一瞬で完了!Netlifyのアカウント作成と公開確認(デプロイ)

Netlifyの名前は聞いたことはあるけど実際に利用した経験はないのでぜひ使ってみたいという人を対象にNetlifyのアカウントの作成方法とデプロイ方法について説明を行っています。一通りの作業を確認することでNeflifyの手軽さを確認することができます。
Netlifyは静的なウェブサイトのホスティングサービスでGitHubなどgitサービスと連携するができ、GitHubにpushした内容を公開することができます。
Netlifyに無料枠はあるのか?
Netlifyに限らずWEB上のクラウドサービスを利用する際に最も気になることが無料枠があるかどうかだと思います。Netlifyに関していえば”Yes”で無料枠があります。無料枠があるので課金されることなく動作確認を行うことができます。
Netlifyアカウントの作成
早速Netlifyのサイトにアクセスしてアカウントの作成を行いましょう。https://www.netlify.com/。
アクセス後トップページが表示されらた右上部にある”Sign up”または”Get started in seconds”をクリックします。

クリックするとSign Up(サインアップ)の画面が表示されます。GitHub, GitLab, BitbucketのアカウントもしくはEmailを使ってアカウントの作成を行うことができます。

本文書ではEmailを利用してアカウントを作成します。入力フォームが表示されるのでEmailとPasswordを入力して”Sign up”ボタンをクリックしてください。

“Sign Up”ボタンをクリックすると入力したメールの検証を行う必要があります。今回Gmailのアカウントを利用しているのでGmailの受信ボックスを確認します。

受信トレイにNetlifyからメールが来ていることが確認できます。”Verify email”のボタンをクリックしてください。Netlifyのサイトへのリダイレクトが行われます。

リダイレクト後にNetlifyへのログインが完了します。

アカウントの作成は一瞬で完了します。しかし、これだけではサイトをNetlify上で公開することはできません。アカウントを作成したNetlifyをどのように利用すればいいのかシンプルな例を使っサイトの公開まで行いたいと思います。
公開データの準備
Netlifyでサイトを公開を行うためには、元になるデータを作成する必要があります。Netlifyの公開までの手順を確認するためにはシンプルなデータで十分なのでindex.htmlを作成しGitHubにデータをアップしましょう。
GitHubのリポジトリの作成
GitHubのアカウントを持っているという前提で進めますが、GitHubのアカウント作成はほんの数分で完了するのでもし持っていない方がいる場合は下記を参考にして作成を行っていください。GitHubにも無償枠があるので課金を心配する必要はありません。
GitHubにログインをしてリポジトリの作成を行います。画面中央にある”Start a project”をクリックしてください。

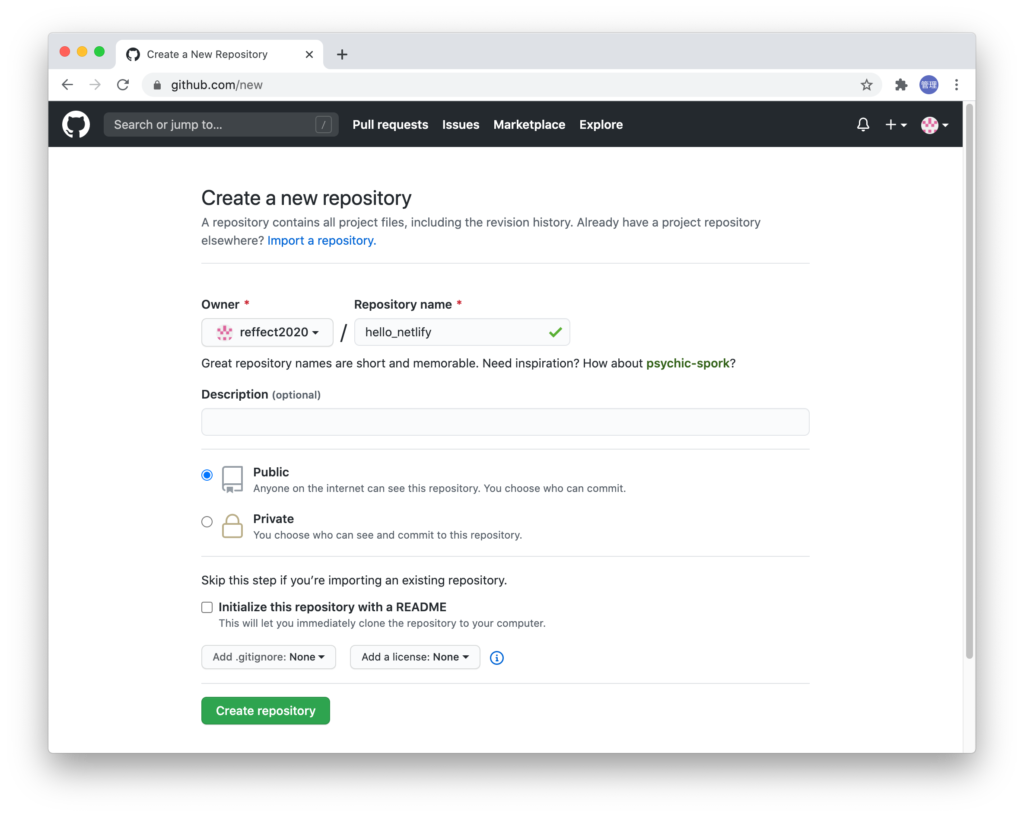
リポジトリ作成画面が表示されるので、Repository nameを入力してください。任意の名前をつけることが可能です。ここではhell_netlifyと入力しています。入力が完了したら、下部にある”Create repository”をクリックしてください。

