unplugin-vue-componentsとunplugin-auto-importでimportの自動化

unplugin-vue-componentsとunplugin-auto-importは自動importを可能にするためのプラグインです。
unplugin-vue-componentsを利用することでアプリケーション内で利用したコンポーネントのみを自動でimportすることができます。unplugin-auto-importを利用することでref関数やcomposablesな関数を自動でimportすることができます。2つのプラグインを利用することで冗長なimport文のコードを書く必要がなくなりコードが読みやすくなる上、import文を記述する時間を短縮することで開発の効率化にもつながります。
本文書では、unplugin-vue-componentsとunplugin-auto-importの設定方法を説明するためVue.jsと追加インストールするUIフレームワークのVuetifyを利用して行います。設定例でVuetifyを利用していますが他のパッケージ/フレームワークでも同様の方法で設定を行うことができます。Vuetifyの動作確認ではないのでVuetifyの知識がなくても理解できる内容となっています。
unplugin-auto-importはVueに限定されたプラグインではないのでReactなど他のフレームワークでも利用することができます。またどちらのプラグインもVite環境で動作確認していますが他のビルドツールでも動作します。
プロジェクトの作成と環境の構築
Vueプロジェクトの作成
npm create vite@latestコマンドを利用してプロジェクトの作成を行います。プロジェクト名にはvite-vue-unplugin、フレームワークにはVue, variantではJavaScriptを選択しています。
% npm create vite@latest
Need to install the following packages:
create-vite@4.3.1
Ok to proceed? (y) y
✔ Project name: … vite-vue-unplugin
✔ Select a framework: › Vue
✔ Select a variant: › JavaScript
Scaffolding project in /Users/mac/Desktop/vite-vue-unplugin...
Done. Now run:
cd vite-vue-unplugin
npm install
npm run dev
プロジェクトの作成後、プロジェクトフォルダに移動してnpm installコマンドを実行します。
% cd vite-vue-unplugin
% npm install
Vuetifyのインストール
動作確認に利用するVuetifyをインストールします。
% npm install vuetify
インストールしたVuetifyをプラグインとして追加するためにmain.jsファイルを更新します。
import { createApp } from 'vue';
import App from './App.vue';
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
Vuetifyの動作確認
Vuetifyの動作確認を行うためにApp.vueファイルに以下のコードを記述します。vBtnコンポーネントはVuetifyが提供するコンポーネントでv-btnタグを利用することでブラウザ上にButtonが表示されます。color propsでボタンの色を設定し、classではボタンの周りにmarginをとっています。
<script setup>
import { VBtn } from 'vuetify/components/VBtn';
</script>
<template>
<v-btn color="primary" class="ma-4"> Button </v-btn>
</template>
VBtnコンポーネントはimport文を利用してimportを行っていますがunplugin-vue-componentsを利用することでApp.vueファイルからimport文を削除しても動作することを確認します。
npm run devコマンドを実行して開発サーバを起動して、vBtnコンポーネントが正しく表示されるか確認を行っておきます。

