【vue.js】Vuefityをマスターする(1)

VuetifyはVue.jsのUI(ユーザインタフェース)のライブありでVuetifyを利用することでデザインの知識がなくても効率的に美しいGUI画面を作成することができます。しかし使いこなすためにはプログラミングの知識が必要となるためVuetifyの基本的な使用方法を理解しておく必要があります。
本文書ではVuetifyがマスターできるように実践的なダッシュボードの作成を通して使用方法を確認していきます。
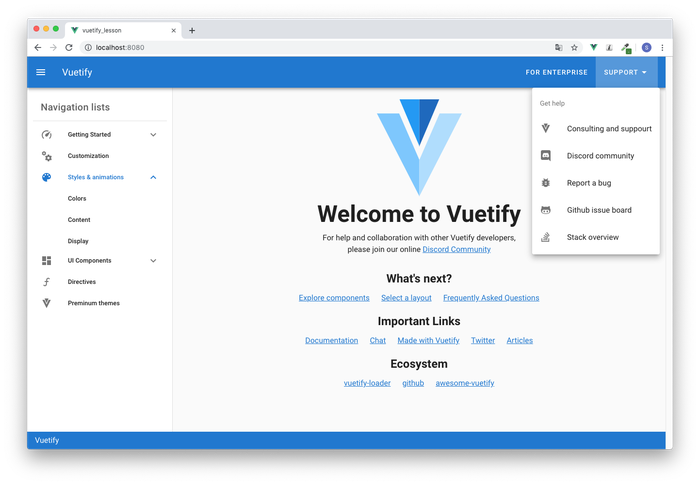
説明は2回に分けて行い、1回目である本文書ではダッシュボードのレイアウトの作成方法とルーティングの設定方法を確認します。本文書を読み終えるとVuetifyを利用して自分の力で下記のダッシュボード画面を作成することができます。

2回目ではダッシュボードに表示させるグラフコンポーネントを使って、Grid System(グリッドシステム)やResponsive Design(レスポンシブデザイン)の設定方法を確認します。
環境の構築
Vuetifyを利用するためにまずはvue.jsの環境を構築する必要があります。Vue CLIを利用するので@vue/cliのインストールを事前に行なっておく必要があります。
# npm install -g @vue/cli
プロジェクトの作成
vueコマンドで、veutify_lessonという名前のプロジェクトを作成します。
$ vue create vuetify_lesson
コマンドを実行するとpresetの選択画面が表示されます。Vue CLI v4.5以上の場合はVue 3を選択することができます。
Vue CLI v4.5.11
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
Vue Routerを利用するのでManually select featuresを選択し、Babel, Router, Linterを選択します。ヒストリーモードの選択、linterの設定など下記のように設定を行なっていきます。
Vue CLI v4.5.11
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router,
Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback
in production) Yes
? Pick a linter / formatter config: Basic
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? (y/N) N
インストールが完了したら、npm run serveコマンドを実行してください。ビルドが行われ完了するとローカルサーバのURLが表示されるので、ブラウザでアクセスしてください。
$ cd vuetify_lesson/
$ npm run serve
・
・
DONE Compiled successfully in 2950ms 15:35:34
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.2.114:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
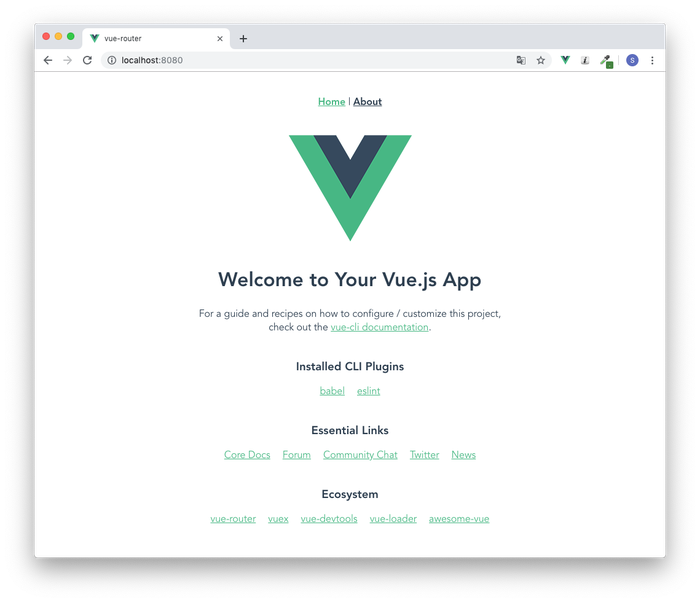
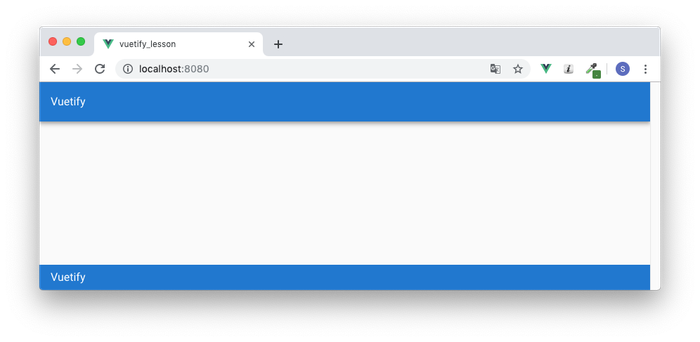
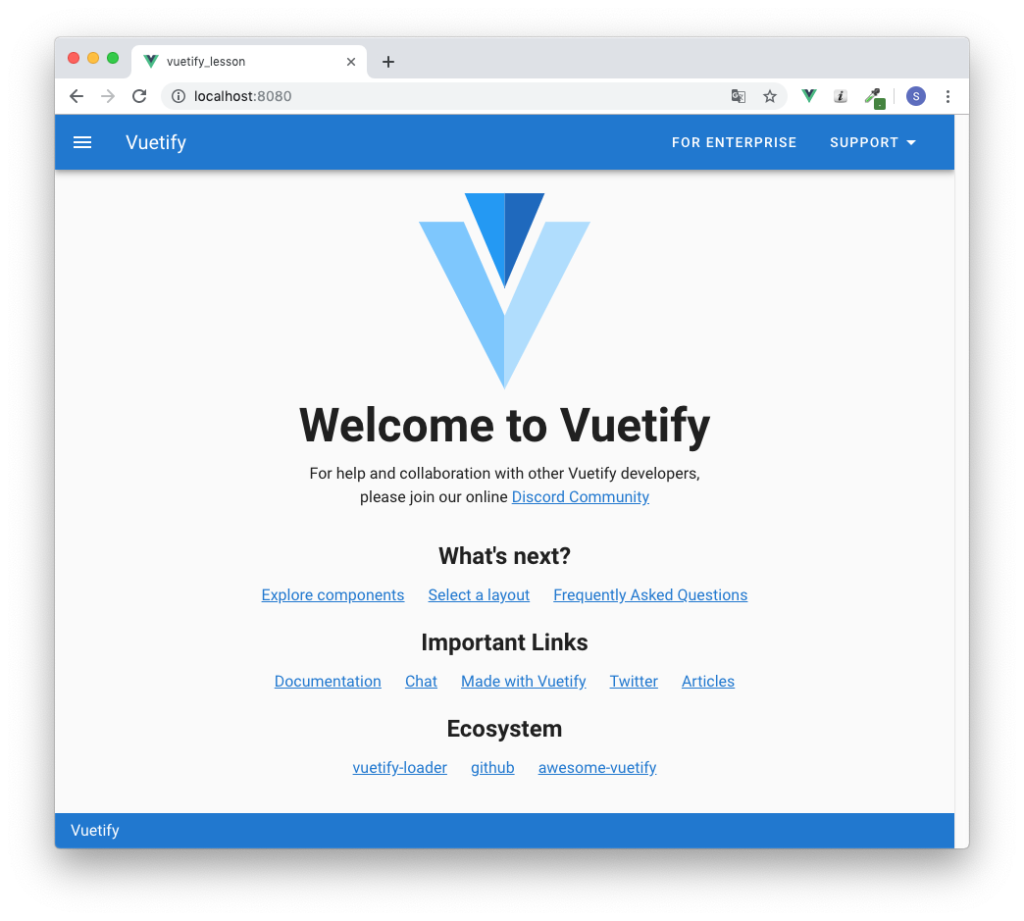
下記の画面が表示されます。