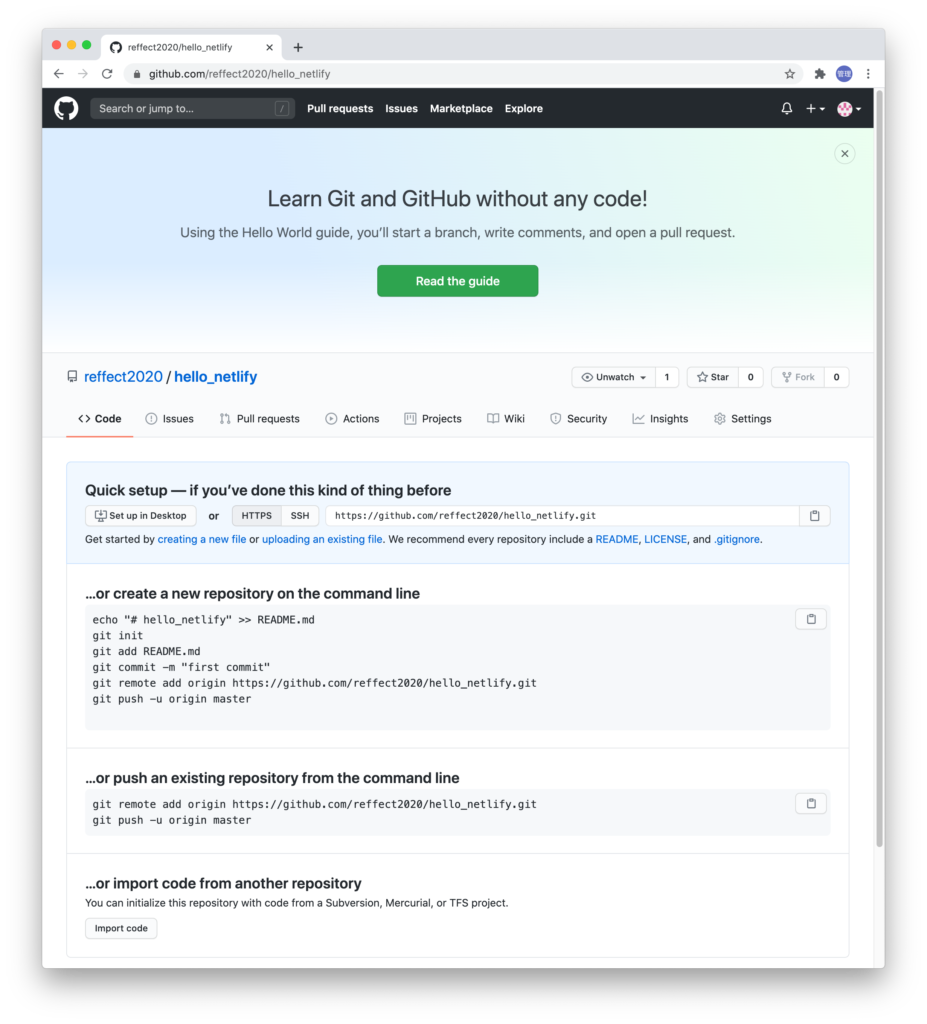
リポジトリの作成が完了すると下記の画面が表示されます。ローカルのファイルをリポジトリにアップロードするまでの手順が記載されているのでそれを参考に今後の作業を行なっていきます。

