Laravel5.7で初めてのルーティングでHello World

Laravelのインストールが完了し、インストールしたサーバにアクセスすると下記のページが表示されます。どういった仕組みで下記のページが表示されるのかを確認して、別の内容/別のページを表示させてみましょう。

本文書は、Laravelがインストールされた環境を前提に話を進めるので、まだインストールが完了していない人は下記を参考にしてインストールを完了させてください。
目次
トップページが表示される仕組み
web.phpファイルでルーティング
php artisan serveコマンドを実行し、ブラウザでhttp://127.0.0.1:8000にアクセスした場合、Laravelのインストールディレクトリのroutesディレクトリの下にあるルーティングファイルweb.phpに記載されている内容を元に次の処理が決められます。
http://127.0.0.1:8000にアクセスするとweb.phpに記載のある”/”の処理が実行されることになり、welcomeという名前のビューファイルの中身を表示させます。welcomeビューファイルは実体は、PHPファイルでresouces/viewディレクトリにwelcome.blade.phpという名前で保存されています。
Route::get('/', function(){
return view('welcome');
});
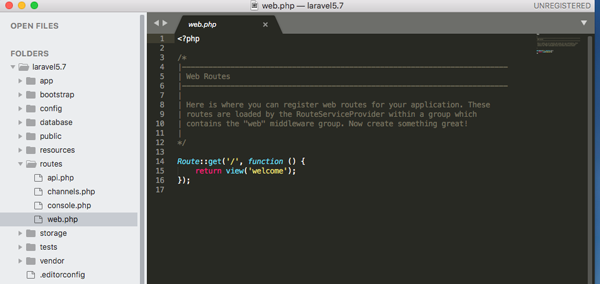
エディターのsublimeで確認すると下記の場所にルーティングファイルweb.phpは保存されています。

web.phpファイル
ビューファイル
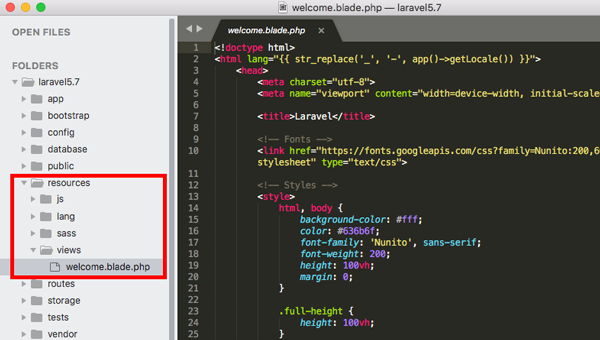
ビューファイルの保存先は、resouces/viewディレクトリ以下です。welcome.blade.phpを開いて上部だけを見ると一見通常のHTMLファイルと変わらないように見えます。しかし、途中に@で始まるif文等が使われていることも確認できます。ビューファイル内では、PHPのif文を記述することができます。


viewディレクトリ
Hello Worldを表示してみよう
welcome.blade.phpの内容を一部書き換えてLaravelをHello Worldに変更してみましょう。welcome.blade.phpの中に下記の箇所を見つけ、Laravelの部分をHello Worldに変更してください。
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs">Documentation</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
LaravelからHello Worldに書き換えます。
<div class="content">
<div class="title m-b-md">
Hello Wold
</div>
welcome.blade.phpを書き換えることでトップページの内容の一部を変更できることが確認できます。

welcome.blade.phpでHello world
これまでの流れでトップページが表示された流れの理解ができたかと思います。次は別のURLにアクセスした場合、どのように表示させるかをみていきましょう。
別のURLにアクセスした際の処理の流れ
例えばhttp://127.0.0.1:8000/infoへアクセスを行います。しかし、何の設定もないため、エラーコードNot Foundの404のページが表示されます。では、infoにアクセスした際どのような記述を行えばよいのでしょう。

Not Foundページが表示される
アクセスしたURLで作成したページを表示させるためには、web.phpに追加のルーティングを記述する必要があります。記述は複雑なものではなく、infoにアクセスがあった場合、何を実行するのかをLaravelに教えてあげます。Hello Worldという文字列のみを表示させたいのであれば、以下の記述を追加するだけで実現することができます。
Route::get('/', function () {
return view('welcome');
});
/* 追加行 */
Route::get('/info', function () {
return 'Hello World';
});
web.phpの追加を行い、保存した後、再度http://127.0.0.1:8000にアクセスするとHello Worldが表示されます。

infoにアクセスしてHello World
以上の結果からweb.phpにルーティング情報を追加していけば、アクセスできるURLを増やしていけることがわかったかと思います。
新規作成したビューファイルでHello World
先ほどの設定でHello Worldを表示することはできましたが、次はwelcome.blade.phpと同様にビューファイルを使ってHello Worldを表示してみましょう。
welcomeを参考にルーティングを下記のように変更します。
Route::get('/info', function () {
return view('info');
});
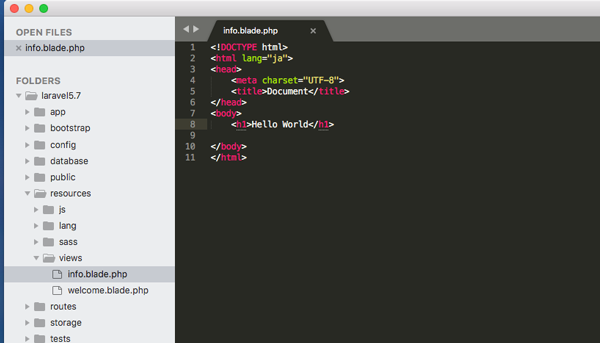
ビューファイルの保存先は、resources/viewディレクトリなので、その中にinfo.blade.phpファイルを作成し、html文書を記述します。Hello Worldを大きく表示させるため、h1タグで囲みます。

info.blade.phpファイルに記述
ブラウザで確認するとh1タグで囲まれているため、先ほどより大きな文字でHello Worldが表示されることを確認することができます。

h1タグを使ってHello World
まとめ
今回は、外部からサーバにアクセスした場合、ルーティングファイルのweb.phpに記述された内容に沿って処理が行われることを確認しました。また、ビューファイルの保存先確認し、ビューファイルに記述したHello Worldを表示させることができました。


