CSSのボックスモデルを理解する

HTMLを一通り学習しCSSを使ってWEBページ作成を行っているとh1タグの下にもっと領域を取りたい、pタグ間の距離を離したいといった細かなレイアウト調整が必要になっていきます。
CSSでは各要素の周辺領域を操作することによって要素間の距離を調整することが可能です。その機能を活用するためには、基本となるCSSのボックスモデルという概念をしっかりと理解しておく必要があります。
ボックスモデルとは
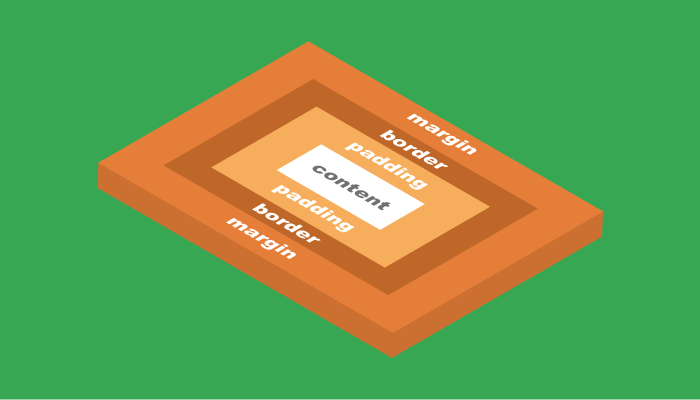
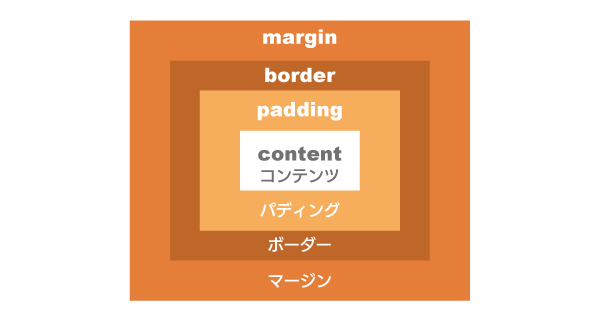
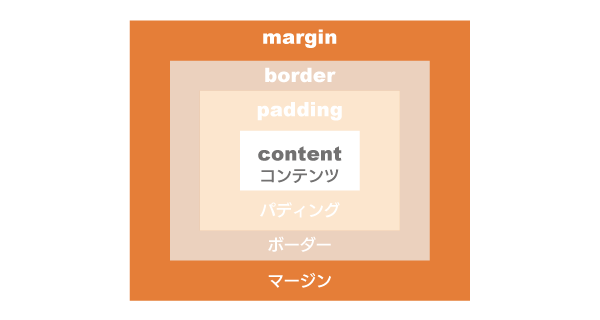
HTMLのすべての要素は高さ、幅を持った四角形の中心にコンテンツ(文章、画像等)が入っています。その形状からボックス(箱)だと考えます。そのボックスは独自のルールを持ち、コンテンツ以外の複数の要素で構成されているため、ボックスモデルという概念を用いて説明されます。すべての要素がボックスからできているため、WEBページのレイアウトを構成する前に、ボックスモデルを理解しておく必要があります。
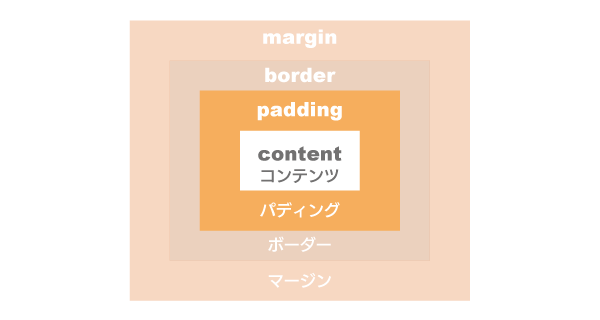
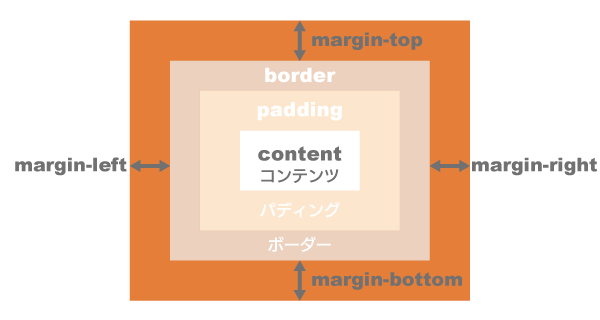
ボックスモデルは、コンテンツを中心に4つの要素(コンテンツ, border, magrin, padding)で構成されています。入門者の人の中にはpaddingとmarginの区別がつかず空白の距離を取れればどちらを設定してもいいと気にせず設定している場合が多いので、まずは各要素について理解を深めていきましょう。

