初心者でもできるNext.jsのVercelへのデプロイ方法(GitHub経由)

これまでの開発経験がほとんど皆無という人向けにNext.jsのプロジェクトファイルのGitHubへのアップロード方法からVercelへデプロイ方法までの一連の流れを解説しています。
VercelはReactベースのメタフレームワークNext.jsを開発したVercelが運営をしているクラウドベースのホスティングサービスでNext.jsとの親和性が非常に高くGitHubにNext.jsのプロジェクトをアップロードできれば簡単にVercelにデプロイでき、短時間でサービスを公開することができます。個人向けには無料のHOBBYというプランが準備されており利用するためにクレジット情報も個人情報も入力する必要もなくGitHubのアカウントを持っていればすぐにサインアップすることが可能です。
GitHubのアカウントを持っていない人は下記を参考にアカウントの取得を行なってください。

GitHubのリポジトリの作成
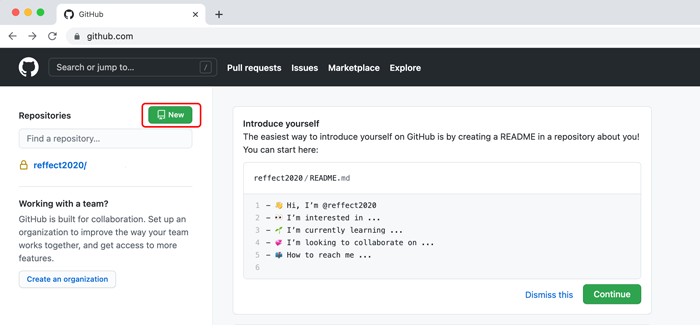
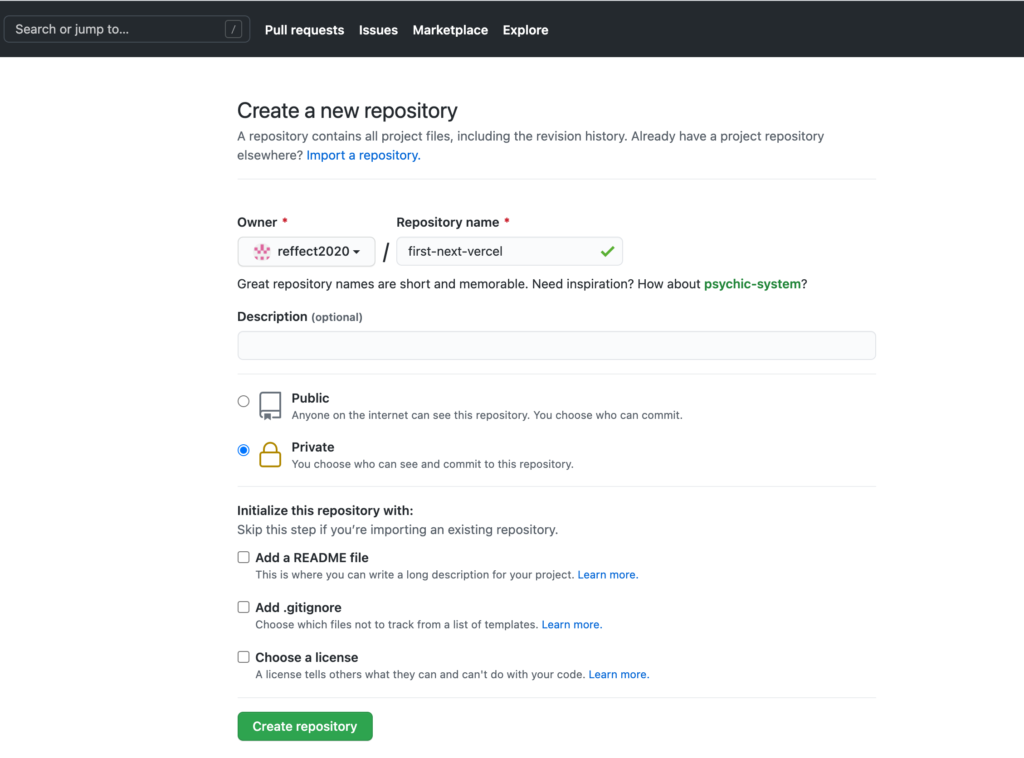
GitHubにログインを行い、新規のリポジトリの作成を行うため”New”ボタンをクリックします。

リポジトリの名前の設定を行います。任意の名前をつけてください。ここではfirst-next-vercelとしています。Create repositoryボタンをクリックするとリポジトリの作成は完了です。

