Vuetify3を使いこなすためのTheme, Styles, Sassの設定の基礎

VuetifyはVue.js用のオープンソースのUIフレームワークです。Vuefityが提供するコンポーネントをVue.jsで利用することでデザインが苦手な人でもデザイン性のあるUIを効率的に開発することができます。
Vuetifyではデフォルトで事前設定されている各種設定のカスタマイズを行うことができますがカスタマイズを行うためにはVuetifyの基本的な設定方法を理解しておく必要があります。本文書ではVuetifyが提供する各コンポーネントの設定方法ではなくSass変数やThemeなどを利用してカスタマイズを行おうと思っている人を対象にVite環境でのVuetifyの基本的な設定方法について説明を行っています。
プロジェクトの作成
Vuetify3を利用したい場合には”yarn create vuetify”コマンドを利用することでVueを含めた環境を構築してくれます。Vuetifyの各種設定が完了した状態になっているためVuetifyの基本設定の学習用としてあまり適していないので本文書ではVite環境で構築したVue3プロジェクトに手動でVuetifyを追加しStep By Stepで設定を行いながら動作確認を行なっていきます。
Vite環境でのプロジェクトの作成
VueプロジェクトはViteを利用して作成します。プロジェクト名には任意の名前であるvite-vuetifyとしています。フレームワークにはVueを選択し、Vuetifyの設定に焦点を当てるためTypeScriptではなくJavaScriptを選択しています。
% npm create vite@latest
✔ Project name: … vite-vuetify
✔ Select a framework: › Vue
✔ Select a variant: › JavaScript
Scaffolding project in /Users/mac/Desktop/vite-vuetify...
Done. Now run:
cd vite-vuetify
npm instal

プロジェクトの作成が完了したらvite-vuetifyフォルダに移動してnpm installコマンドを実行してください。
Vuetifyのインストール
Vue3のプロジェクトの作成が完了したら、Vuetifyのインストールを行います。
% npm install vuetify
package.jsonファイルを開いてインストールしたVue, Vuetifyのバージョンを確認しておきます。本文書では以下のバージョンで動作確認を行っています。
{
"name": "vite-vuetify",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.19",
"vuetify": "^3.5.6"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"vite": "^5.1.4"
}
}
Vuetifyの動作確認
インストールしたVuetifyをプラグインとして設定し動作確認を行います。設定はmain.jsファイルで行います。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
main.jsファイルの更新が完了したら開発サーバの起動を行っておきます。
% npm run dev
> vite-vuetify@0.0.0 dev
> vite
VITE v5.1.4 ready in 700 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
Buttonsコンポーネントの設定
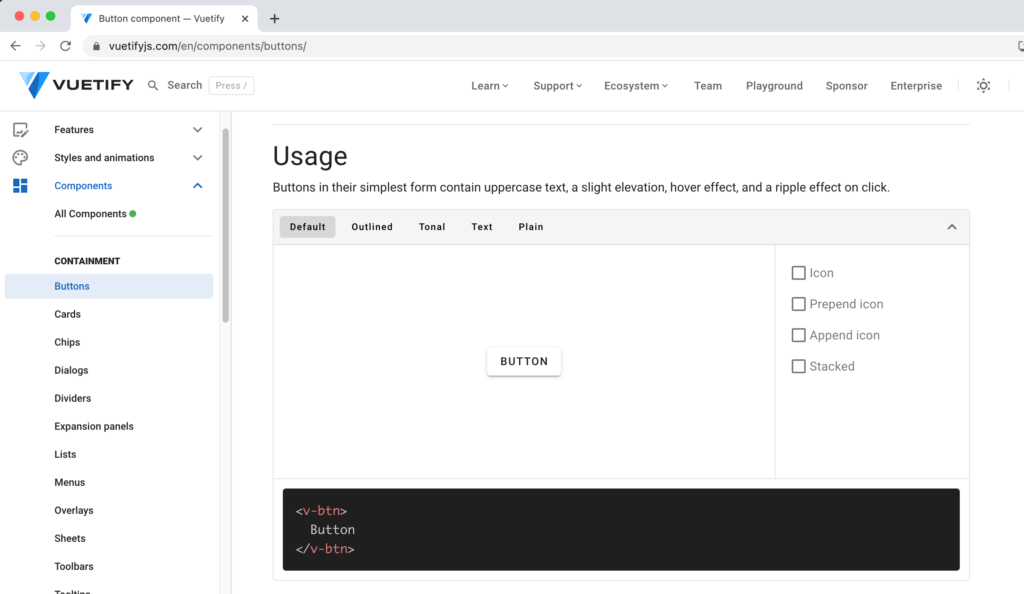
動作確認にはButtonsコンポーネントを利用します。Vuetifyで利用できるコンポーネントは公式ドキュメントから確認することができます。

