【無料】Herokuを初めて使う人に向けてのデプロイ(サービス公開)方法解説

技術専門書、プログラミングスクール、インターネットの記事を参考に作成したアプリケーションでもローカルだけの動作確認ではなくインターネット上に公開して動作確認したいものです。初心者の人であればアプリケーションを公開するのにどのサービスを利用すればいいのかわからないと思うので無料で簡単にサービスの公開ができるHerokuにおけるデプロイ方法について解説したいと思います。
macOSのBig Surを利用して動作確認を行っています。macOSを利用して開発経験のある人なら必ずインストールされているNode.js, npm, gitがすでにインストールされている前提で話を進めさせて頂きます。
Herokuを利用するためにはアカウントの作成が必須です。しかし、アカウントの作成時にはクレジットカードの入力は必要ないので安心してください。
目次
Herokuとは
HerokuはPaaS(Platform as a service)と呼ばれるクラウドベースのサービスです。作成したサービスを一から公開しようとするとOSのセットアップからプログラミング言語、フレームワークの準備など技術と経験が必要となりますがHerokuはサービスを公開するためのインフラストレクチャーが準備されているので開発者はコードの作成に集中することができます。本文書ではHerokuのアカウントの作成だけではなくNode.jsを使ったシンプルアプリケーションのデプロイも説明しているのでOSなどの準備が必要というのがどういうことか理解できるかと思います。
Herokuのアカウント作成
Hrokuを利用するためには新規でアカウントの作成を行う必要があります。

画面の右上、または中央の右寄りにある”新規登録”ボタンをクリックします。
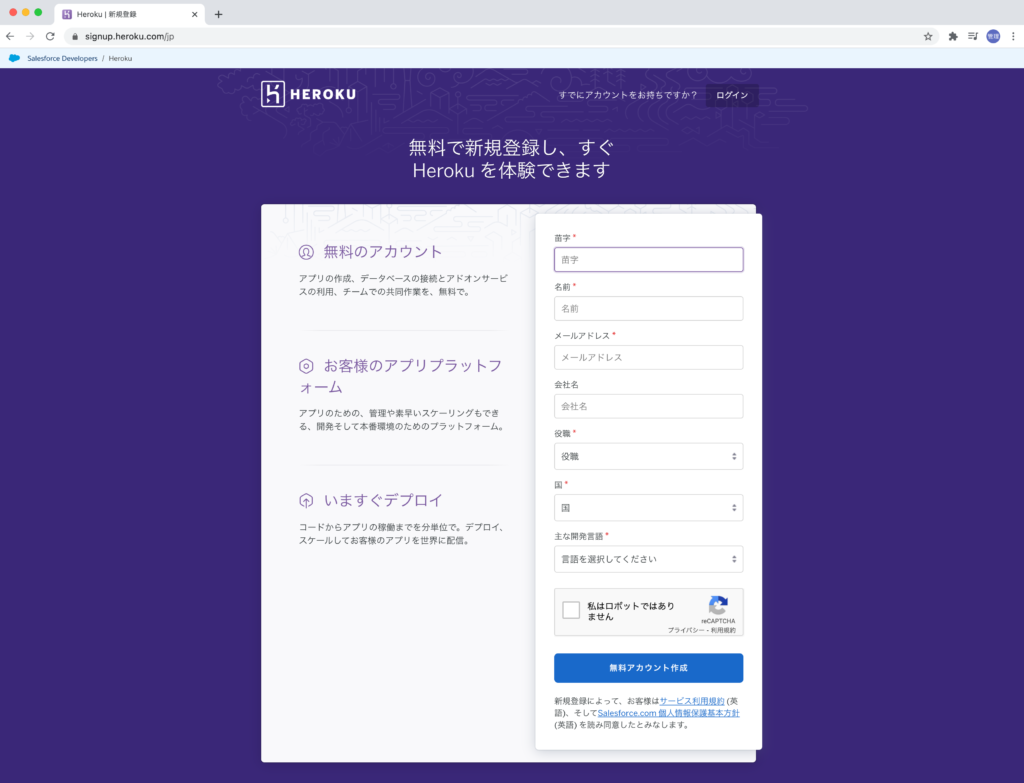
登録を行うためには名前とメールアドレスと役職と国が必須となります。必要事項を入力、選択して”無料アカウント作成”ボタンをクリックしてください。

