Visual Studio Codeのインストールと基本操作

Visual Studio Codeをこれから使用してみたい人向けにインストールから基本操作までの一連の手順を説明しています。Visual Studio Codeはマイクロソフトが公開している無料の高機能エディタで、WindowsでもMACでも使えます。現在もっとも利用者が多いエディターなのでどのエディターも利用したことがない人であれば迷わずVisual Studio Codeをインストールしてください。
目次
Windows版のインストール
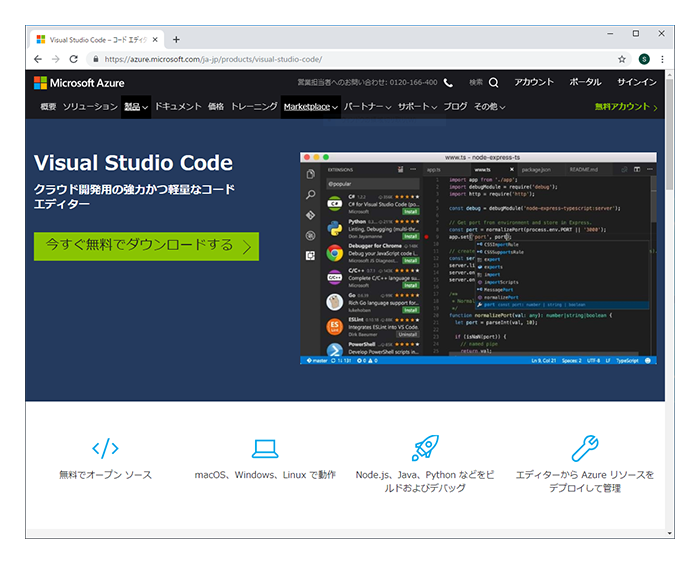
Visual Studio Codeのページにアクセスして、今すぐ無料でダウンロードするをクリックします。トップ画面はインストールする時期によって少し変更が加わっている可能性がありますが、”今すぐダウンロード”という文字列を見つけたらそこからインストールを開始してください。

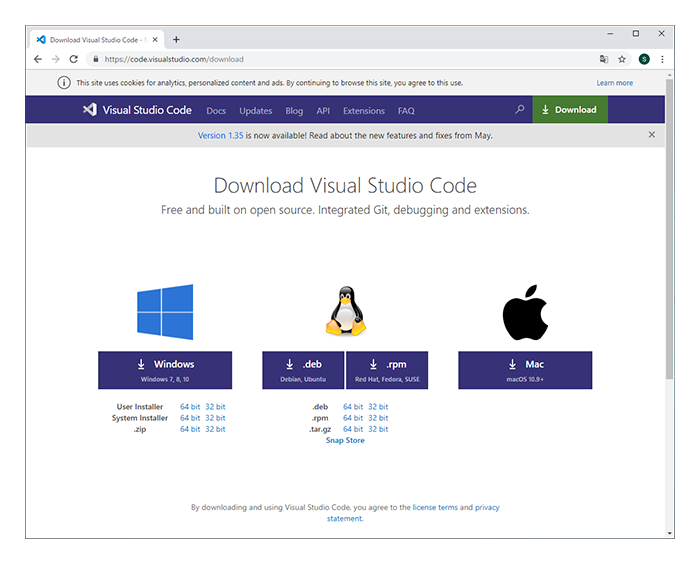
Window10のインストールを行うので、左のWindowsボタンをクリックしてください。

