WEB制作での開発ツールの使い方Chrome編(基礎)

WEBサイトの制作をする時に必ず使用するツールの一つに開発ツールがあります。開発ツールの使い方を知ると制作の効率も格段に向上するため、本文章では開発ツールの使い方を簡単に説明していきます。特にWEB制作で使用頻度の高いChromeブラウザに絞っています。
意味は全く同じですが、Chromeでは開発ツールではなくデベロッパーツールとも呼びます。
目次
デベロッパーツールの起動
Windows, MACでは、F12キーを押すとデベロッパーツールを起動することができますが、Chromeのメニューから起動ができます。
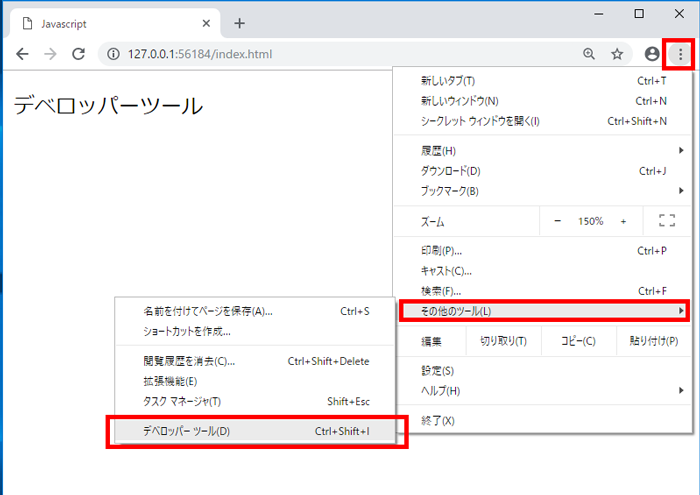
ブラウザを起動し、右上にあるメニュー→その他のツール→デベロッパーツールを選択してください。

Chromeデベロッパーツール メニューからの起動
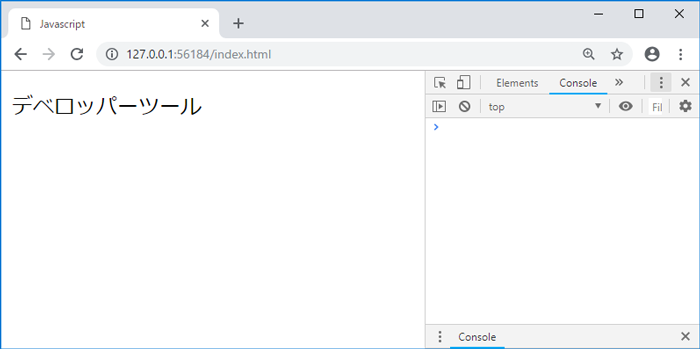
起動するとブラウザの画面の一部にデベロッパーツールが表示されます。

デベロッパーツール表示
デベロッパーツールの表示場所の変更
デベロッパーツールをどこに表示させるのか設定を行うことができます。表示場所は下記の4つから選択することができます。
- 別のウィンドウ
- ブラウザの左側
- ブラウザの下部
- ブラウザの右側
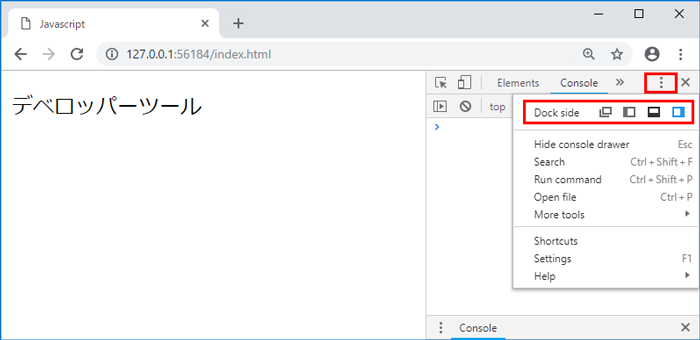
デベロッパーツールのメニューをクリックするとDock sideが表示され、アイコンをクリックすると表示場所が変わります。