content(コンテンツ)とは
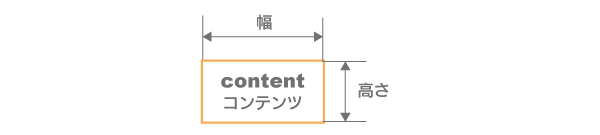
要素の中心にある領域で文章だけではなく、画像、動画等を含めてコンテンツと呼びます。コンテンツ領域は、高さと幅を持っています。

border(ボーダー)とは
コンテンツの周辺には、必ずborder(ボーダー)と呼ばれる境界線が存在しています。初期設定では太さが0であるためその存在を目にすることはできませんが、CSSでborder(ボーダー)設定を行うことでその存在を確認することができます。
padding(パディング)とは
コンテンツとborder(ボーダー)間には、領域が存在し、その領域のことをpadding(パディング)と呼びます。
margin(マージン)とは
border(ボーダー)の外側にもborder(ボーダー)を取り囲むボックスが存在し、border(ボーダー)とそのボックス間には、領域が存在し、その領域のことをmargin(マージン)と呼びます。
border(ボーダー)を理解しよう
ここでは、ボックスモデルのコンテンツとborder(ボーダー)のみに焦点を当てて説明を行います。

borderは初期設定では、太さが0で見えない設定になっているので、まずはその線を表示させてみましょう。
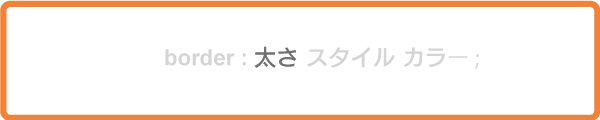
CSSのborderプロパティは、太さ、スタイル、カラーの3つの値から設定を行うことができます。

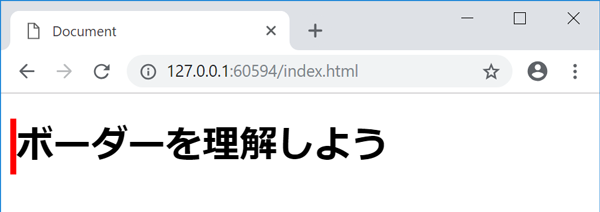
下記のh1タグにCSSでborderを表示させます。
<h1>ボーダーを理解しよう</h1>
CSSでは、borderプロパティに太さが1pxの赤色の一本線の設定を行います。
h1{
border : 1px solid #ff0000;
}
ブラウザ上では、h1タグのコンテンツの周りに赤線のborderを確認することができます。

borderの太さ設定

borderの太さのみ変更を行ってみましょう。CSSで太さを1pxから5pxに変更します。
h1{
border : 5px solid #ff0000;
}
CSSの設定どおりborderの太さが1pxから5pxになっていることが確認できます。ここでは太さをpx単位で設定しましたが、em等の他の単位でも指定可能です。また、thin, thick, mediumといった文字列を使っても太さの設定は可能です。
thinは細い、mediumは中間、thickは太いという意味を持ちます。

