Google APIを利用するためのサービスアカウントの設定(認証)

Google SheetやGoogle Calendarなどの各種サービスにPHPやPythonなどのプログラム言語を利用してアクセスするためには事前に認証情報の設定を行う必要があります。本文書では認証方法の一つであるサービスアカウントの設定手順を説明しています。Google CalendarをAPI経由で操作することを前提にしていますがGoogle SheetでもGoogle Driveでも設定方法は同じです。公開から日時が経過していることもありGoogle Cloud PlatformからGoogle Cloud等ブラウザに表示されている文言やメニュー表示など一部変更が行われていますが本文書で説明を行っている基本的な手順は現在も全く変わっておりません。

サービスアカウントの設定を行うとサービスアカウントIDと秘密鍵の情報が保存されたキーファイルを取得することができます。この2つの情報を利用してGoogleが提供するサービスにAPI経由でアクセスすることができます。
認証情報の設定
認証情報の設定を行うためには、Googleのアカウントが必要になります。下記の設定を行う前にGoogleアカウントを取得しておいてください。
Google Cloud Platformへのログイン
Googleが提供するクラウドサービスのGoogle Cloud Platform(以下GCP)へログインを行います。
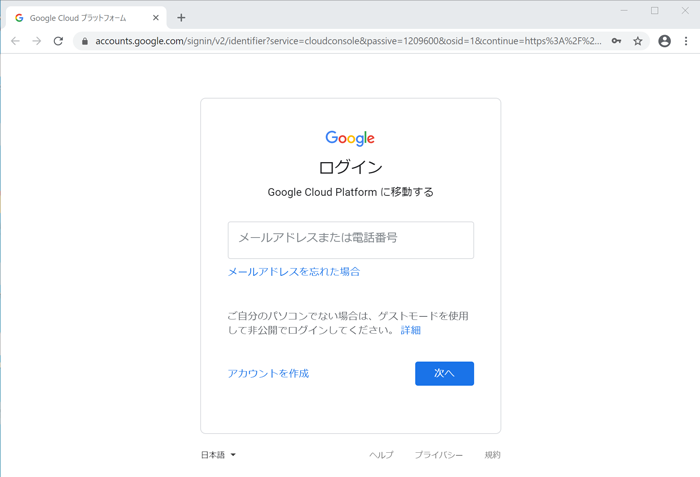
GCPのURL:https://console.cloud.google.com/GCPへアクセスするとログイン画面が表示されます。Googleアカウントのメールアドレスを入力して次へボタンを押してください。

パスワードの入力画面が表示されるので、パスワードを入力して次へボタンを押してください。

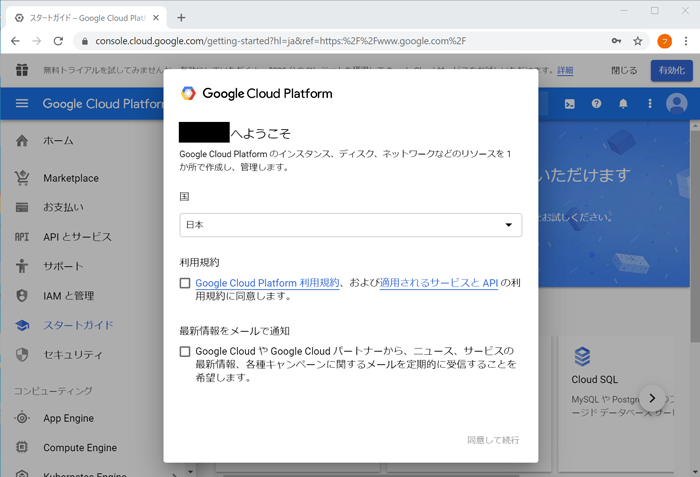
初めてGCPにアクセスした場合は利用規約の同意が必要になるので内容を確認して、同意して続行ボタンをクリックしてください。利用規約のチェックボックスにチェックを入れると同意して続行ボタンがクリックできるようになります。

