これでわかるはじめてのVue CLI

Vuc CLIはメンテナンスモードに入りました。Vue3でプロジェクトを作成する場合はcreate-vueを利用することでプロジェクトの雛形を作成することができます。
Vue CLIをインストールしてVueのアプリケーションを構築してみたい、Vue CLIをインストールしたのはいいけ何をどうしたらいいかわからないという人を対象にVue CLIのインストール方法、Vue CLIを利用したVueのプロジェクトの作成、Vue CLIで作成したプロジェクト内のファイル更新までVueビギナーの方でも理解できるように可能な限り詳細に説明を行っています。動作確認にはMac OSを利用しています。
Vue CLIのバージョン4、バージョン3で動作確認を行っています。本文書の更新日の2022/01/25では最新バージョンは4.5.15でVue3を選択することも可能です。次のメジャーバージョンである5.0.0も開発中です。Vue CLIでは実行中にVue3とVue2を選択することができ、Vue3を選択した場合についての内容も記述しておりVue2, Vue3どちらを利用した場合でも理解できる内容になっています。
vue.jsの基礎がまだ理解できていない人はこちらがおすすめです。
Vue CLIを利用しないでVueの開発環境を構築したい場合には以下の文書もおすすめです。またVue CLIではなくViteを利用することも可能です。
ViteでVueのアプリケーションを構築してみたいという人は下記の文書がおすすめです。
Vue CLIとは
CLIはCommnad Line Interfaceの略で、コマンドラインを使ってvue.jsで開発を行うための前準備を支援してくれるツールです。開発はプロジェクトという単位で行います。Vue CLIを使ってプロジェクトの作成を行う際、プロジェクトで利用する機能のインストール(必要な機能のみを選択)も一緒に行うことができます。webpackも一緒にインストールされるのでプロジェクトを作成すればすぐにVueの開発を開始することができます。Vue CLIを利用しなくてもスクラッチからVueのアプリケーションを構築することは可能ですが開発に必要な前準備を支援してくれるのでVue.jsの入門書、初学者であればVue CLIを利用しないという選択はないでしょう。最近ではVue CLIの他にViteという選択肢もあります。今後Viteが主流になっていくという話があります。

Vue CLIのインストール
Vue CLIを使用するためにはVue CLIのインストールを行う必要があります。インストールにはnode.js、npmが必要となります。node.jsとnpmがインストールされているかどうかはnode -v, npm -vコマンドで確認することができます。コマンドを実行してバージョンが表示されればインストールは完了しています。
npmが使える環境でVue CLIのインストールを行います。インストールが終わった後は、vue –versionを実行しバージョン情報が表示されているか確認を行ってください。(vue -Vでも可能)
$ npm install -g @vue/cli
$ vue --version
@vue/cli 4.5.15
パーミッションの問題でインストールが失敗した場合は管理者としてsudoコマンドを利用してインストールを実行してください。
$ sudo npm install -g @vue/cli
すでにVue CLIのインストール済で最新版へのアップデートを行いたい場合は、下記のコマンドを実行してください。
% npm update -g @vue/cli
2022年1月25日現在のVue CLIの最新バージョンは4.5.15です。
% vue --version
@vue/cli 4.5.15