Vuetifyのインストール
インストールを行う前に起動していたnpm run serveを一度停止し、vuetifyのインストールを行います。vue addコマンドでvuetifyを指定してインストールを行います。
$ vue add vuetify
プリセットの選択を聞かれますがDefaultを選択します。
? Choose a preset: (Use arrow keys)
❯ Default (recommended)
Prototype (rapid development)
V3 (alpha)
Configure (advanced)
Vuefityインストール後にnpm run serveを実行してブラウザでhttp://localhost:8080/にアクセスすると通常のVueの初期画面とは異なり下記のようにVuetifyのロゴに変更された画面が表示されます。

プロジェクトディレクトリの直下にあるsrcディレクトリの中にあるmain.jsを開くとrouterとvuetifyがimportされていることが確認できます。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify';
Vue.config.productionTip = false
new Vue({
router,
vuetify,
render: h => h(App)
}).$mount('#app')
ここまでの作業でVuefityを利用するために必要となるvue.jsの環境構築は完了です。
Vuetifyの準備
App.vueファイルを初期化
インストール直後のsrc¥App.vueファイルにVuefityインストール後に確認したブラウザに表示されている内容が記述されています。本文書では何もない状態からダッシュボードの作成を行なっていくためv-appタグのみを残して他の情報はすべて削除します。
<template>
<v-app>
</v-app>
</template>
<script>
export default {
};
</script>
v-appのようにVuetifyのコンポーネントタグにはすべて”v-“が先頭につきます。タグの中でもv-appはもっとも重要なタグの一つでVuetifyを利用するための必須タグです。Vuetifyのコンポーネントはすべてv-appの内側に記述していきます。

ダッシュボードの作成
ここからダッシュボードの作成を行なっていきます。本文書でのダッシュボードは一般的なアプリケーションの管理画面のように上部にナビゲーションバー、左側にはナビゲーションメニューが表示されているような画面です。Vuetifyのドキュメントの画面を参考にダッシュボードを作成していきます。

レイアウトの決定
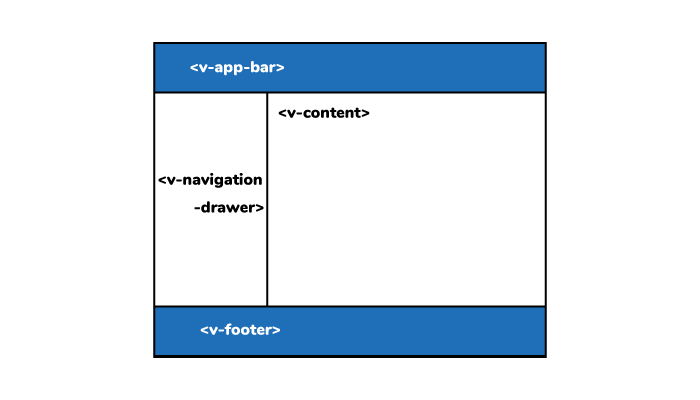
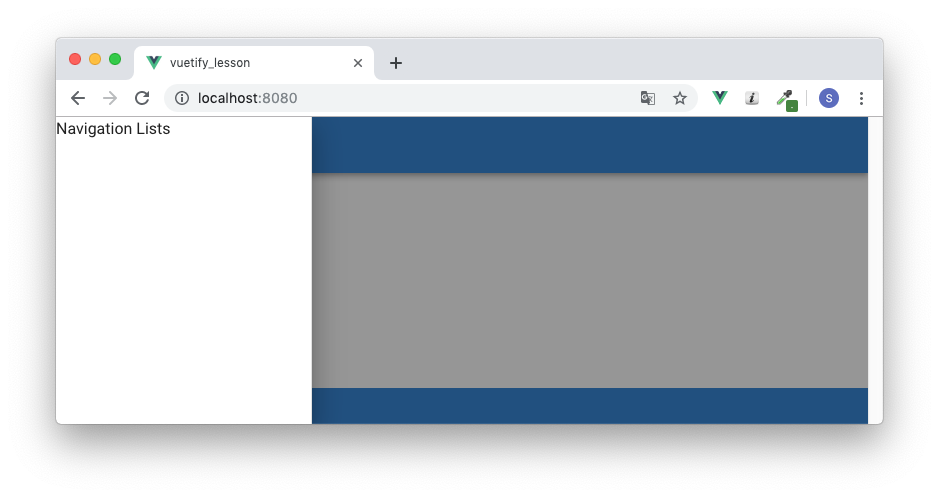
今回はVuefityのドキュメントページと同様に下記のようなレイアウトを作成します。

上記のレイアウトを作成するためには、v-navigation-drawer, v-app-bar, v-footerの3つのコンポーネントが必須です。それぞれのコンポーネントについて個別に説明を行い、最後にレイアウトを完成させます。レイアウトは各ページ共通で、v-mainの部分にページ固有のコンテンツを表示させていきます。

ナビゲーションバーの設定
ダッシュボード画面の上部にナビゲーションバーを設定する場合は、v-app-barタグを使用します。
ページトップにナビゲーションバーを設定するためにv-app-barタグ、サイトのタイトルを表示するためにv-toolbar-titleタグを追加します。
<template>
<v-app>
<v-app-bar>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-app-bar>
</v-app>
</template>
ブラウザで確認するとv-toolbar-titleタグの間に入れたVuetifyのみ表示されます。

ナビゲーションバーに色をつけてみましょう。v-app-barタグにdarkを設定すれば背景がグレーで文字が白になります。
<v-app-bar dark>

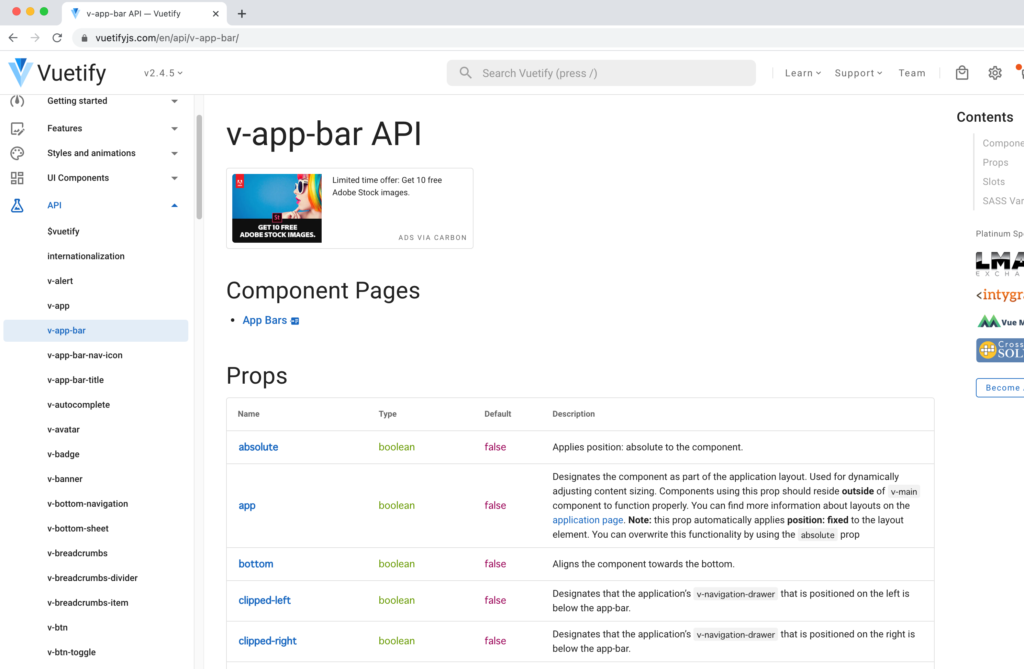
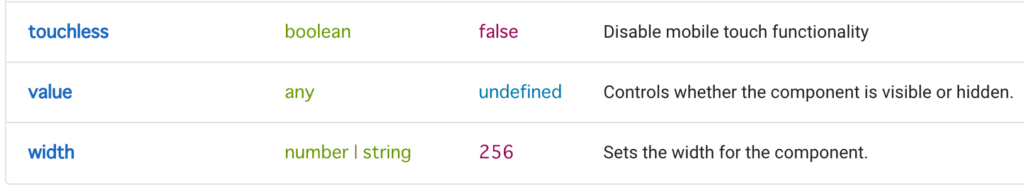
ナビゲーションバーにどのような設定が行えるかはVuetifyのドキュメントで確認することができます。Vuetifyのドキュメントページにアクセスし、左側のナビゲーションバーからAPIを選択し、その中にあるv-app-barを選択してください。Propsに表示される項目を設定することができます。propsの中にdarkを見つけることができます。