App.vueファイルでv-btnタグを利用してButtonsコンポーネントを設定します。App.vueファイルを更新後開発サーバを起動するために”npm run dev”コマンドを実行します。
<template>
<v-btn> Button </v-btn>
</template>
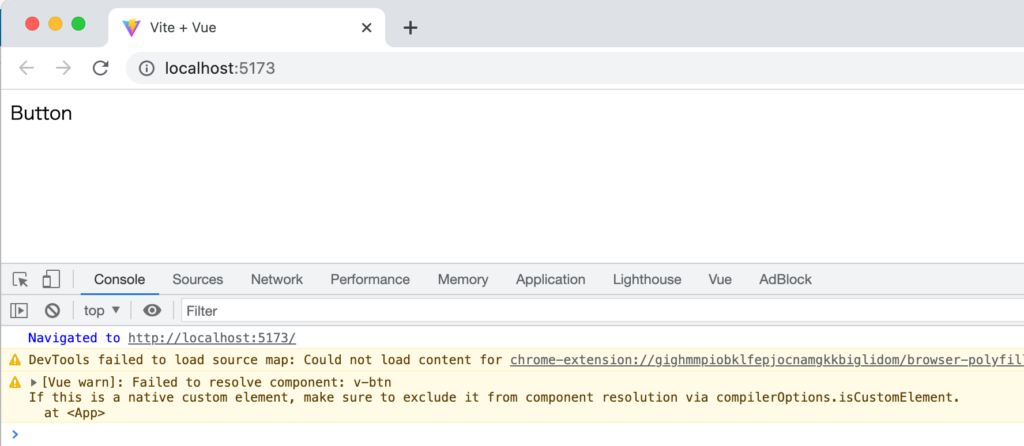
“Button”という文字列はブラウザ上に表示されますがドキュメントに表示されているようにButtonとして表示が行われません。ブラウザのデベロッパーのコンソールを確認すると以下の警告メッセージを確認することができます。
[Vue warn]: Failed to resolve component: v-btn
v-btnをコンポーネントとして解決することに失敗しています。つまりv-btnタグがコンポーネントとして認識されていないことを警告しています。

v-btnタグをコンポーネントとして解決するためにButtonsコンポーネントのimportを行います。コンポーネントのimportはvuetify/components/コンポーネント名で行うことができます。
<script setup>
import { VBtn } from 'vuetify/components/VBtn';
</script>
<template>
<v-btn> Button </v-btn>
</template>
importすることでButtonsコンポーネントとして表示されるようになります。デベロッパーツールのコンソールに表示されていた警告メッセージも表示されなくなります。

Buttonsのデフォルトスタイルの変更
デフォルトのButtonsコンポーネントのスタイルを変更したい場合にはGlobal configurationを利用してcreateVuetifyの関数の引数で設定を行うことができます。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify({
defaults: {
VBtn: {
color: 'primary',
variant: 'outlined',
rounded: true,
},
},
});
createApp(App).use(vuetify).mount('#app');
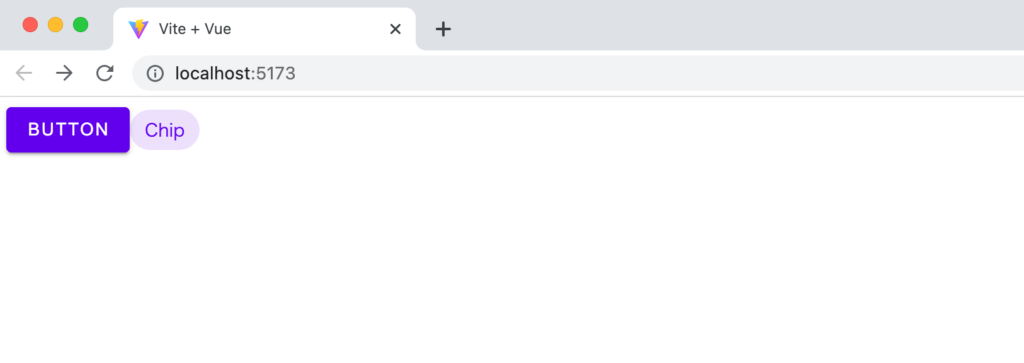
Buttonsコンポーネントのデフォルトのスタイルの設定を行なったので、App.vueファイルでButtonコンポーネントのpropsの設定を行わなくてもブラウザ上に表示されるButtonのスタイルが変わります。

コンポーネントのimport方法について
Buttonsコンポーネントをmain.jsファイルでimportしていましたがcreateVuetifyの引数でimport設定を行うことでmain.jsファイルでのimportを行う必要がなくなります。この設定によりButtonsコンポーネントはApp.vue以外のvueファイルでimportすることなしに利用することができるようになります。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
import { VBtn } from 'vuetify/components/VBtn';
const vuetify = createVuetify({
components: {
VBtn,
},
});
createApp(App).use(vuetify).mount('#app');
動作確認を行うためにApp.vueファイルではVBtnのimportをコメントします。コメントしてもブラウザ上の表示は変わらずButtonsが表示されます。
<script setup>
// import { VBtn } from 'vuetify/components';
</script>
<template>
<v-btn> Button </v-btn>
</template>
このようにcreateVuetifyの引数でコンポーネントを個別にimportすることでvueファイルの中でのimportを行う必要がなくなります。
コンポーネントの一括import
すべてのコンポーネントをvueファイルでimportすることなく利用したい場合には以下の設定を行うことで実現することができます。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
import * as components from 'vuetify/components';
const vuetify = createVuetify({
components,
});
createApp(App).use(vuetify).mount('#app');
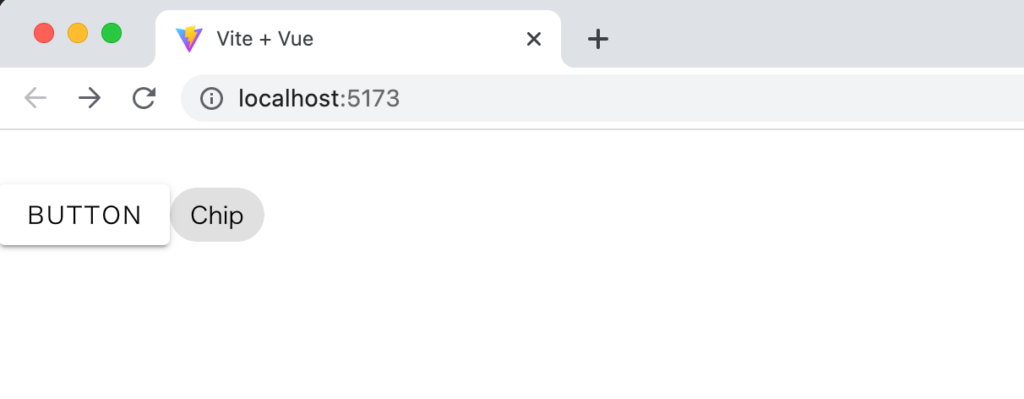
新たにこれまで利用していなかったChipsコンポーネント(v-chip)をApp.vueファイルに追加して動作確認します。
<template>
<v-btn> Button </v-btn>
<v-chip> Chip </v-chip>
</template>
createVuetifyで一括でimportが行われているのでButtonsコンポーネントだけではなくChipsコンポーネントもApp.vueファイルでimportすることなく利用することができます。