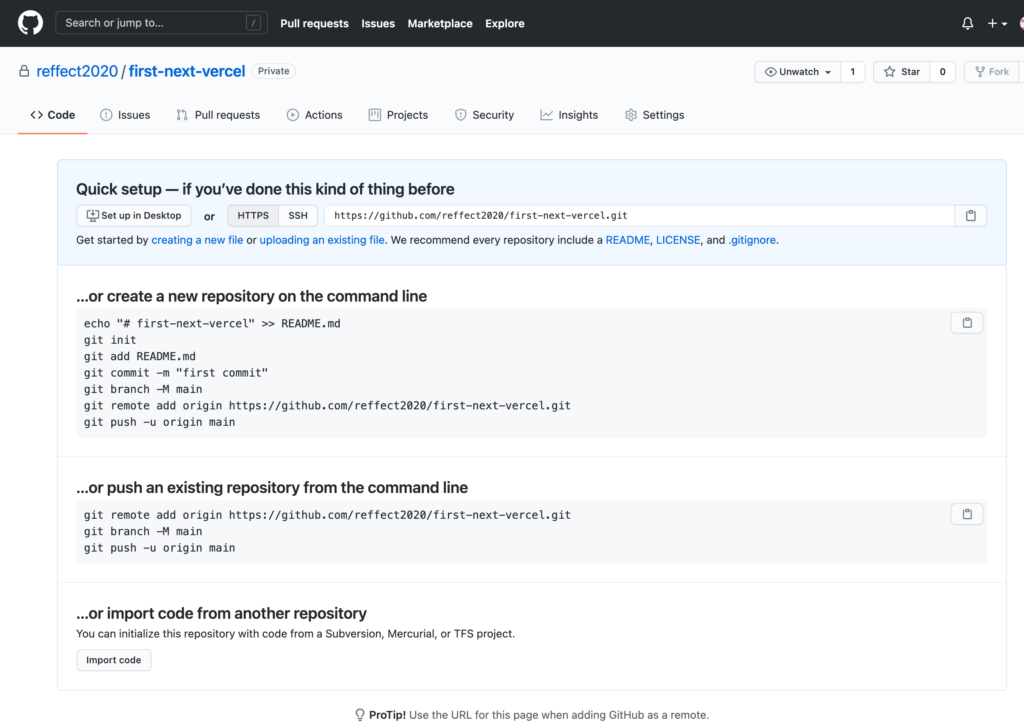
リポジトリの作成が完了するとローカルのPCからGitHubのリポジトリにアップロードする手順が表示されます。

Next.jsプロジェクトの作成
GitHubでのリポジトリの作成が完了したのでローカルのPCでNext.jsのプロジェクトの作成を行います。npx create-next-appコマンドを実行します。実行するためにNode.jsが必要となるのでコマンドが実行できない場合はNode.jsのインストールを行なってください。
Next.jsの入門者向けに下記の文書も公開しています。
npx create-next-appを実行するとプロジェクト名を聞かれるので任意の名前を設定してください。ここではfirst-next-vercelと設定しています。
% npx create-next-app
Need to install the following packages:
create-next-app
Ok to proceed? (y) y
✔ What is your project named? … first-next-vercel
インストールが完了したら作成したプロジェクトフォルダに移動します。
% cd first-next-vercel
プロジェクトフォルダ直下にあるindex.jsファイルを更新します。
export default function Home() {
return <h1>Next.jsのVercelへのデプロイ完了!</h1>;
}
保存したらブラウザ上に記述した内容が表示されるか確認しておきます。npm run devコマンドを実行してください。
% npm run dev
> first-next-vercel@0.1.0 dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Using webpack 5. Reason: no next.config.js https://nextjs.org/docs/messages/webpack5
event - compiled successfully
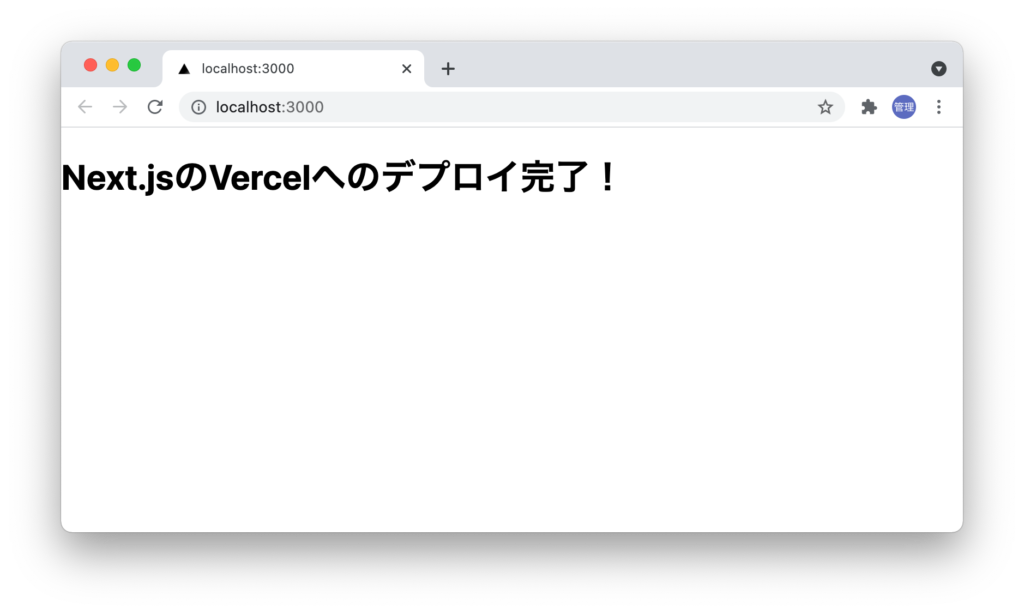
ブラウでhttp://localhost:3000にアクセスすると下記の画面が表示されます。この画面をVercelのサービス上に表示できるように進めていきます。

