Laravelとvue.jsの環境構築とDBからのデータ取得

Laravel環境でvue.jsを使いたい場合の設定手順について説明を行い、入門者が知りたいであろうLaravelのデータベースから取得したデータをどのように取得し、どのように表示するかを詳細に説明しています。Laravel+vue.js環境で開発を行うための基礎知識ですので、ぜひこの機会に習得してください。
目次
Laravel+Vue.jsの環境構築
Laravelのインストール
まずLaravelのインストールを行います。インストールはcomposerを利用して行います。
$ composer create-project --prefer-dist laravel/laravel vue
Laravelが正常にインストールされているか確認するためにローカルの開発用サーバを起動してブラウザでアクセスします。
$cd vue
vue $ php artisan serve
Laravel development server started: <http://127.0.0.1:8000>
[Wed Jun 5 19:37:25 2019] 127.0.0.1:59019 [200]: /favicon.ico
下記の画面が表示されたら、Laravelのインストールは完了しています。

JavaScriptライブラリのインストール
LaravelはJavaScriptライブラリをインストールしなくても利用することができますが、今回はvue.jsを利用するのでnpm intallでJavaScriptライブラリのインストールを行います。

$ npm install
Laravel-mixの設定の確認
Laravel5.8ではJavaScriptのライブラリのインストールを行うとLaravel-mixも一緒にインストールされます。
Laravel-mixの中身はwebpackです。webpackをそのまま利用するにはある程度の知識が必要となるため、Laravel-mixでは一般的な開発に最適な設定を事前に行っています。Laravel-mixのおかげで開発者はwebpack の細かな設定をしなくてもすぐにvue.jsを使用することができます。
Laravel-mixの設定はwebpack.mix.jsファイルで行います。webpack.mix.jsファイルの中身を確認してvue.jsで使用するファイルを確認します。
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
JavaScriptはrerouces/jsのapp.js、cssはresources/sassのapp.scssがwebpackでビルドする前のファイルです。このファイルを更新して開発を行っていきます。
app.js, app.scssどちらファイルも更新を行っていませんが一度ビルドを行ってみましょう。npm run devを実行するとビルドが開始します。初めてnpm run devを実行すると追加ライブラリのインストールが行われます。
$ npm run dev
ビルドが完了すると以下の画面が表示されます。
DONE Compiled successfully in 9650ms
Asset Size Chunks Chunk Names
/css/app.css 174 KiB /js/app [emitted] /js/app
/js/app.js 1.38 MiB /js/app [emitted] /js/app
Vueを使ってブラウザに表示
Laravelのルーティングファイル/routes/web.phpを確認します。vue.jsの動作確認を行うためにviewで指定されているwelcome.blade.phpを更新します。
Route::get('/', function () {
return view('welcome');
});
welcome.blade.phpのヘッダー情報の一部を残して、vue.js用にデフォルトで作成されているコンポーネントexample-componentを追加します。vue.jsがマウントを行う<div id=”app”></div>も忘れずに記述する必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Example</title>
<link rel="stylesheet" href="{{ mix('css/app.css') }}">
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
下記が表示されたら、Laravel上でvue.jsが動作していることになります。

デベロッパーツールで何かエラーメッセージがないか確認を行っておきます。
CSRF token not found: https://laravel.com/docs/csrf#csrf-x-csrf-token
上記のメッセージが表示されていると思うので、welcome.blade.phpに下記を追加してください。メッセージは消えます。
<meta name="csrf-token" content="{{ csrf_token() }}">

コンソールにComponet mountedと表示されていますが、これはコンポーネントのExampleComponent.vueのscriptタグに記述されたconsole.logの内容が表示されているだけです。
Axiosによるデータの取得
データベースからデータを取得する前にajaxリクエストを使用してvueにデータを渡す方法を確認しておきましょう。データのリクエストから取得まではAxiosを使用して行います。
AxiosはJavaScriptのライブラリをインストールしたときに一緒にインストールされるものなので、すぐに利用することができます。またAxiosの利用方法はシンプルなので、簡単に活用することができます。
Laravelへのルートの追加
Axiosからのリクエストを受け付けて、そのリクエストに対してレスポンスを行う場所を追加します。追加はweb.phpで行います。usersにリクエストを行ったらユーザ一覧を戻すように設定を行います。
Route::get('users',function(){
return ['Ken','Mike','John','Lisa'];
});
Axiosの設定
リスエストを受け取る場所ができたら、リクエストを送るAxiosの設定をExampleComponent.vueファイルに記述します。記述した内容はaxiosのgetメソッドを使って/usersにリクエストを行いリスポンスをconsole.logでコンソールに表示させるというものです。mount()メソッドの中に記述されているので、welcomeページにアクセスするとaxiosによりデータ取得が行われます。
export default {
mounted() {
axios.get('/users').then(response => console.log(response))
}
}
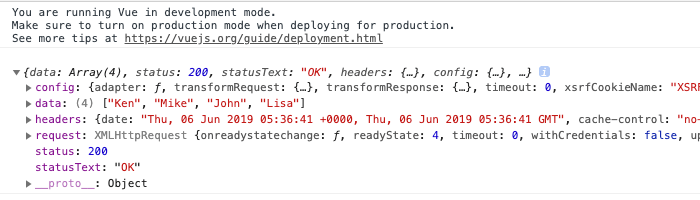
responseのdataにKen, Mike, John, Lisaが取得できていることがコンソールから確認できます。

