GatsbyJSでの画像の追加がわかる

本文書は公開済みの”基礎から始めるGatsbyJS入門”の続きです。前回の文書ではMarkdownファイル毎に個別ページのslug(URL or PATH)を動的に作成しそのslug(URL or PATH)にアクセスするとMarkdownファイルの内容を動的に表示する方法を確認しました。今回は動的に作成されたコンテンツに画像を表示させる方法を確認していきます。
Markdownファイルを使っている場合の画像の設定方法を説明しているので以前の文書を読んでなくても読み進めることはできます。
Markdownファイルに入力した画像の情報を使ってブラウザに表示させるには2つの方法があります。本文書では2つの方法の説明を行っています。
目次
Markdownファイルへの画像の埋め込み
最初にMarkdownファイルに画像を埋め込む方法を確認していきます。
ファイルを保存する場所imagesディレクトリを作成し画像ファイルtest.jpgを保存します。保存するディレクトリ、ファイル名も任意で好きな画像を保存してください。
ファイルの保存後、ファイルを表示させるためにはMarkdownファイルに画像を埋め込みに必要なシンタックス(=記述方法)を使って記述する必要があります。シンタックスは以下の形をとります。

[]の中に入っている”テスト画像”の文字列がimgタグのalt属性の値に対応します。つまりalt=”テスト画像”となります。()の中が表示する画像ファイルの相対パスが入ります。
Markdownファイルである/posts/first-article.mdに画像の埋め込みを行います。
---
title: "はじめての記事"
date: "2020-08-18"
---
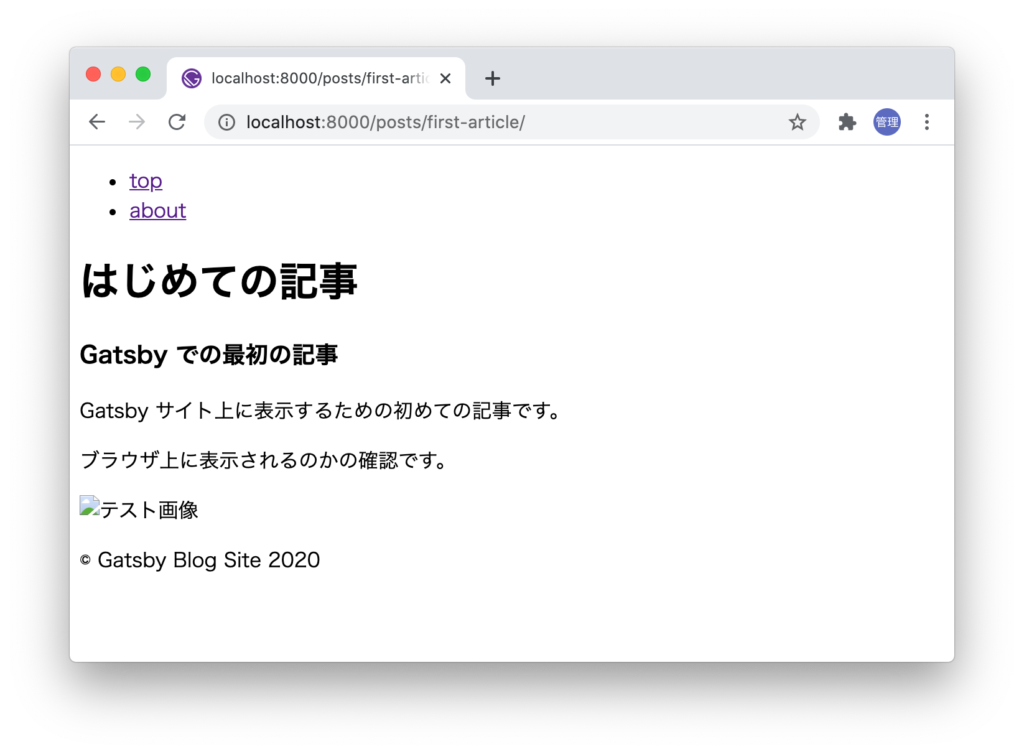
### Gatsby での最初の記事
Gatsby サイト上に表示するための初めての記事です。
ブラウザ上に表示されるのかの確認です。

ブラウザで確認しますがこの設定のままでは画像を表示させることはできません。

画像に関するプラグインをインストール
Gatsby上で画像を取り扱うためにはプラグインをインストールする必要があります。Markdown上に画像を表示されるためにはgatsby-remark-images, gatsby-plugin-sharpが必要となります。gatsby-plugin-sharpはSharpライブラリを利用しており画像のリサイズなど画像に関する処理を行ってくれるものです。またMarkdownファイルからの相対パスで画像ファイルを指定できるようにgatsby-remark-relative-imagesプラグインのインストールを行います。
npm install --save gatsby-remark-images gatsby-plugin-sharp gatsby-remark-relative-images

