Windowsで初めてのパッケージマネージャー管理 wingetインストール

Windowsにもアプリケーションの管理を行うことができるパッケージマネージャーが存在します。これまで利用した経験がありませんがWindows10/で初めてのアプリケーションのパッケージマネージャーをインストールして動作確認を行いました。他にもChocolateyといったWindows用のパッケージマネージャーはあるようですが今回は2021年5月にリリースされたWindows純正の”winget”のインストールを行います。2024年でも活発に開発が継続されています。wingetはWindows11でも利用します。
wingetをインストールした後は、wingetの使い方の理解するためにパッケージのインストールを行います。本ブログの読者の方はアプリケーションの開発を行っている人が主な読者の方だと思いますのでNode.jsをインストールした後にReact, Vite+Vueのプロジェクトを作成してみます。

目次
パッケージマネージャーとは
Windowsを普通に利用している方だとパッケージという言葉を聞いてもパッケージとは何?というのが正直なところではないでしょうか。パッケージはアプリケーションのことを表しており、ブラウザのChrome、Firefoxもアプリケーションなのでパッケージマネージャーによって管理を行うことができます。何か新しいアプリケーションをインストールする場合はそのアプリケーションが公開されているサイトに移動してアプリケーションをダウンロード、インストールを行わなければなりません。パッケージマネジャーを利用するとそれぞれのアプリケーションのサイトに行く必要がなくコマンドラインを利用してアプリケーションのインストールを行うことができます。またアプリケーションが必要でなくなった場合はコマンドラインを通してアンインストールを行うことができます。
wingetとは
マイクロソフトが開発したパッケージマネージャーで英語名はWindows Package Manager Clientです。2021年5月にリリースされたアプリケーションです。マイクロソフトが開発し安心感があるので今後利用する機会も増えてくるかもしれません。今回手元のWindowsにwingetをインストールしたので今後のアプリケーションの管理は可能な限りwingetを利用しようと思います。
wingetのインストール
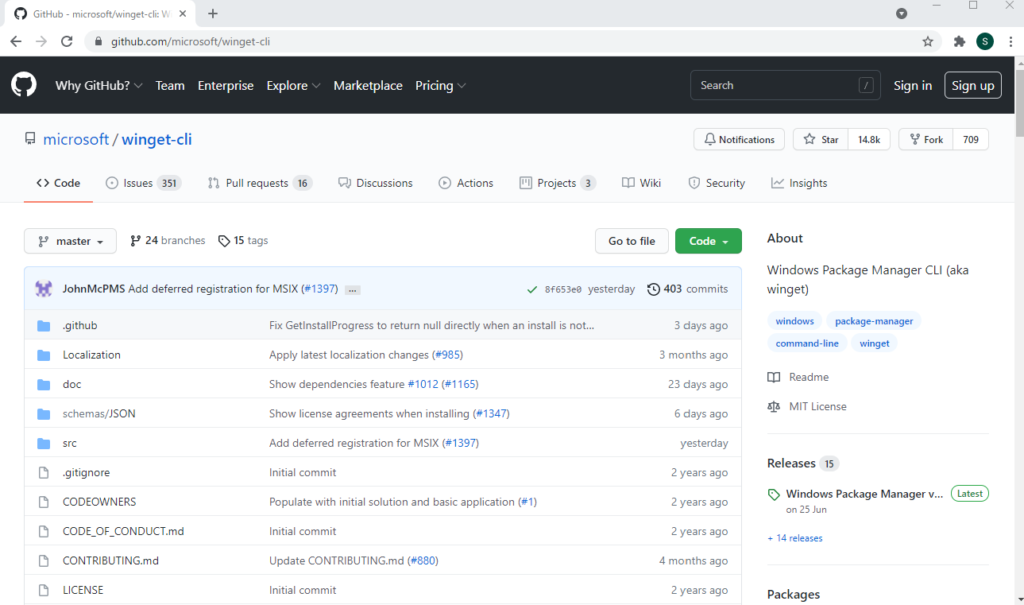
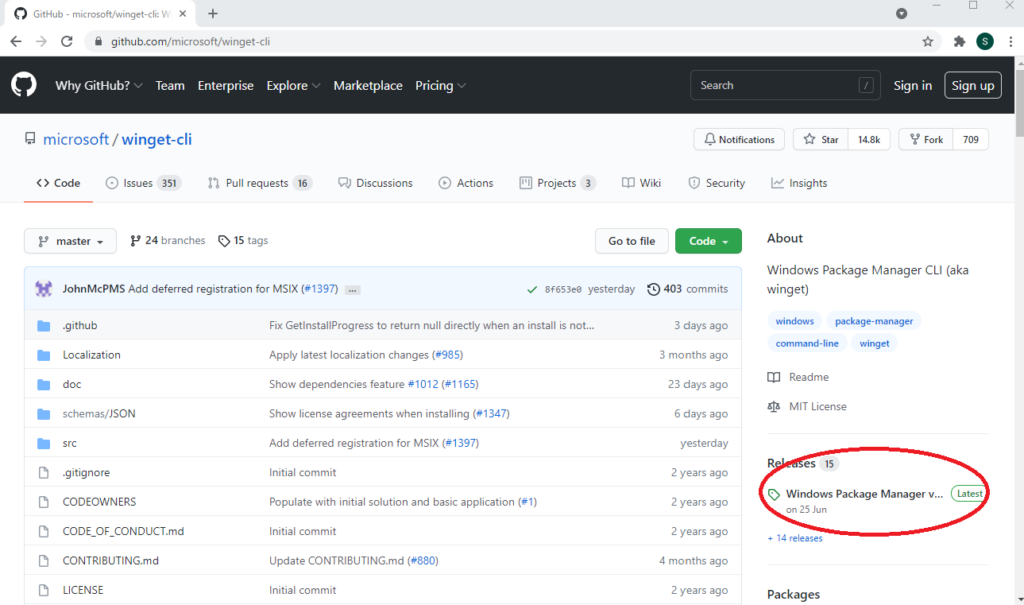
wingetのインストール方法には2つあり、Microsoft Storeを利用するかGithubからインストールすることができます。GithubのサイトにはMicrosoft Storeのサイトへのリンクも表示されているのでGithubのサイトhttps://github.com/microsoft/winget-cliにアクセスします。

