GatsbyJSのNetlifyへのデプロイ方法を学ぶ

本文書は公開済みの”基礎から始めるGatsbyJS入門”の続きです。前回ではMarkdownファイルに記述した内容を動的に表示し、そのコンテンツの中に画像を埋め込むというものでした。
今回はGatsbyをNetlifyにデプロイして公開する方法を確認していきます。Netlifyってどうやって利用するの??と言う人のために事前に以下の文書を作成しておきましたので参考にしてください。
Gatsyのデプロイは、GatsbyをローカルPCから直接アップするのではなくGitHubにPushし、そこからNetlifyとGiHubを連携しデプロイします。NetlifyからGitHubのどのリポジトリを利用するかを選択すればあとはすべて自動処理となります。
GitHubでのリポジトリの作成
GitHubにログインして、Gatsby用のリポジトリを新規で作成します。
GitHubを利用した経験がない人は下記の文書を参考にしてアカウントの作成を行ってください。
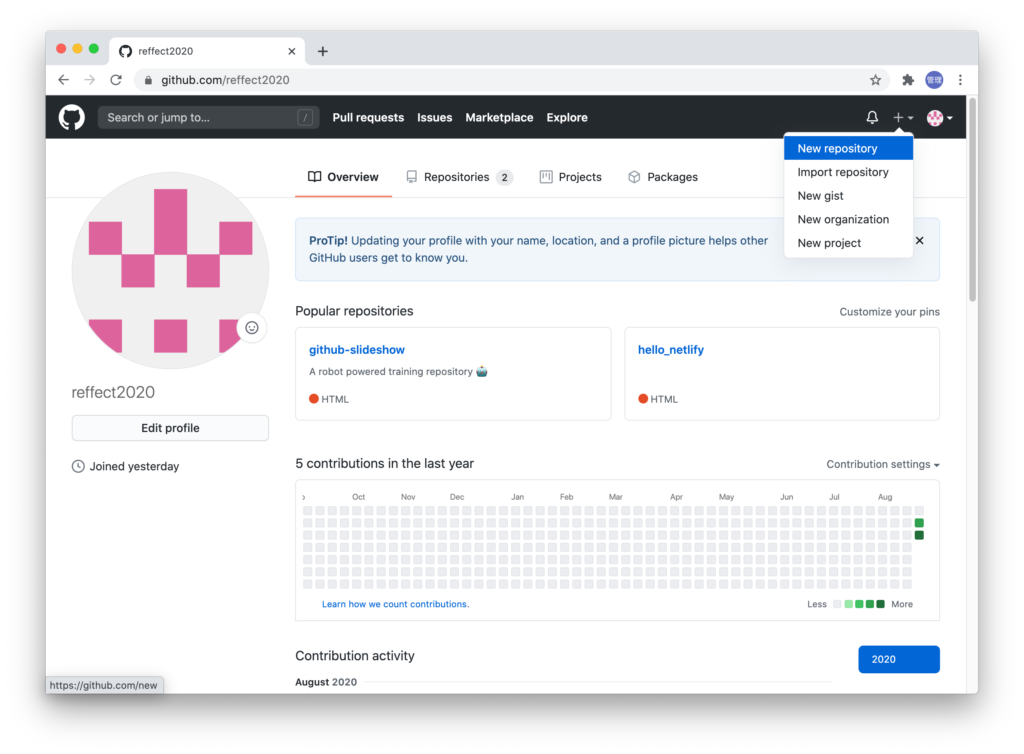
ログイン後、右上の+をクリックすると表示されるドロップダウンメニューから”New repository”を選択します。

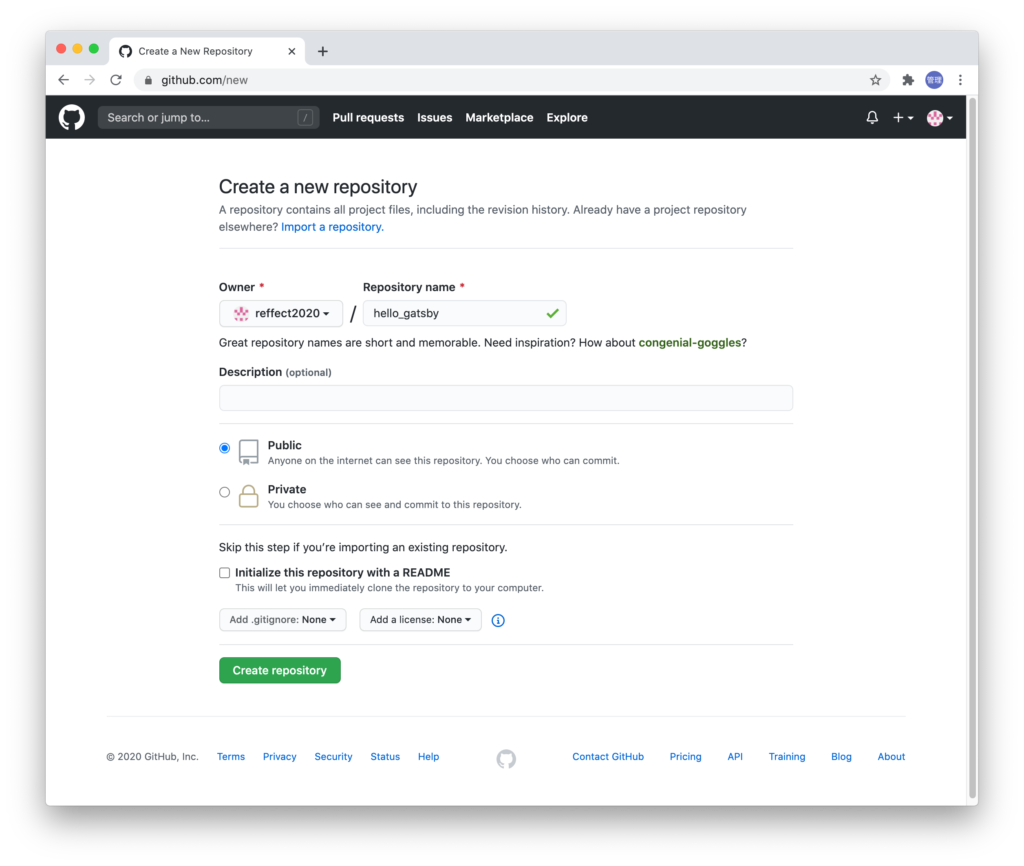