一括ではなく個別にimportしたい場合にはmain.jsファイルで以下の設定を行うことでButtonsコンポーネントだけではなくChipsコンポーネントをimportすることなく利用することができます。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
import { VBtn } from 'vuetify/components/VBtn';
import { VChip } from 'vuetify/components/VChip';
const vuetify = createVuetify({
components: {
VBtn,
VChip,
},
});
createApp(App).use(vuetify).mount('#app');
個別importのメリット
すべてのコンポーネントを一括でimportした場合の方が楽なので個別にimportするメリットがわからないという人もいるかと思います。すべてのコンポーネントをimportした場合は利用しているかどうかにも関わらずすべてのコンポーネントのimportを行うためビルドサイズも大きくなります。
実際にビルドサイズの違いを見た方がすっきりすると思うのですべてのコンポーネントの一括importとコンポーネント毎のimportでどのくらいビルドサイズに影響があるのか確認しておきましょう。
最初にVBtn, VChipを個別にimportした場合のビルドサイズを確認するためにnpm run buildコマンドを実行します。
% npm run build
> vite-vuetify@0.0.0 build
> vite build
vite v5.1.4 building for production...
✓ 110 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.29 kB
dist/assets/index-Cl39We_c.css 28.35 kB │ gzip: 4.43 kB
dist/assets/index-DiEGq7Ij.js 139.56 kB │ gzip: 50.53 kB
✓ built in 1.24s
次にすべてのコンポーネントをimportした場合のビルドサイズを確認するためにnpm run buildコマンドを実行します。
% npm run build
> vite-vuetify@0.0.0 build
> vite build
vite v5.1.4 building for production...
✓ 449 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.29 kB
dist/assets/index-CVd6a4vX.css 189.82 kB │ gzip: 26.31 kB
dist/assets/index-Ctgtoq55.js 436.35 kB │ gzip: 139.29 kB
✓ built in 1.91s
transformしたモジュールの数も300以上増えファイルのサイズも明らかに大きくなっていることが確認できます。Vuetifyのバージョンが上がるごとにコンポーネントの追加なども行われるためファイルのサイズは徐々にですが大きくなる傾向があります。
コンポーネント毎にimportすることなく、アプリケーションの中で利用したコンポーネントだけ自動でimportする方法はないのだろうかという疑問を持つ人もいるかと思います。その方法としてViteのvite-plugin-vuetifyを利用する方法があります。
vite-plugin-vuetifyのインストール
vite-plugin-vuetifyを利用するためにインストールが必要となります。
% npm install -D vite-plugin-vuetify
Viteのプラグインなのでvite.config.jsファイルで設定を行います。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vuetify from 'vite-plugin-vuetify';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vuetify()],
});
main.jsからvuetify/componentsのimportの設定を削除します。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
ブラウザで確認すると先ほどと同様に引き続きButtonとChipが表示されます。vite-plugin-vuetifyを利用することでコンポーネントのimportが行われることがわかります。

vite-plugin-vuetifyを利用した状態でビルドを実行するとファイルサイズがコンポーネント毎にimportした場合と同程度になっていることが確認できます。
% npm run build
> vite-vuetify@0.0.0 build
> vite build
vite v5.1.4 building for production...
✓ 110 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.29 kB
dist/assets/index-Cl39We_c.css 28.35 kB │ gzip: 4.43 kB
dist/assets/index-Cu_CWzg8.js 139.44 kB │ gzip: 50.56 kB
✓ built in 1.00s
vite.config.jsファイルではvuetify関数の引数に何も設定しませんでしたがautoImportというオプションを設定することができデフォルトではtrueになっているので利用したコンポーネントを自動でimportしてくれます。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vuetify from 'vite-plugin-vuetify';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vuetify({
autoImport: true,
}),
],
});
autoImportの値をfalseに設定すると自動importは行われないのでButtonsとChipsコンポーネントはブラウザに反映されないためButton, Chipという文字列のみ表示されす。
ここまででVuetifyが提供するコンポーネントのimport方法を理解することができました。
カラーの設定
コンポーネントのimport方法については理解が進んだので次はカラーの設定について確認を行なっていきます。
Themeの設定
Vuetifyではデフォルトでlightとdarkの2つのThemeが事前に設定されておりデフォルトではlightが設定されています。
v-btn、v-chipもcolor propsを利用して色を変更することができるのでThemeで定義されているprimaryを設定します。classでの設定ではないので注意してください。
<template>
<v-btn color="primary"> Button </v-btn>
<v-chip color="primary">Chip</v-chip>
</template>
ブラウザで確認すると先ほどのグレーカラーとは異なりブルーカラーが設定されるようになります。