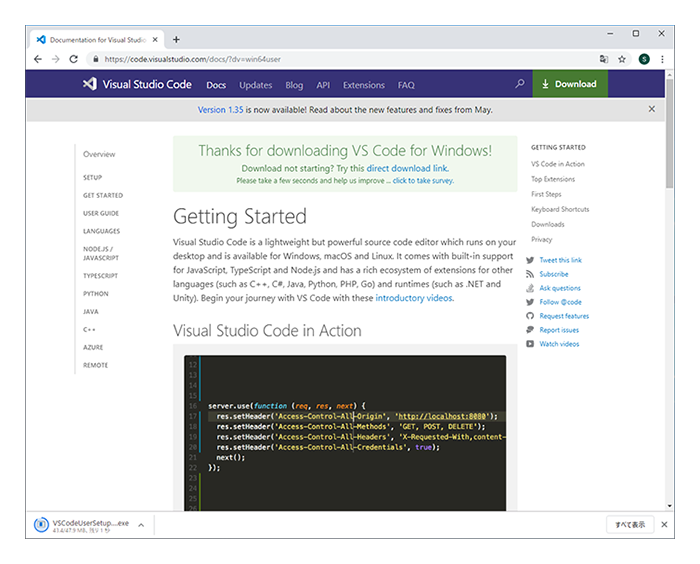
下記のページに移動し、ダウンロードが自動で開始します。

ダウンロード完了したら、ダウンロードファイルをダブルクリックしてインストールを開始してください。

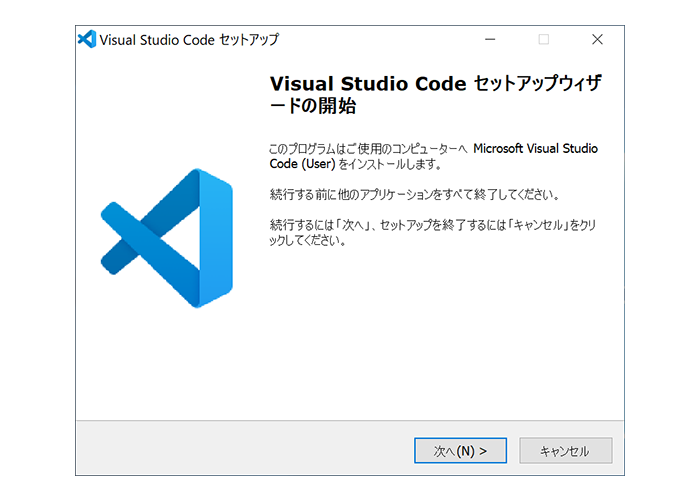
インストール画面が表示されたら、次へボタンをクリックしてください。

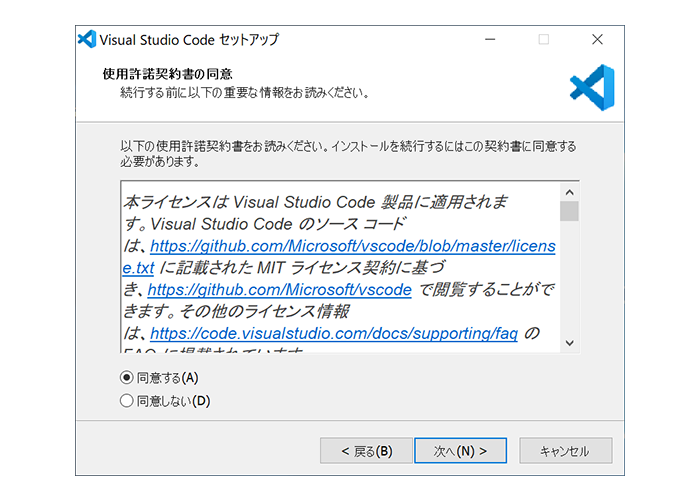
使用許諾契約書の同意画面が表示されるので、同意するを選択して、次へボタンを押してください。

