WEBサイトが表示される仕組み

携帯、パソコンを起動して、画面の中のアイコンをクリックするだけで、世界各国のニュース、グルメ情報、最新のトレンドが目の前に表示されているため、裏側ではどのようなことが行われ、手元の画面に表示されるかを考えることはほとんどないのではないでしょうか。
WEBサイトの制作を行うためには、WEBサイトの仕組みを知る必要があるので、簡単な例や用語を使いながら、WEBサイトのページが表示される仕組みを説明したいと思います。
目次
WEBページが表示されるまでやりとり
今日の晩御飯のおかずは餃子であなたがテーブルの上で餃子のたれを作る姿を想像してください。テーブルの上には、醤油、酢、ラー油の調味料がありません。お母さんに”調味料を取って”と声をかけるとお母さんはあたなたに醤油、酢とラー油を渡してくれると思います。
この時、餃子のたれを作るために調味料を依頼しているあなたがWEBの世界では、Chrome、Edge、SafariなどのWEBブラウザにあたり、お母さんは、WEBサーバにあたります。醤油はHTMLファイル、酢はCSSファイル、ラー油はJavascriptファイルと置き換えてください。
HTMLファイル、CSSファイル、Javascriptファイルについてはこの後に説明を行います
調味料(HTMLファイル、CSSファイル、Javascriptファイル)を受け取ったあなた(WEBブラウザ)は、餃子のたれを作成します。餃子のたれを作成する過程は、WEBサイトの世界ではレンダリング”といいます。WEBサーバであるお母さんは、調味料(HTMLファイル、CSSファイル、Javascriptファイル)を渡すだけでたれの作成(レンダリング)までは行いません。受け取ったあなた(WEBブラウザ)がたれの作成(レンダリング)を行います。
レンダリングは、HTMLファイル、CSSファイル、Javascriptに記述された内容を元に人間が理解できる形に変換する作業のことです。
また、WEBの世界では、調味料を依頼することをリクエスト、お母さんが調味料を返すことをレスポンスといいます。クリックして別のページに移動するとWEBブラウザは、別のリクエストを行い、WEBサーバから別のレスポンスを受け取ります。
WEBページを構成するファイル
HTMLファイル
WEBサイトを構成するもっとも基本になる要素で、HTMLファイル内にWEBサイトに訪問してくれた人に伝えたい内容を記述していきます。
HTMLファイルは、文章だけではなく、文章とタグを組み合わせて、ページの構成を行います。HTMLファイルに記述したタグに対してCSSで装飾を行い、javascriptで動きのあるページへと変換させていきます
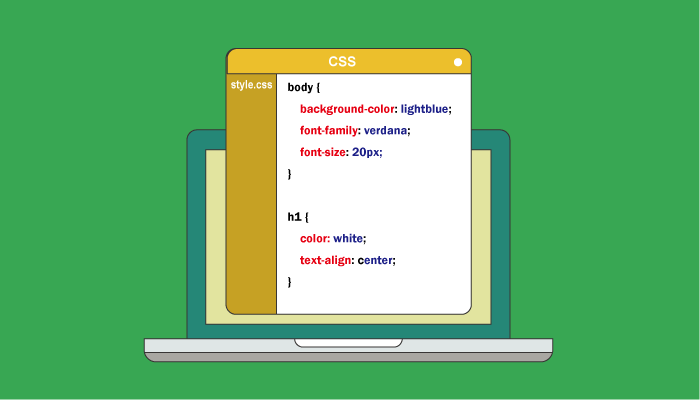
CSSファイル
タグを使って作成してHTMLファイルだけでは、シンプルで味気がなく読みにくいものになってしまいます。WEBページのレイアウトを整えたり、装飾するために使用するのがCSSファイルです。
CSSファイルを使用して、文字の色/サイズ、レイアウトを変更したり、丸みを帯びたかわいらしいクリックボタンを作成することができます。しかし、HTMLファイルとは異なり単独では何も行うことができず、HTMLファイルとペアになって初めてその力を発揮します。
Javascriptファイル
Javascriptはジャバスクリプトと読み、本格的なプログラミング言語です。HTMLファイルとCSSファイルで構成されたWEBページに動きをつけたいときに使用します。
例えば、画像をクリックしたときにふわっと浮き出るように拡大させる機能やトップページで頻繁に見かける”スライドショー”はJavascriptで作成されています。
入門者はまず、HTML、CSSを学んで、その後Javascriptの勉強を始めるという形になります。
Javascriptは本格的なプログラミング言語であるため、市販されているHTML, CSSの入門書では言葉の説明以外触れられていることありません。JavscriptはHTML, CSSの知識があって初めて活用できるものなので、まずはHTML, CSSの理解を深めましょう。
URL(WEBアドレス)とは
例えば、ヤフーのトップページを見るためには、ヤフーのサイトのURLを知る必要があります。URLがわからない人も多いのでURLをE-mailに変更して説明したいと思います。
友達のA君にメールを送信したい時には、A君のE-mailアドレスが何かを知っておく必要があります。E-mailアドレスはA君の宛て先、つかりA君を識別する住所だと理解してもらえるかと思います。E-mailと同様にURLはそのサイトがある住所を示すもので、URLがわからなければ、そのサイトにたどりつけることができません。
ヤフーでは、https://www.yahoo.co.jpのアルファベットと記号の文字列がWEB上の住所を表すURLです。
ヤフーのURLであるhttps://www.yahoo.co.jpを知らないという人も多いと思います。
その理由は、グーグルの検索エンジンで検索ワードを入力することでURLを知らなくてもヤフーのサイトにたどりつける仕組みがあるためです。
グーグルを使用して、ヤフーを検索するとURLはしっかりと表示されています。