primary以外にどのような色が設定できるのかはTypeScriptの型が保存されているnode_modeles/vuetify/lib/index.d.mtsファイルで確認できます。App.vueファイルのcolor propsの値をprimary以外に設定して色が変わることを確認してみてください。
interface BaseColors {
background: string;
surface: string;
primary: string;
secondary: string;
success: string;
warning: string;
error: string;
info: string;
}
どのような値が設定されているかについてはnode_modeles/vuetify/lib/composables/theme.mjsファイルの中に記述されています。
//略
const defaultThemeOptions = {
defaultTheme: 'light',
variations: {
colors: [],
lighten: 0,
darken: 0
},
themes: {
light: {
dark: false,
colors: {
background: '#FFFFFF',
surface: '#FFFFFF',
'surface-variant': '#424242',
'on-surface-variant': '#EEEEEE',
primary: '#6200EE',
'primary-darken-1': '#3700B3',
secondary: '#03DAC6',
'secondary-darken-1': '#018786',
error: '#B00020',
info: '#2196F3',
success: '#4CAF50',
warning: '#FB8C00'
},
variables:
//略
darkの設定
デフォルトのThemeをlightからdarkに変更したい場合にはcreateVuetifyの引数でThemeのデフォルト設定を変更することができます。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify({
theme: {
defaultTheme: 'dark',
},
});
createApp(App).use(vuetify).mount('#app');
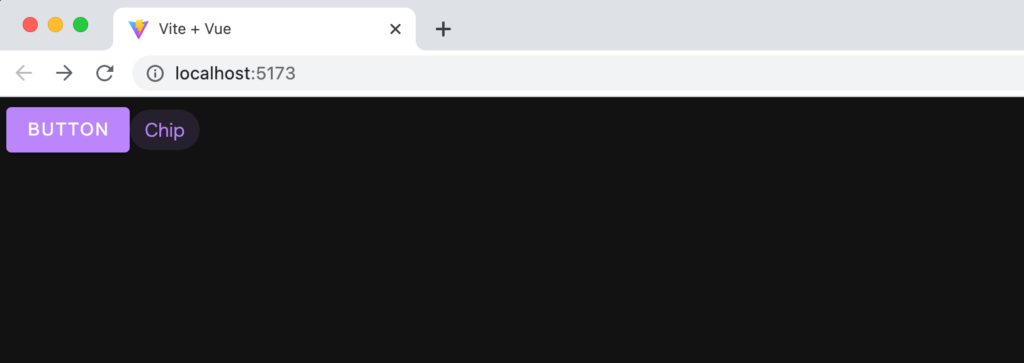
Themeをdarkに変更することで以下のようにダークモードとして表示されます。

Themeの無効
Themeを利用したくない場合にはThemeを無効化することもできます。
const vuetify = createVuetify({
theme: false,
});
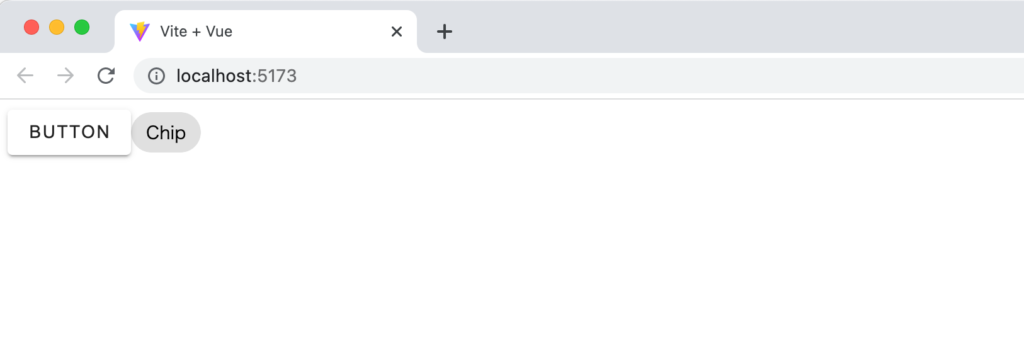
Themeを無効化することでThemeで定義しているprimaryで設定したカラーも適用されないためButtonとChipのカラーは以下のように表示されます。

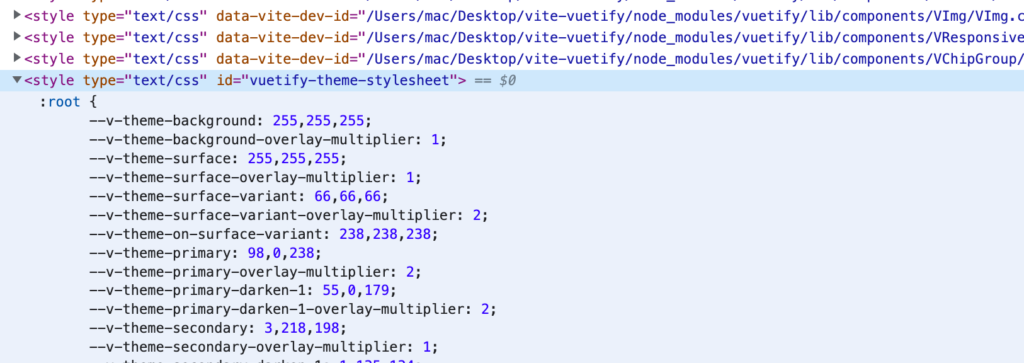
Themeを利用しているかどうかはデベロッパーツールで要素を確認することでもわかります。Themeを利用している場合にはid=”vuetify-theme-stylesheet”でscriptタグがheadタグの中に追加されます。Themeを無効化した場合にはこのscriptタグが追加されることはありません。