太さの指定にthickを使用した場合の記述。
h1{
border : thick solid #ff0000;
}
borderのスタイル設定

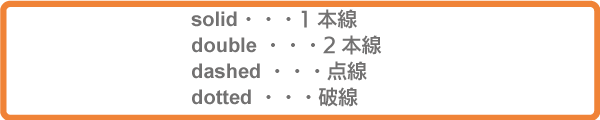
borderには、太さとカラーの他にスタイルの変更も行うことができます。スタイルには、複数の設定値がありますが、使用頻度の高い4つのみここでは紹介します。

classを使用して、各h1要素に別々のスタイル設定を行います。
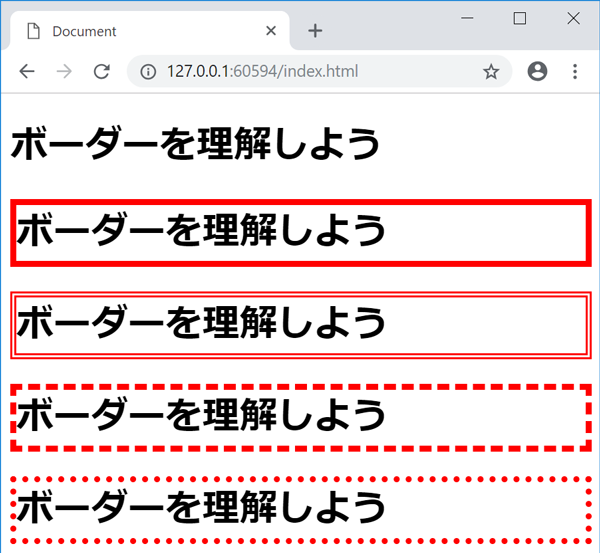
<h1>ボーダーを理解しよう</h1>
<h1 class="solid">ボーダーを理解しよう</h1>
<h1 class="double">ボーダーを理解しよう</h1>
<h1 class="dashed">ボーダーを理解しよう</h1>
<h1 class="dotted">ボーダーを理解しよう</h1>
.solid{
border : 5px solid #ff0000;
}
.double{
border : 5px double #ff0000;
}
.dashed{
border : 5px dashed #ff0000;
}
.dotted{
border : 5px dotted #ff0000;
}
ブラウザで確認するとスタイルの設定値通り、上から順番にborder未設定、1本線、2本線、破線、点線が表示されます。

borderのカラー設定

カラーの指定を変更するとborderカラーを変更することができます。
h1{
border : 5px solid #0000ff;
}
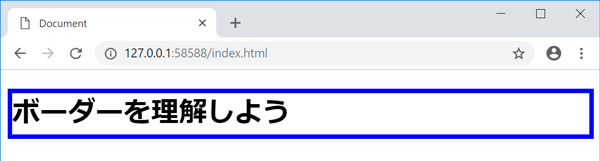
カラーの値を”#ff0000″から”#0000ff”に変更すると下記のようにborderカラーの変更を行うことができます。

その他のborderに関するプロパティ
borderプロパティを設定すると上下左右の4つの辺すべてに線が表示されますが辺毎に別々の設定を行うことが可能です。設定する値については、borderと同じです。

- border-top:ボックスの上辺のみborderをつけます
- border-bottom:ボックスの下辺のみborderをつけます
- border-right:ボックスの右辺のみborderをつけます
- border-left:ボックスの左辺のみborderをつけます
左辺にborderをつけるborder-leftのみ設定を行い、確認してみましょう
<h1>ボーダーを理解しよう</h1>
CSSでは、border-leftプロパティに太さが5pxの赤色の一本線の設定を行います。
h1{
border-left : 5px solid #ff0000;
}
ブラウザ上で、borderの左側のみ5pxの赤線が表示されることを確認できます。

