JavaScriptのFullCalendarライブラリを使ってガントチャート

JavaScirptのライブラリを使ってお手軽にガントチャートを作成したいと思ったことはないでしょうか?
JavaScriptでガントチャートを作成したいという人におすすめのライブラリがFullCalendarです。FullCalendarという名前なのでこのライブラリがガントチャート機能を持っていることが分かりにくいかもしれませんが、カスタマイズも可能でJavaScriptの知識や経験が少ない人でも十分に理解することができます。
本ライブラリを使いこなすことができればガントチャートを使ったプロジェクト管理だけではなく旅館やホテルのスケジュール管理など幅広い範囲の業務で活用することができます。
ライブラリのページはこちらからFullCalendar
ガントチャートを自作したい人は下記の文書がおすすめです。
目次
FullCalendarとライセンス
FullCalendarという名前にCalendarという単語が入っている通り主要な機能はカレンダー機能ですが、カレンダー機能の延長としてガントチャートの機能も備えています。
FullCalendarライブラリを使用してガントチャートを作成するためには、Timeline Viewというプラグインが必要になります。FullCalendarのほとんど機能は無料で利用することできます(MITライセンス)が、この機能に関してはPremium Pluginsで有料となります。
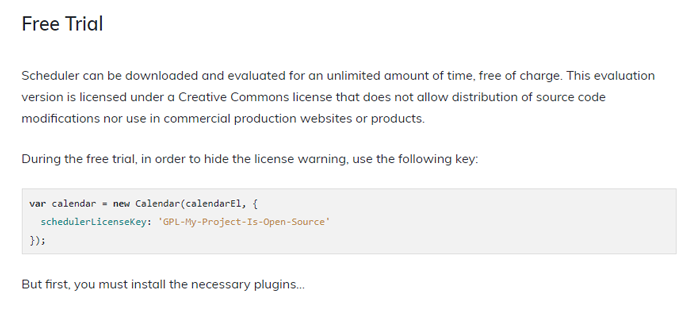
Free Trialが準備されているので評価は無償で行うことができますが商用で利用される時にはライセンスが必要です。
FullCalendarを使ってやりたいこと
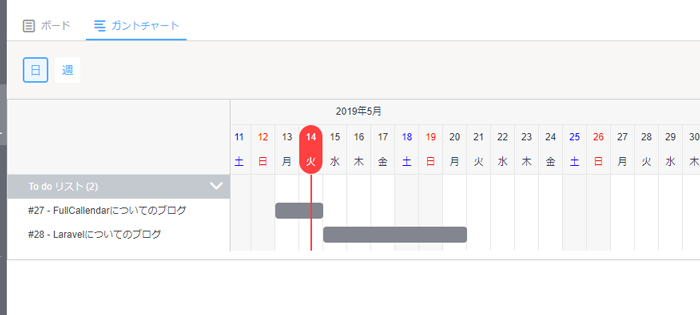
下記のように左側に項目、右側に日時が入ったガントチャートを作成することを目的にしています。クラウド型のタスク・プロジェクト管理のJootoのガントチャート画面(下記)を参考にしています。Jootoは無料でタスク管理ができるのでお勧めなクラウドサービスの一つです。

ガントチャートの画面を表示
FullCalendarのダウンロード
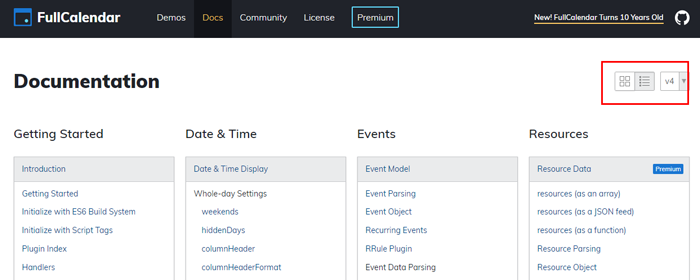
FullCalendarライブラリを利用するためにFullCalendarのサイトからライブラリのダウンロードを行います。今回利用するPremium Pluginのダウンロード場所は通常のFullCalendarとは異なる場所にあるので、上部のメニューにあるDocsをクリックします。

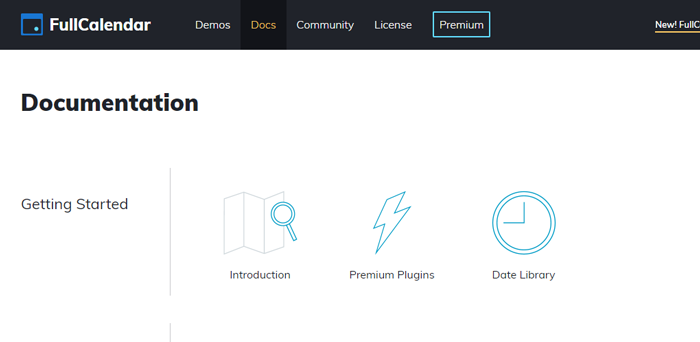
DocumentationページのGetting Startedの真ん中にあるPremium Pluginsをクリックします。