デベロッパーツールの表示場所選択
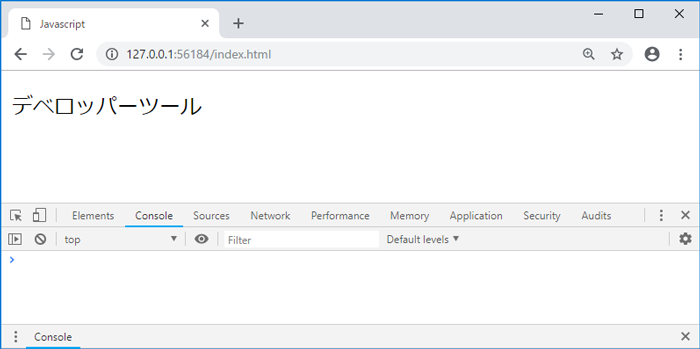
右側から下部に変更すると下記のような表示になります。4つの表示場所から自分が作業のしやすい表示場所を選択してください。

デベロッパーツールの下部に表示
デベロッパーツールの停止
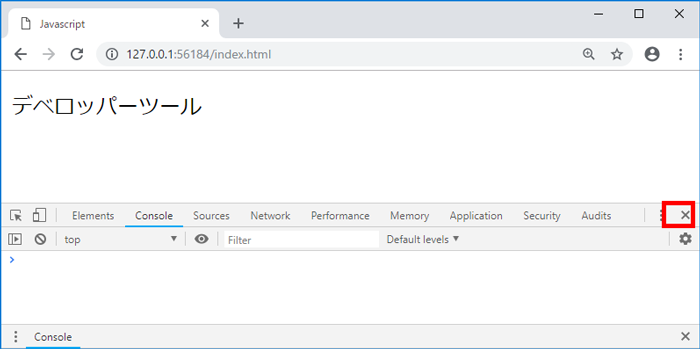
Windowsの場合はF12キーを再度押すとデベロッパーツールツールは非表示になります。または、デベロッパーツールメニューの右側にあるXをクリックすると非表示になります。

デベロッパーツールの停止
Elementの使い方
Chromeで表示したページのHTMLの要素やCSSを確認したい場合に利用することができます。
HTML構造の確認
ヤフーのトップページを開き、中心にあるニュースタブのHTMLの構造を調べたい場合は、Elementを使用すれば簡単に調べることができます。
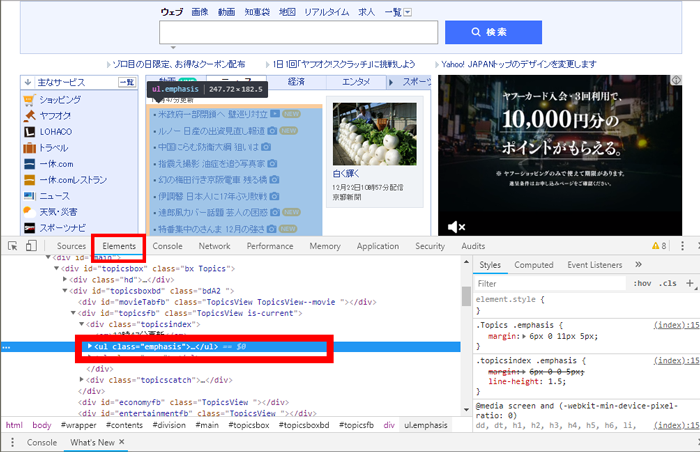
デベロッパーツールを開いて、Elementsタブを開くとブラウザで開いているページのHTMLが表示されます。ページ上にあるニュースタブにあたる要素をデベロッパーツール側で選択すると選択した部分がブラウザ上でハイライトされます。これによりニュースタブの中身は、ulタグで作られておりclassには、emphasisが適用されていることがわかります。

ヤフーページをelementで確認
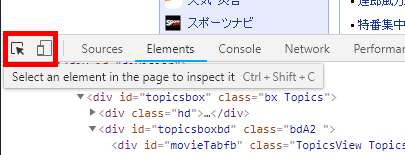
画面上から直接選択した箇所のHTML構造を調べたい場合は、デベロッパーツールの左上にある下記の斜め上を指している矢印ボタンをクリックしてください。