padding(パディング)を理解しよう
ここでは、ボックスモデルのpadding(パディング)について説明を行います。

上図にもある通り、paddingは、コンテンツとborderの間にある領域です。
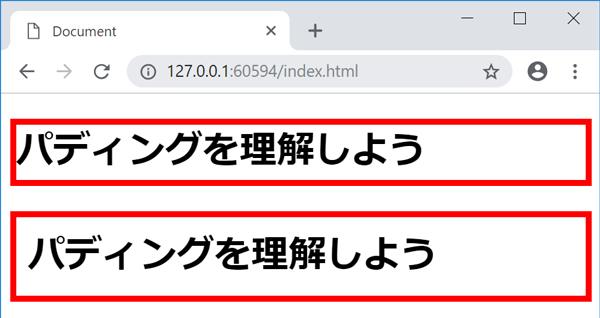
paddingの領域をブラウザで確認するためには、borderと一緒にCSSで指定したほうがわかりやすいので、下記のようにpaddingとborderの設定を行います。
<h1>パディングを理解しよう</h1>
<h1 class="set_padding">パディングを理解しよう</h1>
set_paddingクラスが指定されているh1タグのみpaddingを10px設定しています。
h1{
border : 5px solid #ff0000;
}
.set_padding{
padding : 10px;
}
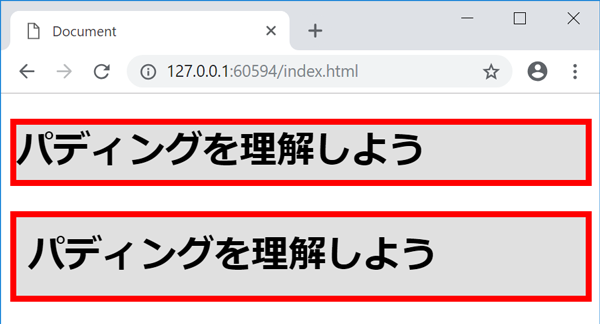
ブラウザで表示するとset_paddingクラスを設定したh1タグには、コンテンツとborderの間の領域が増えていることを確認できます。

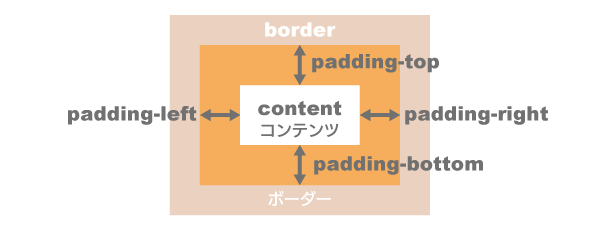
paddingは、上下左右にプロパティを持っているので、各プロパティを設定することでコンテンツとborder間の領域を変更することができます。
- padding-top:コンテンツ上部とborder間の領域を作ります
- padding-bottom:コンテンツ下部とborder間の領域を作ります
- padding-right:コンテンツ右部とborder間の領域を作ります
- padding-left:コンテンツ左部とborder間の領域を作ります

paddingプロパティは、一括で上下左右の領域を作るので、上下左右を下記のように記述すると同じ設定となります。
【一括で10pxのpaddingを設定し場合】
.set_padding{
padding : 10px;
}
【4つのpaddingプロパティを用いて設定を行った場合】
.set_padding{
padding-top : 10px;
padding-bottom : 10px;
padding-right : 10px;
padding-left : 10px;
}
その他のpaddingプロパティの指定方法
paddingの一括設定と個別設定を行いましたが、これ以外にも設定方法があります。
【上下で同じ値、左右で同じ値を設定する場合】

下記の設定では、上下に10px、左右に10pxのpaddingが設定されます。
.set_padding{
padding : 10px 20px;
}
【上下で個別の値、左右で同じ値を設定する場合】

