WEBサイトの開発環境の準備

WEBサイト開発に必要なもの
WEBサイトの開発を行うためには、以下の3つの準備が必須となります
- WEBブラウザ
- テキストエディタ
- 拡張子の設定
WEBブラウザ
日本におけるブラウザをシェア順に並べるとChrome, Internet Explorer(IE), Edge, Firefox, Safariとなります。
もっともシェアが高く、WEB開発を行うための機能が充実しているグーグルのChromeを使用することをお勧めにしています。
Chromeのシェアも高く普段から使用している人も多いと思います。もし、手元のパソコンにインストールされていない場合は、
下記のURLにアクセスして、Google Chromeのインストールを行ってください。
テキストエディタ
テキストエディタはWEB開発を”効率的”に行うために非常に重要なツールです。
WEB開発を一度も学んだことのない人にとっては”テキストエディタ”、”作業の効率化”と言われてもピンとこないと思います。テキストエディタと検索を行ってもブラウザ以上に選択肢があるので、どれを選択すべきか迷ってしまします。
テキストエディタの選択で、一番いい方法は自分の身近の人におすすめを聞くことです。
もし聞く人がいない場合は、本サイトでもテキストエディタの情報をアップしているので、”エディターを知る“も参考にテキストエディタの選択を行ってください。
拡張子の設定
どのファイルにもすべて拡張子というファイル識別子が末尾についており、ファイル毎に起動するアプリケーションとの”関連付け”を行っています。
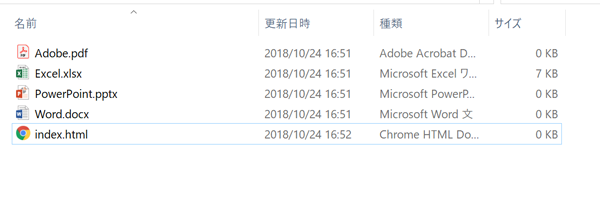
例えば、皆さんがよく使用するEXCELファイルには、”.xlsx”という拡張子がファイルの末尾についており、その拡張子を元に表示アイコンが決められ、ダブルクリックすると自動でEXCELが起動されるようになっています。

しかし、Windows10の初期設定では、拡張子を見せない設定になっているので、設定変更を行う必要があります。
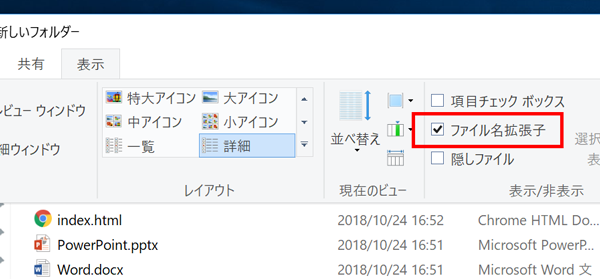
Windows10では、フォルダを開いて上部にある表示をクリックするとチェックボタンでファイル拡張子の表示/非表示を切り替えることができます。

今後、ファイルを作成する際は、拡張子を意識してください。htmlファイルの場合は、末尾に”.html”、cssファイルの場合は、”.css”がついているかどうか確認してください。html, cssファイルだけではなく、画像も含め、WEB開発に関わるすべてのファイルに拡張子が必要にあります。