Laravel10のインストール(Mac編)

Mac環境でLaravelの開発環境を構築する際にはLaravel Herd, Laravel Sail, Laravel Valetなどいろいろな選択肢があります。本文書ではそれらの技術は利用せず、直接Mac環境へLaravel10をインストールします。インストール後は、インストールしたLaravelを利用してusersテーブルに追加したユーザ情報を取得するまでの流れを確認しています。
動作確認を行なったmac OSのバージョンはSonoma 14.2.1です。インストールしたLaravelのバージョンは10.41.0です。PHPのバージョンは8.3.1です。
OSにインストールされているPHPのバージョンはphp -versionコマンドで確認することができます。
% php -version
PHP 8.3.1 (cli) (built: Dec 20 2023 12:44:38) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.3.1, Copyright (c) Zend Technologies
with Zend OPcache v8.3.1, Copyright (c), by Zend Technologies
mac OSでLaravelプロジェクトを作成するためにはcomposer, npm(Node.js)のインストールが必要になります。そのため本文書はすでにcomposer, npmがインストールされている環境で実行しています。どちらのツールもダウンロードを行い直接OSにインストールすることもできますがHomebrewを利用してインストールすることもできます。
composerはPHPのパッケージ管理ツールでnpmはJavaScriptのライブラリ管理ツールです。LaravelではJavaScriptは必須ではありませんが認証機能のLaravel Breezeをインストールする際にJavaScriptのライブラリをインストールするためnpmが利用されます。
プロジェクトを作成する前にcomposer, npm, nodeコマンドが実行できるか確認しておきます。コマンドを実行後にバージョンが表示されればプロジェクトの作成を開始することができます。表示されない場合はcomposer, Node.jsのインストールを行うか正しいPATHの設定を行ってください。
% composer -V
Composer version 2.6.6 2023-12-08 18:32:26
% node -v
v20.11.0
% npm -v
10.2.4
目次
Laravelプロジェクトの作成
comoserのcreate-projectコマンドを利用してlaravelのインストールを行います。下記を実行すると最新のLaravelがインストールされます。laravel10-appはプロジェクト名で任意の名前をつけることができます。実行するとlaravel10-appフォルダがコマンドを実行したフォルダ内に作成されます。
% composer create-project laravel/laravel laravel10-app
プロジェクトの作成が完了したらlaravel10-appフォルダに移動します。php artisan -Vコマンドを実行するとインストールしたLaravelのバージョンを確認することができます。
% cd laravel10-app
% php artisan -V
Laravel Framework 10.41.0
Laravelの設定
Laravelの開発サーバの起動
作成したLaravelプロジェクトの中でphp artisan serveコマンドを実行すると開発サーバが起動します。
% php artisan serve
INFO Server running on [http://127.0.0.1:8000].
Press Ctrl+C to stop the server
ブラウザからhttp://127.0.0.1:8000にアクセスすると初期画面が表示されます。

