できるだけ詳細にSublime Textのインストールと日本語設定

Sublime Textを初めて使う人にできるだけシンプルにインストールと日本語化設定の方法を説明していきます。
目次
MacでのSublime Textのインストール方法
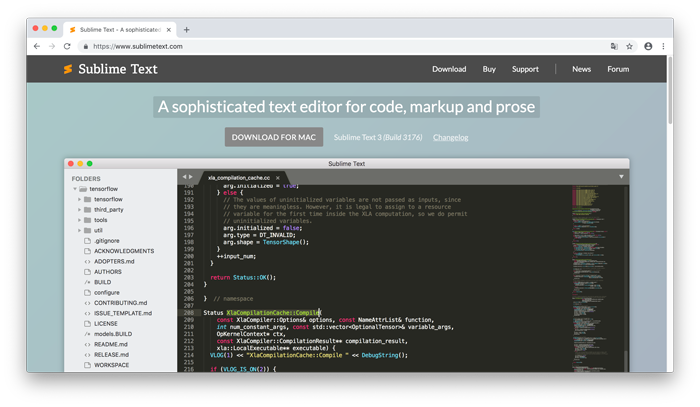
Sublime Textをダウンロードするために、Sublime Textのホームページにアクセスします。Download for Macボタンをクリックしてダウンロードを行います。

sublime text ホームページ
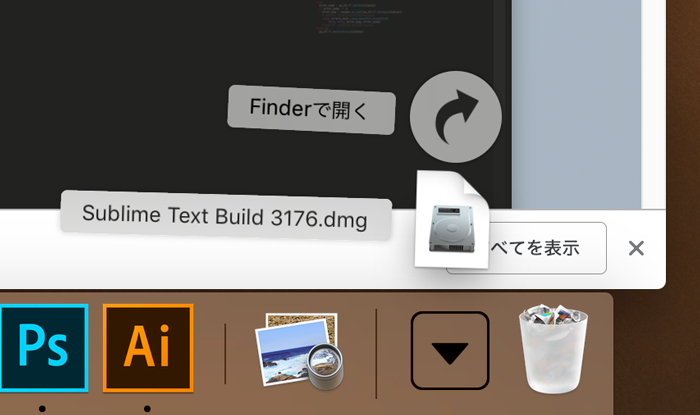
ダウンロードしたファイルをクリックしてインストールを開始します。

Sublime Textダウンロード
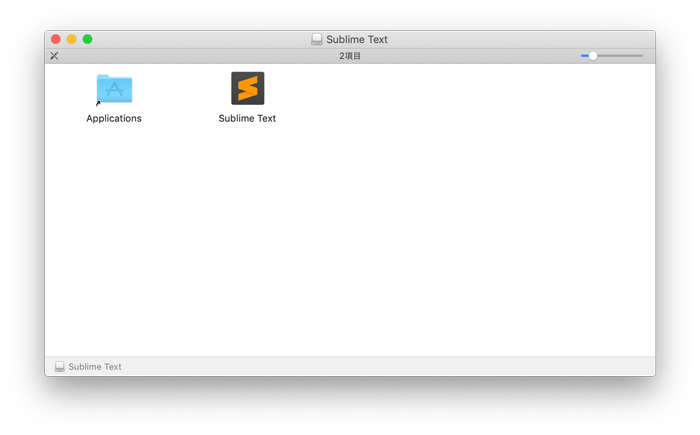
下記の画面が表示されるので、Sublime TextのアイコンをApplicationsフォルダの中にドラッグ&ドロップします。

