はじめてのVuetify(ログインページ作成で使い方学ぶ)

Vuetifyがどのようなものなのか確認するために、Vuefity公式ホームページにリンクされている動画を参考に動作確認を行なってみたいと思います。Vuetifyはマテリアルデザインを元に作られているので、デザイン性の優れたページを簡単に作成することができます。Vuefityが使いやすいかどうかは個人差があると思うので実際にログインページを作成しVuetifyがどういったものなのか確認してみましょう。
後半にはVue.jsとのVuetifyの連携も行っているのでVuetifyだけではなくVue.jsとの連携も学ぶことができます。
vue-cliでVueのプロジェクトを作成するので、事前にvue-cliをインストールしておく必要があります。
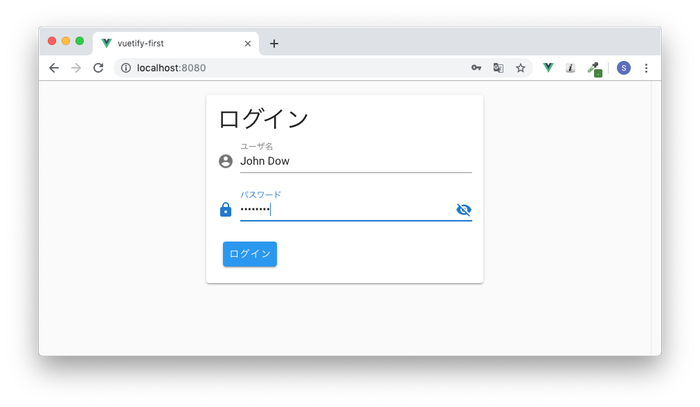
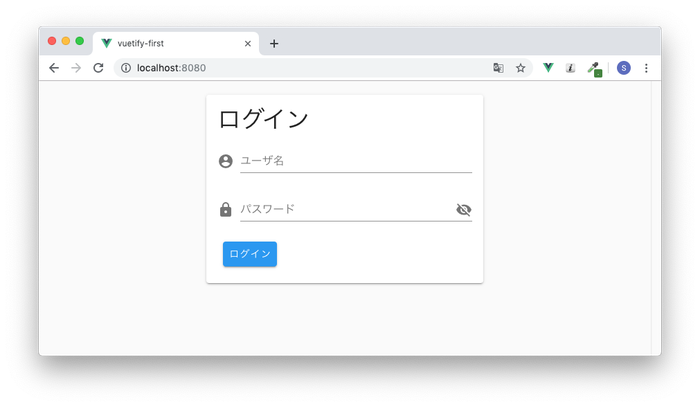
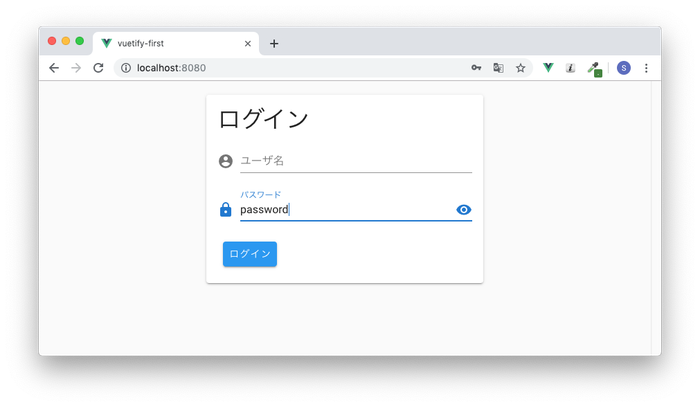
作成後のログイン画面
本文書ではvuetifyを使用して以下のログイン画面を作成します。

