WordPressの投稿画面でショートコードを活用しよう

WordPressに使うことに慣れてくると自分でもなにかオリジナルな機能を追加して効率的にブログを管理したいという気持ちが芽生えてきます。
そんな時ショートコードという言葉を目にする機会が増えてきます。では、オリジナルの機能を追加したい時に使うWordPressのショートカットはいったい何なのでしょう。
目次
ショートコードとは
投稿画面に事前に登録されているタグを記述することでそのタグを元に実行内容があらかじめ決められた処理を簡単に実行することができる便利な機能です。言葉で理解するよりも実際にWordpressで準備されているショートコードを使用するほうが理解しやすいので早速ショートコードの使用方法の確認をしてみましょう。
ショートコード[gallary]の実行
WordPressにはいくつかのショートコードが事前に登録されていますが、一番わかりやすいショートコードgallaryを使用してみましょう。
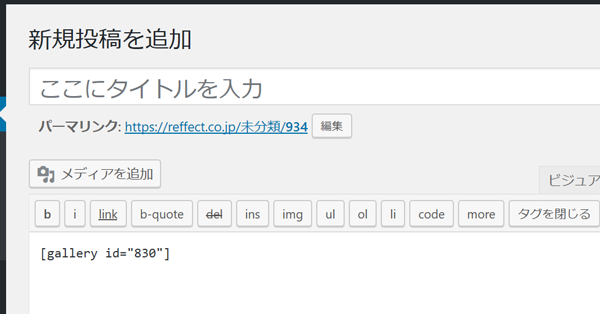
投稿画面で、下記のようにgallaryタグにid属性を設定しその値に投稿IDを設定することで、その記事に含まれている画像をギャラリーのように一覧表示してくれるショートコードです。

ショートコードgallary
プレビューを実行すると複数枚の画像が画面上に表示されます。この画像はすべて設定した投稿IDに含まれる画像です。

ショートコードgallayの実行結果
このように事前に処理をショートコードとして登録しておくことによって、非常に短い文字列を投稿画面に記述するだけで複雑な処理を簡単に実行することができます。これがショートコードの機能です。ショートコードは自分でも簡単に作成できるので、作成してみましょう。
初めてのショートコード
ショートコードの実行内容を記述する場所
ショートコードを使用するためには、その処理の実行内容を記述する場所が必要になります。ショートコードの処理内容は、functions.phpに記述しなければなりません。functions.phpの場所はそれぞれの環境によって異なります。
{WordPressインストールディレクトリ}/wp-content/themes/{テーマの名前}/functions.php
WordPressインストールディレクトリとテーマの名前は各環境で異なります。

ショートコード[test]を作成
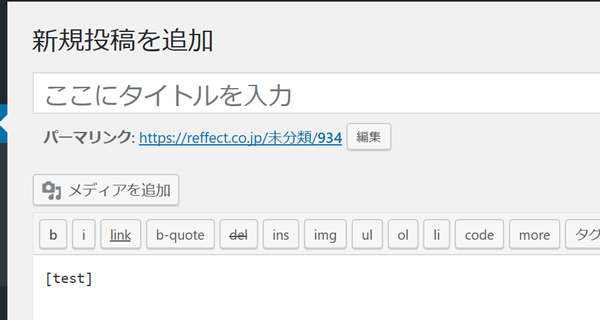
実際にショートコードの内容をfunctions.phpに記述してみましょう。ショートコードを使用する際の名前をtestとします。下記のプログラムでは投稿画面でショートコード[test]を記述するとtest_function関数が実行されます。
function test_function() {
return '初めてのショートコードです';
}
add_shortcode('test', 'test_function');

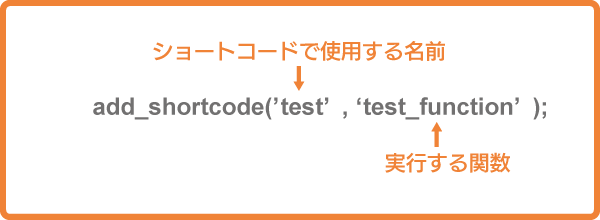
functions.phpに記述するadd_shortcode関数は以下のルールで設定します。

add_shortcode関数
投稿画面で[test]を記述するとfunctions.php記述した内容を表示することができます。

functions.phpに追加したショートコードtest
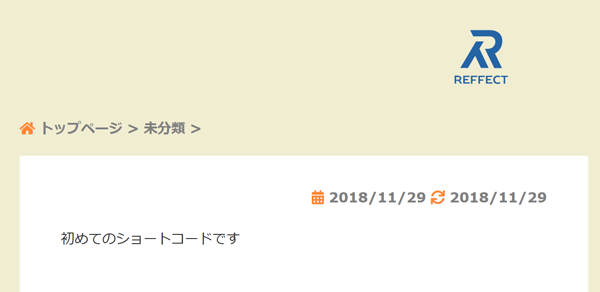
functions.phpに登録したショートコードtestが実行され、その結果が画面に表示されます。