Sublime Textインストール
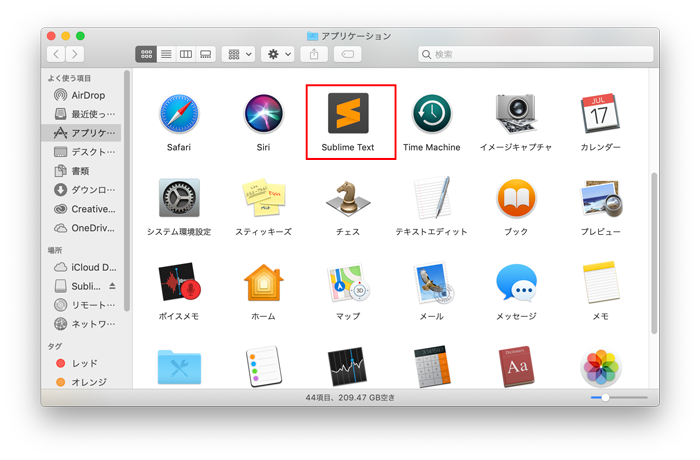
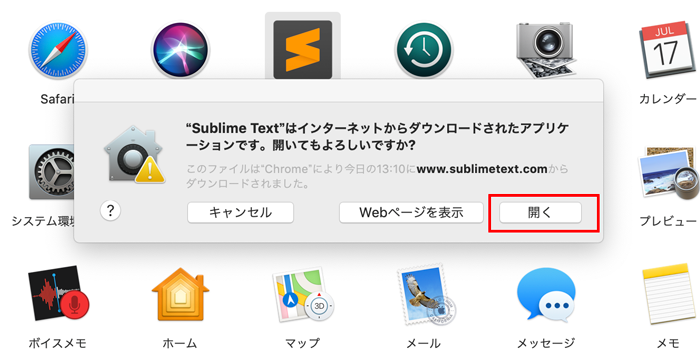
アプリケーションフォルダの中にSublime Textのアイコンがあればインストール完了です。アイコンをダブルクリックすると起動が行われますが、初回起動時には、開いていいかどうかの確認画面が表示されるので、”開く”をクリックしてください。

アプリケーションフォルダの中

Sublime Text起動の確認
Sublime Textの起動
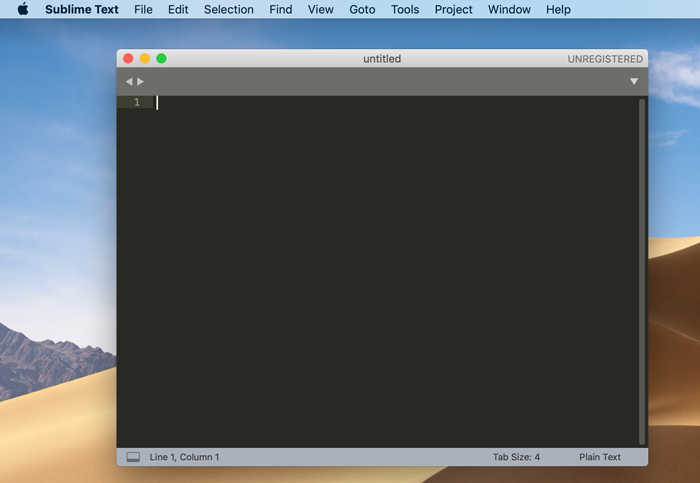
起動が完了すると以下の画面が表示されます。インストールが正常に完了し、起動できることが確認できました。

Sublime Text初期起動画面
パッケージコントロールのインストール
Sublime Textで日本語化対応などを行うためには、機能を拡張する必要があります。機能の拡張はパッケージのインストールを行うことで可能になります。そのため、パッケージの管理を行うパッケージコントロールをインストールしておく必要があります。
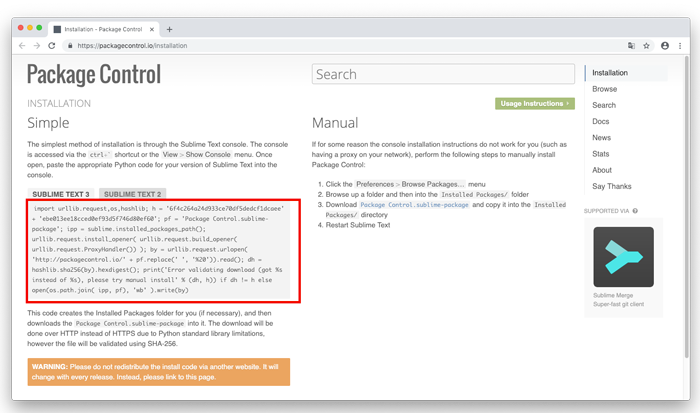
パッケージコントロールのページにアクセスします。ページにはインストールの手順が表示されています。
Sublime Textのコンソールを通してインストールを行うため、Ctrl + `(チルダ)を使うか、メニューのViewをクリックして、Show Consoleを選択してください。赤で囲まれた部分は後ほど使用するので、コピーをしておく必要があります。