同意して続行ボタンを押すとGCPの初期画面が表示されます。

Google Calendar APIの有効化
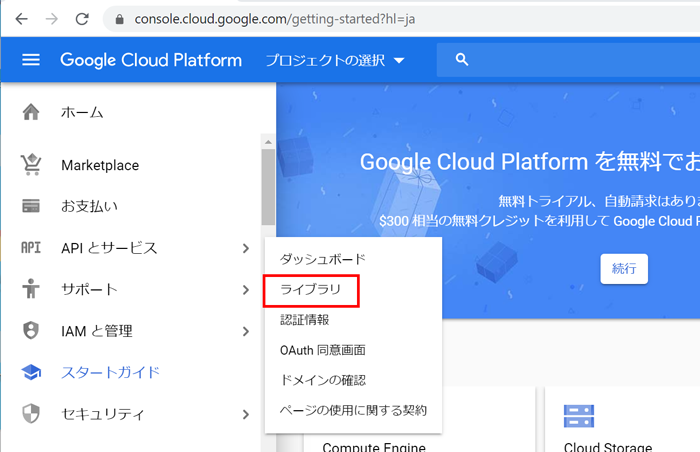
GCPの左側のメニューになるAPIとサービスをクリックします。クリックするとさらにメニューが表示されるのでライブラリを選択してください。

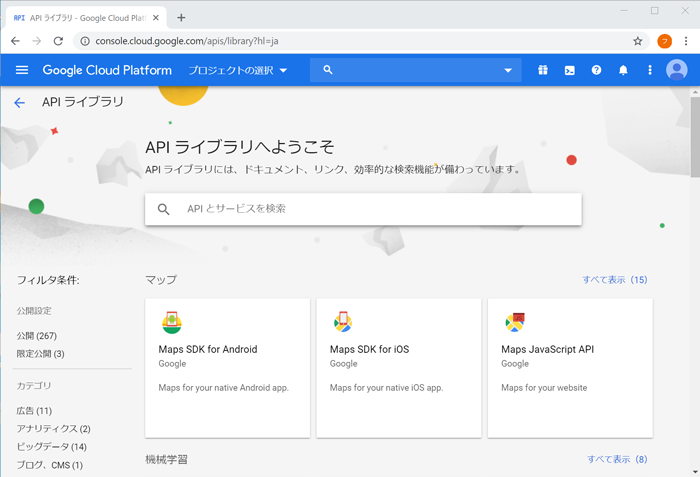
APIライブラリへようこそ画面が表示されるので、”APIとサービスを検索”の入力欄にcalendarと入力してください。


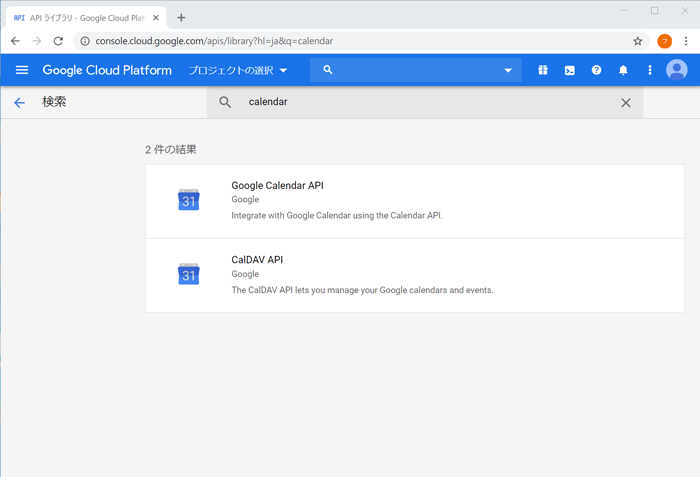
calendarの検索条件にあてはまるサービスが表示されます。Google Calendar APIをクリックしてください。

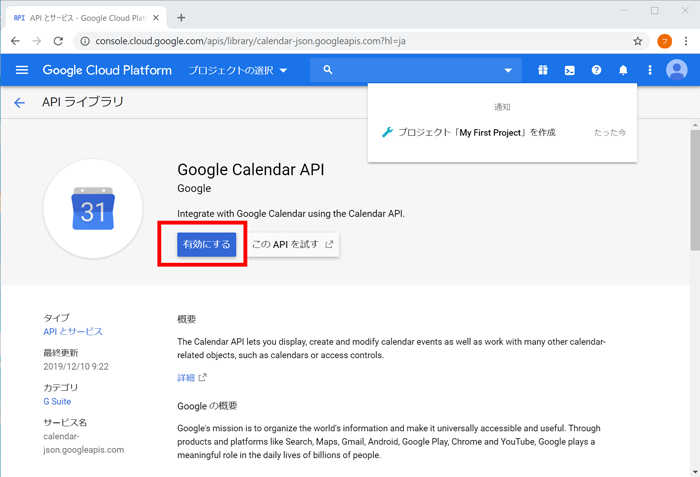
Google Calendar APIの有効化する画面が表示されるので、”有効にする”ボタンをクリックしてください。クリックしてしばらくすると自動でプロジェクトが作成されます。名前はMy First Projectという名前になっています。