データベースの作成
動作確認を行うために簡易的なデータベースであるSQLiteデータベースを利用します。macOSではデフォルトでSQLiteデータベースを利用することができます。
プロジェクトフォルダ直下にある.envファイルを開きます。.envファイルは環境変数を保存するファイルでそれぞれの環境に応じた値を設定します。データベースのパスワード情報など外部に漏れてはいけない情報も保存します。
LaravelではデフォルトのデータベースはMySQLとなっていますのでMySQLの設定をSQLiteの設定に変更します。
【変更前】
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
先頭にDB_*がついた環境変数が設定されていますがDB_CONNECTIONを残して削除します。DB_CONNECTIONの値はmysqlからsqliteに変更します。
DB_CONNECTION=sqlite
設定が完了したのでphp artisan migrateコマンドを実行します。php artisan migrateコマンドを実行するとdatabase/migrationsフォルダに保存されているマイグレーションファイルを元にデータベースにテーブルを作成してくれます。
php artisan migrateコマンドを実行するとSQLiteのデータベースファイルが存在しないため作成するか聞かれるので”yes”を選択するとdatabaseフォルダにdatabase.sqliteファイルが作成されます。SQLiteはファイルベースのデータベースなのでdatabase.sqliteファイルにデータベースデータが保存されます。デフォルトでは4つのテーブルが作成されます。
% php artisan migrate
WARN The SQLite database does not exist: database/database.sqlite.
Would you like to create it? (yes/no) [no]
❯ yes
INFO Preparing database.
Creating migration table ............................. 6ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ................... 4ms DONE
2014_10_12_100000_create_password_reset_tokens_table.... 1ms DONE
2019_08_19_000000_create_failed_jobs_table ............. 3ms DONE
2019_12_14_000001_create_personal_access_tokens_table .. 3ms DONE
Laravel Breezeのインストール
Laravel BreezeはLaravelが提供する認証機能です。ユーザの登録やログイン機能を簡単に利用することができます。Laravel Breezeを利用するためにPHPのパッケージのインストールが必要となります。
% composer require laravel/breeze --dev
//略
No security vulnerability advisories found.
Using version ^1.28 for laravel/breeze
Laravel Breezeで認証画面を作成する場合、どの技術を利用して画面を作成するか決める必要があります。templateエンジンのBlade, UIフレームワーク/ライブラリのVue/Reactを利用することもできますがその際にはInertiaが一緒にインストールされます。Vue/ReactだけではなくInertiaの理解が必要になります。Livewireも選択でき、こちらはPHPの技術で動的なページを作成することができます。templateエンジンのBladeを利用した際にはJavaScriptフレームワークのAlpine.jsも一緒にインストールされます。
ここでは”Blade with Alpine”を利用して認証画面を作成します。
% % php artisan breeze:install
┌ Which Breeze stack would you like to install? ───────────────┐
│ › ● Blade with Alpine │
│ ○ Livewire (Volt Class API) with Alpine │
│ ○ Livewire (Volt Functional API) with Alpine │
│ ○ React with Inertia │
│ ○ Vue with Inertia │
│ ○ API only │
└──────────────────────────────────────────────────────────────┘
┌ Would you like dark mode support? ───────────────────────────┐
│ ○ Yes / ● No │
└──────────────────────────────────────────────────────────────┘
ダークモードをサポートするかどうかも選択できます。
┌ Would you like dark mode support? ───────────────────────────┐
│ ○ Yes / ● No │
└──────────────────────────────────────────────────────────────┘
単体テストのライブラリの選択もできます。
┌ Which testing framework do you prefer? ──────────────────────┐
│ › ● PHPUnit │
│ ○ Pest │
└──────────────────────────────────────────────────────────────┘
BladeはAlpine.jsを利用するためコマンドを実行するとJavaScriptのライブラリのインストールとJavaScriptのビルドツールのViteが実行されていることがわかります。package.jsonファイルにインストールしたJavaScriptライブラリの情報が記述されているので確認します。JavaScriptフレームワークのalpine.jsやTailwind CSSがインストールされていることがわかります。
{
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"@tailwindcss/forms": "^0.5.2",
"alpinejs": "^3.4.2",
"autoprefixer": "^10.4.2",
"axios": "^1.6.4",
"laravel-vite-plugin": "^1.0.0",
"postcss": "^8.4.31",
"tailwindcss": "^3.1.0",
"vite": "^5.0.0"
}
}
Alpine.jsは認証画面のドロップダウンメニュー等のインタラクティブな操作に利用されており、Tailwind CSSはBladeファイルのCSSのスタイルの設定に利用されます。
Breezeのインストールが完了したらphp artisan serveコマンドを実行してブラウザからアクセスしてください。右上にLoginとRegisterのリンクが追加表示されていることが確認できます。

Registerのリンクをクリックするとページ移動してユーザの登録画面が表示されます。

登録画面からName, Email, Password, Confirm Passwordを入力して登録するとユーザが登録されダッシュボード画面が表示されます。もしエラーが発生する場合はデータベースの作成が完了していない場合があります。

