これだけは覚えておきたいCSSのセレクタ

効率的にCSSでスタイルの変更を行う際、様々なCSSのセレクタを覚えておくことは非常に重要なことです。使用頻度の低いセレクタを覚えるよりも基本のセレクタ、自分の使いやすいセレクタをしっかりと覚えて確実に使えるようにしましょう。
セレクタとは
HTMLファイルの中にある要素の中で、スタイルの変更を行いたいタグ、クラス、ID等を指定する際に利用するCSSの重要な機能の一つです。セレクタによる指定方法は複数あるため、どのセレクタを利用するかで作業効率が変わるだけではなく、メンテナンスにも大きな影響を与えます。本ページでは、使用頻度の高い主要なセレクタの使い方を紹介していきます。
要素セレクタ(タイプセレクタ)
p要素やh1,h2,..などの要素を指定して、スタイルを適用する最も基本的なセレクタです。CSSファイルに記述した場合は、CSSファイルを読み込んでいるすべてのページの要素に適用されます。
h1{
color : red;
}
classセレクタ
HTMLの各要素のclass属性を利用することで、スタイルを適用させる方法です。使用頻度の高いセレクタなので、ルールをしっかりと覚えておく必要があります。
class属性に設定する名前は任意でつけることが可能で、クラス名と呼ばれます。設定したクラス名とCSSファイルもしくはスタイルタグで記述するクラス名は一致させる必要があり、記述する際は、先頭に”.”(ドット)をつけなければなりません。
<p class="first-class">This is a first class</p>
<p class="second-class">This is second class</p>
<p class="third-class">This is third class</p>
.first-class{
color:red;
}
.second-class{
font-weight: bold;
}
.third-class{
background-color: blue;
}
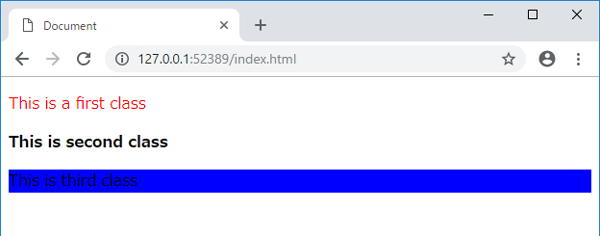
ブラウザで確認を行うと以下のように表示されます。

またclass属性には、複数のclass名を設定することができます。
<p class="first-class bold-font italic-style">This is a first class</p>
.first-class{
color:red;
}
.bold-font{
font-weight: bold;
}
.italic-style{
font-style: italic;
}
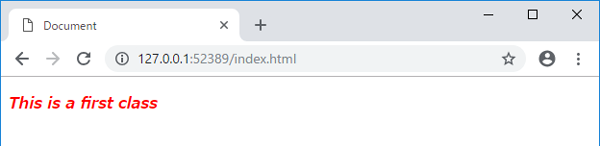
ブラウザで確認を行うと以下のように表示されます。

IDセレクタ
HTMLの各要素のID属性を利用することで、スタイルを適用させる方法です。ID属性に設定する名前はclassと同様に任意につけることが可能で、ID名と呼ばれます。
classセレクタでは、1つのHTMLファイル内で同じ名前のクラス名を複数の要素に設定を行うことができます。しかし、IDセレクタの場合は同じ名前のID名を複数の要素に設定することができません。1つのHTMLファイル内では、1つのID名につき、1要素にしか設定することができません。CSSファイルに記述する際は、先頭に”#”(シャープ)をつける必要があります。
下記では、h1タグのid属性にtitle-classを指定し、2つのpタグには、同じclass属性値であるitalic-styleを指定しています。このように1つのHTMLファイル内にid属性は1つ(異なるID名であれば設定は可能)、class属性は同じ名前でも複数の要素に設定することができます。
<h1 id="title-class">This title is how to use selector</h1>
<p class="italic-style">This is first italic paragraph</p>
<p class="italic-style">This is second italic paragraph</p>
#title-class{
color:red;
}
.italic-style{
font-style: italic;
}
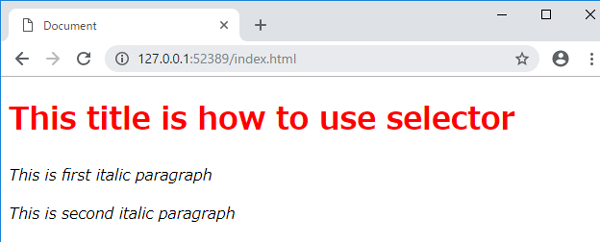
ブラウザで表示すると以下のようになります。