Microsoft Store経由のインストール
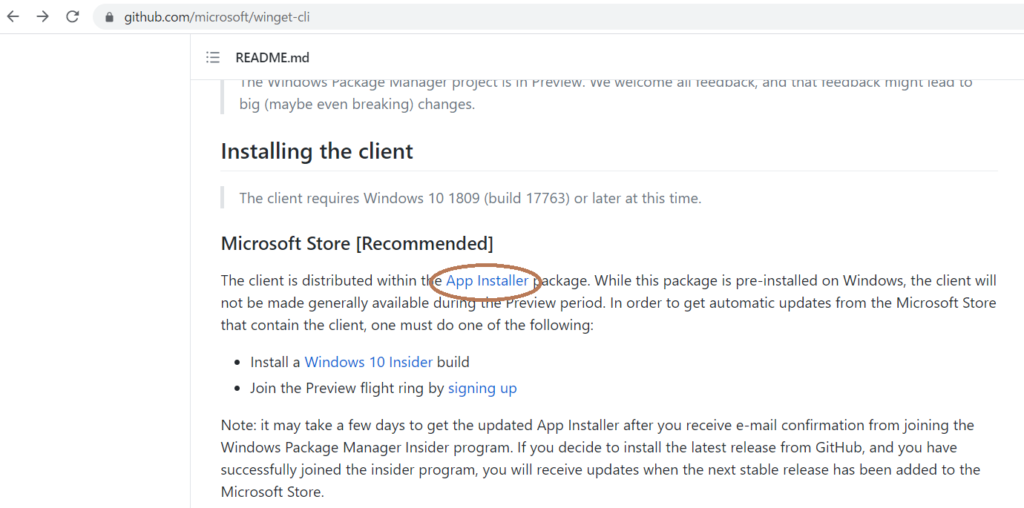
スクロールするとInstalling the clientの下にMicrosoft Store [Recommended](推奨)と表示されている通りこの方法がwingetを入手するための推奨方法です。赤丸で囲んだApp Installerがリンクなっているのでクリックしてください。

