FirebaseのCloud Firestoreを使ってみる

これまでCloud Firestoreを使ったことのない人向けの内容で、アカウントの作成からCloud Firestoreに保存したデータへのアクセス方法について簡単に説明を行なっています。
Cloud Firestoreへの外部からのアクセスはJavaScriptを使用して行なっています。
目次
Firebaseの設定
アカウント登録
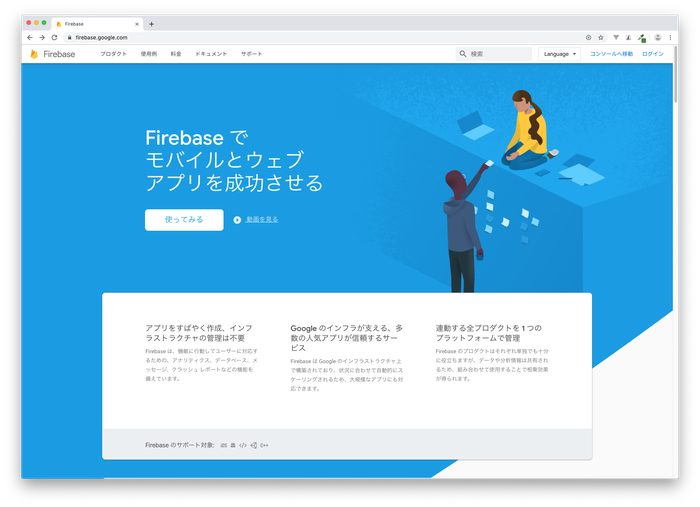
Firebaseのサイトにアクセスしてユーザ登録を行います。ユーザ登録にはGoogleアカウントが必要になります。

ページが開いたら、真ん中にある使ってみるボタンをクリックします。

ログイン画面が表示されるので、メールアドレスを入力します。次へボタンにいくとパスワードを聞かれるので入力してください。

Firebaseへようこそ画面が表示されればアカウント登録は完了です。

プロジェクトの作成
Firebaseへようこそ画面の真ん中にあるプロジェクト作成ボタンをクリックしてください。

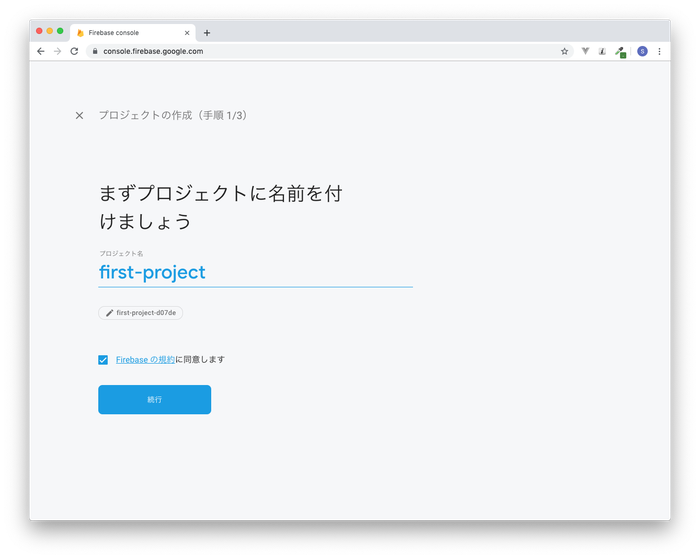
プロジェクト名を入力する画面が表示されるので、任意の名前をつけてください。ここではfirst-projectとしています。