リポジトリには任意の名前をつけることができます。ここではhello_gatsbyとつけています。名前を付けたら”Create repository”ボタンをクリックしてください。

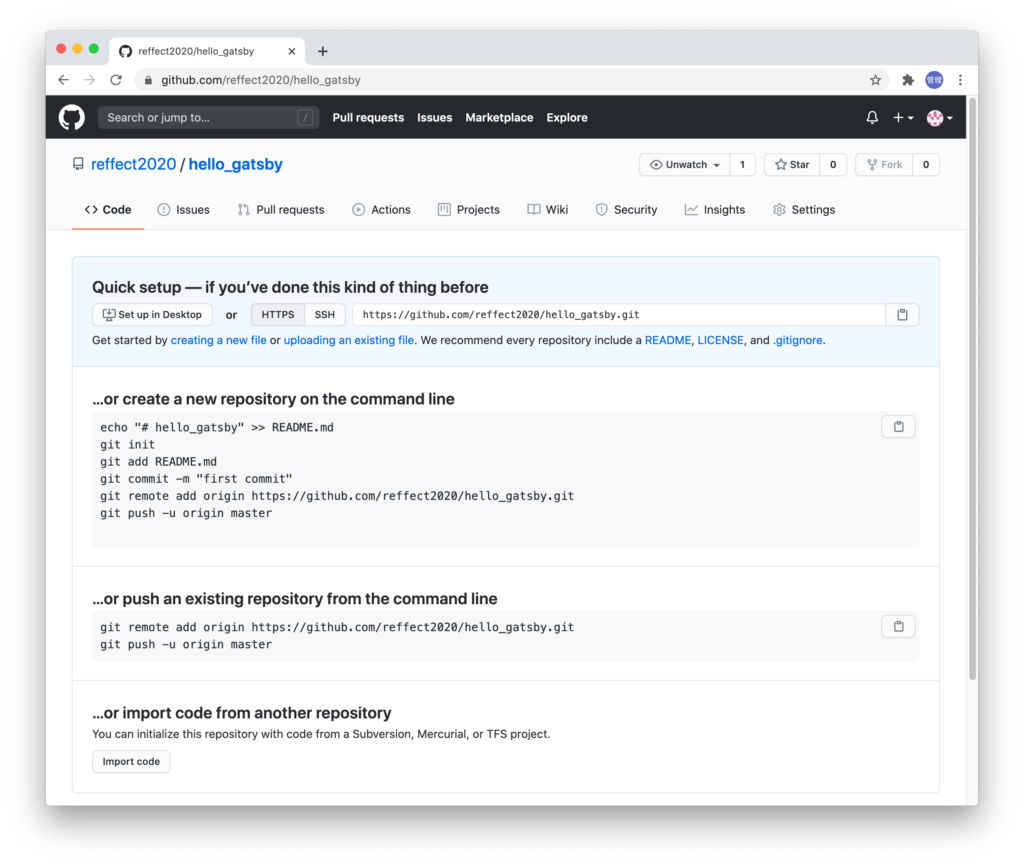
作成は完了です。以下の画面が表示されます。Quick Setup– if you’ve done this kind of thing beforeの下に表示されているHTTPSのURLは後ほどgit remote addを実行する際に利用します。
https://github.com/reffect2020/hello_gatsby.git

GitHubへのPush
GitHub上に作成したリポジトリにこれまでに構築したGatsbyのファイル群をPushするためにGitの処理を行なっていきます。
git initコマンドでローカルリポジトリの初期化を行います。コマンドはGatsbyのインストールディレクトリで行います。コマンドを実行すると実行ディレクトリに.gitディレクトリが作成されます。.(ドット)がついているので確認する際はlsにオプション-aをつけてください。
% git init
Initialized empty Git repository in /Users/mac/Desktop/gatsby-site/.git/
ローカルリポジトリにすべてのファイルを加えるためgit addコマンドを実行します。
% git add .
