まだ違いに迷っているの?ブロック要素、インライン要素の違いを完全に理解しよう

HTMLの要素(h1タグやstrongタグ等)は、大きく分けてブロック要素とインライン要素という2つのグループに分けることができます。各グループの違いがわからなければpaddingを設定したけど反映されないなどの問題が発生し、イメージ通りのレイアウトを作成することができません。本文書では図と実際のコードを利用しながら説明を行なっているのでしっかりとmarginとpaddingの2つの違いを理解して入門者からもう一つ上のレベルにステップアップしましょう。
目次
ブロック要素
ブロック要素は親要素の幅一杯まで広がる要素です。特別な処理を行わなければブロック要素の後は必ず自動改行され次のブロック要素が横に並ぶことはありません。
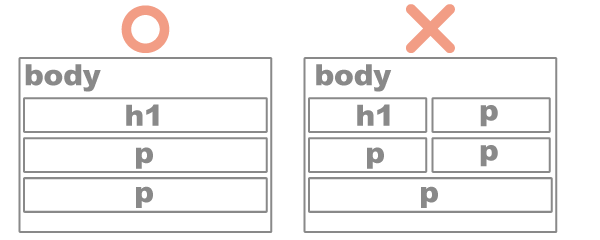
下の図の左側では、bodyタグの中にあるh1タグ, pタグはブロック要素なので親要素の幅いっぱいに広がり自動で改行されています。この場合は親要素はbodyタグになります。
初期設定では、下の図の右側のようにブロック要素が横並びになることはありません。

インライン要素
一方インライン要素はブロック要素とは異なり親要素の幅一杯に広がることはなく要素に含まれるコンテンツの大きさによってその幅が決まります。また、インライン要素は通常ブロック要素の中に記述しインライン要素の横にインライン要素が並ぶことができます。
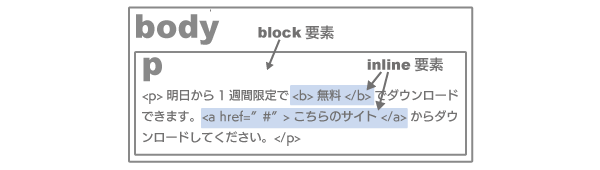
下記のようにブロック要素のpタグの中で、横並びでも存在することができるのがインライン要素です。aタグ、bタグ、strongタグ、buttonタグすべてインライン要素です。

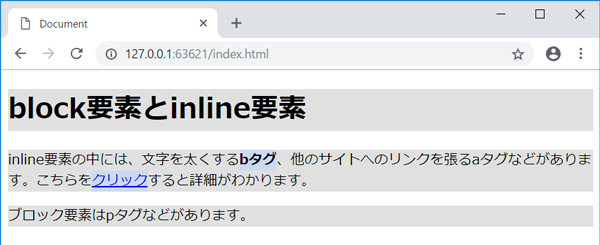
実際にHTMLを使ってブロック要素とインライン要素を確認してみましょう。
CSSの背景色(background color)を使って、block要素とinline要素を区別できるように下記の2つのクラスを使用します。
.block{
background-color: #e0e0e0;
}
.inline{
background-color: #CBDAF0;
}
index.htmlでは、h1, pタグのblock要素には、blockクラス、b, aタグのinline要素には、inlineクラスを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.block {
background-color: #e0e0e0;
}
.inline {
background-color: #cbdaf0;
}
</style>
</head>
<body>
<h1 class="block">block要素とinline要素</h1>
<p class="block">
inline要素の中には、文字を太くする<b class="inline">bタグ</b>、
他のサイトへのリンクを張るaタグなどがあります。 こちらを<a
href="#"
class="inline"
>クリック</a
>すると詳細がわかります。
</p>
<p class="block">ブロック要素はpタグなどがあります。</p>
</body>
</html>
ブラウザで確認するとブロック要素の背景色はブラウザの幅一杯に広がっておりブロック要素ごとに改行が行われています。一方、インライン要素は背景色の大きさがコンテンツの長さで決まっていることがブラウザの表示を見てもはっきりとわかります。

