今回こそ、CSSのpositionを必ず理解したい

WEBページのレイアウトを整えて行く上で絶対に理解しておきたいのがCSSのpositionプロパティです。インタラクティブなUI(ユーザインターフェイス)を持つアプリケーションを作成したい場合は必須な知識で使用頻度も極めて高いです。初めてpositionプロパティを学び人もまだ完璧に理解していない人も基礎からしっかり学んでいきましょう。読み終えた時には他の人にも説明できるぐらいCSSのpositionの理解が深まっているはずです。
目次
cssのpositionプロパティの値
cssのpositionプロパティを利用することで要素をHTMLに記述した場所ではなく自分の表示させたい場所に表示させることができます。しかし細かなルールが決められているのでそのルールを理解しておく必要があります。
positionプロパティを完全に使いこなすためには、下記の4つの値のそれぞれの動作をしっかり理解しておく必要があります。これから1つ1つ細かく説明を行っていくので、現時点ではpositionには下記の4つ値が設定できるいうことだけ覚えておいてください。
- static
初期値として設定されている値です。本来ある場所にそのまま位置します。移動することはできません。 - fixed
表示しているブラウザの特定の位置に固定したい場合に使用します - relative
本来あるべき場所から相対的に位置を指定したい場合に使用します - absolute
親要素を基準にして位置を指定したい場合に使用します。
positionプロパティの指定方法は下記のように行います。

positionプロパティと一緒に設定するプロパティtop, right, bottom, leftについて
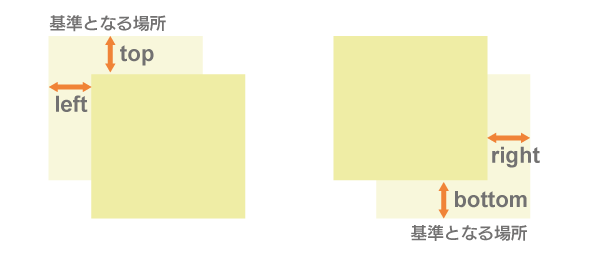
ある要素に対してpositionプロパティの値を設定した後、その要素の>基準となる場所からの距離をtop, right, bottom, leftのプロパティを使用して設定していきます。

positionプロパティの値staticについて
要素に対して、positionプロパティの設定を明示的に行わなければpositionの値はstaticに設定されます。staticはpositionの初期値であるため明示的に設定を行うことはほとんどありませんがどの要素もpositionプロパティを持ちその値はstaticであることを覚えておいてください。
positionがstaticの場合、top, right, bottom, leftの値を設定しても反映されません。
positionプロパティの値fixedについて
fixという単語の訳は”固定する”という意味があります。fixed = “固定する”の意味がわかっていれば、fixedの理解は容易になります。
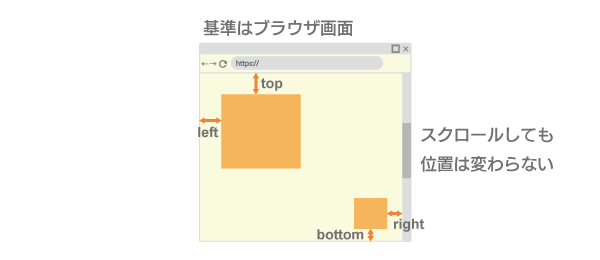
fixedでは、top, right, bottom, leftプロパティを設定することができます。どこを基準にtop, right, bottom, leftプロパティを設定していくかが重要になりますが、fixedの場合、基準となる場所は表示させているブラウザの画面そのものになります。画面以外の要素を基準にすることはできません。そのため、画面のスクロールを行っても、同じ位置に固定されて表示されます。あるサイトにアクセスするとある場所に固定したままの要素があればfixedを設定している可能性が高いです。