vue cliにはどのようなコマンドがあるのか確認したい場合はターミナルでvueを実行してください。さまざまなコマンドのオプションを確認することができます。
プロジェクトの作成
Vue CLIのインストールが完了したらプロジェクトの作成を行います。vue createの後に任意のプロジェクト名を指定してください。今回はvue-applicationというプロジェクト名をつけています。コマンドの実行は任意のディレクトリ下で行ってください。実行したフォルダにvue-applicationというフォルダが作成されその下にVue.jsの開発に必要なファイルがすべて保存されます。
vue createコマンド実行後、デフォルトのnpmレジストリへの接続が遅いとメッセージが表示された場合はそのままYを選択します。より早いインストールのためにhttps://registry.npm.taobao.orgを使います。
$ vue create vue-application
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n)
presetの選択が表示されます。基本的な動作を確認するため今回は、そのままデフォルトであるbabelとeslintのデフォルトを選択します。Vue CLIのバージョンによってはVue3の選択が表示されます。その場合は下記に進んでください。
Vue CLI v4.X.XX
? Please pick a preset:
❯ default (babel, eslint)
Manually select features
最新バージョンでは実行時のVue CLIのバージョンによってはVue 3を選択することができます。
Vue CLI v4.5.15
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
もしマニュアルの選択を選ぶと以下の画面が表示され、必要な機能を選択することができます。vue.jsでの開発に慣れてくると必要となる機能もわかるのでデフォルトではなくこちらのマニュアル選択を選ぶことになります。こちらの機能は後からでもインストールできます。
Vue CLI v4.5.15
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
ここからはインストールが完了するのを待つだけです。
added 1207 packages from 856 contributors in 204.163s
48 packages are looking for funding
run `npm fund` for details
🚀 Invoking generators...
📦 Installing additional dependencies...
added 53 packages from 36 contributors in 102.06s
52 packages are looking for funding
run `npm fund` for details
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue-application.
👉 Get started with the following commands:
$ cd vue-application
$ npm run serve
実行の最後に表示されるメッセージの指示通りvue-applicationに移動して、npm run serveを実行します。一度ビルド/コンパイルを行うためコマンド終了までに少し時間がかかります。
DONE Compiled successfully in 2460ms 17:31:35
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.2.126:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
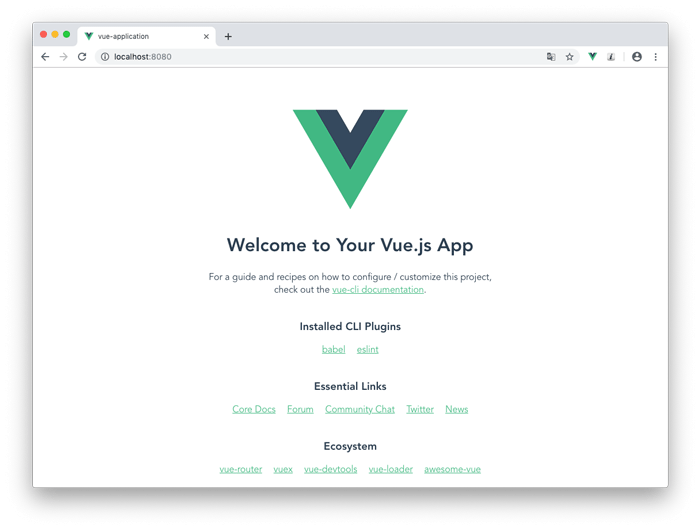
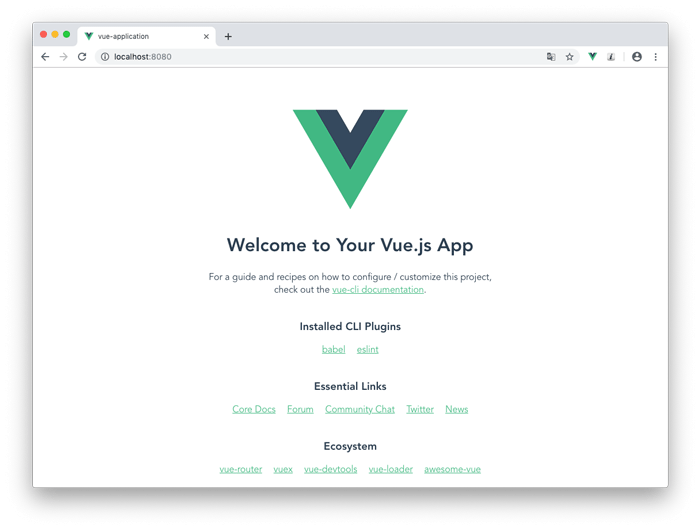
コンパイル完了後、LocalとNetworkの2つのURLが表示されます。ブラウザでLocal: http://localhost:8080/にアクセスします。この画面が表示されたらプロジェクトの作成は完了でVueも正常に動作しています。


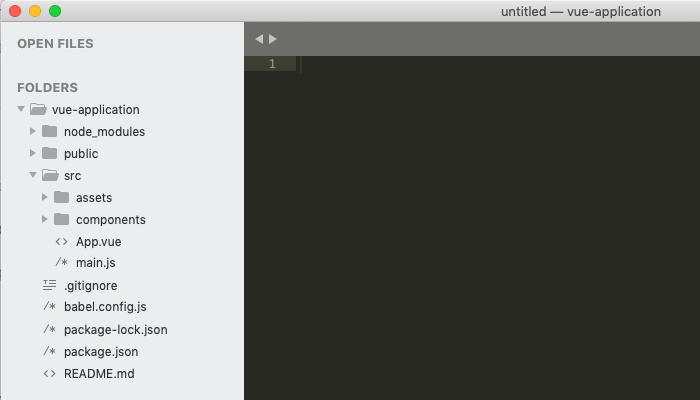
Vueプロジェクト作成直後のディレクトリ構成は以下のようになっています。プロジェクトフォルダであるvue-applicationの下にはnode_modules, public, srcフォルダが作成され、その他にはREADME.md, babel.config.js, package-json, package-lock.jsonファイルを確認することができます。