darkをタグに設定することは背景色の色を変更するだけではなくdarkとういうテーマを適用することになります。darkテーマを設定すると先ほど説明したようにバーの背景色がグレーになり、文字の色は白に変わります。Vuefityはテーマという単位でサイト全体の色の設定の統一を行うことができます。デフォルトのテーマはlightに設定です。
darkを設定しましたがv-app-barタグにはcolorを使って色の設定を行うことができます。色の設定にはred、greenなどの文字列、#033やrgba(255, 0, 0, 0.5)でも設定することができます。

colorにprimaryを設定してみます。青っぽい色に変わります。primaryカラーはVuetifyのサイトでも利用されている色なので、今後もこの色で進めていきます。
<v-app-bar color="primary" dark>


これまで触れていませんでしたが設定したcolorが画面全体に広がっています。全体に広がっている原因は、ナビゲーションバーの高さ調整が行われていないためです。appをapp-barタグに設定するとナビゲーションバーの高さを自動調整してくれます。
<v-app-bar color="primary" dark app>

ここまででナビゲーションバーの設定は完了です。
フッターの設定
フッターを追加したい場合はv-footerタグを利用します。v-app-barと同様にcolor、app、darkを設定します。
<template>
<v-app>
<v-app-bar color="primary" dark app>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-app-bar>
<v-footer color="primary" dark app>
Vuetify
</v-footer>
</v-app>
</template>
ページの下部にフッターが追加されていることを確認することができます。

サイドのナビゲーションメニューの設定
レイアウトを完成させるためにサイドのナビゲーションメニューの設定を行います。

サイドのナビゲーションメニューの作成には、v-navigation-drawerタグを使用します。v-app-barタグの上に追加してください。
<template>
<v-app>
<v-navigation-drawer app>Navigation Lists</v-navigation-drawer>
<v-app-bar color="primary" dark app>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-app-bar>
<v-footer color="primary" dark app>
Vuetify
</v-footer>
</v-app>
</template>
タグを追加後、ブラウザで確認を行います。
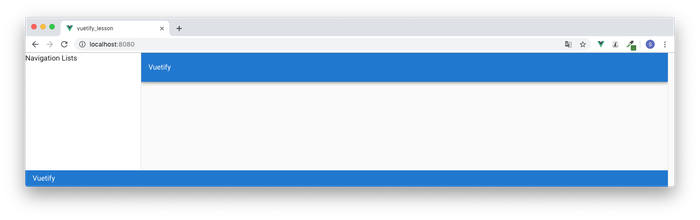
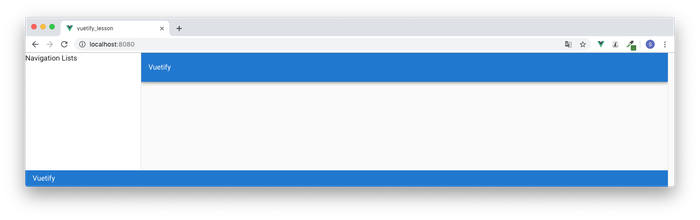
もしv-navigation-drawerタグを追加後も何も画面に変化がない場合はブラウザの横幅を広げるかズームで縮小サイズにしてみてください。下記のように横幅を広げると左側にナビゲーションメニューが表示されます。

画面のサイズによってVuetifyがナビゲーションメニューの表示・非表示の制御を行なってくれます。
ユーザ側でもナビゲーションメニューの表示・非表示が行えるようにハンバーガーメニューを追加します。ハンバーガーメニューはv-app-bar-nav-iconタグとして準備されているのでこれを利用します。
<template>
<v-app>
<v-navigation-drawer app>Navigation Lists</v-navigation-drawer>
<v-app-bar color="primary" dark app>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toobar-title>Vuetify</v-toobar-title>
</v-app-bar>
<v-footer color="primary" dark app>
Vuetify
</v-footer>
</v-app>
</template>
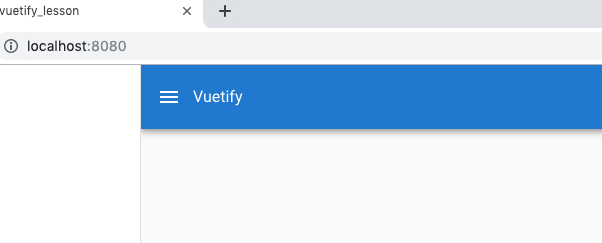
v-tool-bar-titleタグの直前に追加したのでVuetifyの文字列の左側にハンバーガーメニューが表示されます。

ハンバーガーメニューを追加するとメニューの上をマウスののせると背景に薄い円が表示されます。クリックすると背景の円の色が濃くなりますがそれ以外のク何はありません。
ハンバーガーメニューをクリックすることでナビゲーションメニューの表示・非表示を制御するためにv-app-bar-nav-iconタグにvue.jsのclickイベントを設定します。また、ナビゲーションメニュー(v-navigation-drawer)にはv-modelのデータプロパティdrawerを設定します。

<template>
<v-app>
<v-navigation-drawer app v-model="drawer">Navigation Lists</v-navigation-drawer>
<v-app-bar color="primary" dark app>
<v-app-bar-nav-icon @click="drawer=!drawer"></v-app-bar-nav-icon>
<v-toolbar-title>Vuetify</v-toolbar-title>
</v-app-bar>
<v-footer color="primary" dark app>
Vuetify
</v-footer>
</v-app>
</template>
<script>
export default {
data(){
return{
drawer: null
}
}
}
</script>
Vuetifyのドキュメントのどこにもv-modelのdrawerの値で表示・非表示が制御できるとは記述されていないと疑問を持った方もいるかと思います。v-modelは:value=”drawer”のシンタックシューガーでv-modelではなく:value=”drawer”でも設定することができます。propsのvalueについては”ドキュメントにコンポーネントを表示するか非表示するか制御する”を記述されています。


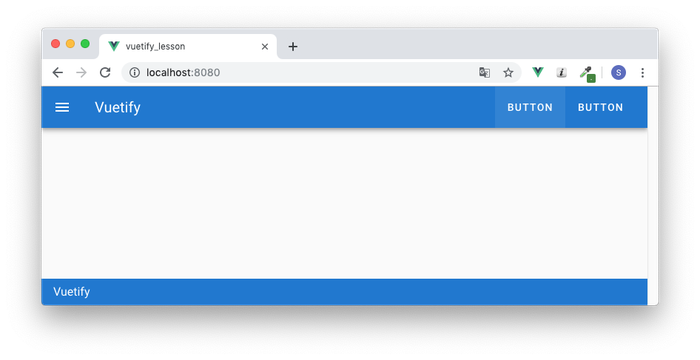
ハンバーガーメニューのクリックによる動作はブラウザが表示されている幅によって変わります。
ブラウザの幅が広い場合は、ハンバーガメニューをクリックで表示・非表示を繰り返します。ブラウザの幅が狭い場合は、ハンバーガーメニューをクリックするとナビゲーションメニューが表示され、ナビゲーションメニューの外側をクリックするとメニューが消えます。