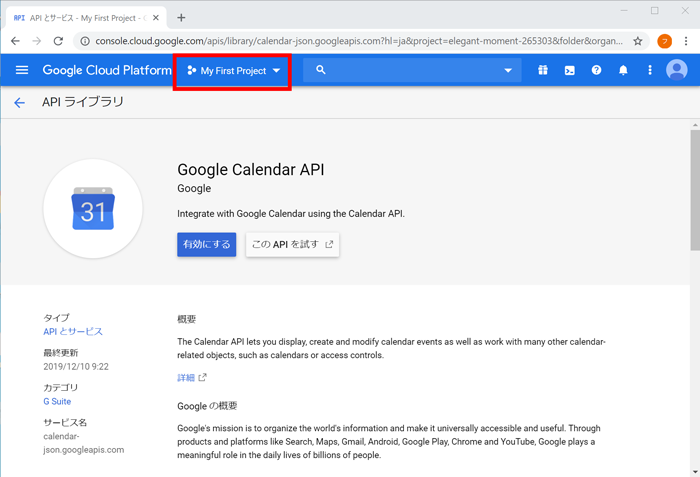
有効にするボタンを押した後に上部にあるプロジェクトの選択から自動で作成されたMy First Projectを選択して再度”有効にする”ボタンをクリックしてください。


認証情報の作成
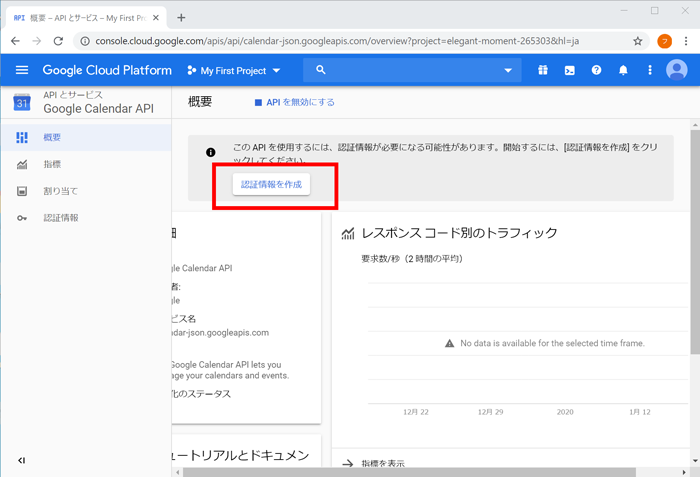
APIを有効にすると認証情報の作成画面に自動で遷移します。認証情報を作成ボタンをクリックしてください。

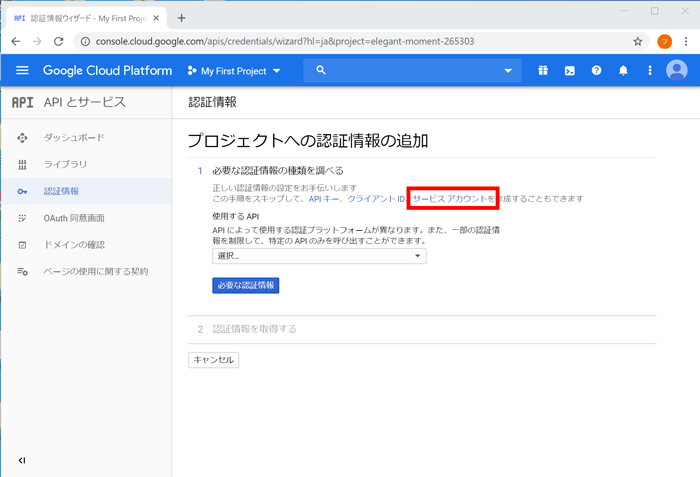
プロジェクトへの認証情報の追加画面が表示されるので、下記の赤枠のサービスアカウントをクリックしてください。