構成を理解する
vue createコマンドでプロジェクトを作成しビルドした結果、ブラウザにWelcome to Your Vue.js Appが表示されることが確認できました。でもこれから何をすればいいのでしょうか?コードを書いてアプリケーションを作成する前にまずはプロジェクトを構成するファイルを確認して理解を深めていきましょう。
node_modulesフォルダ
node_modulesフォルダにはnpmコマンドでインストールしたライブラリの情報がすべて保存されます。フォルダの中にはさらにフォルダが存在しvue.jsがさまざまなライブラリを利用して構成されていることがわかります。新たにnpmコマンドでライブラリを追加するとさらにこのnode_modulesフォルダの中に追加されてきます。
publicフォルダのindex.htmlを確認
通常のWEBサーバで表示されている内容は公開フォルダにあるindex.htmlを確認することでどのような内容が表示されているか確認することができます。vue.jsでも同様にブラウザに表示されている内容を確認するためにはpublic/index.htmlを確認してみましょう。
残念ながらindex.htmlの中身を見てもブラウザに表示されていた内容はどこにも記述されていません。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>vue-application</title>
</head>
<body>
<noscript>
<strong>We're sorry but vue-application doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
内容は表示されていませんが<div id=”app”>タグの下にビルドファイルが自動で挿入される(built files will be auto injected)と記述されているので、これがヒントになりそうです。
<div id="app"></div>
<!-- built files will be auto injected -->
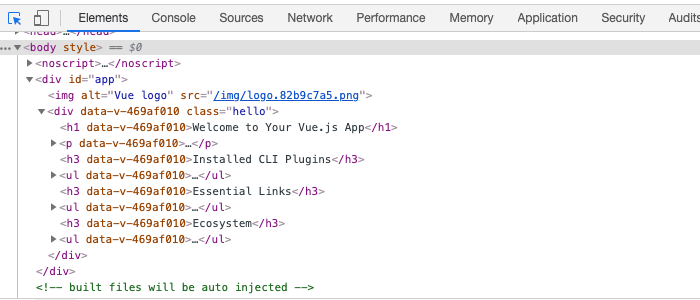
利用しているブラウザがChromeであればデベロッパーツールを使って<div id=”app”>の下に何が挿入されているのか確認してみましょう。他のブラウザにも同様の機能はあるので同じように確認してください。
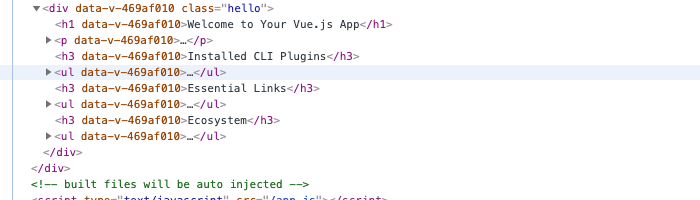
index.htmlには記述されていなかった複数のhtmlタグが<div id =”app”>の下に挿入されていることを確認することができます。

index.htmlには何も記述されていなかった内容が<div id=”app”>に追加されているということはvue.js側で何か設定/処理を行なっていることがわかります。

