【完全版】MongoDB Cloud (アカウント登録からEXPRESS サーバからの接続まで)

クラウド上にあるMongoDBを使ってバックエンドのデータベースとして利用してみたいという人向けの内容になっています。クラウドサービスのMongoDB Atlasでのアカウントの登録からローカルのExpressサーバからのアクセスまでの一連の手順を公開しているので途中で迷うことなく初期設定を完了させることができます。
MongoDB AtlasはFreeのプランが用意されているのでクレジットカードの登録なしで簡単に利用することができます。必要なのはGoogleのアカウントかメールアドレスのどちらかです。
MongoDB Atlasの初期設定
MongoDB Atlasのアカウントを作成するためにmongodb.com/cloudにアクセスします。

画面中央にある”Try Free”をクリックします。
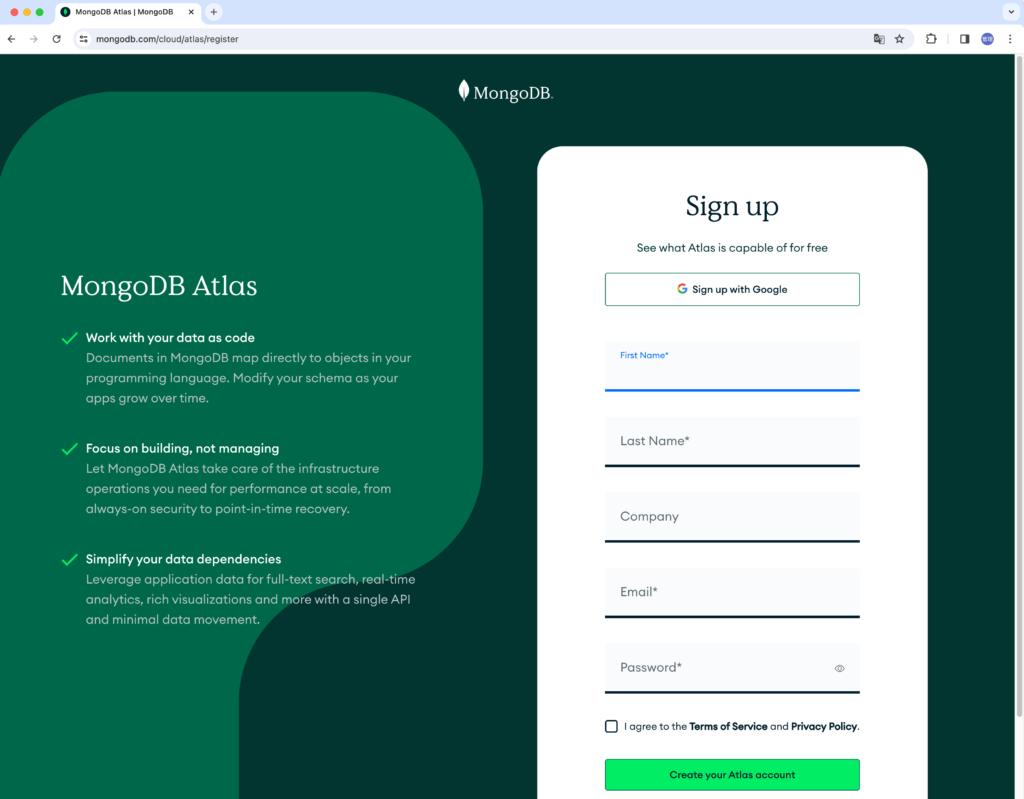
メールアドレスまたはGoogleアカウントでアカウントを作成することができます。メッセージにもありますがクレジットカードの情報は必要ありません。