ショートコードtest表示
ショートコードに値を渡したい場合
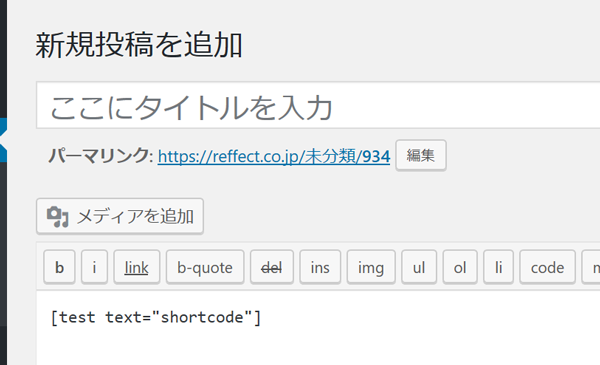
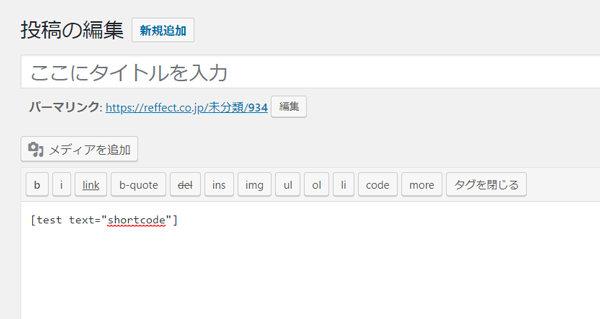
先ほどの関数[test]に投稿画面から値を渡せるようにプログラムを変更します。下記のようにショートコードに属性textを設定し、その値をshortcodeとします。

ショートコードに属性値textを設定
下記のようにadd_shortcode関数に変更は必要がありませんが、実行関数であるtest_functionの引数を$attsに設定します。$attsは配列としてショートコードの属性値を受けとることができます。
function test_function($atts) {
return '初めての'.$atts['text'].'です';
}
add_shortcode('test', 'test_function');
ショートコードtestが実行され、渡した属性textの値もブラウザ上に表示されます。このように簡単に値を渡すことができます。

属性値を渡したショートコードを表示
ショートコードに複数の値を渡したい場合
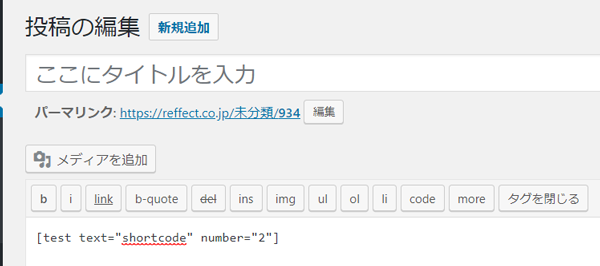
先ほどは1つの属性のみをショートコードで渡しましたが、複数個の値を渡したい場合の手順を確認します。下記のように属性を2つ増やせば2つの値を渡すことができます。

ショートコードに2つの属性値を設定しています
$attsには値が配列として渡されるので、配列のキーに属性値の名前を設定し値を取り出します。
function test_function($atts) {
return $atts['number'].'回目の'.$atts['text'].'です。';
}
add_shortcode('test', 'test_function');
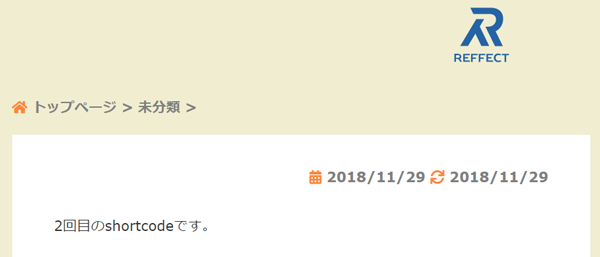
2つの値もショートコードで渡せることが確認できます。

2つの属性を設定した結果
2つまでの動作確認を行いました。ここでは割愛しますが、2つ以上についても同様の方法でショートコードの属性値を増やすことで、渡せる値を増やすことができます。
ショートコードの実行関数に初期値を設定
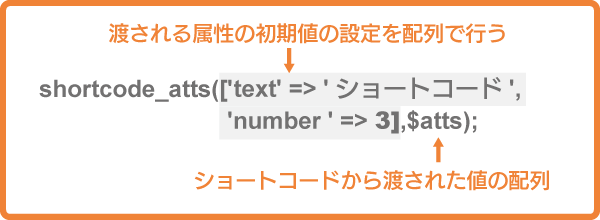
ショートコードの実行関数に初期値を設定することができます。その場合は、属性値を渡さなくても処理を行うことができます。functions.phpの関数に初期値設定を行います。その際にshortcode_atts関数を利用して設定を行います。

shortcode_atts関数
shortcode_atts関数を使用してプログラムの更新を行います。
function test_function($atts) {
$atts = shortcode_atts(['text' => 'ショートコード',
'number' => 3],$atts);
return $atts['number'].'回目の'.$atts['text'].'です。';
}
add_shortcode('test', 'test_function');
text属性のみ設定を行い、number属性の設定は行っていません。