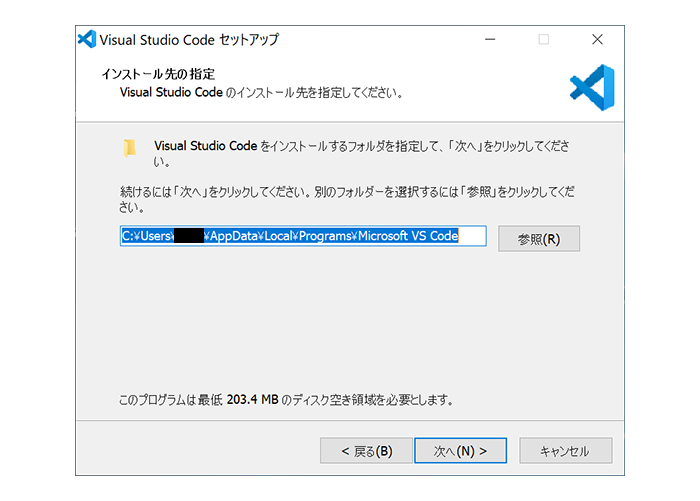
インストール先の指定画面が出ますが、そのまま次へボタンを押します。

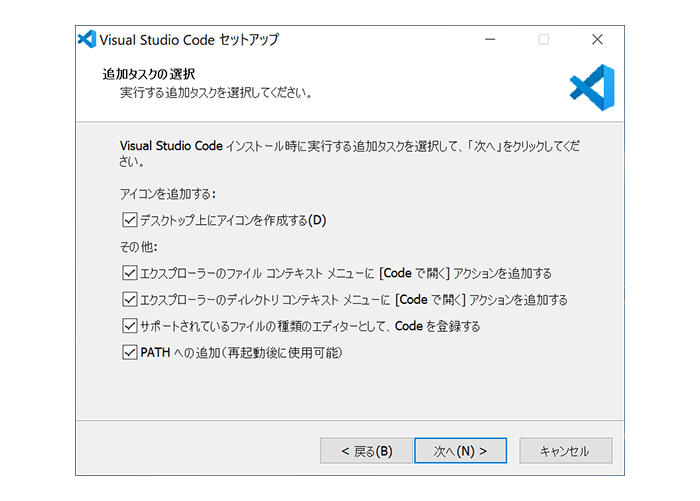
PATHへの追加のみチェックがされていますが、すべて選択しても問題ありません。ファイルコンテキストメニューについてはエクスプローラーでファイルを右クリックすると”Open with Code”と表示され、Visual Studio Codeを起動することができます。

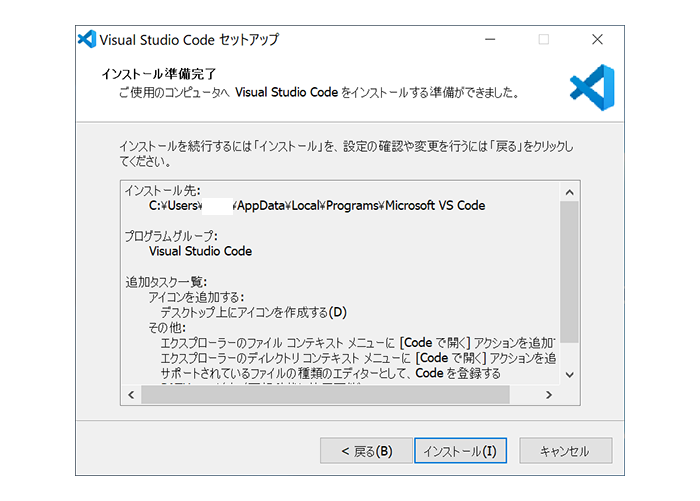
インストールの確認画面が表示されるので、インストールボタンをクリックするとインストールが開始されます。

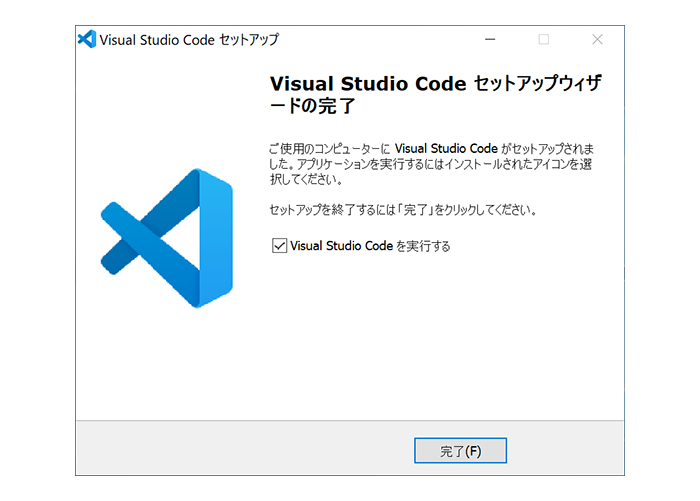
Visual Studio Codeを実行するのチェックが入ったまま完了ボタンを押してください。