本文書ではGoogleアカウントを利用してアカウントの作成を行うのでSign up with Googleをクリックします。

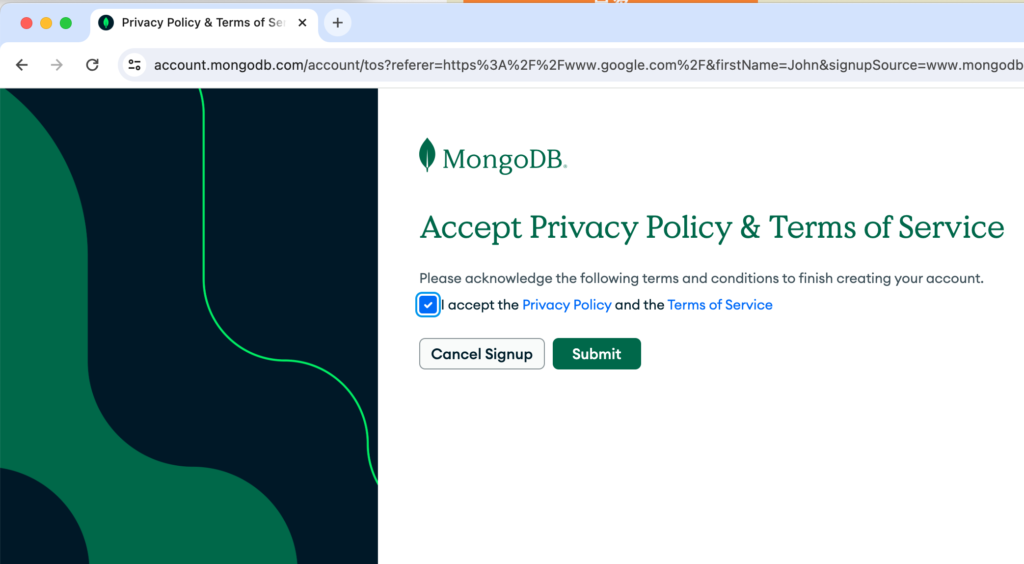
Privacy Policy & Terms of Serviceが表示されるので問題がかければチェックを行なってください。チェックするとSubmitボタンがクリックできるようになります。

Welcome画面が表示されますが一瞬で消えます。

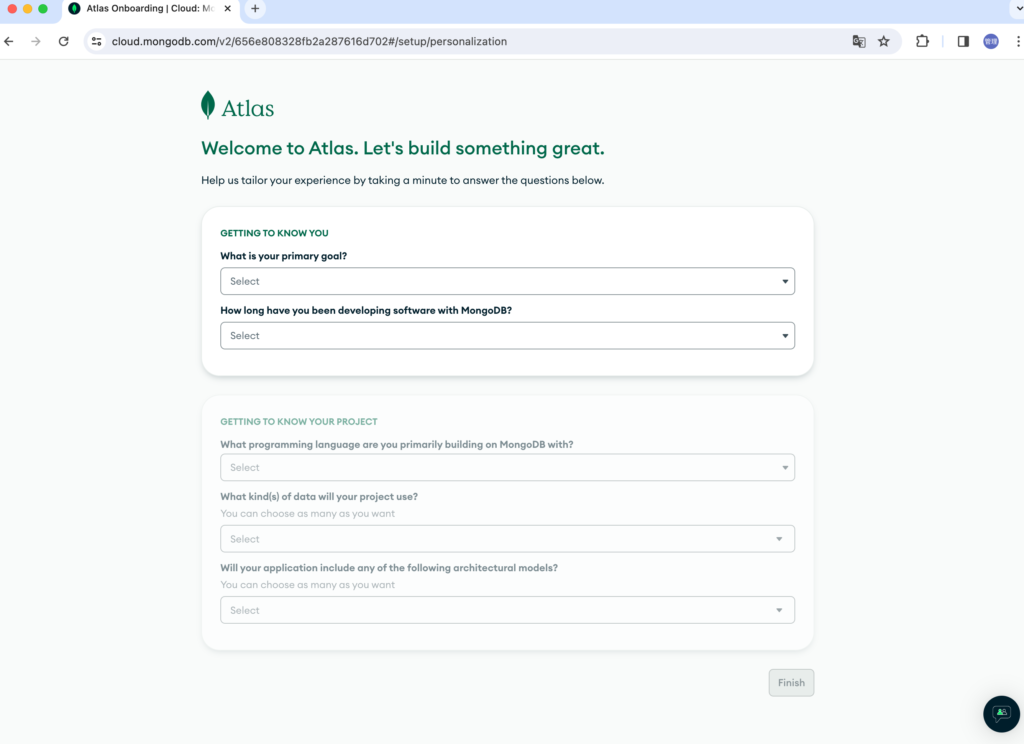
いつくかの質問をさせるので回答が必要になります。回答を行うと”Finish”ボタンが押せるようになるのでクリックしてください。