git statusコマンドで現在の状態を確認します。今回のプロジェクトで作成したファイルを確認することができます。
% git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: .prettierignore
new file: .prettierrc
new file: LICENSE
new file: README.md
new file: gatsby-config.js
new file: gatsby-node.js
new file: package-lock.json
new file: package.json
new file: src/components/footer.js
new file: src/components/header.js
new file: src/components/layout.js
new file: src/images/first-article.jpg
new file: src/images/test.jpg
new file: src/images/test2.jpg
new file: src/pages/404.js
new file: src/pages/about.js
new file: src/pages/index.js
new file: src/pages/test.jpg
new file: src/posts/first-article.md
new file: src/posts/second-article.md
new file: src/posts/test.jpg
new file: src/templates/post.js
new file: src/templates/test.jpg
new file: src/test.jpg
new file: static/favicon.ico
new file: static/photo.png
git commitコマンドを実行してgit addで追加したファイルをcommitします。
% git commit -m "first commit"
[master (root-commit) 71f3d57] first commit
27 files changed, 20346 insertions(+)
create mode 100644 .gitignore
create mode 100644 .prettierignore
create mode 100644 .prettierrc
・
・
リモートのリポジトリの設定を行います。reffect2020/hello_gatsby.gitは各環境に合わせて変更を行ってください。GitHubでリポジトリを作成した際に表示されているURLを利用します。
% git remote add origin https://github.com/reffect2020/hello_gatsby.git
最後にgit pushコマンドでGitHubのリポジトリにプッシュします。
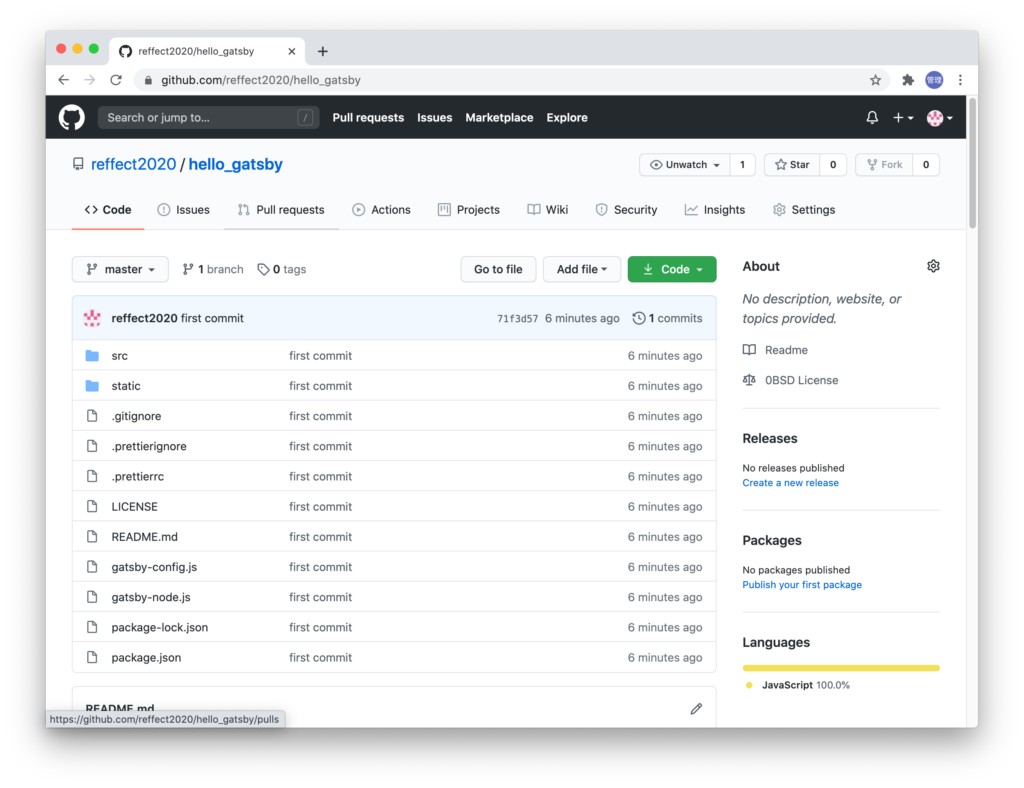
GitHubのhello_gatsbyリポジトリを確認するとプッシュしたファイルが下記のように表示されプッシュが行われたことが確認できます。

NetlifyとGitHubの連携
