【vue.js】Vuefityをマスターする(2)Grid System、Responsive Design

本文書は、【vue.js】Vuefityをマスターする(1)の続きです。
前回の設定でルーティング設定が完了しているので、本文書ではダッシュボードに表示させるコンテンツ(ここではグラフコンポーネント)を使ってGrid Systemの設定方法を確認していきます。
目次
コンポーネントの準備
Grid Systemの設定方法を理解するためVuefityで簡易的なグラフを描写することができるSparklinesコンポーネントを利用します。
Sparklinesコンポーネントでグラフ作成
Sparklinesコンポーネントは簡易的にグラフをVuefityで表示させたい場合に利用することができるコンポーネントです。
グラフを表示するコンポーネントを作成するためsrc¥componentsディレクトリの中にSaleGraph.vueファイルを作成します。本文書ではグラフについての説明は行いませんがコードは下記の通りです。1日の売り上げ数をグラフにしています。
<template>
<v-card
class="mx-auto text-center"
color="green"
dark
>
<v-card-text>
<v-sheet color="rgba(0, 0, 0, .12)">
<v-sparkline
:labels="labels"
:value="value"
color="rgba(255, 255, 255, .7)"
stroke-linecap="round"
smooth
>
</v-sparkline>
</v-sheet>
</v-card-text>
<v-card-text>
<div class="display-1 font-weight-thick">Sales</div>
</v-card-text>
</v-card>
</template>
<script>
export default {
data: () => ({
labels: [
'12am',
'3am',
'6am',
'9am',
'12pm',
'3pm',
'6pm',
'9pm',
],
value: [
423,
446,
675,
510,
590,
610,
760,
],
}),
};
</script>
Home.vueファイルに作成したSaleGraph.vueをインポートします。
<template>
<SaleGraph />
</template>
<script>
import SaleGraph from '../components/SaleGraph'
export default {
components: {
SaleGraph
},
};
</script>
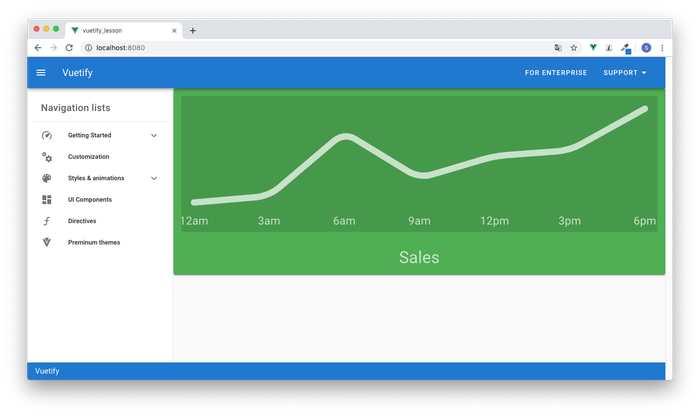
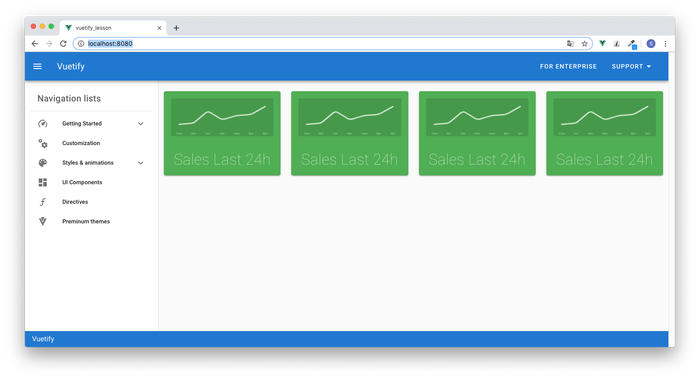
設定完了後、ブラウザで”/”(ルート)にアクセスするとSparklinesコンポーネントによる簡易的なグラフが表示されます。