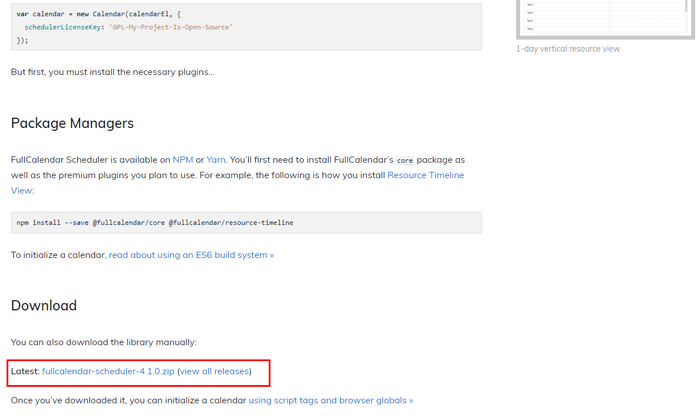
ページ下部にあるLatest(最新版)からライブラリのダウンロードを行ってください。

2019年12月30日現在の最新バージョンは4.3.2です。
サンプルページの表示
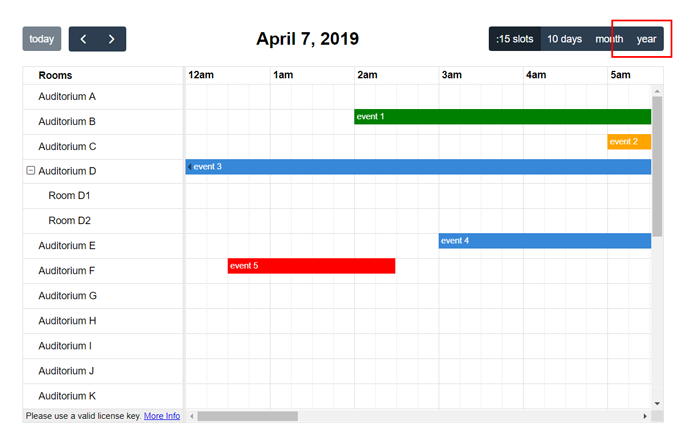
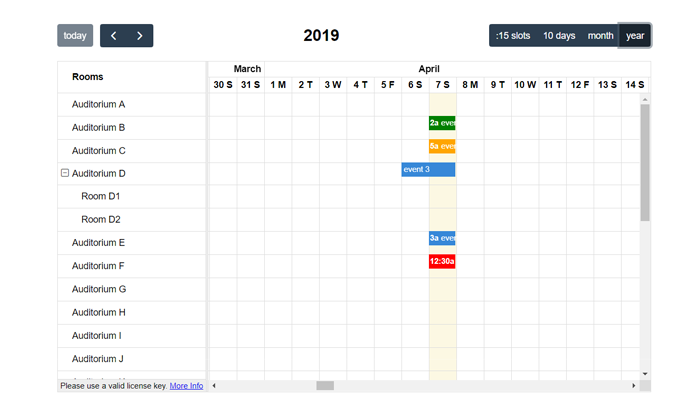
最初はデモのサンプルページを元に理解していくことが簡単だと思うのでダウンロードしたzipファイルを解凍してください。解凍後はexamplesの中にあるtimeline-scale.htmlをクリックしてください。下記の画面がブラウザに表示されます。
横軸のスケールが時間になっているので、右上にあるyearをクリックしてください。