実際にfixedを設定しない場合とする場合を比較しながら、fixedの理解を深めていきましょう。
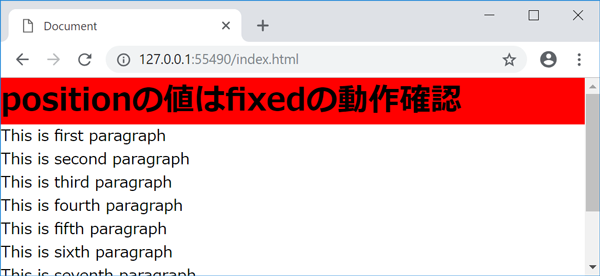
fixedを設定していない場合
1個のh1タグと10個のpタグで構成されたHTMLです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>positionの値はfixedの動作確認</h1>
<p>This is first paragraph</p>
・
・
<p>This is tenth paragraph</p>
</div>
</body>
</html>
body, h1のmarginを0に、positionをfixedにするh1の背景色を赤にします。
body, h1{
margin: 0;
}
h1{
background-color: red;
}
h1タグはpositionの設定を行っていないので通常の動作通り上の要素から順番に表示されます。


fixedを設定した場合
h1要素にfixedクラスを追加します。
<h1 class="fixed">positionの値はfixedの動作確認</h1>
fixedクラスにpositionプロパティを追加し値をfixedにします。
.fixed{
position: fixed;
}
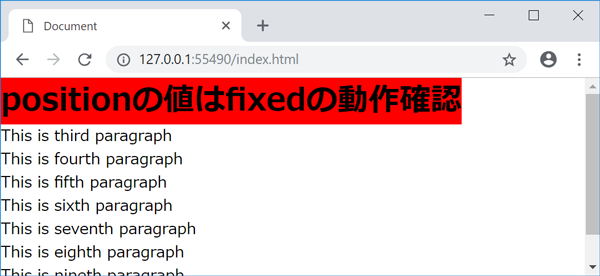
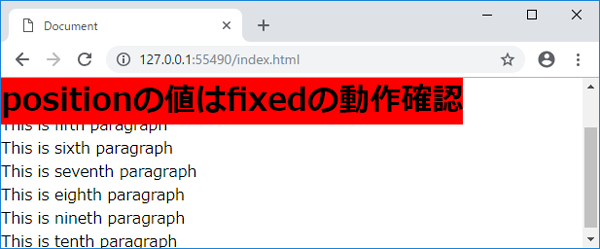
h1要素にfixedを設定するとブラウザの横一杯に広がっていたものが文字列の長さと同じ幅になり、h1の下にあったpタグの要素の一部が消えていることが確認できます。つまり、fixedの前に存在していた領域を解放し、その解放した領域に直後にあったpタグの要素が入ってきています。

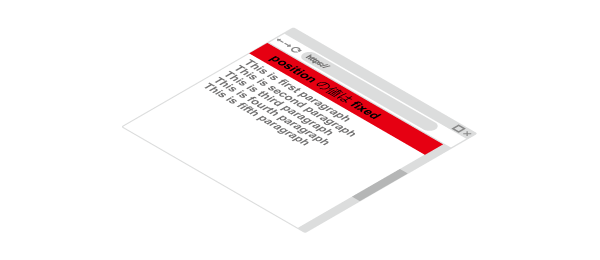
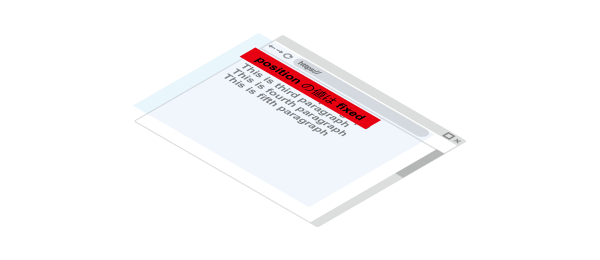
fixedを設定したh1の要素は、通常のレイアウトから離れ上に浮かび、その下にh1の直後にあったpタグの一部が入りこんだ状態になっています。fixedを指定した要素が通常のレイアウトとは別の層(レイヤー)に分離していることになります。図で表すと下記のような状態です。