ブラウザの幅が狭い場合は下記のようにナビゲーションメニューが表示されるとそれ以外の部分が少し暗くなるので、そこをクリックするとナビゲーションメニューは非表示になります。

ブラウザの幅を広げた時ナビゲーションメニューが上部から表示されているので、ナビゲーションバーの下に表示されるようにclippedを利用します。clippedはナビゲーションバーの下にナビゲーションメニューを配置させる設定です。

v-navigation-drawerにclippedを追加。
<v-navigation-drawer app v-model="drawer" clipped>Navigation Lists</v-navigation-drawer>
v-app-barにclipped-leftを追加。
<v-app-bar color="primary" dark app clipped-left>
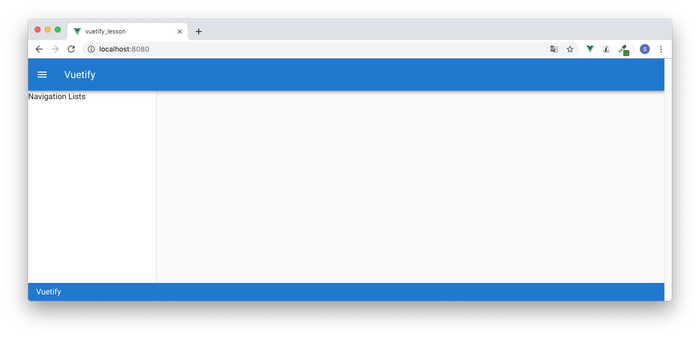
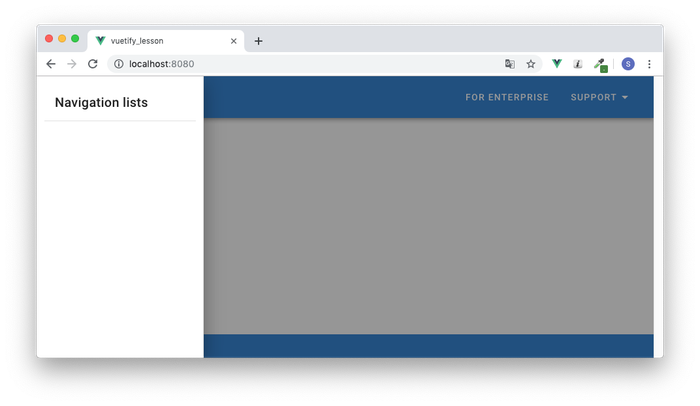
設定が完了するとナビゲーションメニューがナビゲーションバーの下に配置されます。

ここまでの設定でレイアウトの作成は完了です。ここからはナビゲーションのメニュー等に使うボタンなどの各種コンポーネントの設定を行なっていきます。
各種コンポーネントの設定
ダッシュボードで必ず表示されているボタン、ドロップダウンメニュー、アイコンをVuetifyのコンポーネントを利用して設定していきます。
ボタンの設定
v-app-barタグの中にボタンを追加します。ボタンの作成はv-buttonタグを利用します。
<v-app-bar color="primary" dark app clipped-left>
<v-app-bar-nav-icon @click="drawer=!drawer"></v-app-bar-nav-icon>
<v-toolbar-title>Vuetify</v-toolbar-title>
<v-btn>Button</v-btn>
</v-app-bar>
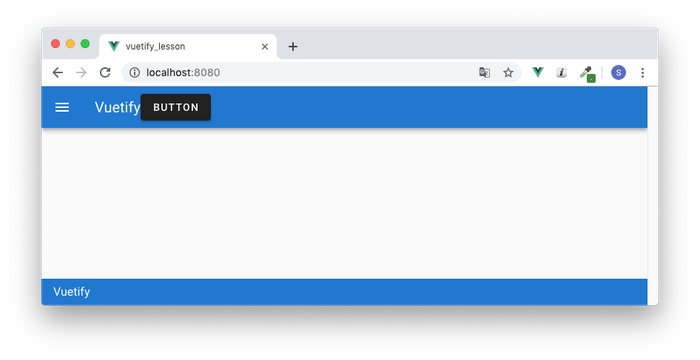
ブラウザで確認するとv-toolbar-titleの横にピッタリと表示されます。

2つのコンポーネントの間にスペースをとりたい場合はv-spacerタグが使えます。
<template>
<v-app>
<v-app-bar color="primary" app dark>
<v-toolbar-title>Vuetify</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn>Button</v-btn>
</v-app-bar>
</v-app>
</template>

ボタンにもVuetifyを利用して詳細な設定を行うことができます。ボタンの透明にしたい場合はtextを設定します。ボタンが透明になり背景色と同じ色になります。
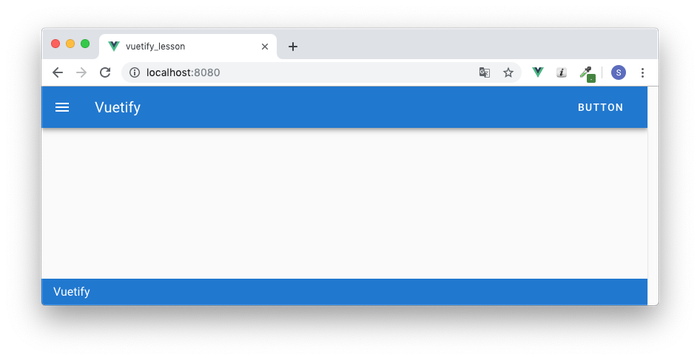
<v-btn text>Button</v-btn>

ボタンを枠線だけ表示させたい場合は、outlinedを設定します。
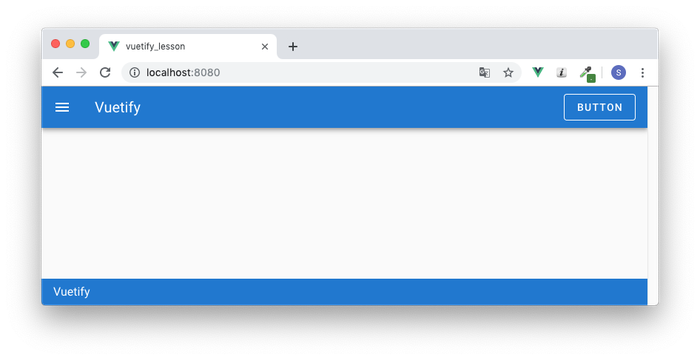
<v-btn outlined>Button</v-btn>

サイズを変更したい場合は、x-largeやx-smallを設定することができます。
<v-btn outlined x-small>Button</v-btn>
<v-btn outlined>Button</v-btn>
<v-btn outlined x-large>Button</v-btn>

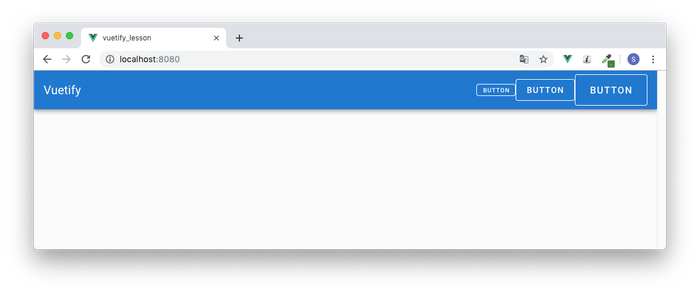
通常はv-btnのtextで透明にしてもボタンのクリック領域は枠線(outlinedを設定すると見える)の内部のみとなります。v-btnをv-toolbar-itemsタグで囲むことでボタンにマウスオーバーした際にv-app-barコンポーネントの高さ分のクリック領域を持たせることができます。
<template>
<v-app>
<v-app-bar color="primary" app dark>
<v-toolbar-title>Vuetify</v-toolbar-title>
<v-spacer></v-spacer>
<v-toolbar-items>
<v-btn text>Button</v-btn>
<v-btn text>Button</v-btn>
</v-toolbar-items>
</v-app-bar>
</v-app>
</template>
左側から2番目のボタンにマウスオーバーしています。v-app-barの高さ分がクリック領域になっていることがわかります。