unplugin-vue-componentsの動作確認
unplugin-vue-componentsのインストール
unplugin-vue-componentsのインストールを行います。
% npm install -D unplugin-vue-components
HelloWorldコンポーネントの自動import
まずはsrc/componentsフォルダにデフォルトから存在するHelloWorld.vueファイルを自動importによりimport文を利用しないで表示させることができるのか確認するためにHelloWorld.vueファイルを以下のコードに書き換えます。
<template>
<h1>Hello World</h1>
</template>
unplugin-vue-componentsの設定はviteの設定ファイルであるvite.config.jsファイルを利用して行います。設定はunplugin-vue-components/viteからimportしたComponentsの引数のオブジェクトのdirsプロパティに配列で自動importを行うファイルが保存されたフォルダを指定します。HelloWorld.vueファイルが保存されているsrc/compoentsフォルダを指定しています。配列なので複数のフォルダを指定することができます。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
dirs: ['src/components'],
}),
],
});
App.vueファイルではHelloWorldタグを追加します。scriptタグの中でHelloWorldコンポーネントのimportは行っていません。
<script setup>
import { VBtn } from 'vuetify/components/VBtn';
</script>
<template>
<v-btn color="primary" class="ma-4"> Button </v-btn>
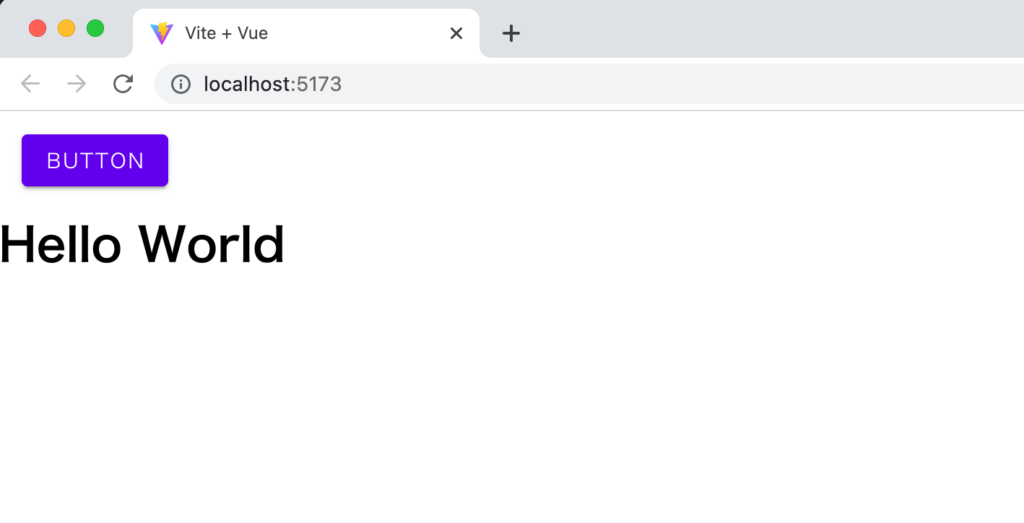
<HelloWorld />
</template>
importなしでも問題なく”Hello World”が表示されていることが確認できます。

HelloWorldコンポーネントはunplugin-vue-componentsで設定したsrc/componentsフォルダの中に存在するので自動importによりimportなしで動作することが確認できました。試しにdirsフォルダの設定を削除します。削除しても問題なく動作します。理由はデフォルトでsrc/componentsが自動import対象のフォルダとして設定されているためです。
export default defineConfig({
plugins: [
vue(),
Components(),
//略
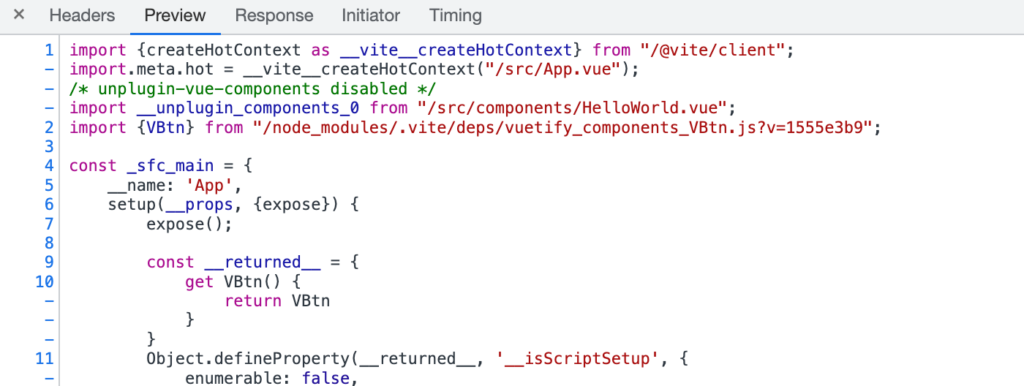
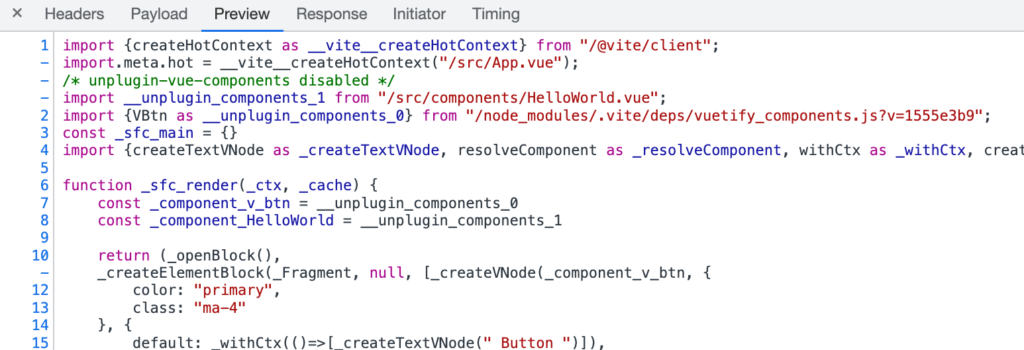
unplugin-vue-componentsを利用して自動importされているかどうかを確認する方法の一つとして、デベロッパツールのネットワークで開発サーバからダウンロードするApp.vueファイルを確認する方法があります。Appファイルの中で__unplugin_components_0という名前でHelloWorld.vueファイルからimportされていることがわかります。