vue.jsが行なっている設定/処理を確認するためにJavaScript関連のファイルを確認していきましょう。
プロジェクトを作成した直後には、node_modules、public、srcの3つのフォルダが作成されます。node_modulesはnpmでインストールされるパッケージの保管フォルダ、publicはindex.htmlが保管されている公開用のフォルダ、残る一つはsrc(=source:ソース)フォルダです。srcフォルダにはアプリケーションを動作させるために必要となるコード情報を保存する場所です。作りたいアプリケーションに必要なJavaScriptコードをここに記述していきます。
srcフォルダの中を見るとmain.jsファイルがあります。main(メイン)という名前の通りプロジェクト全体の中でもっとも重要なJavaScriptファイルです。
Vue2とVue3では記述方法が異なっているため別々に説明を行っているのでインストールを行ったバージョンの説明を読み進めてください。
srcフォルダのmain.jsファイルの確認(Vue 2)
main.jsの中身を確認してみましょう。new Vue()によりVueアプリケーションのインスタンスを作成しています。Vue.jsを利用するためにはインスタンスの作成は必須です。ルーティングを行うVue Routerや状態管理を行うVuexなどの機能を追加する場合はmain.jsファイルの中にそれらの機能を利用するために必要となるコードを追加していきます。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
new Vue、#appがありますが、これまでvue.jsを使ったことがある人なら見慣れている下記の記述とは異なることが気になるかと思います。
var app = new Vue({
el: '#app',
})
vue-cliを使う以前の見慣れた記述に似ていればこの部分が何を表しているのか理解も深まると思いますので少しずつ記述方法を変えていきます。
この部分はスキップしても問題ないので、興味のない人は次の”Appファイルの確認”に進んでください。
#appへのマウント処理を行っている$mount(‘#app’)をelの形にしてみましょう。
new Vue({
el: '#app',
render: h => h(App),
})
変更を行い保存してもブラウザの表示内容は変わりません。上記の変更でも表示には影響がないことがわかります。
プロジェクト作成時にnpm run serveを実行しましたが、このコマンドを実行しておくとファイルの変更を検知し、ビルドを自動で行い、即座にブラウザに変更内容が反映されます。もし変更が反映されない場合はブラウザのリロードを行ってみてください。ブラウザでアクセスできない場合は、npm run serveを実行してください。
もう一つ見慣れないrender: h => h(App)という記述があります。これは下記の記述を短縮したものです。

render: function(createElement){
return createElement(App)
}
確認のため、短縮系(render: h => h(App))を上記の元の形に戻してもブラウザの表示は変わりません。
render関数の部分を見るとimportしたAppをcreateElement関数に入れることで何か変換を行い、その結果を描写(render)させていることは想像できるかと思います。
import Vue from 'vue'
import App from './App.vue'
・
・
new Vue({
el: '#app',
render: function(createElement){
return createElement(App)
}
})
下記のrender関数の使用方法を確認することでrender関数を利用してhtml文を<div id=”app”>以下に追加できることがわかります。
ここまでの流れでrender: h => h(App)では、render関数を使ってApp.vueの中身を<div id=”app”>以下に追加していることがわかりました。
render関数をコンポーネントに変更することもできます。
new Vue({
el: '#app',
template: '<App />',
components: { App }
})
ここまで来るとrender関数もなくなり見慣れたnew Vueの記述に近づきました。
しかし、ブラウザで確認するとこれまで表示されていた内容が表示されません。その代わり、下記のメッセージがデベロッパーツールのコンソールに表示されます。
vue.runtime.esm.js?2b0e:619 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
書き換えた内容で表示させるためには、追加の設定が必要になるのでプロジェクトのディレクト直下にvue.config.jsを作成して以下を記述してください。このファイルの読み込みを行うため作成後、npm run serveを停止し再度実行してください。
module.exports = {
runtimeCompiler: true
}