プロジェクトの作成
vueコマンドを使ってプロジェクトの作成を行います。名前は任意なのでここではvuetify-firstとしています。vue createコマンドを実行するとプリセットを聞かれるので、dafaultを選択します。
$ vue create vuetify-first
Vue CLI v4.5.11
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
vuetifyのインストール
プロジェクトの作成が完了したら、vue addコマンドを使ってvuetifyのインストールを行います。
vuetifyでもプリセットを聞かれるのでDefaultを選択します。
$ cd vuetify-first
$ vue add vuetify
📦 Installing vue-cli-plugin-vuetify...
up to date in 2s
✔ Successfully installed plugin: vue-cli-plugin-vuetify
? Choose a preset: (Use arrow keys)
❯ Default (recommended)
Prototype (rapid development)
V3 (alpha)
Configure (advanced)
added 15 packages in 7s
⚓ Running completion hooks...
✔ Successfully invoked generator for plugin: vue-cli-plugin-vuetify
vuetify Discord community: https://community.vuetifyjs.com
vuetify Github: https://github.com/vuetifyjs/vuetify
vuetify Support Vuetify: https://github.com/sponsors/johnleider
インストールが完了したらローカルサーバを起動するためにnpm run serveコマンドを実行します。
$ npm run serve
・
・
DONE Compiled successfully in 16790ms 11:16:01
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.2.114:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
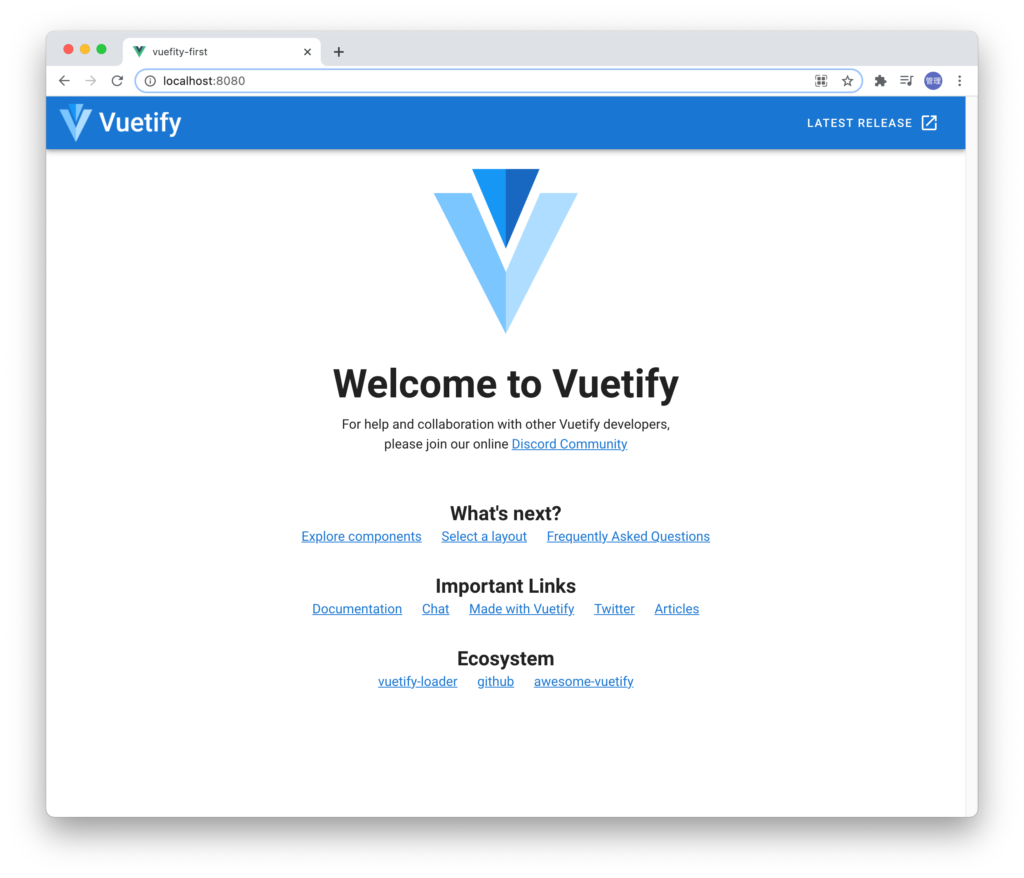
実行後、コンパイルが行われ、成功するとhttp://localhost:8080/にブラウザでアクセスすると下記の画面が表示されます。