下記の設定では、上に10px、左右に20px、下に30pxのpaddingが設定されます。
.set_padding{
padding : 10px 20px 30px;
}
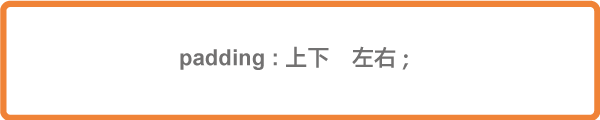
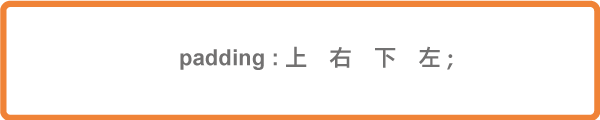
【上下左右で別の値を設定する場合】

下記の設定では、上に10px、右に20px、下に30px、左に40pxのpaddingが設定されます。上から右、下、左と時計回りに設定されます。
.set_padding{
padding : 10px 20px 30px 40px;
}
paddingのカラーについて
要素に背景色(background color)を設定するとpaddingの背景色も同じカラーで表示されます。
<h1>パディングを理解しよう</h1>
<h1 class="set_padding">パディングを理解しよう</h1>
h1のbackground colorに薄いグレーを指定しています。
h1{
border : 5px solid #ff0000;
background-color: #e0e0e0;
}
.set_padding{
padding : 10px;
}
ブラウザを見るとh1タグに指定した背景色は、padding部分にも及んでいることが確認できます。
要素に背景色を設定した場合は、paddingも含まれることを覚えておく必要があります。

margin(マージン)を理解しよう
ここでは、ボックスモデルのmargin(マージン)について説明を行います。

上図にもある通り、marignは、borderの外側に存在する領域です。paddingで使用したHTML、CSSにmarginを追加し、その領域をブラウザで確認してみましょう。
<h1>パディングを理解しよう</h1>
<h1 class="set_padding">パディングを理解しよう</h1>
h1タグが持っている初期値のmarginがあるため、一度margin:0でリセットしています。

h1{
border : 5px solid #ff0000;
background-color: #e0e0e0;
margin:0;
}
.set_padding{
padding : 10px;
}
.set_margin{
margin : 30px;
}
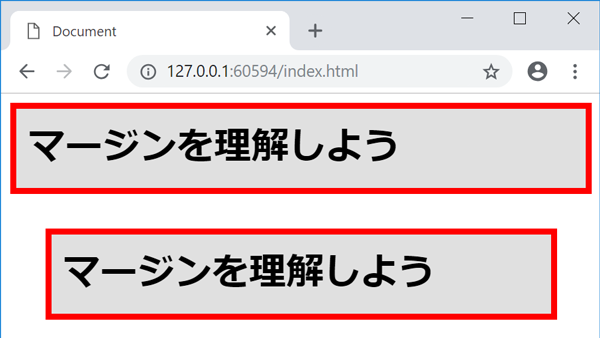
marginを指定すると上下左右に領域が確保されたことを確認することができます。

marginは、上下左右にプロパティを持っているので、各プロパティを設定することでborderの外側の領域を確保することができます。
- margin-top:border上部の外側の領域を作ります
- margin-bottom:border下部の外側の領域を作ります
- margin-right:border右部の外側の領域を作ります
- margin-left:border左部の外側の領域を作ります

paddingと同様marginプロパティは、一括で上下左右の領域を作るので、上下左右を下記のように記述すると同じ設定となります。
【一括で10pxのmarginを設定し場合】
.set_margin{
margin: 10px;
}
【4つのmarginプロパティを用いて設定を行った場合】
.set_margin{
margin-top : 10px;
margin-bottom : 10px;
margin-right : 10px;
margin-left : 10px;
}
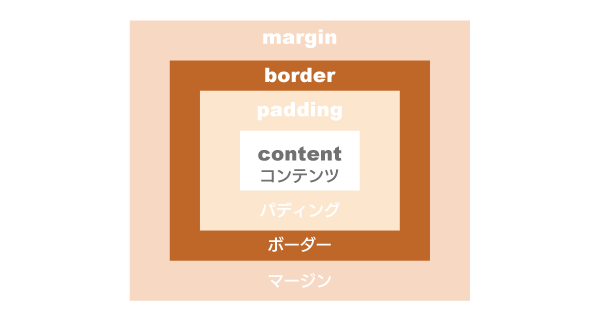
marginのカラーについて
paddingでは、要素に背景色(background color)を設定するとpaddingの背景色も同じカラーで表示されました。しかし、marginは透明であるため、直接カラーを設定することができません。しかし、親要素の背景色がある場合、marginは、透明であるため、親要素の背景色がmarginの色となります。
その他のmarginプロパティの指定方法
marginの一括設定と個別設定を行いましたが、これ以外にも設定方法があります。
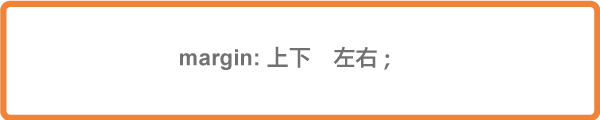
【上下で同じ値、左右で同じ値を設定する場合】
下記の設定では、上下に10px、左右に10pxのmarginが設定されます。