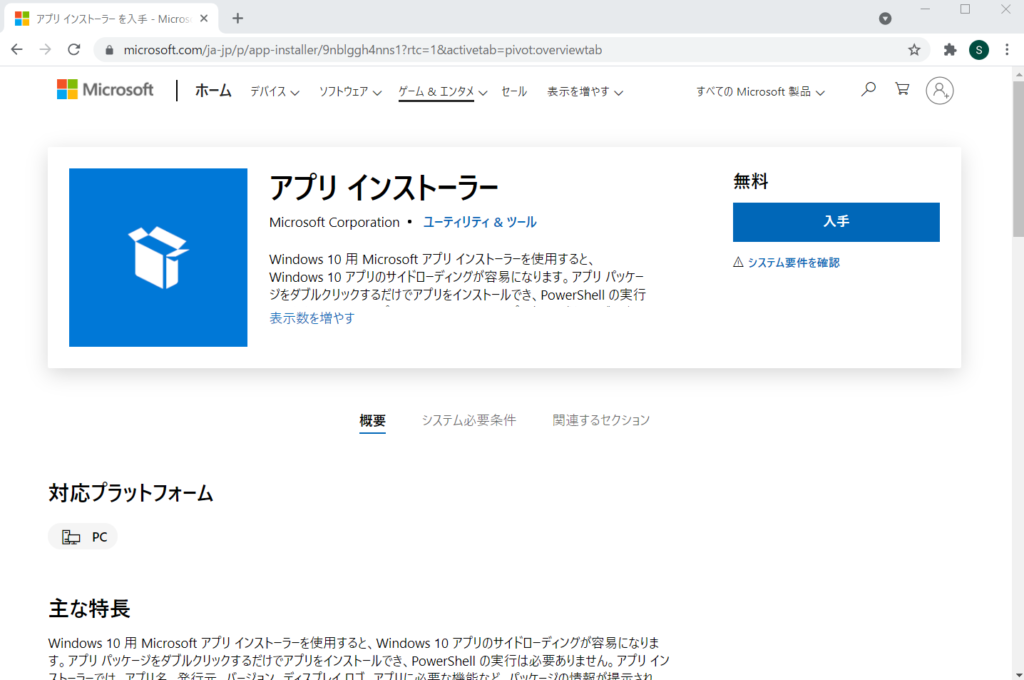
名前のwingetという名前はどこにもなくアプリ インストーラーとなっていますが、そのまま”入手”ボタンをクリックしてください。