GitHubへのアップロード
プロジェクトの作成が完了したら、最初に作成したGitHubリポジトリにアップロードを行います。
git initコマンドでローカルにリポジトリの作成を行います。
% git init
Reinitialized existing Git repository in /Users/mac/Desktop/first-next-vercel/.git/
ローカルリポジトリにすべてのファイルを加えるためgit addコマンドを実行します。
% git add .
git commitコマンドを実行してgit addで追加したファイルをcommitします。
% git commit -m "first commit"
[main 6c3e4c1] first commit
1 file changed, 3 insertions(+), 69 deletions(-)
rewrite pages/index.js (98%)
リモートのリポジトリの設定を行います。reffect2020/first-next-vercel.gitは各環境に合わせて変更を行ってください。GitHubでリポジトリを作成した際に表示されているURLを利用します。
% git remote add origin https://github.com/reffect2020/first-next-vercel.git
最後にgit pushコマンドでGitHubのリポジトリにプッシュ(アップロード)します。
% git push -u origin main
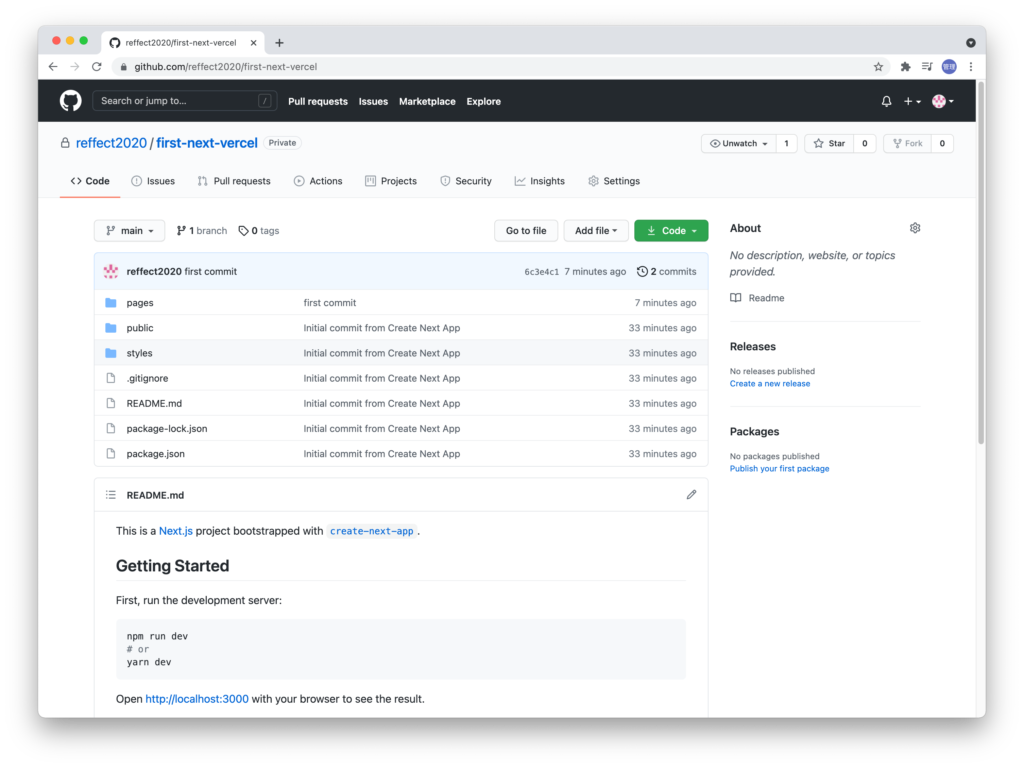
pushが完了するとGitHubのリポジトリにファイルが追加されていることが確認できます。