ここまでの説明でブロック要素とインライン要素の違いが明確になったと思います。しかしこれだけがブロック要素とインライン要素の違いではありません。
ブロック要素とインライン要素の違いについて
ブロック要素とインライン要素の大きな違いの一つは、ブロック要素では自動で改行が行われ、インライン要素は自動で改行が行われないことでした。自動改行以外にもいくつかの違いがあるので、1つ1つみていきましょう。
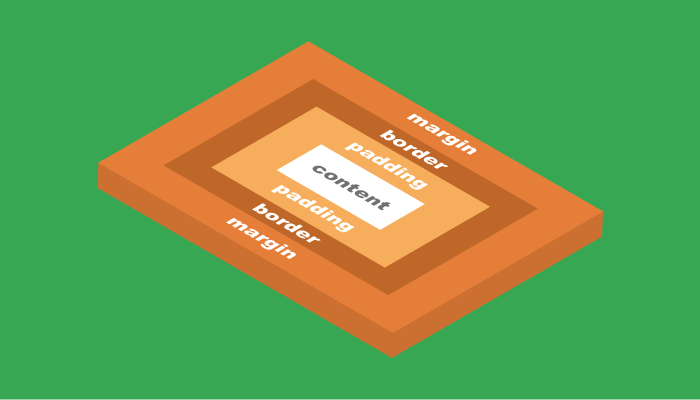
その他の違いを理解するためには、padding, marginといったボックスモデルを理解していることがポイントになります。ボックスモデルがわからない人は、まず下記の公開ずみの記事からボックスモデルを確認して下記を読み進めることをお勧めしています。
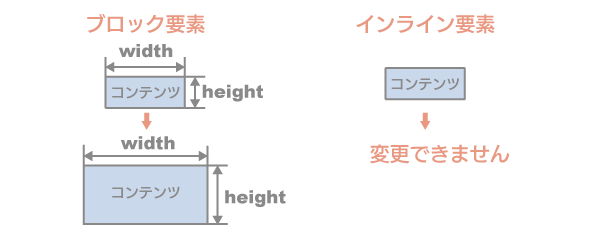
高さ(height)と幅(width)の設定の違いについて
ブロック要素は、高さと幅の変更を行うことができますが、インライン要素は、変更を行うことができません。インライン要素の高さと幅はコンテンツによって決まります。

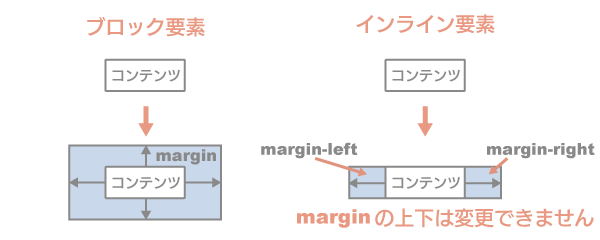
marginの設定の違いについて
ブロック要素は、marginの適用を上下左右で行うことができますが、インライン要素は、左右のみのmargin適用が可能で、

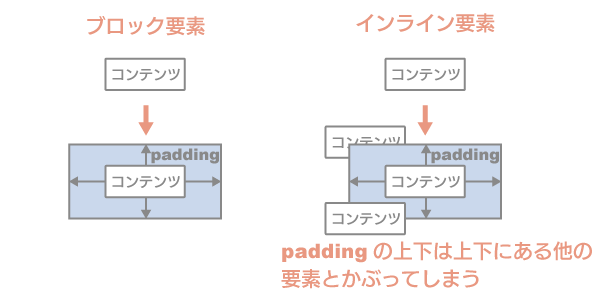
paddingの設定の違いについて
ブロック要素は、paddingの適用を上下左右で行うことができます。インライン要素は、marginとは異なり、上下左右で適用することができます。しかし、設定を行えても上下部分については、上下の要素の領域にはみ出してしまいます。

