はじめてのVue Router(基本編)

Vue.jsの公式のルーティングライブラリであるVue Routerを利用することでVue.jsを利用してシングルページアプリケーション(SPA)を構築することができます。
本文書ではVueのバージョン2, Vue Routerのバージョン3を利用して動作確認を行っています。
Vue Routerのバージョン4を利用した記事も公開しています。2024年7月現在のVue Routerの最新バージョン4について学習したい場合は下記を参考にしてください。
Vue Routerを利用してシングルページアプリケーションを構築するとJavaScriptによってページ間の移動を制御するためあるページから別のページに移動する度にページ全体の情報を読み込む必要がなくなります。ページ間で共通の箇所は更新が行われずページ内の異なる内容が記述されている箇所のみJavaScriptによって書き換えを行います。例えばヘッダーやフッター、サイドバーで構成されてるサイトでは、それらの情報はすべてのページで共通であるためページを移動するために再読み込みを行う必要がなくなり、ページの移動をスムーズに行うことができます。
本文書はVue Routerをはじめて使う人がVue Routerの基本設定に集中できるようにcdnを使って動作確認を行います。そのためVue Routerを利用するまでに必要となるVue.jsの環境設定(ローカルPCへのVueのインストールなど)を行う必要はありません。

目次
Vue Routerによるページの移動
Vue.jsとVue Routerのcdnの読み込み
任意の場所にhtmlファイルを作成してください。ここではindex.htmlファイルをデスクトップに作成します。
作成したindex.htmlファイルに下記のhtml文を記述し、scriptタグを使ってVue.jsのバージョン2とVue Routerのバージョン3.6.5を読み込んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue Router</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.6.5/dist/vue-router.js"></script>
</head>
<body>
<script>
</script>
</body>
</html>
Vue.jsのデータの表示
Vue.jsが正常に動作するのか確認をしておきましょう。index.htmlのbodyタグの中に<div id=”app”></div>を追加します。次にscriptタグの中でVueインスタンスを作成し、データプロパティのtitleをブラウザに表示させます。
<body>
<div id="app">
<h1>{{ title }}</h1>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
title: 'Vue Resource',
},
});
</script>
</body>
下記の画面が表示されたら、Vue.jsは正常に動作しています。cdnを使ってVue.jsが動作することが確認できたのでVue Routerの設定を行います。

※Vue Resourceと表示させていますが本当はVue Routerと表示させるつもりでした。
Vue Routerコンポーネント
Vue Routerライブラリではrouter-link、router-viewコンポーネントを利用します。
- router-linkタグはリンクを作成するために使用します。aタグの代わりです。
- router-viewタグは、それぞれのリンク先に紐づいた内容を表示するために使用します。
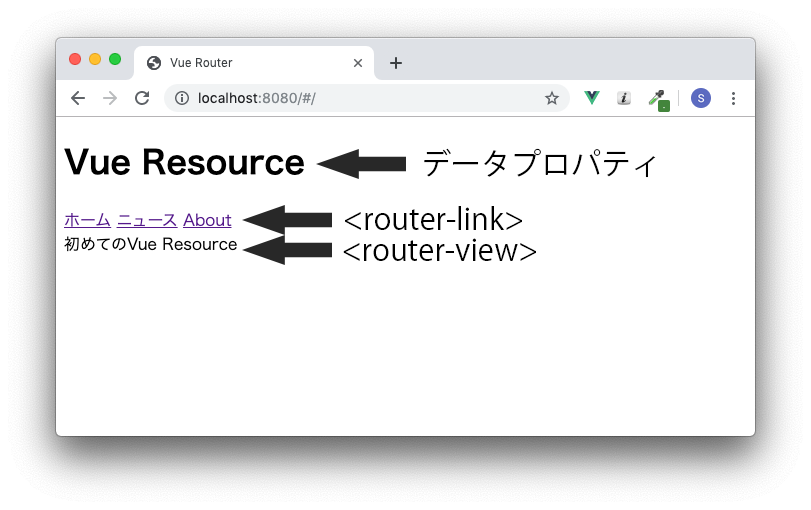
Vue Routerでルーティング設定を行う必要がありますが、先に設定後のブラウザの表示画面を使ってrouter-link, router-viewタグと実際に表示される内容の関係を確認します。
矢印が示すようにrouter-linkはホーム、ニュース、Aboutのページのリンクに関連しています。router-viewは”初めてのVue Resource”に矢印が向けられているようにそのページに表示させる内容に関連しています。