”無料アカウント作成”ボタンをクリックすると以下の画面が表示されます。入力したメールアドレスに確認メールを送信したことが記述されています。

本環境ではGmailを使っているのでGmailの受信トレイにHEROKUからメールが届いているので中身を確認します。アカウントの確認メールなので文章にあるリンクをクリックします。

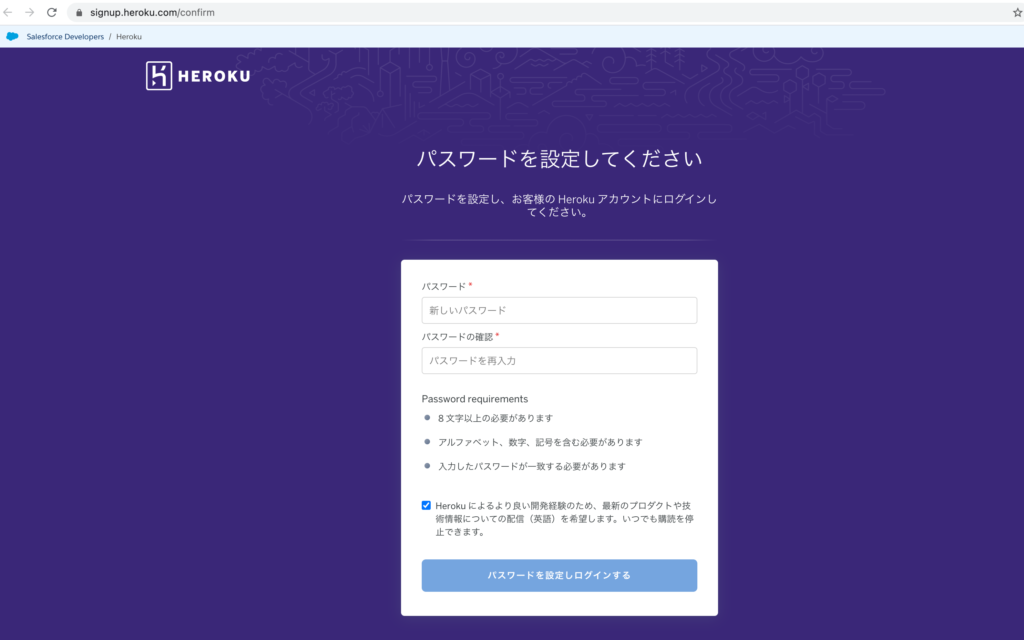
パスワードの登録画面が表示されるのでパスワードの登録を行ってください。パスワードの文字列に制限があるので注意しながら設定を行ってください。パスワードに問題がなければPassword requirementsにチェックが入るので”パスワードを設定しログインする”ボタンをクリックしてください。


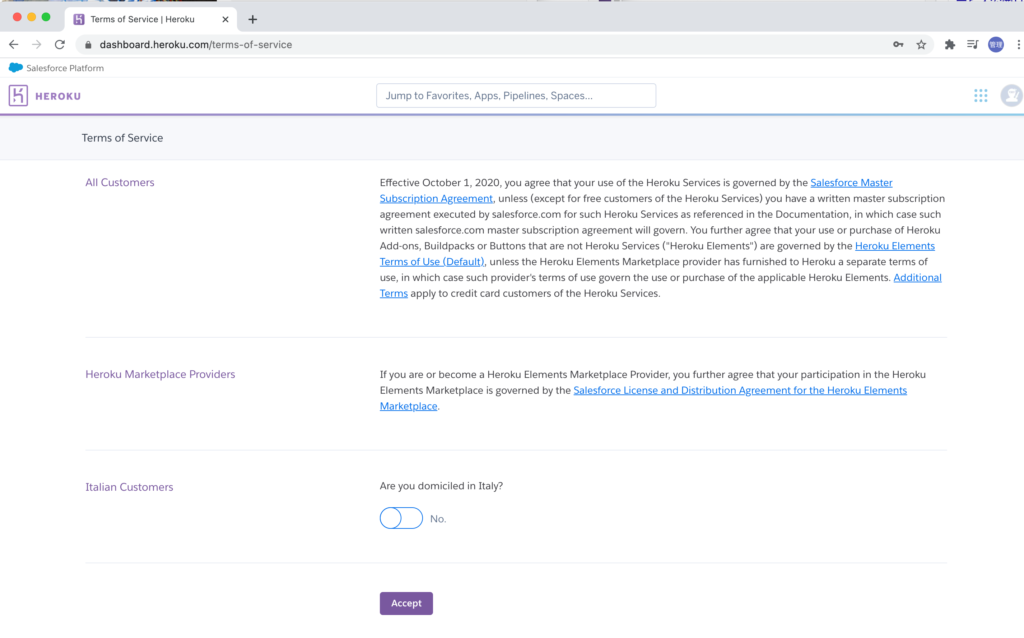
Terms of Serviceが表示されるので中身を確認して”Accept”ボタンをクリックしてください。