NetlifyからGitHubのhello_gatsbyリポジトリのデータにアクセスするためにGitHubとの連携が必要となります。
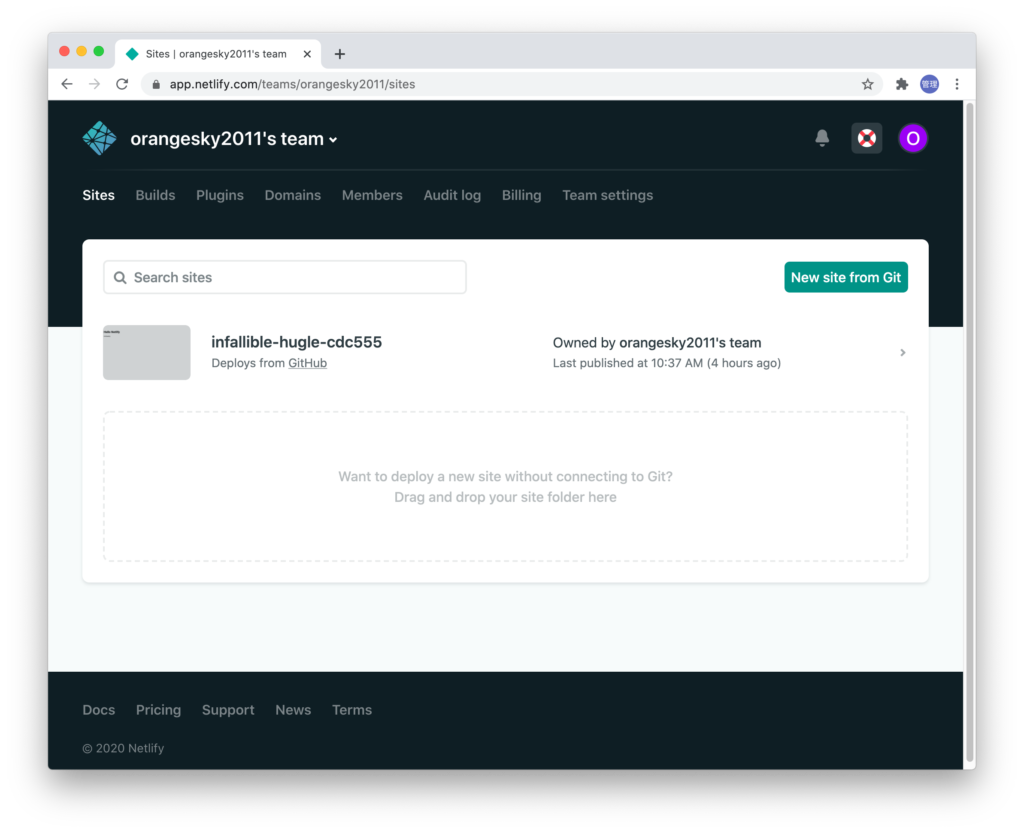
Netlifyへログインを行ってください。ログイン後画面の右側にある”New site from Git”ボタンをクリックします。

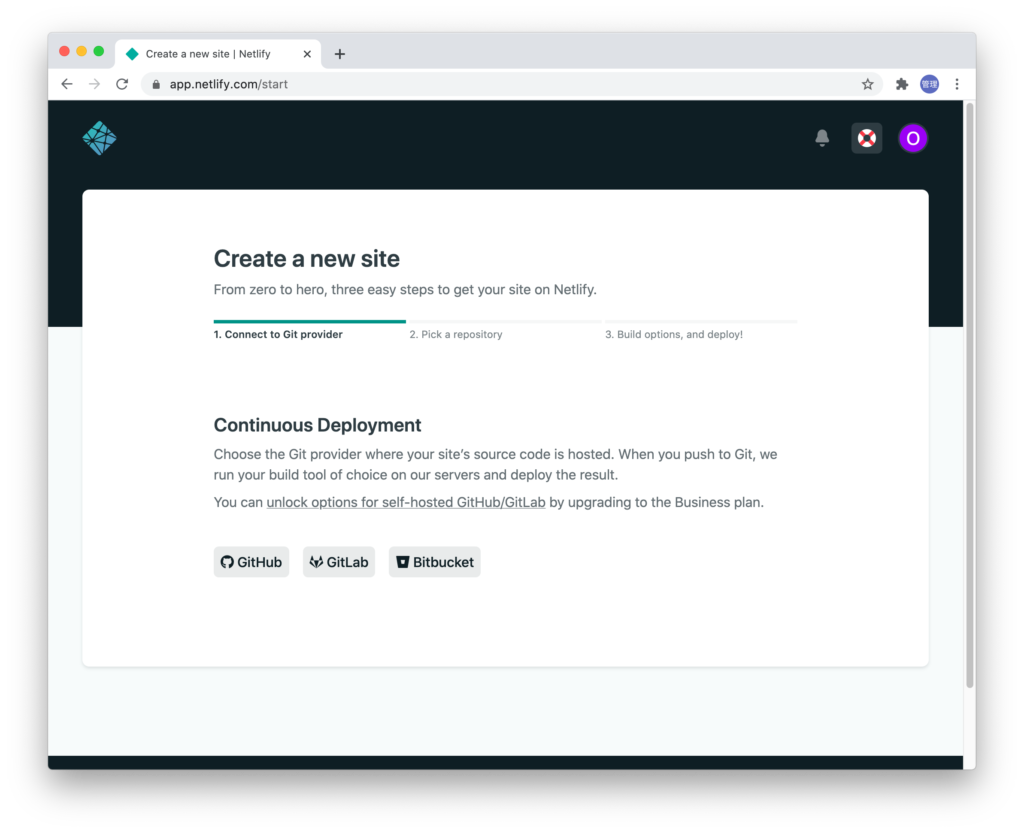
Git ProviderをGitHub, GitLab, Bitbucketの3つから選択します。本文書では GitHubを利用するので”GitHub”ボタンをクリックしてください。

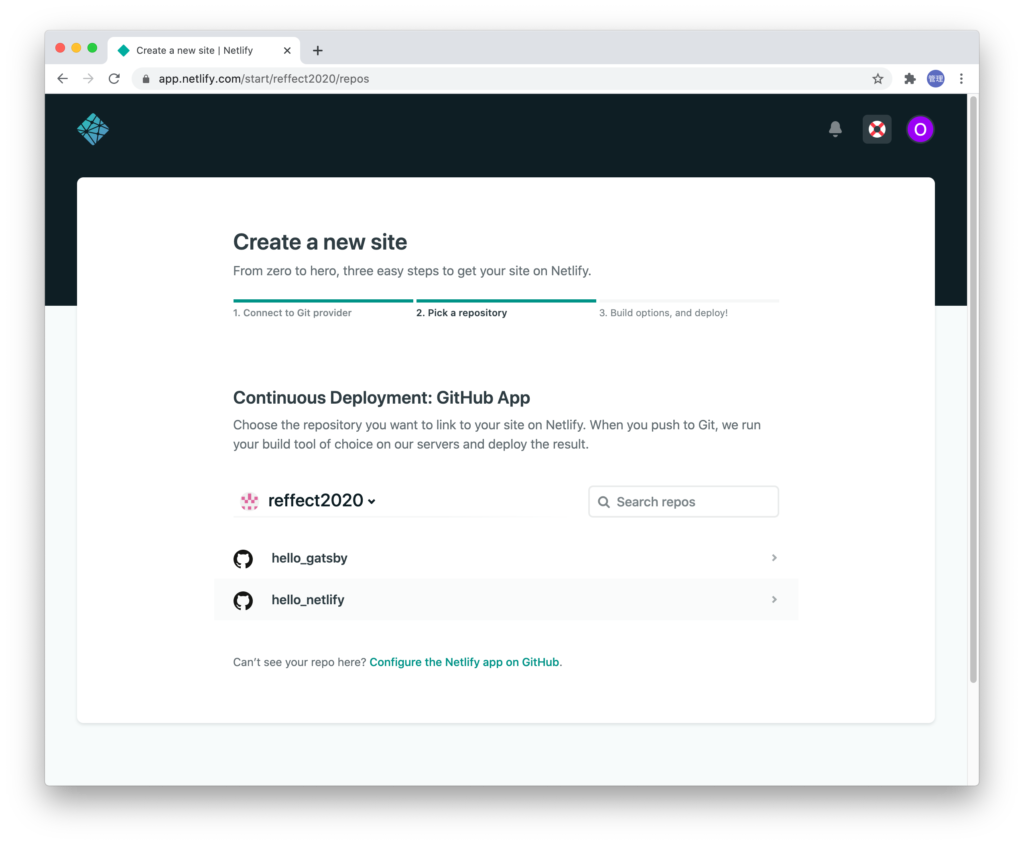
GitHubとの接続が始めたの場合は、承認の処理が必要となります。すでに今回は承認済のためGitHubのリポジトリの選択画面がすぐに表示されます。hello_gatsbyを選択してください。GitHubにログインしていない場合はログイン画面が表示されます。

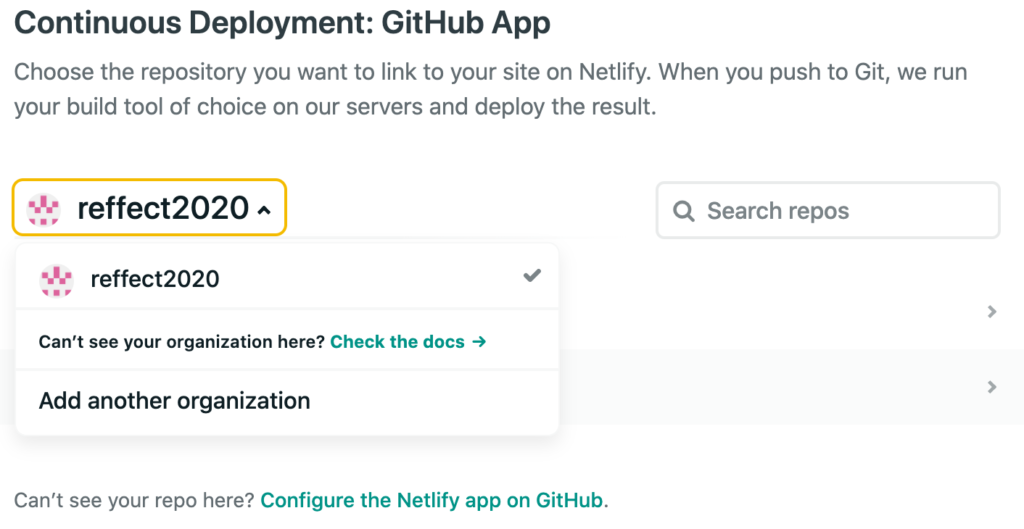