プラグインのインストールが完了するとgatsby-config.jsファイルにプラグインの情報を追加する必要があります。このままコピー&ペーストをして利用することは可能ですがmaxWidthである画像の最大サイズはそれぞれの環境にあった値を設定してください。ここでは700に設定しています。
plugins: [
`gatsby-plugin-sharp`,
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
`gatsby-remark-relative-images`,
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 700,
},
},
],
},
},
gatsby-config.jsファイルを更新したらgatsby developコマンドを実行してください。
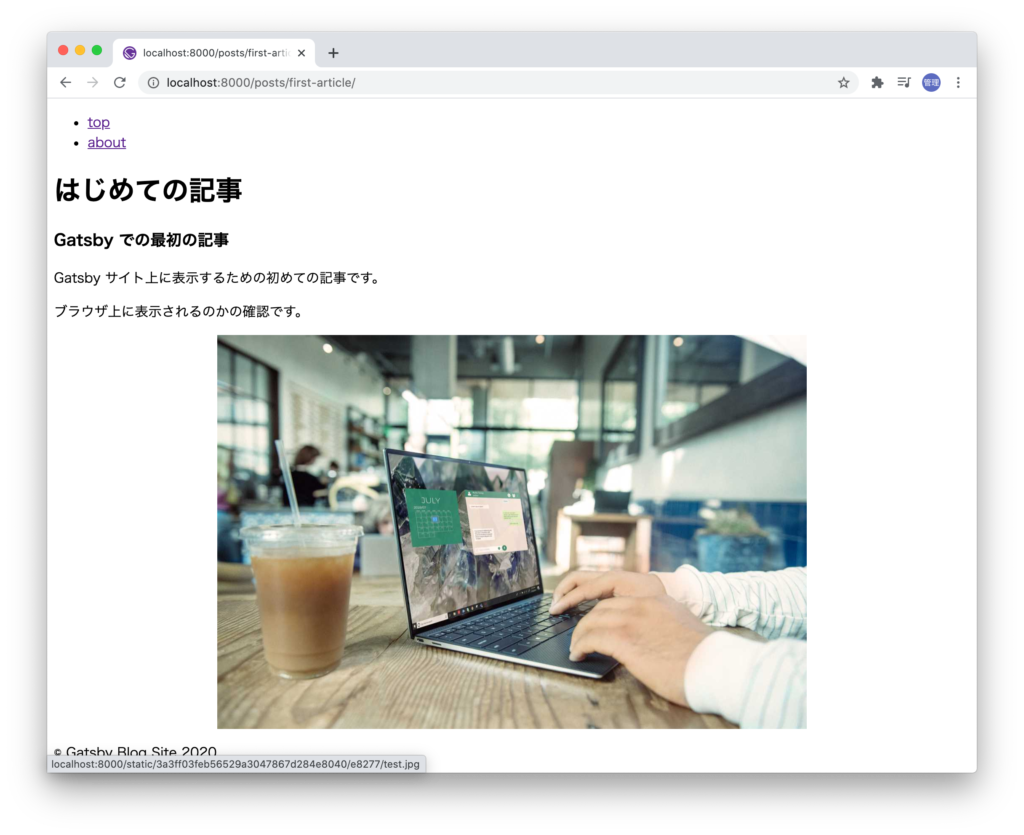
再度ブラウザでアクセスするとプラグインのインストールとgatsby-config.jsにプラグイン情報を追加するたけで画面に画像が表示されることを確認することができます。

ブログの記事なので複数の画像を表示させたい場合は別の画像を用意して画像の埋め込みを実施します。
---
title: "はじめての記事"
date: "2020-08-18"
---
### Gatsby での最初の記事
Gatsby サイト上に表示するための初めての記事です。
ブラウザ上に表示されるのかの確認です。