インストールディレクトリの中にあるmain.jsファイルを確認するとvuetifyのモジュールが読み込まれていることがわかります。
import Vue from 'vue'
import App from './App.vue'
import vuetify from './plugins/vuetify';
Vue.config.productionTip = false
new Vue({
vuetify,
render: h => h(App)
}).$mount('#app')
Vuetifyによるログインページ作成
前準備
Welcomeページで表示されている内容は、src¥App.vueに記述されているので中身を確認してみてください。templateタグの中にはv-app-bar, v-app, v-spacerタグなどVuetifyに関連するタグが多数記述されていることがわかります。今回はスクラッチから作成するのでv-appタグを残してすべて削除します。
Vuefityではv-XXXとXXXの名前のついたUIコンポーネント単位で設定を行ないます。ボタンもinput要素も個別のコンポーネントが準備されておりv-btnやv-text-field等の名前がつけられています。
これらのUIコンポーネントの情報はすべて公式ホームページのマニュアルに掲載されています。実際にVuetifyでデザインを行う際はマニュアルを見ながら使用方法を確認することになります。

ログインページの作成はv-appタグを残してすべて削除したのでApp.vueファイルが初期状態は下記となっています。
templateタグにv-appのみ存在しますが、v-appコンポーネントは<div id=”app”>と同様にページに必ず一つ必要なvuetifyコンポーネントです。
<template>
<v-app>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
//
}),
};
</script>
上記内容でApp.vueファイルを保存するとtemplateタグにv-appタグ以外何も設定されていないので、http:://localhost:8080にアクセスしても何も表示されません。何も表示されいませんがブラウザのデベロッパーツールで確認するとvueで必須なid=”app”が設定されたdiv要素を確認することができます。
ログインページの作成
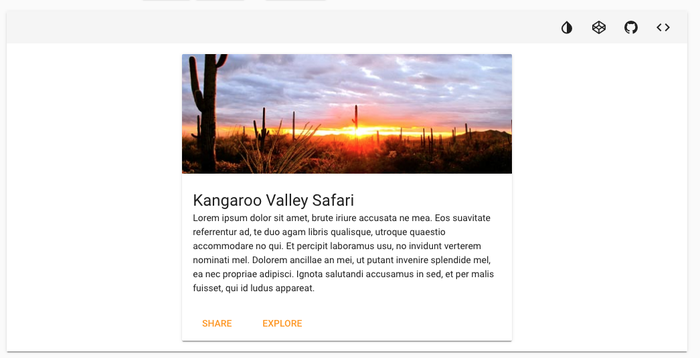
ログインページを作成するためにv-cardコンポーネントを追加します。v-cardコンポーネントを利用すれば下記のような汎用的なデザインを作成することができます。

v-cardコンポーネントには、v-card-title, v-card-textとv-card-actionsの3つの基本コンポーネントがあるのでそれらを利用します。
v-card、v-card-titleコンポーネントを追加して、h1タグの中に文字列ログインを入力します。h1に設定されているclassのdisplay-1は文字の大きさを設定するclassです。この他にもdisplay-2,3,4があり大きくなるほど、文字も拡大されます。VuetifyではコンポーネントだけではなくCSSのクラスもインストールされています。
<v-app>
<v-card>
<v-card-title>
<h1 class="display-1">ログイン</h1>
</v-card-title>
</v-card>
</v-app>
ブラウザでどのように表示されるか確認しておきましょう。