ファイルの作成
任意のディレクトリを作成して、その中にREADME.mdを作成します。
% mkdir hello_netlify
% cd hello_netlify
% echo "# hello_netlify" >> README.md
サイトのトップ画面に表示するindex.htmlファイルも作成します。内容は下記の通りです。
<!DOCTYPE html> <html lang=”ja”> <head> <meta charset=”UTF-8″ /> <title>Hello Netlify</title> </head> <body> <h1>Hello Netlify</h1> </body> </html>作成したディレクトリ内でgitが実行できるのようにgit initで初期化します。
% git init
Initialized empty Git repository in /Users/mac/Desktop/hello_netlify/.git/
先ほど作成したREAD.mdとindex.htmlファイルをaddし、コミットします。
% git add *
% git commit -m "first commit"
[master (root-commit) 89f4e3f] first commit
2 files changed, 11 insertions(+)
create mode 100644 README.md
create mode 100644 index.html
プッシュするリポジトリを指定するためにremote addコマンドを実行します。
% git remote add origin https://github.com/reffect2020/hello_netlify.git
pushコマンドを実行して、ファイルをGitHubのリポジトリ上にアップロードします。ユーザ名とパスワードを聞かれるので、GitHubのアカウント時に登録したユーザ名とパスワードを入力してください。
% git push origin master
Username for 'https://github.com': reffect2020
Password for 'https://reffect2020@github.com':
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (4/4), 390 bytes | 390.00 KiB/s, done.
Total 4 (delta 0), reused 0 (delta 0)
To https://github.com/reffect2020/hello_netlify.git
* [new branch] master -> master
pushコマンドを実行後にGitHubのリポジトリを確認すると作成したREAD.mdとindex.htmlファイルがアップロードされていることを確認することができます。

Netlifyでの公開
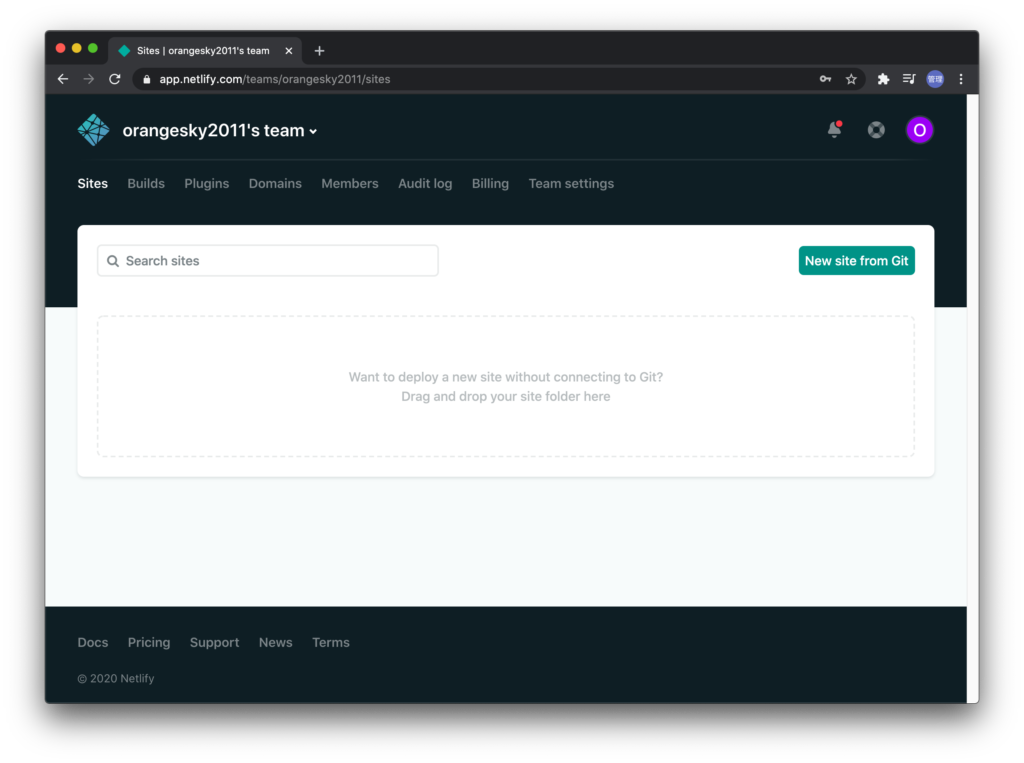
GitHubへのデータのPushも完了したのでNetlifyでの公開作業(デプロイ)を行います。Netlifyへログインします。ログイン後に右中央にある”New site from Git”をクリックします。