このようにViteの開発環境ではscriptタグによってThemeを制御していることがわかります。
Themeのカスタマイズ
デフォルトのThemeのlightで設定されていたPrimaryのカラーを別のカラーに変更したい場合にはmain.jsのcreateVuetify関数の引数を利用して行うことができます。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify({
theme: {
themes: {
light: {
colors: {
primary: '#082240',
},
},
},
},
});
createApp(App).use(vuetify).mount('#app');
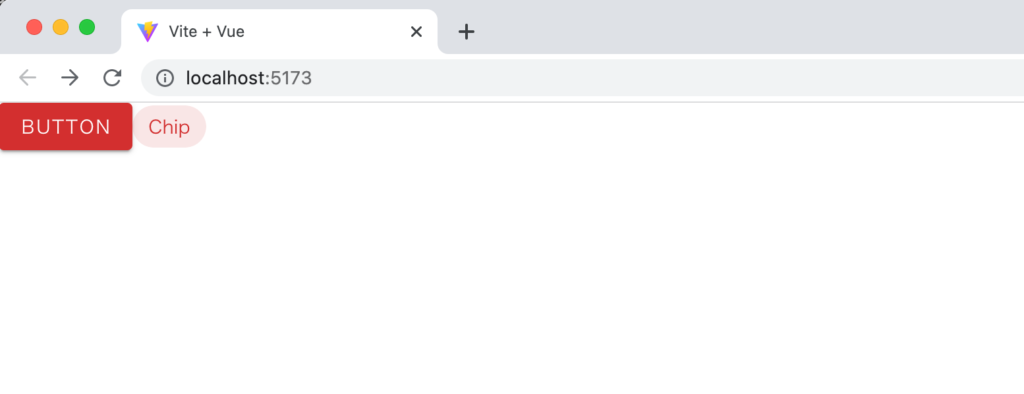
ブラウザで確認すると設定したprimaryのカラーに変更されていることがわかります。

先ほどはデフォルトのlight Themeのprimaryのカラーのみ変更を行いましたが新たに別のThemeを追加することもできます。myCustomLightThemeというThemeを定義しています。
import { createApp } from 'vue';
import App from './App.vue';
import { createVuetify } from 'vuetify';
const myCustomLightTheme = {
dark: false,
colors: {
background: '#FFFFFF',
surface: '#FFFFFF',
primary: '#FF0000',
'primary-darken-1': '#3700B3',
secondary: '#03DAC6',
'secondary-darken-1': '#018786',
error: '#B00020',
info: '#2196F3',
success: '#4CAF50',
warning: '#FB8C00',
},
};
const vuetify = createVuetify({
theme: {
defaultTheme: 'myCustomLightTheme',
themes: {
myCustomLightTheme,
},
},
});
createApp(App).use(vuetify).mount('#app');
primarの色を赤(#FF0000)に設定しているのでブラウザで確認するとボタンの色は赤色になります。もしmyCustomeLightThemeの中でprimaryを設定していない場合はデフォルトのlight Themeで定義されたprimaryカラーが適用されます。darkのプロパティの値をfalseにしていますがこの値をtrueに設定するとdarkモード時のThemeとして定義することができます。
Themeの設定の流れ
Themeがどのように設定されているのか確認を行っておきます。Themeの設定はmain.jsファイルのcreateVuetify関数の中で行われているのでcreateVuetify関数を確認するためnode_modules/vuetify/lib/framework.mjsファイルを確認します。このファイルの中にcreateVuetify関数が記述されています。createVuetify関数の中でThemeの設定に関する関数createThemeがあります。
//略
import { createTheme, ThemeSymbol } from "./composables/theme.mjs"; // Utilities
//略
export function createVuetify() {
let vuetify = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
const {
blueprint,
...rest
} = vuetify;
const options = mergeDeep(blueprint, rest);
const {
aliases = {},
components = {},
directives = {}
} = options;
const defaults = createDefaults(options.defaults);
const display = createDisplay(options.display, options.ssr);
const theme = createTheme(options.theme);
const icons = createIcons(options.icons);
//略
createThemeは/composables/theme.mjsからimportされています。theme.mjsはデフォルトのthemeのカラーが設定されていたファイルです。theme.mjsファイルのcreateThemeの中でheadタグへのidのvuetify-theme-stylesheetを持つstyleタグの設定なども行われています。
//略
function updateStyles() {
if (typeof document !== 'undefined' && !styleEl) {
const el = document.createElement('style');
el.type = 'text/css';
el.id = 'vuetify-theme-stylesheet';
if (parsedOptions.cspNonce) el.setAttribute('nonce', parsedOptions.cspNonce);
styleEl = el;
document.head.appendChild(styleEl);
}
if (styleEl) styleEl.innerHTML = styles.value;
}
//略
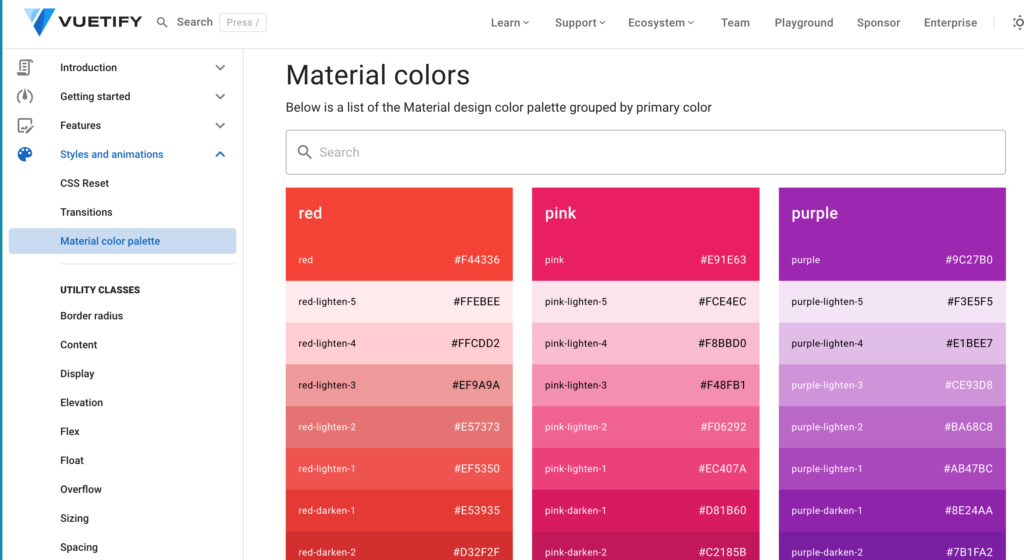
Material color palette
ここまではThemeで定義されているprimaryカラーを利用してボタンの色を設定していましたがそれ以外のカラーを設定した場合にはMaterial colorsを利用して行うことができます。カラーパレットはドキュメントに掲載されています。

color propsにredと設定することもできますが”red-darken-2″というように色の濃さを設定することもできます。試しにButtonとChipに”red-darken-2″を設定します。
<template>
<v-btn color="red-darken-2"> Button </v-btn>
<v-chip color="red-darken-2">Chip</v-chip>
</template>
ブラウザで確認しても現在の設定では指定したカラー”red-darken-2″が反映されません。