ブラウザをスクロールしてみるとh1は同じ位置に固定され、それ以外の要素のみ動いていることが確認できます。h1が同じ位置に固定されるのは、fixedの層(レイヤー)が通常の層(レイヤー)とは異なる場所にあるため、スクロールの影響を受けていないためです。

position fiexedでスクロール
fixedにtop, leftプロパティを追加してみる
fixedを設定すると設定した要素が固定できることが確認できました。次にtop, leftプロパティを設定し位置を動かしてみましょう。
fixedの場合は、基準はブラウザ画面のため、ブラウザの左上の場所がtop:0, left:0になります。
topに20px、leftに30pxを設定します。
.fixed{
position: fixed;
top:20px;
left:30px;
}
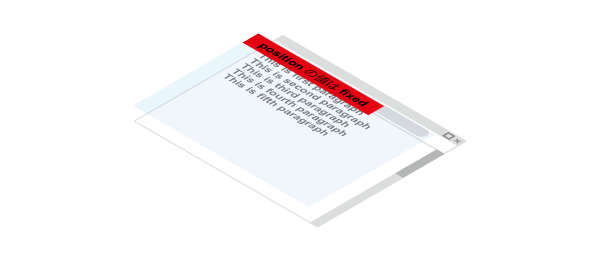
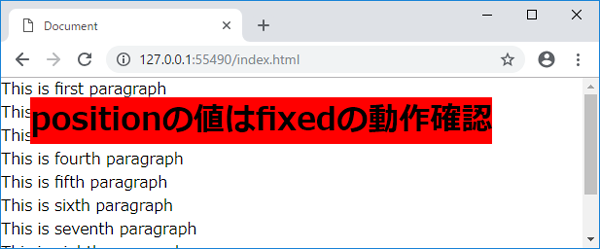
top, leftの設定を行い位置をずらすことで先ほどまでfixedの設定によって隠れていたh1要素の直後にあるpタグの要素も表示されることが確認できます。

top, leftを設定
位置をずらしても、fixedの層(レイヤー)は通常の層(レイヤー)と異なるため、スクロールの影響は受けません。

fixedに加え、top, leftの設定
fixedを設定した要素の幅について
fixedを指定する前のh1要素はブラウザの幅一杯に広がっていましたが、fixedを設定することによって中に記述されている文字列の長さの幅になります。fixedを指定した要素を幅一杯にするためには、width:100%を設定する必要があります。
fixedのまとめ
- ブラウザの表示画面を基準に位置を指定することできる
- スクロールしても位置は固定されたままになる
- 元に存在した領域は解放され、通常のレイアウトよりも上の層(レイヤー)に配置される
- 要素の幅が中に含まれている文字列の長さに依存するようになるため、widthを設定して幅を調整させる必要がある
positionプロパティの値relativeについて
relativeという単語には”相対する”という意味を持ちます。relativeは、本来あるべき場所を基準として、目的の位置に基準の場所から相対的に移動したい場合に使用されます。
positionプロパティにrelativeを設定しても、top, left, right, bottomプロパティを設定しなければ、初期値であるstaticの動作と違いはありません。
staticでは、top, left, right, bottomプロパティの設定はできないため、そこにstaticとrelativeの違いがあります。
top, leftを設定することでrelativeの動作を確認していきましょう
relativeを設定していない場合
1個のh1タグと10個のpタグで構成されたHTMLです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>positionの値はrelativeの動作確認</h1>
<p>This is first paragraph</p>
・
・
<p>This is tenth paragraph</p>
</div>
</body>
</html>
body, h1のmarginを0に、positionをrelativeにするh1の背景色を赤にします。
body, h1{
margin: 0;
}
h1{
background-color: red;
}
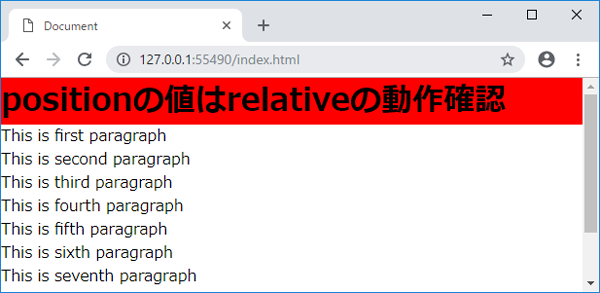
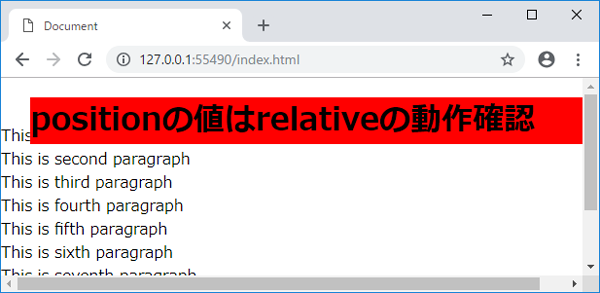
positionの設定を行っていないので、通常の動作通り、上の要素から順番に表示されます。この位置が本来あるべき場所であり、relativeで位置を設定する際の基準の場所となります。