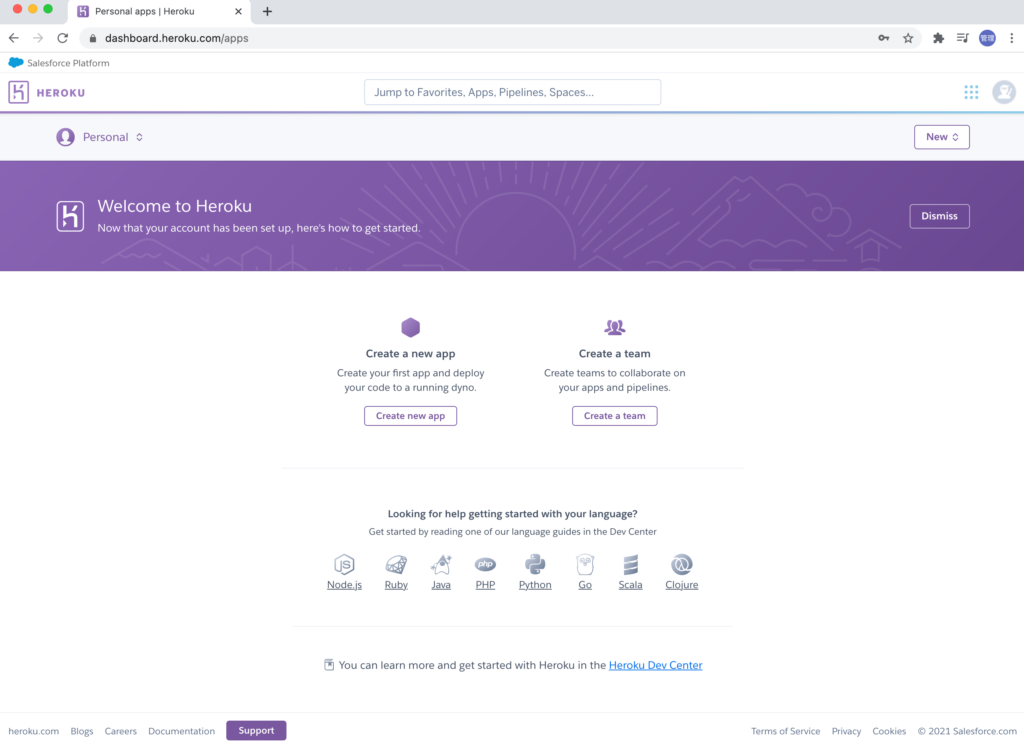
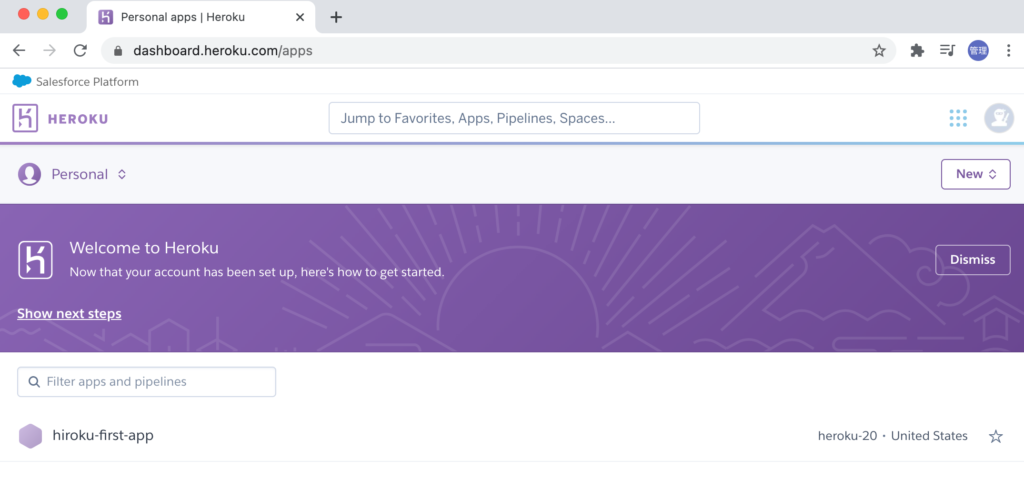
アカウントの登録は完了し、Welcome to Heroku画面が表示されます。これがHerokuのダッシュボード画面です。