text属性のみ設定
number属性の設定を行いませんでしたが、shortcode_atts関数で初期値を与えていたため、初期値の3が表示されます。

numberには初期値が設定されて表示
extract関数を使って処理を楽にしよう
extract関数は、連想配列のキーを変数名、値をその変数の値として新しい変数を作成してくれる便利な機能です。使用方法は下記のように連想配列の$colorsを作成し、その値をextract関数に挿入します。
$colors = ['red'=>'赤',
'blue'=>'青',
'yellow'=>'黄'];
extract($colors);
extract関数実行後、$red変数には、赤。$blue変数には、青。$yellow変数には、黄が設定されます。
extract関数をショートコードの関数で利用すると下記のように処理を行うことができます。配列のキーであったnumberとtextが$numberと$text変数になったため扱うのが少し楽になりました。
function test_function($atts) {
extract(shortcode_atts(['text' => 'ショートコード',
'number' => 3],$atts));
return $number.'回目の'.$text.'です。';
}
add_shortcode('test', 'test_function');
extract関数を使用してもブラウザに表示される結果に変化はありません。

extract関数を使用しても結果は変わりません。
ショートコードで囲んだ中の文字列を表示させよう
一見すると通常のHTMLタグと同じに見えてしまいますが、ショートコードタグで文字列を取り囲むとその文字列をショートコードに渡すことができます。

shortcodeタグ
functions.phpのtest_function関数の引数を$attsの1つから$contentを追加し2つの引数とします。$contentの初期値には、NULLを設定しておきます。ショートコードの名前はこれまでと同様にtestを使用します。
function test_function($atts, $content=NULL) {
return '<h1>'.$contet.'</h1>';
}
add_shortcode('test', 'test_function');
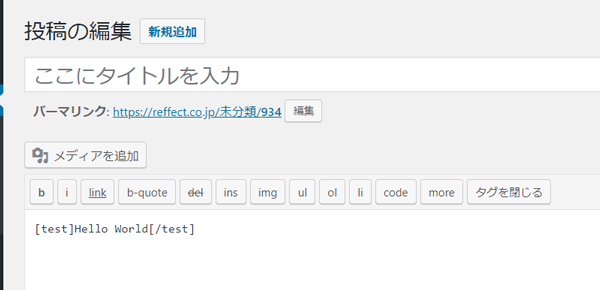
ショートコード[test]タグを使ってHello Worldを取り囲みます。

ショートコードtestタグでHello Worldを囲みます
ショートコードによってh1タグが付与された文字列Hello Worldが表示されます。

ショートコードでh1表示されたHello World
style属性をつけて文字の色を変えてみよう
さらにショートコードに属性を設定して、文字列の色を変更してみましょう。属性の設定は先ほどと同じです。
function test_function($atts, $content=NULL) {
extract(shortcode_atts(['style' => 'color:red'],$atts));
return '<h1 style="'.$style.'">'.$content.'</h1>';
}
add_shortcode('test', 'test_function');
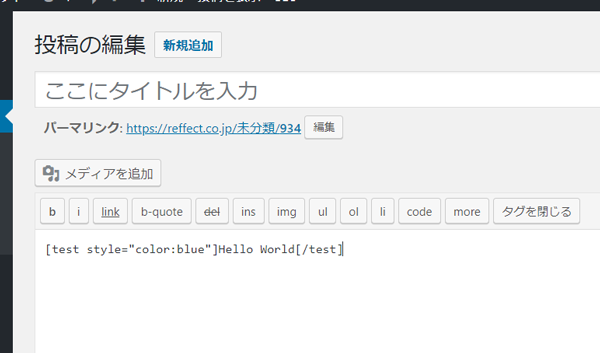
ショートコード[test]タグでHello Worldを取り囲み、属性styleを設定します。

ショートコードに属性styleを設定
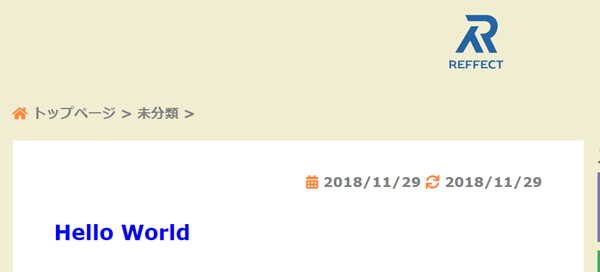
ブラウザにはショートコードにより、文字色が青色になったHello Worldが表示されました。

ショートコードの属性値で色を変更
このように簡単にショートコードを作成することができます。ぜひ自作のショートコードにチャレンジしてみてください。
無名関数を利用して、ショートコードを実行してみよう
これまではadd_shortcode関数をfunctions.phpで実行する際に第二引数には、関数名を入れて関数は別に作成を行っていました。今回は、第二引数に関数を入れるのではなく、無名関数を入れます。
無名関数を利用した場合
add_shortcode('test', function($atts){
return '初めての'.$atts['text'].'です';
});
無名関数を利用する前のショートコード
function test_function($atts) {
return '初めての'.$atts['text'].'です';
}
add_shortcode('test', 'test_function');