positionに何も指定していない場合
relativeを設定した場合
h1要素にrelativeクラスを追加します。
<h1 class="relative">positionの値はrelativeの動作確認</h1>
relativeクラスにpositionプロパティを追加し、値をrelativeにします。これだけでは何も変化がないので、topとleftを設定します。
.relative{
position: relative;
top:20px;
left:30px;
}
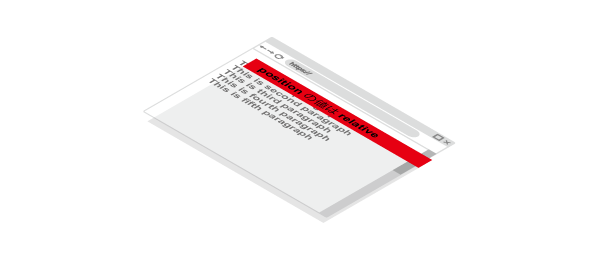
relativeでは、現在の場所を基準に距離の設定を行うので、topとleftを設定すると下記のように要素が移動します。移動する際、通常のレイアウトの層よりも上に浮かび移動したことでh1要素の直後にあった要素の上にかぶって一部の文字が隠れていることが確認できます。

positionにrelativeを設定

relativeでtop, leftを設定
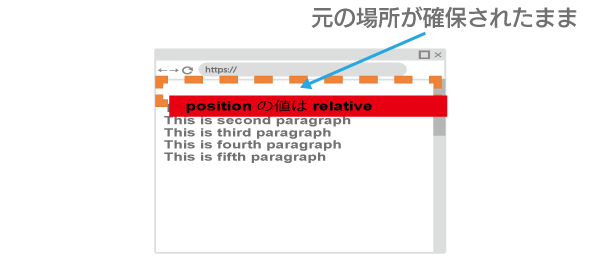
再度上の画像を見てもらうとrelativeではもう一つ重要な点があることがわかります。要素が元の位置で確保していた領域が解放されずに残った状態になっています。

