Laravel環境で日本語のPDFを作成する方法(Laravel-Snappy)

Laravel6.x + Ubuntuのバージョン18.04とLaravel 5.7 + MAC OS High Sierra環境で動作確認を行っています。
Laravel環境でPDFを作成するために前回は、Laravel-dompdfパッケージを使った方法を説明しましたが、今回は別のパッッケージであるLaravel-Snappyを使用してPDFの作成を行ってみましょう。
目次
Laravel-Snappyのインストール
Laravel-SnappyのInstallationのページを確認しながらインストールを実行していきます。
Wkhtmltopdfのインストール
Laravel-Snappyのパッケージをインストールする前にWhtmltopdfをインストールする必要があります。WhtmltopdfのインストールはComposerを利用して実施し、手順はWhtmltopdfを見ながら実施します。

$ composer require h4cc/wkhtmltopdf-amd64 0.12.x
$ composer require h4cc/wkhtmltoimage-amd64 0.12.x
Whtmltopdfは2019/10/29最新版の0.12.4がインストールされます。また、Whtmltopdfの実行ファイルがvendor/h4cc/wkhtmltopdf-amd64/binファイルに作成されます。
Laravel-Snappyのインストール
Composerを使用してLaravel-Snappyのインストールを行います。
$ composer require barryvdh/laravel-snappy
サービスプロバイダーとエイリアスへの登録
インストール完了後、Laravelインストールディレクトリのconfig\app.phpにサービスプロバイダーとエイリアスを登録します。
providersには、Barryvdh\Snappy\ServiceProvider::classの追加。aliasesには、’PDF’ => Barryvdh\Snappy\Facades\SnappyPdf::classと
‘SnappyImage’ => Barryvdh\Snappy\Facades\SnappyImage::classの2行の追加を行います。
'providers' => [
/*
* Laravel Framework Service Providers...
*/
Illuminate\Auth\AuthServiceProvider::class,
・
/*
* Application Service Providers...
*/
App\Providers\AppServiceProvider::class,
・
App\Providers\RouteServiceProvider::class,
Barryvdh\Snappy\ServiceProvider::class,
],
/*
|--------------------------------------------------------------------------
| Class Aliases
|--------------------------------------------------------------------------
|
| This array of class aliases will be registered when this application
| is started. However, feel free to register as many as you wish as
| the aliases are "lazy" loaded so they don't hinder performance.
|
*/
'aliases' => [
'App' => Illuminate\Support\Facades\App::class,
・
'View' => Illuminate\Support\Facades\View::class,
'PDF' => Barryvdh\Snappy\Facades\SnappyPdf::class,
'SnappyImage' => Barryvdh\Snappy\Facades\SnappyImage::class,
],
];
Snappy configファイルの作成と変更
Laravel-Snappyのconfig(設定)ファイルの変更が必要となるので、作成を行います。
$ php artisan vendor:publish --provider="Barryvdh\Snappy\ServiceProvider"
configファイルはconfigディレクトリにsnappy.phpという名前で作成されます。Whtmltopdfの実行ファイルのパスの設定が必要になります。変更前のsnappy.phpファイルは下記となります。

<?php
return array(
'pdf' => array(
'enabled' => true,
'binary' => '/usr/local/bin/wkhtmltopdf',
'timeout' => false,
'options' => array(),
'env' => array(),
),
'image' => array(
'enabled' => true,
'binary' => '/usr/local/bin/wkhtmltoimage',
'timeout' => false,
'options' => array(),
'env' => array(),
),
);
binaryの部分のパスの変更を行うと下記のようになります。
<?php
return array(
'pdf' => array(
'enabled' => true,
'binary' => base_path('vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64'),
'timeout' => false,
'options' => array(),
'env' => array(),
),
'image' => array(
'enabled' => true,
'binary' => base_path('vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64'),
'timeout' => false,
'options' => array(),
'env' => array(),
),
);
PDFの作成
ここまでの手順でPDFを作成するための設定は完了しました。次はController(コントローラー)を使って実際にPDFが作成できるか確認を行いましょう。
Controller(コントローラー)の作成
PDFの作成を行うためコントローラーファイルの作成を行います。
$ php artisan make:controller PDFController
ルーティングの設定
コントローラーファイル作成後、web.phpを使ってルーティングの追加を行います。
Route::get('pdf','PDFController@index');
ブラウザ上にPDFを表示
ブラウザ上にPDFファイルの内容を表示させるためにPDFControllerに以下を記述します。Hello Worldをh1タグで囲んでPDFファイルに大きなHello Worldの文字列を表示させます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PDF;
class PDFController extends Controller
{
public function index(){
$pdf = PDF::loadHTML('<h1>Hello World</h1>');
return $pdf->inline();
}
}
php artisan serveコマンドを使って開発サーバの起動を行います。
$ php artisan serve
Laravel development server started: http://127.0.0.1:8000
ブラウザで確認するとHello Worldが表示されます。