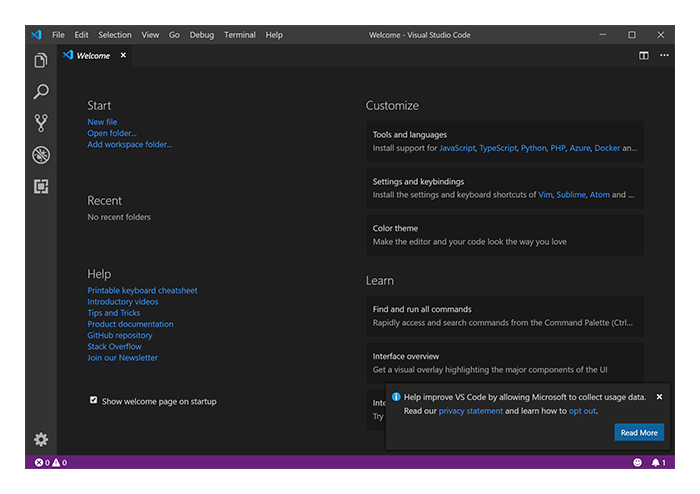
Visual Studio Codeが起動したら、インストールは完了です。

コマンドプロンプトからの起動
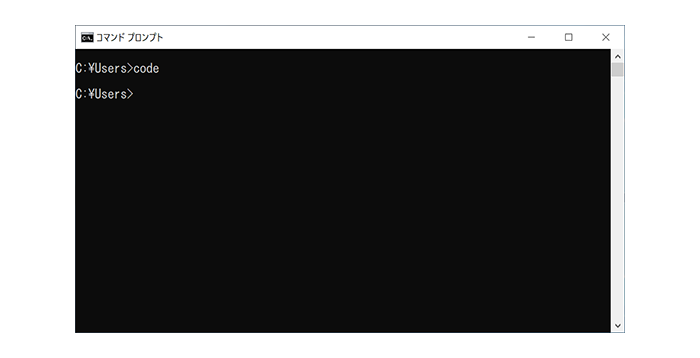
デスクトップのショートカットやWindowsのメニューから起動できますが、インストール時にPATHの設定を行っているとコマンドプロンプトでcodeコマンドを打つとVisual Studio Codeが起動します。コマンドを実行した場所のファイルが表示されるのでプロジェクトフォルダ等がある場合はそのフォルダにコマンドプロントから移動してcodeコマンドを実行するとプロジェクトフォルダが表示されます。

ファイルの関連付けを行う
別のエディターなどに関連付けが行われている場合は、編集しようとしているプログラムファイルをダブルクリックしてもVisual Studio Codeは起動しません。ファイルをダブルクリックして起動するために関連付けを行う必要があります。
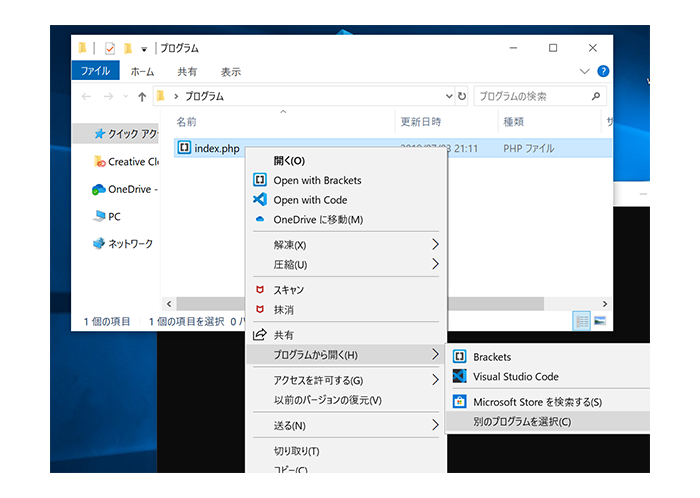
下記ではindex.phpがadobeのBracketsに関連付けされているため、アイコンがBracketsのものになっています。ファイルを選択して右クリックして、プログラムを選択から別のプログラムを選択を選択してください。

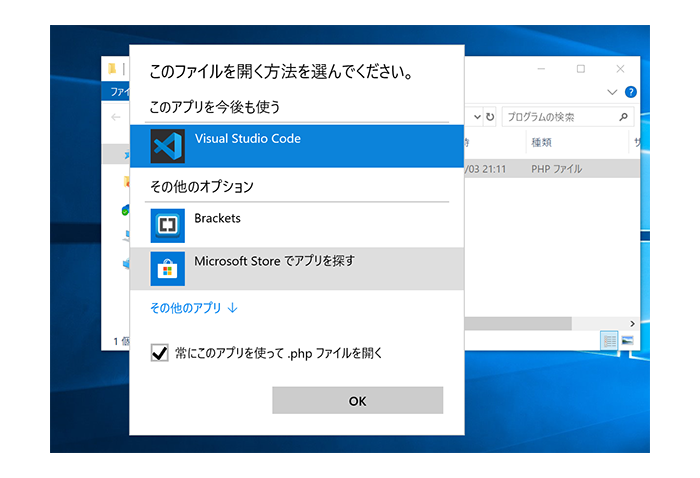
Visual Studio codeを選択し常にこのアプリを使って.phpファイルを開くをチェックしてOKボタンを押してください。