Vercelのサインアップ
Vercel(https://vercel.com/)にアクセスします。Vercelのトップページが表示されたら右上の”Sign up”ボタンをクリックしてください。

GitHubのアカウントを利用してサインアップを行うことができます。

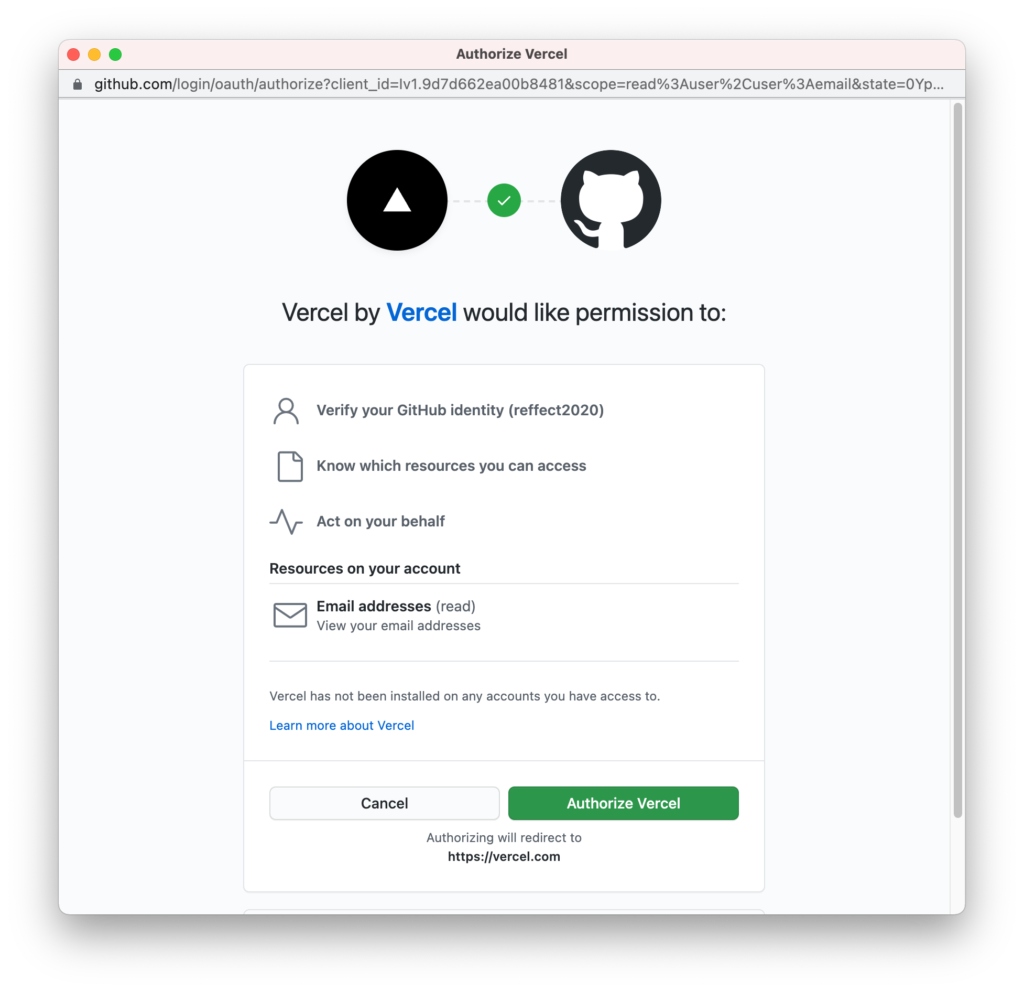
ブラウザ上でGitHubへのログインが完了しているのでVercelからGitHubへのアクセス許可を行うため、”Authorize Vercel”をクリックしてください。