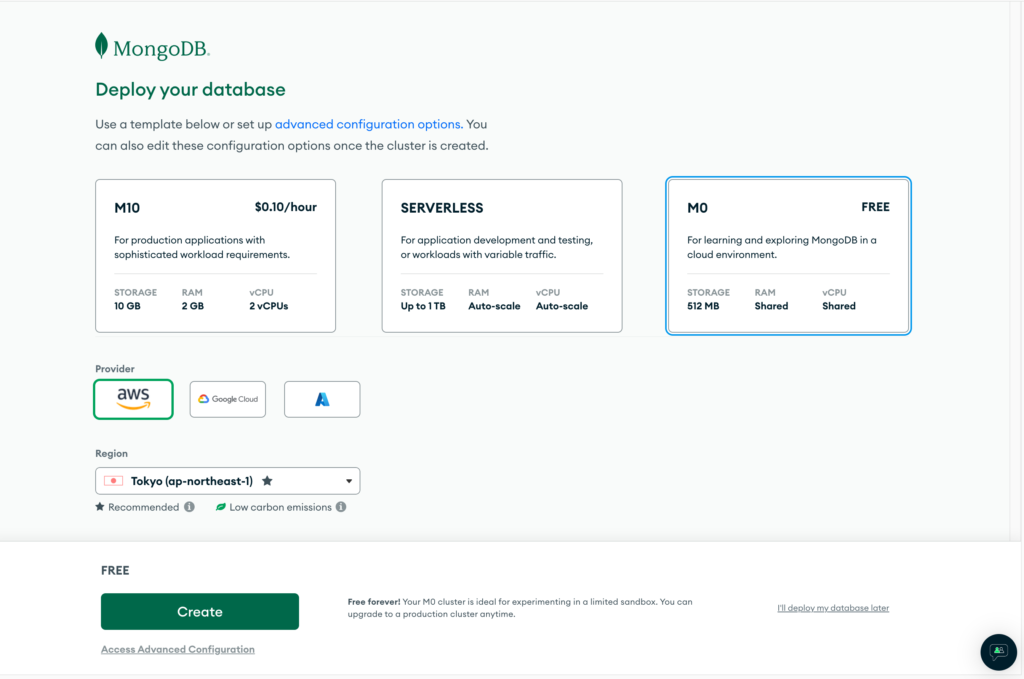
質問に回答するとそのままデータベースのDeployの画面が表示されます。FREEの場合は右側のM0を選択してください。RegionにはawsでTokyoがあるので指定して、”Create”ボタンをクリックします。

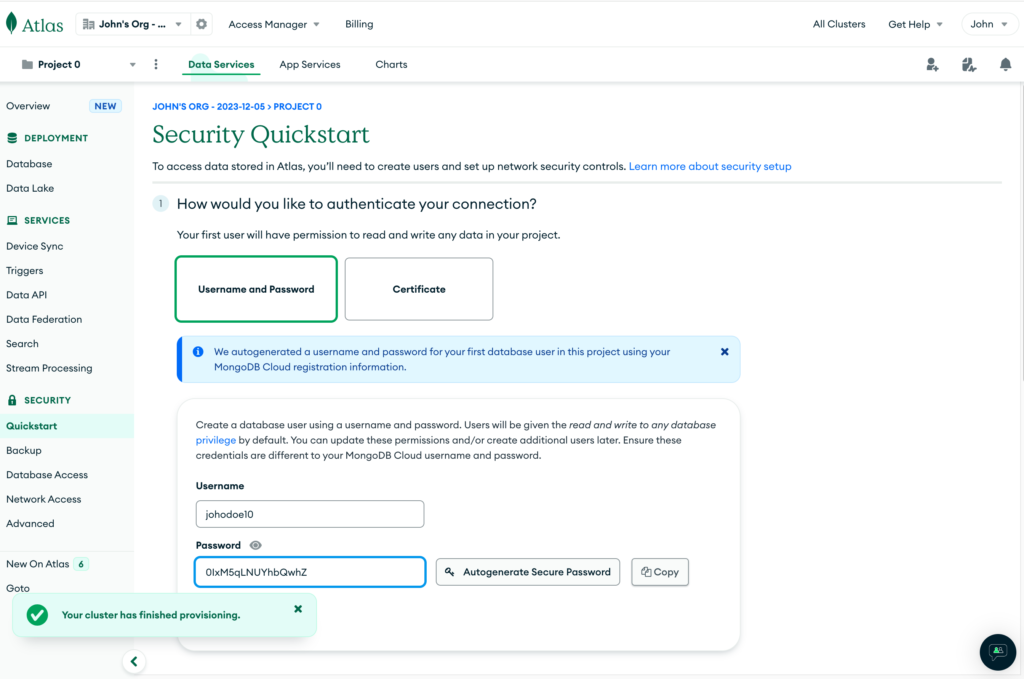
この時点で自動で組織(Organization)とプロジェクト名が設定された状態となり、データベースの接続ユーザの作成を行います。Usernameとパスワードを設定して”Create User”ボタンをクリックしてユーザを作成してください。パスワードは後ほどデータベースの作成時に利用するのでCopyして保管しておいてください。

