに配置するかがポイントとなります。CSSで位置を細かく設定する場合にはCSSのpositionを利用します。
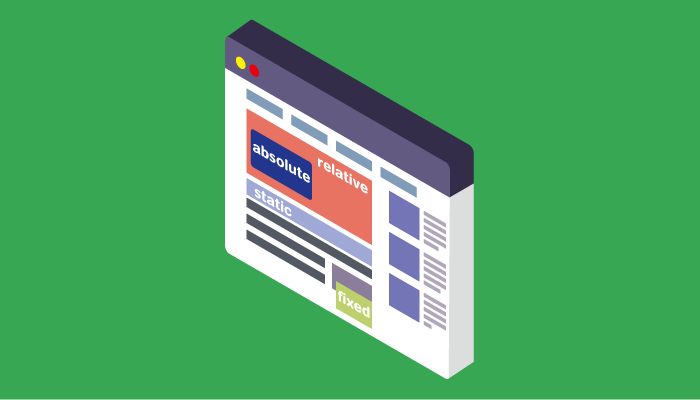
relative, absoluteという単語を聞いてピンとこないまたは理解できていないという人は下記を参考にpositionを理解しましょう。
positionによって擬似要素を指定した場所に配置するためにCSSを下記のように書き換えます。基準となる要素がp要素なのでfukidashiクラスにはpositionプロパティにrelativeを設定します。擬似要素はpositionプロパティをabsoluteに設定し、positionをtopから0、leftから0に設定し、左上に配置する設定にしています。
.fukidashi{
margin: 2em;
padding: 1em;
position:relative;
}
.fukidashi:before{
content:"★";
color:red;
position: absolute;
top:0;
left:0;
}
先ほどまで文字の左横に表示されてた”★”がpositionを設定にすることで左上の隅に配置していることが確認できます。擬似要素beforeにpositionのabsoluteを設定していますがabsoluteを設定するためにはまず記述となる要素を設定します。基準となる要素をfukikdashiクラスを持つpタグにしたいのでpositionのrelativeを設定します。これで擬似要素の位置の基準の位置が決まります。その記述んの位置からtopとleftを利用することで“★”の位置が左上に設定されます。top、rightの数値を変更してみてください。pタグを基準にいろんな場所に移動することができます。

三角と擬似要素beforeを組み合わせてみよう
擬似要素beforeを使用して三角の作成を行います。先ほどまではcontentに★を設定していましたが、contentを空にして、先ほど学んだ三角を作成するためのborderの設定を行います。
.fukidashi:before{
content:"";
position: absolute;
top:0;
left:0;
border-top:10px solid transparent;
border-right:10px solid #ece8d9;
border-left:10px solid transparent;
border-bottom: 10px solid transparent;
}
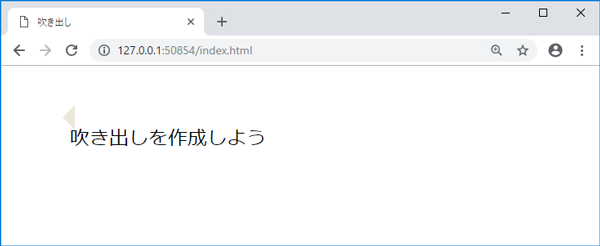
左上の★から三角に変わりました。

吹き出しの背景色を設定
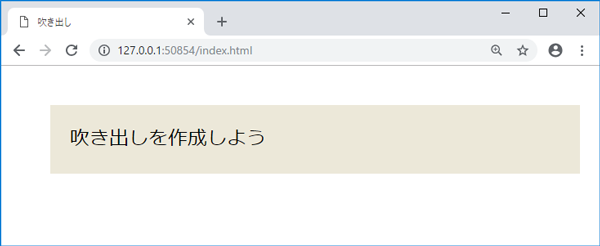
吹き出しの要素に幅を持たせて、背景色を設定します。
.fukidashi{
margin: 2em;
padding: 1em;
position:relative;
width:400px;
background-color: #ece8d9;
}

吹き出しの三角の位置を調整
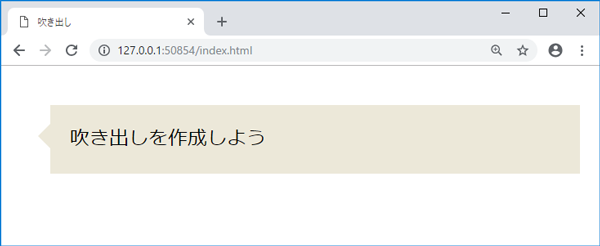
最後にCSSのpositionを使用して位置の調整を行います。擬似要素beforeのtopプロパティとleftプロパティを変更することで指定した位置に配置することができます。ここではtopを15px、leftを-20pxに設定しています。leftはマイナスに設定しているの位置の基準のp要素の外側に配置させています。
.fukidashi:before{
content:"";
position: absolute;
top:15;
left:-20px;
border-top:10px solid transparent;
border-right:10px solid #ece8d9;
border-left:10px solid transparent;
border-bottom: 10px solid transparent;
}
上記の設定で吹き出しの完成です。


まとめ
吹き出しをコピペではなく自分の力で作成できるようになれば、下記のCSSの理解も深めることができます。ぜひ自分でさまざまな形の吹き出しにチャレンジしてください
- borderの理解
- 擬似要素beforeの理解
- positionの理解