次にv-card-textコンポーネントの中にv-formとv-text-fieldコンポーネントを追加します。v-text-fieldを追加するとブラウザ上にはinput要素が表示されます。
<v-app>
<v-card>
<v-card-title>
<h1 class="display-1">ログイン</h1>
</v-card-title>
<v-card-text>
<v-form>
<v-text-field label="ユーザ名" />
<v-text-field label="パスワード" />
</v-form>
</v-card-text>
</v-card>
</v-app>
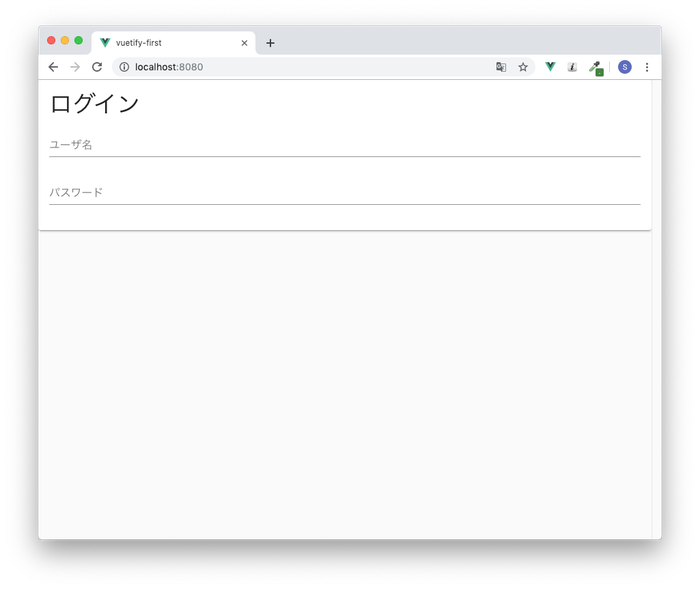
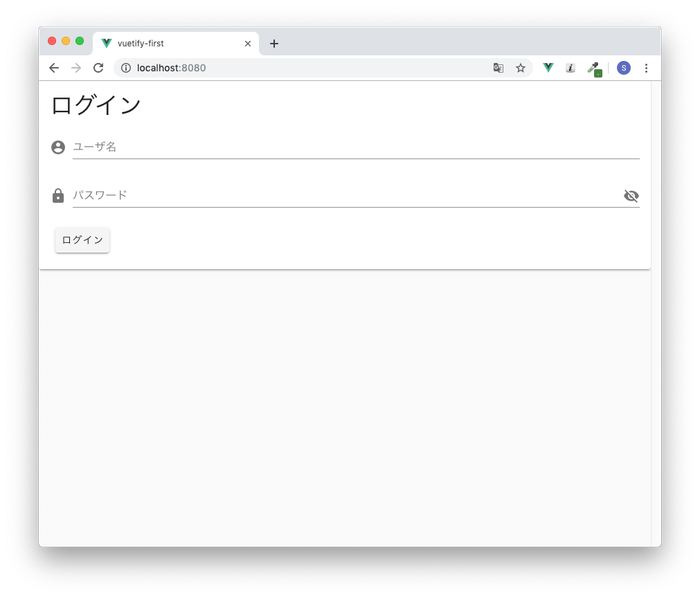
ここまでの設定で下記のようにユーザ名とパスワードを入力する欄を作成することができます。