もしGitHubへのログインが完了していない場合は下記の画面が表示されるのでGitHubのアカウント情報を入力してください。

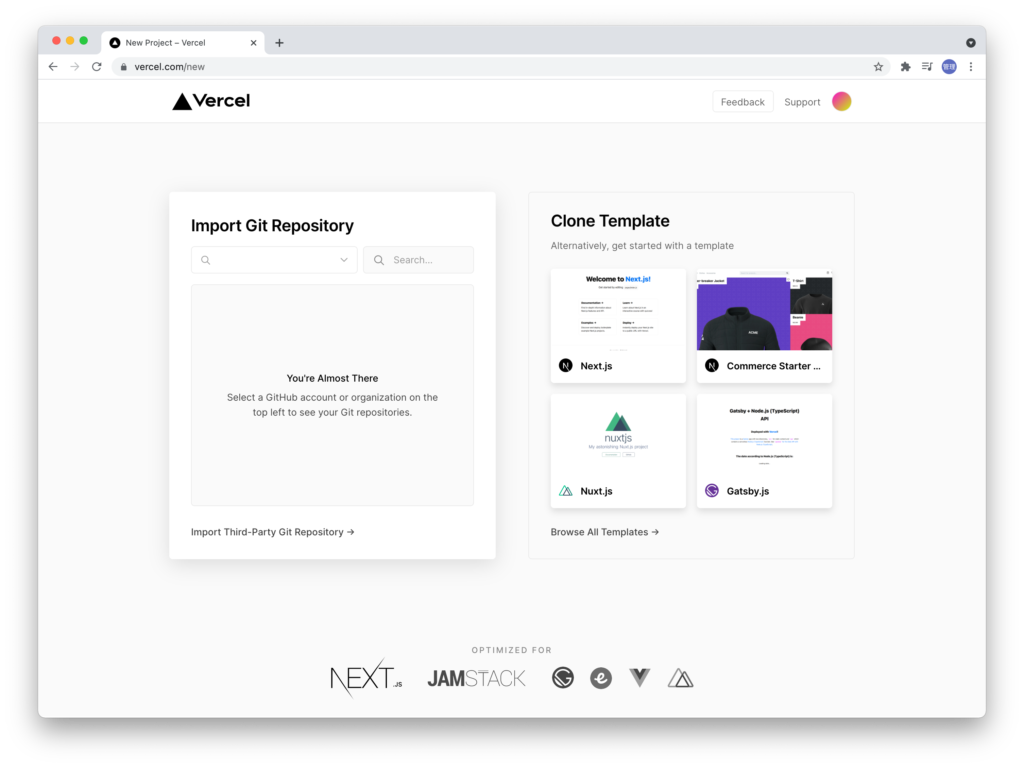
Vercelへのサインアップが完了したら下記の画面が表示されます。

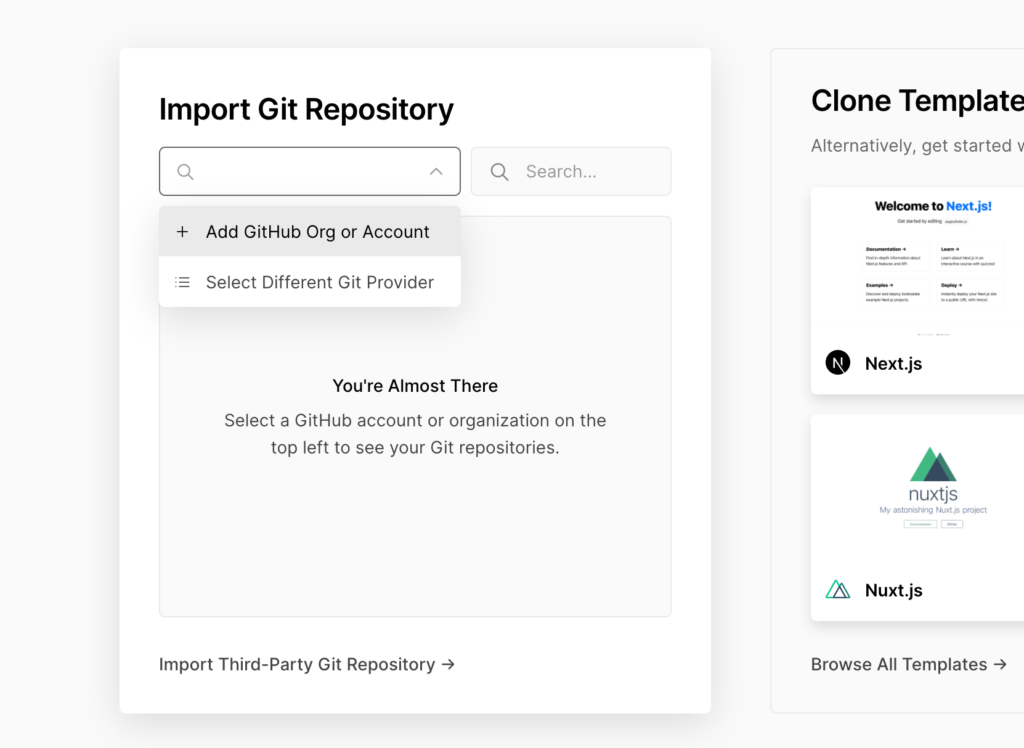
Vercelにインポートするリポジトリの選択を行うためImport Git Repositoryの下にある虫眼鏡をクリックしてください。クリックしたらAdd GitHub Org or Accountを選択してください。