Vuetifyコンポーネントの自動インポート
VuetifyについてはResolverが提供されているのでそのResolverを利用して下記のように設定を行います。Resolverを利用することで細かな設定を行うことなくVuetifyのコンポーネントの自動importを行うことができます。ResolverにはVuetifyとVuetify3の2つがあります。2つのバージョンではコンポーネントに保存されているフォルダ構成が異なっているのでVuetify3を利用する必要があります。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { Vuetify3Resolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [Vuetify3Resolver()],
}),
],
});
App.vueファイルからimport文をすべて削除します。
<template>
<v-btn color="primary" class="ma-4"> Button </v-btn>
<HelloWorld />
</template>
先ほど同様にButtonもHelloWorldも表示されます。再度ネットワークタブでApp.vueファイルの中身を確認します。HelloWorldは__unplugin_components_1、VBtnは__unplugin_components_0という名前でimportされていることが確認できます。

Vuetifyのコンポーネントもunplugin_vue_componentsで自動importできることが確認できました。
Resolverについてもう少し内容を確認していきます。
ドキュメントを見ると”We no longer accept new resolvers.”と記述されているように新しいResolverが追加されることはないので必要であれば自分で設定を行う必要があります。今後のためにVuefityのResolverの中でどのような処理を行っているか確認します。
export function Vuetify3Resolver(): ComponentResolver {
return {
type: 'component',
resolve: (name: string) => {
if (name.match(/^V[A-Z]/))
return { name, from: 'vuetify/components' }
},
}
}
Resolverのコードの内容からVuetifyのコンポーネントはvuetify/componentsフォルダに保存されておりどのコンポーネントもVから始まるのでその条件に当てはまる時にimportが行われます。
Resolverの設定は別ファイルにわけなくてもvite.config.jsファイルに直接記述することができます。先程と同様に動作します。プラグインが提供するResolverを利用しなくても自動importを行う方法を理解することができました。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { Vuetify3Resolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
(name) => {
if (name.match(/^V[A-Z]/))
return { name, from: 'vuetify/components' };
},
],
}),
],
});
unplugin-auto-importの動作確認
unplugin-auto-importではコンポーネントではなくref, reactiveなどの関数やVuefityなどのライブラリが持つcomposableな関数、composablesフォルダに作成した自作のcomposablesな関数を自動importすることができます。
unplugin-auto-importのインストール
unplugin-auto-importをインストールを行います。
% npm install -D unplugin-auto-import
ref関数の自動import
importしたref関数を利用したCounterを設定します。Buttonをクリックするとincrease関数によりcountの数が1増える設定を行っています。自動importを利用しない場合だとref関数を利用するためにはrefをvueからimportする必要があります。
<script setup>
import { ref } from 'vue';
const count = ref(0);
const increase = () => count.value++;
</script>
<template>
<div class="ma-4">
<v-btn color="primary" @click="increase()"> Increase </v-btn>
<div>Counter : {{ count }}</div>
</div>
</template>
初期値は0ですが、increaseボタンをクリックするとCounterの値が増えていきます。

imort文を利用しない場合にはブラウザのデベロッパーツールのコンソールに”Uncaught Reference: ref is not defined”というメッセージが表示されます。
自動importによりref関数が利用できるようにunplugin-auto-importの設定を行います。unplugin-auto-importはvite.config.jsファイルで設定を行います。unplugin-auto-import/viteからAutoImportをimportを行い、AutoImport関数の引数で自動Importを行うための設定を行います。Importsプロパティに配列でvueのみ設定を行います。vueは事前にunplugin-auto-importで定義しているpresetです。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import AutoImport from 'unplugin-auto-import/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
(name) => {
if (name.match(/^V[A-Z]/))
return { name, from: 'vuetify/components' };
},
],
}),
AutoImport({
imports: ['vue'],
}),
],
});
presetを利用することでimport { 関数名 } from ‘vue’のimport文を省略できるようになります。