パッケージコントロールのページ
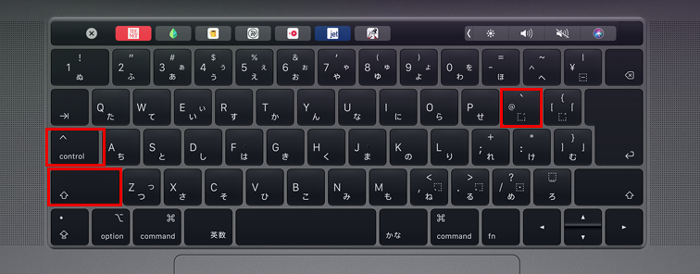
Ctrl+'(チルダ)はキーボードの下記となります。

Ctrl + ‘の押し方
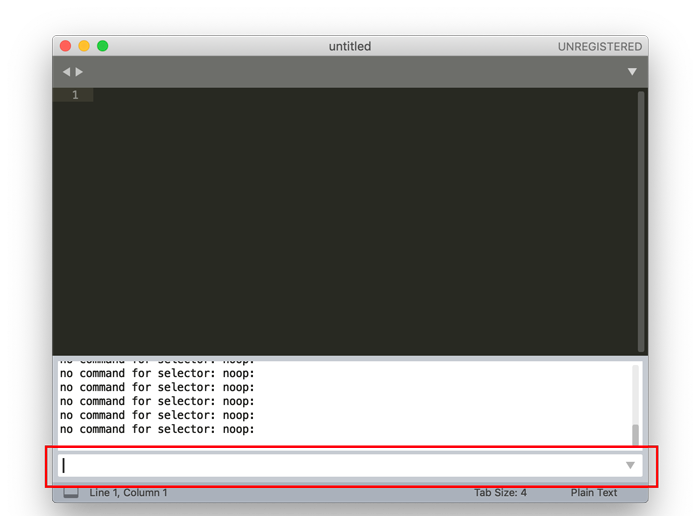
show consoleを実行すると画面の下に入力画面が表示されます。

コンソール画面の表示
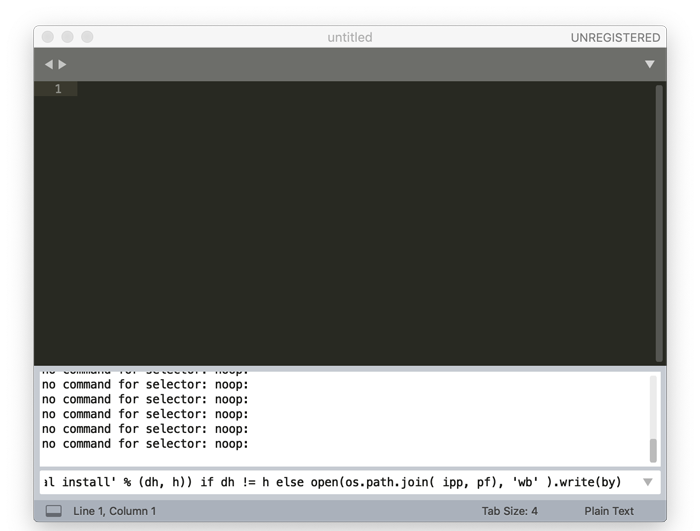
コンソールの入力画面にパッケージコントロールのページにアクセスした際にコピーを行なった文字列をペーストしてEnterボタンを押してインストールを行なってください。

コンソールに文字列をペースト
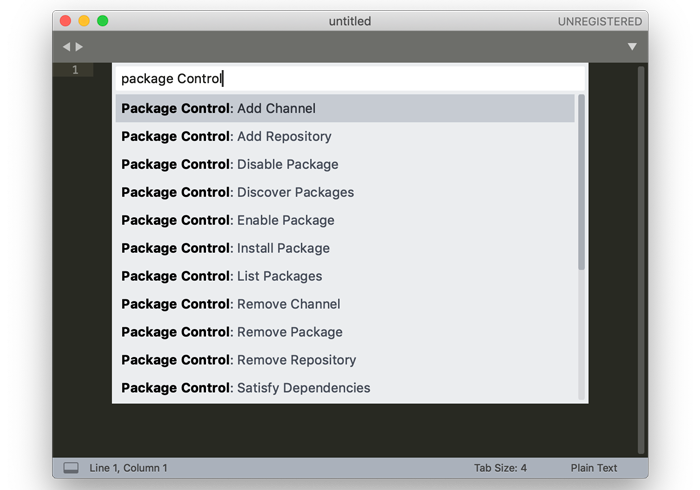
インストール完了後、コマンドパレットを表示するために、command+shift+pキーを押してください。Package Controleを入力して、下記の画面が表示されれば、パッケージコントロールのインストールは完了しています。もし、起動しない場合は、Sublime Textを再起動して実行してください。