Grid System
VuefityのGrid Systemとは
VuetifyのGrid SystemはFlexboxを利用しており、主にv-container, v-row, v-colの3つのコンポーネントを利用して設定を行なっていきます。
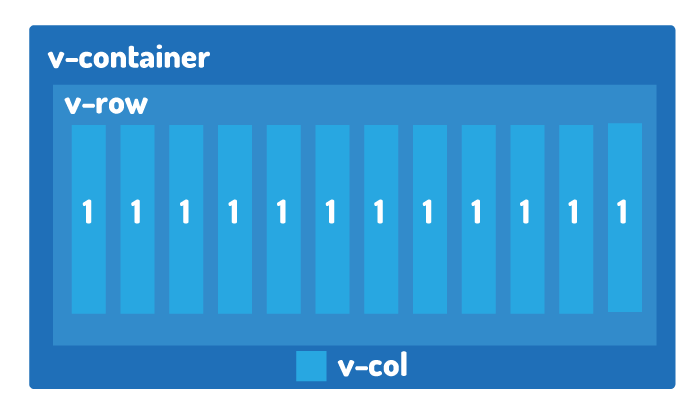
v-containerはGrid Systemを利用するための元になる入れ物を作るタグでv-containerの中にv-rowを入れます。v-rowの中にさらにv-colを入れます。v-rowの中には最大v-colを12個入れることができます。図で表すとv-container, v-row, v-colの関係は以下のように記述することができます。

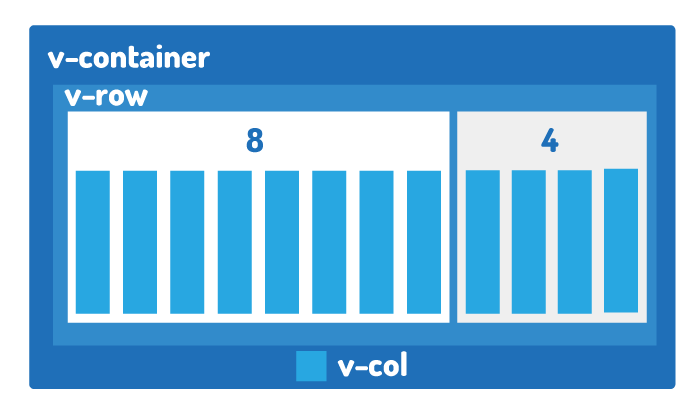
それぞれのcolumsにコンテンツを表示することも可能ですが、12個に均等に分割されているcolumnを結合することも可能です。12個のcolumnを8対4に結合することでそれぞれの領域にコンテンツを表示させることができます。

Grid Systemの設定
コンポーネントは再利用可能なので、作成したSaleGraphコンポーネントを4つ使ってGrid Systemを設定します。
<template>
<v-container>
<v-row>
<v-col>
<SaleGraph />
</v-col>
<v-col>
<SaleGraph />
</v-col>
<v-col>
<SaleGraph />
</v-col>
<v-col>
<SaleGraph />
</v-col>
</v-row>
</v-container>
</template>
ブラウザで確認すると4つのグラフが均等の幅で表示されます。


これを1つの行に2つのグラフを表示させたい場合は、colsを利用します。colsを使ってcolumnを結合することができます。
<template>
<v-container>
<v-row>
<v-col cols="6">
<SaleGraph />
</v-col>
<v-col cols="6">
<SaleGraph />
</v-col>
<v-col cols="6">
<SaleGraph />
</v-col>
<v-col cols="6">
<SaleGraph />
</v-col>
</v-row>
</v-container>
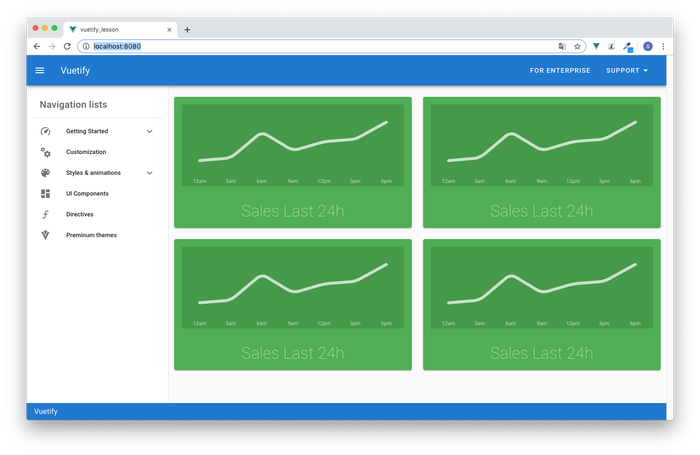
先ほどGrid Systemで説明したとおり最大12個のcolumnを設定できるので、colsで6つのcolumnを結合することになり、cols=”6″を2つ設定することで12個となり、下記のように1つの行に2つのグラフが表示されます。