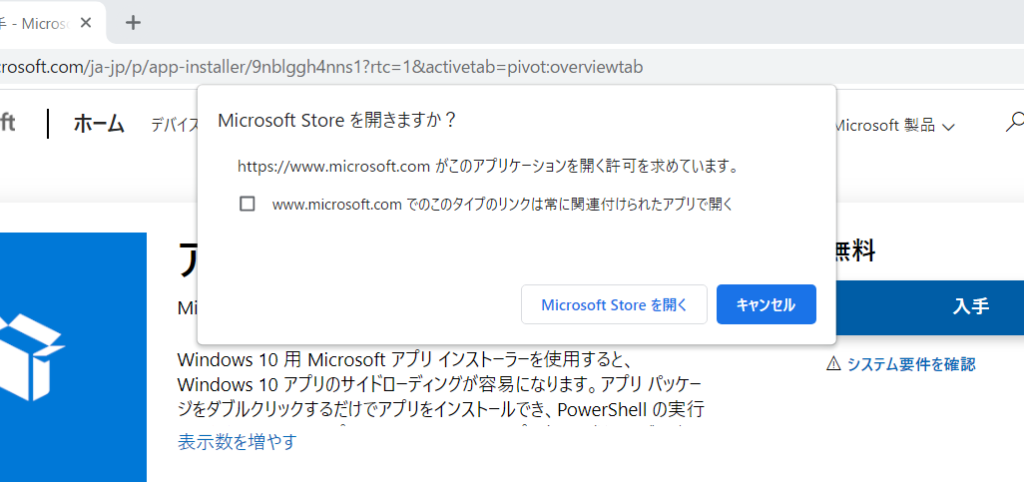
入手ボタン押すとここからダウンロードが始まるわけではなくMicrosoft Storeからダウンロードを行うため確認画面が表示されます。”Microsoft Storeを開く”をクリックします。

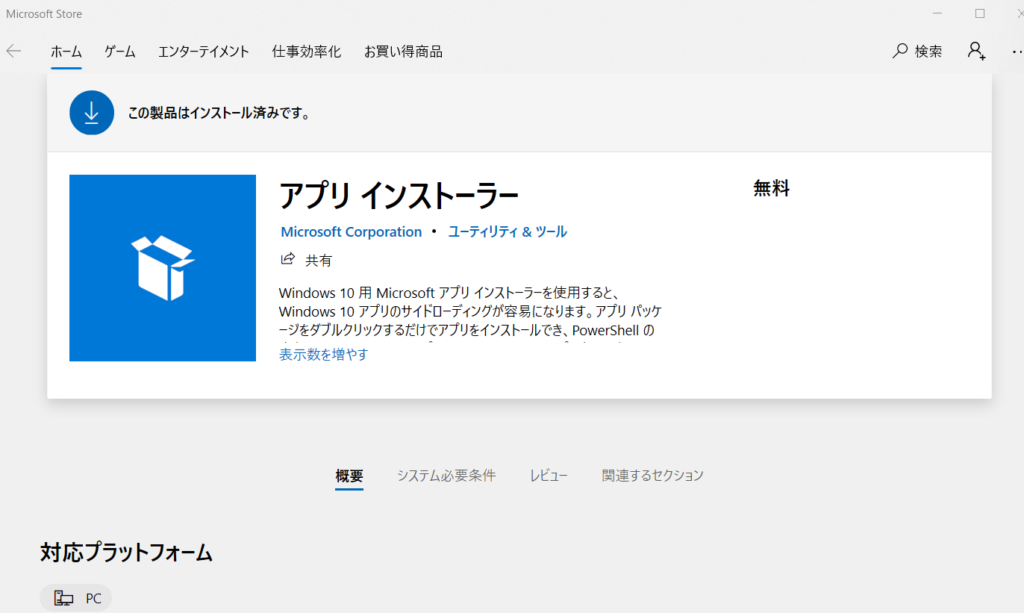
動作確認を行っているPCではwingetのインストールが完了しているため”この製品はインストール済みです。”が表示されていますがインストールが完了していない場合は無料の文字の下に”入手”が表示されているのでボタンをクリックしてインストールを進めてください。