Command Palette起動

日本語化の設定(Japanizeインストール)
Sublime Textをインストールしただけでは、日本語では表示されません。パッケージコントロールを利用して日本語化パッケージJapanizeをインストールします。
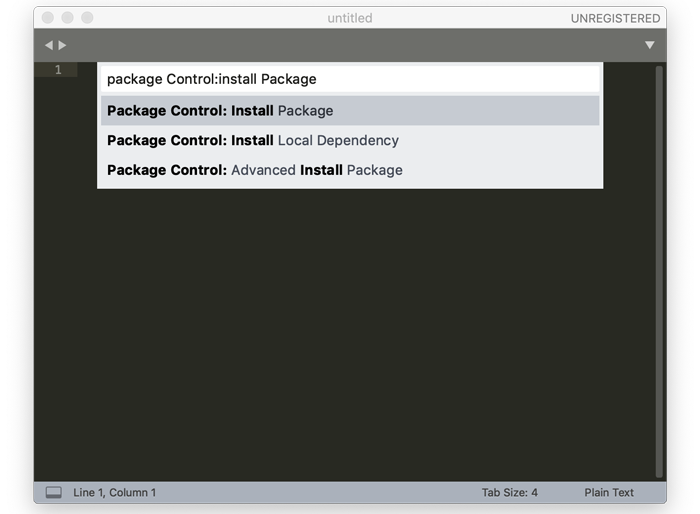
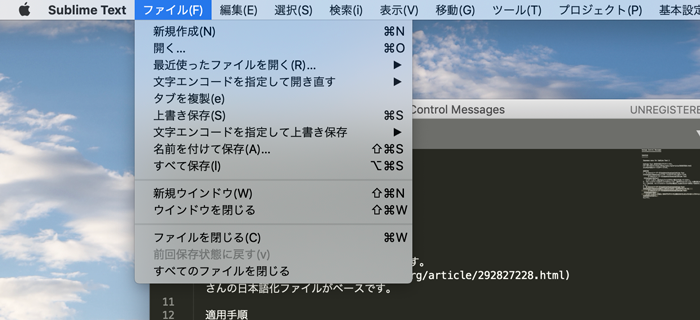
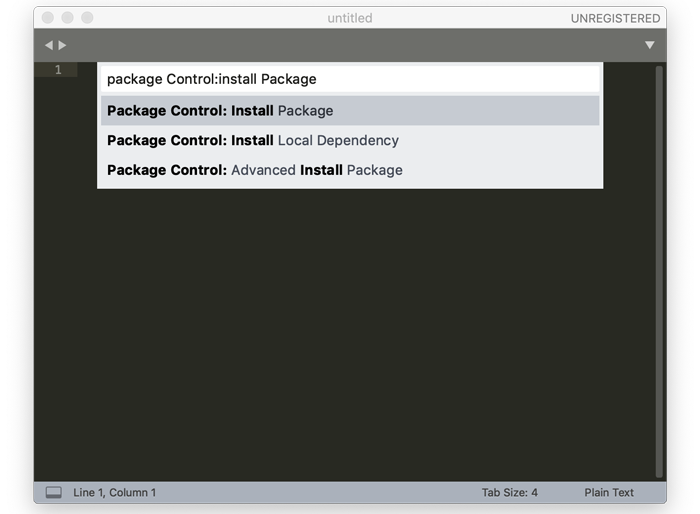
command+shitf+pキーでコマンドパレットを起動して、package controll: install packageと入力します。入力補完が行われるので、install packageと入力することも可能です。Package Control: Install Packageを選択してください。