Billing(請求)の確認
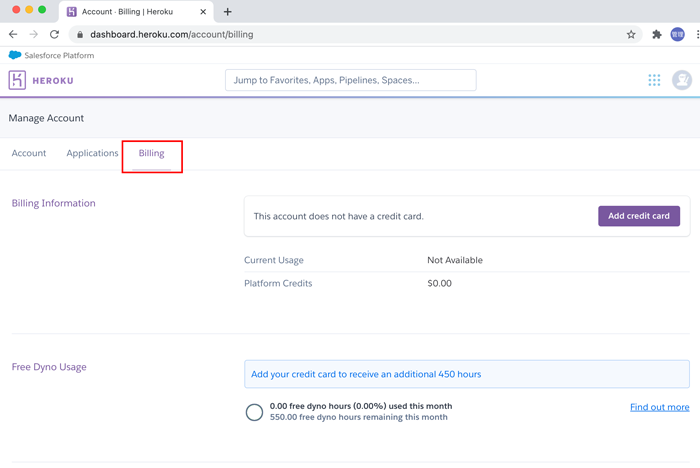
クレジットカードの情報も登録していないので金額を請求することはありませんがお金についての確認は必要なのでBilling(請求)について確認しておきましょう。
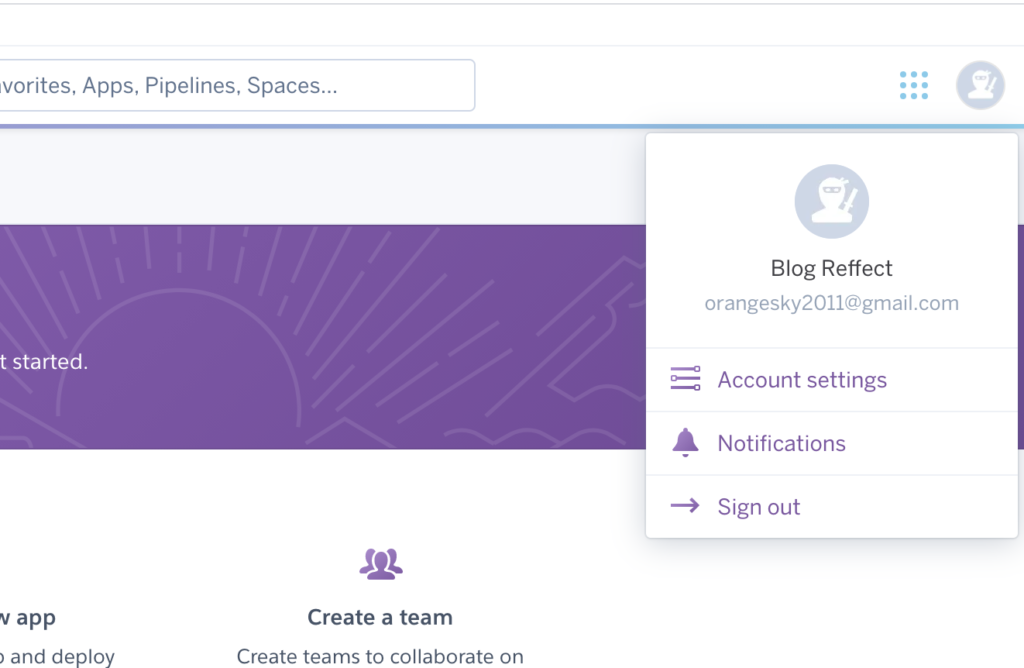
画面右上にある忍者のアイコンをクリックしてください。メニューが表示されるので一番上のAccount settingを選択してください。