2つのボタンを設定し、それぞれのボタンにFor Enterprise, Supportを設定します。
<v-toolbar-items>
<v-btn text>For Enterprise</v-btn>
<v-btn text>Support</v-btn>
</v-toolbar-items>
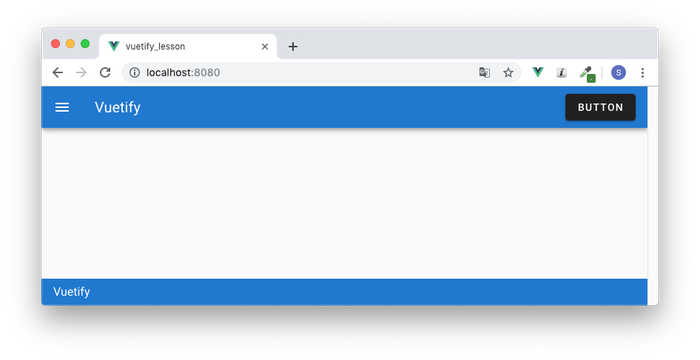
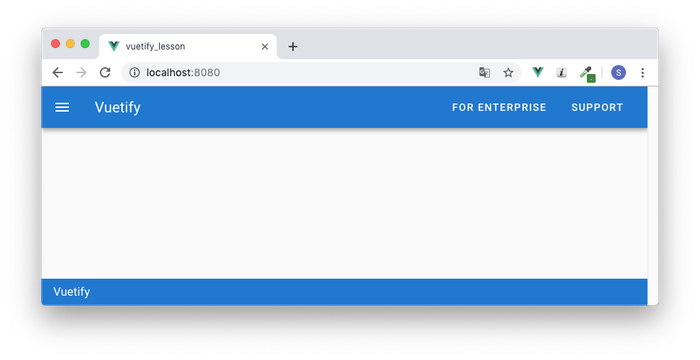
ブラウザで確認すると下記のように2つのボタンが表示されます。

ドロップダウンメニューの設定
ナビゲーションバーへのボタンの設定方法がわかったのでボタンを押した時にドロップダウンメニューを表示される設定を行なっていきます。
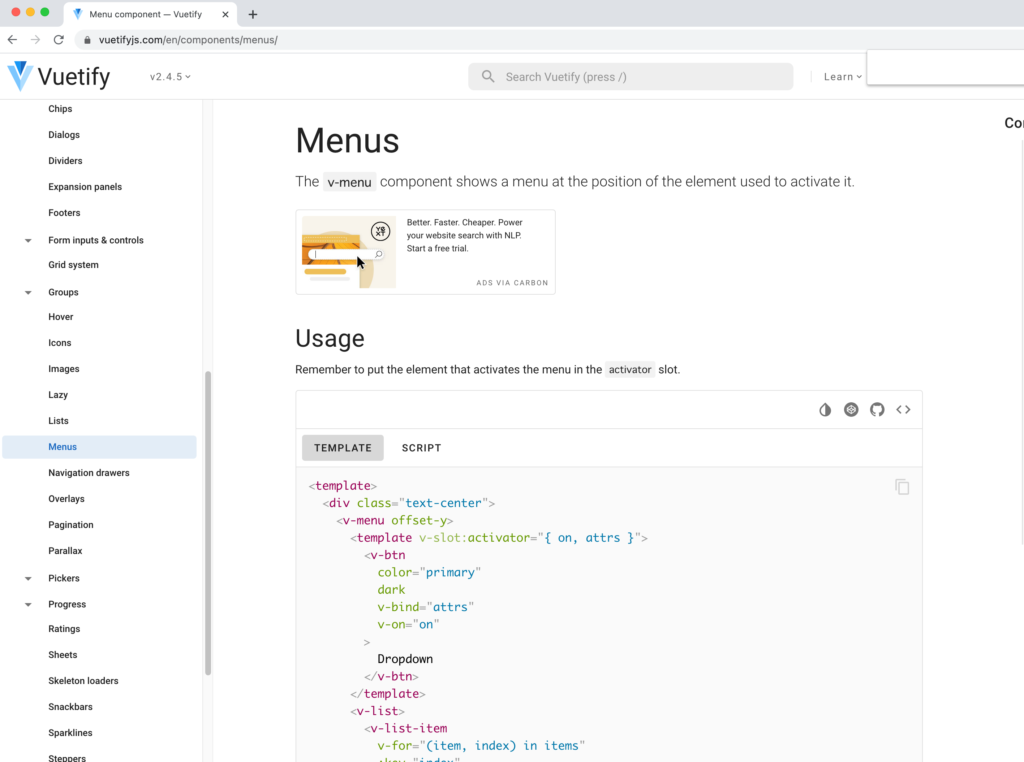
v-app-barタグのボタンにドロップダウンメニューの設定を行いますがドロップダウンメニューの設定についてはvuetifyのドキュメントに記載されているコードを参考に作成します。
VuetifyのドキュメントのUI ComponentsでMenusを選択してください。

v-toolbar-itemsタグの中のSupportボタンにドロップダウンメニューのコードを追加します。
<v-toolbar-items>
<v-btn text>For Enterprise</v-btn>
<v-menu offset-y>
<template v-slot:activator="{on}">
<v-btn v-on="on" text>Support</v-btn>
</template>
<v-list>
<v-list-item>
<v-list-item-content>
<v-list-item-title>Consulting and support</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item>
<v-list-item-content>
<v-list-item-title>Discord community</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-menu>
</v-toolbar-items>
v-slot:activatorの箇所については下記のSlotに関する文書が参考になります。
v-list-itemを追加することでドロップダウンメニューに含まれるメニューの項目を増やすことができます。
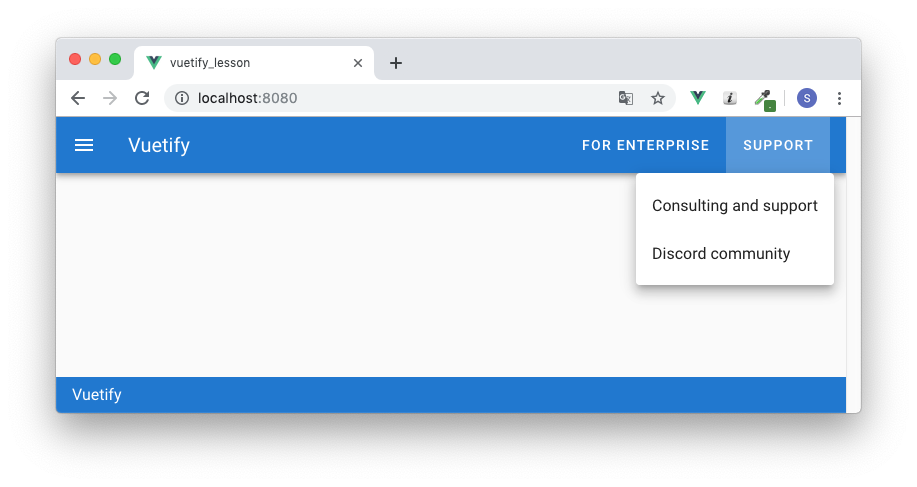
v-menuのコードを追加しブラウザでページを開いたあとSupportボタンをクリックするとメニューが表示されます。Vuetifyを使えば簡単にドロップメニューを作成することができます。