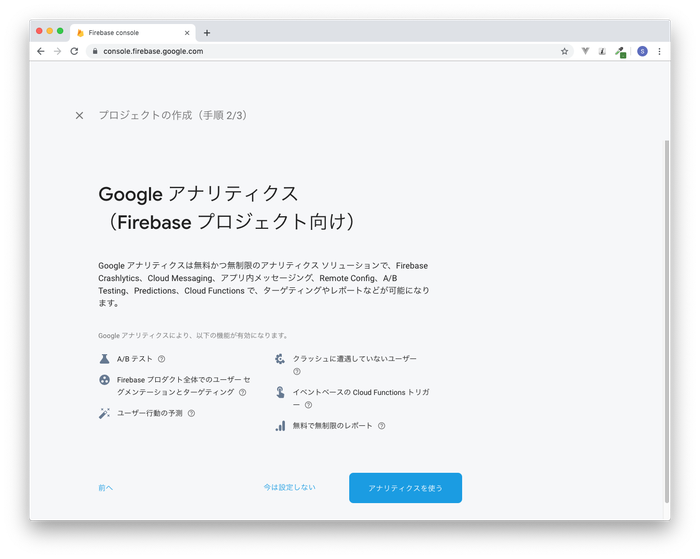
Googleアナリティクスを使うかどうか確認されますが、今回はFirestoreを使うだけなので、今は設定しないを選択します。

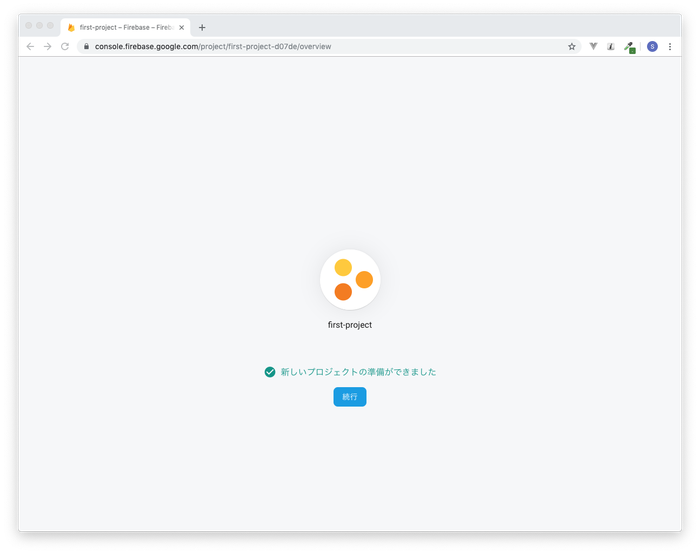
プロジェクト作成完了画面が表示されます。続行ボタンをクリックしてください。

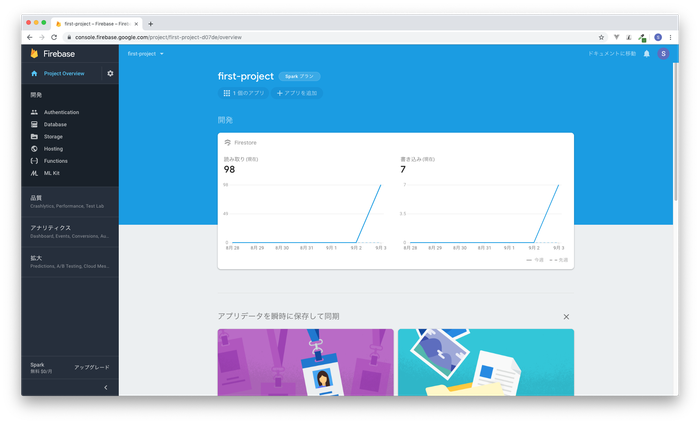
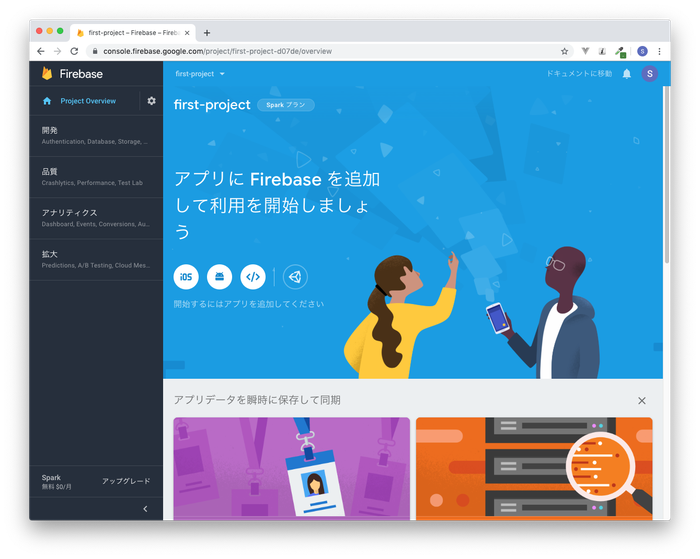
プロジェクトが作成が完了し、下記の初期画面が表示されます。