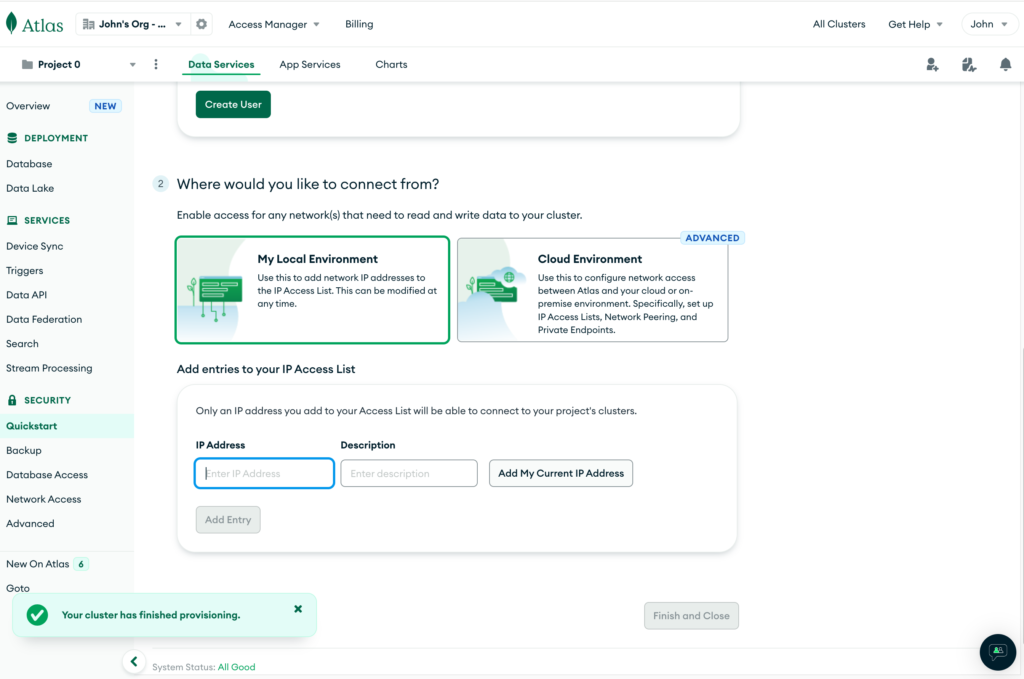
ユーザを作成して画面をスクロールすると接続場所の選択がでるので選択されている”My Local Environment”のままAdd entries to your IP Access Listに現在利用しているネットワークのIPアドレスを設定しておきます。設定したIPアドレスからのみデータベースへのアクセスが行えます。

