CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定

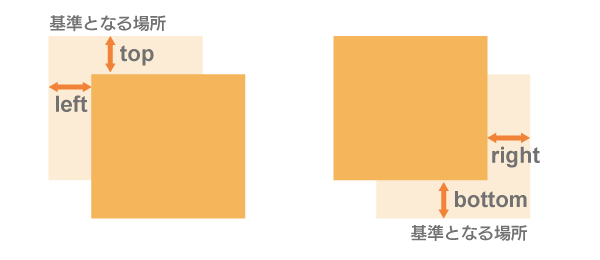
CSSのプロパティであるtop, right, bottom, leftを利用することで対象となる要素の基準となる場所から表示させたい位置に移動させることができます。左側の画像のように基準となる場所からtopとleftを指定することで位置を移動することができます。右側の図では基準となる場所からrightとbottomを設定することで位置を移動することができます。

またtop, right, bottom, leftのプロパティは位置を設定するだけではなく各プロパティの値を0に設定することでブラウザの画面全体に背景色を設定することも可能です。
CSSのpositionプロパティの値のfixed, absoluteとtop, right, bottom, leftを組み合わせることでブラウザ上ではどのようなことが起こるのか確認していきましょう。
目次
top:0; right:0; bottom:0; left:0;での違い
最初にtop:0; right:0; bottom:0; left:0;を設定し、positionのfixed, absoluteでどのような違いがあるか確認してみましょう。
CSSのpositionプロパティをfixedに設定し、top:0; right:0; bottom:0; left:0, backgroudColorを設定するとブラウザの画面全体に背景色が広がります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fixed, absoluteの違い</title>
</head>
<body>
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background-color:#9ad3bc;">
</div>
</body>
</body>
</html>


つぎにpositionをabsoluteに設定してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fixed, absoluteの違い</title>
</head>
<body>
<div style="position:absolute;top:0;right:0;bottom:0;left:0;background-color:#9ad3bc;">
</div>
</body>
</body>
</html>

どちらにも違いがなくブラウザ全体に背景色が適用されています。
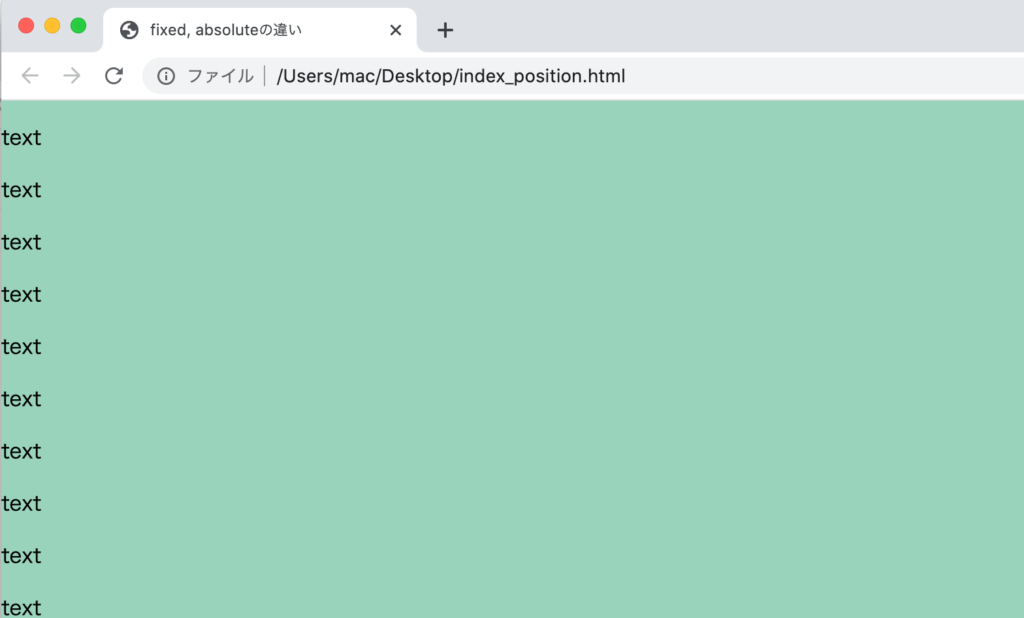
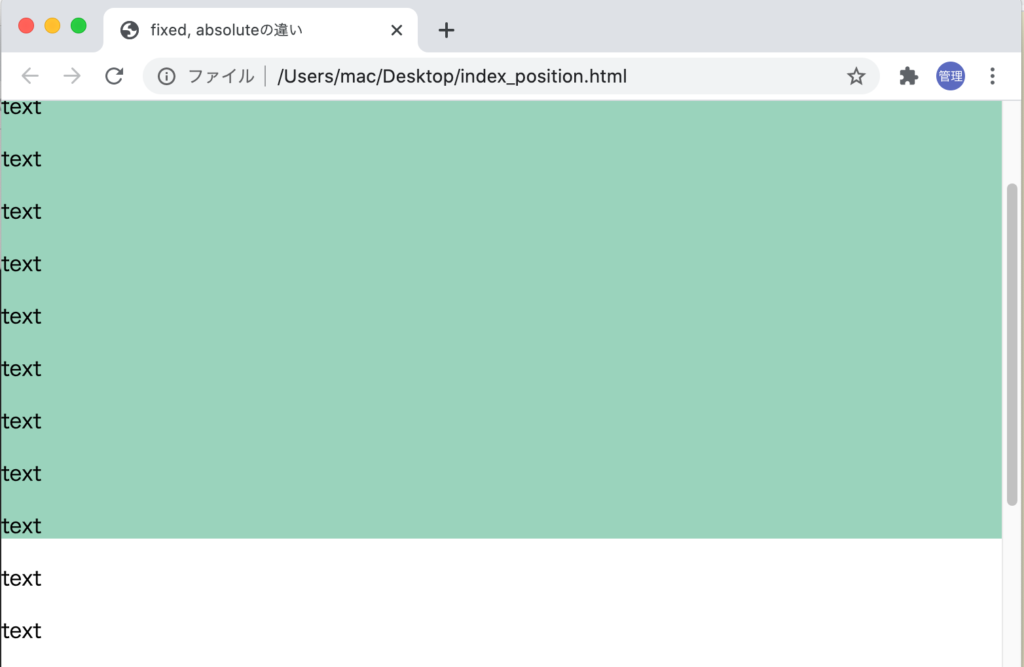
次にCSSを適用したdiv要素の中に文字列を追加します。文字列はブラウザで表示される画面よりも長くなるように設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fixed, absoluteの違い</title>
</head>
<body>
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background-color:#9ad3bc;">
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
</div>
</body>
</body>
</html>
fixedの場合は画面に入らない領域があってもスクロールをして確認ということはできず全体を見るためにはブラウザを広げる必要があります。