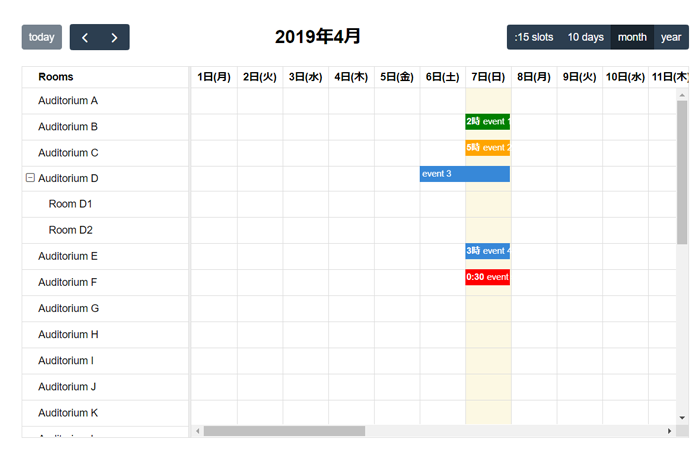
yearに変更するとスケールが変わり横軸が日付に変更されます。

上記の画面を見ると縦軸には部屋番号で横軸には日付が設定されていますが、目的にしていたガントチャートに類似していることがわかります。ここからは実際に timeline-scale.htmlのコードを更新しながらFullCalendarのTimeLine Viewのプラグインを理解していきます。
TimeLine Viewプラグインの理解
ライセンスの設定
以前のバージョンではライセンスに関するメッセージが表示されていましたが、本文書更新時の2019/12/30にはメッセージは表示されません。ファイル名も変わっています。
scale.htmlをブラウザで開くと左下に”Please use a valid license key More info”が表示されます。Plemium Pluginを使用しているためライセンスが必要であることを表しています。評価用のライセンスが準備されているので、ライセンス設定を行うと警告は表示されなくなります。ライセンスはライブラリをダウンロードしたページに表示されています。

画面に表示されている指示通りにscale.htmlの対応する箇所に下記のようにライセンスの追加を行います。
var calendar = new FullCalendar.Calendar(calendarEl, {
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
plugins: [ 'interaction', 'resourceTimeline' ],
追加を行うとライセンスの警告が非表示になります。
日本語化
初期設定では日付等が英語になっているので日本語化を行います。下記のようにlocale: ‘ja’を追加します。
var calendar = new FullCalendar.Calendar(calendarEl, {
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
locale: 'ja',
plugins: [ 'interaction', 'resourceTimeline' ],
1Mや2Tの英語表記から1日(月)、2日(火)の日本語表記に変換されます。

今日の日付設定
表示されたチャートの中に今日の日付を設定する箇所があります。初期設定では、2019-04-07に設定されています。現在の日付を設定する場合は、その値をコメントアウト(削除)すると本日の日付が設定されます。
var calendar = new FullCalendar.Calendar(calendarEl, {
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
locale: 'ja',
plugins: [ 'interaction', 'resourceTimeline' ],
// now: '2019-04-07', コメントアウトすると本日が設定される
本日の設定が正しく設定されるとガントチャート内の本日の日の列が色付けされて表示されます。5月14日の場合は、5月14日の列が色付き強調されて表示されます。

スケジュールの追加(項目)
ここまでの設定で 横軸の日本語化と現在の日付を色付け強調できることが確認できました。あとは項目と期間の設定を行いその情報をチャートに表示させることができれば、目的としているガントチャートを実現することができます。
項目の設定はresourcesの設定で行います。初期設定では、timeline-scale.htmlにはa~zの項目が下記のように設定されています。
resources: [
{ id: 'a', title: 'Auditorium A' },
{ id: 'b', title: 'Auditorium B', eventColor: 'green' },
{ id: 'c', title: 'Auditorium C', eventColor: 'orange' },
:
設定されているresourcesの2つを残して残りを一度削除し、下記のように残した2つの項目のtitleを変更します。
resources: [
{ id: 'a', title: 'FullCalendarについてのブログ' },
{ id: 'b', title: 'Laravelについてのブログ' }
],events:[
resourcesの設定を行うと左側の横軸が設定した値へと変わることが確認できます。項目の設定はこれで完了です。項目を追加する場合はidの値が重複しないように注意する必要があります。

スケジュールの追加(期間)
変更した項目(resource)に対応する期間の設定(events)を行います。scale.htmlのresoucesの下にあるeventsで行います。
eventのidもresourcesと同様に重複しない値を設定します。resourceIdは先ほどのスケジュールの項目で追加したresourcesで設定したidを設定することで項目と期間の紐づけを行います。startとendで指定した時間分が横棒として表示されます。横棒になにか表示させたい場合はtitleを設定します。
event id 1には、resource idのaが紐づき、event id 2には、resource idのbが紐づいています。
resources: [
{ id: 'a', title: 'FullCalendarについてのブログ' },
{ id: 'b', title: 'Laravelについてのブログ'}
],
events: [
{ id: '1', resourceId: 'a', start: '2019-05-14T00:00:00', end: '2019-05-15T24:00:00', title: 'event 1' },
{ id: '2', resourceId: 'c', start: '2019-04-07T05:00:00', end: '2019-04-07T22:00:00', title: 'event 2' },
resource idがaには、期間5/14~5/16を設定し、bには期間5/16~5/22を設定しています。
resources: [
{ id: 'a', title: 'FullCalendarについてのブログ' },
{ id: 'b', title: 'Laravelについてのブログ'}
],
events: [
{ id: '1', resourceId: 'a', start: '2019-05-14', end: '2019-05-16', title: 'event 1' },
{ id: '2', resourceId: 'b', start: '2019-05-16', end: '2019-05-22', title: 'event 2' }
]
設置後、ブラウザで確認すると期間を表す横棒が表示されることが確認できます。

endが2019-05-16に設定しているのに横棒の期間は2019-05-15までしかありません。これは間違いではなく2019-05-16を設定すると時間と分と秒が00:00:00に設定されるため2019-05-15までの期間設定となります。2019-05-16 23:59:59と設定すれば5-16も含んだ横棒の期間になります。
期間の横棒の色替え
期間の横棒に色を明示的に設定を行い色分けすることができます。resourcesにeventColorを追加することで実現できます。
resources: [
{ id: 'a', title: 'FullCalendarについてのブログ',eventColor :'#6fc2d0' },
{ id: 'b', title: 'Laravelについてのブログ',eventColor: '#ff8246'}
],