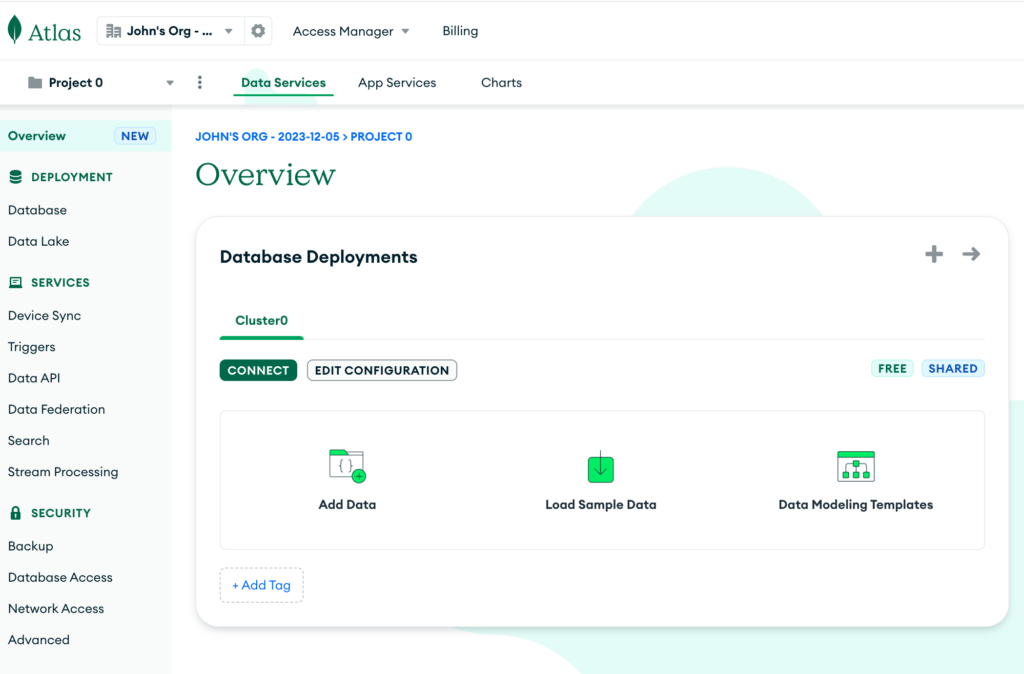
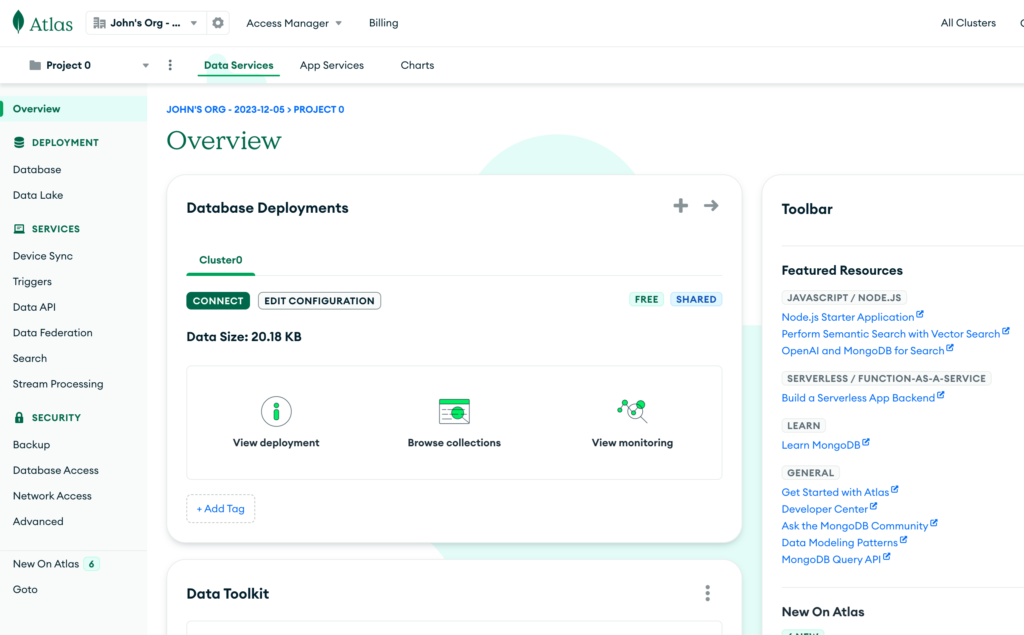
すべての設定が完了後、”Finish and Close”ボタンをクリックするとOverview画面が表示されます。せせt図おく情報を確認するために”CONNECT”ボタンをクリックします。