relativeでは元領域を解放しない
fixedを設定すると元の領域は解放されましたが、relativeでは解放されません。positionの値によって移動前の領域がどうなるかも理解しておく必要があります。
relativeのまとめ
- 本来あるべき場所である現在の位置を基準にそこからの距離を指定することできる
- top, left, right, bottomを設定しないと初期値であるstaticと同じ動作となる
- 現在の位置で確保した領域はtop, left…で要素を移動させてもその領域は確保されたままとなり解放されない
positionの値absoluteについて
absoluteという単語は、”絶対的な、完全な”という意味を持ちます。absoluteを設定すると通常のレイアウトの位置とは完全に切り離れ(元あった領域を解放)、指定した位置に正確に配置することができます。
位置を指定する際に基準となるのは、親要素です。基準となる親要素が存在しない場合は、画面が基準となります。親要素があればどのような親要素でも基準になるというわけではなく、positionが初期設定のstatic(positionに何も設定していない場合)では基準になりません。そのため、基準にしたい要素には通常relativeを設定します。
下記の3つパターンを使用して比較を行いながら、absoluteの理解を深めていきましょう
- absoluteを設定しない場合(通常のパターン)
- absoluteを設定し、親要素をrelativeで指定しない場合
- absoluteを設定し、親要素をrelativeで指定する場合
absoluteを設定しない場合(通常のパターン)
absoluteの設定を行わず、初期設定であるstaticがpositionに設定されている場合です。absoluteでは基準が親要素になるため、h1タグとpタグをcontainerクラスを持ったdivタグで囲んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<h1>positionの値はabsoluteの動作確認</h1>
<p>This is first paragraph</p>
<p>This is second paragraph</p>
<p>This is third paragraph</p>
</div>
</body>
</html>
containerクラスには、relativeの動作をわかりやすくするために意図的にwidthの設定を行っています。
body, h1, p{
margin: 0;
}
h1{
background-color: red;
}
.container{
width:600px;
background-color: aqua;
}
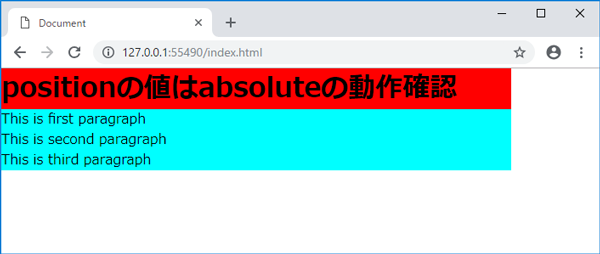
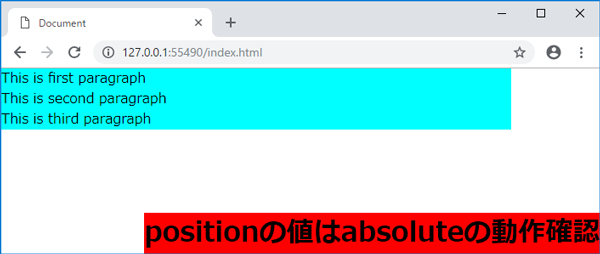
positionの設定を行っていないので、通常の動作通り、上の要素から順番に表示されます。

absoluteを設定しない場合
absoluteを設定し、親要素をrelativeで指定しない場合
h1要素にabsoluteクラスを追加します。
<div class="container">
<h1 class="absolute">positionの値はabsoluteの動作確認</h1>
<p>This is first paragraph</p>
<p>This is second paragraph</p>
<p>This is third paragraph</p>
</div>
absoluteクラスにpositionプロパティを追加し、値をabsoluteにします。ブラウザ画面の右下に配置させるためにbottomとrightを0に設定します。
.container{
width:600px;
background-color: aqua;
}
.absolute{
position: absolute;
bottom:0;
right:0;
}
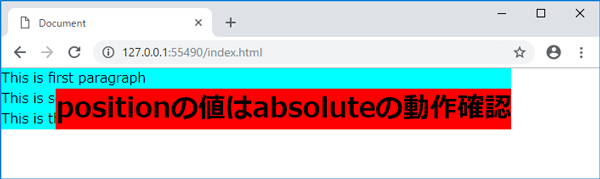
absoluteを指定したh1要素の基準がブラウザになるため、ブラウザの右下にh1要素が表示されることが確認できます。また、h1要素が元あった領域は解放され、親要素であるdivの外側にも出ています。
h1要素の親要素divには、containerクラスが設定されていますが、containerクラス内ではpositionの設定(初期値のstatic)はないのでabsoluteの基準にはなりません。

positionにabsoluteを設定
absoluteを設定し、親要素にrelativeを設定した場合
先ほどの設定から親要素をブラウザからdivに変更するため、containerクラスのpositionプロパティにrelativeを設定します。
.container{
position:relative;
width:600px;
background-color: aqua;
}
containerクラスにrelativeを追加すると基準がdivタグに変更になったため、h1要素の表示される位置が変わっています。absoluteについては、基準の場所をどこにするかで大幅にレイアウトが変わることがわかります。

親要素にrelariveを設定
absoluteのまとめ
- 親要素を基準にそこからの距離を指定することできる
- positionがstaticの場合は、親要素でも基準にはなれない。基準になるためには、relativeやfixedを設定する必要がある。
- 親要素の基準がなければ、ブラウザ画面が基準となる。
- 設定前に配置していた領域は解放される
まとめ
一通り読むのに時間がかかったかとは思いますがpositionの4つの値の違いが明確に理解できたと思います。positionの設定はさまざまな箇所で出てくるので忘れた時にはまたこのページに戻ってきて復習をしてください。