次にabsoluteに変更を行います。
<div style="position:absolute;top:0;right:0;bottom:0;left:0;background-color:#9ad3bc;">
画面に収まりきらない領域についてはスクロールすることで確認することができますが、収まりきらなかった部分には背景色はありません。

positionに何も設定しなかった場合の動作も確認しておきましょう。
<div style="top:0;right:0;bottom:0;left:0;background-color:#9ad3bc;">
text
</div>
通常のdivタグに文字を入れた時と違いはありません。

left:0; right:0;に設定した場合
leftとrightのみ0にした場合にどのような表示になるかも確認してみましょう。fixedを確認しますが、divタグの中に何もない場合はブラウザには何も表示されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fixed, absoluteの違い</title>
</head>
<body>
<div style="position:fixed;right:0;left:0;background-color:#9ad3bc;">
</div>
</body>
</body>
</html>
absoluteも同様にdivタグの中に何もない場合は何も表示されません。

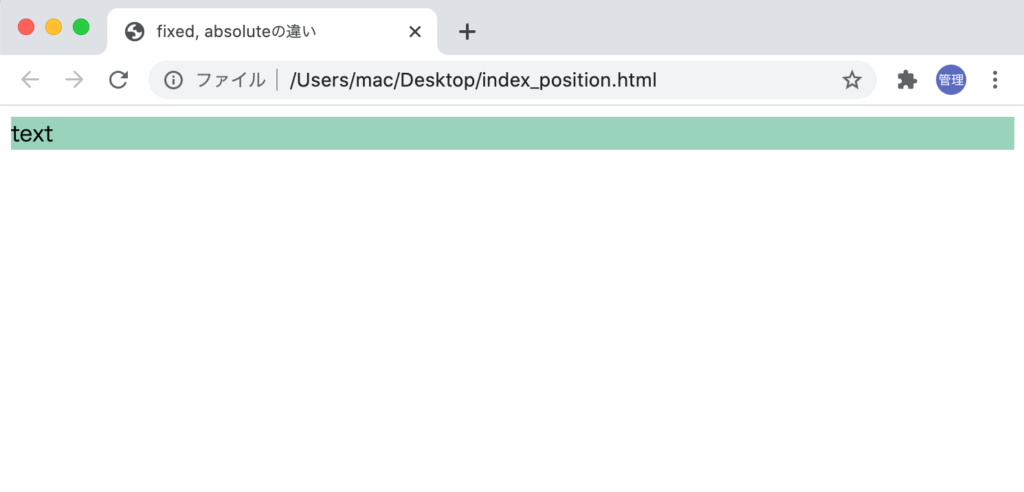
divタグの中に文字を入れてみるとブラウザ横幅全体に広がった領域が表示されます。
<div style="position:fixed;right:0;left:0;background-color:#9ad3bc;">
<p>text</p>
</div>

