【vue.js】NProgress.jsを使ってプログレスバーを表示

ページを閲覧した時に読み込みに時間がかかっている場合にプログレスバーで進捗状況がわかればアクセスしてきてくれた人のいらいらを少しだけ解消させることができます。本文書ではプログラムバーの実装方法が全くわからないという人向けにvue.jsでも簡単に利用できるNProgress.jsを紹介します。

NProgress.jsへのリンクはこちらです。NProgress.jsはAjaxアプリケーションのためのスリムなプログレスバーで、Google、Youtubeなどにインスパイヤーされて作成されているJavaScriptライブラリです。
vue.jsからAPIを利用して外部からのデータ取得中にプログレスバーを画面上部に表示させることを目的に動作確認を行うので、まずは外部からのデータ取得方法を確認します。
外部からデータを取得
axiosを利用して外部からデータを取得しますが、取得するデータは無料の外部サービスJSONPlaceholderを利用します。
axiosとJSONPlaceholderについては下記の文書が参考になります。
axiosを利用してhttps://jsonplaceholder.typicode.com/commentsに対してGETメソッドを実行すると500のコメントを取得することができます。
コードは下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Nprogress.js</title>
</head>
<body>
<div id="app">
<h1>NProgress.jsの設定方法</h1>
<h2>コメント一覧</h2>
<ul>
<li v-for="comment in comments" v-text="comment.name"></li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
comments: [],
},
mounted(){
axios.get('https://jsonplaceholder.typicode.com/comments')
.then(response => this.comments = response.data)
.catch(response => console.log(response))
}
})
</script>
</body>
</html>
ブラウザで確認すると下記の画面が表示されます。

NProgress.jsの設定
NProgress.jsのcssとjsファイルをcdnを利用して読み込みます。
<link href="https://unpkg.com/nprogress@0.2.0/nprogress.css" type="text/css" rel="stylesheet"></link>
<script src="https://unpkg.com/nprogress@0.2.0/nprogress.js"></script>
プログレスバーを表示させるだけであれば、start, doneの2つのメソッドで実現することができます。
NProgress.start();
NProgress.done();

今回は、vue.jsのライフサイクルフックのmountedでaxiosのGETメソッドで外部からデータを取得しているので、その処理の前後にstartメソッドとdoneメソッドを追加します。
mounted(){
NProgress.start();
axios.get('https://jsonplaceholder.typicode.com/comments')
.then(response =>{
this.comments = response.data;
NProgress.done();
})
.catch(response => console.log(response))
}
外部からデータ取得後にNprogress.done()を実行し、プログレスバーの表示を完了させています。
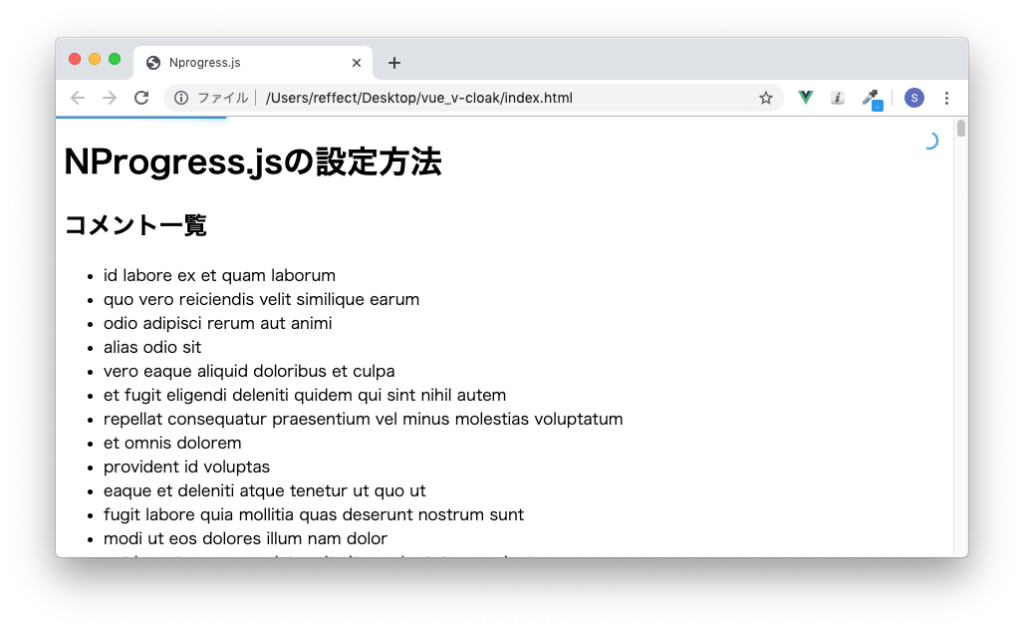
ブラウザで確認するとすぐにプログレスバーが完了してしまいますが、上部にバーが表示されていることを確認することができます。


すぐにプログレスバーが消えてしまうので、setTimeoutを利用してデータ取得に時間がかかる環境を意図的に作って動作確認を行います。
mounted(){
NProgress.start();
axios.get('https://jsonplaceholder.typicode.com/comments')
.then(response =>{
setTimeout(()=>{
this.comments = response.data;
NProgress.done();
},3000);
})
.catch(response => console.log(response))
}
setTimeoutで3秒を設定しているので、先程よりもゆっくりとプログレスバーが進んでいくのを確認することができます。
NProgress.jsには本書では説明を行っていない設定を持っていますがstartとdoneメソッドを使うだけでこんなに簡単にvue.jsにプログレスバー機能を追加することができます。
作成したコードは下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Nprogress.js</title>
<link href="https://unpkg.com/nprogress@0.2.0/nprogress.css" type="text/css" rel="stylesheet"></link>
</head>
<body>
<div id="app">
<h1>NProgress.jsの設定方法</h1>
<h2>コメント一覧</h2>
<ul>
<li v-for="comment in comments" v-text="comment.name"></li>
</ul>
</div>
<script src="https://unpkg.com/nprogress@0.2.0/nprogress.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
comments: [],
},
mounted(){
NProgress.start();
axios.get('https://jsonplaceholder.typicode.com/comments')
.then(response =>{
setTimeout(()=>{
this.comments = response.data;
NProgress.done();
},3000);
})
.catch(response => console.log(response))
}
})
</script>
</body>
</html>
もう少し細かな設定を行いたい場合は、NProgress.jsのサイトに確認してみましょう。