HTML構造を調べるボタン
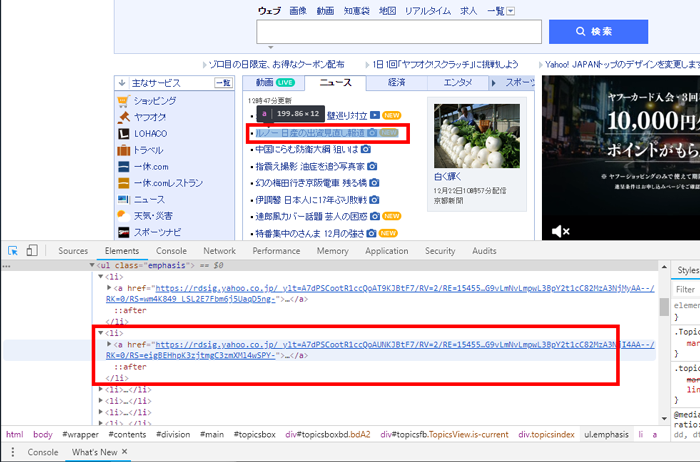
マウスのカーソルを構造確認したい文章(ここではルノー・・・)に合わせるとデベロッパーツールの画面上には、カーソルを合わせた部分のHTMLが表示され構造を確認することができます。

画面上の文章をマウスで選択
CSSの確認
選択したHTMLの確認後、デベロッパーツールの右側の画面では選択したHTMLに適用されているCSSを確認することができます。
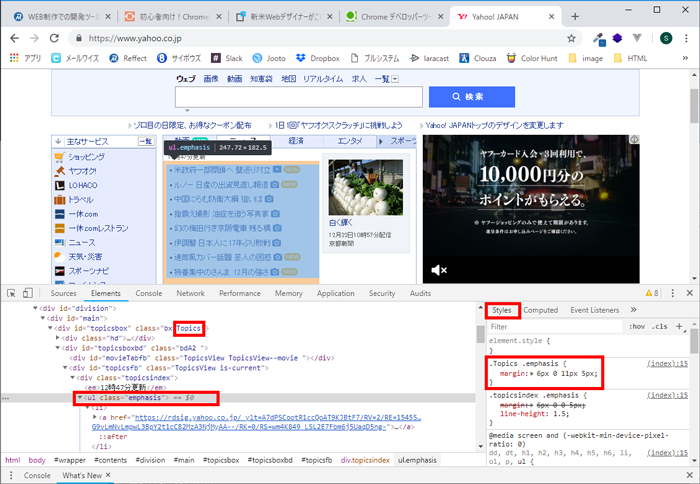
選択したulタグには、emphasisクラスが適用され、StylesタブのCSSでmarginが設定されていることが確認できます。

デベロッパーツールでCSSを確認
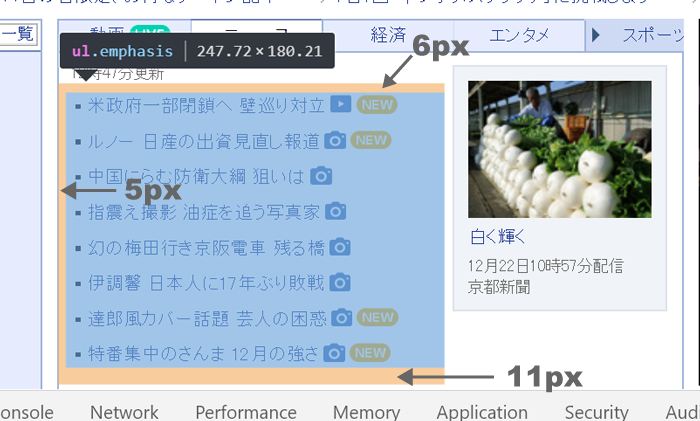
marginが上6px 右0 下11px 左5px設定されていますが、下記のように画面上にもmarginの部分が色付けされて表示されています。