Githubからのインストール
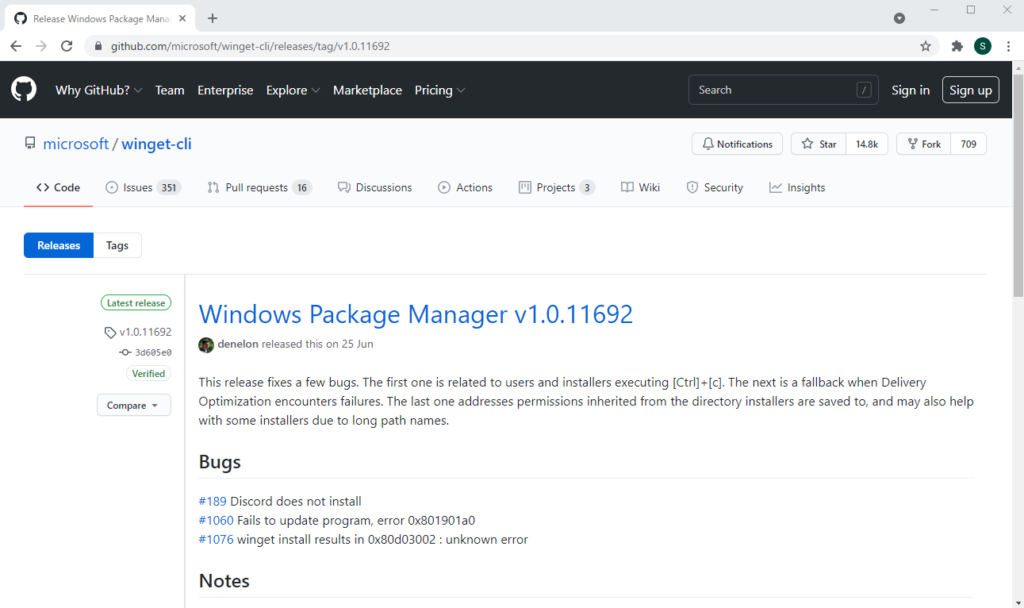
Githubのサイトからインストールを行うために右側のReleaseにあるWindows Package Manager v..をクリックしてください。

リリース情報の一覧(更新情報)が表示されるので少しスクロールを行ってください。

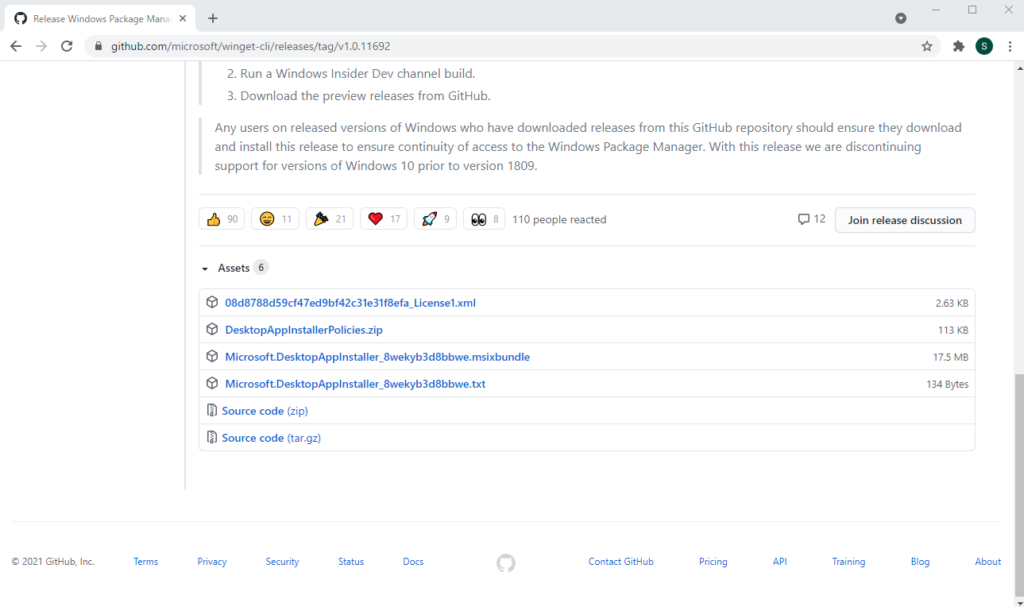
Assetsにいくつかリンクがありますが上から3番目のMicrosoft DesktopAppInstaller…をクリックしてください。