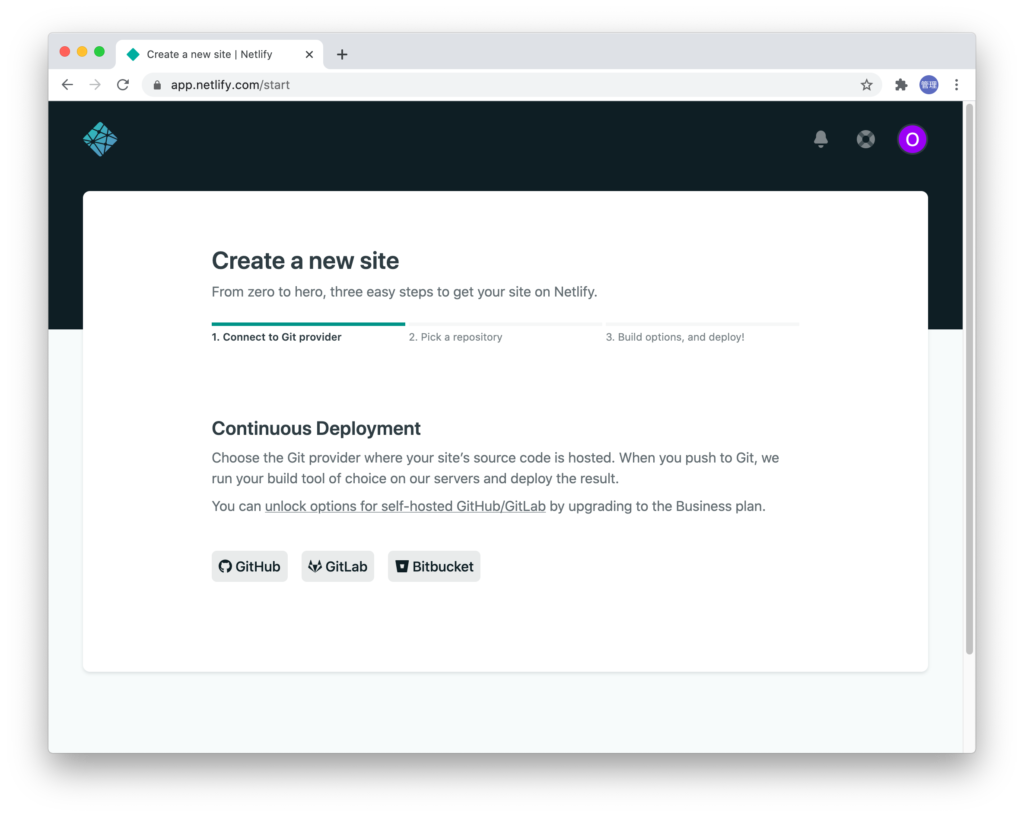
Netlify上に新しいサイトを作成するためGitのサービスの選択を行います。本文書では”GitHub”をクリックします。

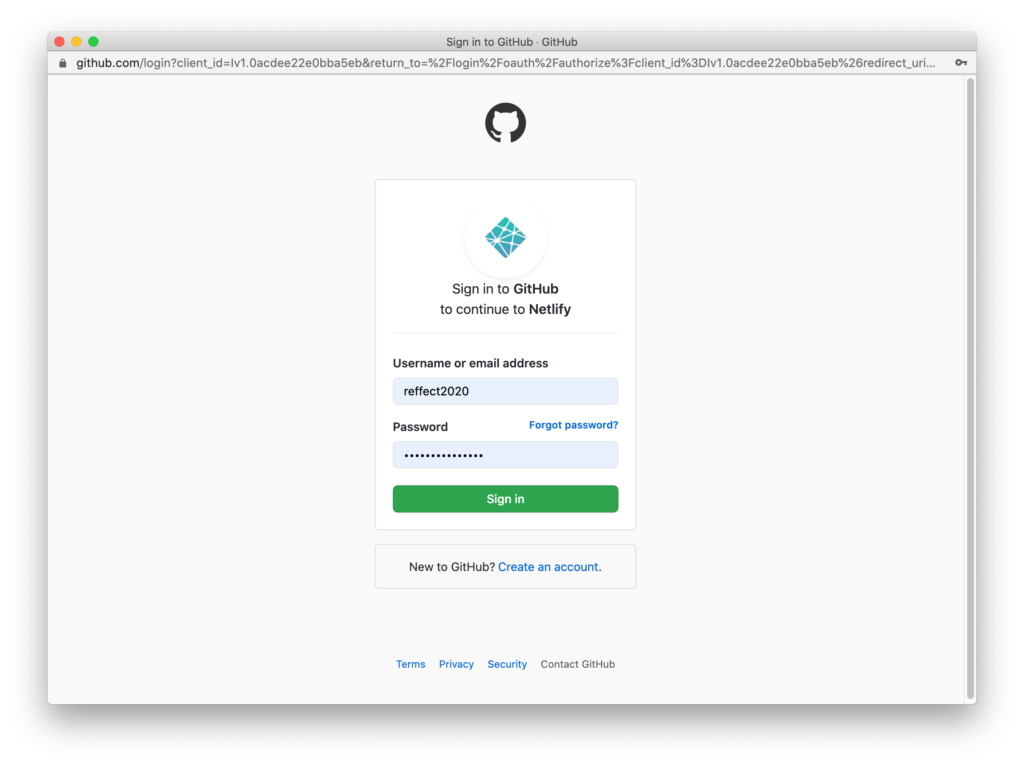
GitHubに接続を行うため、GitHubのユーザ名とパスワードを聞かれます。ユーザ名とパスワードを入力して”Sign In”ボタンをクリックしてください。