.set_margin{
margin: 10px 20px;
}
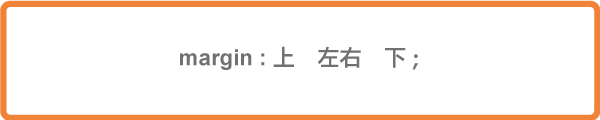
【上下で個別の値、左右で同じ値を設定する場合】

下記の設定では、上に10px、左右に20px、下に30pxのmarginが設定されます
.set_margin{
margin: 10px 20px 30px;
}
【上下左右で別の値を設定する場合】

下記の設定では、上に10px、右に20px、下に30px、左に40pxのpaddingが設定されます。
.set_margin{
margin: 10px 20px 30px 40px;
}
marginの相殺について
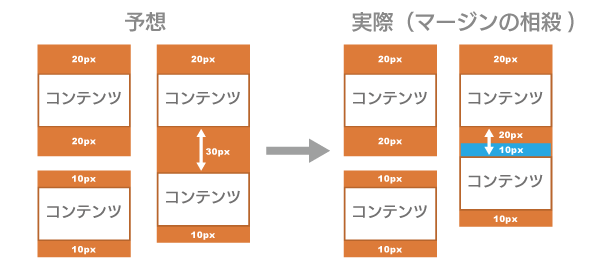
marginの値を設定すれば必ずborderから外側に領域を取得できるとここまでの説明では行ってきましたが、一部例外があります。その例外がmarginの相殺といわれ、上下にmarginを持つ2つの要素が隣り合わせて上下に並んだ時、値の大きなmarginのみ適用されます。
これまでの説明から考えると下図の左側のようにmarginで指定した領域が重なることなく確保されると思いますが、実際は、左図のように大きなmargin(20px)の設定のみ適用され、ちいさいほうのmargin(10px)は無視されてしまいます。これをマージンの相殺(margin collapse)といいます。上下でmarginを指定する際に必ず覚えておかなければならないルールです。

親要素からはみ出すmargin
親要素にborder, padding, marginが設定されていない場合に子要素でmarginを設定すると親要素を超えてmarginが設定されます。marginのこの特性を理解していないとどこに問題があるか探すのに時間がかかってしまいます。もしmarginが親要素からはみ出している場合はoverflow:hiddenを設定してみてください。
paddingとmarginの違いについて
marginもpaddingもコンテンツの外側に領域を確保するという意味では同じなのでborderを使用しない時は選択に迷ってしまいます。しかし、marginとpaddingにはこれまで出てきた点も含めいくつか違いがあるので使う時に迷ったら下記の項目を念頭において選択してください。
- paddingは背景色を持ちますが、marignは背景色を持たず常に透明です。
- marginを持つ要素が上下に並べるとmarginの相殺が発生します。
- paddingはクリック可能な領域に含まれるので、ポインタをpadding上の領域に置くとその要素をクリックすることが可能です。しかし、marginはクリック可能な領域に含まれないので、margin上でクリックを行うことはできません。