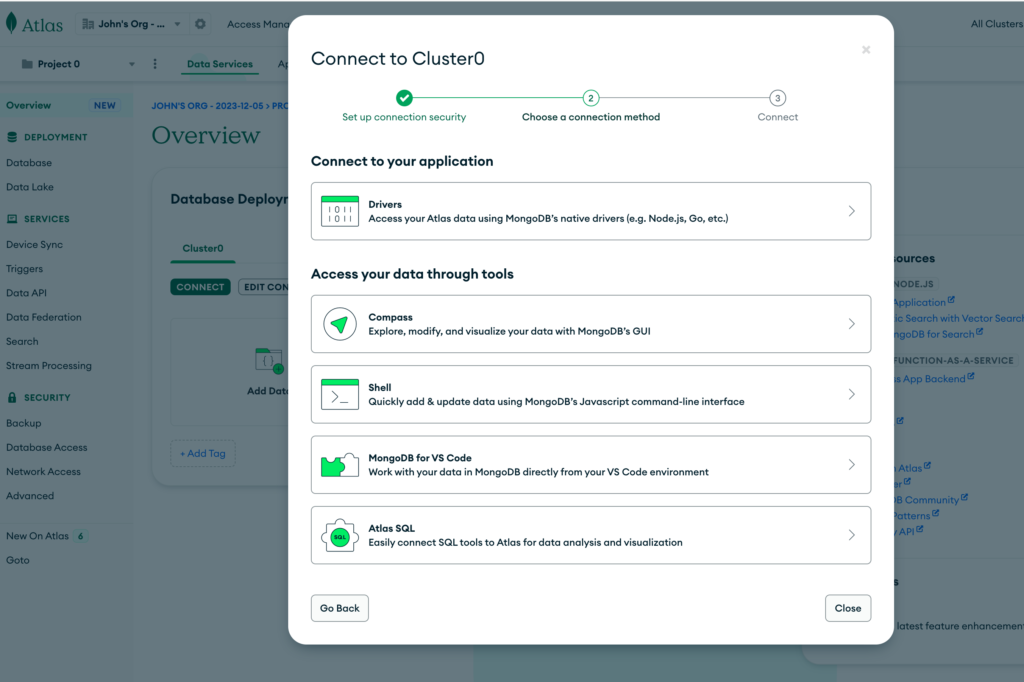
接続に関する選択画面が表示されるので一番上の”Connect to your application”の”Drivers”をクリックします。

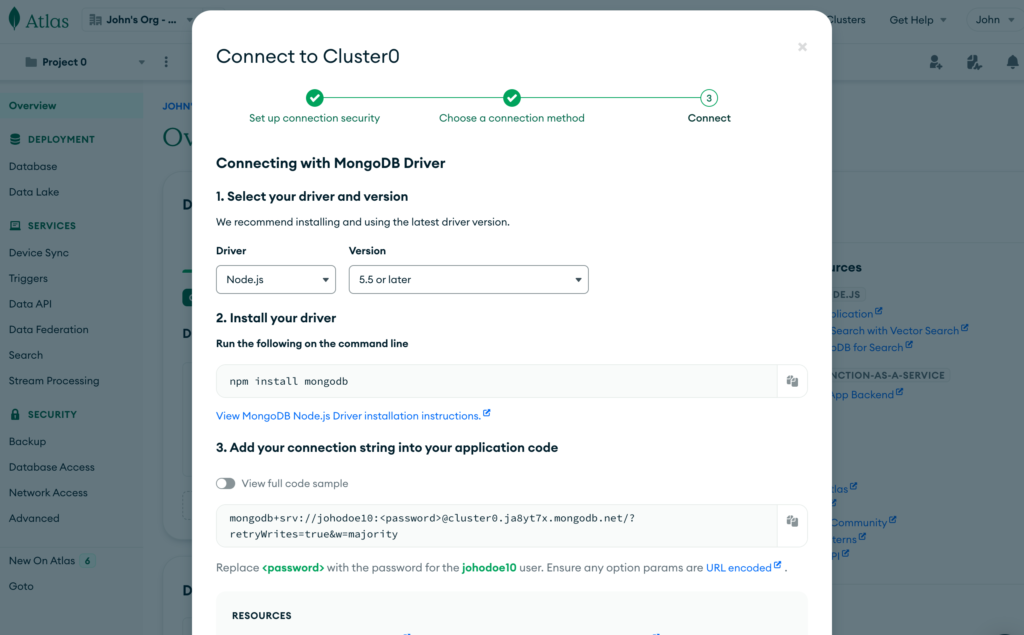
接続に必要となる情報が表示されます。特に3番目の”Add your connection string into your application code”が重要です。Expressからの接続時に利用します。