パッケージのインストール
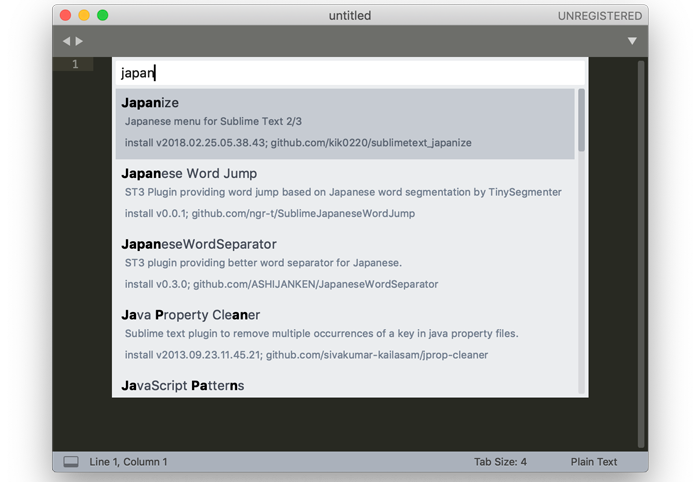
パッケージの入力する欄が再度表示されるので、japanと入力してください。Japanizeと表示されるので、Japanizeを選択してください。インストールが開始されます。

Japanizeパッケージを選択
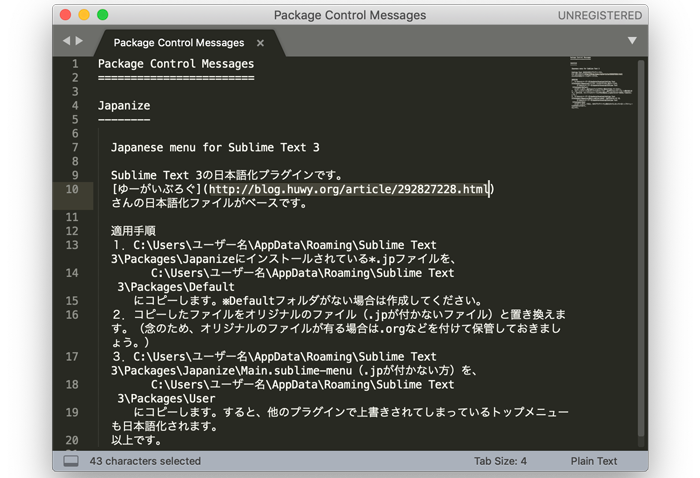
インストール完了後、下記の画面が表示されます。

Japanizeインストール完了画面
日本語化の設定(詳細設定)
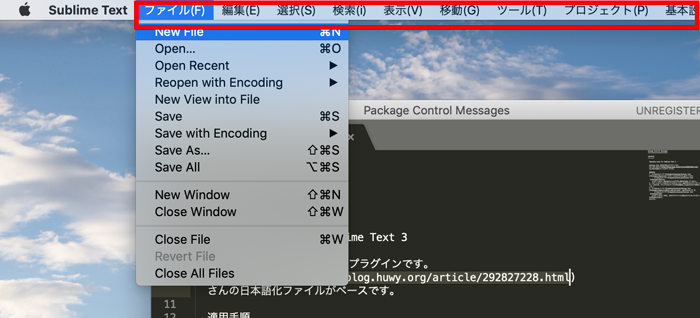
Japanizeをインストールを完了してもメニューは日本語になっていますが、メニューの中身については英語のままです。Japanizeのインストール直後に表示されている内容にしたがってそのほかの部分も日本語化できるように設定を行います。

