display:tableを使ったレイアウトを作成してみよう

複数の要素を横並びにしたい場合, float, inline-block, flexbox等さまざまな方法があります。今回は、displayプロパティの値であるtableとtable-cellを使って要素の横並びにチャレンジしてみましょう。
目次
displayプロパティを用いてブロック要素を横並びに
ブロック要素を横並びするためにまずは準備が必要です。containerクラスを持つdiv要素を親要素として、その内側に3つのdiv要素を入れます。
<div class="container">
<div class="box_1">これは1番目の要素です。</div>
<div class="box_2">これは2番目の要素です。3つのdivの真ん中の要素です。</div>
<div class="box_3">これは3番目の要素です。displayプロパティのtableを使用して動作確認を行います。</div>
</div>
子要素には、識別しやすいように異なる背景色を設定します。
.box_1{
background-color: antiquewhite;
}
.box_2{
background-color: aqua;
}
.box_3{
background-color: turquoise;
}
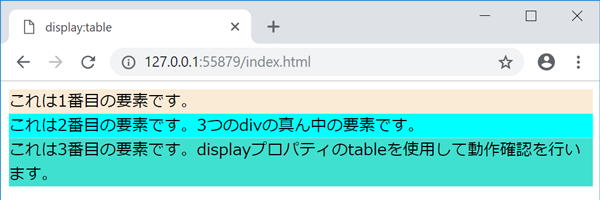
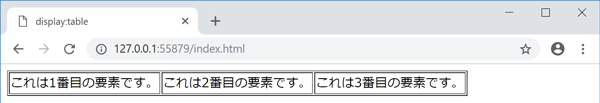
3つのブロック要素のため上から順番に表示されます。

display:tableの設定前
親要素のcontainerクラスのdisplayプロパティをtableを設定し、子要素のdivにdisplayプロパティのtable-cellを設定します。横幅一杯に領域を使うため、widthは100%を設定しています。
.container{
display: table;
width:100%;
}
.container > div{
display: table-cell;
}
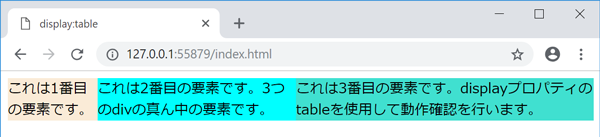
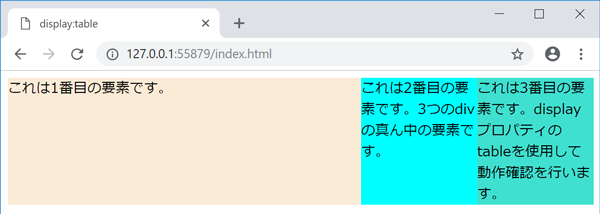
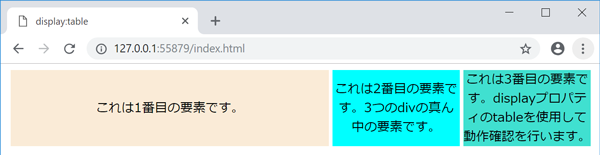
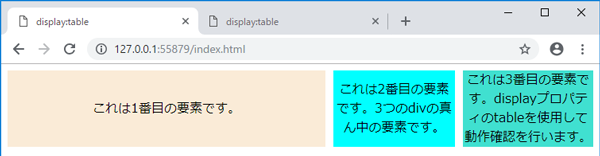
displayプロパティの値をtableに設定を行うと先ほどまで縦並びだった要素が横並びに変わります。各子要素の幅は、要素内のテキストの長さに応じて自動で決められます。