ファイルのダウンロードが開始され、ダウンロードが終了すると下記のアイコンが表示されます。ダウンロードをデスクトップにダウンロードした場合で各自ダウンロードする場所は異なると思うので任意の場所にファイルを保存してください。
アイコンをクリックしてください。

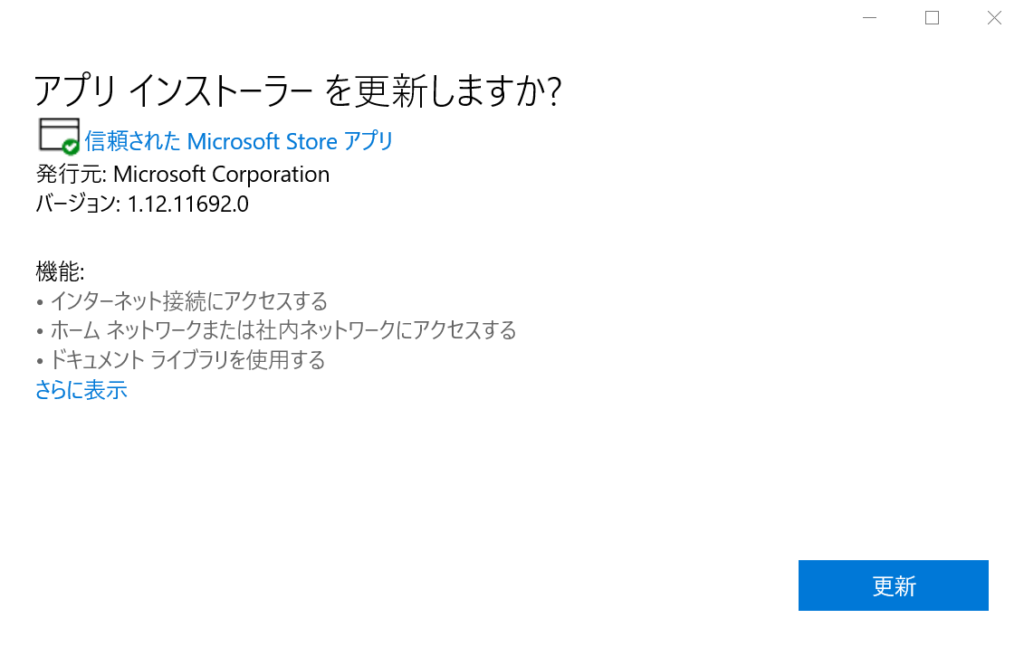
アプリ インストーラーを更新しますか?と確認されるので”更新”ボタンをクリックしてください。インストールが始まります。