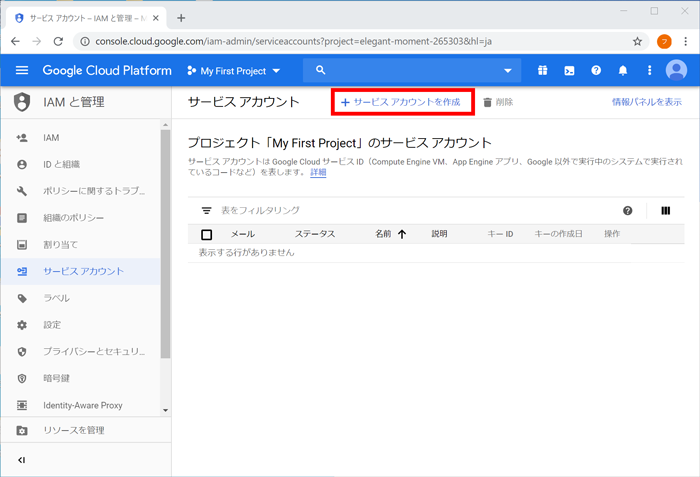
サービスアカウントの一覧画面が表示されるので、上部のサービスアカウントを作成するをクリックしてください。

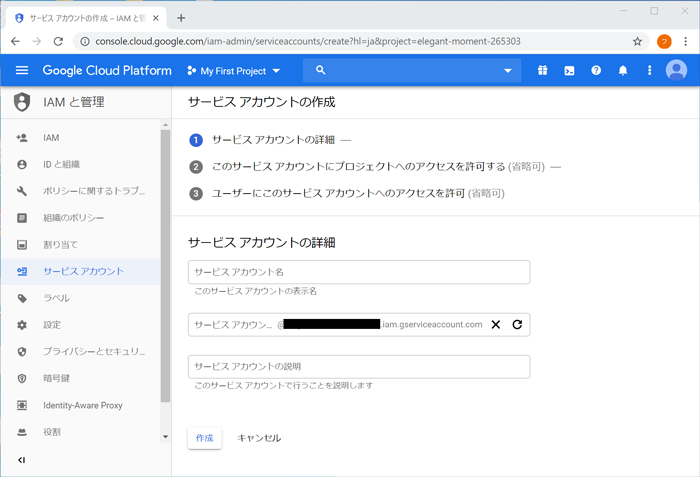
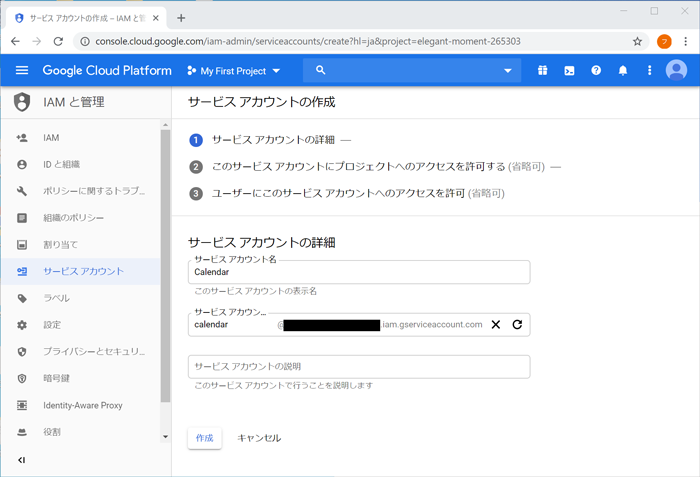
サービスアカウントの名前を入力する必要があるので任意の名前を付けてください。