sublimeメニュー日本語
Windowsでの適用手順ですが、下記のように記載されています。

- C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Japanizeにインストールされている*.jpファイルを、C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Default にコピーします。※Defaultフォルダがない場合は作成してください。
- コピーしたファイルをオリジナルのファイル(.jpが付かないファイル)と置き換えます。(念のため、オリジナルのファイルが有る場合は.orgなどを付けて保管しておきましょう。)
- C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Japanize\Main.sublime-menu(.jpが付かない方)をC:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Userにコピーします。すると、他のプラグインで上書きされてしまっているトップメニューも日本語化されます。
フォルダの場所のパスがWindowsとMacでは異なるのでまずはMACのフォルダの場所を知る必要があります。
今回使用しているMACではユーザがmacなので、Japanizeフォルダの場所は、/ユーザ/mac/ライブラリ/Application Support/Sublime Text 3/Packages/となります。
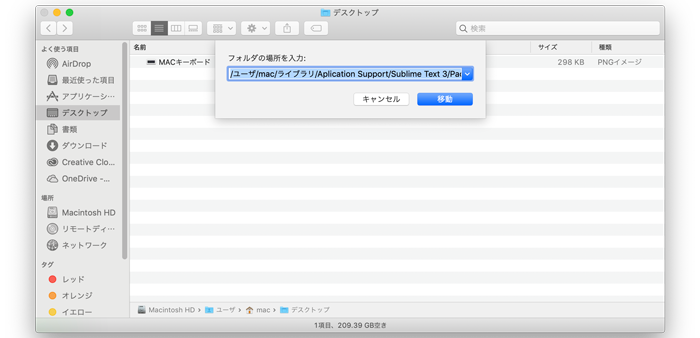
Command+Shift+Gで移動を開き、上記のパスを入力してください。
上記のmacの部分をそれぞれの環境にあったユーザ名に変更をしてください。

Japanizeフォルダまでのパス
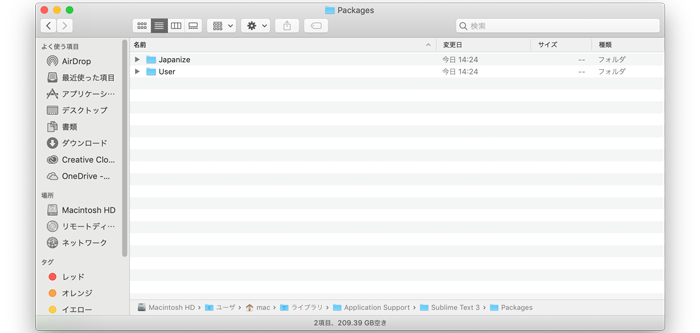
移動が完了すると下記のJapanizeとUserフォルダを確認することができます。

sublimeのパッケージフォルダ
先ほどのWindowsでの手順を確認しながら、下記の順番で設定を行なっていきます。
- Defaultフォルダの作成
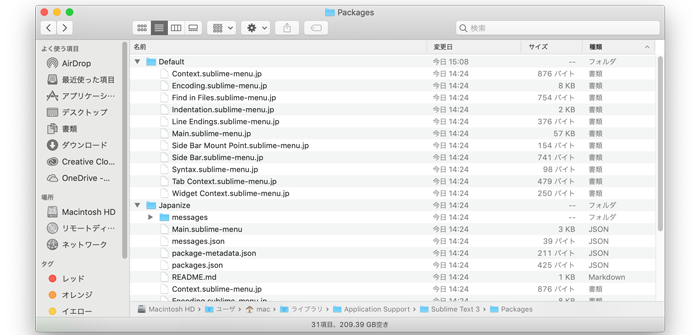
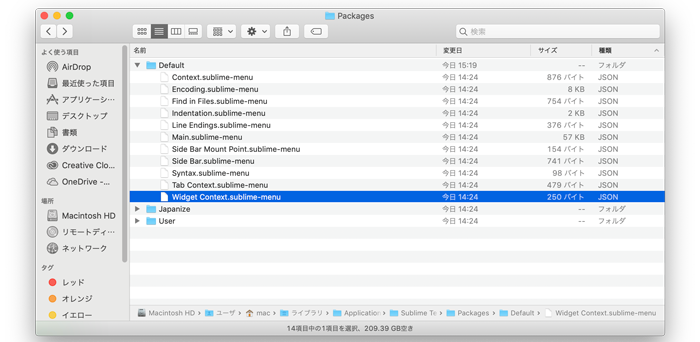
Defaultフォルダがないので、作成を行います。作成後、Japanizeにある拡張子jpがついたファイルをDefaultフォルダに移動します。
拡張子jpのファイルをコピー
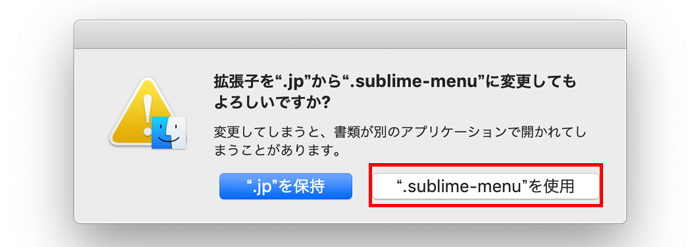
- Defaultに移動したファイルのjp拡張子をすべて削除します。下記のメッセージが表示されますが、”.sublime-menu”を使用を選択してください。