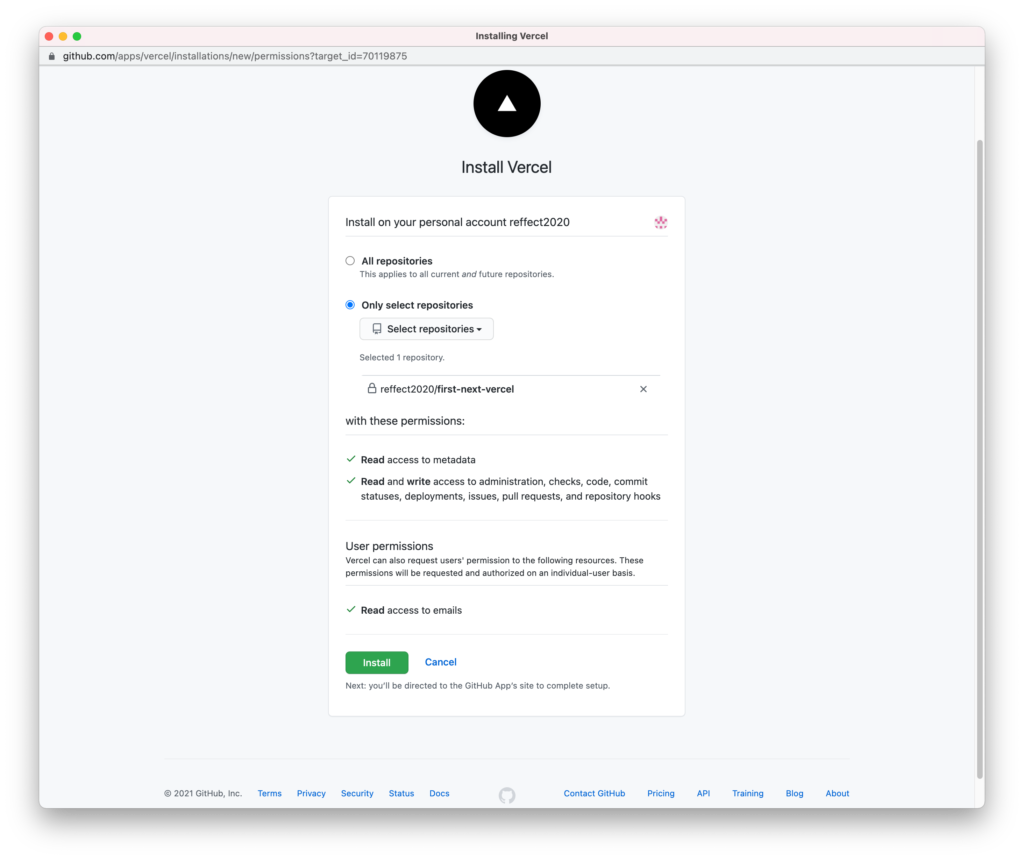
インポートするリポジトリの選択を行います。ここではGitHubでNext.jsのために作成したfirst-next-vercelのみ選択しています。選択したら”Install”ボタンをクリックしてください。

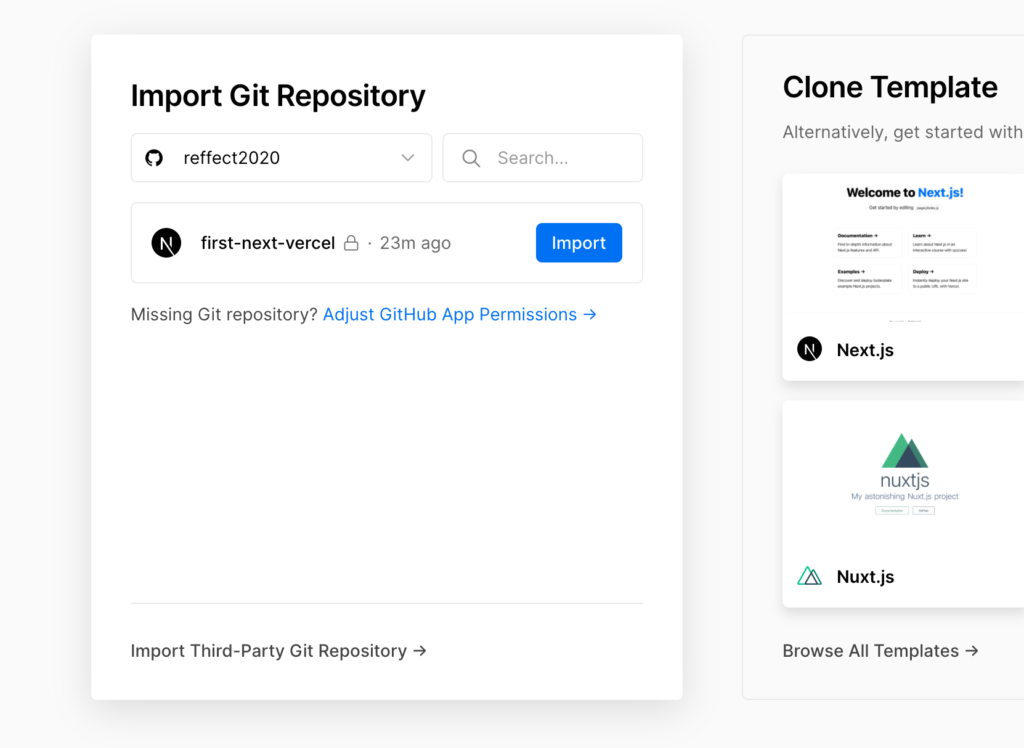
インストールが完了したら下記のように選択したリポジトリが表示されます。Importボタンをクリックしてください。