Expressサーバからの接続
ここからはローカルのPCでの作業です。macOS Ventura パージョン13.6.1で動作確認を行なっています。
MongoDBへの接続はExpressサーバから行います。Expressサーバを動作させるためにはNode.jsのインストールが完了している必要があります。node -vコマンドを実行してバージョンが表示されない場合は先にNode.jsのインストールを行ってください。
% node -v
v20.10.0
Expressサーバを構築するnodeプロジェクト用のフォルダを任意の場所に作成してください。ここではmongodb-cloudという名前をつけています。作成したフォルダに移動して、npm init -yコマンドでpackage.jsonファイルを作成してください。
% mkdir mongodb-cloud
% cd mongodb-cloud
% npm init -y
Wrote to /Users/mac/Desktop/mongodb-cloud/package.json:
{
"name": "mongodb-cloud",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
express, mongoose, nodemonパッケージをインストールします。
% npm install express mongoose nodemon
mongooseはNode.jsからMongoDBを操作するために利用するライブラリです。
ファイルを更新した場合に再度サーバを再起動する必要があります。nodemonを利用することでファイルを更新をnodemonが監視し、自動でサーバの再起動を行なってくれます。
index.jsファイルを作成して下記のコードを記述してください。mongoose.connectの引数はMongoDB Atlasの管理者画面のデータベースの接続で確認した文字列です。
const express = require('express');
const app = express();
const mongoose = require('mongoose');
const port = 3000;
mongoose.connect(
'mongodb+srv://johodoe10:<YOUR PASSWORD>@cluster0.ya8yt7x.mongodb.net/?retryWrites=true&w=majority'
);
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'DB connection error:'));
db.once('open', () => console.log('DB connection successful'));
app.listen(port, () => console.log(`Express Server listening on port ${port}!`));
接続の文字列の中の<your_password>にはユーザ作成時に設定したパスワードを入力してください。もしパスワードがわからない場合は管理画面の左側のメニューのDatabase Accessから変更することができます。
ローカルPCのポート3000でExpressサーバを起動しています。
npx nomon index.jsコマンドを実行して下記のメッセージが表示されればクラウド上のデータベースへの接続は正常に行われています。
% npx nodemon index.js
[nodemon] 3.0.2
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,cjs,json
[nodemon] starting `node index.js`
Express Server listening on port 3000!
DB connection successful
Expessサーバへの接続
ポートの3000を開いてExpressサーバは起動しているので”/(ルート)”に接続後にHello Worldが表示できるようにルーティングの設定を行います。
//略
db.on('error', console.error.bind(console, 'DB connection error:'));
db.once('open', () => console.log('DB connection successful'));
app.get('/', function (req, res) {
res.send('Hello World');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
ブラウザからアクセスを行ないHello Worldが表示されることを確認してください。Expressサーバもポート3000で正常に動作していることが確認できました。

MongoDBへの書き込み
一番重要なクラウド上にあるMongoDBへの書き込みを行います。mongooseを利用しているのでデータを書き込む前に書き込むデータのスキーマ情報を作成するためmodelsフォルダを作成してPost.jsファイルを保存します。スキーマはテーブルがどのような構造をしているかを定義するもので簡単に言えばテーブルがどのような列で構成されているかどうかを示すものです。今回はtitleとcontentを持つPOSTを定義します。timestampを設定しているので作成時間、更新時間も追加されます。

const mongoose = require('mongoose');
const PostSchema = new mongoose.Schema(
{
title: {
type: String,
},
content: {
type: String,
},
},
{
timestamps: true,
}
);
module.exports = mongoose.model('Post', PostSchema);
通常は外部からPOSTリクエストを送信することでデータが書き込まれますが今回は/posts/createにアクセスするとtitleとcontentが事前に設定されたデータが作成されます。
index.jsファイル上でPostにアクセスするためにはスキーマ情報の記述されたPost.jsファイルを読み込む必要があります。
const express = require('express');
const app = express();
const mongoose = require('mongoose');
const Post = require('./models/Post'); //追加
//略
app.get('/posts/create', async (req, res) => {
const newPost = await Post({
title: '初めてのデータ登録',
content: '初めてクラウド上のMongoDBにデータを保存します。',
});
await newPost.save();
res.status(200).json(newPost);
});
//略
データの作成にはcreateメソッドを利用することもできます。callback関数の中でresponseを行なっているためasync,awaitを利用せずに記述することができます。
app.get('/posts/create', (req, res) => {
Post.create(
{
title: '初めてのデータ登録',
contenet: '初めてクラウド上のMongoDBにデータを保存します。',
},
(err, data) => {
if (err) {
res.status(500).json(err);
}
res.status(200).json(data);
}
);
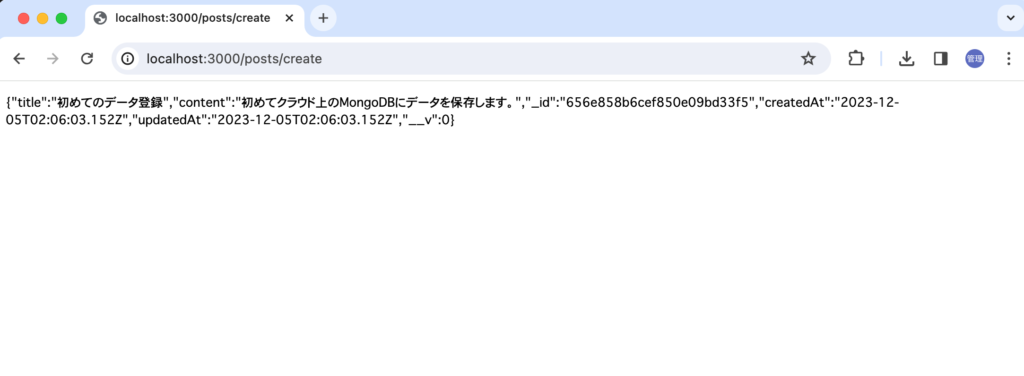
作成するための準備が完了したのでブラウザから/posts/createにアクセスを行なってください。ブラウザには作成したpostデータが表示されます。cratedAt, updatedAtはtimestampを設定したので表示されます。そのほかに自動で_idが付与されます。

