初めてWordPressでプラグインを作成 -基礎編-

WordPressの使い方もわかり、プログラミング言語PHPを少しずつ覚えてくるとPHPで作られたWordPressをカスタマイズして効率よくブログを運用していくための仕組みを考えてみたくなるものです。カスタマイズする方法としてはショートコードを使う方法もありますが、今回はプラグインに挑戦したいと思います。初心者向けのため、難しいコードは使っていません。
目次
WordPressのプラグインとは
プラグインは、WordPressを使ってブログ、ホームページの運用を行っていく上で運用効率を高めるための拡張機能です。PHPの知識がある程度あれば、オリジナルのプラグインを作成することもそれほど難しいことではありません。プラグインには、下記のようなものがあります。
本ブログでも使用しているものです。
- All in one SEO Pack
ブログ、ホームページを作成したからにはたくさんの人に訪問したもらいたいと思います。このプラグインは、訪問する人を効率よく増やしたい時に利用するプラグインです。 - Breadcrumb NavXT
訪問した人が今サイト上のどのページを閲覧しているのかを確認するための”パンくずリスト”を自動で作成してくれるプラグインです。 - Broken Link Checker
外部/内部ページへの設定したリンクが切れている場合に教えてくれるリンクチェックのプラグインです。
初めてのプラグイン
プラグインはWordPressの深い理解とPHPの高い技術が必要な敷居の高いものというイメージがあるかもしれません。しかし、自分のサイトで使うだけのシンプルなプラグインであれば、WordPress、PHPの知識もそれほど必要ありません。では早速進めてみましょう。

プラグインの保存場所
プラグインを作成する前にプラグインを保存する場所を知っておく必要があります。プラグインは下記のフォルダに保存されています。

プラグインの保存場所
プラグインの名前をつけよう
プラグインには、オリジナルの名前を付け公開されているプラグインと重複しない名前をつけないように注意するがあります。ここでは初心者の初めてのプラグインということで、beginner-create-pluginという名前をつけます。
プラグインのフォルダとファイルを作成しよう
プラグインフォルダの下にbeginner-create-pluginフォルダを作成し、そのフォルダの中にbeginner-create-plugin.phpファイルを作成します。

作成するプラグインの保存場所
ファイルには下記の情報を記述してください。Plugin Nameのみ必須項目なので、プラグインの名前であるBeginner Create Pluginを記述してください。
<?php
/*
Plugin Name: Beginner Create Plugin
Plugin URI:
Description:
Version:
Author:
Author URL:
*/
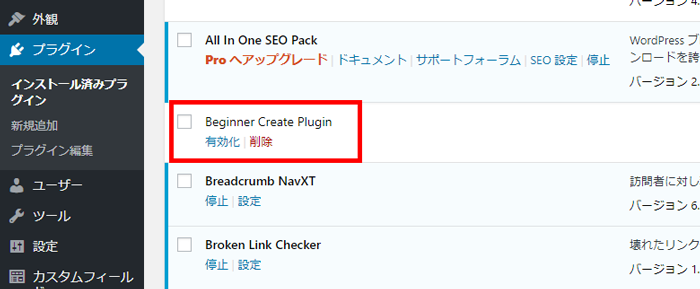
プラグインのフォルダと数行記述されたファイルを作成しただけで、WordPressの管理者画面にプラグインの情報が表示されます。

管理者画面にプラグインの情報が表示
プラグインが表示されることはわかりましたが、他のプラグインのように何も説明が表示されていません。

プラグインに関する情報がない
先ほどBeginner Create Pluginを作成した際にPlugin Nameのみを記述しましたが、確認のために全部の項目を入力してみましょう。
<?php
/*
Plugin Name: Beginner Create Plugin
Plugin URI: http://mydomainsite
Description: これは初心者向けの初めてのプラグインです。
Version: 1.0.0
Author: John Doe
Author URI: http://mydomainsite
*/
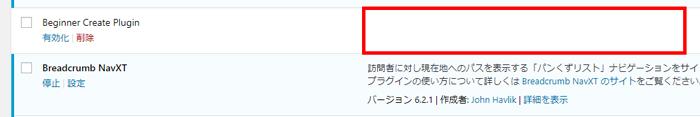
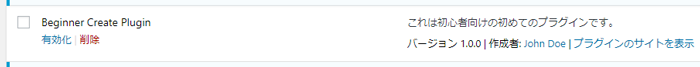
プラグイン一覧を見ると先ほどまで空白だった箇所に入力した内容が表示されます。ファイルの中にはコードの記述は全くありませんが、インストールされているプラグインとは見栄え的には変わらない表示になりました。

