MACにLaravel6をインストール(詳細)

インストール直後または工場出荷直後のmacOS CatalinaにLaravel6.xをインストールする手順について説明を行なっています。Laravelのインストールを行う中で必要となるHomebrew, nodebrew, Node.jsなどのインストールについても詳細に説明を行っています。
2020年の3月3日にLaravel7がリリースされましたがLaravel6はLTS(Long Term Support)なので2022年9月3日までセキュリティフィックスが提供されます。
目次
Composerのインストール
LaravelをインストールするためにComposerをインストールしておく必要があります。Composerがインストールされているかどうかはcomposer -Vコマンドを実行して確認してください。composer -Vコマンドでバージョンが表示されたらインストール済みです。
$ composer -V
Composer version 1.9.0 2019-08-02 20:55:32
Composerのインストールが行われていない場合は、インストールを実施してください。
Composerのサイトにアクセスすると下記のトップページ画面が表示されます。中ほど右にあるDownloadのリンクをクリックしてください。

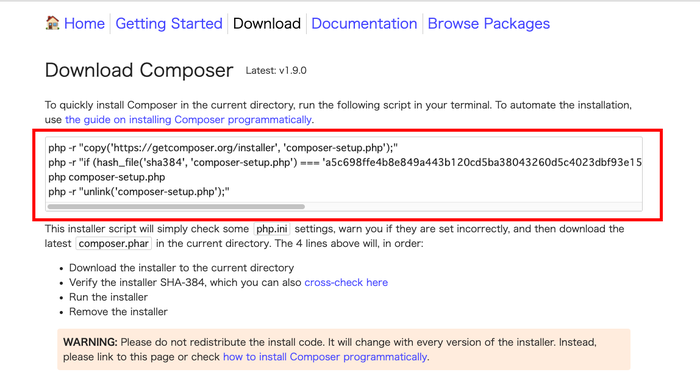
インストールスクリプトの画面が表示されるので、赤で囲んだ部分をコピー&ペーストして、ターミナルを起動してコマンドラインで実行してください。

インストール後、実行ディレクトリにcomposer.pharファイルが作成されます。composerコマンドをどのディレクトリからも実行できるように/usr/local/binディレクトリに移動します。/usr/local/binディレクトリがない場合は作成します。 権限不足等でエラーが発生した場合は、sudoコマンド等を利用して、管理者権限として実行してください。その際は、管理者のパスワードの入力が必要になります。
$sudo mkdir -p /usr/local/bin
$sudo mv composer.phar /usr/local/bin/composer

移動が完了したら、composer -Vコマンドが実行できるか確認を行います。
$ composer -V
Composer version 1.9.0 2019-08-02 20:55:32

Laravelのインストールと初期設定
Laravelのインストール
インストールしたcomposerを利用してLaravelのインストールを行います。実行すると実行したディレクトリにlaravel6ディレクトリが作成され、その中にLaravel関連のパッケージがインストールされます。
$ composer create-project --prefer-dist laravel/laravel laravel6

Laravelの動作確認
インストールしたLaravelのバージョンを確認し、開発サーバを起動して動作確認を行います。
インストールディレクトリlaravel6に移動してバージョンの確認を行います。
$ cd laravel6
$ php artisan -V
Laravel Framework 6.3.0
バージョンが6.3.0であることがわかります。次に開発サーバを起動して、ブラウザからアクセスできることを確認します。
$ cd laravel6
$ php artisan -V
Laravel Framework 6.3.0
$ php artisan serve
Laravel development server started: <http://127.0.0.1:8000>

ブラウザを起動して、http://127.0.0.1:8000にアクセスしてください。下記の画面が表示されたらLaravelのインストールは完了しています。

Laravel uiのインストール
Laravel6では、Laravelのログイン認証機能を利用するためにはlaravel/uiのインストールを行う必要があります。インストールにはcomposerを利用します。
$ composer require laravel/ui
laravel/uiパッケージのインストールが完了するとphp artisanコマンドにuiオプションが追加され、ui:authを実行するとログイン機能を追加することができます。
$ php artisan ui:auth
Authentication scaffolding generated successfully.
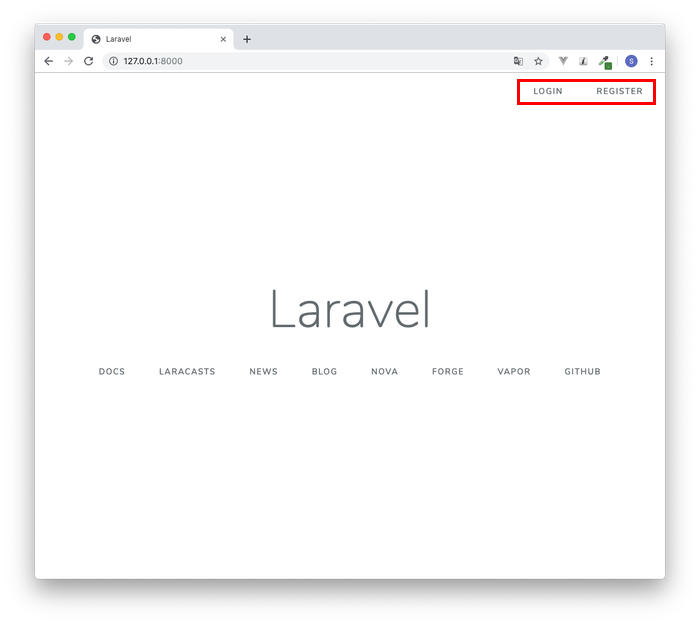
認証機能の追加完了後、ブラウザでアクセスすると右上にログイン(login)とユーザ登録(register)のリンクが追加表示されます。