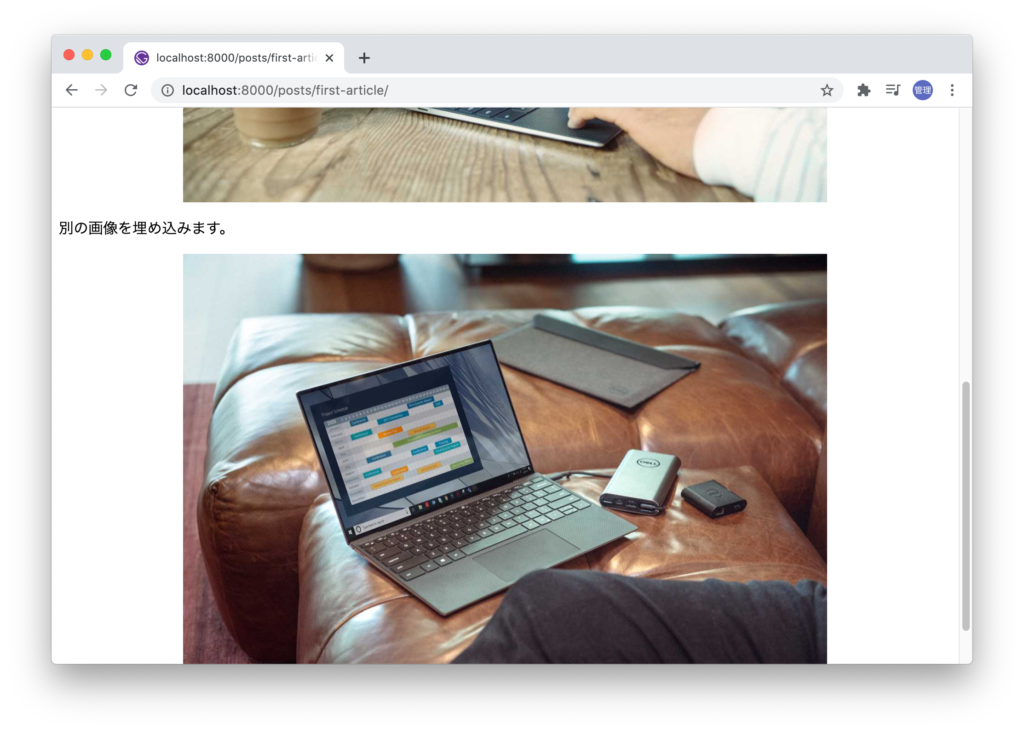
別の画像を埋め込みます。

ブラウザで確認すると複数の画像が表示されることが確認できます。

ページのトップに画像表示
ブログであればページの上部にそのブログの内容を反映した画像を表示させることもあるかと思います(本ブログのように)。その場合はMarkdownへの画像の埋め込みではなくfrontmatterに画像情報の設定を追加することでページ上部に画像表示を行うことが可能です。
先ほどのMarkdownとは異なりGraphQLのqueryも出てくるため入門者にとっては少し難しいかもしれません。Gatsbyでの画像の設定について別の文書を作成しているのでそちらを参考にしてみてください。
プラグインのインストール
GraphQLのqueryを使って保存した画像の情報を取得するためにはgatby-imageとgatsby-transformer-sharpのプラグインをインストールする必要があります。
% npm install gatsby-image gatsby-transformer-sharp

プラグインの設定
インストールが完了したら、インストールしたプラグインを利用するために設定をgatsby-config.jsで行う必要があります。gatsby-imageについては設定は必要ありません。
module.exports = {
siteMetadata: {
title: "はじめてのGatsby Site",
author: "John Doe",
category: ["Laravel", "Vue.js", "React"],
user: { name: "John Doe", email: "john@example.com" },
},
/* Your site config here */
plugins: [
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`,
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
`gatsby-remark-relative-images`,
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 700,
},
},
],
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,
path: `${__dirname}/src/`,
},
},
],
}
frontmatterへのファイル情報の追加
画像の設定はmarkdownファイルのfrontmatterで行います。titleやdateで任意の名前をつけたように新たに任意の名前と画像のパス名を設定してください。付与した名前はqueryの際に利用します。
first-article.mdを開いて、topImageを追加し値に画像ファイルのパスを設定します。相対パスで設定しています。imagesディレクトリの中にはfirst-article.jpgという名前の画像ファイルを保存しています。
---
title: "はじめての記事"
date: "2020-08-18"
topImage: "../images/first-article.jpg"
---
GraphQLのquery追加
GraphQLのqueryはfirst-article.mdなどのmarkdownファイルの中ではなくtemplateファイルのposts.jsファイル内で実行します。frontmatterのtitleとdateを取得する際に作成しているqueryに画像取得の情報を追加します。
gatsby-imageからImgをimportするのを忘れないでください。
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
import Img from "gatsby-image"
export default function Post({ data }) {
return (
<Layout>
<Img
fixed={data.markdownRemark.frontmatter.topImage.childImageSharp.fixed}
/>
<h1>{data.markdownRemark.frontmatter.title}</h1>
<div dangerouslySetInnerHTML={{ __html: data.markdownRemark.html }} />
</Layout>
)
}
export const query = graphql`
query($slug: String!) {
markdownRemark(fields: { slug: { eq: $slug } }) {
html
frontmatter {
title
topImage {
childImageSharp {
fixed(width: 700) {
...GatsbyImageSharpFixed
}
}
}
}
}
}
`
記述後、ブラウザを確認するとページの上部に画像が表示されていることが確認できます。

ここまでの設定でMarkdownの文書中に埋め込んだ画像、Markdownファイルのfrontmatterに設定値から画像を表示させることができるようになりました。
次回は作成したGatsbyのアプリケーションをNetlifyにデプロイする方法について確認していきます。