positionをabsoluteに設定を行っても結果は同じです。ブラウザの横幅を広げたからといって背景色がない領域が表示されることはありません。
もしleft、rightのどちらも設定していない場合は、divはブロック要素ですが、ブラウザの横幅全体に広がることはなくfixed, absoluteの設定により横幅は中の文字列の長さになります。left:0; right:0の設定が影響を与えていることがわかります。

top:0; bottom:0;に設定した場合
right:0; left:0;の場合は左右に広がることが確認できました。今後はtop:0; bottom:0の設定のみ行います。
divタグの中に何も入っていない場合はfixed, absoluteどちらの場合も何も表示されません。
<body>
<div style="position:a;top:0;bottom:0;background-color:#9ad3bc;">
</div>
</body>
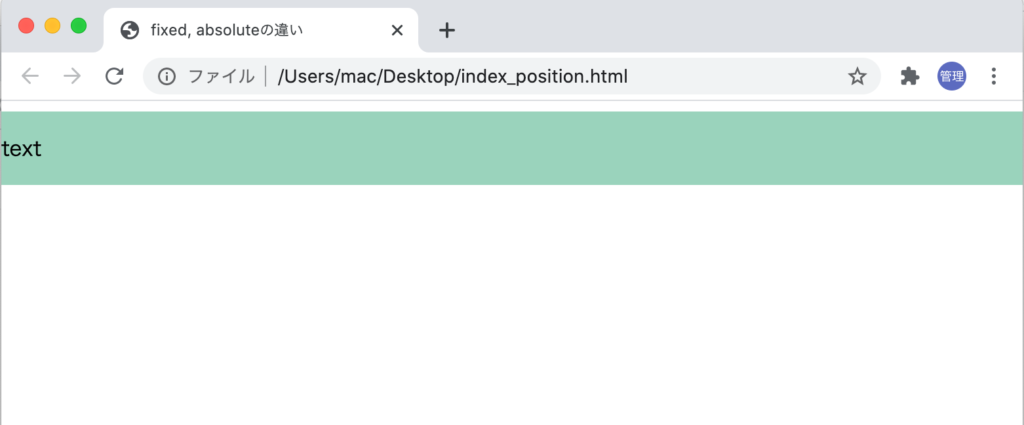
divタグの中に文字を入れてみるとブラウザ上下に広がった領域が表示されます。
<body>
<div style="position:a;top:0;bottom:0;background-color:#9ad3bc;">
</div>
</body>

right:0; left:0;に設定するとブラウザ全体に表示されるということがわかっているのでright:0にしたらどうなるのかと疑問に思うかもしれませんが、結果は予想通り右側に領域が移動します(right:0の位置)。left:0に設定すると左側に張り付きます。
<div style="position:fixed;top:0;bottom:0;right:0;background-color:#9ad3bc;">