Hello Worldからこんにちはに変更を行い日本語の対応を確認します。
$pdf = PDF::loadHTML('<h1>こんにちは</h1>');
return $pdf->inline();
上記のコードでは文字化けを起こして日本語を確認することができません
MACの場合の日本語化
setOptionでencodeをUTF-8に設定すると日本語を表示することができました。
$pdf = PDF::loadHTML('<h1>こんにちは</h1>');
return $pdf->setOption('encoding', 'utf-8')->inline();


Ubuntuの場合の日本語化
setOptionでencodeをUTF-8に設定すると日本語が表示されるか確認します。
$pdf = PDF::loadHTML('<h1>こんにちは</h1>');
return $pdf->setOption('encoding', 'utf-8')->inline();
上記のコードで文字化けが発生している場合はUbuntuに日本語フォントがインストールされていないので日本語フォントをインストールする必要があります。
aptによるフォントインストール
$ sudo apt install fonts-ipafont
インストールのメッセージを見るとフォントは/usr/share/fonts/truetype/と/usr/share/fonts/opentype/の下に保存されることがわかります。
以上で日本語フォントのインストールは完了です。
IPAフォントのダウンロード
aptコマンドではなくIPAフォントをサイトからダウンロードすることでも日本語をフォントを利用することが可能です。
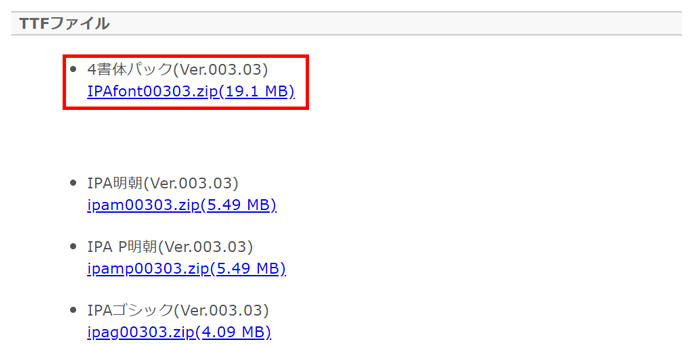
日本語フォントのIPAフォントのダウンロードを行います。URLは、https://ipafont.ipa.go.jp/old/ipafont/download.htmlです。
ページの中盤になるTFTファイルのダウンロードを行ってください。

zipファイルとしてダウンロードされるので、解凍後、その中にあるファイルを/usr/local/share/fontsまたは/usr/share/fontsの下に保存してください。
再度ブラウザから127.0.0.1:8000/pdfにアクセスして日本語が表示されるか確認を行います。

【補足】MACにWKhtmltopdfをインストールする
MAC環境で、Laravel-SnappyのInstallationに沿って設定を行っていくとPDFの作成を行った際に下記のエラーが発生します。実行権限の問題かと判断し、権限を変更しても同じエラーが発生します。
The exit status code '126' says something went wrong: stderr: "sh: /XXXX/vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64: cannot execute binary file "
また、コマンドラインで行っても同様のエラーが発生します。
bin $ ./wkhtmltoimage-amd64
-bash: ./wkhtmltoimage-amd64: cannot execute binary file
WKhtmltopdfパッケージのインストール
上記問題は、WKhtmltopdfから直接パッケージをダウンロードし、インストールを行うことで回避することができました。