記述した下記のHTML文と上記の図を比較しながらrouter-linkタグとrouter-viewタグがどのように使用されるのかを確認していきます。
<div id="app">
<h1>{{ title }}</h1>
<nav>
<router-link to="/">ホーム</router-link>
<router-link to="/news">ニュース</router-link>
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
HTML文を見てもrouter-linkタグはホーム、ニュース、Aboutのリンクを作成していることがわかります。
router-viewタグは上記のindex.htmlファイル内に存在しますが,ブラウザ上に表示されている内容”初めてのVue Resource”に関連していることはこのHTML文を見ただけではわかりません。
router-viewタグの中身はJavaScriptのVue側で制御されているので次はJavaScript側(scriptタグ)を確認します。
この時点ではエラーとなり、ブラウザ上には何も表示されません。
ルーティングのためのscriptタグの中身
router(ルーター)、ルーティングという言葉が出てきていますが、これはあるURLに対してブラウザがアクセスしてきた場合に何を表示させるかを設定することです。今回だと”/(ルート)”、”/news”、”/about”にアクセスがあった場合にブラウザにそれぞれのページに関連する内容を表示させるかをルーティングを使って行います。
scriptタグの中では大きく3つのパートに分けて設定を行なっています。
// (1)コンポーネントの設定
const Home = { template: '<div>初めてのVue Resource</div>'}
const News = { template: '<div>今週のニュースは....</div>'}
const About = { template: '<div>会社までのアクセス方法は....</div>'}
// (2)ルーティングの設定
const router = new VueRouter({
routes : [
{path:'/', component : Home},
{path:'/news',component: News},
{path:'/about',component: About}
]
})
//(3)Vueインスタンスへrouterインスタンスを渡す
var app = new Vue({
el: '#app',
data:{
title: 'Vue Resource',
},
router,
});
- コンポーネントの設定を行なっています。各コンポーネントのtemplateプロパティに表示させたいHTMLを記述しています。
- ルーティングの設定を行っています。”/(ルート)”にアクセスがあったら、Homeコンポーネントを表示、”/news”にアクセスがあったらNewsコンポーネントを表示といったようにパスと表示させる内容を紐づけています。
- 作成したVeu RouterインスタンスをVueインスタンスに渡しています。
ここまでの設定が完了するとrouter-viewタグを記載した場所には、設定したコンポーネントの内容が表示されます。これでVue.jsとVue Routerを利用したシングルページアプリケーションが作成できました。
“/(ルート)”へアクセスがあれば、router-viewの場所には対応するHomeコンポーネントの中身の”初めてのVue Resource”が表示されます。”/news”にアクセスがあれば、router-vierwの場所には対応するNewsコンポーネントの中身の”今週のニュースは….”が表示されます。
実際にブラウザで確認を行うとルートへのアクセスはHomeコンポーネントの中身が表示されるので下記のように”初めてのVer Resource”が表示されます。

ニュースの文字をクリックすると下記の画面が表示されます。この時表示が更新される際にページの全体の読み込みが行われずスムーズにrouter-viewの中身が更新されるのを確認してください。

またページが移動しているURLを確認してください。ニュースのリンクをクリックした後にURLを見るとnewsではなくlocalhost:8080/#/newsになっています。

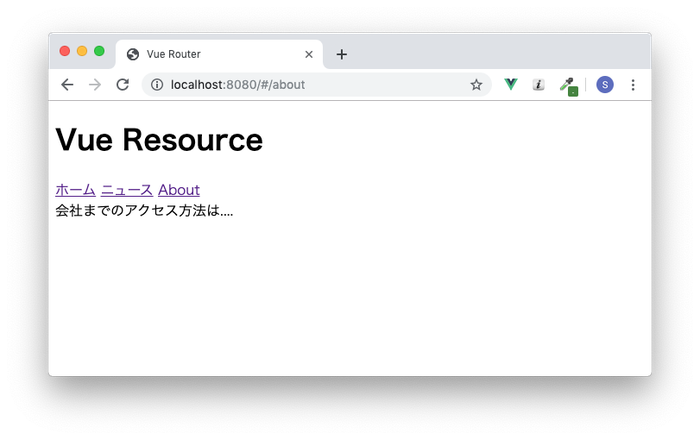
/newsと同じように/aboutにもアクセスします。/#/aboutになっていることが確認できます。

本文書ではVue Routerの基本設定を理解するためにindex.htmlファイル1つを使って動作確認を行なってきました。実際にVue.jsのプロジェクトでシングルアプリケーションを作成する場合は、コンポーネンントも個別のコンポーネントファイル(.vue)に分け、ルーティングの設定箇所はrouter.jsのファイルに分けることになります。しかし、今回説明した基本がわかっていればファイルが分割されたとしてもどのファイルがどのような働きをするのかわかっているので難しくないはずです。
下記の文書ではvue-cliコマンドを使って作成したプロジェクトでのVue Routerの設定方法について説明を行っています。