ドメイン名とは
先ほどでてきたヤフーのhttps://www.yahoo.co.jpでは、yahoo.co.jpの部分がドメイン名になります。ドメインは日本語では、領地、領土という意味があるので、インターネット上にyahoo.co.jpと名付けられた場所があると考えるとわかりやすいかもしれません。有名なドメインでいうとAmazonのドメイン名はamazon.com。グーグルのドメイン名はgoogle.comといったものがあります。
IPアドレスとは
ドメイン名yahoo.co.jpは、人間に理解しやすいもの名前に変換された姿で、IPアドレスと呼ばれる数字の住所が付与されています。
ドメイン名yahoo.co.jpのIPアドレスは、182.22.29.229です。
しかし、数字では人間が覚えられないので、数字を文字列に変換することで人間でもわかるようにしています。IPアドレスとドメインは同じものを表しています。
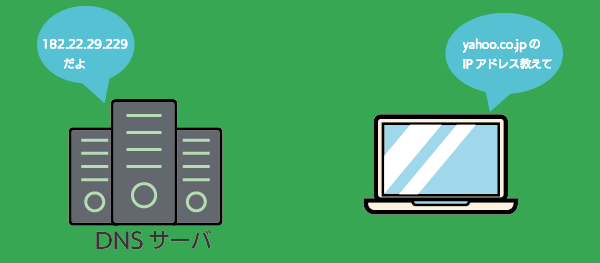
DNSサーバとは
どのドメインがどのIPアドレスを持っているかだれかが仲介役として管理する必要があります。ドメインとIPアドレスの変換を行うのがDNSサーバです。”yahoo.co.jpのIPアドレスは何ですか?”と質問を受ければ、”182.22.29.229です。”と答えるのがDNSサーバの仕事です。

【まとめ】ヤフーのWEBサイトにたどりつくための流れ
ここまで出てきた言葉をなるべく使いながら、グーグルの検索をスタート地点として、ヤフーのページを表示するまでの流れを追ってみましょう。
- WEBブラウザを起動し、グーグルの検索窓にヤフーと入力します
- 検索ワードを受け取ったグーグルはヤフーに関するページ一覧情報を返します
- 検索結果により、ヤフーのサイトのドメイン名がyahoo.co.jpだと判明したので、DNSサーバにyahoo.co.jpのIPアドレスが何か問い合わせを行います
- DNSサーバからyahoo.co.jpのIPアドレスの情報を教えてもらいます
- IPアドレスを使って、ヤフーのWEBページにリクエストを行い、ヤフーのWEBサーバからレスポンスとして、html, css, javascriptファイルをもらいます
- html, css, javascriptファイルをもとにレンダリングが行われ、ブラウザ上にヤフーのトップページが表示されます