複数セレクタ
h1, h2といった複数のセレクタに同じスタイルを一括で設定する際に使用するのが複数セレクタです。セレクタとセレクタの間はコンマで区切り、複数記述します。
<h>This is h1 header</h1>
<h2>This is h2 header</h2>
<h3>This is h3 header</h3>
<p>This is first paragraph</p>
h1, h2, p{
color:red;
}
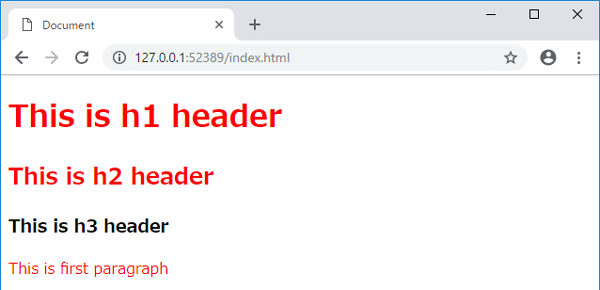
h1, h2, pタグは複数セレクタを利用して、文字の色が赤になっていますが、h3タグは、セレクタで指定されていないので、文字の色が黒のままです。

子孫セレクタ
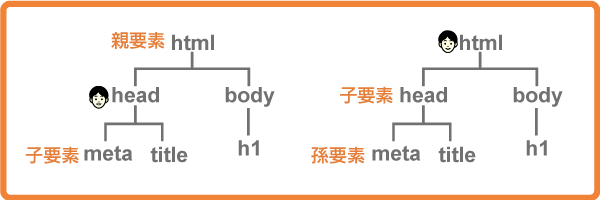
タグは、階層構造を持つために、どこのタグから見るかによっ以下のようにて親子関係が変わります。headタグから見るとhtmlは親要素で、metaタグは、子要素になります。この親子関係をCSSのセレクタでも利用したのが子孫セレクタです。

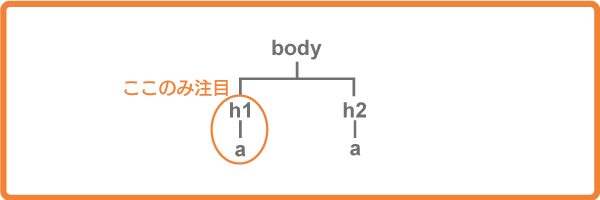
下記のようにh1, h2タグのそれぞれにaタグがある場合を考えます。aタグは、h1, h2タグから見ると子要素となります。
<h1><a href="#">This is h1 header</a></h1>
<h2><a href="#">This is h2 header</a></h2>

h1タグの中にあるaタグのみ文字の色を変更したい場合は、h1の後に半角の空白を空けてaを記述します。
h1 a{
color:red;
}
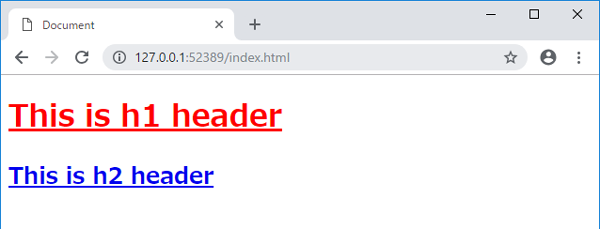
h2にもaタグが入っていますが、h2の中とaとh1とは親子関係にないので、文字の色はリンクのデフォルトカラーである青になります。

先ほどより階層の深い子孫セレクタを使用した場合を見てみましょう。navタグに囲まれたulタグとnavタグに囲まれていないulタグがあり、navタグにあるリスト(liタグ)のaタグのみ色を変更したい場合
<nav>
<ul>
<li><a href="#">first list in nav</a></li>
<li><a href="#">second list in nav</a></li>
<li><a href="#">third list in nav</a></li>
</ul>
</nav>
<ul>
<li><a href="#">first list</a></li>
<li><a href="#">second list</a></li>
<li><a href="#">third list</a></li>
</ul>
子孫タグを使用した場合は、CSSは下記のようになります。
nav ul li a {
color : red;
}
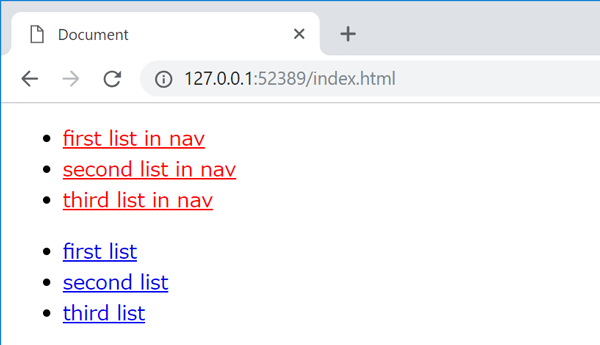
ブラウザで確認すると下記のように表示されます。

