HTMLを利用してホームページを作成するための基礎知識、タグの書式とHTMLの構造を理解

実際にHTMLファイルを作成してホームページを作成していく中で最低限知っておかなければならない基本的な用語や特徴、使用方法について説明を行っています。初めてHTMLを学習した時はタグや属性など不明な用語もありますが利用するのタグの数も数えるぐらいしかないので何度か利用しているうちにすぐに使いこなせるようになります。
本文書は初めてHTMLファイルを利用してホームページを作成したい人を対象に説明を行なっています。
目次
HTMLとは
HTMLはHyperText Markup Languageの略で、末尾にLanguage(言語)とついているようにプログラム言語のひとつでWEBページを作成するために利用される言語です。
現在見ているこのページもすべてHTMLで記述されています。
初めてのHTML
プログラム言語というと少し敷居が高いように感じるかもしれませんが、HTMLは非常にシンプルなものなのでどのようなものか理解するためにファイルを作成し下記の一行を記述してみましょう。ファイル名には、index.htmlやtest.htmlなど適当な名前をつけても大丈夫ですが、拡張子に”.html”にするのを忘れないでください。
<h1>Hello Wordl</h1>
Hello Worldを<h1></h1>で囲んでいるだけです。
“<”, “>”, “/”はキーボードの右下にあり、半角ですべて入力してください。
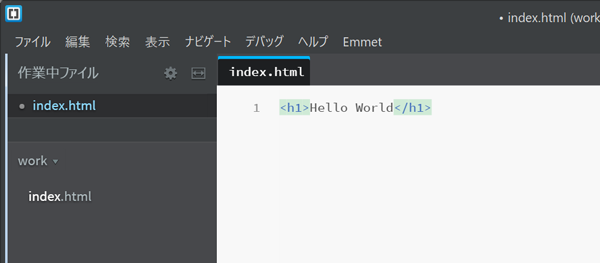
エディターのBracketsを使用している場合は、下記のように記述します。

Hello World
作成したファイルを保存してダブルクリックするとブラウザ上に大きな文字列Hello Worldが表示されます。Hello Worldを囲んでいるh1がタグと呼ばれ、h1を含めたさまざまなタグを構造的に記述(マークアップ)していくことでHTMLを作成していきます。

初めてのHello World
もし、作成したindex.htmlファイルをダブルクリックしても他のアプリケーションが起動してブラウザが起動しない場合はファイルを直接ブラウザに向かってドラッグ&ドロップしてください。ブラウザ上にHello Worldが表示されるはずです。

ブラウザにドラッグ&ドロップ
タグの書式について
HTMLでは、開始タグと終了タブで表示させたい内容を取り囲むのが最もシンプルなタグの書式です。開始タグ、表示させたい内容(ここではHello World)、終了タグを合わせて要素と呼びます。

開始タグと終了タグ
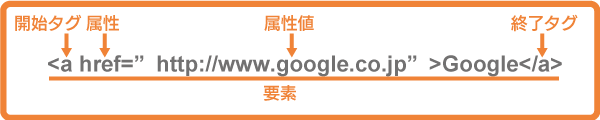
次にWebページで頻繁にみられるリンクタグは先ほどよりも少し複雑な書式で、開始タグの中に属性を含めることができます。

リンクタグ(属性追加)
属性は、タグに付加的な情報を加えるために使用します。開始タグから半角スペース(全角はX)を空けて記述する必要があり、属性は必ず値とペアになり、“”(ダブルクォーテーション)で囲む必要があります。上記の例では開始タグの中に属性を1つしか設定していませんが、複数の属性値を設定することが可能です。
aタグはリンクタグを表していますが、開始タグ<a>、終了タグ</a>で文字列を取り囲むだけでは、どのサイトにリンクを行うかわかりません。属性のhrefにURL(https://www.google.co.jp)を属性値として設定することで初めてリンク先を指定することができます。
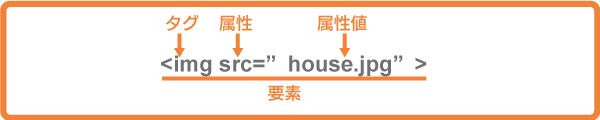
これまでの説明では、すべて開始タグと終了タグが必要なタグを説明してきましたが、終了タグが必要ないタグもいくつか存在しています。その中でも最も使用頻度が高いimgタグです。imgタグはsrc属性で画像の保存先を指定するので終了タグが必要になりません。