8対4で表示させたい場合は、cols=”8″, cols=”4″を設定します。
<v-col cols="8"">
<SaleGraph />
</v-col>
<v-col cols="4">
<SaleGraph />
</v-col>
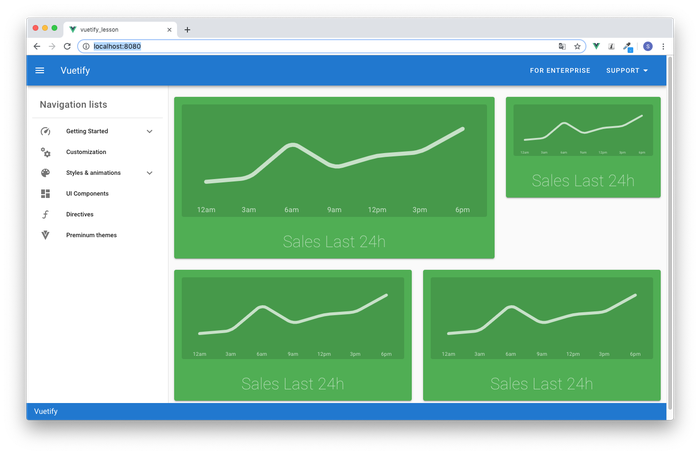
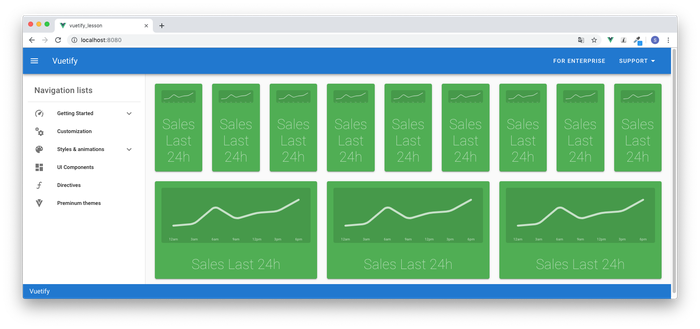
高さは変わりましたが、下記のように設定した1行目のグラフは8対4の割合で表示されています。