displayプロパティにtableとtable-cellを設定
table-layoutプロパティで、幅を均等に
table-layoutプロパティをfixedに変更すると子要素の幅が均等になります。また、各要素にwidthで幅の設定を行うと固定の幅を持たせることも可能です。
.container{
display: table;
width:100%;
table-layout: fixed;
}
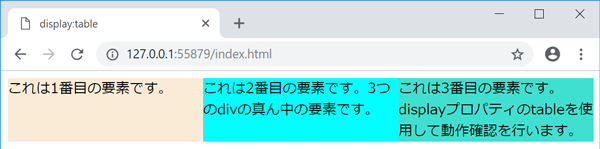
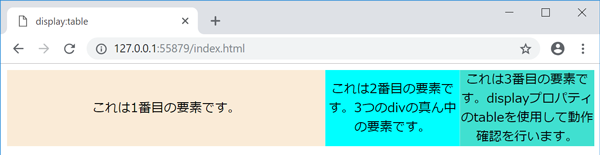
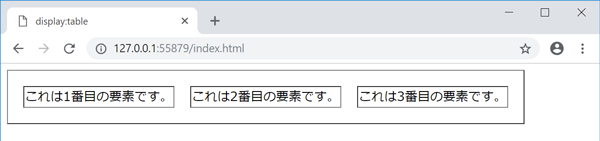
table-layoutプロパティをfixedに設定した結果、子要素divの内側にあるテキストの長さに依存することなく幅が均等になっていることを確認することができます。

table layoutをfixed
table-layoutプロパティとwidthプロパティで幅を固定
1つ目の要素のみwidthを400pxに設定します。
.box_1{
background-color: antiquewhite;
width:400px;
}
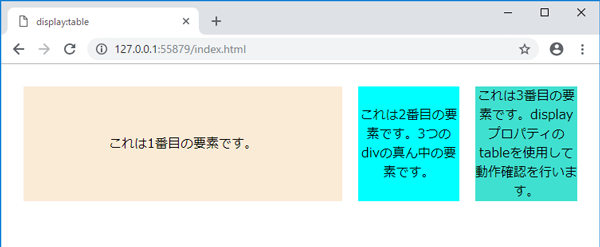
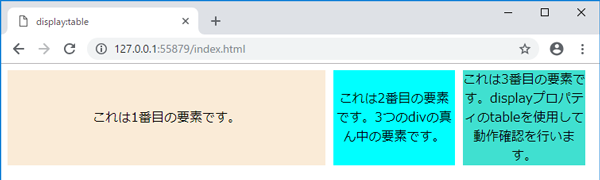
1つ目の要素はwidthを400pxに設定したため、幅が固定化され、それ以外の2つの子要素に残りの幅が均等に割り与えられています。ブラウザを広げても1つ目の要素の幅は固定され、残りの領域を2つの子要素で均等に分割されます。

要素1のみwidthを400pxに設定
縦・横方向の中央揃えをtext-align, vertical-alignで行ってみよう
3つの要素の内側のテキストをtext-alignとvertical-alignプロパティを使って中央揃えにします。text-alignプロパティには、center, vertical-alignにはmiddleを設定します。
.container > div{
display: table-cell;
text-align: center;
vertical-align: middle;
}
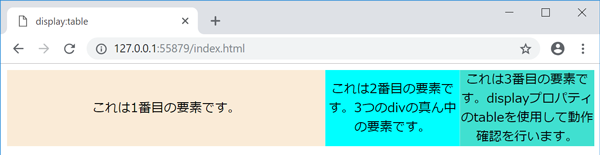
3つの子要素で、縦方向と横方向の中央揃えになっていることが確認できます。displayプロパティでtable設定にすると横方向の中央揃えも縦方向の中央揃えも簡単に行うことができます。

text-alignとvertical-alignを設定
table-cellにはmarginが効かない
ここまでの設定では、子要素の間に隙間がなく、ぴったりとくっついています。要素間に少し隙間を入れたいという要望も多々あります。通常、要素の間に領域を作りたい場合が使われます。table-cell設定でもmarginが有効になるか確認してみましょう。
子要素に20pxのmargin設定を行います。
.container > div{
display: table-cell;
text-align: center;
vertical-align: middle;
margin:20px;
}
下記の図のように子要素にmarginを設定しても変化はありません。table-cell設定では、marginを設定しても子要素間に隙間を作ることはできません。つまりmarginは効きません。