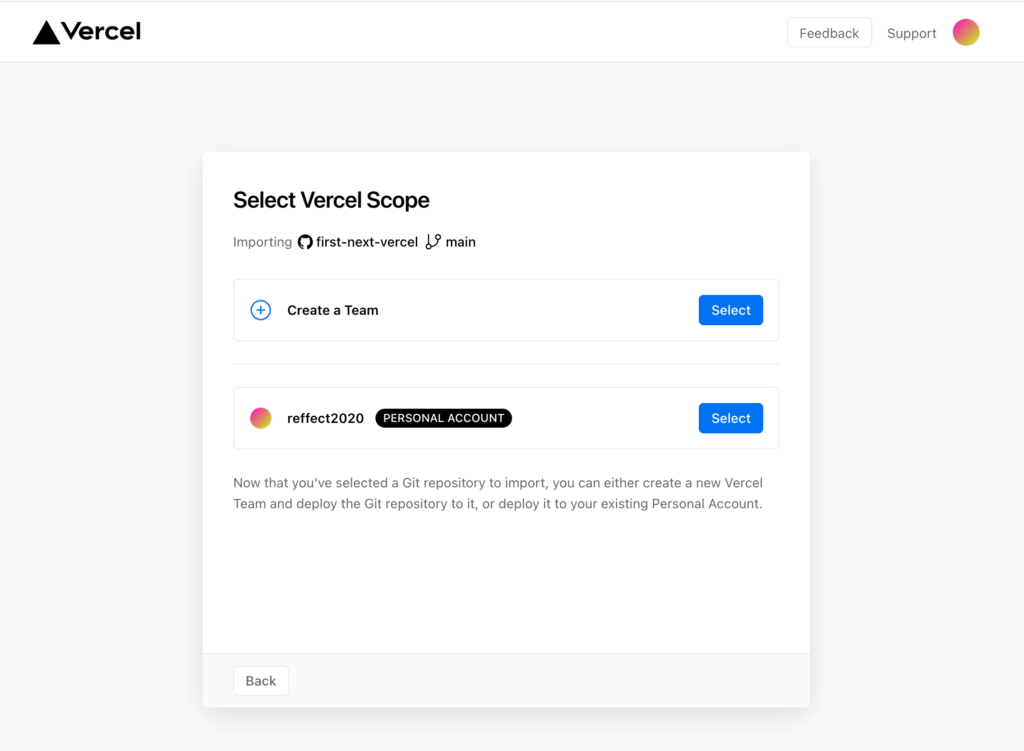
Vercel Scopeの選択画面が表示されますが個人利用なのでPERSONAL ACCOUNTを選択します。