Cloud Firestoreの作成
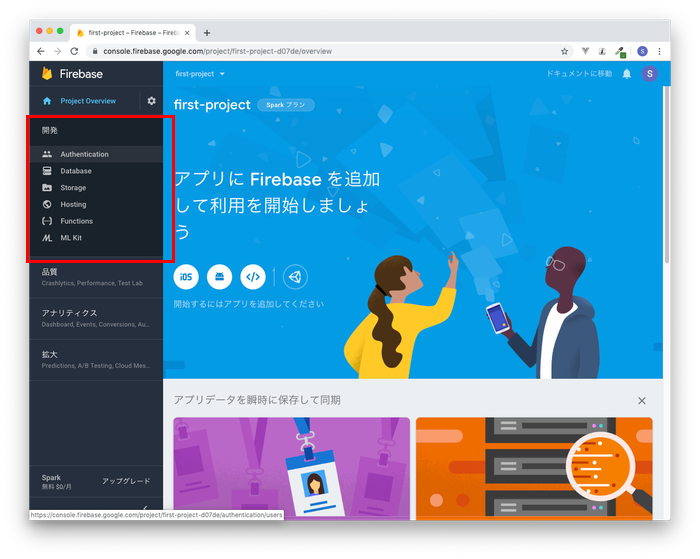
左のメニューから開発メニューからDatabaseを選択してください。

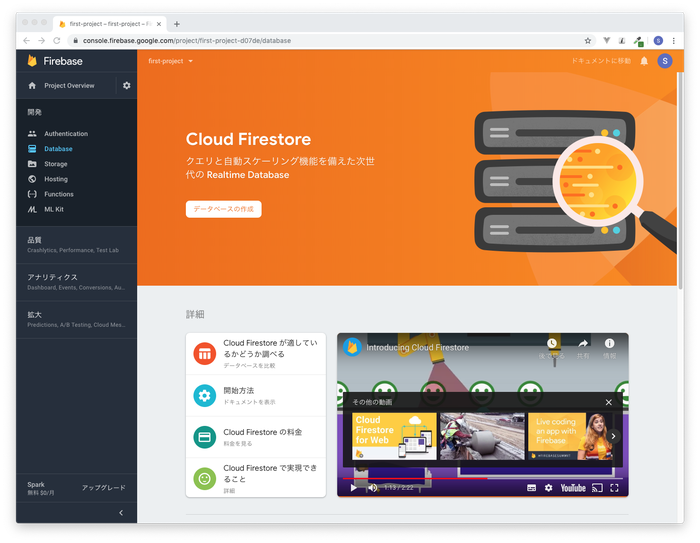
Cloud Firestoreの作成ページが表示されるので、データベースを作成ボタンをクリックしてください。

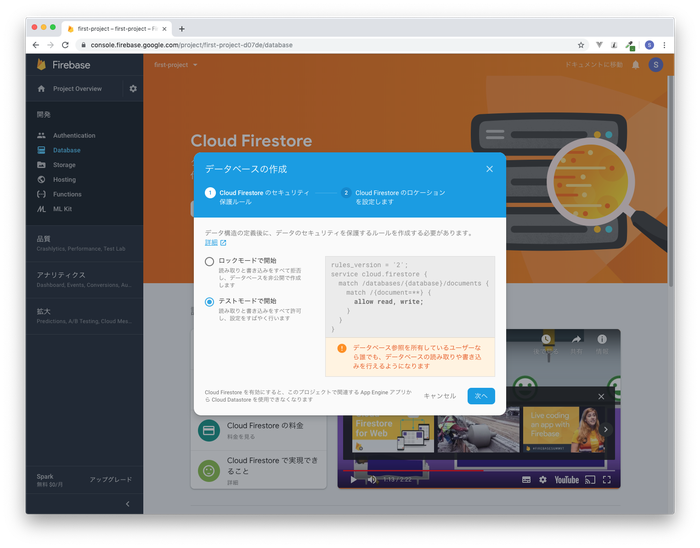
モードの選択画面が表示されますが、動作確認を行うのが目的なのでテストモードで開始を選択します。次へボタンをクリックしてください。