アカウントの管理画面の上部にあるBillingをクリックすると請求の情報を確認することができます。Free Dyno Usageの箇所にクレジットの情報を登録すると450時間の追加の無料枠がもらえます。550時間がクレジットの情報を登録しない場合に利用できる無料枠です。

請求情報の見方も確認したので決められた時間内であれば安心して利用できることがわかります。無料枠で運用していれば時間が過ぎたからといって請求されるわけではありません。
デプロイ方法の確認
ここから実際にHeroku上にサービスを公開する手順を確認します。デプロイという言葉が聞き慣れない人もいると思いますがサービスを公開すると考えてください。
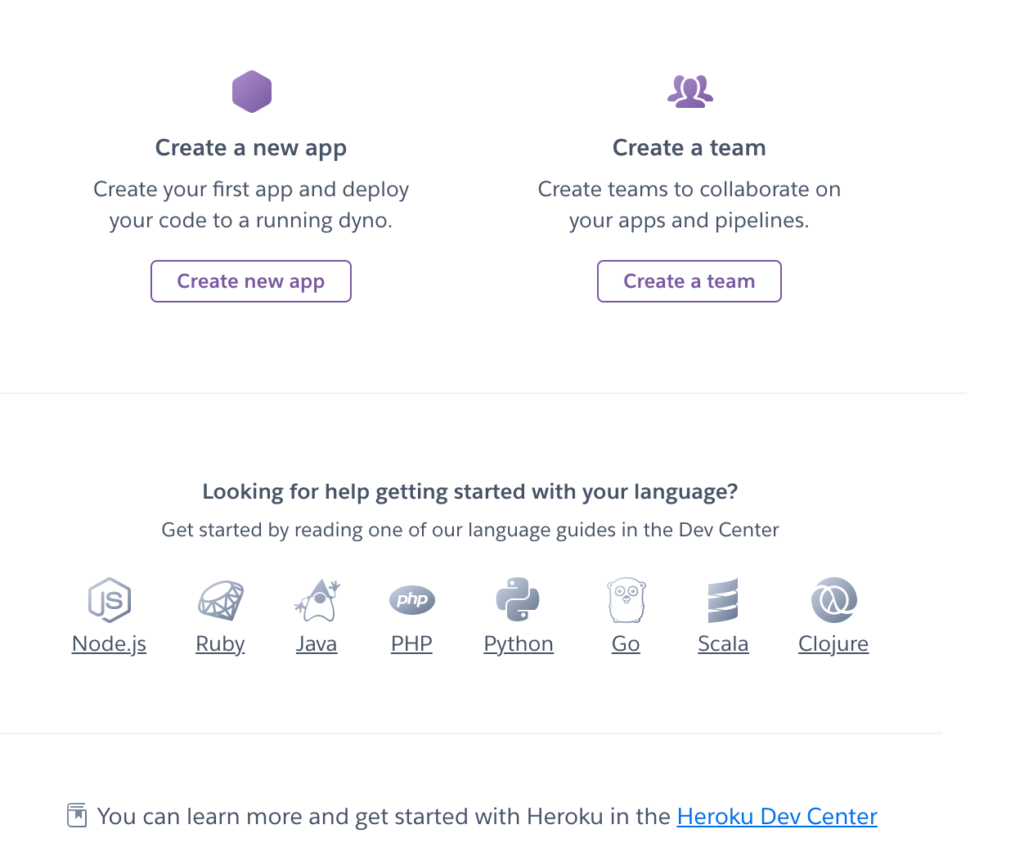
今回はNode.jsのExpressを利用して作成したアプリケーションを公開するのでLooking for help getting started with you language?でNode.jsをクリックしてください。


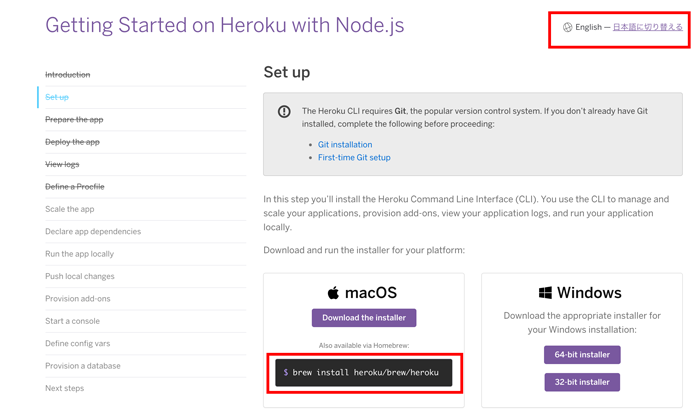
Node.jsでのGetting Startedページ(日本語ページではスターターガイド)が表示されます。右上から日本語に変更することも可能です。HerokuのコマンドラインツールであるHeroku CLIのインストールを行います。Heroku CLIのインストールにはGitが必要となります。またHomebrewを利用してHeroku CLIをインストールします。