リポジトリが表示されない場合は下記のようにAdd another organizationをクリックしてリポジトリが表示されるように設定を変更してください。

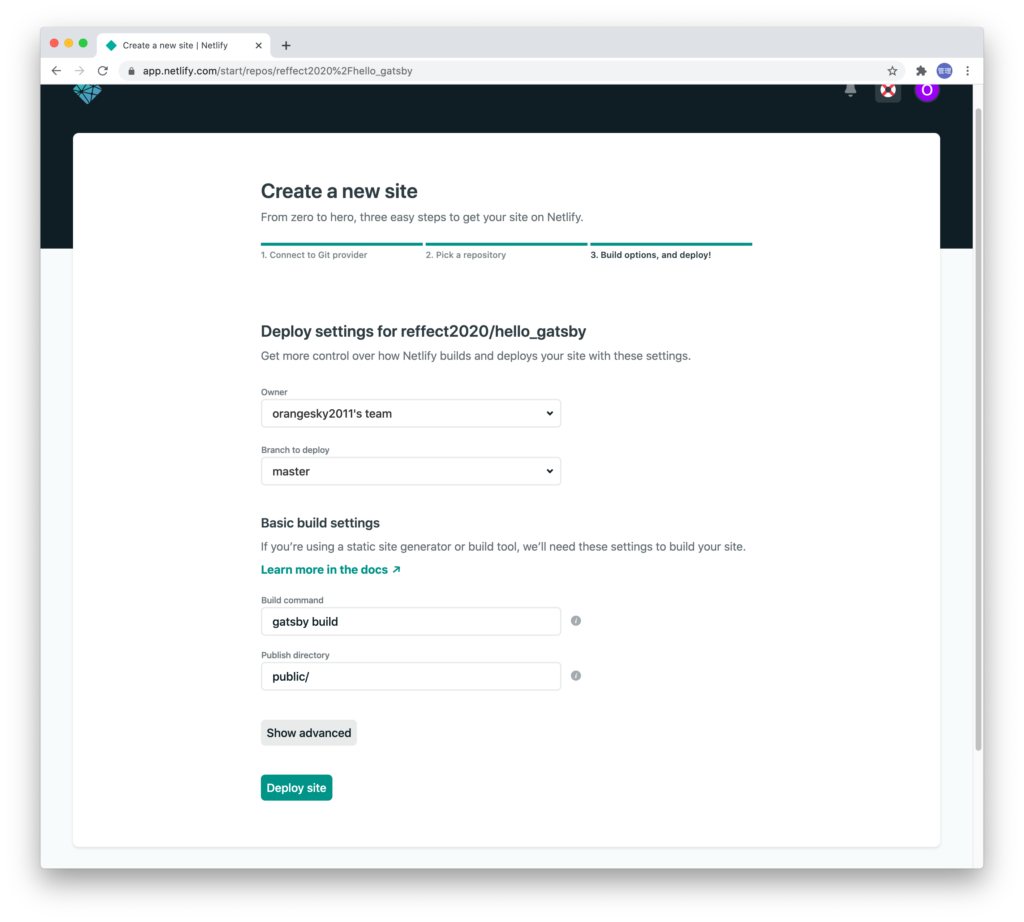
最後にBuild optionsの設定画面が表示されますが、自動で値が入るため変更は必要ではありません。下部にある”Deploy site”をクリックしてください。デブロイが開始されます。

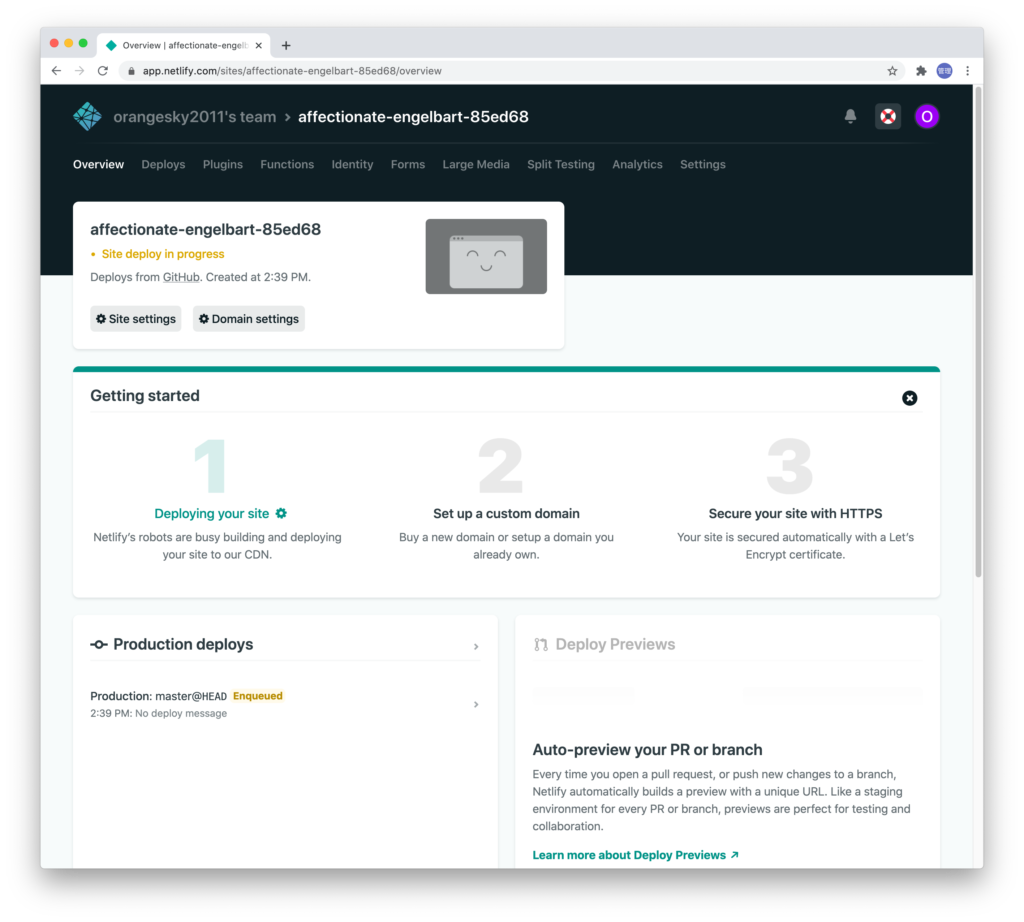
site deploy progressと画面に表示されるので、デプロイが完了するまで少し待つ必要があります。

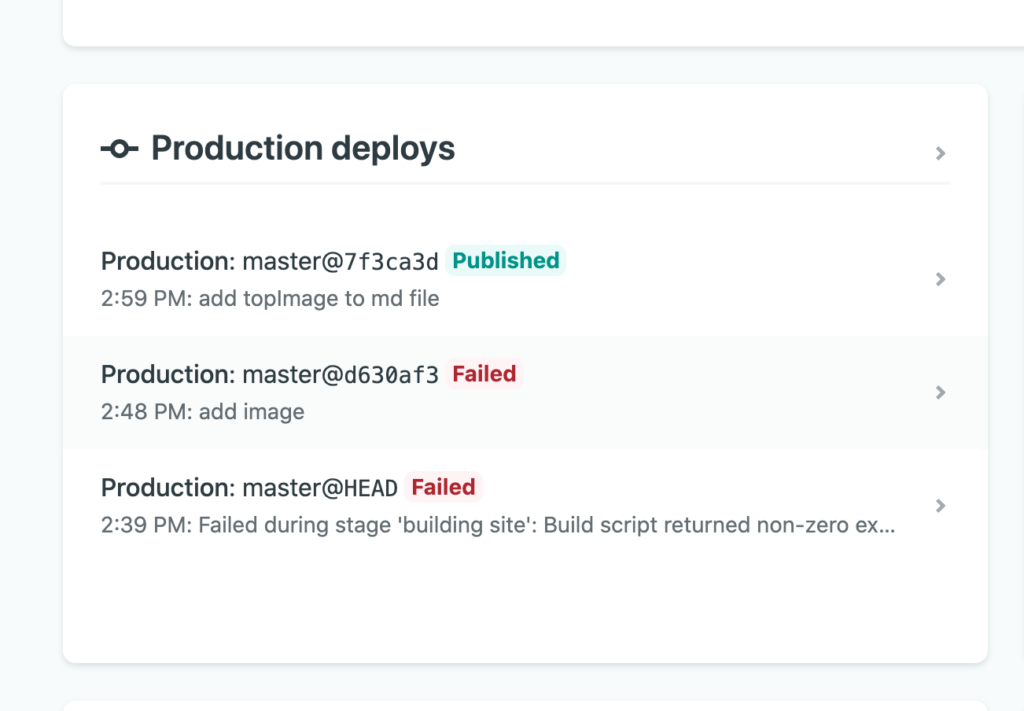
デプロイは必ずにも成功するわけではなく失敗した場合はfailedと表示されます。失敗した場合の履歴は下記のように表示されます。行をクリックするとデプロイ時の実行ログが表示されるのでそこから原因を特定することができます。Publishedがデプロイに成功した場合で残りのFailedは失敗したことを表しています。