imgタグ
タグの書式にはいくつか種類があり、開始タグ、終了タグ、属性で構成されることがわかりました。
HTMLの基本構造
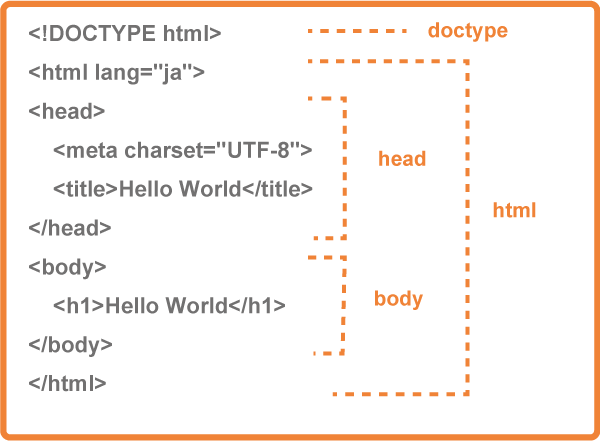
先ほど作成した新規ファイルにはh1タグのみ記述しましたHTMLにはすべての文書のもとになるテンプレートがあります。実際は下記のテンプレートを元にHTMLを作成して行きます。最初は複雑だと感じるかもしれませんがHTMLを作成する中で当たり前の構造となります。

HTMLのテンプレート
Doctype
Doctype宣言と言われどのバージョンのHTMLで記述されているのかを宣言する箇所です。現在は、HTML5が主流になっており<DOCTYPE html>と記述すれば問題はありません。
htmlタグ
Doctypeを除いて、すべてのタグはこのhtmlタグの内側に記述する必要があります。htmlタグには属性値のlangを設定することができ、日本語を表すjaを設定します。jaを設定することでこのHTMLファイルが日本語で書かれていることを宣言しています。また、htmlタグはheadタグとbodyタグの2つで構成されます。
headタグ
headタグには直接ブラウザには表示されないページに関する付属情報を記述します。metaタグでは、HTMLファイルの文字コードの設定を行い、titleタグでは、HTMLファイルの名前を記述していきます。現在は2つのタグのみを記載していきますが、WEBを制作していく中でheadタグに記載する内容は増えていきます。
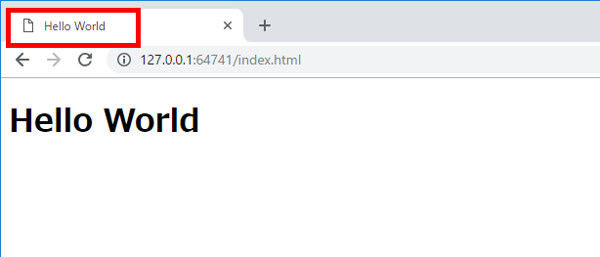
titleタグについては、下記のようにブラウザのタブ部分に表示されます。