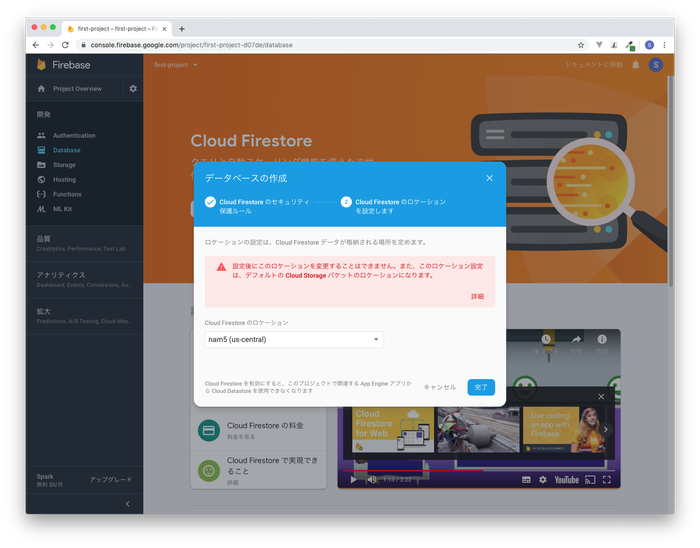
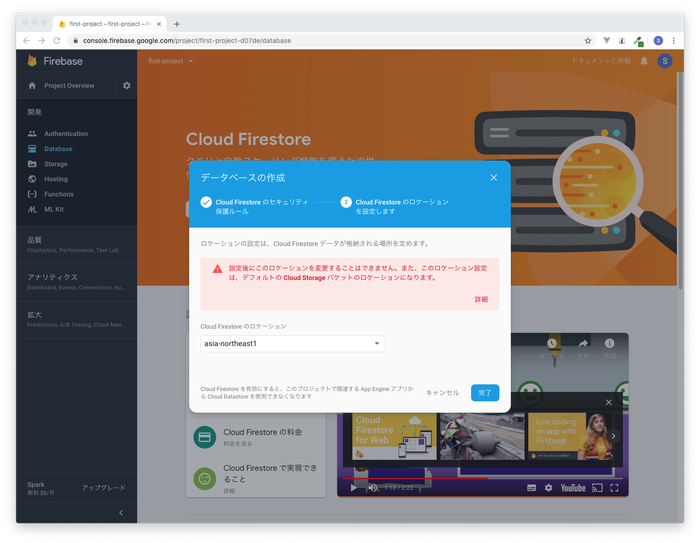
ロケーションを選択する画面が表示されます。ロケーションで日本を選択しようとしてもプルダウンメニューは日本のように国で選択はできません。詳細をクリックします。

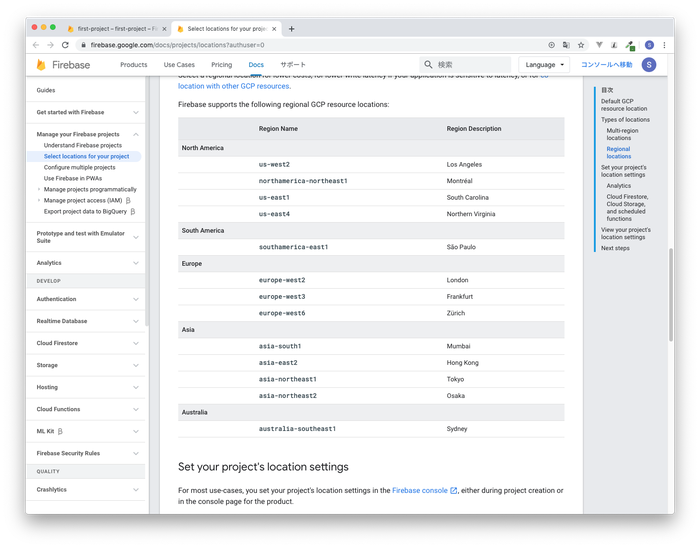
ロケーションがどこの地域なのかわかる情報が表示されます。Tokyoはasia-northeast1だということがわかります。