パレットカラーを利用するためにはGlobal CSSの”vuetify/styles”のimportが必要になります。
import { createApp } from 'vue';
import App from './App.vue';
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
“vuetify/styles”のimport設定後にブラウザを確認するとcolor propsで指定した”red-darken-2″のカラーが反映されていることが確認できます。

さらにデベロッパーツールで要素を確認すると新たにscriptタグが追加されnode_modules/vuetify/lib/styles/main.cssが読み込まれていることがわかります。

main.cssファイルの中身には”red-darken-2″の設定が行われていることも確認できます。
カラーだけではなくReset CSSの設定も記述されているので先ほど確認した”red-darken-2″を設定したボタンが表示されている画像を見るとButtonの周りのmarginが消えていることもわかります。
main.cssにはcolorだけではなくmarginやflexなどいろいろな設定が行われていることがわかります。
Sassの設定
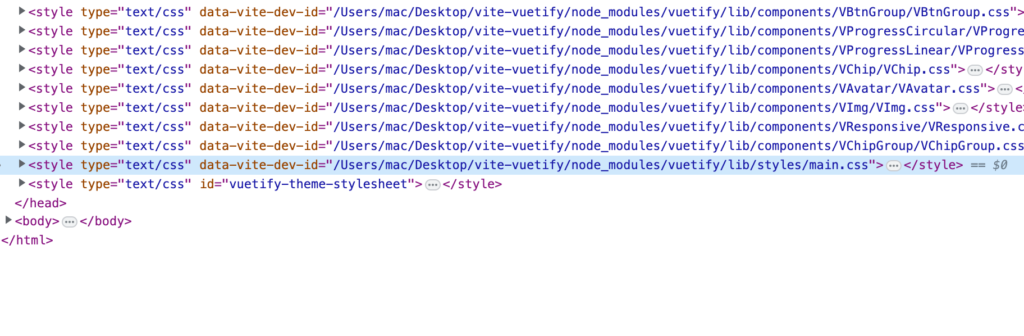
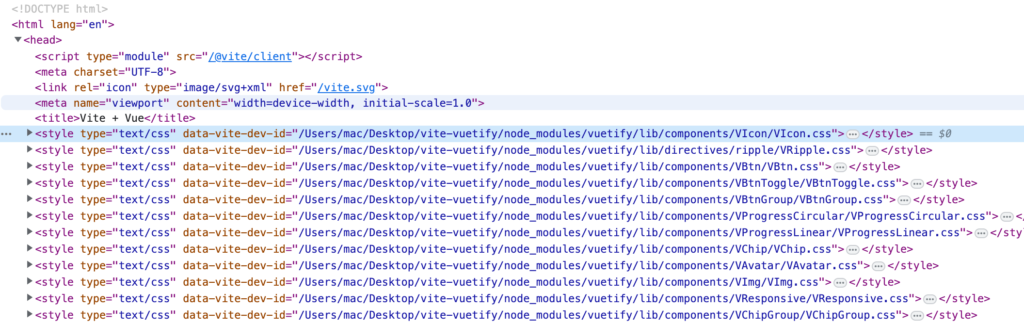
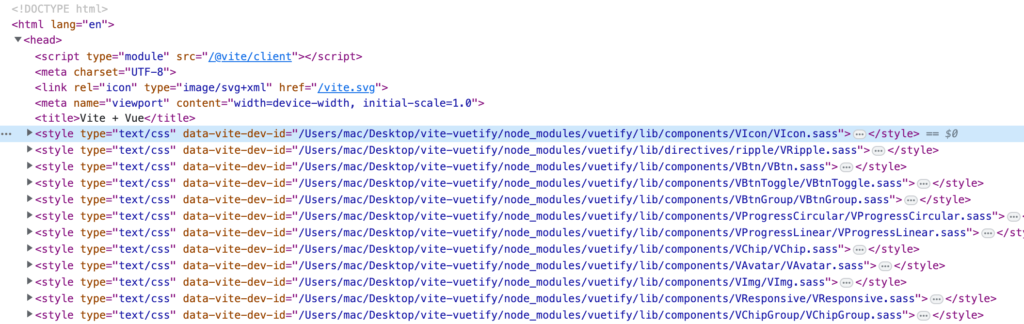
VuetifyではSassを利用してCSSを定義しておりデフォルトでは事前にコンパイルしたcssファイルを読み込んで利用しています。デベロッパーツールを確認することでvite-plugin-vuetifyによって自動でimportされているVBtn, VChipコンポーネントに関するcssがheadタグの中のstyleタグで追加されていることが確認できます。