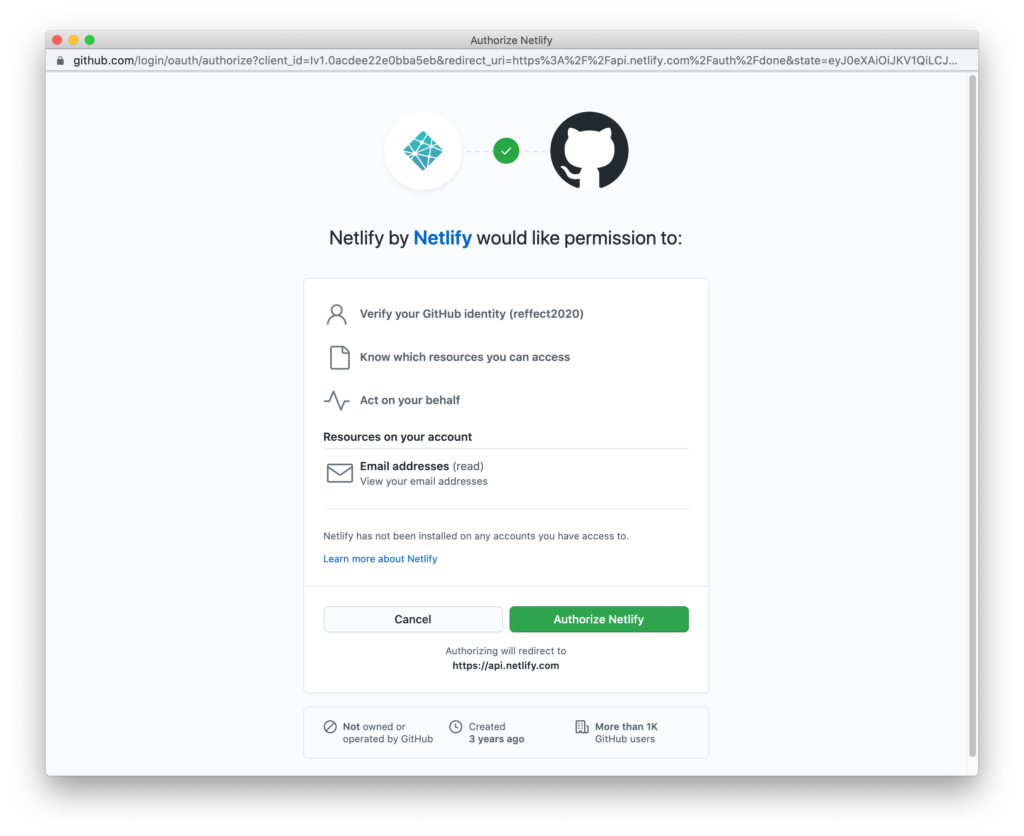
GitHubとの接続を許可するか確認の画面が表示されます。問題がないので”Authorize Netlify”をクリックしてください。


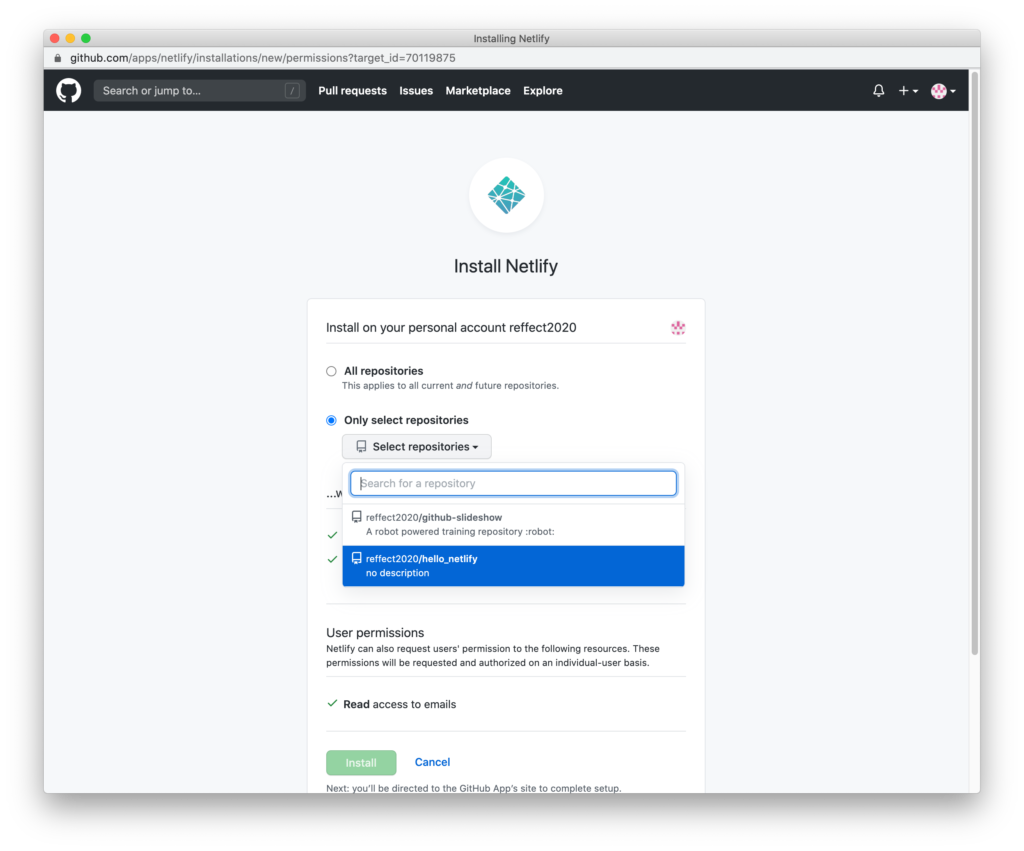
GitHubへのアクセスに関する設定の選択画面が表示されるので先ほどGitHubに作成したリポジトリを選択します。