今後phpファイルはVisual Studio Codeで起動することができます。その他の拡張子を持つファイルも同様の方法で関連付けを行うことができます。
関連付けはこれ以外にも拡張子から設定することができます。スタートボタン→設定→アプリ→既定のアプリ→ファイルの種類ごとに規定のアプリを選ぶから関連付けの変更を行うことができます。ファイルの拡張子がたくさん表示されるので変更するのは大変かもしれません。

MAC版のインストール
ここではHomebrewを利用してインストールを行っていますが、直接Visual Studio Codeのページからダウンロードしてインストールすることも可能です。
Homebrewによるインストール
HomebrewでVisual StudioCodeのインストールができるか確認するためにbrew searchコマンドを実行します。
$ brew search visual-studio-code
==> Casks
visual-studio-code visual-studio-code-insiders
Casksにあることがわかったので、下記のコマンドを実行します。インストールが完了するとApplicationsディレクトリの中に保存されます。
$ brew cask install visual-studio-code
Updating Homebrew...
==> Satisfying dependencies
==> Downloading https://az764295.vo.msecnd.net/stable/c7d83e57cd18f18026a8162d04
######################################################################## 100.0%
==> Verifying SHA-256 checksum for Cask 'visual-studio-code'.
==> Installing Cask visual-studio-code
==> Moving App 'Visual Studio Code.app' to '/Applications/Visual Studio Code.app
==> Linking Binary 'code' to '/usr/local/bin/code'.
🍺 visual-studio-code was successfully installed!
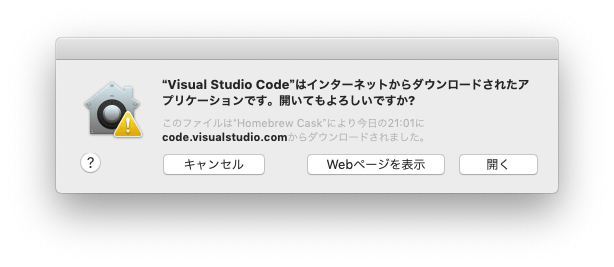
移動→アプリケーションからインストールしたVisual Sudio Codeを起動してください。起動すると以下のメッセージが表示されますが、開くボタンをクリックしてください。

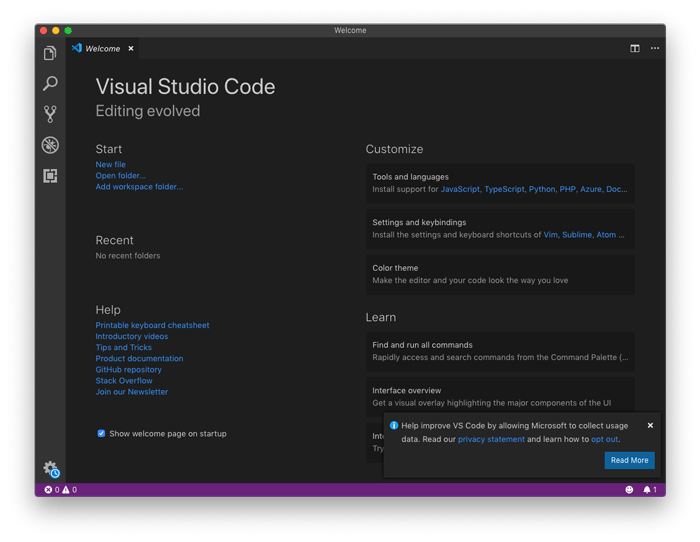
以下の画面が表示されればVisual Studio Codeは正常に起動しています。