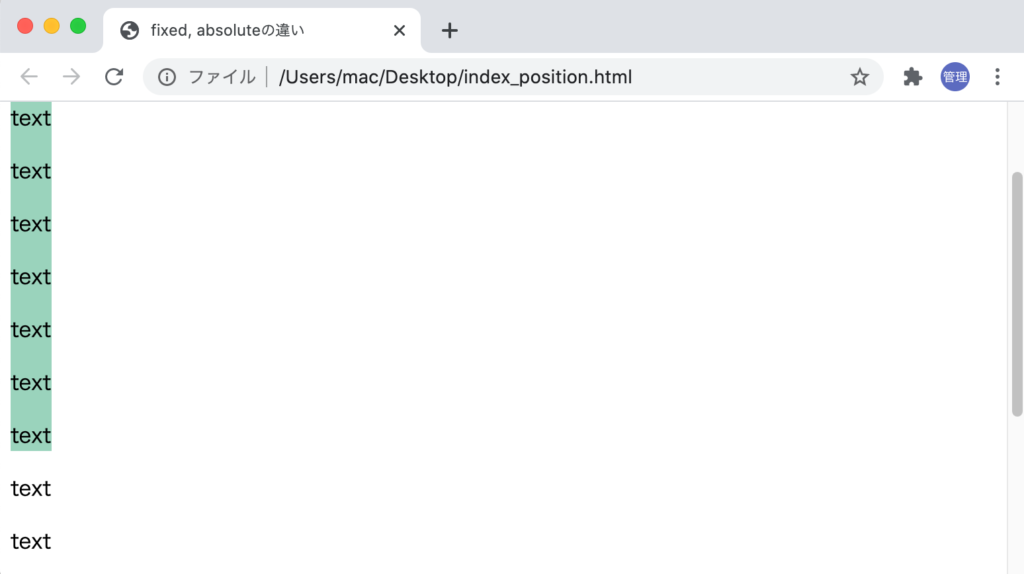
absoluteに設定した場合も同様に縦幅全体に広がりますが、高さのある文字列を含むと最初に表示される領域以外の背景色はありません。

真ん中中央に配置
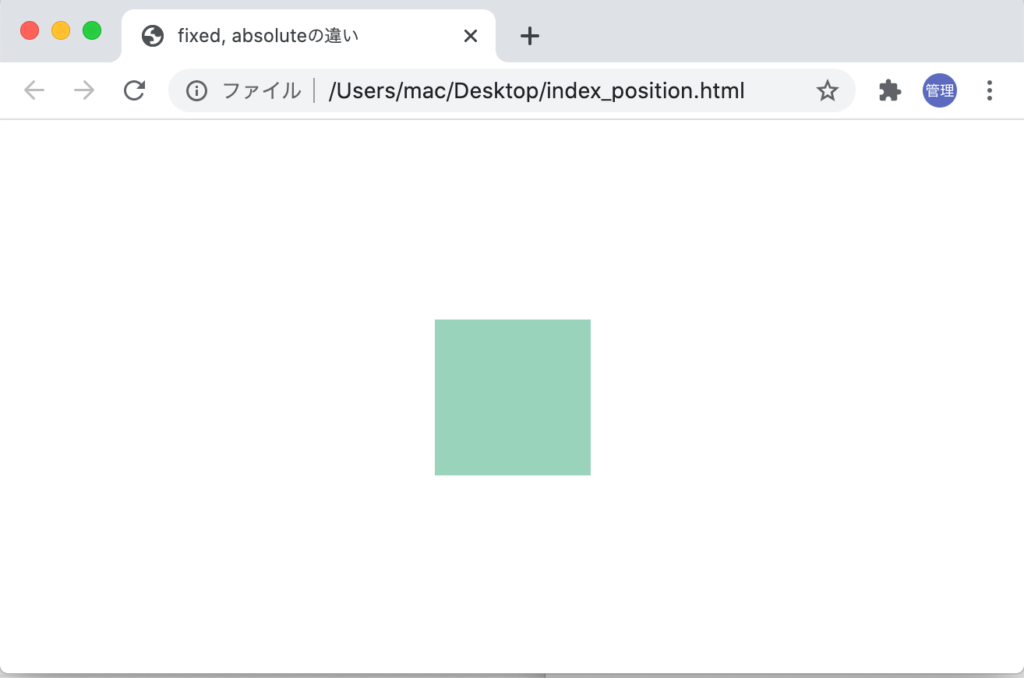
top:0;bottom:0;right:0;left:0;の設定を利用して真ん中中央に四角を表示することが可能です。
fixed, absoluteどちらでも結果は同じです。
widthとheightに値を設定し、margin:autoを設定することで実現可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fixed, absoluteの違い</title>
</head>
<body>
<div style="position:fixed;top:0;bottom:0;right:0;left:0;background-color:#9ad3bc; width:100px; height:100px; margin:auto;">
</div>
</body>
</body>
</html>