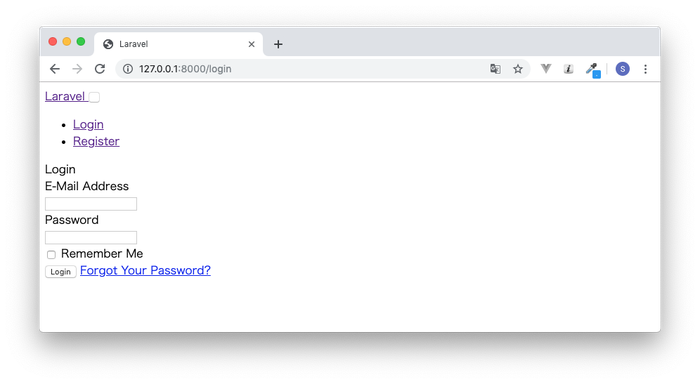
loginのリンクをクリックするとログイン画面は表示されますが、CSSの適用が行われていないため下記のような画面が表示されます。

vue.js、reactなどのフロントエンドのインストールが必要となります。ここではフロントエンドにvue.jsを利用するのでvueのインストールを行います。
$ php artisan ui vue
Vue scaffolding installed successfully.
Please run "npm install && npm run dev" to compile your fresh scaffolding.

インストールのメッセージに表示されているようにvue.jsを利用するためには、npmが必要となり、npmのインストールを行う必要があります。
npmのインストールが行われていないとnpmを実行してもコマンドが見つからないとエラーになります。Macではデフォルトではnpmはインストールされていないためインストールを行う必要があります。
$ npm install
-bash: npm: command not found
npmのインストール
npmはNode.jsと一緒にインストールされるため、Node.jsのインストールが必要となります。Node.jsはNode.jsの公式ホームページからパッケージをダウンロードしてインストールすることが可能ですがここではHomebrewを使ってインストールを行います。
Node.jsのパッケージを使ってインストールする場合は下記が参考になります。
HomebrewもMacのデフォルトではインストールされていないためNode.jsの前にインストールを行う必要があります。
Homebrewはパッケージ管理ツールで、Mac OSのパッケージのインストール/アンインストールをコマンドラインで行うことができるためパッケージ管理を効率よく行うことができます。下記の文書でHomebrewの利点や使い方の解説を行なっています。
Homebrewのインストール
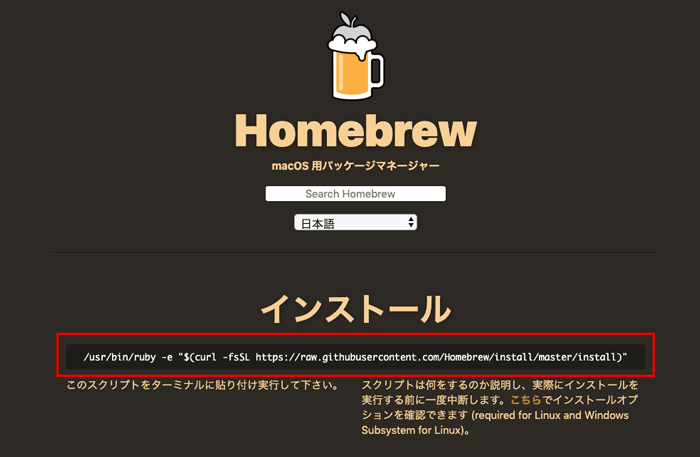
Homebrewのインストール方法を確認するために公式ホームページにアクセスします。
インストールを実行するためのスクリプトがトップ画面に表示されている(赤枠線)ので、コピー&ペーストして実行します 。Macの管理者のパスワードも必要となります。

rubyコマンドでインストールが実行されますが、rubyはMacのデフォルトでもインストール済みなのでスクリプトをそのまま実行してください。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールを実行すると途中でXcode Command Line Toolsのインストールの確認が表示されるので、そのまま”Enter”キーを押してください。またsudoコマンドを実行するためにパスワードも聞かれるのでパスワードを入力してください。
インストールが完了するとbrew helpコマンドを実行してください。brewコマンドの使用方法が表示されればHomebrewのインストールは完了です。
$ brew help
Example usage:
brew search [TEXT|/REGEX/]
Node.jsのインストール
Node.jsはHomebrewのbrewコマンドからそのままインストールすることができますが、Node.jsのバージョン切り替えが行えるnodebrewのインストールを行います。

