Javascirptを基礎から勉強したい人へ

洗練されたWEBサイトを構築するためには、HTML, CSSだけではなくJavascriptの知識が必須となります。よりインタラクティブなWEBサイトをJavascriptを使って実現したいという人向けに基礎から説明を行っています。
本文書を理解するためには、HTML, CSSの基本的な知識が必要です。
目次
Javasriptを学習する準備
Javascriptは、HTMLと同様にブラウザとテキストのエディターさえあれば動作確認を行うことができます。ブラウザもエディターもOSに標準に入っているため目の前にパソコンさえあればすぐに学習を開始することができます。
Windowsであれば、標準でインストールされているメモ帳を使ってもJavasciptは記述できますが、効率的に行うためには、エディターをインストールすることをお勧めします。
Chrome、Safari、Edge等のどのブラウザを使用しても問題はありませんが、本文書ではChromeを使用して動作確認を行います。
Javasciptを記述する場所
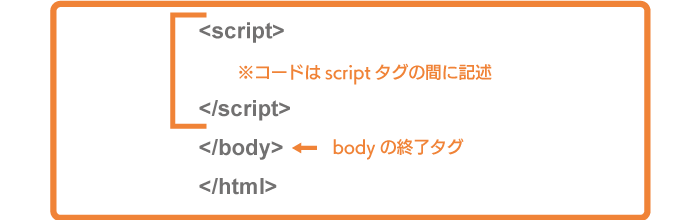
Javasciptはscriptタグの中にJavascriptのコードを記述し、HTMLのbodyタグを閉じる直前(</body>)にscriptタグを配置します。

scriptタグの記述場所
Javascriptで使用する用語
Javascriptでコードを記述する際に下記の3つの単語を知っておく必要があります。
- オブジェクト
- メソッド
- プロパティ

Javasciptを使って、ブラウザに表示された画面(ウィンドウ)に対してアラートボックスを表示させる指示をおくる場合を例に考えると、オブジェクトは”画面”に対応し、”アラートボックスを表示させる指示”がメソッドに対応します。Javascriptではオブジェクトに対して、メソッドを実行させることで処理を行っていきます。また、オブジェクトの状態ことをプロパティと呼びます。オブジェクトが持つ変数と考えても大丈夫です。
初めてのJavascriptのプログラム
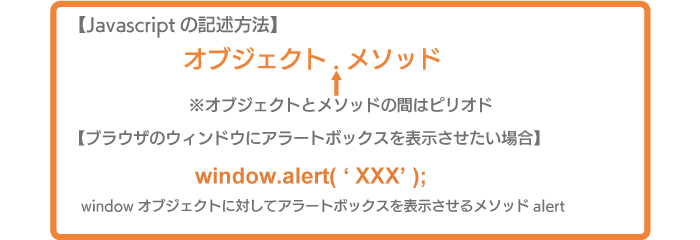
ブラウザのウィンドウにアラートボックスを表示させるスクリプトを記述する前にオブジェクトとメソッドの記述方法について確認しておきます。

オブジェクトとメソッドの関係
上記のルールに従ってスクリプトを記述すると下記のようになります。アラートボックスに表示させる内容は、alertメソッドの()の中にシングルクォートで文字列を囲めばその文字列がアラートボックスに表示されます。保存するファイルの拡張子は、HTML文書の中に直接書き込んでいるので、.htmlです。ファイル名はindex.htmlで保存しています。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Javascript</title>
</head>
<body>
<script>
window.alert('Hello World');
</script>
</body>
</html>
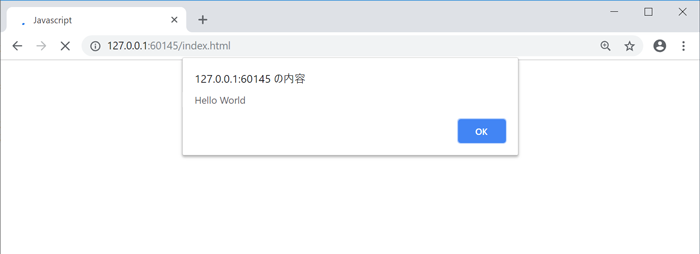
ブラウザで作成したファイルを開くとアラートボックスが画面の上部に表示されます。”OK”ボタンを押すとアラートは消えます。