ここではCalendarというサービスアカウント名をつけています。サービスアカウントの説明は何も入力しなくても大丈夫です。作成ボタンを押してください。

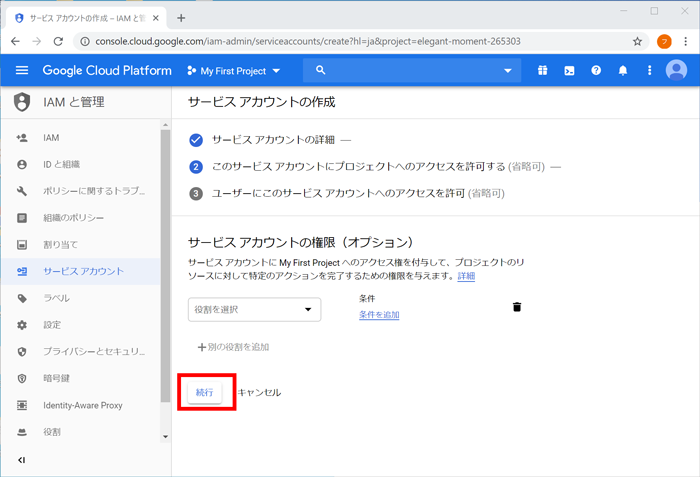
サービスアカウントの権限で役割を選択することができますがオプションなのでそのまま続行ボタンをクリックします。

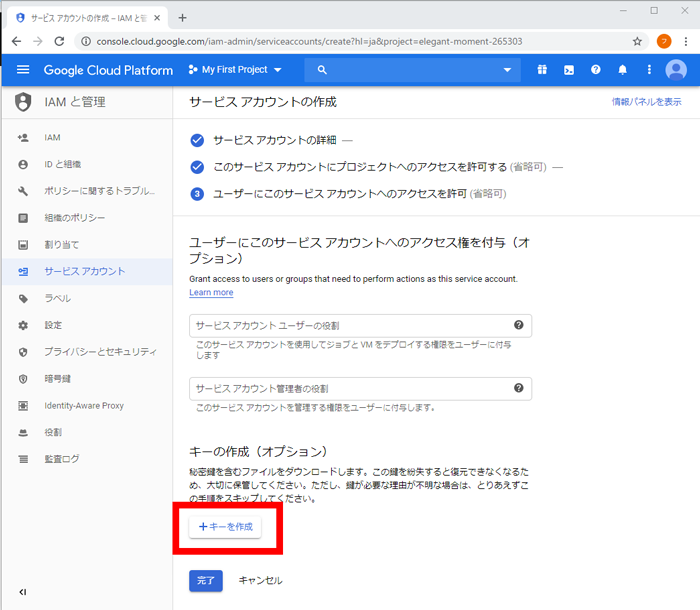
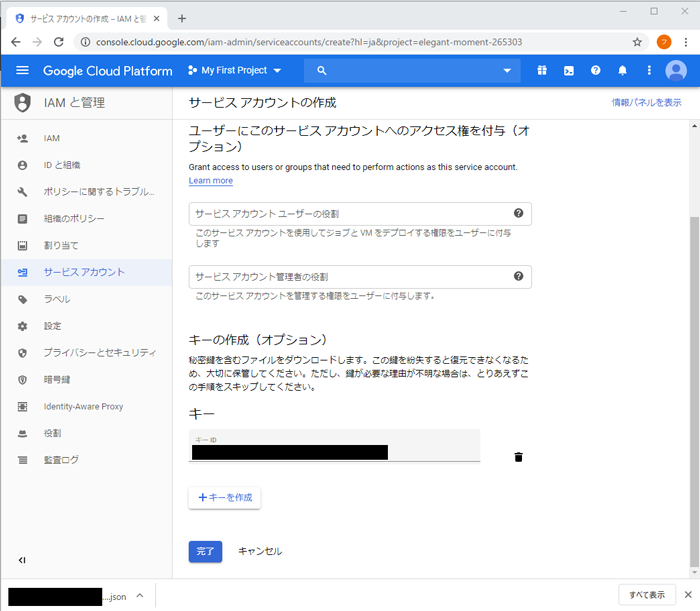
ユーザへのサービスアカウントのアクセス権を付与する画面が表示されますが、こちらもオプションなので下部にあるキーを作成ボタンをクリックします。