プラグインの説明
【補足】もし既存のプラグインと名前が重複した場合
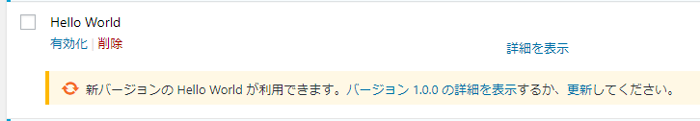
もし既存のプラグインと同じ名前を作った場合はどうなるのか確認してみましょう。今回はHello Worldというプラグインを作成します。作成後、ファイルをアップしてプラグイン一覧を表示させるとHello Worldのプラグインは表示されましたが、アップデートを促すメッセージが表示されています。”詳細を表示”ボタンをクリックすると先ほどとは異なりバージョンアップの情報が表示され、別の人がHello Worldのプラグインを作成して公開していることがわかります。

Hello Worldプラグイン
コードをプラグインに追加する
ここまでの作業で、プラグインを管理画面に表示させることができました。プラグインにコードを追加して、WordPressの運用の効率化への第一歩を踏み出してみましょう。
ブログの記事の最後に毎回定型文を入れている人もいるかと思います。入力忘れがないようにプラグインで自動で定型文を入力するようにしてみましょう。
具体的にプラグインが実行する内容を確認します。プラグインを作成する前は、記事の最後には何も記述していません。

プラグインを追加する前
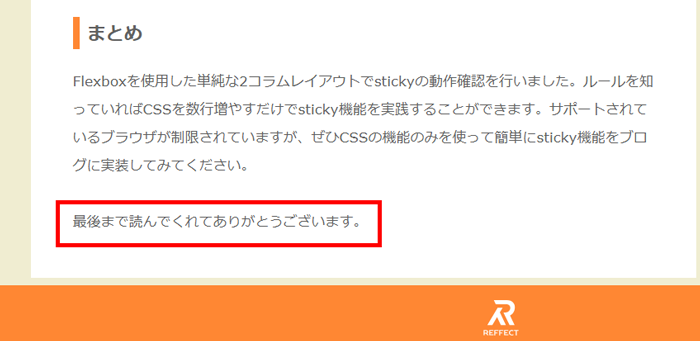
プラグインを使って、”最後まで読んでくれてありがとうございます。”の文章を自動的に記事の最後に加えます。

プラグインを追加した後
実際にプラグインに加えたコードは以下です。
<?php
/*
Plugin Name: Beginner Create Plugin
Plugin URI: http://mydomainsite
Description: これは初心者向けの初めてのプラグインです。
Version: 1.0.0
Author: John Doe
Author URI: http://mydomainsite
*/
function add_new_line($content){
$new_line = '最後まで読んでくれてありがとうございます。
';
return $content.$new_line;
}
add_filter('the_content', 'add_new_line');
add_new_line関数は、引数$contentと変数$new_lineに入れた文字列を結合するものです。
add_filter関数という見慣れない関数が記述されていますが、add_filter関数を使うとWordPressが特定の場所で実行する処理に対して、別の処理を追加することができます。ここではページの内容を表示するthe_content()関数が実行された時に、add_new_lineという新たな処理を加えることで記事の内容の追加を行っています。

プラグインの有効化
コードを書き終えたてプラグインを動作させるためには有効化させておく必要があります。有効化ボタンをクリックしてください。もし、プラグインのファイルの記述に間違いがある場合は、プラグインは有効化されずエラーが表示されます。

プラグインを有効化する
有効化すると左のボーダーが表示され、有効化から停止ボタンへと表示項目が変わります。

プラグインを有効化した後
プラグインを有効化している間だけ各ページの最後に追加した文字が表示されます。停止すると非表示となります。
まとめ
非常にシンプルなコードを使用して、初めてのプラグインを作成することができました。プラグインの作り方がわかったので、次はadd_fitler, add_action等の理解を深めていく必要があります。そうすればいろいろ場所で自分が欲しかった機能を自分の力で追加させていくことができます。これを基本に自分だけのオリジナルのプラグインにチャレンジしてください。