App.vueファイルからimport文を削除します。
<script setup>
const count = ref(0);
const increase = () => count.value++;
</script>
<template>
<div class="ma-4">
<v-btn color="primary" @click="increase()"> Increase </v-btn>
<div>Counter : {{ count }}</div>
</div>
</template>
import文を削除しても先程と同様にincreaseボタンをクリックすると数が増えるCounterが表示されます。自動importを設定することができました。
Vuetifyのcomposablesの自動import
vueのpresetを利用することでref関数をApp.vueファイルでimportすることなく利用することができました。次はVuetifyが提供しているcomposablesの関数の一つuseThemeを自動importできるように設定を行います。
useTheme Composablesを利用することでVuetifyがデフォルトから事前に設定されている2つThemeの切り替えを行うことができます。Themeはカラー設定です。
自動importの設定を行う前にApp.vueファイル内でimport文でimportしたuseThemeを利用して動作確認を行います。
<script setup>
import { useTheme } from 'vuetify';
const theme = useTheme();
const toggle = () =>
(theme.global.name.value = theme.global.current.value.dark
? 'light'
: 'dark');
</script>
<template>
<div class="ma-4">
<v-btn color="primary" @click="toggle()"> Toggle Theme </v-btn>
</div>
</template>
Toggle ThemeボタンをクリックするとThemeが切り替わるのでダークモードになります。

useThemeのimport文をApp.vueファイルから削除しても動作するようにunplugin-auto-importの設定を行います。パッケージの名前がvuetify, importする関数の名前がuseThemeなので下記のように設定を行うことができます。vuetifyが持つ他のComposablesな関数を追加した場合は配列に名前を追加します。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import AutoImport from 'unplugin-auto-import/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
(name) => {
if (name.match(/^V[A-Z]/))
return { name, from: 'vuetify/components' };
},
],
}),
AutoImport({
imports: [
'vue',
{
vuetify: ['useTheme'],
},
],
}),
],
});
App.vueファイルでuseThemeをimportしなくても動作するようになりました。
再度App.vueファイルをCounterのコードに戻します。
<script setup>
import { ref } from 'vue';
const count = ref(0);
const increase = () => count.value++;
</script>
<template>
<div class="ma-4">
<v-btn color="primary" @click="increase()"> Increase </v-btn>
<div>Counter : {{ count }}</div>
</div>
</template>
先ほどはvueのpresetを利用して設定を行いましたがVuetifyと同じ方法で下記のように設定することもできます。ref関数のみ自動importする設定となっているのでreactive関数を自動importする場合は配列に追加する必要があります。
AutoImport({
imports: [
{ vue: ['ref'] },
{
vuetify: ['useTheme'],
},
],
}),
自作のcomposablesな関数の自動import
Vuetifyのようなパッケージが持つcomposablesな関数ではなく自作のcomposablesな関数を自動importする場合のunplugin-auto-importの設定を方法を確認します。
srcフォルダの下にcomposablesフォルダを作成してuseConter.jsファイルを作成します。useCounter.jsファイルには以下のコードを記述します。ref関数を利用していますがすでに自動importの設定を行っているのでimport文を記述する必要はありません。
export function useCounter() {
const count = ref(0);
const increase = () => count.value++;
return {
count,
increase,
};
}
App.vueファイルではCounterのcount、increase関数を定義していましたが作成したcomposablesのuseCounterで置き換えます。
<script setup>
import { useCounter } from './compasables/useCounter';
const { count, increase } = useCounter();
</script>
<template>
<div class="ma-4">
<v-btn color="primary" @click="increase()"> Increase </v-btn>
<div>Counter : {{ count }}</div>
</div>
</template>
useCounterをimport文を利用してimportしているので問題なく動作します。しかし、import文を削除するとエラー(Uncaught ReferenceError: useCounter is not defined)が発生します。
自作のcomposablesな関数を自動importするためにAutoImportのdirsプロパティに配列でcomposablesフォルダのパスを設定します。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import AutoImport from 'unplugin-auto-import/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
(name) => {
if (name.match(/^V[A-Z]/))
return { name, from: 'vuetify/components' };
},
],
}),
AutoImport({
imports: [
{ vue: ['ref'] },
{
vuetify: ['useTheme'],
},
],
dirs: ['src/composables'],
}),
],
});
設定後はimport文を削除しても自動importによりCounterが動作します。
<script setup>
const { count, increase } = useCounter();
</script>
<template>
<div class="ma-4">
<v-btn color="primary" @click="increase()"> Increase </v-btn>
<div>Counter : {{ count }}</div>
</div>
</template>
ローカルのsrcフォルダ内のcomposablesな関数でも自動importが利用できることが確認できました。
シンプルなコードを利用してJavaScript環境でのunplugin-vue-componentsとunplugin-auto-importの設定方法を理解することができました。これらのプラグインはTypeScriptで利用することができ、型の生成もプラグインが行なってくれます。