このようにcolsを設定することで12という数字を基準に表示させる領域を設定できることがわかります。
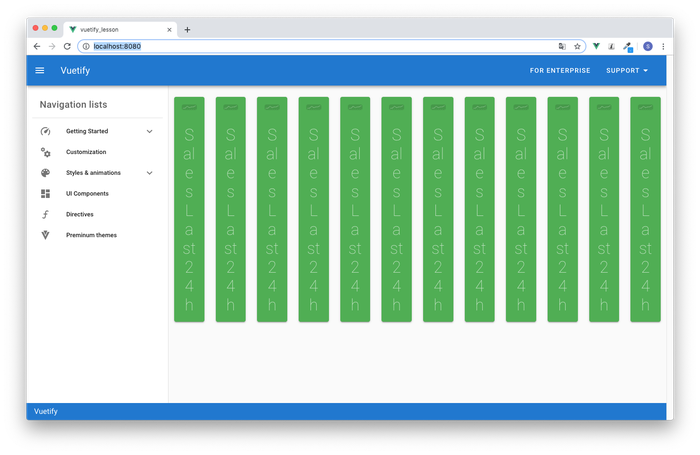
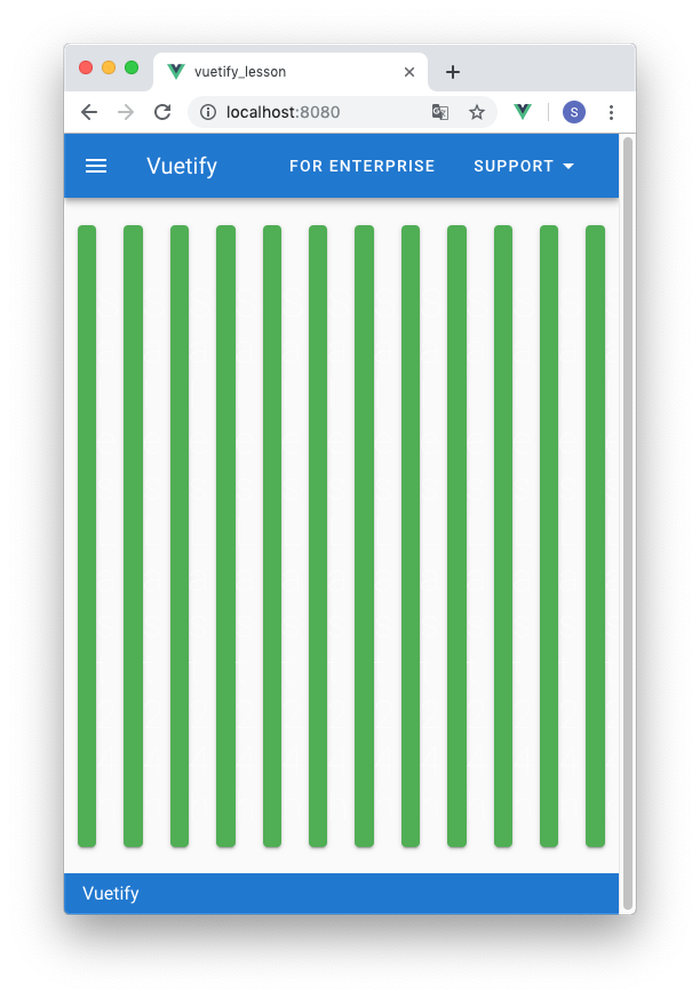
columnは最大12個なので、col=”1″を設定して12個のグラフを表示させてみます。下記のようにグラフは全く見えませんが設定した通り、12個のグラフが均等に12分割されて表示されます。

PCではなくスマホで閲覧した場合を想定して、ブラウザの幅を小さくしてみましょう。文字もグラフも表示されませんが、12の均等サイズが崩れることなく表示されます。

もし、colを設定しなかった場合はどうなるかみてみましょう。
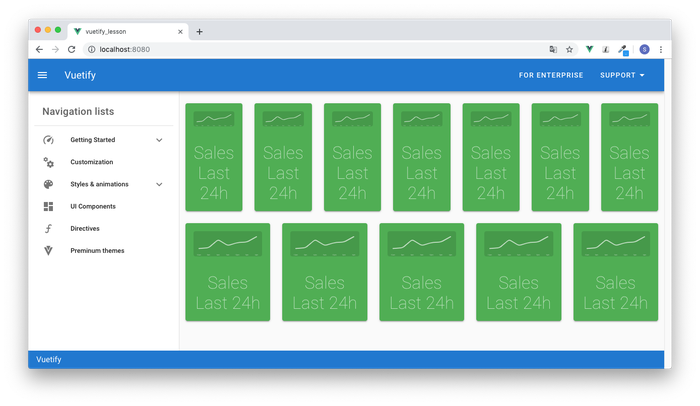
自動で調整が行われ上の行に7つ、下の行に5つ表示されました。