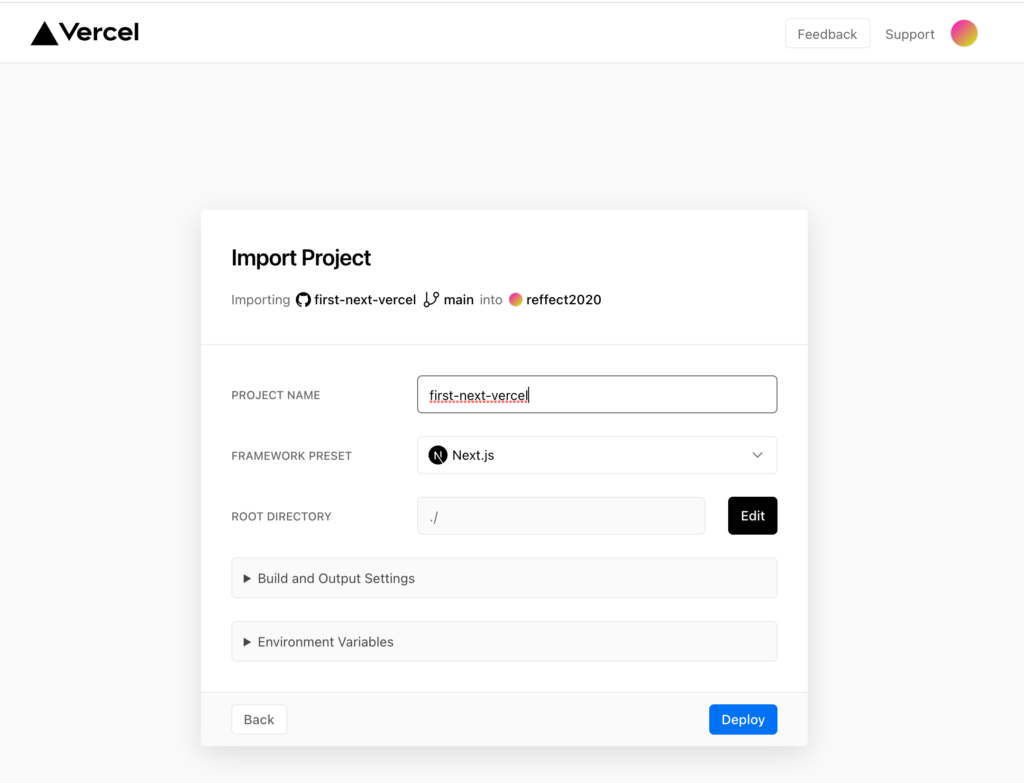
Import Projectの画面が表示されるので”Deploy”ボタンをクリックしてください。

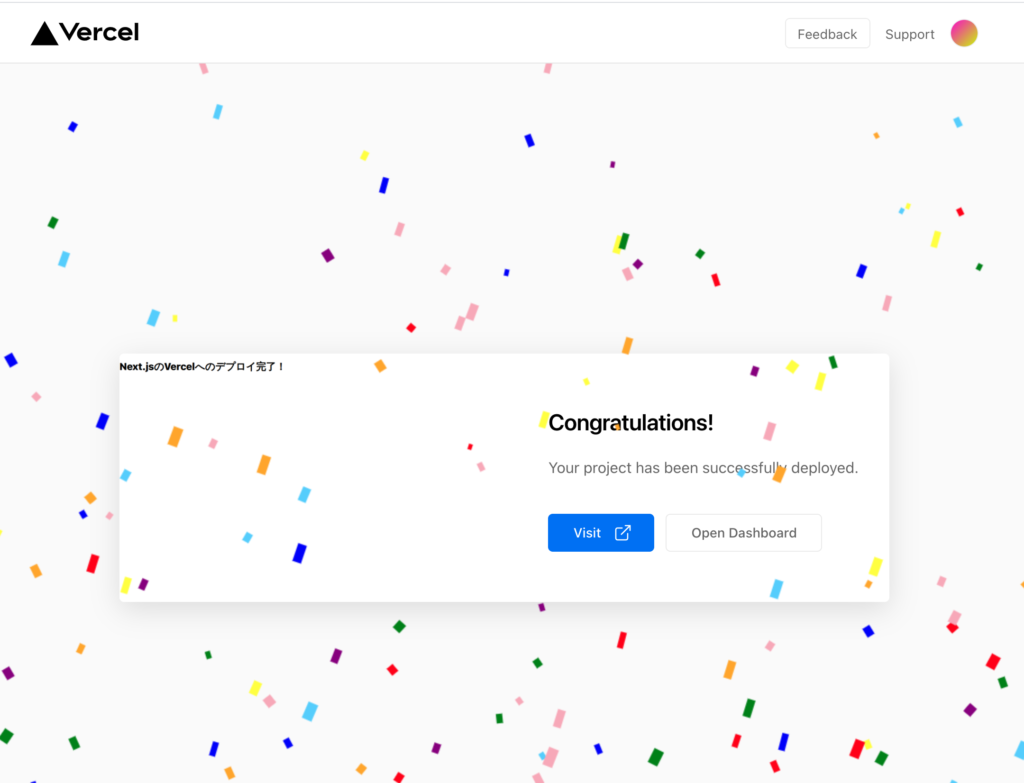
デプロイが完了すると以下の画面が表示されます。”Visit”ボタンをクリックしてください。

ローカルで確認したページと同じ内容が表示されればデプロイは成功しています。

デプロイが完了したのでこれでネット上にサービスを公開することが可能になりましたここからはNext.jsを使って独自のサービスの構築を開始してください。