input要素の入力欄にカーソルを入れるとボーダーの色が代わりユーザ名というラベル文字も小さくなります。

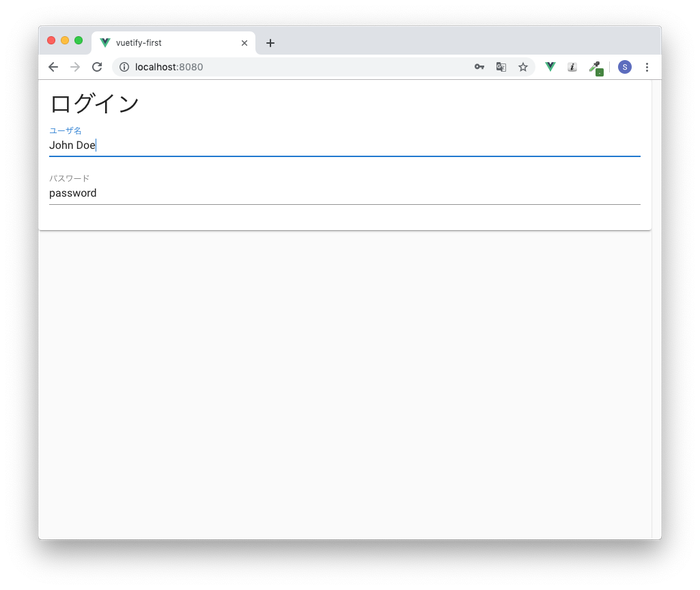
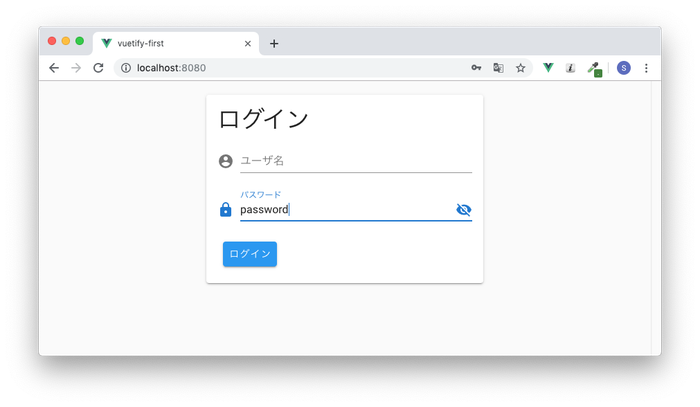
上記のようにパスワードを入力すると入力した文字がそのまま表示されてしまうのでtype属性にpasswordを設定します。type属性はデフォルトでは”text”に設定されています。
<v-text-field type="password" label="パスワード" />
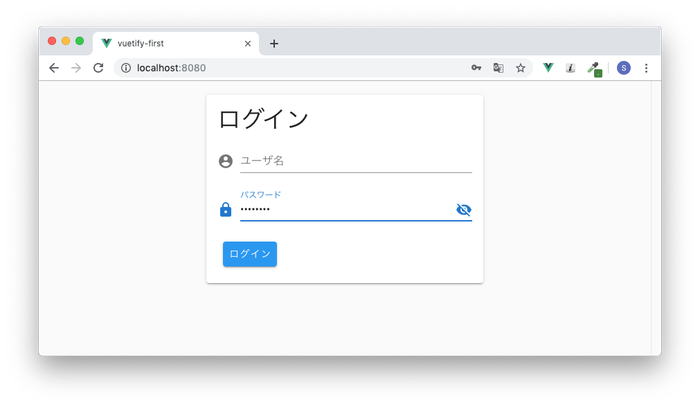
入力したパスワードの入力文字がテキストのまま表示されなくなりました。

v-card-actionsコンポーネントの中にv-btnコンポーネントを追加し、ログインボタンを作成します。
<v-form>
<v-text-field label="ユーザ名" />
<v-text-field label="パスワード" />
<v-card-actions>
<v-btn>ログイン</v-btn>
</v-card-actions>
</v-form>

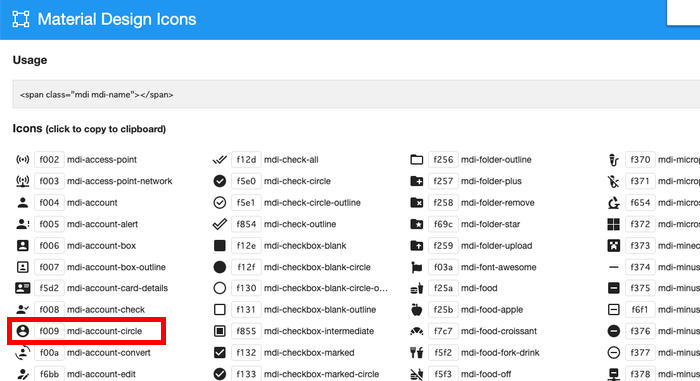
UIの見た目を良くするためにアイコンを追加します。v-text-fieldにprepend-iconを追加し、アイコンの名前を入力します。アイコンはMaterial Design Iconsを利用しており、iライブラリがインストールされているのでそのまま使用することができます。

ユーザ名にはmdi-account-cicle, パスワードにはmdi-lockアイコンを設定します。v-text-fieldのパスワードからtype属性が消えていますがtype属性については後ほどVue.jsとの連携の際にVue.js側で制御します。
<v-text-field prepend-icon="mdi-account-circle" label="ユーザ名" />
<v-text-field prepend-icon="mdi-lock" label="パスワード" />;

prepend-iconで先頭にアイコンを設定しましたが、後ろ側に設定する場合はappend-iconを利用します。パスワードが見えないアイコン(eye-off-icon)を追加します。
<v-text-field prepend-icon="mdi-lock" append-icon="mdi-eye-off" label="パスワード" />