拡張子を確認するとdata-vite-dev-idで指定しているすべてのファイルがcssであることがわかります。vite-plugin-vuetifyの設定を利用することでcssではなくsassファイルとして読み込むことができます。vite-plugin-vuetifyでimportしたvuetify関数の引数でstylessプロパティの値をsassとします。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vuetify from 'vite-plugin-vuetify';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vuetify({ styles: 'sass' })],
});
更新後ブラウザ上には”[plugin:vite:css] Preprocessor dependency “sass” not found. Did you install it?”のエラーメッセージが表示されます。ViteでSassを利用するためにはsassパッケージのインストールが必要となるためインストールを行います。インストールのみで追加設定は必要ありません。
% npm install -D sass
sassパッケージをインストール後、再度でブラウザのデベロッパーツールを確認するとエラーメッセージが表示されなくなり、ファイルの拡張子がcssからsassに変わっていることがわかります。

vite-plugin-vuetifyの設定とsassパッケージをインストールするだけでVite上でSassを扱えるようになりました。
Sassを利用してstyleの設定を行うためにsrcフォルダにmain.scssファイルを作成して以下のコードを記述します。
@use 'vuetify'
@useで読み込んだ”vuetify”はmain.jsでimportしていたvuetify/stylesと同じGlobal CSSを含んでおりSassでは”vuetify”を利用します。
main.jsでvuetify/stylesをimportしていましたがこの行を削除して新たにmain.scssをimportします。
import { createApp } from 'vue';
import App from './App.vue';
import './main.scss';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
ブラウザで確認しても先ほどの画面と変化はありません。
Sassでは変数を利用して設定を変更することができるため変更方法を確認します。
カラーパレットの無効化
Global CSSで設定しているカラーパレットの情報をアプリケーションで利用しない場合には$color-packの変数をfalseにすることでカラーパレットの情報が読み込まれなくなり”red-darken-2″などは利用できなくなります。Themeのカラーについては”Themeの設定の流れ”で説明した通り、設定する場所が異なるので引き続き利用することができます。
@use 'vuetify' with($color-pack: false);
例えばアプリケーションの中でThemeで定義を利用したカラーのみを利用する場合はカラーパレットのカラーは必要ないため無効化することでビルド時のファイルサイズを小さくすることができます。
Utility Classの無効化
VuetifyではコンポーネントだけではなくUtility Classも提供しています。marginやpadding、flexの設定などもUtility Classを利用して設定を行うことができます。
例えば要素の上側にmarginを取りたい場合にはmt-{size}というclassを利用することができます。
<template>
<div class="mt-8">
<v-btn color="red-darken-2"> Button </v-btn>
<v-chip color="red-darken-2"> Chip </v-chip>
</div>
</template>
mt-8のサイズに設定した8は32pxに対応します。
ブラウザで確認すると上部にmarginが設定されることがわかります。

Utility Classは$utilities変数の値をfalseにすることで無効にすることができます。
@use 'vuetify' with (
$utilities: false,
$color-pack: false
);
設定後はUtiltiy Classが利用できなくなるのでmarignがなくなります。

このようにGlobal CSSが持つSassの変数を利用して設定の変更を行うことができます。
コンポーネントの変数の設定
main.scssの@use ‘vuetifyを利用して$utilities, $color-packなどGlobal CSSの変数の更新を行うことができました。各コンポーネントのCSSもSassを利用して設定が行われているため、コンポーネントが持つSassの変数の更新方法を確認していきます。
コンポーネントが持つSassの変数はvite-plugin-vuetifyを利用して行います。vuetify関数の引数でconfigFileの指定を行います。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vuetify from 'vite-plugin-vuetify';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vuetify({
styles: { configFile: 'src/settings.scss' },
}),
],
});
ここではconfigFileにsrcフォルダのsettings.scssを指定しているのでsrcフォルダの下にsettings.scssファイルを作成して以下のコードを記述します。
@use 'vuetify/settings';
vuetify/settingsはGlobal CSSの設定ではなくコンポーネントを含めたすべてのSass変数にアクセスすることができます。Global CSSの設定は含まれていないのでmain.jsファイルで”vuetify/styles”のimportを行うことがGlobal CSSが設定できます。
import { createApp } from 'vue';
import App from './App.vue';
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
ドキュメントには下記の記述があるので’vuetify/styles’を利用せずmain.scssに設定を行うことも可能です。
- Remove it and switch back to
import 'vuetify/styles', or - Add
@use './settings'before@use 'vuetify'inmain.scssand remove thewithblock from@use 'vuetify'.
@use './settings'
@use 'vuetify';
import { createApp } from 'vue';
import App from './App.vue';
import './main.scss';
// import 'vuetify/styles';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
vuetify/settingsを利用してカラーパレットを無効にしたい場合は$color-packの値をfalseに変更します。Sass変数の名前などはmain.scssで”vuetify”を利用した時と同じです。
@use 'vuetify/settings' with (
$color-pack: false
);
$color-packの設定を行うと”red-darked-2″などのカラーで利用できなくなります。
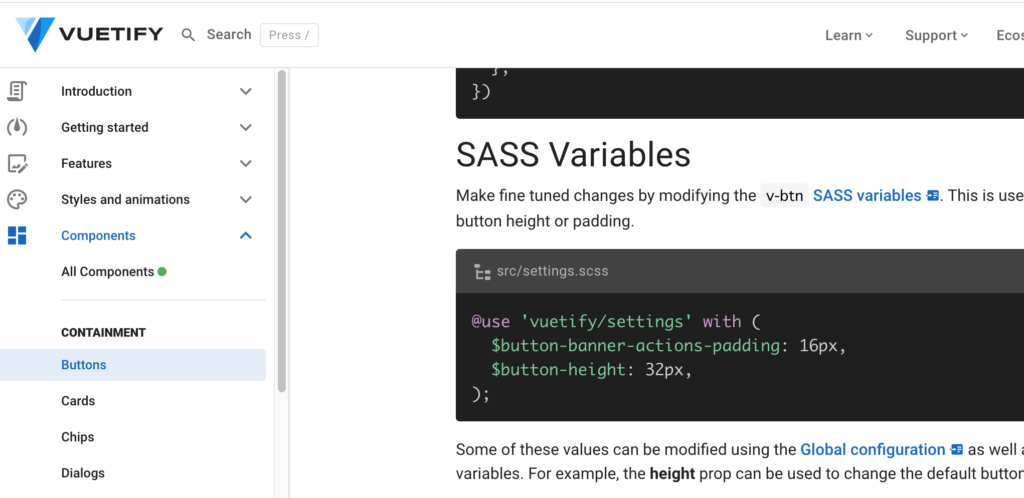
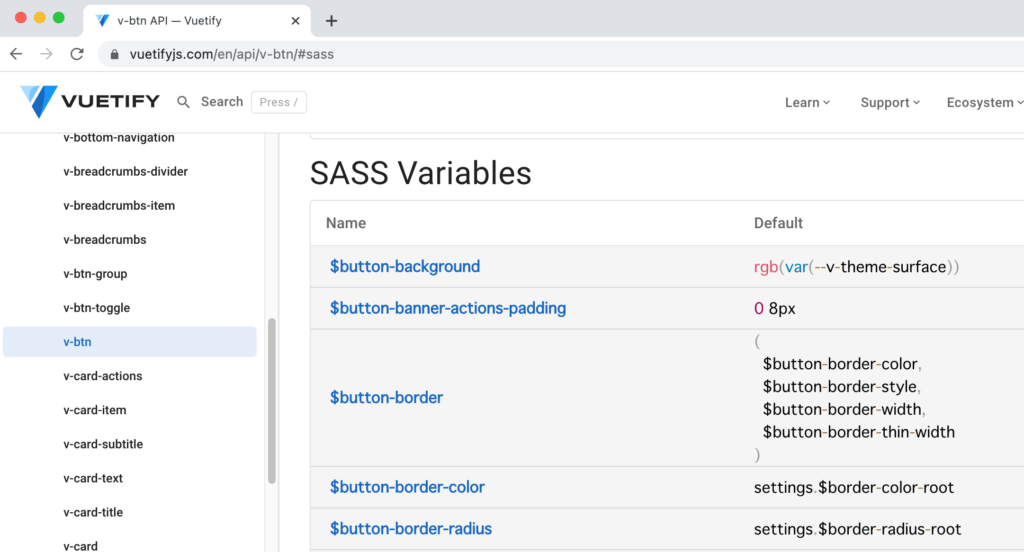
次にコンポーネントが持つSass変数の更新を行います。ドキュメントの各コンポーネントのページにSass変数の名前と設定方法の例が記述されているのでそれを参考に行います。Buttonsコンポーネントの$button-heightを設定します。