ブラウザを広げても狭めても中央をキープした状態になります。
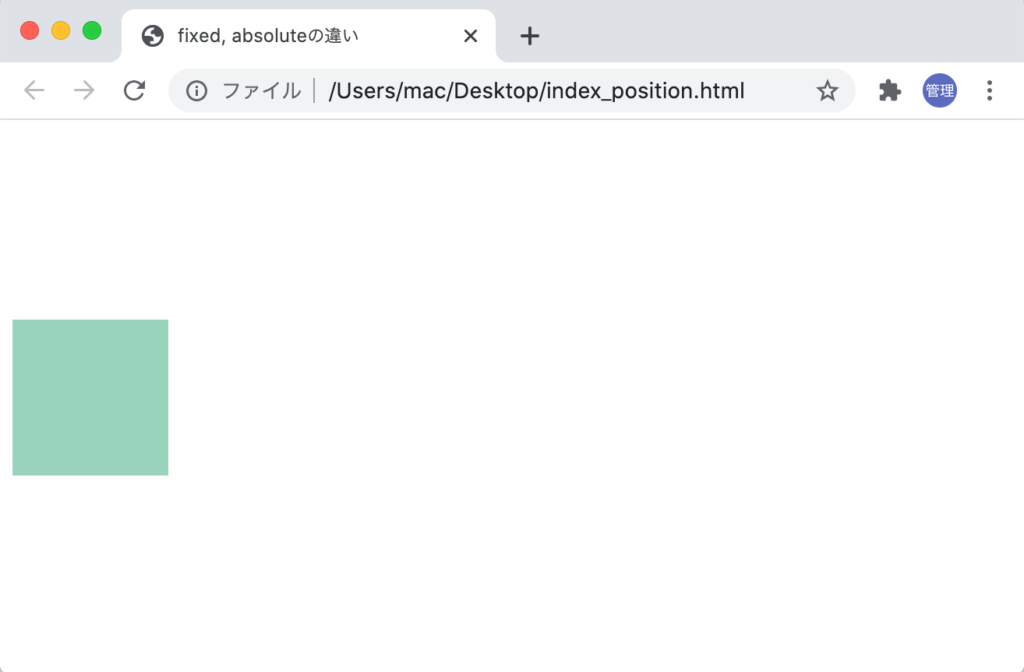
top:0;bottom:0;のみ設定した場合は縦方向の真ん中に表示されます。
<div style="position:fixed;top:0;bottom:0;background-color:#9ad3bc; width:100px; height:100px; margin:auto;">

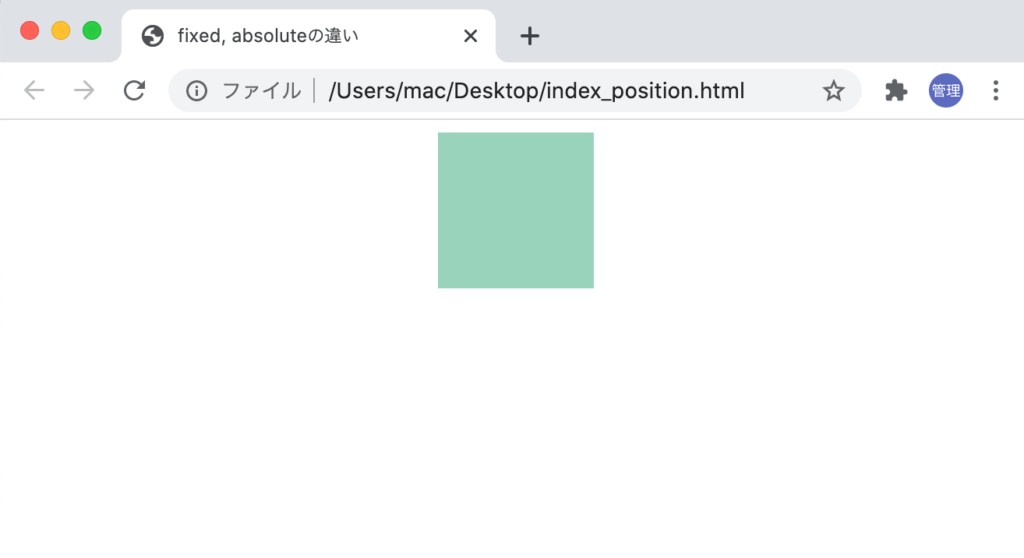
予想はつきますが、right:0;left:0;に設定した場合は横方向の真ん中に表示されます。

このようにCSSのpositionプロパティの値のfixed, absoluteとtop, right, bottom, leftを組み合わせることでいろいろな設定ができることが確認できました。