一つの項目に複数の期間設定
FullCalendarでは、1つの項目に対して複数の期間を設定することができます。追加するeventに指定するresouceのresourceIdは他のeventと重複させても問題はありません。event id 1と3は同じresourceIdである’a’を指定しています。
events: [
{ id: '1', resourceId: 'a', start: '2019-05-14', end: '2019-05-16', title: 'event 1' },
{ id: '2', resourceId: 'b', start: '2019-05-16', end: '2019-05-22', title: 'event 2' },
{ id: '3', resourceId: 'a', start: '2019-05-19', end: '2019-05-21', title: 'event 3' },]
下記のように1つの項目(resource)に2つの期間(event)が紐づけられ表示されます。

項目のタイトルの設定
初期設定では項目のタイトルはRoomsと設定されていますが、resourceLabelTextを変更することでタイトルの変更が可能です。RoomsからTo Doリストへ変更します。
resourceAreaWidth: '25%',
resourceLabelText: 'To Do リスト',
resources: [
{ id: 'a', title: 'FullCalendarについてのブログ',eventColor :'#6fc2d0' },
項目のタイトルがTo Do リストになっていることが確認できます。

横棒期間の移動
editableの値がtrueに設定すると設定した期間を表す横棒をリアルタイムに移動することができます。
var calendar = new FullCalendar.Calendar(calendarEl, {
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
locale: 'ja',
plugins: [ 'interaction', 'resourceTimeline' ],
editable: true,

event3をドラッグ&ドロップで別の場所に移動することができます。変更した日付を保持する場所がないので、scale.htmlをリロードすると最初の状態に戻ります。しかしJavaScriptのajax等と組み合わせることで移動した情報をサーバ側に伝え保存することができれば移動した情報を保持しリロードしても移動した状態で表示されます。


その他の設定
ここまでに設定した以外にもさまざまな設定を行うことができます。FullCalendarのサイトのDocumentationで確認することができます。調べる時は右上をリスト表示にしたほうが知りたい情報を探すのが楽です。

timeline-scale.htmlで設定されている他の設定についても簡単に説明しておきます。
- aspectRatio:表示されているカレンダーの縦横比を変えることができます。初期設定では1.8に設定されていますが、大きな値にすると長細いカレンダーで表示されます。
- scrollTime:初期値は00:00に設定されていますが、12:00に変更をするとviewをmonthやyearではないviewにすると表示画面が00:00からではなく12:00から表示することができます。
- header:名前の通りカレンダーの上部に表示されている情報について設定する変数です。leftのtoday prev, nextはカレンダー左側のtodayボタンやprev, nextボタンに対応します。titleは真ん中の日付に対応し、rightは選択できるviewに対応します。例えばresourceTimelineMonthを削除するとこのviewは見れなくなります。
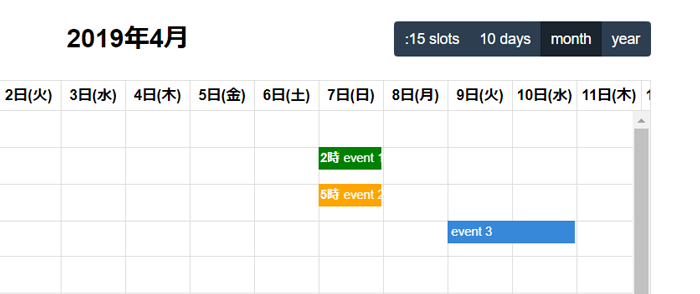
- navLinks:trueに設定するとmonthのviewで日付をクリックすると:15slotのviewに変更されます。
- resource AreaWidth:初期値は25%に設定され、項目を表示する部分がカレンダー全体の25%になるように設定されています。項目の文字列が短い場合や項目のすべても文言を表示させる必要がない場合は、25%よりも少なく設定したほうが日付のカレンダー部分がより表示されます。
- カレンダーのサイズはstyleタグのmax-width:900pxに設定されているので広げたい場合はmax-widthを大きな値にすることによって実現できます。
Full Calendarに渡すデータについて
timeline-scale.htmlでは項目、期間はすべてファイル内に記載していました。通常はファイル内に情報を記入するものではなくサーバからデータを受け取り、そのデータを描写することになります。その方法についてはまた別の機会で説明を行う予定です。