拡張子変更のメッセージ
コピーしたファイルの拡張子jpをすべて削除した結果は下記のようになります。

jp拡張子を削除した後
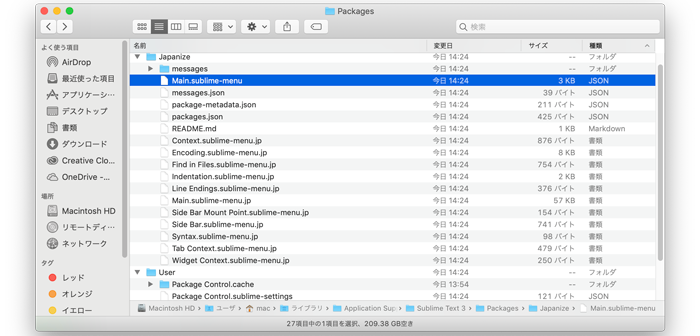
- JapanizeフォルダのMain.sublime-menuをUserフォルダにコピー

Japanizeフォルダのファイルをコピー
Sublime Textのメニューを開いて見ると日本語になっていることが確認できます。

日本語化完了
Emmetのインストール
htmlやcssを効率的に記述するために必須なパッケージEmmetをインストールしておきます。Emmetのインストールには、パッケージコントロールを利用します。
command+shitf+pキーでコマンドパレットを起動して、package controll: install packageと入力します。

パッケージのインストール
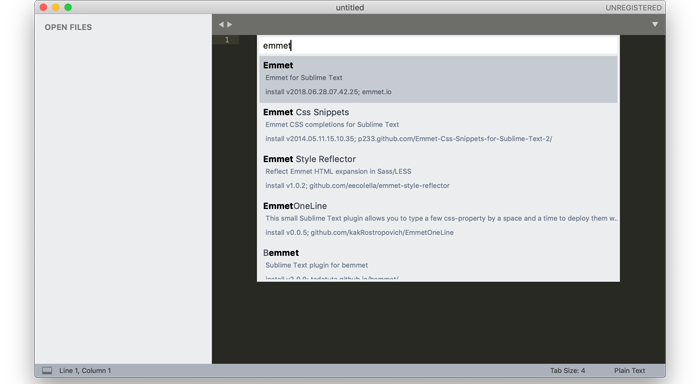
emmetを入力して、emmetパッケージのインストールを行なってください。

sublime emmetインストール
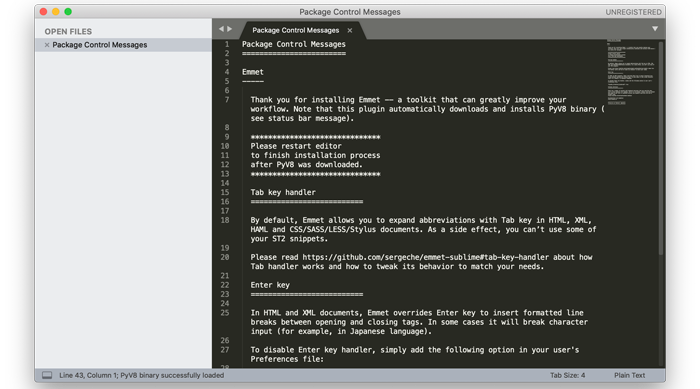
emmetのインストールが完了すると下記の画面が表示されます。

sublime emmetインストール完了
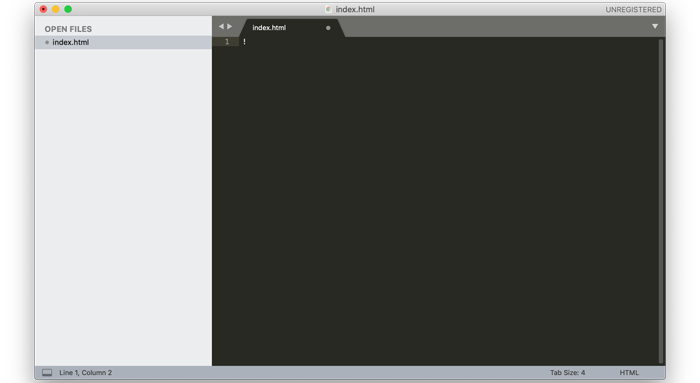
emmetの動作確認を行うためにショートカットの機能を使用して、htmlファイルのテンプレートを作成します。index.htmlを作成してください。作成後、!を入力してください。