vue.config.jsを作成するとエラーが消え、ブラウザには変更前と同じ画面が表示されます。

動作確認を行うためだけにvue.config.jsでruntimeCompilerの設定値を変更したので終わったら設定値の行を削除するかvue.config.jsファイルを削除してください。
render関数を見慣れた形に戻すことでrender関数がどのようなことをするのかある程度理解できたかと思います。理解ができたところでmain.jsファイルを元の記述に戻しておいてください。
new Vue({
el: '#app',
render: h => h(App),
})
srcフォルダのmani.jsファイルの確認(Vue3)
Vue3の場合のmain.jsファイルは以下のように記述されています。Vue2の時よりもシンプルな形になっておりVue3の一般的な記述方法で記述されています。#appはindex.htmlファイルの中のdivタグに設定されていたid=”app”のappに対応します。idの値にappを持つ要素にVue.jsアプリケーションをマウントしていることを表しています。マウントという言葉もイメージが湧きにくいですがidにappを持つ要素の下にVue.jsで構築した要素を挿入してVue.jsが操作できる環境を構築していると考えてもいいかもしれません。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
assetsフォルダの確認
assetsフォルダにはlogo.pngの画像ファイルが保存されています。画像ファイルが保存されているとおりassetsフォルダにはVue.jsプロジェクトで利用する画像、スタイルシートなどを保管する場所です。後ほど説明するApp.vueファイルから相対パスでパスを指定することで画像ファイルをブラウザ上に表示させることができます。
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
package.jsonファイル
package.jsonファイルにはプロジェクトに関する情報が記述されているファイルです。Vue.jsのみで利用するファイルではなくnpmコマンドでライブラリを管理する際に必須となるファイルでインストールしたライブラリのバージョン情報等も記述されています。
//略
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
},
//略
新たにnpmコマンドでライブラリを追加した場合はここに追加されることになります。dependenciesとdevDependenciesに別れていますが、dependenciesに記述されているライブラリは本番環境でも利用するライブラリです。devDependenciesに記述されているライブラリは開発時に利用するライブラリで本番環境では利用されません。npmコマンドのオプションによってdependenciesにライブラリを追加するかdevDepencieesに追加するかが決まります。dependenciesとdevDepencieesどちらに追加するのか不安という人もいるかもしれませんが、ライブラリのドキュメントのインストール方法に説明が入っているので心配する必要はありません。
またライブラリの情報を記述されているだけではなくコードをビルドするコマンドや開発サーバを起動するコマンドについても記述されています。Vue CLIコマンドでインストールが完了した直後に実行したnpm run serveコマンドが実行できるのもpackage.jsonファイルにserveコマンドが記述されているためです。
//略
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
//略
App.vueファイルの確認
main.jsファイルの中でimportしているApp.vueの中身を確認していきます。App.vueを見るとブラウザに表示されていたロゴのパスやwelcom to your Vue.jsの文字列を確認することができます。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
App.vueの拡張子.vueはvue専用のファイルを表している拡張子で、中身は3つのパーツ(template, script, style)で構成されていることが確認できます。このファイルは単一ファイルコンポーネント(SFC : Single File Component)と呼ばれます。Vue.jsを初めて利用する人であれば拡張子vueはこれまでに見たことがない拡張子かもしれません。vueはVue.js専用の拡張子でファイルの内容はブラウザが直接処理することができないのでJavaScriptファイルjsに変換が行われます。
<template>
//略
</template>
<script>
//略
</script>
<style>
//略
</style>

templateタグについて
templateタグにはブラウザ上に表示させたい内容をHTMLで記述することが可能です。HTMLをそのままtemplateタグに記述できることがvue.jsの利点の一つです。
templateタグについてはVue.components作成時にtemplateプロパティに記述していた内容をそのまま記述することができます。templateプロパティの場合はシングルクオテーション等を気にしなければいけませんでしたが、templateタグでは気にする必要はありません。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
templateタグの中にh1タグでHello Worldを記述してみましょう。
<template>
<h1>Hello World</h1>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
//略
</style>
Eslintのエラー
npm run serveコマンドを実行していない場合は実行してください。実行すると下記のエラーが表示されます。エラー内容は”HelloWorldコンポーネントが登録されているけどコード上で利用されていません。”という内容です。これエラーを出しているのはEslintです。
ERROR Failed to compile with 1 error
error in ./src/App.vue
Module Error (from ./node_modules/eslint-loader/index.js):
/XXXXXX/vue-applicaion/src/App.vue
13:5 error The "HelloWorld" component has been registered but not used vue/no-unused-components
Eslintなんて知らないと思うかもしれませんがVue CLIコマンドを実行した際にインストールが行われています。気付かなかったかもしれませんがpresetとインストールを選択する際にbabelの横にeslintも入っています。
Vue CLI v4.5.15
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
Eslintは決められたルールに沿ってコードが記述されているか設定したルールに沿ってチェックを行うことでバグを減らしたりコードの品質を高めてくれるツールです。今回はメッセージに表示されているようにデフォルトで設定されているルールvue/no-unused-componentsにひっかかることでエラーが発生しています。
このエラーを回避するためにはコードからHelloWorldについての行を追加するかpackage.jsonを利用することでルールを無効にすることができます。今回は”vue/no-unused-components”のルールを下記のように無効にすることができます。
package.jsonファイルのeslintConfigのrulesに”vue/no-unused-components”:”off”を追加してください。
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"vue/no-unused-components":"off" //追加
}
},
追加後一度npm run serveコマンドを停止して再度実行してください。先ほどまで出ていたエラーが消えるはずです。使わないコンポーネントをコードに記述する必要がないため通常ではvue/no-unused-componentsを無効にする必要ではないので動作確認が終わったら行を削除してください。
Eslintのルールを設定するもくしはHello Worldコンポーネントに関するコードを削除すればブラウザにはHello Worldが表示されます。templateタグにHTMLを記述すればそのまま表示されることがわかります。