titleタグ
本番環境では、重要なmeta情報の一つであるdescriptionを記述する必要があります。descriptionには、ページに記載された内容の概要を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title >Hello World </title>
<meta name="description" content="ここにページの概要を記述する">
</head>
<body>
Googleなどの検索エンジンでそのページが検索結果として一覧に表示されるときは記述したtitleとdescriptionが表示されます。titleとdescriptionは検索エンジンに正しくHTMLについての情報を伝える上で重要な設定なので必ず設定します。
bodyタグ
bodyタグの中にブラウザに表示させる内容を記述します。<h1>Hello World</h1>と記述するとブラウザにはHello Worldと表示されます。
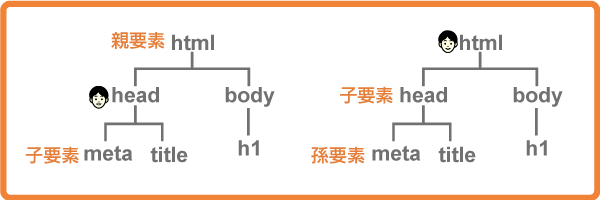
要素のツリー構造(階層構造)
HTMLはHTMLタグを頂点に階層構造をとります。htmlタグの中にheadタグとbodyタグがありますが、headから見るとhtmlタグは階層でいえば上になり、親要素となります。htmlから見るとheadタグは下の階層になるため子要素になります。bodyタグも同様にhtmlタグから見ると子要素になります。どこの視点から見るかによって親子関係が変わるのでこの概念を理解しておくことは非常に大事です。

ツリー構造(階層構造)
基本タグ
HTMLには、数百個のタグがあると言われていますが、すべて実際にHTMLのページで使われているわけではありません。
ここでは、使われているタグの中でも使用頻度の高いタグのみ説明を行っていきます。
見出しタグ
文章の見出しを表すときに使用するタグです。h1〜h6まで計6個のタグがあり、h1のhはHeader(ヘッダー)の略です。
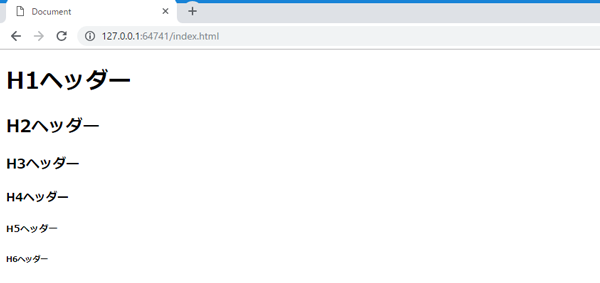
一度ヘッダータグすべて記述して確認してみましょう。
<h1>H1ヘッダー</h1>
<h2>H2ヘッダー</h2>
<h3>H3ヘッダー</h3>
<h4>H4ヘッダー</h4>
<h5>H5ヘッダー</h5>
<h6>H6ヘッダー</h6>
ブラウザで確認するとh1から順番に文字の太さ、大きさが小さくなっているのがわかると思います。

ヘッダータグ(h1~h6)
ヘッダーの数字”1〜6″は、文書におけるヘッダーの重要度を表しており、h1からh6と数字が大きくなるごとに重要度が低くなっていきます。
また、最も重要度の高いh1タグは1つのHTMLファイルの中で一つのみ設定できるという決まりがあります。実際にWEBページを作成する際は、h1タグに設定された見出しを見て、文章を読みか読まないか決定する場合が多いので、適切な名前をつける必要があります。
段落タグ
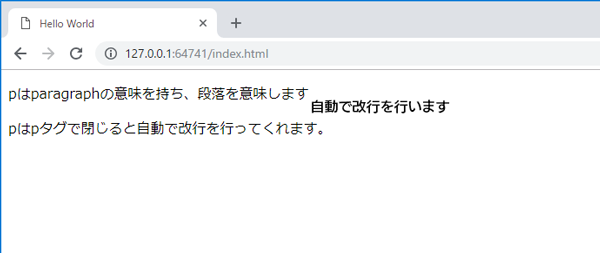
段落はpタブを用いて作ります。pはparagraph(パラグラフ)の略で、日本語では、段落を意味し、文章を一つにまとめる時に使います。文章を作る際は、<p>記述したい内容をここに書く</p>で囲む必要あります。pタグを閉じた後は、自動で改行を行ってくれます。
<p>pはparagraphの意味を持ち、段落を意味します</p>
<p>pはpタグで閉じると自動で改行を行ってくれます。</p>
ブラウザで見ると自動で改行されていることがわかります。