ブラウザ上にmarginが表示
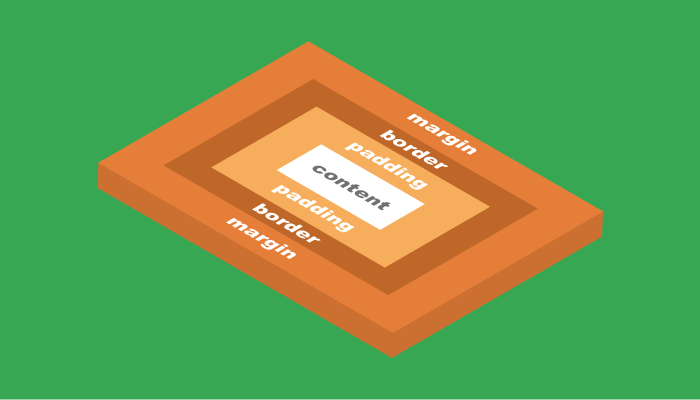
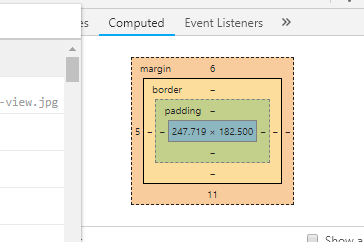
stylesタブからComputedタブに変更するとボックスモデルを図式化したものも表示されます。marginの6px 0 11px 5pxも画面に表示されています。marginだけではなく、padding、コンテンツのサイズ、borderの情報も表示されます。

ボックスモデルのmargin
CSSの書き換え
デベロッパーツール上では、一時的にCSSの書き換えを行うことができ、スタイルシートを直接書き換える前の動作確認を行うことができます。

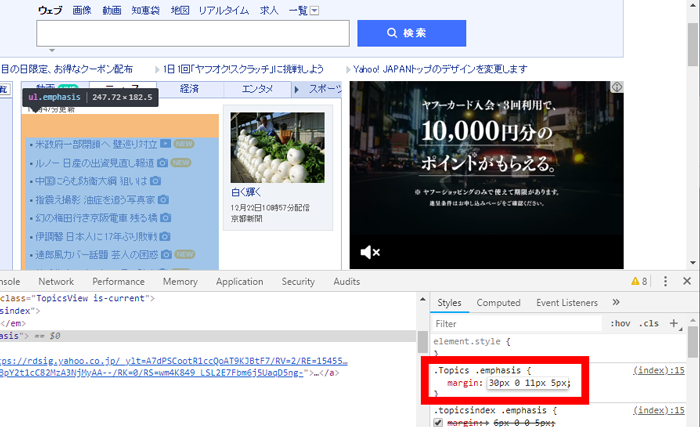
ヤフーのページのニュースのmarginのトップをデベロッパーツールで書き換えてみましょう。marginのトップを6pxから30pxに変更すると即座にブラウザ上の画面に反映されます。
デベロッパーツールでstylesタブに入っている6pxを直接30pxに書き換えてください。

デベロッパーツールでCSSを変更する
CSSの追加
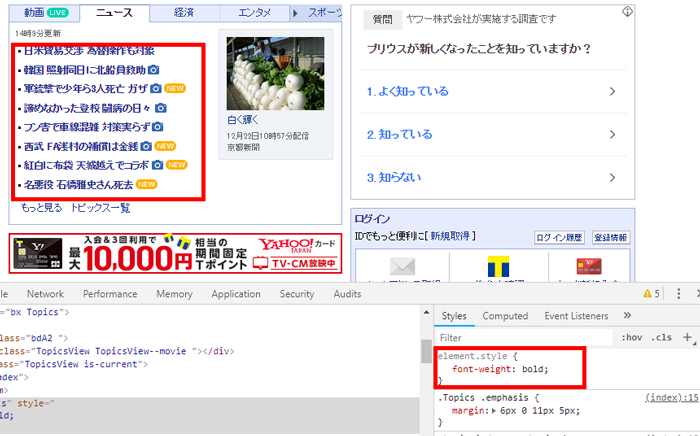
CSSの書き換えだけではなく、新たに要素にCSSを追加することもできます。選択した要素にCSSを追加したい場合は、element-styleの中にCSSを記述します。今回は、font-weightをbold(文字を太文字)に設定しています。設定を行うと即座にブラウザ上にも反映されます。

デベロッパーツールでCSSを追加
CSSの適用を非適用へ
CSSの変更、追加を行うことができましたが、適用されているCSSを非適用にすることもできます。
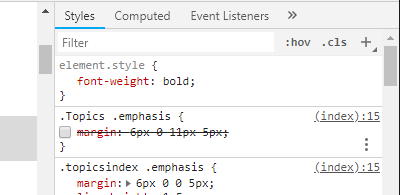
適用されているCSSにマウスを近づけると左側にチェックボックスが表示されます。