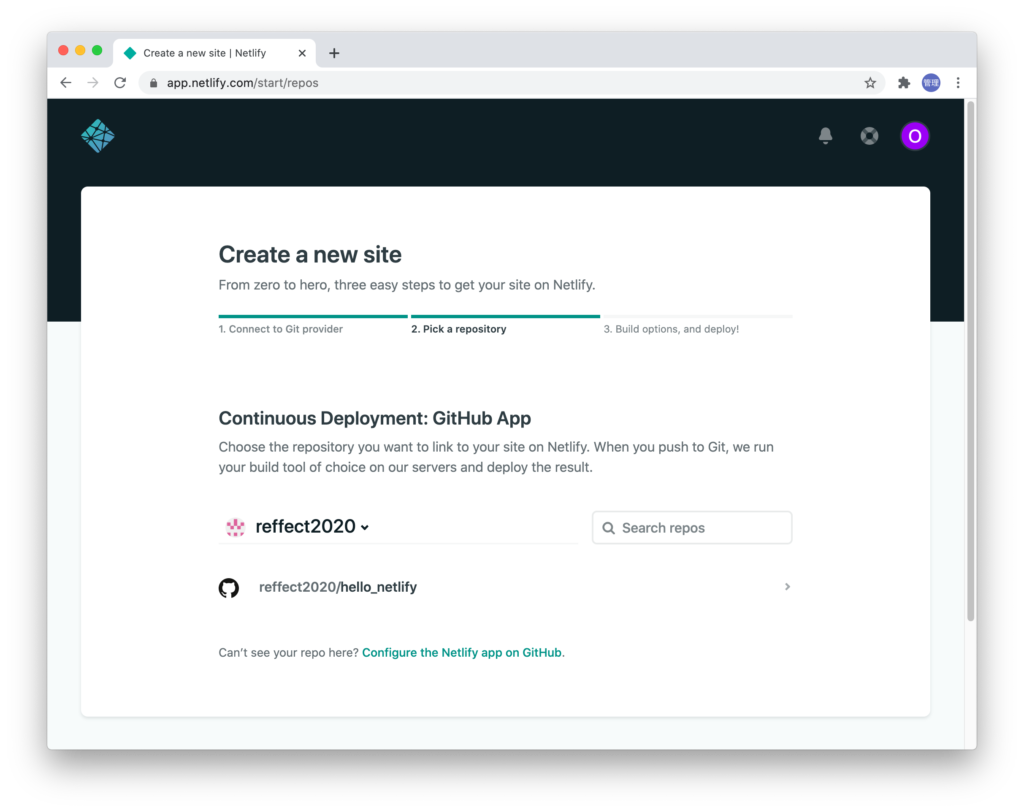
Netliby側に画面が戻るのでNetlify上に作成するサイトとリンクを行いたいリポジトリを選択します。hello_netlifyを選択してください。