画面のサイズを大きくすると上下で表示されるグラフの数が変わります。

colsを設定すれば設定通りの割合でグラフが表示されることがわかりました。またcolsを設定しない場合は自動で調整され、ブラウザの幅によって表示される割合が変わることがわかりました。
colsを設定することでPCで見ていた時は1つの行に4つのグラフが表示されて問題ないがスマホで見る時に1つの行に4つのグラフが表示されるとグラフが小さすぎて見えないという問題が発生します。
それを解決する方法として用意されているのが、breakpoints(ブレイクポイント)です。この機能を使えば、PCの時は4つのグラフ、スマホの時には1つのグラフ等アクセスするデバイスによって見え方を変えることができます。
次はブレイクポイントについて説明を行う予定です。
Responsive Design(レスポンシブデザイン)
レスポンシブデザインはアクセスするデバイス(PC, タブレット, スマホ)やブラウザのウィンドウサイズによって最適なレイアウトに設定を行う技術です。
VuetifyではBreakPoints(ブレイクポイント)を使ってアクセスしてきたデザインのウィンドウサイズによってレイアウトを変更することができます。
BreakPoints(ブレイクポイント)とは
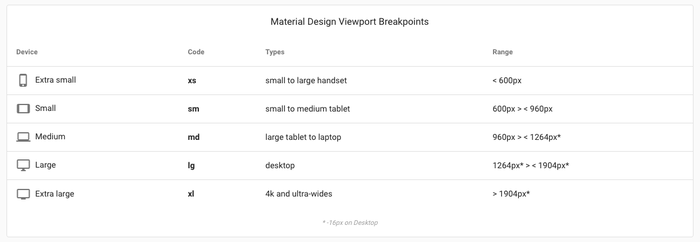
Vuetifyでは事前にウィンドウサイズによって以下の5つのブレイクポイントが準備されています。

- xs(Extra Small)・・・主にスマホ対応
- sm(Small)・・・主にタブレット
- md(Medium) ・・・主にノートパソコンや横表示のタブレット
- lg(Large)・・・主にデスクトップ
- xl(Extra large)・・・4Kや大きなモニター

BreakPointsの設定
BreakPointsを使ってレスポンシブデザインを実現してみましょう。
SaleGraphを4つ準備します。画面サイズがlgの場合はグラフを4つ、mdの場合はグラフを3つ、smの場合はグラフを2つ、xsの場合はグラフを1つとする設定を行います。
<v-container>
<v-row>
<v-col cols="12" sm="6" md="4" lg="3">
<SaleGraph />
</v-col>
<v-col cols="12" sm="6" md="4" lg="3">
<SaleGraph />
</v-col>
<v-col cols="12" sm="6" md="4" lg="3">
<SaleGraph />
</v-col>
<v-col cols="12" sm="6" md="4" lg="3">
<SaleGraph />
</v-col>
</v-row>
</v-container>
xsではグラフを1つ表示させるのでcols=”12″に設定します。smは2つなので、columnの最大数である12の半分は12/2=6となりsm=”6″で設定します。mdは3つなので、12を3分割は12/3=4になりmd=”4″で設定、lgは4つなので、12を4分割は12/4=3になりlg=”3″を設定しています。
デスクトップバソコンのブラウザの横幅を小さくしていくことでどのようにレイアウトが変わっていくのかを確認していきます。
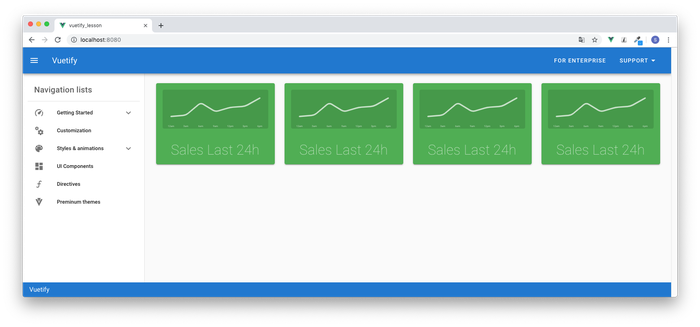
lgのサイズで表示すると下記のように1行に4つのグラフが表示されます。