ウィンドウにalertメッセージを表示
windowオブジェクトのメソッドとプロパティ
オブジェクトは必ずメソッドとプロパティを持っています。windowオブジェクトを通して、メソッドとプロパティを確認してみましょう。
windowオブジェクトはalertメソッド以外にもウィンドウを閉じるcloseメソッド等を持っています。また、windowの状態を表すプロパティのわかりやすい例としては、innerHeightプロパティなどがあります。このプロパティで、開いているウィンドウの高さを確認することができます。
上記以外にもさまざまなメソッドとプロパティがあります。こちらのサイトから確認することができます。
HTMLの文字を書き換える
アラートボックスを表示させただけでは、Javascriptが何を行うことができるのかはっきりしません。より具体的な例を通してJavascriptができることを確認していきます。Javascriptが頻繁に使われる処理の一つであるHTML書き換えを行ってみましょう
HTMLを書き換えるためには、下記の2つの項目を実行しなければなりません。
- HTMLに記述した要素の中で書き換えたい要素を取得する
- 取得した要素の内容を書き換える
要素を取得する
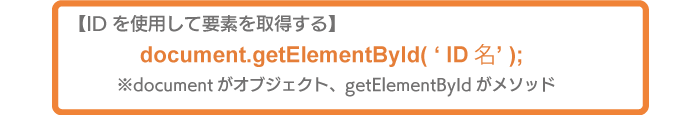
要素を取得するためには、要素を取得するために必要なオブジェクトとメソッドを事前に把握しておく必要があります。HTML文書の中の要素に対して何かを操作する時はdocumentオブジェクトを利用します。要素を取得する方法は各種ありますが、ここではCSSで慣れ親しんだIDを利用して要素を取得するため、getElementByIdメソッドを使用します。javascriptでは大文字、小文字を区別するため長いメソッド名の場合は、文字列の入力間違いに気をつけてください。

IDを使用して要素を取得する
取得した要素の内容を書き換える
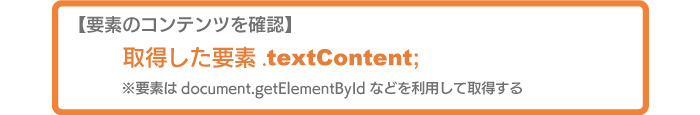
取得した要素の中身を確認するためにtextContentプロパティを利用します。

textContentで取得した要素のコンテンツを見る
書き換えはtextContentに別の文字列を設定することで行います。

取得した要素の書き換え
書き換えのスクリプト
要素の取得方法と取得した要素の書き換えの方法がわかれば、スクリプトを記述することができます。スクリプトでは、id属性にchangeが設定されているpタグの内容の書き換えを行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Javascript</title>
</head>
<body>
<p>pタグの書き換えを行います。</p>
<p id="change">ここにHello World表示</p>
<script>
document.getElementById('change').textContent='Hello World';
</script>
</body>
</html>
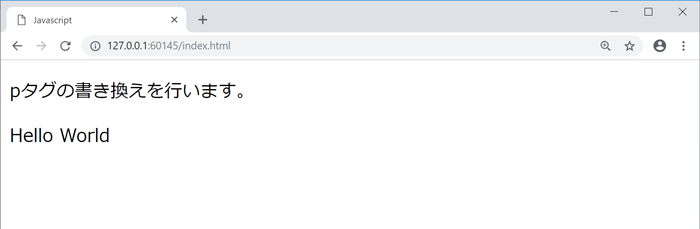
ブラウザで確認するとid属性がchangeに設定されているpタグのみコンテンツが書き換えられていることが確認できます。

id属性を元に文書の書き換えを実行
console.logの利用方法
Javasciptを開発していくとスクリプト内で記述したメソッドが正常に動作しているのかまたオブジェクトのプロパティにはどのような値が設定されているかデバッグのために確認する必要ができています。その時に利用するのがconsole.logです。