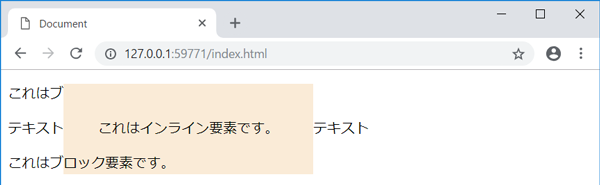
図だけではわかりにくい部分もあるので、実際のHTMLで確認してみましょう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.padding {
padding: 40px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<p>これはブロック要素です。</p>
<p>
テキスト<span class="padding">これはインライン要素です。</span>テキスト
</p>
<p>これはブロック要素です。</p>
</body>
</html>
要素とかぶっていることがわかりやすいようにpaddingは背景色(background-color)の設定も行っています。
.padding{
padding: 40px;
background-color: antiquewhite;
}
paddingの左右については左右の要素と重複しておらず設定どおりの領域を確保していますが上下に関しては他の要素へ入っていることがわかります。先に記述したブロック要素のpはspanタグに設定した背景色によって文字が見えなくなっており、後に記述したブロック要素は文字は見えますが背景にspanタグの背景色が被っています。HTMLでは先に記述した要素が下に配置される性質があるので背景色の被りかたにも違いがでます。

ブロック要素とインライン要素の違いの理由
ブロック要素とインライン要素に違いがあることがわかりました。では、この違いはどこから生じているのでしょう。
答えはdisplayプロパティの設定値です。displayプロパティの設定値によって、ブロック要素として動作するかインライン要素として動作するかが決まります。
ブロック要素の代表であるhタグやpタグにはすべてdisplayプロパティにblockという値が初期値として設定され、インライン要素の代表であるaタグやstrongタグにはdisplayプロパティにinlineという値が初期値として設定されています。
これらの値は、インライン要素をブロック要素へ
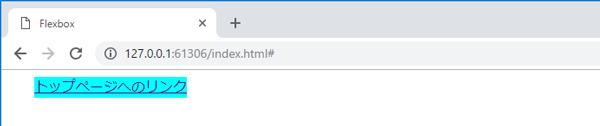
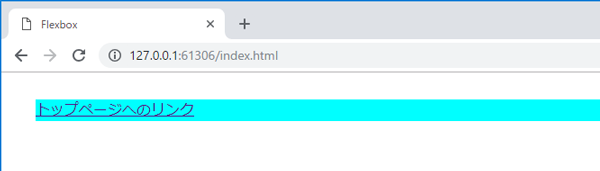
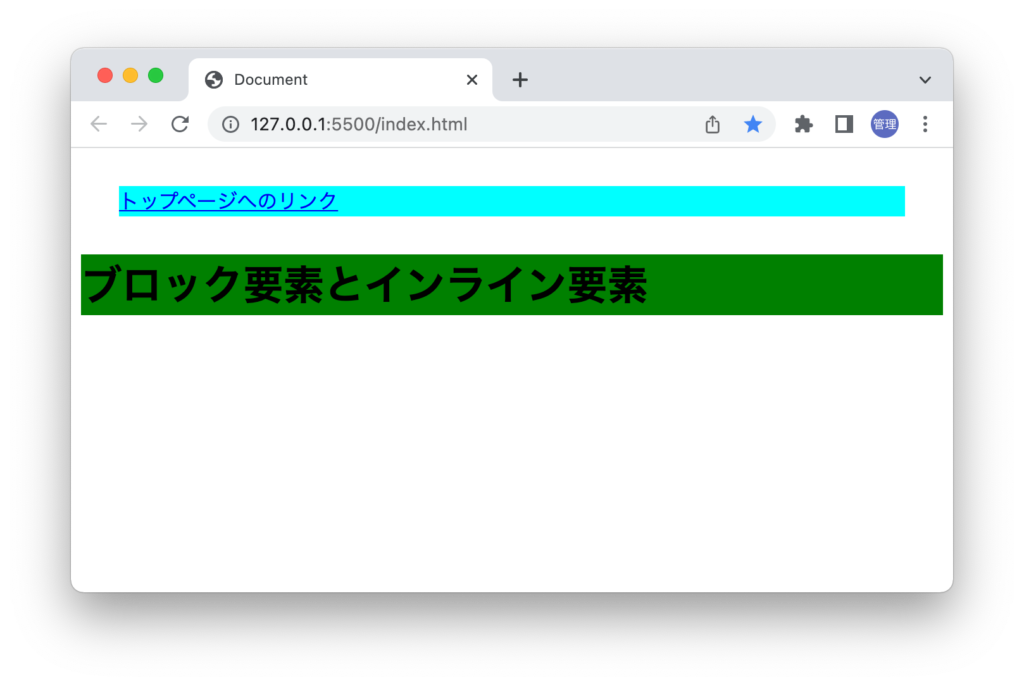
インライン要素であるaタグを利用して、インライン要素からブロック要素への変更を確認してみましょう。 背景色とmarginの設定を行っています。インライン要素では、marginの設定は、左右にしか適用されません。 インライン要素のため、marginの上下は適用されず、左右のみ適用されています。また、幅もコンテンツの長さに依存するので文字部分の長さだけ背景色が広がっています。 displayプロパティをCSSに追加します。値は、blockを設定します。 ブロック要素になると親要素の幅一杯に広がり、marginもinline要素の時は左右のみでしたが、上下にもmarginが適用されていることを確認することができます。 インライン要素からブロック要素へdisplayプロパティの値によって変更できることがわかりました。その逆のからブロック要素からインライン要素も確認しておきましょう。 displayプロパティをblockからinlineに変更します。 横いっぱいに広がっていた要素がインライン要素となりコンテンツの範囲だけ背景色が変わっていることが確認できます。 これまでブロック要素とインライン要素の違いを気にしなかった人もここまで読み進めることで違いが明確になったと思います。違いを理解することができていればすべての違いを理解していなくてももし位置したように動作しない場合にはブロック要素とインライン要素に違いがあったことを思い出してもらい問題の解消につなげてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>>
a {
background-color: aqua;
margin: 30px;
}
</style>
</head>
<body>
<a> href="#">トップページへのリンク</a>
</body>
</html>
a{
background-color: aqua;
margin:30px;
}