リストの設定
先程はメニューの項目をv-menuの中に直接記述していましたが、v-forを利用することで表示されるドロップダウンメニューの項目を設定することもできます。v-forを利用するため新たにメニューの値の配列を持ったデータプロパティsupporsを追加します。
<script>
export default {
data(){
return{
drawer: null,
supports:[
'Consulting and suppourt',
'Discord community',
'Report a bug',
'Github issue board',
'Stack overview'
]
}
}
}
</script>
先ほどのドロップメニューの確認では、v-listタグの中に手動でConsulting and supportとDiscord communityを入力していましたが、v-forを利用してvue.jsに設定したリストから項目を取り出します。
またメニューの項目の上にサブヘッダーの追加しておきます。サブヘッダーにはv-subheaderタグを利用します。
<v-list>
<v-subheader>Get help</v-subheader>
<v-list-item v-for="support in supports" :key="support">
<v-list-item-content>
<v-list-item-title>{{ support }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
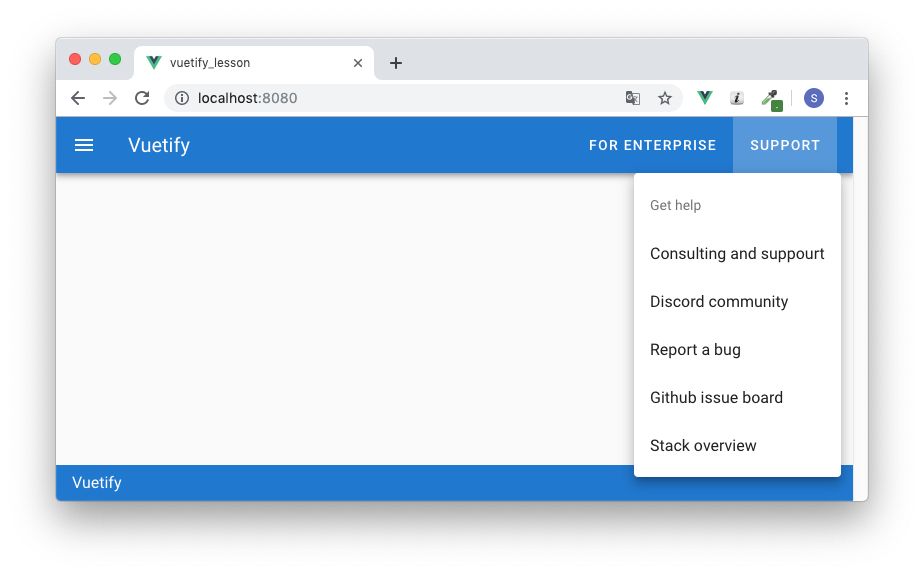
v-forとsupports追加後にブラウザで確認するとsupportsで設定した値がリストと表示されていることを確認することができます。

アイコンの設定
ドロップダウンメニューを追加することでメニューリストが表示されダッシュボードらしくはなってきました。しかしサイトデザインがシンプルすぎるのでアイコンの設定を行います。まず、SUPPORTがドロップダウンメニューであることをユーザにわかってもらうためにSUPPORTの右側にmenu-downのアイコンを設定します。ここではVuetifyでのアイコンの設定方法を確認します。
アイコンはhttps://materialdesignicons.com/から見つけることができます。
アイコンの設定はv-iconタグの中にmdi-“アイコン名”で行います。
<v-btn v-on="on" text>Support<v-icon>mdi-menu-down</v-icon></v-btn>
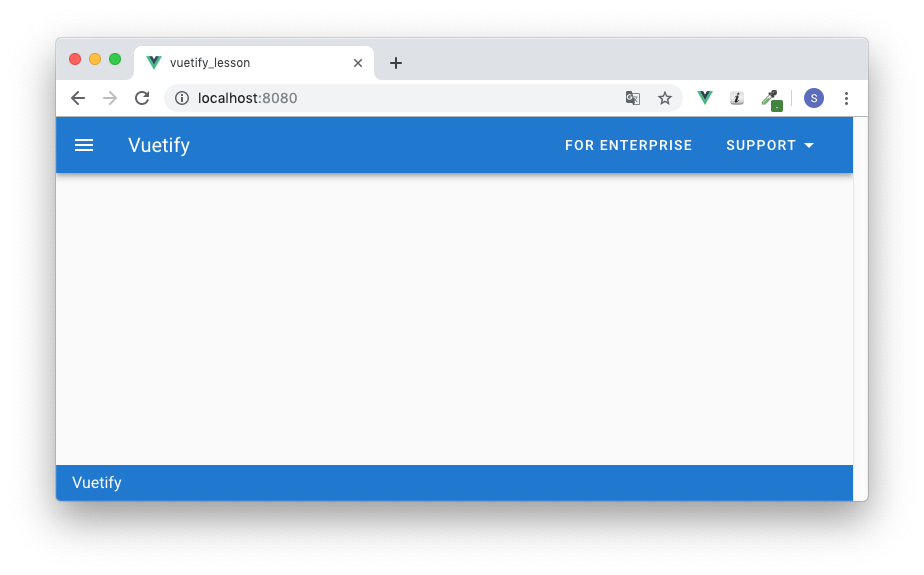
ブラウザで確認するとSUPPORTの文字列の右側に下矢印のアイコンが表示されていることが確認できます。

SUPPORTをクリック後に表示される各ドロップダウンメニューにもアイコンの設定を行います。
supportsのデータプロパティを配列からオブジェクトに変更しアイコンの名前を設定します。
supports:[
{name: 'Consulting and suppourt',icon: 'mdi-vuetify'},
{name: 'Discord community',icon: 'mdi-discord'},
{name: 'Report a bug',icon: 'mdi-bug'},
{name: 'Github issue board',icon: 'mdi-github'},
{name: 'Stack overview',icon: 'mdi-stack-overflow'},
]

v-forも展開後にnameとiconを設定できるように変更を行います。
<v-list-item v-for="support in supports" :key="support.name">
<v-list-item-icon>
<v-icon>{{ support.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ support.name }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
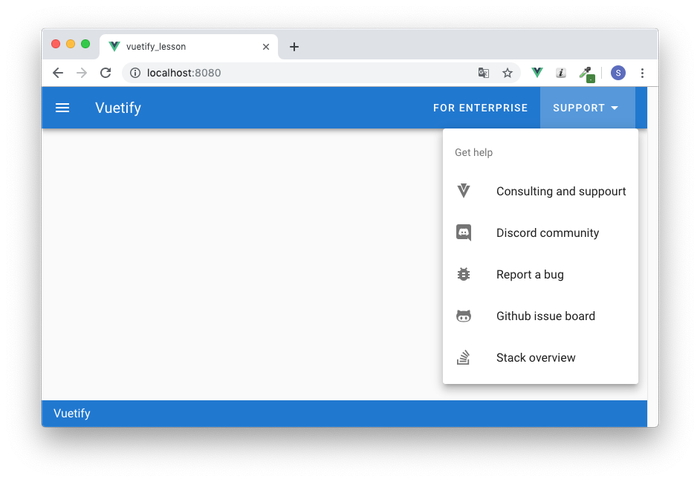
設定変更後、Supportボタンをクリックすると各メニューの左側にアイコンが表示されていることを確認することができます。

ナビゲーションメニューの中身の設定
サイドのナビゲーションメニューの中身の設定(v-navigation-drawerタグの中)を行なっていきます。
タイトルの設定と色設定
ナビゲーションメニューのタイトルの設定を行います。v-navigation-drawerタグの中身を下記のように書き換えます。その際、v-listタグを利用します。タイトルタグのv-list-item-titleにclass=”title”を設定すると文字の大きさと太さが変わります。
<v-navigation-drawer app v-model="drawer" clipped >
<v-container>
<v-list-item>
<v-list-item-content>
<v-list-item-title class="title">
Navigation lists
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-divider></v-divider>
</v-container>
</v-navigation-drawer>

文字の色が黒なのでグレーへと変更します。さらにグレーの色の濃さを少し濃いめに設定します。
<v-list-item-title class="title grey--text text--darken-2">
ブラウザで確認すると文字の色が変更されていることがわかります。grey–textはテキスト文字の変更を行い、text-darken-2は色の濃さを変更することができます。