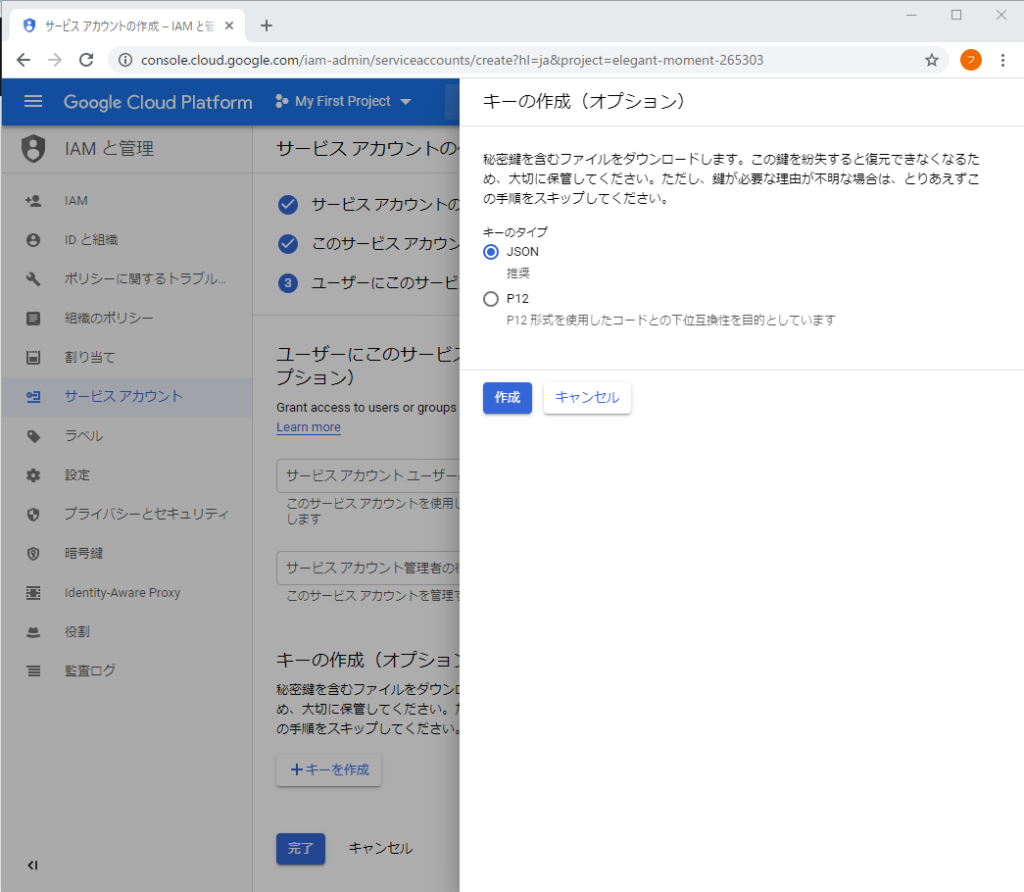
キーの作成画面が表示されるので推奨のJSONをチェックして作成ボタンをクリックしてください。

作成が完了するとデスクトップにキーファイルが保存されます。ダウンロードされるキーファイルは認証情報が含まれているため大切に保管してください。
ファイルがデスクトップまたはダウンロードフォルダに保存されているか確認してください。Chromeであれば左下にダウンロードしたファイルの情報が表示されます。完了ボタンをクリックしてください。

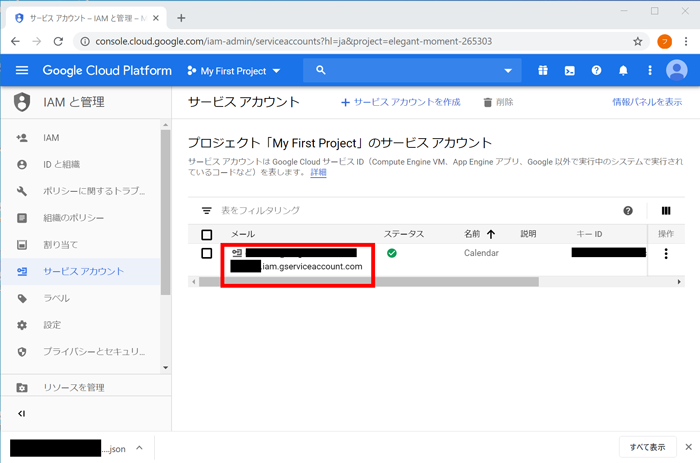
サービスアカウントの作成は完了です。下記のメール列に表示されている赤枠の部分がサービスアカウントのサービスアカウントIDになります。

ここまでの処理で秘密鍵の入ったキーファイルとサービスアカウントIDを取得することができました。この2つの情報を利用してサービスへのアクセスを行います。各サービスのアクセスについては下記を参考にしてください。