先ほどのロケーション選択画面に戻って、asia-norteast1を選択してください。選択したら次へボタンを押してください。

プロビジョニングが行われている画面が表示されます。

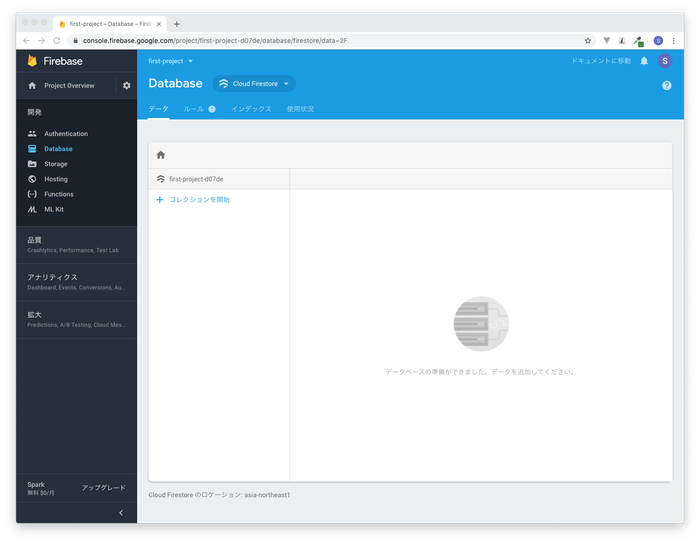
プロビジョニングが完了すると以下の画面が表示されます。

Cloud Firestoreの動作確認
Cloud Firestoreの初期設定が完了したのでここからはFirestoreの使用方法を確認していきます。
データの登録
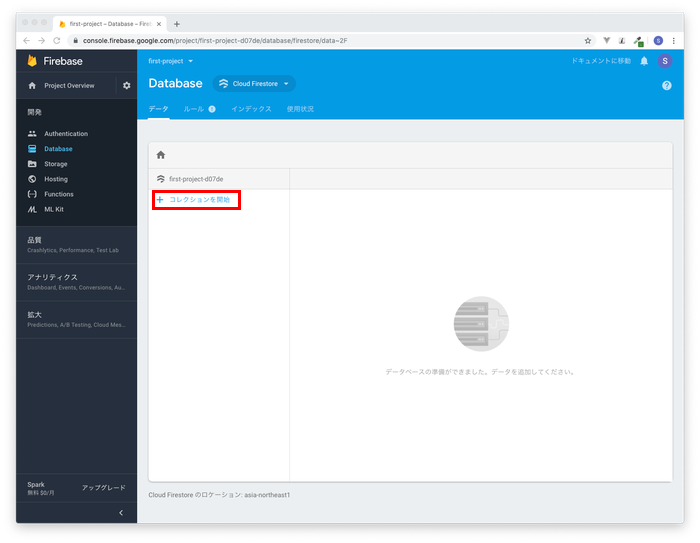
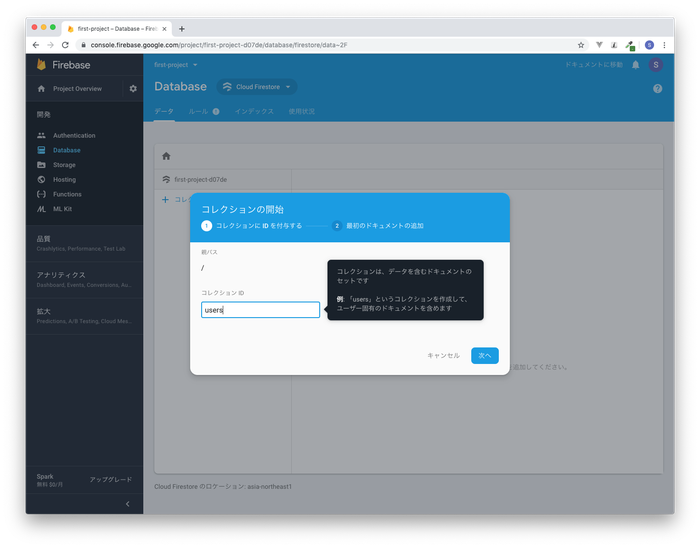
データベースにデータの登録を行います。下記の画面の赤枠のコレクションを追加をクリックしてください。