brew installコマンドでnodebrewのインストールを行います。
$ brew install nodebrew
==> Downloading https://github.com/hokaccha/nodebrew/archive/v1.0.1.tar.gz
==> Downloading from https://codeload.github.com/hokaccha/nodebrew/tar.gz/v1.0.1
######################################################################## 100.0%
==> Caveats
You need to manually run setup_dirs to create directories required by nodebrew:
/usr/local/opt/nodebrew/bin/nodebrew setup_dirs
Add path:
export PATH=$HOME/.nodebrew/current/bin:$PATH
To use Homebrew's directories rather than ~/.nodebrew add to your profile:
export NODEBREW_ROOT=/usr/local/var/nodebrew
Bash completion has been installed to:
/usr/local/etc/bash_completion.d
zsh completions have been installed to:
/usr/local/share/zsh/site-functions
==> Summary
🍺 /usr/local/Cellar/nodebrew/1.0.1: 8 files, 38.6KB, built in 3 seconds
インストールメッセージにインストール後の処理について説明があるので、その通りに実施していきます。
ユーザのホームディレクトリで以下を実行します。
$ /usr/local/opt/nodebrew/bin/nodebrew setup_dirs
実行するとホームディレクトリ直下に.nodebrewが作成されます。
パスの設定も行う必要があるので、.bash_profileの中に設定を記述します。
$ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
$ source .bash_profile
nodebrewコマンドを実行してみましょう。下記のように表示されればインストールは完了しています。
$ nodebrew
nodebrew 1.0.1
Usage:
nodebrew help Show this message
nodebrew install <version> Download and install
・
・
nodebrew ls-remoteコマンドを使うとインストール可能なバージョンを確認することができます。
$ nodebrew ls-remote
v0.0.1 v0.0.2 v0.0.3 v0.0.4 v0.0.5 v0.0.6
v0.1.0 v0.1.1 v0.1.2 v0.1.3 v0.1.4
・
・
v12.12.0 v12.13.0
・
・
2019.10.23現在のNode.jsのホームページ上の推奨版がv12.13.0なのでv12.13.0のインストールを行います。
$ nodebrew install v12.13.0
Fetching: https://nodejs.org/dist/v12.13.0/node-v12.13.0-darwin-x64.tar.gz
######################################################################### 100.0%
Installed successfully
インストールが完了したらリストコマンドで指定したバージョンがインストールされているか確認します。v12.13.0と表示されているので指定したバージョンがインストールされていることがわかります。
$ nodebrew list
v12.13.0
current: none
nodebrew listでcurrentがnoneになっているのは現在利用するnode.jsのバージョンが選択されていないためです。
使用するnode.jsのバージョンをuseを使って指定します。
$ nodebrew use v12.13.0
use v12.13.0
useで設定が完了したらnodebrew listでcurrentの状態を確認し、node -vコマンドを実施してバージョンを確認します。
$ nodebrew list
v12.13.0
current: v12.13.0
$ nodebrew use v12.13.0
use v12.13.0
node.jsのインストールが完了するとnpmコマンドを実行することができます。
npmコマンドの実行
node.jsのインストールが完了したので、php artisan ui vueコマンドの実行後に表示されていた下記のnpmコマンドを再度実行します。JavaScriptファイルのコンパイルなどが行われます。
実行は、Laravelのインストールディレクトリで行います。
$ npm install && npm run dev
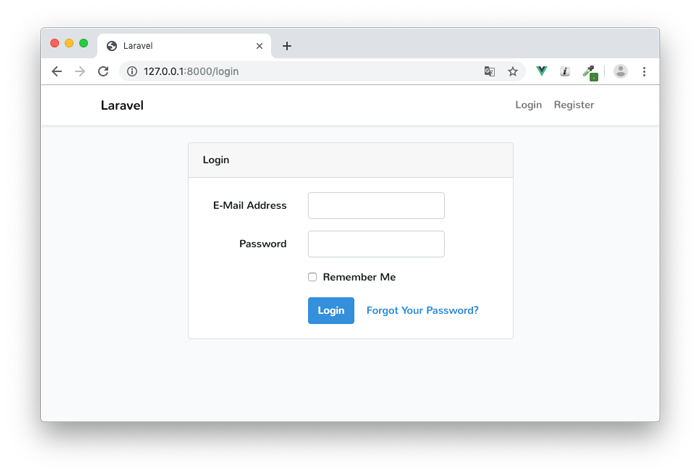
実行後php artisan serveで開発サーバを起動して、ログイン画面にアクセスするとCSSが提供されたログイン画面が表示されます。

Registerのリンクからユーザ登録画面が表示されますが、データベースの設定を行っていないためユーザの登録を行うことはできません。
MAC環境でのデータベースの接続については下記の記事が参考になります。