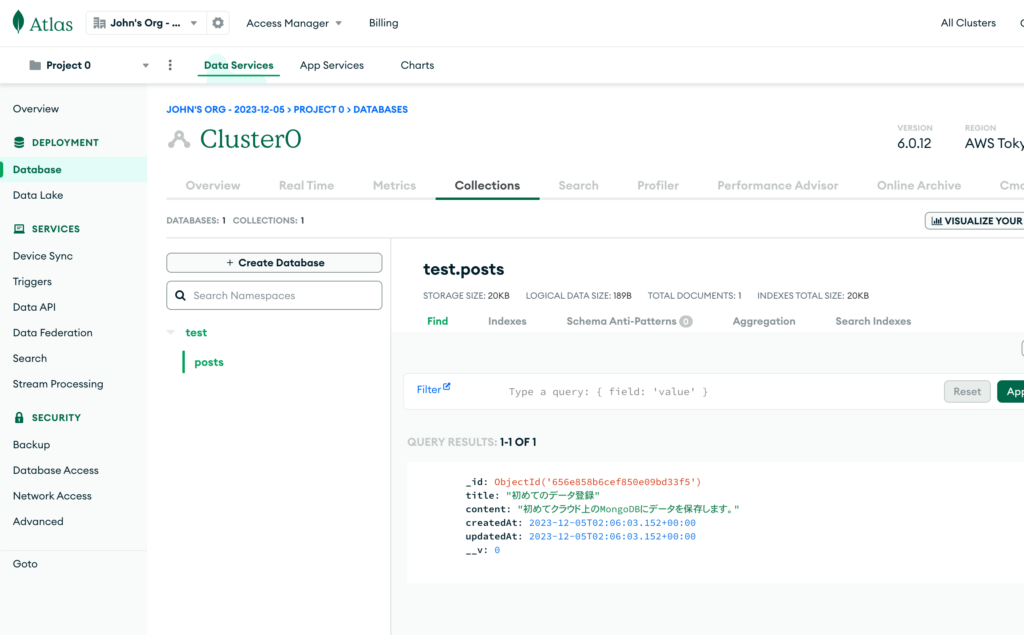
表示されたデータがクラウド上のMongoDBに表示されるか確認してみましょう。Overviewの画面に移動して”Browse collections”をクリックしてください。

ブラウザ上に表示されていたデータと全く同じ情報が管理画面上にも表示されていることが確認できます。

データの取得
作成したデータをExpressからアクセスしてブラウザ上に表示してみましょう。今回は/posts/allにアクセスするとMongoDBに保存したデータを取得することができます。
app.get('/posts/all', async (req, res) => {
const Posts = await Post.find({});
res.status(200).json(Posts);
});
ブラウザから/posts/allにアクセスすると作成したデータが表示されます。現在は1件しかデータがないためわかりにくいですが、配列で戻されていることが確認できます。

Expressサーバからの書き込み、読み込みも正常に行えることが確認できました。ここからは実際のアプリケーションの作成を開始することができます。