Visual Studio Codeの使用方法
日本語化の設定
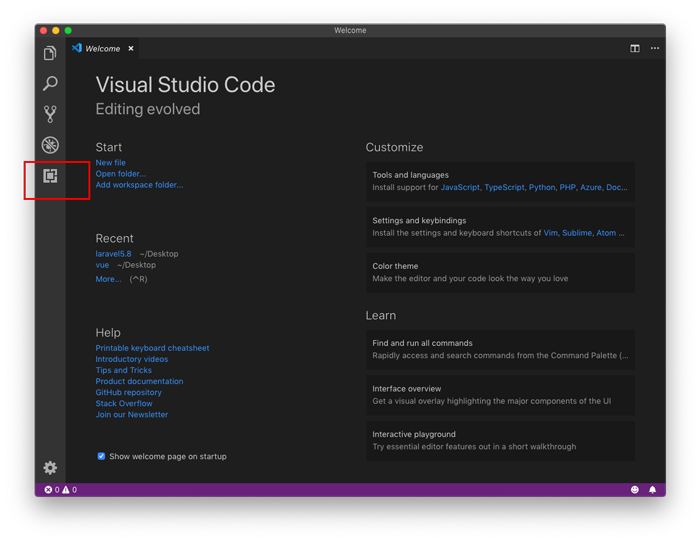
Visual Studio Codeはインストール直後ではメニューが英語なので、日本語化する必要があります。左のメニューから下記の赤で囲まれたアイコンをクリックしますExtentions Market(拡張機能の管理)を開きます。


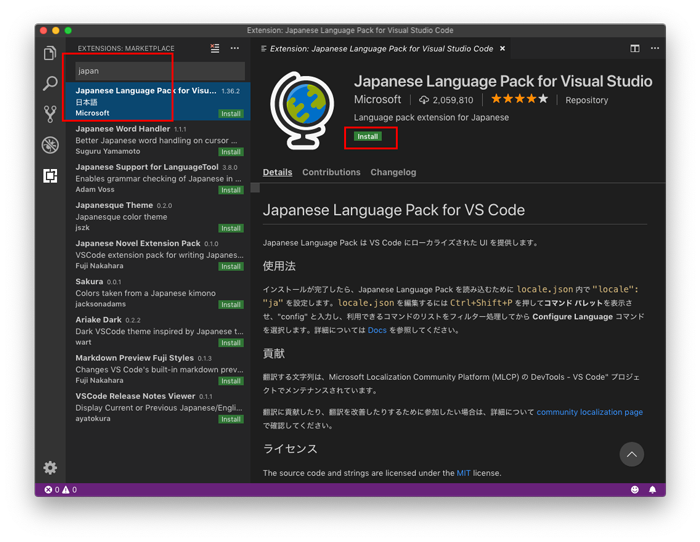
追加したい機能を検索することができるので、上部にある入力バーに検索ワードを入力してください。今回は日本語化を行いたいので、japanと入力すると自動で検索を行なってくれます。Japan Language Pack for Visual Studioが検索結果に出るので選択を行い、右側の画面のInstallボタンをクリックしてください。

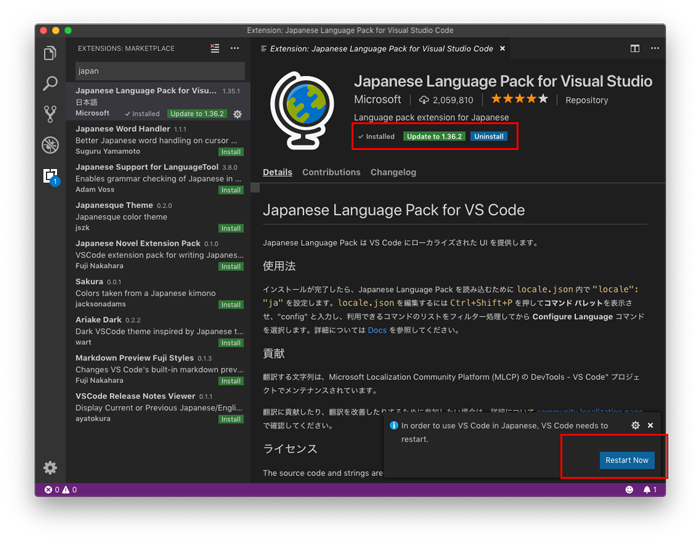
インストールが完了するとInstalledと表示され、Restart Nowが右下に表示されるので、そのボタンをクリックします。