scriptタグについて
scriptタグの中にはJavaScriptを記述します。templateタグの中でHelloWorldのコンポーネントタグを使っているので、importでHelloWorld.vueを読み込んでいます。importで読み込んだHelloWorldはtemplateタグ内で使用するので、componentsにHelloWorldを追加する必要があります。
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
コンポーネントの追加方法を確認するために別のコンポーネントを追加してみましょう。ここでは、HelloVue.vueファイルを追加しています。
HelloVue.vueを追加したい場合はHello Worldを参考に下記のように記述します。
<script>
import HelloWorld from './components/HelloWorld.vue'
import HelloVue from './components/HelloVue.vue'
export default {
name: 'app',
components: {
HelloWorld,
HelloVue
}
}
</script>
HelloVue.vueファイルはcomponentsディレクトリの中からimportしているので、componentsディレクトリの下に作成する必要があります。
<template>
<h1>{{ msg }}</h1>
</template>
<script>
export default {
name: 'HelloVie',
props: {
msg: String
}
}
</script>
<style>
</style>
App.vueのtemplateタグにも忘れずに追加したHelloVueコンポーネントのタグを追加します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloVue msg="Hello Vue"/>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
ブラウザで確認するとvueのログの下に追加したHelloVueの中身であるHello Vueが表示されていることが確認できます。

プロジェクト作成時のファイルの中身を参考に別のコンポーネントファイルを読み込むことができました。このようにVueでは別ファイルでコンポーネントを追加することでアプリケーションの拡張していくことができます。
styleタグについて
HelloWorld.vueファイル内のstyleタグの中には通常のCSSを記述することでCSSを適用することができます。styleタグにscopedがついている場合は、CSSを記述したコンポーネントファイルの中だけで有効になるように設定することができます。
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
scopedをつけた場合とつけない場合どのような変化がおこるのか確認してみましょう。確認を行うためにデベロッパーツールを利用します。
scopedをつけた場合は、タグにdata-v-で始める識別子がついていることがわかります。

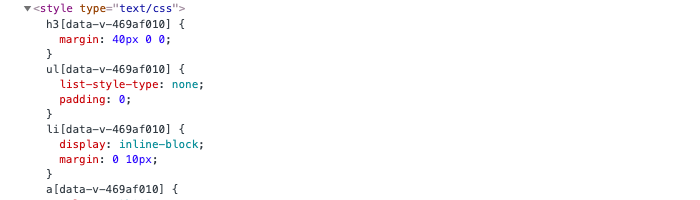
headタグの中に記述される設定にも識別子が記述されています。

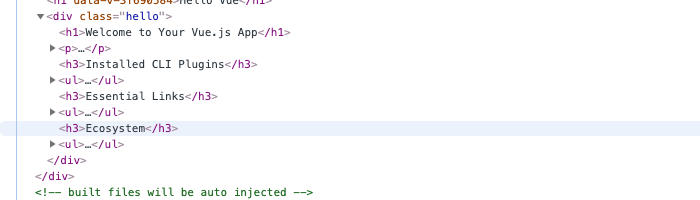
scopedをつけない場合はdata-v-のついた識別子はありません。

index.htmlから読み込むscriptタグは?
webpack等のビルドツールを知っている人であれば、main.jsから作成されるbundle.jsファイル等をindex.htmlファイルのscriptタグで指定する必要があるのではないかと疑問を持つかもしれません。vue-cliで作成したプロジェクトでは、ブラウザ上のソースを見るとbuilt files will be auto injectedの下にJavaScriptファイルが自動で読み込まれていることを確認することができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="/favicon.ico">
<title>vue-application</title>
<link href="/js/app.js" rel="preload" as="script"><link href="/js/chunk-vendors.js" rel="preload" as="script"></head>
<body>
<noscript>
<strong>We're sorry but vue-application doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="/js/chunk-vendors.js"></script><script type="text/javascript" src="/js/app.js"></script></body>
</html>
vue-cliバージョン4へのアップデート
vue-cliのバージョン3からバージョン4のアップデート方法を確認します。
現在のvue-cliのバージョンを確認します。バージョンは3.11.0であることがわかります。
$ vue --version
3.11.0
npm installコマンドを使ってアップデートを行います。
$ npm install -g @vue/cli
インストール完了後、再度バージョンを確認しアップデートされていることを確認します。
$ vue --version
@vue/cli 4.0.5

まとめ
ここまでの説明を通して、作成したプロジェクトのどこのファイルを書き換えればどのように反映されるかがわかったかと思います。ここまで理解できれば次は自分の手で追加のコンポーネントの追加を行い、アプリケーションを構築していくだけです。ぜひ自分の手でコンポーネントファイルの追加を行って、vue-cliを使用したプロジェクトの使用法に慣れてください。