index.htmlに!を入力
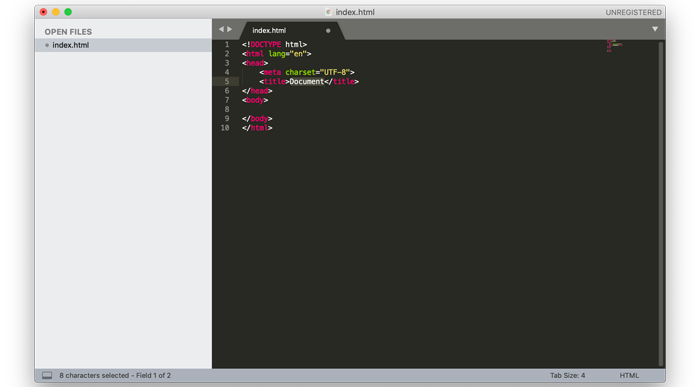
!の後にTabキーを入力するとhtmlのテンプレートが表示されます。これだけの操作でemmetでhtmlの効率化できることを確認できます。

emmetを使用してテンプレート作成
Vueのコードハイライト用のパッケージ
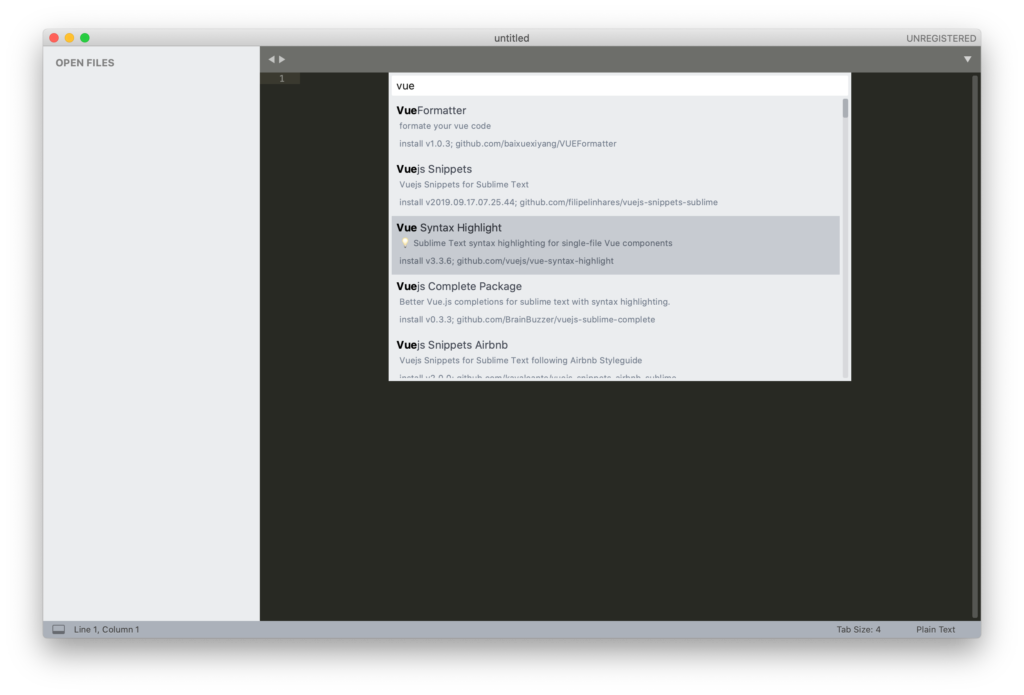
vueファイルののコードをハイライトしたい場合はVue Syntax Highlightのパッケージをインストールします。command+shitf+pキーでコマンドパレットを起動して、package controll: install packageと入力します。Vue Syntax Hightlightのインストールを行っていください。

まとめ
できるだけ詳細にインストールから日本語化までの手順を行いました。Sublime Textを使用してみようか迷っている人はぜひこの手順を確認してインストールを行い、Sublime Textを使ってみてください。