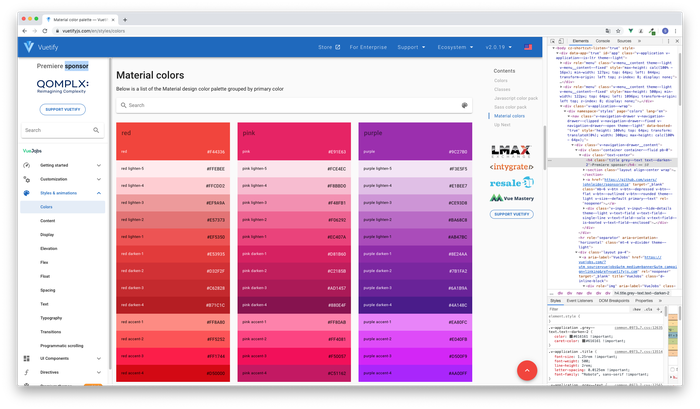
色の細かな設定は、VuetifyのドキュメンテーションのStyles&animationsのColors(Material Colors)で確認することできます。darkenのあとの数字を大きくすればさらに色の濃さは増し、1-4を設定することができます。darken-4でもっとも濃い色の選択になります。darkenで色を濃くするだけではなくlightenでは色を薄くすることも可能です。lightenは1-5を設定することができ、light-5が一番薄い色になります。

リストの設定
ナビゲーションメニューの設定もv-listタグとv-forを使って設定を行います。新たにデータプロパティnav_listsを追加します。
nav_lists:[
{name: 'Getting Started',icon: 'mdi-vuetify'},
{name: 'Customization',icon: 'mdi-cogs'},
{name: 'Styles & animations',icon: 'mdi-palette'},
{name: 'UI Components',icon: 'mdi-view-dashboard'},
{name: 'Directives',icon: 'mdi-function'},
{name: 'Preminum themes',icon: 'mdi-vuetify'},
]
ナビゲーションメニューを表示するv-list部分のコードは下記となります。v-dividerタグを追加して、タイトルとメニューの間に横線を入れています。
v-listにnavとdenseを設定していますが、どちらもスタイリングを調整するために使っています。
<v-navigation-drawer app v-model="drawer" clipped >
<v-container>
<v-list-item>
// 略
</v-list-item>
<v-divider></v-divider>
<v-list dense nav>
<v-list-item v-for="nav_list in nav_lists" :key="nav_list.name">
<v-list-item-icon>
<v-icon>{{ nav_list.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ nav_list.name }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-container>
</v-navigation-drawer>
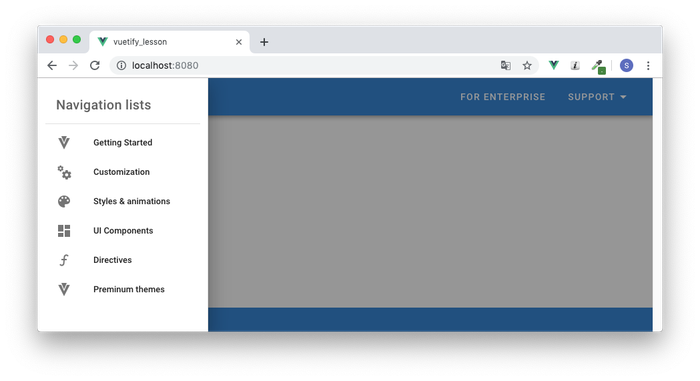
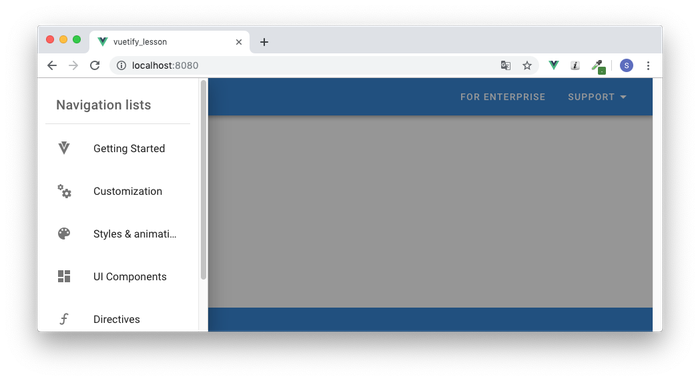
設定すると下記のように表示されます。

denseを設定していない場合は下記のような表示になります。リストの高さが高くなり、文字の大きさも大きくなります。

Nestedリストの設定
サイドのナビゲーションメニューの項目をクリックするとその項目に紐づいているその下の階層のメニューを表示させるためにエクスパンションリストの設定を行います。先ほどリストの設定を行いましたが、v-list-groupタグを使用するため書き換えが必要となります。
データプロパティnav_listsに下の階層の情報を追加します。下の階層がある項目については新たにlistsで配列を追加しています。配列に下の階層のメニューを設定します。
nav_lists:[
{
name: 'Getting Started',
icon: 'mdi-speedometer',
lists:['Quick Start','Pre-made layouts']
},
{
name: 'Customization',
icon: 'mdi-cogs'
},
{
name: 'Styles & animations',
icon: 'mdi-palette',
lists:['Colors','Content','Display']
},
{
name: 'UI Components',
icon: 'mdi-view-dashboard',
lists:['API explorer','Alerts']
},
{
name: 'Directives',
icon: 'mdi-function'
},
{
name: 'Preminum themes',
icon: 'mdi-vuetify'
},
]
<v-list nav dense>
<v-list-group
v-for="nav_list in nav_lists"
:key="nav_list.name"
:prepend-icon="nav_list.icon"
no-action
:append-icon="nav_list.lists ? undefined : ''">
<template v-slot:activator>
<v-list-item-content>
<v-list-item-title>{{ nav_list.name }}</v-list-item-title>
</v-list-item-content>
</template>
<v-list-item v-for="list in nav_list.lists" :key="list">
<v-list-item-content>
<v-list-item-title>{{ list }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list-group>
</v-list>
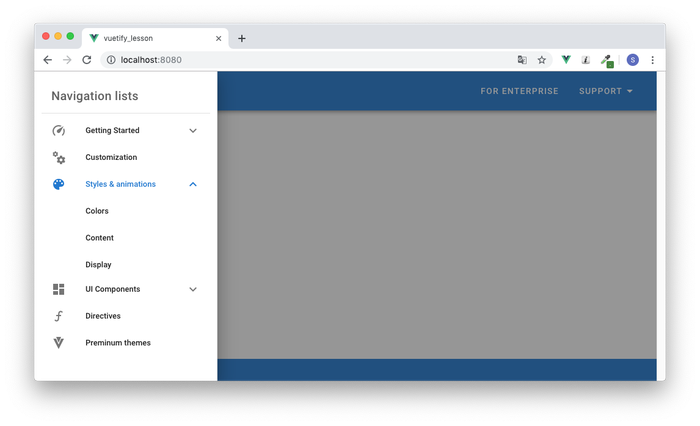
ブラウザで確認すると下記のように表示されます。
下の階層がある項目については右側に下矢印のアイコンが表示されます。その項目をクリックすると下の階層メニューが表示されます。

v-list-groupタグの中で設定されているno-action、:append-iconについて説明を行います。
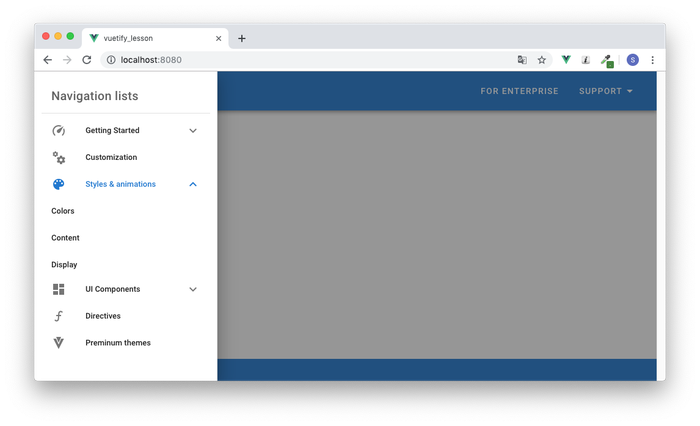
no-actionについては、no-actionを設定しなければ下の階層の左側のpaddingが設定されないため下記のような表示になります。メニューのStyle & animationsの下のColors, Content, Displayのpaddingがないため左側によって表示されます。