Breezeインストール後の確認
Laravel Breezeをインストール後の変化について確認していきます。
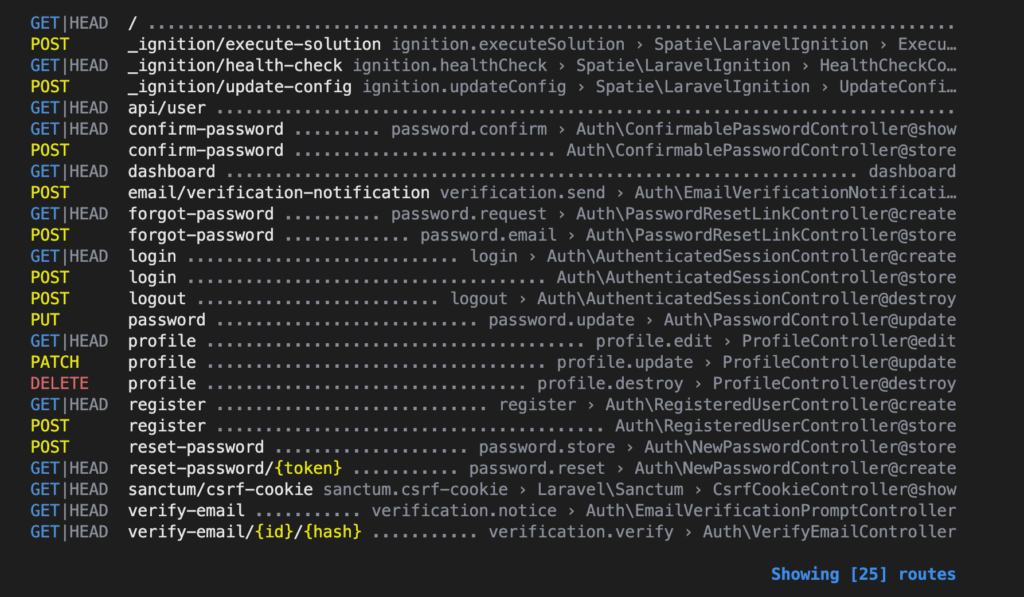
ルーティングファイルのweb.phpファイルを見るとプロジェクト作成後のデフォルトの状態では”/”(ルート)に関するルーティングしか追加されていませんがBreezeをインストール後には認証に関するルーティングが複数追加されていることが確認できます。指定されているProfileControllerの中身を確認していくことでどのような処理が行われているのか確認することができます。
<?php
use App\Http\Controllers\ProfileController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Route::middleware('auth')->group(function () {
Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
require __DIR__.'/auth.php';
php artisan route:listコマンドで登録されているルーティングを確認することができます。

ユーザ一覧表示
コントローラーの作成
ログインしたユーザのみアプリケーションに登録したユーザ一覧が表示されるように設定を行ってきます。既存のUserモデルを利用してコントローラーの作成を行います。make:controllerのオプションに-mをつけて実行すると指定したUserを元にコントローラーファイルを作成してくれます。
% php artisan make:controller UsersController -m User
INFO Controller [app/Http/Controllers/UsersController.php] created successfully.
app/Http/Controllerの下にUsersController.phpファイルが作成されます
>?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class UsersController extends Controller
{
/**
* Display a listing of the resource.
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*/
public function show(User $user)
{
//
}
/**
* Show the form for editing the specified resource.
*/
public function edit(User $user)
{
//
}
/**
* Update the specified resource in storage.
*/
public function update(Request $request, User $user)
{
//
}
/**
* Remove the specified resource from storage.
*/
public function destroy(User $user)
{
//
}
}
ヘルパー関数のresponseを利用してindex関数が実行されたら文字列の”Hello World”が戻されるように設定を行います。
public function index(): Response
{
return response('Hello World');
}
コントローラーの設定が完了したらweb.phpに/usersのルーティングの追加を行います。
use App\Http\Controllers\ProfileController;
use App\Http\Controllers\UsersController;
use Illuminate\Support\Facades\Route;
//略
Route::middleware('auth')->group(function () {
Route::get('/users', [UsersController::class, 'index']);
});
require __DIR__.'/auth.php';
ブラウザから追加した/usersにアクセスするとコントローラーで設定した”Hello World”がブラウザ上に表示されます。

Viewファイルの作成
app/resources/viewsフォルダにusersフォルダを作成してその下にindex.blade.phpファイルを作成します。中身はdashboard.blade.phpファイルを利用しています。
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Users') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 text-gray-900">
<h1>ユーザ一覧</h1>
</div>
</div>
</div>
</div>
</x-app-layout>
x-app-layoutタグはviews/layouts/app.blade.phpのレイアウトを利用しています。作成したViewファイルをindex関数のview関数の引数に設定します。
public function index():View
{
return view('/users/index');
}
/usersにアクセスするとユーザ一覧の文字列を確認することができます。

ページ上部のナビゲーションにユーザ一覧ページへのリンクを貼るためにlayoutsフォルダのnavigation.blade.phpファイルにリンクを追加します。navigation.blade.phpファイルの中からNavigation Linksを探して追加を行ってください。route、routeIs関数の引数はルーティングの名前を設定するため下記のように設定します。
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')">
{{ __('Dashboard') }}
</x-nav-link>
<x-nav-link :href="route('users.index')" :active="request()->routeIs('users.index')">
{{ __('Users') }}
</x-nav-link>
</div>
ルーティングファイルで追加したルーティングの/usersにはnameをつけていなかったので追加します。
Route::middleware('auth')->group(function () {
Route::get('/users', [UsersController::class, 'index'])->name('users.index');
});
設定後に/usersにアクセスすると上部のナビゲーションにUsersが追加されていることが確認できます。