アプリの更新中の画面です。

完了したかどうが分かりにくいですが以下の画面が表示されたらインストールは完了しています。右上のXをクリックすると画面はきえます。

wingetコマンドの実行
PowerShellまたはコマンドプロンプトの起動を行ってください。

PowerShellまたはコマンドプロンプトを起動したらwingetを実行してください。下記のように使用できるコマンドが表示されます。
> winget
Windows Package Manager v1.0.11692
Copyright (c) Microsoft Corporation. All rights reserved.
WinGet コマンド ライン ユーティリティを使用すると、コマンド ラインからアプリケーションやその他のパッケージをインストールできます。
使用状況: winget [<コマンド>] [<オプション>]
使用できるコマンドは次のとおりです:
install 指定されたパッケージをインストール
show パッケージに関する情報を表示します
source パッケージのソースの管理
search アプリの基本情報を見つけて表示
list インストール済みパッケージを表示する
upgrade 指定されたパッケージをアップグレードします
uninstall 指定されたパッケージをアンインストール
hash インストーラー ファイルをハッシュするヘルパー
validate マニフェスト ファイルを検証
settings 設定を開く
features 試験的な機能の状態を表示
export インストールされているパッケージのリストをエクスポート
import ファイル中のすべてのパッケージをインストール
特定のコマンドの詳細については、そのコマンドにヘルプ引数を渡します。 [-?]
次のオプションを使用できます。
-v,--version ツールのバージョンを表示
--info ツールの一般情報を表示
詳細については、次を参照してください。 https://aka.ms/winget-command-help
wingetのインストールが確認できたので実際にパッケージのインストールを行っていきます。
アプリのインストール
JavaScriptのアプリケーションの開発するためにはNode.jsが必要となります。Node.jsのインストールを通してwingetの使い方を確認します。wingetではインストール可能なパッケージを検索することができます。今回はnode.jsをインストールしたいので下記のようにsearchオプションの後にインストールしたいパッケージの名前を入力します。node.jsで検索を行うと複数のパッケージが検索にひっかかります。ID列がOpenJS.NodeJSが最新版のNode.jsでバージョンは16.8.0になっていることが確認です。OpenJS.NodeJSLTSはLong Term Support(推奨版)で14.17.5, OpenJS.NodeJSNightlyは開発中の最新版です。
> winget search node.js
名前 ID バージョン 一致
-----------------------------------------------------------------
Node.js OpenJS.NodeJS 16.8.0
Nodist Nodist.Nodist 0.9.1.0 Tag: node.js
Node.js Nightly OpenJS.NodeJSNightly 17.0.0-20210816
Node.js LTS OpenJS.NodeJSLTS 14.17.5
実際にNode.jsのサイトを見ると表示されている内容とサイト内のバージョンが一致します。

インストールする際はIDを利用することができ下記のように–idにID名をつけてインストールを行うことができます。最新版のNode.jsをインストールしています。node -vでバージョンを確認するとv16.8.0になっていることがわかります。
> winget install --id OpenJS.NodeJS
見つかりました Node.js [OpenJS.NodeJS]
このアプリケーションは所有者からライセンス供与されます。
Microsoft はサードパーティのパッケージに対して責任を負わず、ライセンスも付与しません。
Downloading https://nodejs.org/dist/v16.8.0/node-v16.8.0-x64.msi
██████████████████████████████ 27.4 MB / 27.4 MB
インストーラーハッシュが正常に検証されました
パッケージのインストールを開始しています...
インストールが完了しました
> npm -v
7.21.0
> node -v
v16.8.0
winget install node.jsを実行するとインストールができないわけではなくNode.js[OpenJS.NodeJS]がインストールされました。
インストールするパッケージの名前を完全一致で指定する場合は-eオプションを付けます。-eをつけた場合はnode.jsではインストールすることができません。
> winget install -e node.js
入力条件に一致するパッケージが見つかりませんでした。
node.jsからNode.jsに変更すると名前が完全一致するのでインストールを行うことができます。名前はserchオプションで検索した際の名前列の名前を使っています。
> winget install -e Node.js
見つかりました Node.js [OpenJS.NodeJS]
Node.jsのnightlyのように名前に空白がある場合は””をつけるとインストールすることが可能です。””がないとインストールはできません。
> winget install -e "Node.js Nightly"
見つかりました Node.js Nightly [OpenJS.NodeJSNightly]
このアプリケーションは所有者からライセンス供与されます。
Microsoft はサードパーティのパッケージに対して責任を負わず、ライセンスも付与しません。
Downloading https://nodejs.org/download/nightly/v17.0.0-nightly20210816fdce138e1d/node-v17.0.0-nightly20210816fdce138e1d-x64.msi
██████████████████████████████ 27.4 MB / 27.4 MB
インストーラーハッシュが正常に検証されました
パッケージのインストールを開始しています...
インストールが完了しました
インストールもオプションによって方法がいくつかあるので自分にあった方法を見つけてください。
アプリのアンインストール
uninstallオプションを使ってアンインストールを行うことができます。ここではidを使ってアンインストールを行っています。
> winget uninstall --id OpenJS.NodeJS
見つかりました Node.js [OpenJS.NodeJS]
パッケージのアンインストールを開始しています...
正常にアンインストールされました
インストール済みの一覧
winget listコマンドを実行するとインストール済みのパッケージが表示されます。表示されるパッケージはwingetを利用してインストールしたものだけではなくWindowsの中にインストールされているすべてのパッケージが表示されます。
> winget list
名前 ID バージョン 利用可能 ソース
-----------------------------------------------------------------------------------------------------------------------
//略
Node.js Nightly OpenJS.NodeJSNightly 17.0.0 17.0.0-202… wingetMicrosoft Visual C++ 2013 R
//略
アプリのアップデート
アプリケーションのアップデートを行いたい場合はwinget upgradeを実行するとアップデート可能なアプリケーションの一覧が表示されます。実行すると利用可能列にアップデート可能なバージョンとソースにwingetを確認することができます。Firefoxはwingetを利用してインストールしたわけではありませんがwingetを使ってアップデートすることができます。
> winget upgrade
名前 ID バージョン 利用可能 ソース
------------------------------------------------------------------------------------------------------
//略
Mozilla Firefox Mozilla.Firefox 91.0.1 91.0.2 winget
//略
PS C:\Users\Kazu> winget upgrade BraveSoftware.BraveBrowser
アップデートにidを使う場合は下記のように行うことができます。
> winget upgrade Mozilla.Firefox
見つかりました Mozilla Firefox [Mozilla.Firefox]
このアプリケーションは所有者からライセンス供与されます。
Microsoft はサードパーティのパッケージに対して責任を負わず、ライセンスも付与しません。
Downloading https://download-installer.cdn.mozilla.net/pub/firefox/releases/91.0.2/win64/en-US/Firefox%20Setup%2091.0.2.exe
██████████████████████████████ 53.5 MB / 53.5 MB
インストーラーハッシュが正常に検証されました
パッケージのインストールを開始しています...
インストールが完了しました
起動してバージョンを確認するとアップデートが行われていることが確認できました。