コレクションIDの入力画面が表示されるので、ここではusersとします。usersと入力したら次へボタンを押してください。

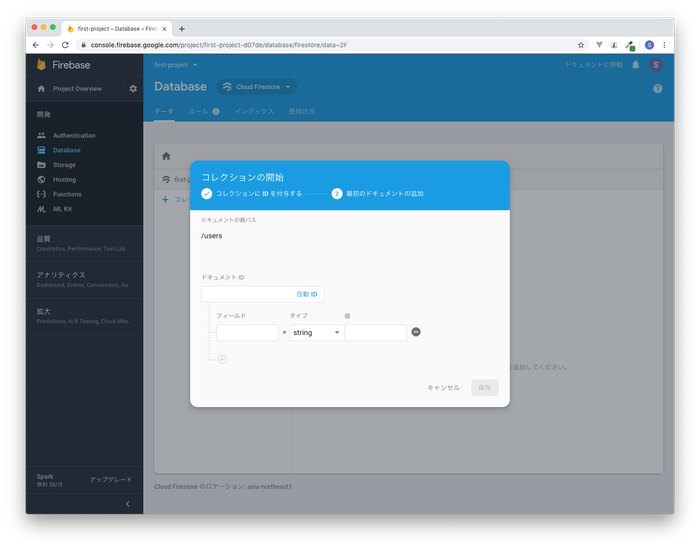
コレクションが作成され、ドキュメントの作成画面に進みます。ドキュメントIDを入力する枠がありますが、自動でIDを付与してもらうので、ドキュメントIDには何も入れません。

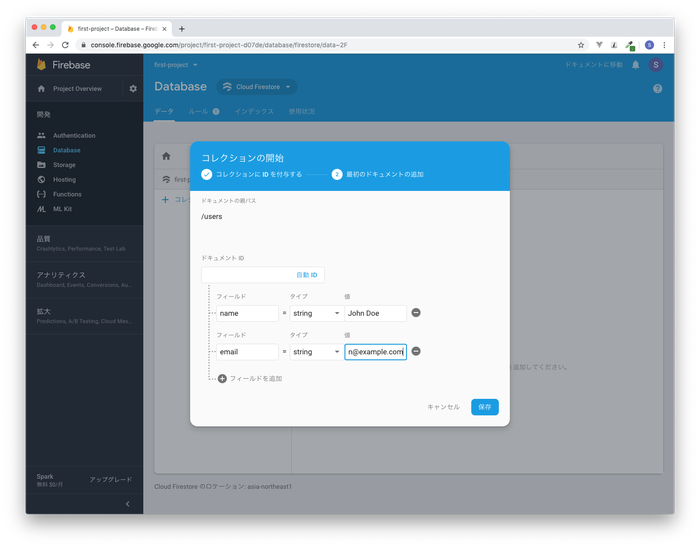
フィールドにはnameとemailを追加して、それぞれのフィールドにJohn Doeとjohn@example.comを入力します。入力したら保存ボタンをクリックしてください。