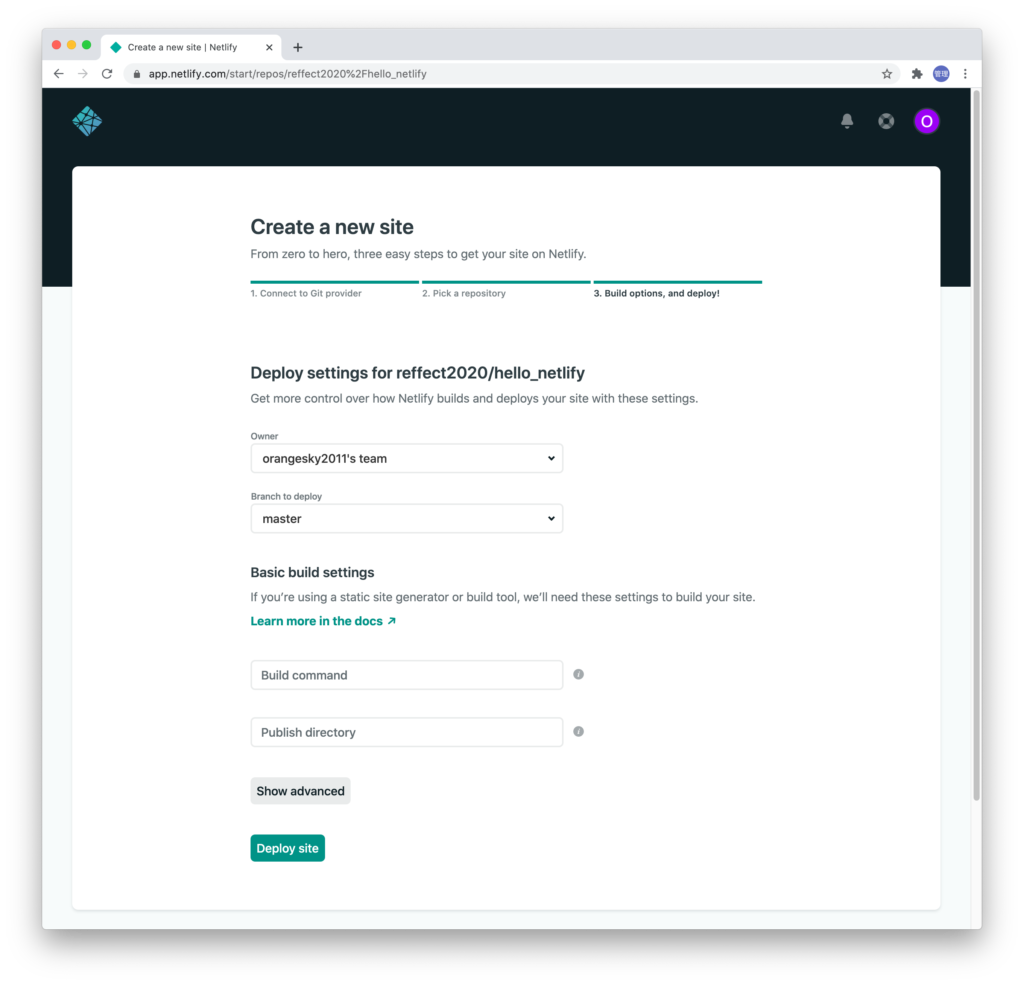
下記の画面が表示されますが、そのまま”Deploy Site”をクリックしてください。今回はhtmlファイルのみ使用するためBuild commandやPublish directoryは何も入力する必要はありません。