Homebrewの使用方法については以下が参考になります。
Homebrewがインストール済の環境であればbrew –versionでバージョンを確認することができます。
% brew --version
Homebrew 3.0.0
Homebrew/homebrew-core (git revision d1696; last commit 2021-02-11)
Homebrew/homebrew-cask (git revision 428eca; last commit 2021-02-11)
gitもインストールされていればgit –versionで確認することができます。バージョンが表示されればインストールは完了しています。
% git --version
git version 2.30.1
brewコマンドでHeroku CLIをインストールします。
% brew install heroku/brew/heroku

Heroku CLIのインストールが完了したらheroku loginコマンドでHerokuにログインできるか確認します。
% heroku login
heroku: Press any key to open up the browser to login or q to exit:
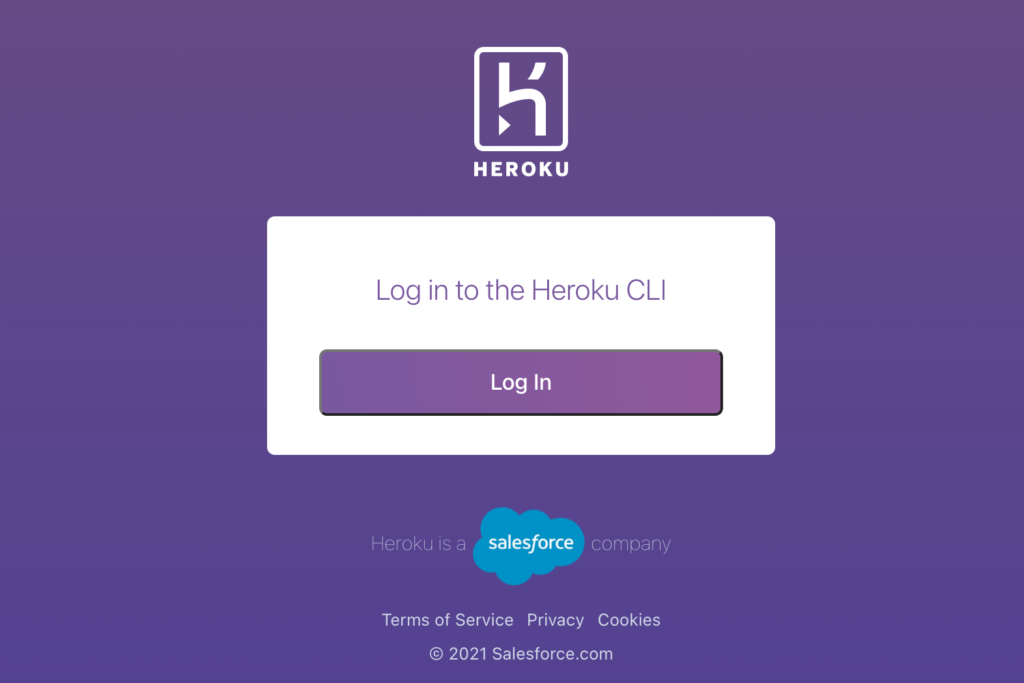
キーをクリックするとブラウザからHerokuへとアクセスが行われ下記の画面が表示されます。Log Inボタンをクリックしてください。