コントロラーファイルではUserモデルを利用してユーザ情報を取得するためUser:all()を実行します。取得したユーザ情報をviewファイルに$users変数として渡しています。
public function index()
{
return view('/users/index',['users' => User::all()]);
}
Viewファイルでは受け取った$users変数をforeachディレクティブを利用して展開して表示しています。
<div class="p-6 text-gray-900">
<h1>ユーザ一覧</h1>
<ul>
@foreach($users as $user)
<li>Name: {{ $user->name }} / Email: {{ $user->email }}</li>
@endforeach
</ul>
</div>
ブラウザから確認するとデータベースのusersテーブルに保存されているユーザ情報が表示されます。

Database Seedingの利用
データテーブルにダミーのデータを挿入したい場合にdatabase seedingを利用することができます。デフォルトでdatabase/seedersフォルダにSeederファイルが存在するのでそのファイルを利用します。コメントされているのでコメントをはずします。下記では10名分のダミーデータがusersテーブルに追加さるれます。
namespace Database\Seeders;
// use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*/
public function run(): void
{
\App\Models\User::factory(10)->create();
// \App\Models\User::factory()->create([
// 'name' => 'Test User',
// 'email' => 'test@example.com',
// ]);
}
}
php artisan db:seedコマンドでSeedingを実行します。
% php artisan db:seed
INFO Seeding database.
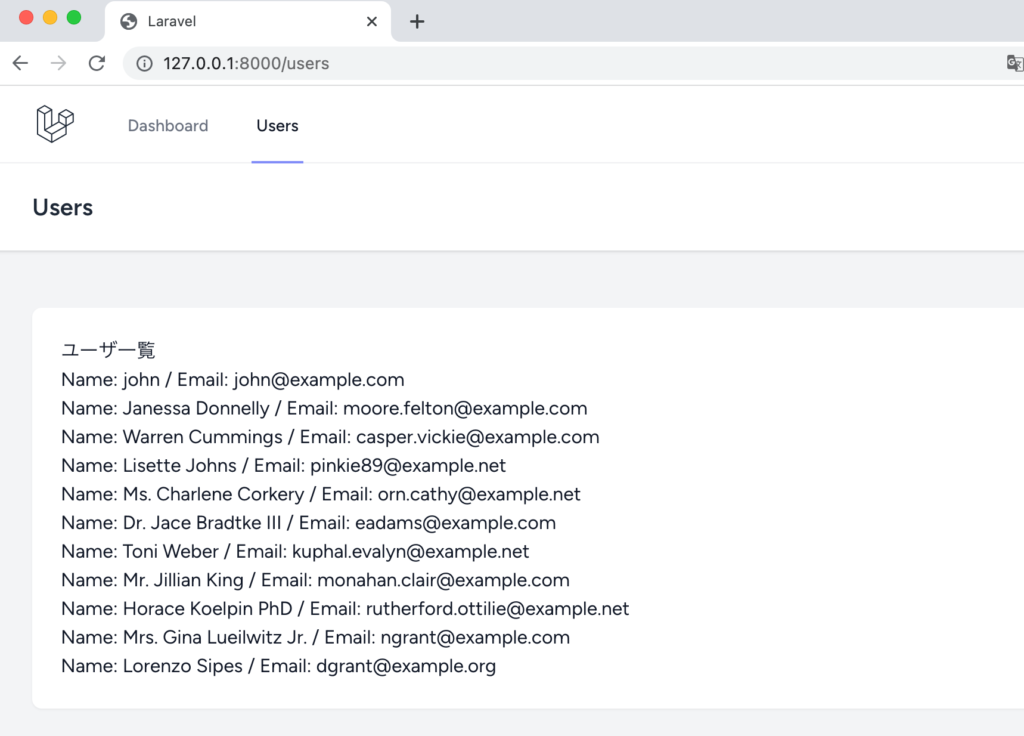
/usersにアクセスすると新たに10名分のユーザが登録されていることが確認できます。

Laravel10をインストール後はこのようにコントローラー、ルーティングを追加してアプリケーションを構築していきます。