Reactプロジェクトの作成
Node.jsのインストールを行うことができたのでnpxコマンドを利用してReactのプロジェクトが作成できることを確認します。
>npx create-react-app react-first-app
Need to install the following packages:
create-react-app
Ok to proceed? (y) y
インストールが完了したらnpm startコマンドでReactの起動を行います。
> npm start
> react-first-app@0.1.0 start
> react-scripts start
i 「wds」: Project is running at http://192.168.1.139/
i 「wds」: webpack output is served from
i 「wds」: Content not from webpack is served from C:\Users\Kazu\Desktop\react-first-app\public
i 「wds」: 404s will fallback to /
Starting the development server...
Compiled successfully!
You can now view react-first-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.139:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
開発サーバが起動してReactの初期ページを確認することができました。

Viteを使ってVueのインストール
npm init vite@latestでviteのインストールを行います。フレームワークの選択ではvueを選択します。
>npm init vite@latest
Need to install the following packages:
create-vite@latest
Ok to proceed? (y) y
√ Project name: ... vite-project
√ Select a framework: » vue
√ Select a variant: » vue
Scaffolding project in C:\Users\Kazu\Desktop\vite-project...
Done. Now run:
cd vite-project
npm install
npm run dev
>cd vite-project
>:npm install
>npm run dev
> vite-project@0.0.0 dev
> vite
Pre-bundling dependencies:
vue
(this will be run only when your dependencies or config have changed)
vite v2.5.1 dev server running at:
> Local: http://localhost:3000/
> Network: use `--host` to expose
開発サーバの起動が完了したらhttp://localhost:3000にアクセスします。Vue 3 + Viteの初期画面が表示されました。

ReactもViteを使ったVueもwingetでインストールしたNode.js環境でプロジェクトの作成を行うことができました。
パッケージマネージャーを利用したほうがアプリケーションのインストール、アンインストールも簡単に行うことができるため今後は基本はパッケージマネージャーでの管理を行っていこうと思います。