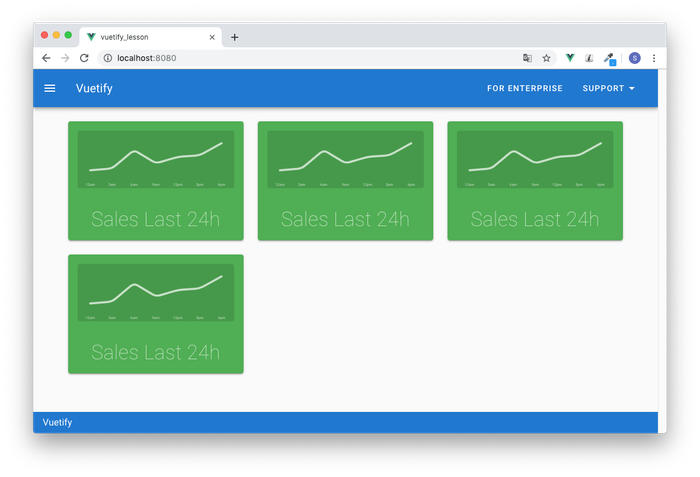
mdのサイズで表示すると下記のように1行に3つのグラフが表示されます。

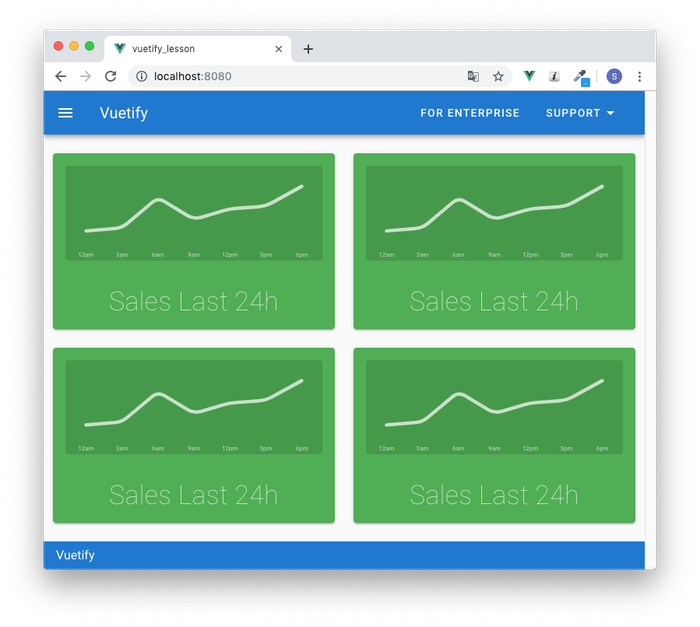
smのサイズで表示すると下記のように1行に2つのグラフが表示されます。

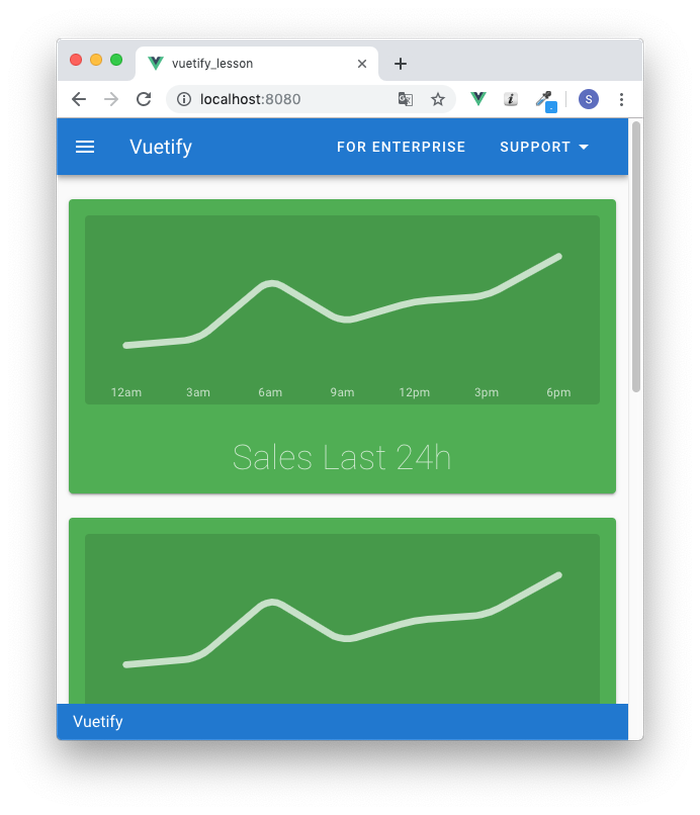
xsのサイズで表示すると下記のように1行に1つのグラフが表示されます。

このようにBreakpointsによってレスポンシブデザインを実現することができます。
Breakpointsの現在の値を見たい
Breakpointsの現在の値が自動的にわかれば、サイズによって表示・非表示を切り替えることもできます。
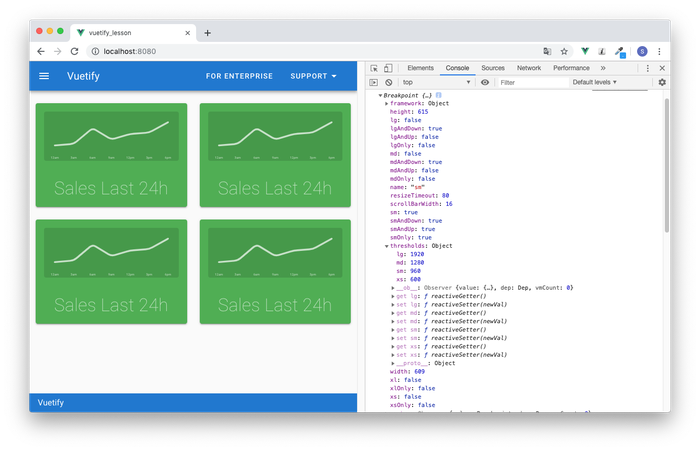
Breakpointsの現在の値は、$vuetify.breakpointで確認することができます。Home.vueの中に$vuetify.breakpointを設定して中身を確認してみましょう。
export default {
components: {
SaleGraph
},
mounted(){
console.log(this.$vuetify.breakpoint)
}
};

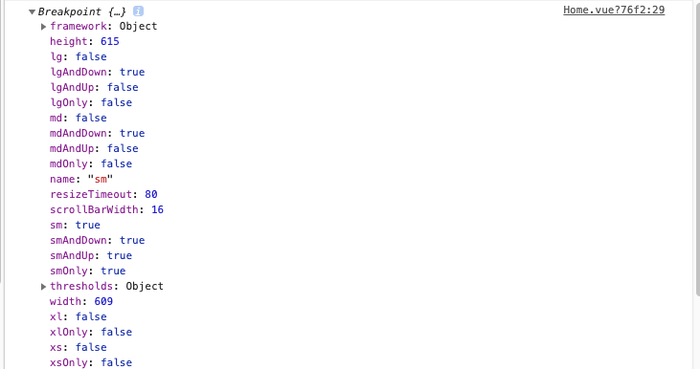
表示されているBreakpointの詳細を確認すると各Breakpointsはtrue, falseが設定されています。またnameには現在のBreakpointである”sm”が表示されています。

上記ではxs, sm, md, lgを確認することができますが、現在のサイズであるsmだけtrueになっています。その他にもsmAndDownやsmAndUp, smOnlyなどの値を確認することができます。
smAndDownはsmを含みそれよりも小さな場合、smAndUpはsmを含みそれよりも大きい場合、smOnlyはsmのみの場合をtrue, falseで表示してくれます。現在のサイズがsmなのです3つの値はtrueになります。
例えば、mdAndDownを見た場合、現在の値はsmなので、mdAndDownはtrueになります。mdを含みそれよりも小さな場合のため。
$vuetify.breakpoint.mdonlyを使ってサイト名のVuetifyをv-ifを使ってmdサイズの場合のみ表示させたい場合は下記のように使用することができます。
<v-toolbar-title to="/" v-if="$vuetify.breakpoint.mdOnly">Vuetify</v-toolbar-title>
mdサイズの場合のみ表示されていれば$vuetify.breakpointを使った制御が正常に動作していることになります。