一つ一つ順番にタグを記述しなくても文字の色は変わります。その代わり、下記の場合は、navに入っているすべてのaタグの文字の色が変わります。
nav a {
color : red;
}
子セレクタ
ある要素の直接の子要素のみCSSを適用したい場合は、子セレクタを利用します。
例えば、headerタグの子要素であるpタグのみCSSを適用させたい場合、下記のように記述します。divタグの中にあるpタグは、headerタグから見たら孫要素となりCSSは適用されません。
<header>
<p>direct child from nav</p>
<div>
<p>not direct child from nav</p>
</div>
<p>direct child from nav</p>
</header>
header > p {
color : red;
}
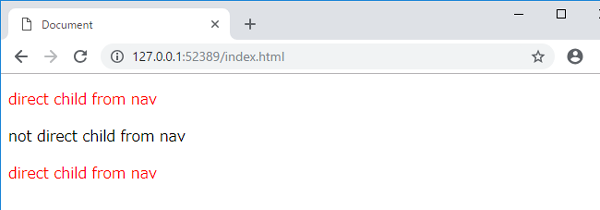
ブラウザでは下記のように表示され、headerタグの直接の子要素ではない、divタグ内のpタグの文字の色は変わりません。

隣接セレクタ
先に指定したセレクタの直後にあるセレクタのみCSSを適用したい時に使用するのが、隣接セレクタです。隣接といってもh2タグの前のpタグ(first paragraph)は、h2タグの直後ではないためCSSは適用されません。
<p>first paragraph</p>
<h2>This is header 2</h2>
<p>second paragraph</p>
<p>third paragraph</p>
<div>
<p>fourth paragraph</p>
</div>
h2 + p{
color : red;
}
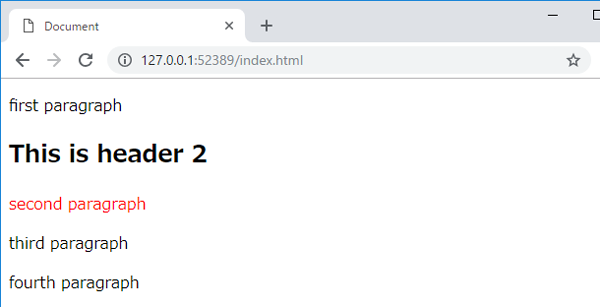
ブラウザで確認するとh2タグの直後のpタグ(second paragraph)のみ文字の色が変わっていることがわかります。

兄弟セレクタ
隣接セレクタでは、直後のセレクタのみCSSが反映されていましが、兄弟セレクタは、直後の1つのセレクタだけではなく、その後のすべてのセレクタに対してCSSが反映されます。
下記のようなHTMLがあった場合、h2タグと同じ階層にある兄弟要素のみCSSが適用されますが、h2タグの前にあるpタグ(first paragraph)にはCSSは適用されません。またdivタグ内のpタグはh2は兄弟要素ではないので、CSSは適用されません。
<p>first paragraph</p>
<h2>This is header 2</h2>
<p>second paragraph</p>
<p>third paragraph</p>
<div>
<p>fourth paragraph</p>
</div>
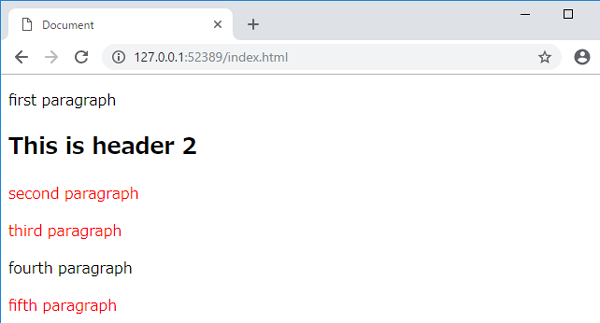
<p>fifth paragraph</p>
h2 ~ p{
color:red;
}
ブラウザと表示させると下記のようになります。