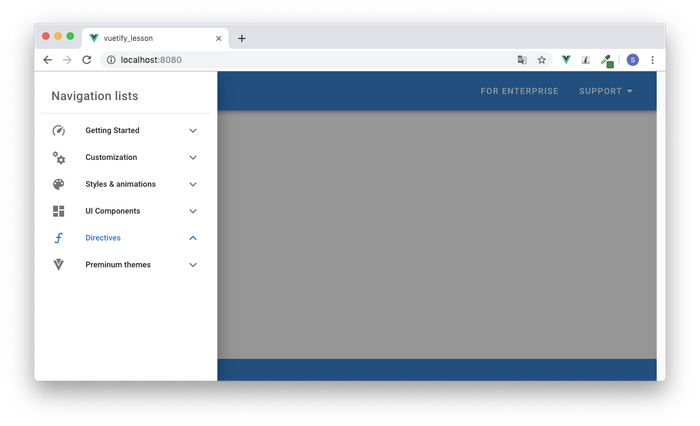
:append-iconについては、:append-iconを設定しなければ下の階層がないメニューについても右側に矢印が表示されます。:append-icon=”””(ダブルクオテーション、シングル、シングル、ダブル)にすれば矢印が表示されなくなります。コードでは下の階層があれば矢印、なければ矢印がいらない設定を行なっています。nav_listにlistsが存在するかどうかで判別しており、階層がなければ”(シングル、シングル)、あればundefinedの設定を行なっています。

コンテンツの設定
ここまでの設定でグローバルメニュー、フッター、ナビテーションメニューのレイアウトの作成方法を理解することができました。レイアウトの次は各ページで表示させるコンテンツの設定方法について確認していきます。
コンテンツを表示させる部分には、v-mainタグを使います。v-mainタグはv-app-barタグ(閉じタグ)の下に配置します。
構築した環境ではVue Routerがインストールされているので、v-mainの中にrouter-viewタグを挿入します。
</v-app-bar>
<v-main>
<router-view />
</v-main>
ブラウザで確認すると下記画面が表示されます。

v-mainタグの中に表示させる内容を制御するためにルーティングの設定を行なっていきます。
ルーティングの設定
初期設定の確認
vue.jsのルーティングの設定はroutes.jsファイルに記述されています。
デフォルトでは”/”(ルート)と/aboutのルーティングが下記のように設定されています。
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
router-viewタグを挿入すると、”/”(ルート)にアクセスした場合は、views/Home.vue、/aboutにアクセスした場合は、views/About.vueの中に記述された内容が表示されます。

About.vueを開くとh1タグのみ記述されています。
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
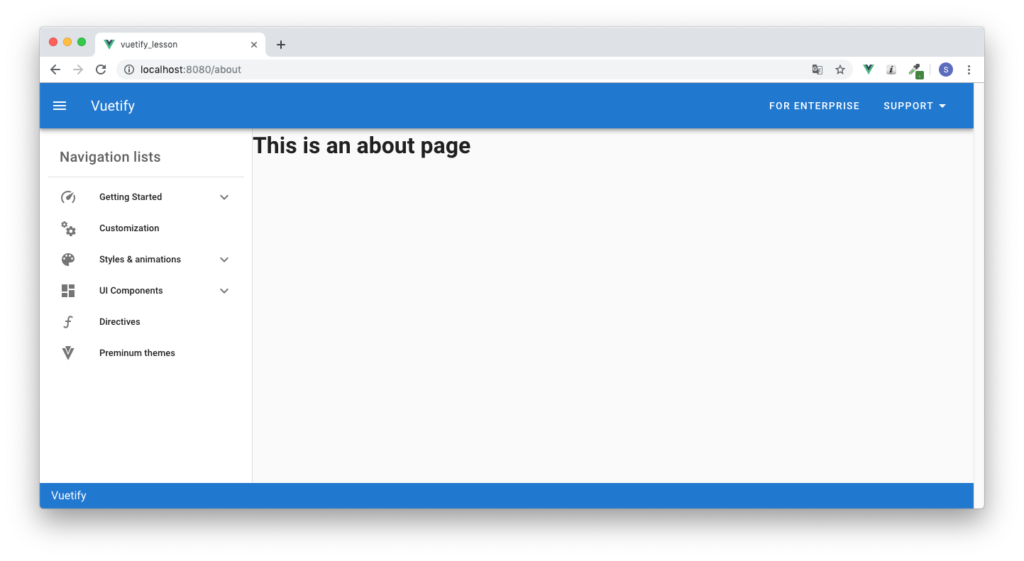
ブラウザで/aboutにアクセスすると以下の画面が表示されます。

ルーティングの追加
Enterpriseページの作成を行います。viewsディレクトリの中にEnterprise.vueファイルを作成します。作成したファイルには下記を記述します。
<template>
<div>
<h1>Vuetify for enterprise</h1>
</div>
</template>
ファイルを作成したらブラウザから/enterpriseにアクセスがきた場合にEnterprise.vueの内容を表示させるためroutes.jsファイルに新しいルーティングを追加します。
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/enterprise',
name: 'enterprise',
component: () => import('../views/Enterprise.vue')
}
ルーティングを追加後、ページの左側上部にあるFOR ENTERPRISEボタンにenterpriseへのリンクを設定します。
リンクは、v-buttonタグにto=”/enterprise”を加えることで設定することができます。
<v-btn text to="/enterprise">For Enterprise</v-btn>
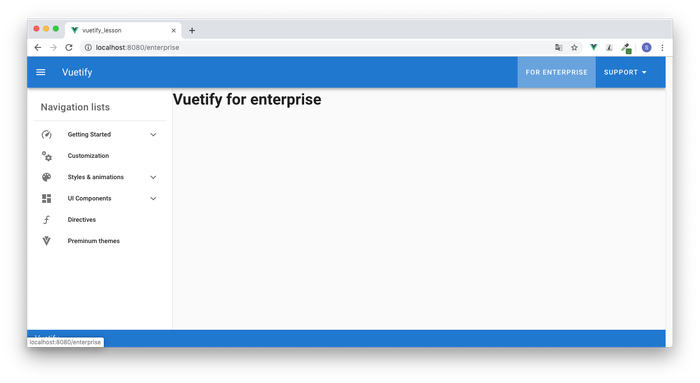
設定が完了すると上部のFOR ENTERPRISEボタンをクリックするとEnterprise.vueに記述した内容が表示されます。

v-buttonにリンクの設定を行いましたが、他のv-list-itemにもリンクを設定する必要があります。
SUPPORTボタンのドロップダウンメニューへのリンクを設定するためにデータプロパティのsupportsにあたらにプロパティlinkを追加します。それぞれのlinkプロパティにリンク先のURLを設定します。
supports:[
{
name: 'Consulting and suppourt',
icon: 'mdi-vuetify',
link:'/consulting-and-support'
},
{
name: 'Discord community',
icon: 'mdi-discord',
link:'/discord-community'},
{
name: 'Report a bug',
icon: 'mdi-bug',
link:'/report-a-bug'
},
{
name: 'Github issue board',
icon: 'mdi-github-face',
link:'/guthub-issue-board'
},
{
name: 'Stack overview',
icon: 'mdi-stack-overflow',
link:'/stack-overview'
},
],
v-list-itmeへのリンクの設定はtoを下記のように使って行います。
<v-list-item v-for="support in supports" :key="support.name" :to="support.link">

サイドのナビゲーションメニューにもリンクを設定する必要があります。v-list-itemへの設定方法は先ほどのドロップダウンメニューを設定した時と同じです。
<v-list-item v-for="list in nav_list.lists" :key="list.name" :to="list.link">
nav-listsプロパティも下記のようにlinkプロパティを追加する必要があります。
nav_lists:[
{
name: 'Getting Started',
icon: 'mdi-speedometer',
lists:[{
name:'Quick Start',link:'/quick-start'
},
{
name:'Pre-made layouts',link:'/pre-made-layouts'
}
]
},
このようにtoを使ってリンクを作成し、router.jsファイルに新たなルーティングを追加し、各ページの内容を記述したvueファイルを作成すればルーティングの設定は完了です。