WEB開発なら必ず知っておきたい ディレクトリ、フォルダの違い、パスの理解を深めよう

Windowsを普段から使っている人ならフォルダという言葉は馴染み深いかもしれませんがWEB開発に関する情報に触れて初めてディレクトリという言葉を聞いたという人も多いかと思います。WEB開発を行う際にWindows OSを使い続けている場合には直接ディレクトリという言葉を触れる機会はないかもしれませんが、ディレクトリはネット上のWEB開発に関する記事を読む機会があれば必ず目にする単語です。名前が異なっているので全く異なるものを表しているように思うかもしれませんが、フォルダもディレクトも同じ意味を持っており、今後ディレクトリという言葉を聞いたらフォルダのことを言っているんだなと思ってください。
ここでは、WEB開発で最低限知っておかなければならないフォルダとディレクトリについて説明を行っています。
目次
ディレクトリ、フォルダのパスとは
WEBに関わらずコンピューターの世界では、ファイル、フォルダが存在している場所を示す時パスという言葉を使用します。例えば、htmlファイル内のimgタグ<img src=”image/house.jpg”>を記述した場合、image/house.jpgにあたる箇所がファイルの保存場所を示しているので、パスと呼ばれます。
パスという言葉は、IT業界ではよく使われ、”XXXファイルどこに保存されているのかパス教えて”とか”画像が表示されないけどパスの設定間違えていると思うから確認して”といった使い方をよく耳にします。
絶対パスと相対パス
パスには絶対パスと相対パスという2つの言葉が存在し、英語ではabsolute path, relative pathと呼びます。absoluteとrelativeという単語は絶対、相対という意味がありパス以外でもさまざまな場所で使用されます。例えばHTMLのCSSのプロパティのpostionでもrelative, absoluteが利用されています。
現在の位置(作業フォルダ)から見ている場合と、階層構造の一番上から見ていく場合によって、パスの指定方法が変わってきます。
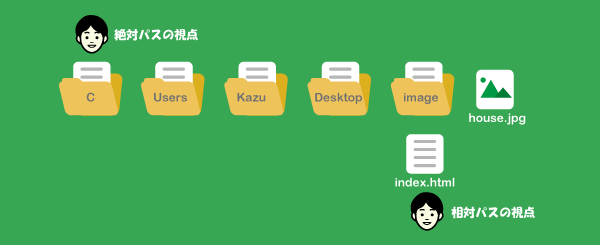
今デスクトップ上にindex.htmlファイルを作成し、同じデスクトップ上にimageフォルダを作成し、その中にhouse.jpgを保存したとします。下記の図では階層構造を表しており左が高く右が低くなっています。

【相対パス】
デスクトップにあるindex.htmlを中心に、house.jpgを見た場合のパスは同じ階層にimageフォルダが存在するのでimage/house.jpgで相対パスとなります。
【絶対パス】
Windowsでは、Cドライブを頂点にUsersフォルダ、ユーザ名フォルダ、デスクトップフォルダ、imageフォルダと階層構造になっています。デスクトップのimageフォルダの下にhouse.jpgファイルが存在するので、絶対パスは、”C:/Users/Kazu/Desktop/image/house.jpg”となります。
Cドライブのことをルートフォルト/ルートディレクトリとも呼びます。

相対パスでimgタグを使用した場合は、img src=”image/house.jpg”、絶対パスで指定した場合は、img src=”C:/Users/Kazu/Desktop/image/house.jpg”となります。同じファイルを指定しているのにパスの設定方法によってパスの長さが大きく異なることがわかります。
公開ディレクトリとパスの関係
先ほどの説明で、PC上で開発作業を行っている時は、絶対パスはCドライブから始まりましたが、WEBサーバを使用してhtmlファイルを公開する場合は、どの位置のディレクトリ以下を公開するのか公開ディレクトリを決める必要があります。
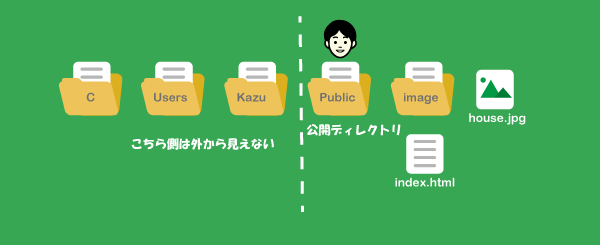
もしpublicディレクトリ以下を公開ディレクトリにした場合は、階層構造の一番上にあたるディレクトリがpublicになり、その場所を頂点として絶対パスを設定することになります。
publicの下にimageディレクトリを作成し、その下にhouse.jpgとした場合の絶対パスは、”/image/house.jpg”となります。頭にルートディレクトリである”/”をつける必要があります。

ファイルの指定方法
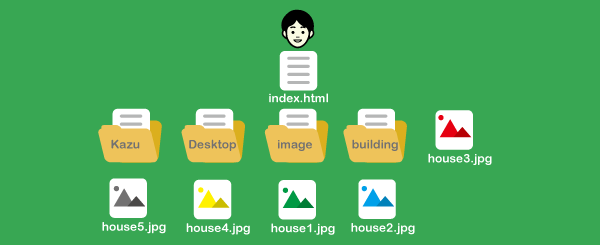
index.htmlファイルを中心に相対パスとして画像のパスの設定を行います。左側が階層が高く、右側が階層が低くなっています。index.html、image, house.1.jpgは同じDesktopフォルダ上に存在します。

同じフォルダのファイルの指定方法
index.htmlと同じフォルダの中にhouse1.jpgがある場合は、<img=”house1.jpg”>と記述します。
下の階層のフォルダにあるファイルの指定方法
imageフォルダの下にhouse2.jpgがある場合は、<img src=”image/house2.jpg”>となります。imageフォルダの下にbuildingというフォルダがあり、その下にhouse3.jpgがある場合は、<img src=”image/building/house3.jpg”>となります。
上の階層のフォルダにあるファイルの指定方法
下の階層ではなく、上の階層にhouse4.jpgがある場合は、<img src=”../house4.jpg”>となります。ポイントは、“..”で、階層構造で上の階層は一つしか存在しないため、フォルダ名を指定するわけではなく、“..”で上の階層を表します。そのさらに上の階層の場合は、“../../”を使い、<img src=”../../house5.jpg”>となります。
WEB開発でのフォルダ名/ファイル名のつけ方
- フォルダ名には、英語を使用して、日本語は使用しません。
画像用フォルダを作成する場合は、image, imgといった英語を使用してフォルダを作成します。 - ファイルの種類ごとにフォルダを作成します
スタイルシートの場合は、cssフォルダを作成し、その下にstyle.cssファイル等を保存します。javascript場合は、jsフォルダを作成し、その下に保存していきます。 - ファイルが増える場合は用途ごとに分けて作成
数枚程度の画像であれば、imageフォルダを作成して、その下にすべての画像を保存すれば問題ないですが、画像が増えてくるとimageの下にtop用のフォルダを作成したり、ページのパーツ毎にフォルダを作成するとファイルの管理が楽になります。