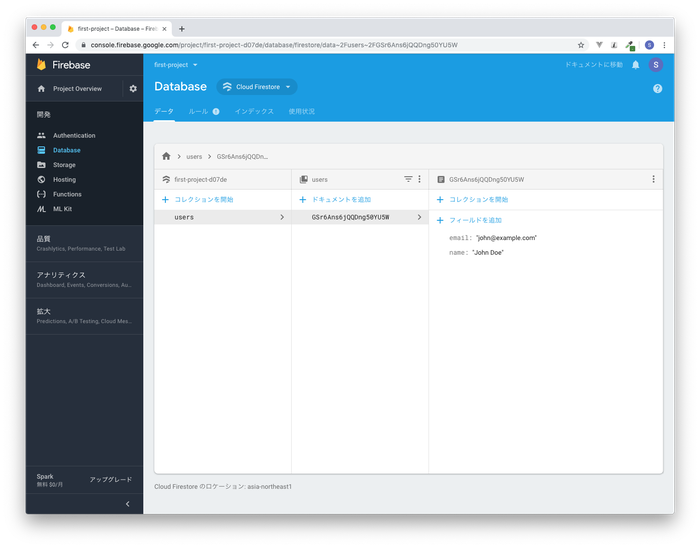
データベースにデータが登録されていることが確認できます。ドキュメントにはIDが自動で付与されています。

アプリの登録
外部からCloud Firestoreにアクセスするためにアプリの登録を行う必要があります。
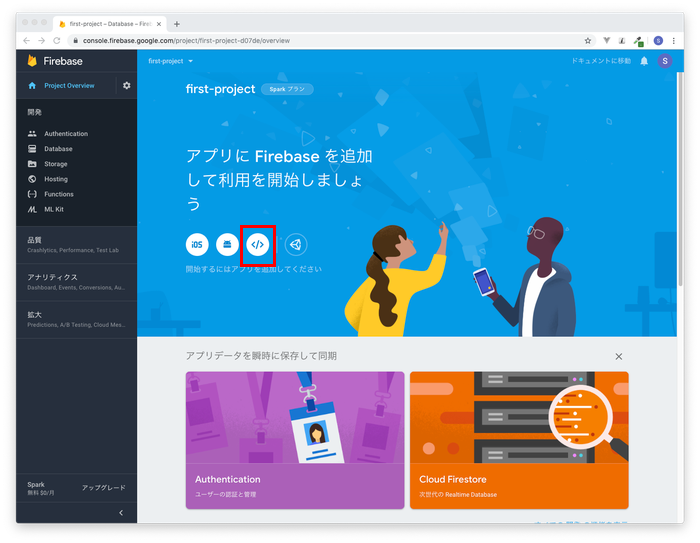
下記のプロジェクトの管理画面の中央にある赤枠のボタンをクリックします。Webアプリから接続を行うのでこのボタンを選択しています。iOSの場合はiOSのボタンをクリックする必要があります。

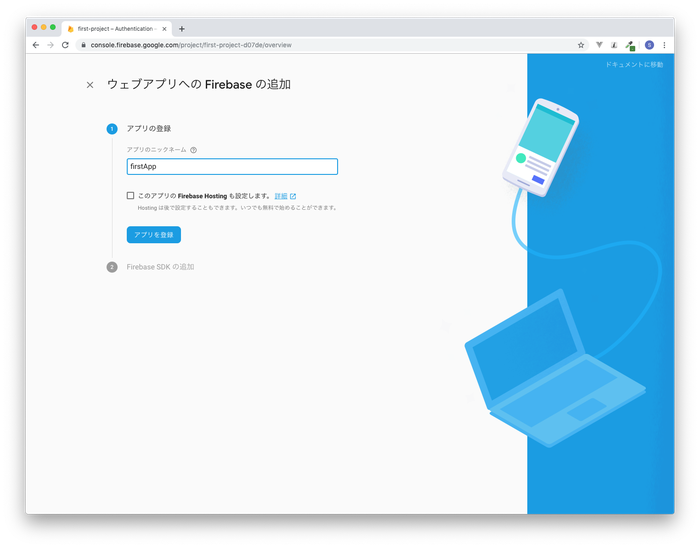
アプリの登録画面が表示されるので、アプリのニックネームをつけてください。ここではfirstAppとしています。入力したらアプリの登録ボタンをクリックしてください。

