Laravelとmilon/barcodeパッケージを使ってバーコード作成

メルカリでの出品、配送処理、PayPayやLINEペイなどの電子通貨での支払いが一般的となりバーコードと接する機会は知らず知らずのうちに増えています。
アプリを利用すれば、バーコードはアプリ内で自動生成されるため、バーコードを作成する機会は少ないかと思います。しかし、Laravelを利用すればバーコードの作成を簡単に行うことができます。書籍や製品の箱、袋に記載されているバーコードだけではなくQRコードの作成も可能です。
また商品を販売している会社では商品にバーコードを付与して商品を管理している会社はほとんどだと思います。そういった会社のアプリケーションを構築する際にもLaravelでバーコードを作成できることを知っていればその知識を活用することができます。
目次
Laravelのインストール
今回は、Laravel5.8を利用してバーコードの作成を行います。Laravel環境の構築は下記を参考におこなってください。

barcodeパッケージのインストール
Laravelにはバーコードを作成するためのパッケージはいくつかあるようですが、今回はmilon/barcodeパッケージを使用します。composerを使用して、milon/barcodeのインストールを行います。
$ composer require milon/barcode
サービスプロバーダーの追加とaliasesの追加をconfig/app.phpファイルに行います。
'providers' => [
...
App\Providers\RouteServiceProvider::class,
Milon\Barcode\BarcodeServiceProvider::class,
...
]
'aliases' => [
...
'View' => Illuminate\Support\Facades\View::class,
'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class,
'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,
]
ここまでの作業でlaravelでbarcodeを作成するための準備は完了です。
ブラウザにバーコードを表示
ブラウザ上にバーコードを表示させるために、php artisan serveコマンドでサーバを起動させておきます。起動後は、ブラウザでhttp://127.0.0.1:8000にアクセスを行い、ページが閲覧できることを確認しておいてください。
mac$ php artisan serve
Laravel development server started: http://127.0.0.1:8000
web.phpにバーコードを作成するためのコードの追加を行います。
Route::get('/', function () {
// return view('welcome');
echo DNS1D::getBarcodeHTML("978402333220", "EAN13");
});
ブラウザでhttp://127.0.0.1:8000にアクセスするとバーコードが表示されていることを確認することができます。

表示されたバーコードが正しいものなのかどうか確認する必要があります。今回作成したバーコードは書籍のISBNバーコードを利用しています。getBarcodeHTMLで指定した13桁の数字は書籍のISBNの数字を表し、作成するコードはEAN13を指定しています。EAN13を指定すれば書籍と同じバーコードが作成できます。
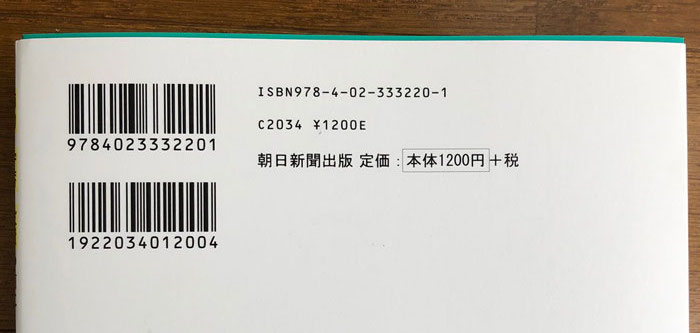
作成したバコードは下記の書籍の左上の上部の数字を使用しています。高さは異なりますが、バーコードの線の距離が書籍のバーコードとブラウザ上に表示されているものが同じであることが確認できるかと思います。

メルカリのアプリを使用してバーコードを読み取ってみると書籍の情報を読み取ることができました。laravelを利用して正常にバーコードが作成できることが確認できました。

PDF文書にバーコードを埋め込む方法
先ほどはブラウザにバーコードを表示できることを確認できたので、次はPDF文書にバーコードを埋め込む方法を確認していきます。LaravelでPDFを作成するためにLaravel-dompdfパッケージを利用します。composerでインストールを行います。
$ composer require barryvdh/laravel-dompdf
サービスプロバーダーの追加とaliasesの追加をconfig/app.phpファイルに行います。
'providers' => [
...
Milon\Barcode\BarcodeServiceProvider::class,
Barryvdh\DomPDF\ServiceProvider::class,
...
]
'aliases' => [
...
'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class,
'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,
'PDF' => Barryvdh\DomPDF\Facade::class,
]
ここまでの処理でLaravel上でPDFを作成する設定は完了です。
PDFにバーコードを表示
下記を参考にweb.phpファイルを更新して、作成したバーコードをPDFに埋め込む処理を行います。ブラウザでhttp://127.0.0.1:8000にアクセスするとHellow Worldの文字列の下にバーコードが埋め込まれたPDFが表示されます。
Route::get('/', function () {
// return view('welcome');
$barcode = DNS1D::getBarcodeHTML("9784023332201", "EAN13");
$pdf = PDF::loadHTML('<h1>Hello World</h1>'.$barcode);
return $pdf->stream();
});

作成されたPDFを印刷してバーコードスキャンを行うとバーコードの作成時に指定した13桁の数字が読み取れることが確認できました。PDFの埋め込みも簡単に行うことができます。
QRコードの作成
ここまでは1次元のEAN13コードの作成のみ説明をおこなってきましたが、QRコードのような2次元バーコードも作成することができます。ファサードをDNS1DからDNS2Dに変更し、コード設定をQRCODEに変更するだけで2次元バーコードのQRコードを作成することができます。
Route::get('/', function () {
// return view('welcome');
$barcode = DNS2D::getBarcodeHTML("https://reffect.co.jp", "QRCODE");
$pdf = PDF::loadHTML('>h1<Hello World>/h1<'.$barcode);
return $pdf->stream();
});
ブラウザでhttp://127.0.0.1:8000にアクセスするとHellow Worldの文字列のQRコードが埋め込まれたPDFが表示されます。

バーコードの表示設定(大きさ、カラー)
表示されるバーコードの大きさ、カラーは変更することができます。変更できる項目についてはDNS1D.phpもしくはDNS2D.phpを開き、getBarcodeHTML関数を確認することで行うことができます。
protected function getBarcodeHTML($code, $type, $w = 2, $h = 30, $color = 'black') {
...
}
ここまででは、引数の$code, $typeしか指定していませんでしたが、$wではwidth(幅), $hではheight(高さ), $colorで色の指定を行えることがわかります。$code, $type以外の引数にも値を設定し、目的のバーコードの作成をおこなってください。
ここまでの説明が理解できればLaravel環境でのbarcode作成は簡単に行えるかと思います。ぜひ機会があれば、バーコード作成にチャレンジしてみてください。