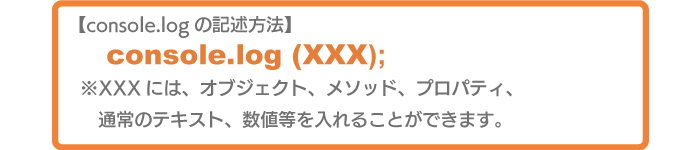
console.logの記述方法
先ほどのgetElementById(‘change’)メソッドで取得した要素をconsole.logを使用して確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Javascript</title>
</head>
<body>
<p>pタグの書き換えを行います。</p>
<p id="change">ここにHello World表示</p>
<script>
console.log(document.getElementById('change'));
</script>
</body>
</html>
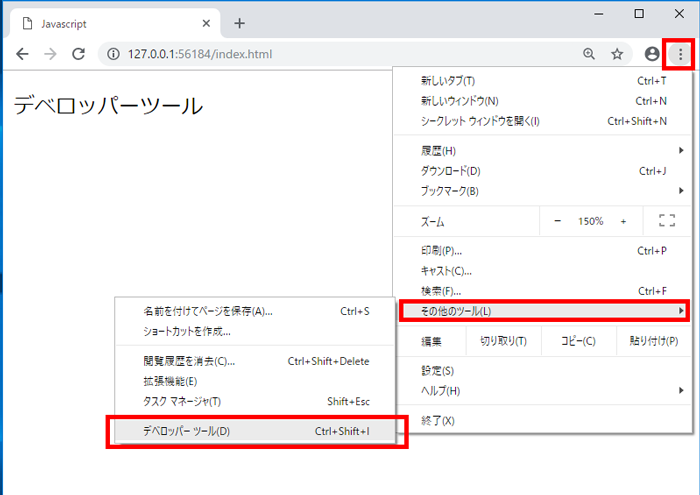
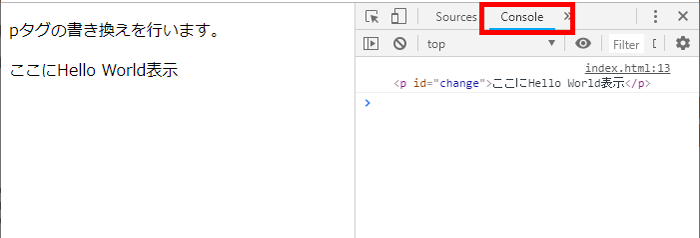
console.logの結果は通常のHTML文書のように表示されるわけではなく、開発ツールのConsoleで確認することができます。


Chromeデベロッパーツール メニューからの起動
デベロッパーツールのconsoleタブにconsole.logで指定したメソッドの結果が表示されています。

console.logのメソッドの結果
console.logを使用してテキスト、数値、プロパティを表示してみましょう。
<script<
console.log('コンソールログを理解しよう');
console.log(2+4);
console.log(document.getElementById('change'));
console.log(document.getElementById('change').textContent);
</script>
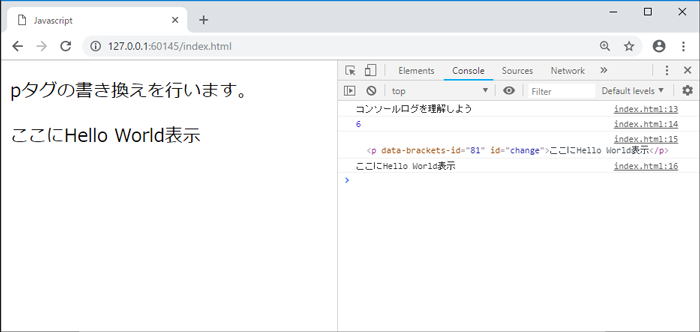
デベロッパーツールのConsoleタブには、テキスト表示、数値計算、メソッド、プロパティの値が確認できます。Console.logは頻繁に利用する機能なので、しっかりと理解しておきましょう。

console.logを使用してさまざまな値を確認