ボタンのカラーも下記のようにcolorを使って変更することができます。infoの他にsuccess,dangerなどを設定することが可能で設定するとボタンの色が変わります。
<v-btn class="info">ログイン</v-btn>
ログイン画面が全体に広がっていますが、widthとclassを利用して幅やマージンを設定することができます。mx-autoやmt-5のクラスもvuetifyと一緒にインストールされています。
<v-card width="400px" class="mx-auto mt-5">

以上の設定によってログイン画面を作成することができました。Vuetifyを使うとUIの優れた画面を効率的に作成できることがわかります。
vue.jsによる制御
ここまでの設定はすべてvuefityのみの設定でした。次はvue.jsを使ってパスワードのeye-offアイコンを制御して、アイコンをクリックすることでパスワードに入れたテキストを確認できるようにしましょう。
オン、オフを切り替えるためにshowPasswordプロパティを追加します。この値がture, falseに切り替わることでパスワードの入力文字がテキスト表示になるか切り替えます。
showPasswordプロパティを追加します。
export default {
name: 'App',
data: () => ({
showPassword : false
})
};
showPasswordプロパティによって属性typeがtextとpasswordに切り替わるようにtypeにv-bind設定します。
<v-text-field
v-bind:type="showPassword ? 'text' : 'password'"
prepend-icon="mdi-lock"
append-icon="mdi-eye-off"
label="パスワード"
/>
appendアイコンをクリックするとshowPasswordの値がtrue or falseに交互に切り替えられるようにclickイベントを追加します。@click:appendはアイコンをクリックした時に発火するイベントです。
<v-text-field
v-bind:type="showPassword ? 'text' : 'password'"
@click:append="showPassword = !showPassword"
prepend-icon="mdi-lock"
append-icon="mdi-eye-off"
label="パスワード"
/>
デフォルトではshowPasswordプロパティはfalseなのでパスワードは見えません。

右側のアイコンをクリックすると入力したパスワードがテキストで見えるようになりますが、右にあるアイコンはeye-offアイコンのままでアイコンではパスワードが見えないことになっています。

eye-offアイコンも切り替わるようにv-bindの設定を行います。mdi-eye-offとmdi-eyeがアイコンをクリックすると交互に切り替わります。
<v-text-field v-bind:type="showPassword ? 'text' : 'password'" prepend-icon="mdi-lock" v-bind:append-icon="showPassword ? 'mdi-eye' : 'mdi-eye-off'" label="パスワード" @click:append="showPassword = !showPassword" />

ログイン画面なので入力したユーザ名とパスワードを取得してバックエンドサーバに送信して認証を行う必要があります。認証を行うサーバを準備していないのでinput要素に入力した値の取得方法を確認しておきます。v-text-fieldにv-modelを設定します。データプロパティにnameとpasswordを追加します。
<v-text-field
prepend-icon="mdi-account-circle"
label="ユーザ名"
v-model="name"
/>
<v-text-field
v-bind:type="showPassword ? 'text' : 'password'"
@click:append="showPassword = !showPassword"
prepend-icon="mdi-lock"
v-bind:append-icon="showPassword ? 'mdi-eye' : 'mdi-eye-off'"
label="パスワード"
v-model="password"
/>
data(){
return {
showPassword : false,
name:'',
password:'',
}
},
ログインボタンにclickイベントを設定し、clickボタンをクリックするとsubmitメソッドが実行できるように設定を行います。
<v-btn class="info" @click="submit">ログイン</v-btn>
submitメソッドでは入力したnameとpasswordの値をコンソールに出力しています。
data(){
return {
showPassword : false,
name:'',
password:'',
}
},
methods:{
submit(){
console.log(this.name,this.password)
}
}
ユーザ名とパスワードに入力してログインボタンをクリックしてコンソールに入力した文字が表示されれば正常に動作しています。
バックエンドとの連携が必要となりますがVuetifyだけではなくvue.jsも連携させてログイン画面を作成することができました。
Vuetifyにはv-text-fieldコンポーネントでもProps, Slots, Eventなど数十個の設定値があるのでドキュメントを見ると少し混乱してしまいますが何を使えばいいかわかると本文書のように短時間でログイン画面を作成することもできます。完全なオリジナルのデザインではなく統一性のあるデザイン性の高いページを作成する場合にVuefityを含めUIフレームワークはとても便利です。