ブラウザ上でHerokuへのログインが完了していない場合はログイン画面が表示されます。

ログインが完了している場合はログイン完了画面が表示されます。

そのままターミナルでのログインが完了します。
ログインしたターミナルからログアウトしたい場合はheroku logoutコマンドでログアウトできます。
% heroku logout
Logging out... done
デプロイするExpressサーバの構築
Expressサーバを構築するためにはnode.jsとnpmがインストールされている必要があります。
npm –version、node –versionコマンドを実行してインストールしていることを確認してください。もしインストールされていない場合はインストールを行ってください。
% npm --version
7.5.2
% node --version
v14.7.0
Herokuにデプロイするアプリケーションを作成するためにExpressサーバを構築します。Expressサーバについて知識がなくても手順通りに進めればデプロイはか可能です。数行のコードをコピー&ペーストするだけです。
任意の場所に任意の名前のフォルダを作成してください。ここではheroku_first_appとしています。フォルダを作成後、heroku_first_appに移動してnpm init -yコマンドを実行します。
% mkdir heroku_first_app
% cd heroku_first_app
% npm init -y
npmコマンドでExpressのライブラリをインストールします。
% npm install express
heroku_first_appフォルダにindex.jsファイルを作成してExpressサーバの起動に必要なコードを記述してください。
const express = require('express')
const app = express()
const port = process.env.PORT || 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`listening on *:${port}`);
})
package.jsonファイルを開いてscriptのtestの下にstartを追加してください。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js"
},
ローカルでExpressサーバを起動するためnpm startを実行してください。npm startで先ほどpackage.jsonに追加したnode index.jsが実行されます。
% npm start
> heroku_first_app@1.0.0 start
> node index.js
listening on *:3000
ブラウザでlocalhost:3000にアクセスしていHello Worldが表示されることを確認してください。

Heroku CLIを使ったデプロイ
ローカルでのExpressサーバの動作確認ができたので作成したシンプルアプリケーションをHerokuにデプロイします。
git initコマンドでリポジトリの初期化を行います。.gitフォルダが作成されます。git initコマンドはheroku_first_app直下で行ってください。
% git init
git add .コマンドで実行したフォルダ下のすべてのファイルをステージングエリアに移動しcommitの対象とした後、commitでメッセージをつけてリポジトリに登録します。
% git add . && git commit -m "init"
Herokuへログインを行います。ログイン済の場合は必要ありません。
% heroku login
heroku createコマンドでHerokuにアプリケーションを作成します。createの後には任意の名前をつけてください。
% heroku create hiroku-first-app
Creating ⬢ hiroku-first-app... done
https://hiroku-first-app.herokuapp.com/ | https://git.heroku.com/hiroku-first-app.git
表示されているURLにアクセスすると以下の画面が表示されます。

ブラウザからHerokuにログインしてダッシュボードを見ると作成したアプリケーションを確認することができます。

最後にコマンドラインでHerokuのリモートリポジトリにローカルのファイルをプッシュします。remote: Verifying deploy… done.が表示されることを確認します。
% git push heroku master
//略
remote: Verifying deploy... done.
To https://git.heroku.com/hiroku-first-app.git
* [new branch] master -> master
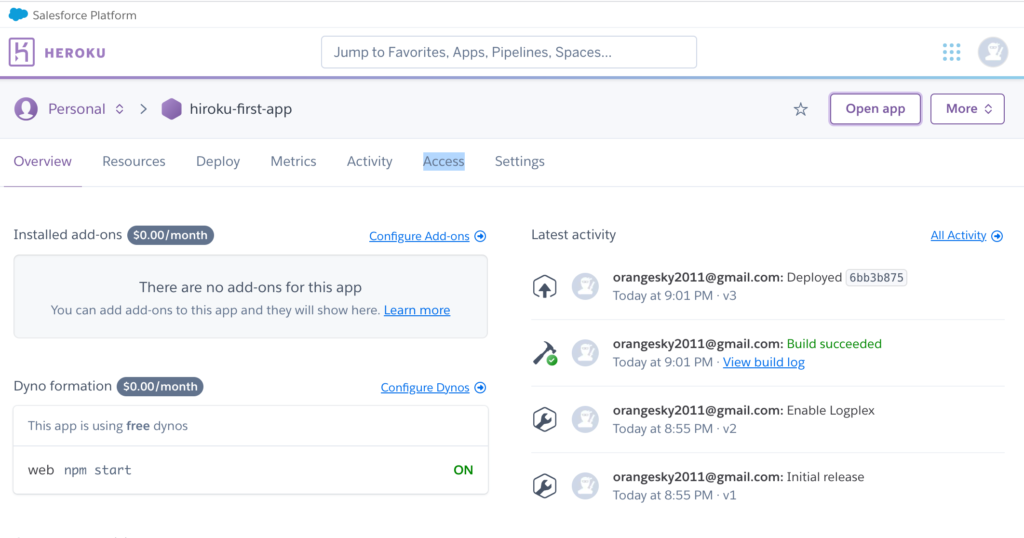
Herokuのダッシュボードにログインして表示されているアプリケーションの名前をクリックします。Latest Activityでビルドに成功したことやデプロイが行われたことが確認できます。