適用されているCSS
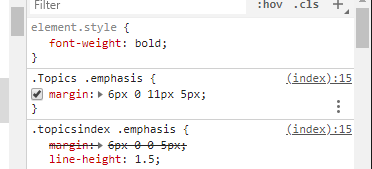
チェックを外すとCSSに横棒が引かれ、CSSが非適用となります。

CSSを非適用に変更する
iPhone, iPadなど異なるデバイスでの表示
デベロッパーツールを使えば、iPadやiPhoneなどを使ってそのサイトにアクセスした場合にどのように表示されるのかも確認することができます。
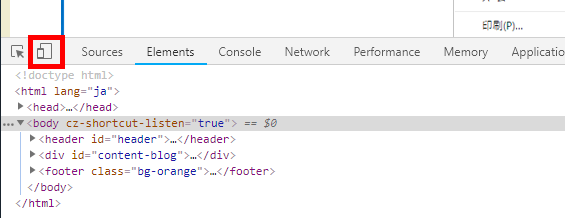
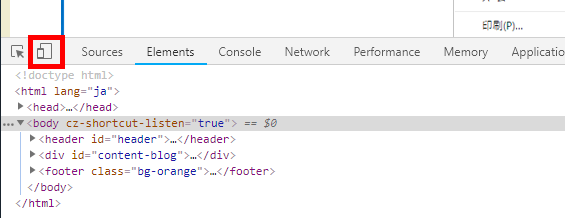
下記の赤い四角で囲まれたアイコンをクリックします。

異なるデザインで表示するボタン
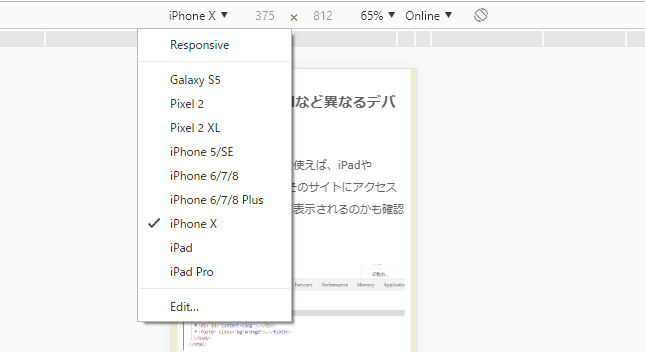
iPhoneだけではなく、GalaxyやiPhoneのバージョンの選択もおこなうことができます。PCだけではなくiPhone, iPadなど異なるデバイスでの動作確認を行うことで検証を行うことができます。

デザインを選択することが可能
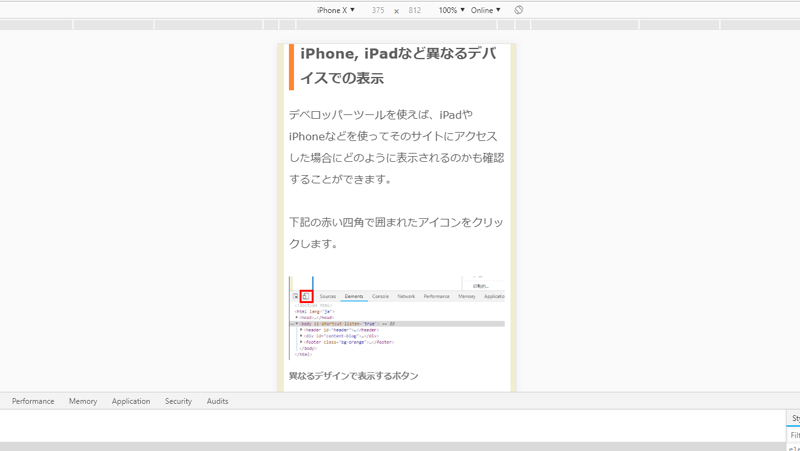
iPhone Xで本ブログを見ると下記のように表示されます。

iPhone Xで表示した場合
再度下記のボタンを押すと通常の表示に戻ります。

元の状態に戻すボタン