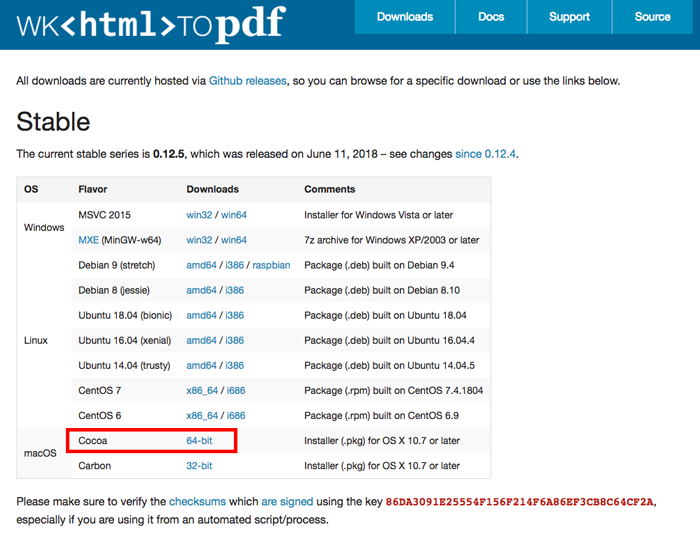
下記のwkhtmltopdfのホームページからパッケージのダウンロードを行います。MACなので、64bitを選択します。

wkhtmltopdfダウンロード画面
ダウンロードが完了したら、パッケージのアイコンをダブルクリックしてインストールを開始します。

デスクトップにダウンロードしたパッケージ
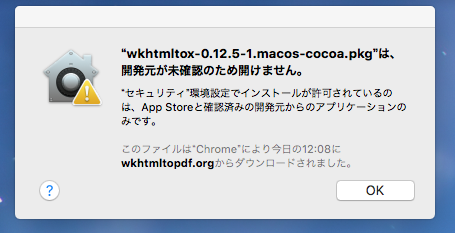
インストールを開始しようとするとMACのバージョンによって下記のメッセージが表示されます。セキュリティに関するメッセージなので、システムから許可する必要があります。

MACパッケージインストールメッセージ
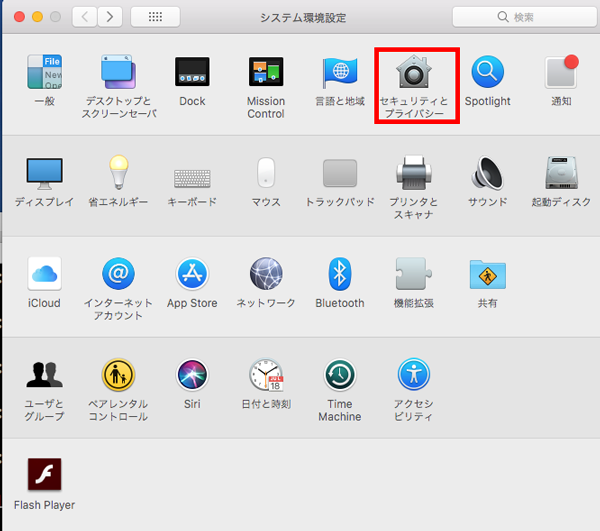
システム環境設定を開いて、セキュリティとプライバシーをクリックしてください。

システム環境設定
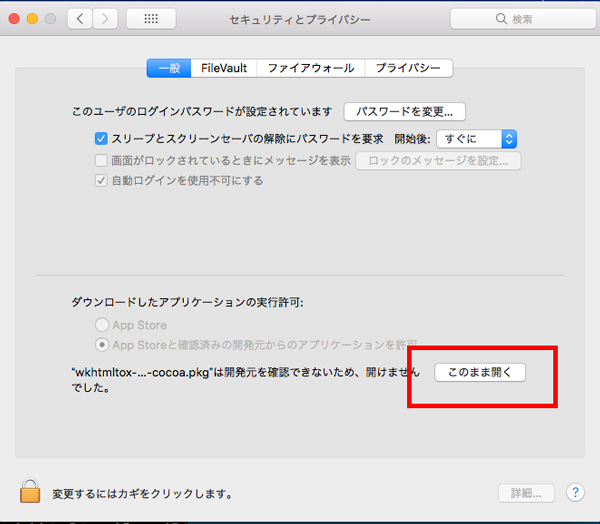
下記の画面でこのまま開くをクリックしてください。インストールが開始しない場合は、再度デスクトップのパッケージのアイコンをダブルクリックしてインストールを実行してください。

セキュリティとプライバシー設定
手順に沿ってインストールを進めていきます。

手順1

手順2

手順3
MACの管理者のユーザIDとパスワードを聞かれるので、入力してください。

パスワード画面
下記の画面が表示されたらパッケージのインストールは完了です。

インストール完了画面
インストール完了後、/user/local/binに存在するか確認して、実行してみてください。
$ ls
composer wkhtmltoimage
uninstall-wkhtmltox wkhtmltopdf
実行後、バージョンが出力されればインストールは成功しています。
$ ./wkhtmltopdf -V
wkhtmltopdf 0.12.5 (with patched qt)