右上にある”Open app”をクリックしてください。localhostで動作確認した時と表示される内容は同じですが、URLがherokuのURLになっていることが確認できます。


ここまでの流れでHerokuのアカウントの作成からExpressサーバのアプリケーションのサービス公開までの流れを確認することができました。
Herokuのアプリケーションの起動と停止
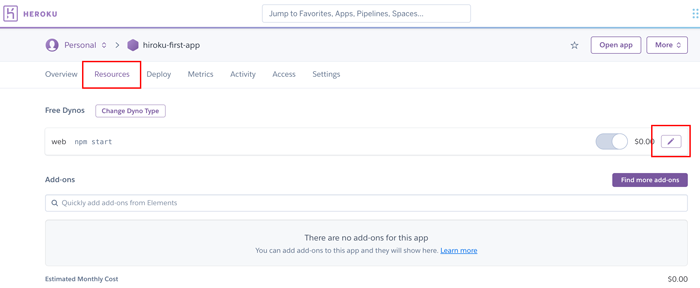
アプリケーションの停止はHerokuのダッシュボードから行うことができます。リソースタブを開いて右側の赤枠で囲んだ鉛筆のアイコンをクリックします。

鉛筆のマークがでたら下記のようにして”Confirm”ボタンを押すと停止します。

停止後はステータスが下記のように変わります。

起動をしたい場合は再度鉛筆のアイコンをクリックして下記のように変更して”Confirm”ボタンをクリックします。

Herokuのファイル構造をみたい
Herokuに接続して、コマンドラインでファイル構造を確認することも可能です。
% heroku login
% heroku run bash -a heroku-first-app
Dynosとは
Herokuのダッシュボードにアクセスするとdynosという聞き慣れない単語が至るところに表示されています。dynosはLinxのコンテナです。dynosはHerokuだけで利用されるのでHerokuを使って経験がない人にはわからない単語です。
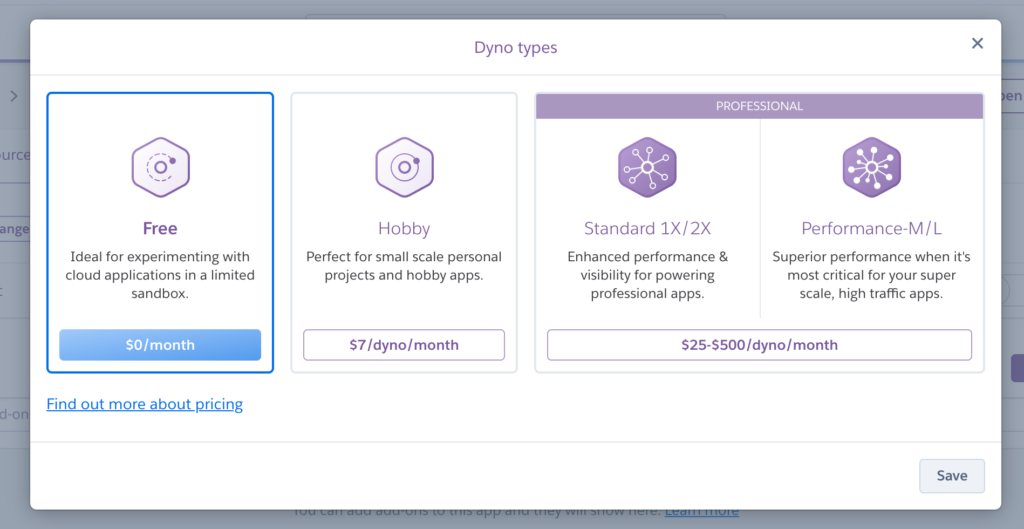
dynosにはtypeがあり、ダッシュボードから見ると4つの種類から選択することができます。無料枠で利用しているのでFreeのタイプが選択されています。HobbyやStandard 1X/2Xといったサービスも選択することができます。

サービスの負荷が増えスケールアウトしたい場合にはDynosを増やすことで対応を行うことができます。
以上でHerokuへのExpressサーバのデプロイの説明は完了です。ぜひ何かアプリケーションを構築したらHeroku上で動作確認を行ってみてください。