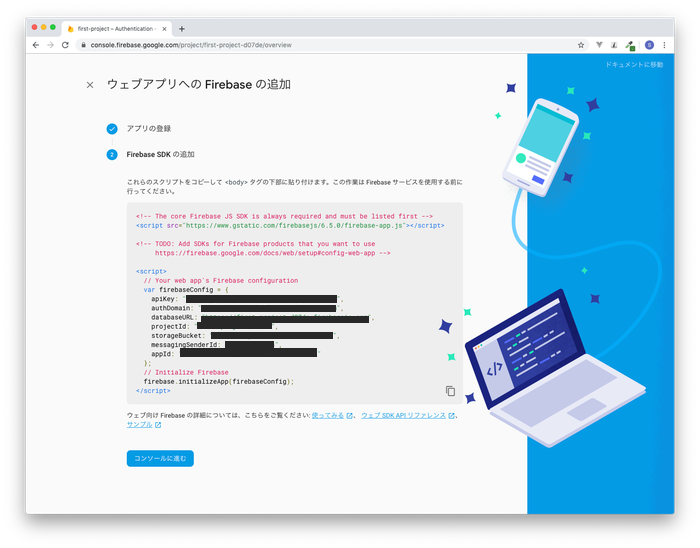
アプリの登録が完了するとスクリプトに貼り付けるためのFirebase 構成オブジェクトが表示されます。接続に必要なapiIDなどの情報が記述されています。


データの取得
先ほど保存したusersコレクションのデータの取得を行います。
index.htmlファイルを作成して、先ほど取得したFirebase 構成オブジェクトを貼り付けします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/6.5.0/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#config-web-app -->
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXXXXXXXXXXXXXXXXXXXXX",
databaseURL: "XXXXXXXXXXXXXXXXXXXXXXXX",
projectId: "XXXXXXXXXXXXXXXXXXXXXXXX",
storageBucket: "XXXXXXXXXXXXXXXXXXXXXXXX",
messagingSenderId: "XXXXXXXXXXXXXXXXXXXXXXXX",
appId: "XXXXXXXXXXXXXXXXXXXXXXXX"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
</body>
</html>
firestoreを使用するためには、Cloud Firestore のライブラリを追加する必要があります。Firebase 構成オブジェクトの情報をindex.htmlを貼り付けただけではfirebaseのライブラリしか含まれていないためFirestoreにアクセスすることができません。
<script src="https://www.gstatic.com/firebasejs/6.5.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/6.5.0/firebase-firestore.js"></script>
が発生します。

次にFirestoreからデータを取得するためのコードを追加します。
var db = firebase.firestore();
db.collection("users").get().then((querySnapshot) => {
querySnapshot.forEach((doc) => {
console.log(doc.data())
});
});
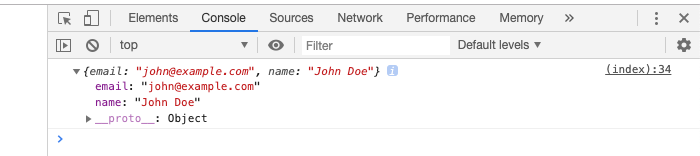
index.htmlをブラウザから開いて開発ツールのConsoleを確認すると登録したusersコレクションのデータを確認することができます。

データの追加
先ほどはGUIからデータの登録を行いましたが、今回はJavaScriptからデータの登録を行います。
db.collection("users").add({
name: "Harry Bosch",
email: "harry@example.com",
})
.then(function(docRef) {
console.log("Document written with ID: ", docRef.id);
})
.catch(function(error) {
console.error("Error adding document: ", error);
});
ブラウザでindex.htmlを開くとFirestoreへのアクセスが行われ、ユーザの登録ができました。

データの削除
ドキュメントIDを利用してデータの削除を行います。ドキュメントを削除するためにはドキュメントIDが必要になります。
db.collection("users").doc("tBpXQLqbLdzyW8QhwEzu").delete().then(function() {
console.log("Document successfully deleted!");
}).catch(function(error) {
console.error("Error removing document: ", error);
});
データの更新
ドキュメントIDを利用してデータの更新を行います。ドキュメントIDを利用してフィールドemailを更新しています。
db.collection("users").doc("C5fnphYXzGfNPrJBGyfy").update({
email: "bosch@example.com"
}).then(function() {
console.log("Document successfully updated!");
}).catch(function(error) {
console.error("Error updating document: ", error);
});
管理コンソール
管理コンソールには、読み取りと書き込みの回数が表示されます。