段落タグ
改行タグ
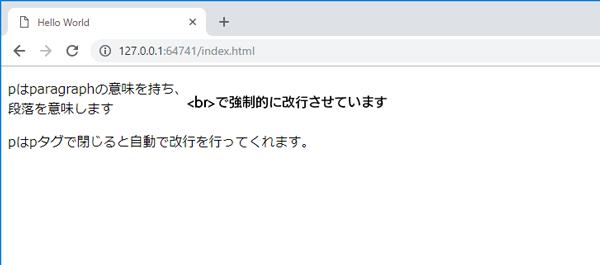
pタグを閉じれば、自動で改行を行ってくれますが、文章の途中で改行を行いたい時は、<br>を使用します。
<br>を入力して確認してみましょう。
<p>pはparagraphの意味を持ち、<br>段落を意味します</p>
<p>pはpタグで閉じると自動で改行を行ってくれます。</p>
ブラウザで確認すると<br>を入れた箇所で改行されていることを確認することができます

brタグ
リストタグ(箇条書きタグ)
箇条書きを行いたい時に使用するのがリストタグです。リストタグには、ul(unordered list)とol(ordered list)タグ等があり、ulが順序なしリスト、olが順序ありリストと呼ばれます。
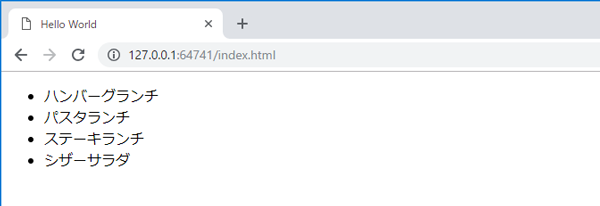
例えばレストランのメニューを表示させたい時は順序の関係ないulタグを活用することができます。箇条書きの部分を<li></li>タグで囲み、<li></li>タグを<ul></ul>タグで囲みます。
<ul>
<li>ハンバーグランチ</li>
<li>パスタランチ</li>
<li>ステーキランチ</li>
<li>シザーサラダ</li>
</ul>
ブラウザで表示すると<li>タグごとに改行が行われ、先頭には、自動的に「・」が表示されます。

ulリスト
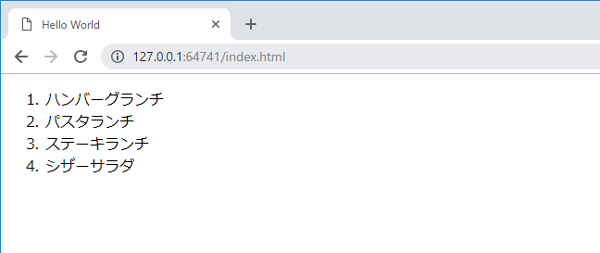
olタグは、順序をつけることができるので、レストランであれば人気メニューを表示させたい時に活用することができます。
<ol>
<li>ハンバーグランチ</li>
<li>パスタランチ</li>
<li>ステーキランチ</li>
<li>シザーサラダ</li>
</ol>
ulリストでは、先頭に自動的に「・」が表示されていましたが、olリストでは、数字が順番に付与されることを確認することができます。

olリスト
リンクタグ(ページの移動)
リンクを作成したい場合は、aタグを使用します。hrefの属性にリンクで移動させたいサイトのURLを入力します。
<a href="https://www.google.co.jp">Google</a>
ブラウザで表示すると下記のようになり、クリックして、指定したサイトに正しく移動できるか確認を行ってください。

linkタグ
target属性を使用するとクリックした際に別のタグを開いて別のサイトのWEBサイトを表示させることができます。属性はtargetで属性値は_blankを指定します。
<a href="https://www.google.co.jp" target="_blank" >Google</a>
このようにHTMLを使ってホームページを作成するためにHTML構成するタグやHTMLの構造を理解する必要があります。