子要素にmarginを設定しても有効にならない
border-collapseとborder-spacingで子要素間に隙間を作ろう
先ほどmarginの設定で隙間を作ろうとしましたがmarginが効かないことがわかりました。そのため隙間を作りたい場合は、別の方法で行う必要があります。別の方法ではmarginではなくborder-collapseとborder-spacingプロパティを利用することで隙間を作ります。これらのプロパティの設定は、子要素ではなく親要素で行います。
border-collapseプロパティはseparate, border-spacingを20pxに設定します。
.container{
display: table;
width:100%;
table-layout: fixed;
border-collapse: separate;
border-spacing: 20px;
}
separateとborder-spacingを追加した結果、子要素間の隙間は空きましたが左右だけではなく上下にも隙間ができています。これは、border-spacingの設定によって変更することが可能です。

border-spacingとborder-collapseを設定
上記のCSSのようにborder-spacingに1つの値を設定すると上下左右すべての方向に隙間を作ります。下記のように2つの値を設定すると1つ目の値は左右、2つ目の値は上下の領域の設定を行うことができます。下記のCSSでは、1つ目の上下の設定は0、左右の設定を5pxにしています。
.container{
display: table;
width:100%;
table-layout: fixed;
border-collapse: separate;
border-spacing: 0px 5px;
}
設定通り、border-spacingの1つ目の値を0にしたため、上下の領域を取らず左右5pxのみ隙間ができました。

border-spacingの値を変更
border-spacingでは、要素間の領域は確保できましたが、両端にも領域ができることも把握しておく必要があります。
border-collapseとは
border-collapseとborder-spacingで子要素間に領域を作ることができました。しかし、border-collapseとはなんでしょう?
通常のtableを使うとborder-collapseとborder-spacingがどこ部分の設定なのか簡単に理解することができます。下記のようにtableを作成します。
<table border="1" class="tab" >
<tr>
<td>これは1番目の要素です。</td>
<td>これは2番目の要素です。</td>
<td>これは3番目の要素です。</td>
</tr>
</table>
上記のHTMLをブラウザで表示するとtableの周りとセル間に2重の線が表示されます。これがborder-collapseの正体です。2重を1重にしたい時にborder-collapseプロパティの値をcollapseに設定した経験のある方は多いと思います。collapseではなくseparateの設定するとこのように2重線となります。初期値はseparateであるためこの値の存在を知らない人のではないでしょうか。

tableでborder-collapse確認
この2重線の距離をもっととりたいといった場合に使用するのが、border-spacingです。border-spacingプロパティに20pxを設定します。
.tab{
border-spacing: 20px;
}
border-spacingを設定すると1つ目の線と2つ目の線の間が広がるのが確認できます。これと同じことがtable-cellを持つ子要素でも設定できることで子要素間に領域をとることができます。

border-spacingの設定を20px
border-rightで子要素間の隙間を作ろう
今度はborder-rightとbackground-clipプロパティを使用して子要素間の隙間の設定を行います。
親要素へbackground-clipプロパティの値をpadding-box、border-rightプロパティでは10pxの太さを持つ実線を設定します。border-rightの色の設定をtransparentで透明化することで要素間の隙間を作ります。
.container > div{
display: table-cell;
text-align: center;
vertical-align: middle;
background-clip: padding-box;
border-right:10px solid transparent;
}
すべての子要素の右側には、10pxの領域が取得できています。この10pxは透明設定を行っているborderです。

border-rightの色はtransparent
隙間はとれましたが、一番最後の子要素の右側にも隙間があります。この隙間が必要ない場合は、以下のCSSを設定することでborder設定を解除し、隙間をなくすことができます。
.container > div:last-child{
border-right:none;
}
一番最後の子要素の右側の隙間がなくなったことが確認できます。

border-rightを最後の子要素で設定解除
background-clipとは
今回の設定では、見慣れないbackground-clipプロパティというものが出てきました。要素に設定したbackground-colorがどの領域まで広がらせるのかを設定するプロパティです。
どの領域までを理解するためにはボックスモデルを理解しておく必要があります。ボックスモデルでは、すべての要素は内側からコンテンツ、padding、border, marginの4つで構成されています。background-colorを設定した時に背景色はコンテンツのみなのか、コンテンツとpaddingを含むのかさらにborderまで含めるのかをbackground-clipプロパティで設定することができます。

background-clipの設定値について
初期設定はborder-boxのため、要素に背景色を設定している場合にborderの色を透明にしても背景色の色になってしまうため、要素間の隙間として認識できません。今回のようにpadding-boxの値に設定するとpadding部分には、要素の背景色は設定されないため、borderの色を透明にすると親要素の背景色(背景色の設定がない場合は白)となり、隙間として認識することができます。