setting.scssファイルで$button-heightの値を128pxにします。
@use 'vuetify/settings' with (
$button-height: 128px
);
setting.scssを設定した時のmain.jsファイルとApp.vueファイルのコードは下記の通りです。
import { createApp } from 'vue';
import App from './App.vue';
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
const vuetify = createVuetify();
createApp(App).use(vuetify).mount('#app');
<template>
<div class="mt-8">
<v-btn color="red-darken-2"> Button </v-btn>
<v-chip color="red-darken-2"> Chip </v-chip>
</div>
</template>
ブラウザで確認するとSass変数の更新が反映されたボタンが表示されます。

$btn-height以外のSass変数を知りたい場合にはドキュメントのメニューのAPIのv-btnを確認すると一覧で公開されています。

このようにSassの変数を利用してコンポーネントのデフォルト値を変更することができるようになりました。
@use ‘vuetify’と@use ‘vuetify/settings’の違い
どちらも$color-packが設定することができたので違いが分かりにくいですが各ファイルが読み込むscssファイルを確認することで違いがわかります。
@use ‘vuetify’ではnode_modules/vuetify/lib/stylesのmain.sassが読み込まれ下記の設定が行われています。
@forward './settings'
@use './generic'
@use './elements'
@use './utilities'
generic, elements, utilitiesを@useすることでGlobal CSSが利用できるようになります。
@use ‘vuetify/settings’はnode_modules/vuetify/_setting.scssが読み込まれ下記の設定が行われています。
@forward './lib/styles/settings';
@forward './dist/component-variables';
@forward './dist/component-variables-labs';
/dist/component-variable.sassファイルでコンポーネントのscssファイルが読み込まれています。そのためコンポーネントのSASS変数を@use ‘vuetify/settings’で変更することができます。
@forward '../lib/components/VAlert/_variables.scss'
@forward '../lib/components/VApp/_variables.scss'
@forward '../lib/components/VAppBar/_variables.scss'
//略
$color-packはnode_modules/vuetify/lib/styles/settingsの_variables.scssファイルで定義されているのでどちらからも設定を変更することができます。
@use 'sass:math';
@use 'sass:map';
@use 'sass:meta';
@use '../tools/functions' as *;
$color-pack: true !default;
$reset: true !default;
//略
画像の設定
imgタグを利用してassetsフォルダにデフォルトで存在するvue.svgファイルを指定します。
<template>
<div class="mt-8">
<v-btn color="red-darken-2"> Button </v-btn>
<v-chip color="red-darken-2"> Chip </v-chip>
<img src="./assets/vue.svg" />
</div>
</template>

Imageコンポーネントを利用して画像が表示される確認を行います。
画像は表示されずコンソールには”http://localhost:5173/assets/vue.svg 404 (Not Found) Image”のNot Foundエラーが表示されます。
画像をVuetifyのコンポーネントでも正しく読み込むためにvue-plugin-vuetifyのtransformAssetUrlsを利用します。vue関数の引数で設定を行います。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vuetify, { transformAssetUrls } from 'vite-plugin-vuetify';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue({
template: { transformAssetUrls },
}),
vuetify({
styles: { configFile: 'src/settings.scss' },
}),
],
});
再度ブラウザで確認すると画像が表示されます。
ここまで読み進めてもらえればVuefityの公式ドキュメントに記載されているGlobal configuration, SASS variables, Them, TreeshakingなどVuetifyに関する基本設定について理解ができると思います。