a{
background-color: aqua;
margin:30px;
display: block;
}

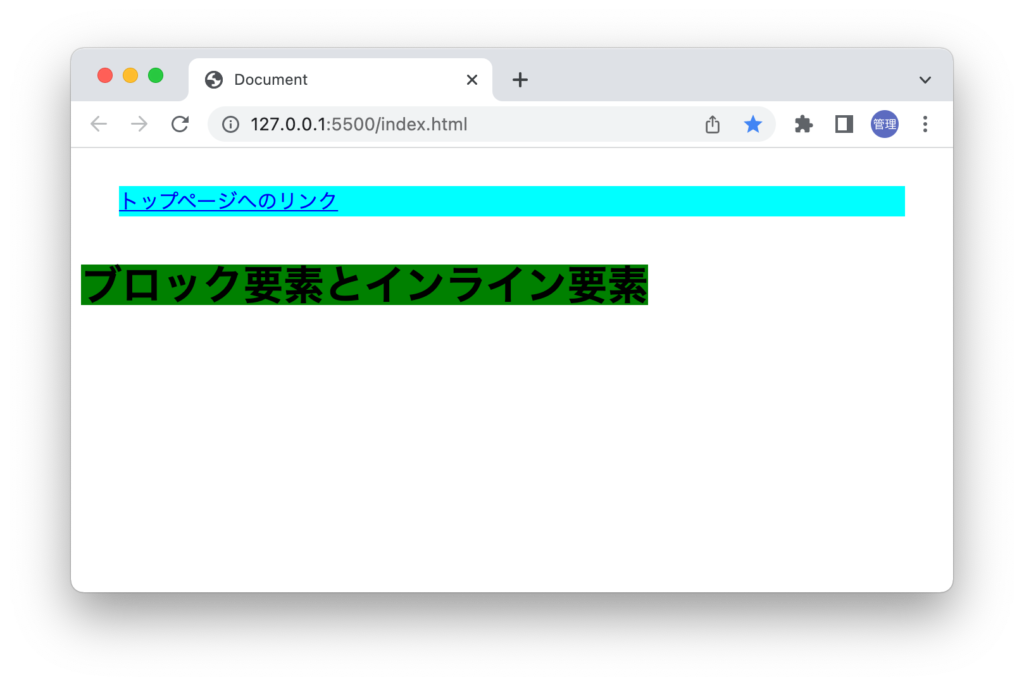
ブロック要素からインライン要素へ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
a {
background-color: aqua;
margin: 30px;
display: block;
}
h1 {
background-color: green;
}
</style>
</head>
<body>
<a href="#">トップページへのリンク</a>
<h1>ブロック要素とインライン要素</h1>
</body>
</html>

h1 {
background-color: green;
display: inline;
}

まとめ