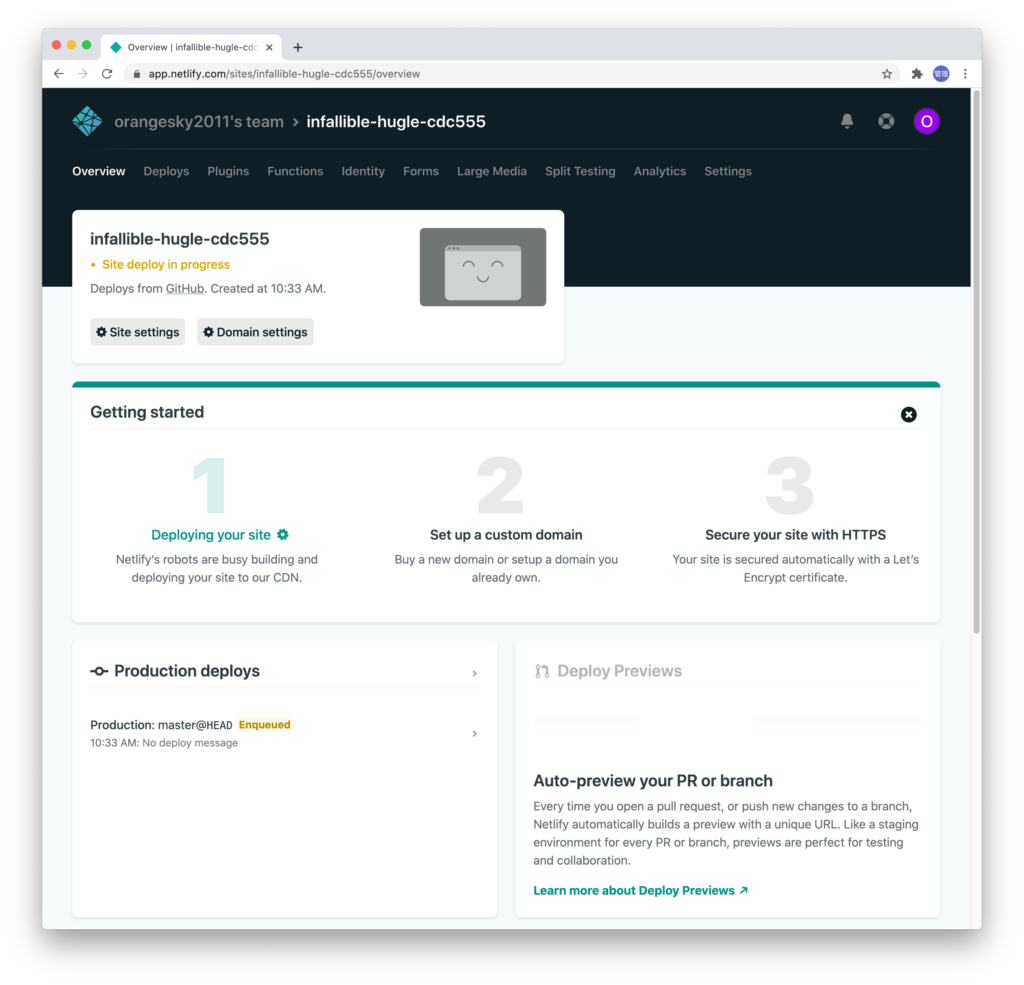
下記の画面が表示されたら、サイトの作成は完了です。画面にあるinfallible-hugle-cdc555をクリックしてください(名前は環境により異なります)。クリックすると作成したサイトへアクセスが可能となります。

作成したサイトへアクセスが可能となります。これでNetlifyでの公開作業は完了です。他のPCやスマホからもアクセス可能となります。

ファイルの更新を行った場合はNetlifyへの反映が行われるかの確認も行っておきます。
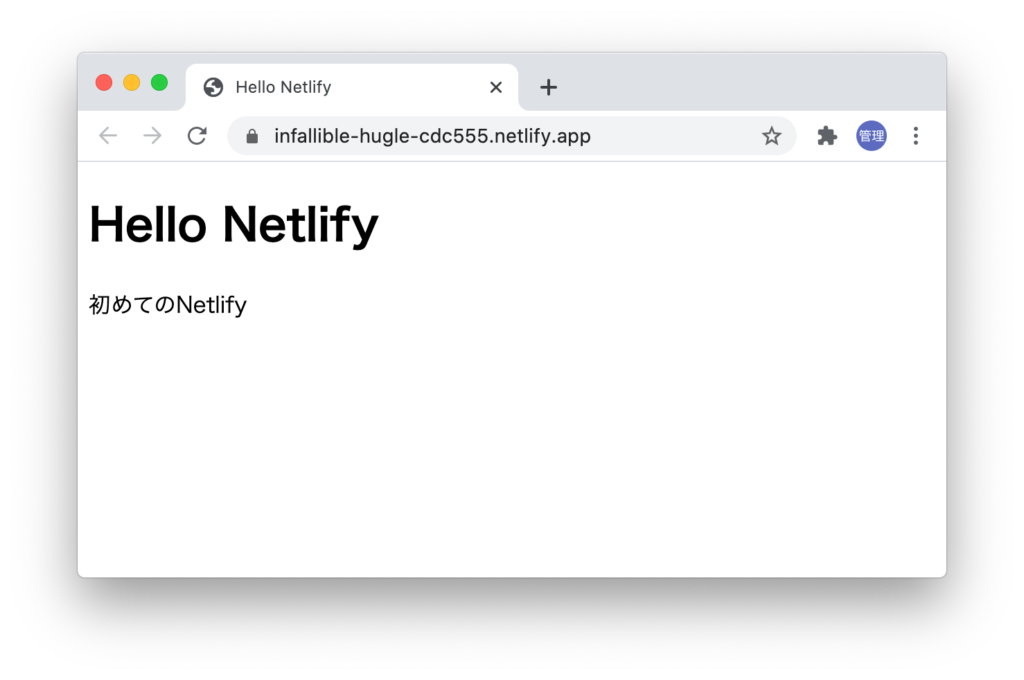
index.htmlに新たに一文を追加します(初めてのNetlify)。更新完了後にgit add, git commit, git pushを行います。
ブラウザで確認すると更新した内容が反映されていることが確認できます。

Netlifyの手軽さを感じていただけたのではないでしょうか。