【JavaScript】Webカメラの映像をブラウザに表示する方法

リモートで業務を行っている人であればZoomを筆頭にTeams, Cisco Webex, Skype for BusinnessなどWEBカメラを利用したWEBミーティングを開催していると思います。アプリケーション毎に専用のアプリケーションもありますがブラウザでもWEBカメラの映像を使ってWEBミーティングを開催することができます。
WEBカメラを利用したアプリケーションを使用している時にどうやってWEBカメラの映像をブラウザ上に表示させるのだろうかと疑問に持った人もいるかと思います。私を含め、WEBカメラの映像を自分の作ったコードを使ってブラウザに表示させたい人のために本文書はあります。方法がわかってしまえばこんなに簡単なんだと思ってしまう設定です。
必要なのはWEBカメラがついたPCとJavaScriptの知識です。ブラウザはChromeを利用しています。
WEBカメラの映像をブラウザに表示
WEBカメラの映像をブラウザに表示させるのは、PCに接続されたカメラに対してブラウザからアクセスする許可を与える必要があります。アクセスにはWeb APIのnavigator.mediaDevicesオブジェクトのgetUserMediaメソッドを利用します。
ブラウザからWEBカメラにアクセスするためには追加のライブラリも必要ないので任意の場所にindex.htmlファイルを作成して下記のコードを記述してください。コードの内容についてはコードの下に記載しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEBカメラの映像を表示</title>
</head>
<body>
<div>
<h1>WEBカメラの映像を表示</h1>
<div>
<video id="video"></video>
</div>
</div>
<script>
const video = document.getElementById("video")
navigator.mediaDevices.getUserMedia({
video: true,
audio: false,
}).then(stream => {
video.srcObject = stream;
video.play()
}).catch(e => {
console.log(e)
})
</script>
</body>
</html>
video要素を追加し、idにvideoを設定します。scriptタグの中でdocument.getElementByIdでvideo要素の情報を取得します。
navigator.mediaDevices.getUserMediaメソッドの引数にはオブジェクトでvideoとaudioに対してtrue, falseの値を設定することができます。getUserMediaで指定した値によりブラウザからindex.htmlファイルにアクセスした際にカメラのアクセスの許可、マイクのアクセスの許可の確認のポップアップに表示される内容が変わります。
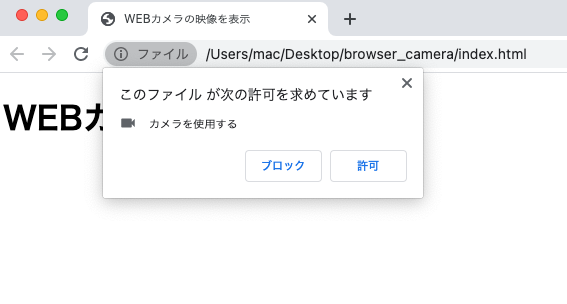
実際に作成したindex.htmlファイルにブラウザからアクセスするとvideoのみtrueに設定している場合は下記のように”カメラを使用する”と表示され、カメラへのアクセスを許可するかブロックするか選択することができます。audioをtrueに設定すると”マイクを使用する”とカメラを使用する”が一緒に表示されます。

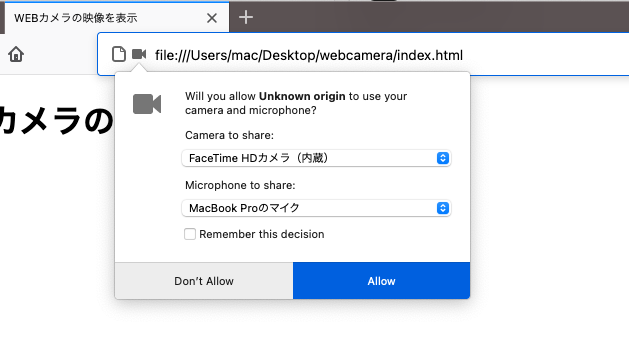
Firefoxの場合は接続しているカメラやマイクの選択を行うことができます。下記の表示はコードの中でvideo, autioの値をtrueにした場合です。

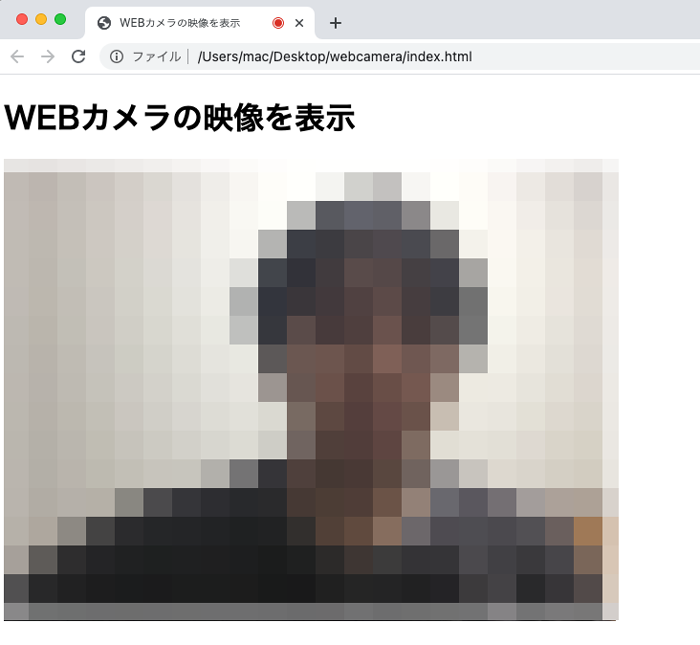
許可ボタンをクリックするとブラウザ上にWEBカメラの映像が表示されます。映像は意図的にぼかしています。

ブロックを選択するとnavigator.mediaDevices.getUserMediaメソッドの結果がエラーで戻されるためcatchのエラー処理が実施され、ブラウザのデベロッパーツールのコンソールにエラーメッセージが表示されます。
もし、PCにカメラがついていない場合やカメラが作動していない場合は、デベロッパーツールのコンソールに下記のメッセージが表示されます。
たった数行の設定でWebカメラの映像をブラウザ上に表示できるようになりました。
今後2台のPCを利用して各PCのWEBカメラで取得した映像を送り合うアプリケーションの構築方法を公開する予定です。