ユーザ一覧のみを取得したいので、response.dataとすればユーザ一覧のみ取り出すことができます。
取得したデータをブラウザに表示させるためにdataプロパティを追加します。
export default {
data(){
return {
users: []
}
},
mounted() {
axios.get('/users').then(response => this.users = response.data)
}
}
これでVueのdataのusersには、ユーザの一覧の値を入れることができます。v-forディレクティブを使用してusersを展開するとユーザ名の一覧がブラウザ上に表示されます。
<ul>
<li v-for="user in users">{{ user }}</li>
</ul>

ここまでの更新でExampleComponent.vueの中身は下記のようになっています。
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Example Component</div>
<div class="card-body">
<ul>
<li v-for="user in users">{{ user }}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return {
users: []
}
},
mounted() {
axios.get('/users').then(response => this.users = response.data)
}
}
</script>
axiosを使ってリクエストを行い、そのレスポンスがあればVueを利用してブラウザに取得結果を表示することが確認できました。次はデータベースを使って動作確認を行います。
データベースの準備
Laravelでデータベースを利用するためには、まずデータベースを作成する必要があります。簡単に使用することができるsqliteデータベースを利用します。
データベースの作成
touchコマンドを使用して、Laravelインストールディレクトリの下にあるdatabaseディレクトリの中にdatabase.sqliteを作成します。
$ touch database/database.sqlite

.envファイルを開いてDBの設定箇所の変更を行います。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
.envから上記を削除して下記の1行を追加します。
DB_CONNECTION=sqlite
テーブルの作成
Laravelではデフォルトでusers、passwordテーブルが準備されており、php arisan migrateコマンドを実行するとテーブルを作成することができます。
vue $ php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table
databaseディレクトリに入り、sqlite3コマンドでデータベースに接続して.tablesを実行すると作成されているテーブルを確認することができます。
database $ sqlite3 database.sqlite
SQLite version 3.13.0 2016-05-18 10:57:30
Enter ".help" for usage hints.
sqlite> .tables
migrations password_resets users
テーブルへのデータ挿入
通常はダミーデータをテーブルに挿入する際はSeederの機能を利用しますが、今回はデータも少ないのでtinkerを利用して行います。

php artisan tinkerを実行して起動します。ユーザテーブルにデータを入れていきます。下記の方法で4名分のユーザを登録します。
vue $ php artisan tinker
Psy Shell v0.9.9 (PHP 7.1.23 — cli) by Justin Hileman
>>> $user = new App\User;
=> App\User {#3192}
>>> $user->name = 'Mike';
=> "Mike"
>>> $user->email = 'mike@yahoo.com';
=> "mike@yahoo.com"
>>> $user->password = bcrypt('password');
=> "$2y$10$GuP58S4XxaCcCuYY2wAxwO1n0R4mZD/QJ43MdCuLhsaEt3eACRveu"
>>> $user->save();
Axiosからのデータベースデータ取得
Usersテーブルには4名分のデータが登録されたので、データベースからデータ取得を行います。ルーティングテーブルweb.phpの更新を行います。App¥Userモデルを通して登録されているすべてのユーザ情報を取得しています。
Route::get('/users',function(){
return App\User::all();
});
vueファイル側が先程のままだと下記のように表示されます。
- { “id”: 1, “name”: “Ken”, “email”: “ken@gmail.com”, “email_verified_at”: null, “created_at”: “2019-06-06 07:52:49”, “updated_at”: “2019-06-06 07:52:49” }
- { “id”: 2, “name”: “Mike”, “email”: “mike@yahoo.com”, “email_verified_at”: null, “created_at”: “2019-06-06 07:54:27”, “updated_at”: “2019-06-06 07:54:27” }
- { “id”: 3, “name”: “John”, “email”: “john.doe@example.com”, “email_verified_at”: null, “created_at”: “2019-06-06 07:57:45”, “updated_at”: “2019-06-06 07:57:45” }
- { “id”: 4, “name”: “Lisa”, “email”: “lisa@google.com”, “email_verified_at”: null, “created_at”: “2019-06-06 07:58:11”, “updated_at”: “2019-06-06 07:58:11” }
nameだけ表示させるように変更を行います。
<ul>
<li v-for="user in users">{{ user.name }}</li>
</ul>
データベースから取得したデータが下記のように表示されます。

データベースから取得したデータをvueに渡しブラウザに表示させることができたので、Laravel+vue.jsの使った開発の第一歩は踏み出せたかと思います。Vueの機能を利用してインタラクティブなページの作成にチャレンジしてみてください。
付録
手順を確認している中で、SQLSTATE[HY000] [2002] Connection refusedのエラーが表示されデータベースからデータが取得できないということが起こるかもしれません。php artisan serveを一度停止、再度実行するとエラーは解消します。