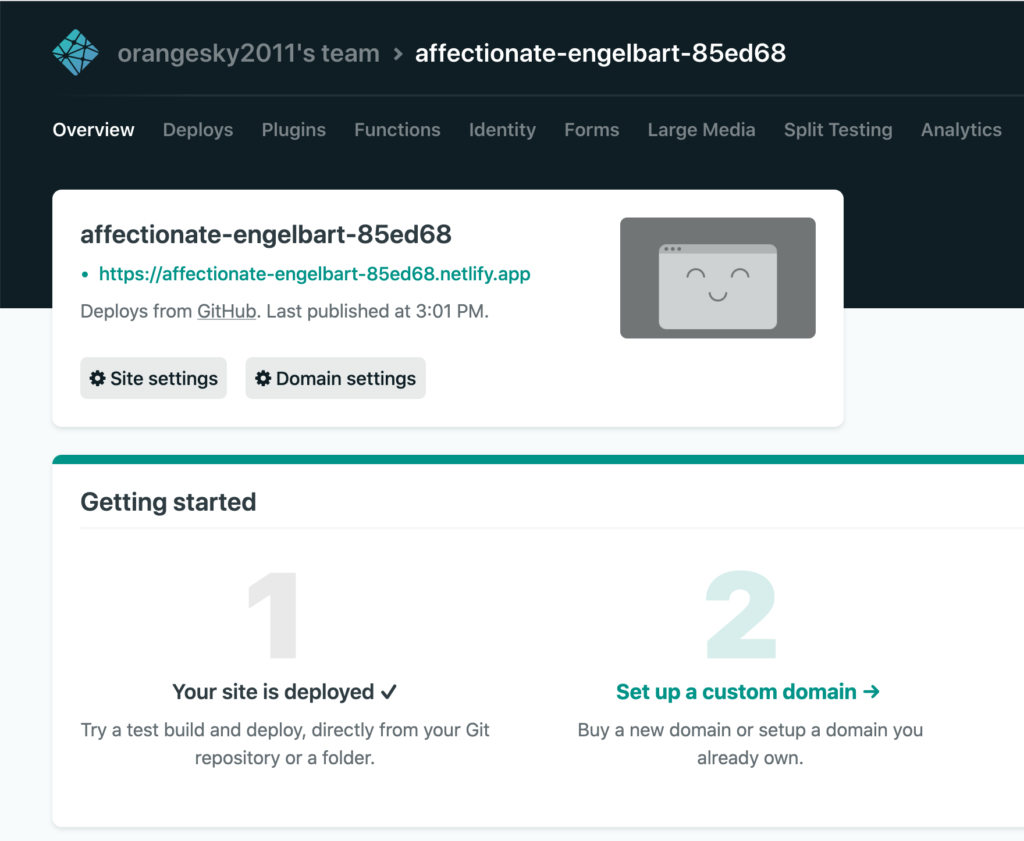
デプロイに成功した場合はデプロイ中に”Site deploy in progress”と表示されていた箇所にURLが表示されます。これがデフォルトのGatsbyサイトのURLになります。
ローカルファイルを更新した後にローカル環境でgit add, git commit, git push実行後GitHubに更新ファイルがアップされると、Netlify川で自動でデプロイが開始されます。

表示されているURLをクリックするとデプロイが完了したGatsbyのアプリケーションを確認することができます。リンクをクリックするとページを移動することができます。

上記のページはCSSが適用されていませんがこれをCSSで装飾していくことで本格的なブログサイトへと変貌させることが可能です。
Netlifyを利用すればGatsbyで構築したアプリケーションをこんなに簡単に公開できるので入門者の人にとっては驚きではないでしょうか。