Viteの動作確認 No-bundle Devサーバ for Vue 3

本文書を公開した当時はVue.js向けの開発ツールでしたが現在のViteはVue.jsだけではなくReact, Preact, Svelteなどのライブラリでも利用することができます。
本文書はVite2.0に対応した内容ではないので読み進める場合は注意してください。
Viteは、Single Fiel Components(SFC)をwebpackなどを使ったバンドル処理を行うことなくvue.jsの開発を行うことができるパッケージです。執筆時点ではvue3のRelease Candidateが一緒にインストールされるのでvue3の機能を利用することができます。
vuejs/viteのgithubのページへのリンク
Viteのインストールと起動
実際にインストールと設定を行ってどのようなものか確認してみましょう。
npxコマンドでパッケージのインストールを行います。
% npm init vite-app vite_project
npx: 7個のパッケージを1.33秒でインストールしました。
Scaffolding project in /Users/mac/Desktop/vite_project...
Done. Now run:
cd vite_project
npm install (or `yarn`)
npm run dev (or `yarn dev`)
インストール後のメッセージに表示されている通りプロジェクトのディレクトリに移動しnpm installを実行します。
$ cd vite_project/
vite_project $ npm install
その後npx viteを実行すると開発サーバが起動します。
% npm run dev
> vite_project@0.0.0 dev /Users/mac/Desktop/vite_project
> vite
vite v1.0.0-rc.4
[vite] Optimizable dependencies detected:
vue
Dev server running at:
> Local: http://localhost:3000/
> Network: http://192.168.2.126:3000/
通常のvue.jsプロジェクトと比較して表示に短い時間でここまでの処理を行うことできます。
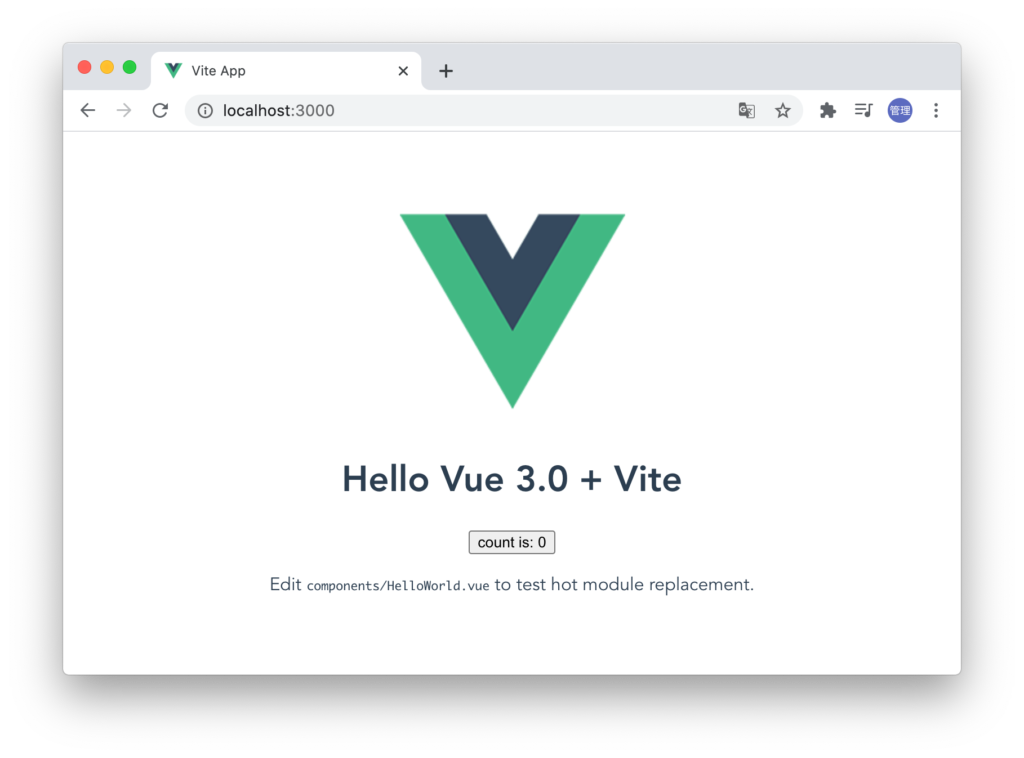
ブラウザでhttp://localhost:3000にアクセスすると下記の画面が表示されます。

Viteのファイル構成
インストールフォルダのvite_projectの直下に作成されているindex.htmlを確認してみましょう。scriptタグでsrcディレクトリにあるmain.jsが読み込まれていることが確認できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
main.jsファイルではApp.vueファイルがimportされていることが確認できます。index.htmlファイルにあるid=”app”にApp.vueファイルがmountされています。
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
App.vueファイルの中身は、Single File Componentsファイルなのでtemplate, scriptで2つのパートに分かれています。Visual Studio Codeでこのファイルを開くと、The template root requires exactly one element.とメッセージが表示されるかもしれませんがVue 3なのでこのエラーメッセージは無視することができます。
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>

Viteの動作確認
画面中央にあるボタンをクリックするとCountの数がクリックする毎に増えます。

ブラウザの画面にもhot module replacementと記述されている通り、App.vueファイルでimportされているHelloWorldコンポーネント内の文字をを更新し保存するとすぐにブラウザにその変更が反映されます。
通常のVueプロジェクトだとnpm run watchコマンドを実行し、ファイルを更新するたびにコンパイルが実行されますがViteではそのような作業は必要ありません。
別のコンポーネントをimport
プロジェクトディレクトリにcomponetsディレクトリを作成しHello.vueファイルを作成します。
<template>
<h2>Hello Vite!</h2>
</template>
<script>
export default {};
</script>
App.vueファイルから作成したHello.vueファイルをimportしブラウザ上に表示させます。HelloWorldのコンポーネントの下にHelloコンポーネントを追加しています。
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<Hello />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Hello from './components/Hello.vue'
export default {
name: 'App',
components: {
HelloWorld,
Hello
}
}
</script>
追加したHello.vueファイルの中身が表示されることが確認できます。

このようにコンポーネントも簡単に追加することができます。
Vue3のComposition API
Vue 3のRelease Candidateがインストールされていますが、ここまでのViteの動作確認ではVue 3の新機能のSingle root Elementが不必要になったぐらいしか恩恵を受けてません。
実際にVue 3のComposition APIのrefを使ってVue3が動作するのか確認します。Hello.vueコンポーネントを以下のように更新します。ブラウザに表示される内容は同じです。refをvueからimportしてsetupの中でmessageに設定し{{ message }}でmessageの内容を表示させているだけのシンプルなものですが、設定通りにブラウザ上にHello Vue 3が表示されます。
<template>
<h2>{{ message }}</h2>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const message = ref("Hello Vue 3");
return {
message
};
}
};
</script>

viteのgithubのページには以下の記述があるように今後どのようになっていくのかが楽しみです。
vite is highly experimental at this stage and is not suitable for production use, but we hope to one day make it so.(viteは、実験的な段階でプロダクションには適していないがいつかプロダクションでも使えることを望んでいる。)