再起動が行われると日本語化されていることが確認できます。


インターフェイスの概要
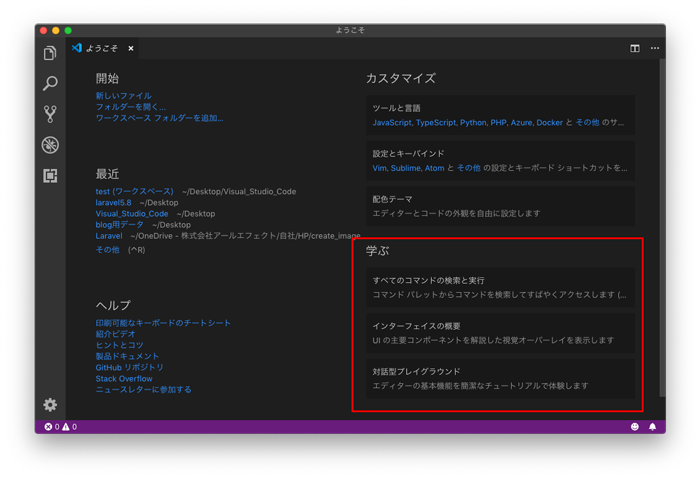
日本語化されたので、ようこそページ(welcome)の右下にある学ぶを確認します。いくつか項目がありますが、インターフェイスの概要をクリックしてください。

画面上にあるアイコンの説明と各機能を使用するためのショートカットキーが表示されるので一度目を通しておきます。

フォルダを開く
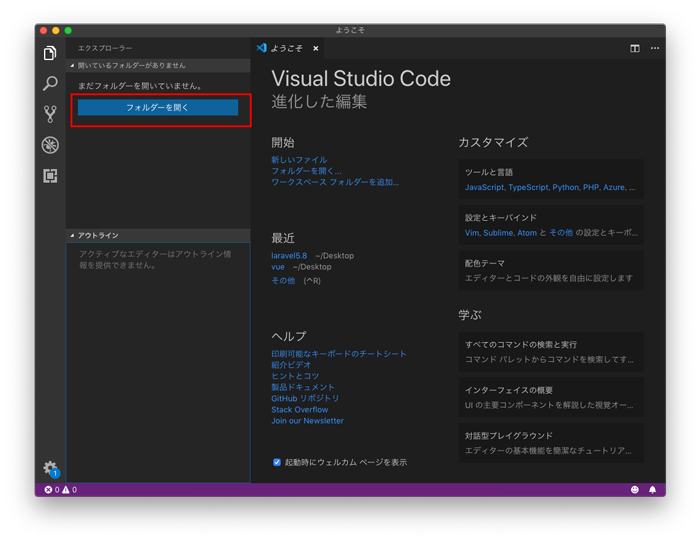
フォルダ、ファイルを開いてみましょう。メニューからフォルダーを開くボタンをクリックしてください。フォルダの選択画面が表示されるので、開きたいフォルダを選択してください。

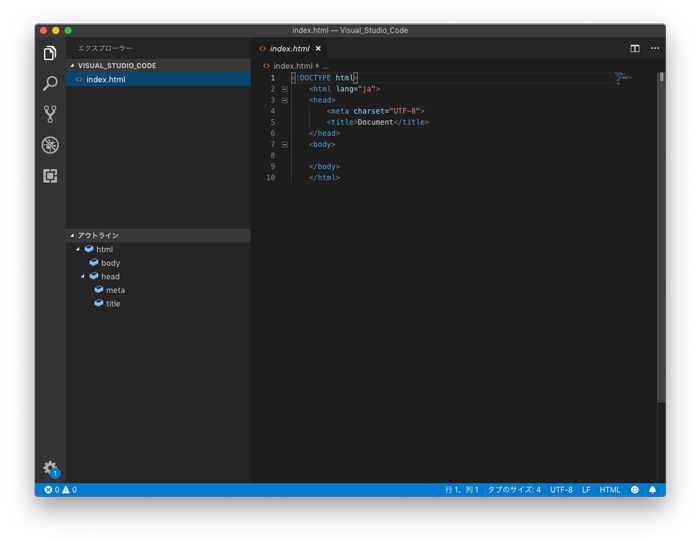
ここではVisual_Studio_Codeという名前のフォルダを開くます。その中にindex.htmlがあるので、それを選択するとindex.htmlの中身を確認することができます。

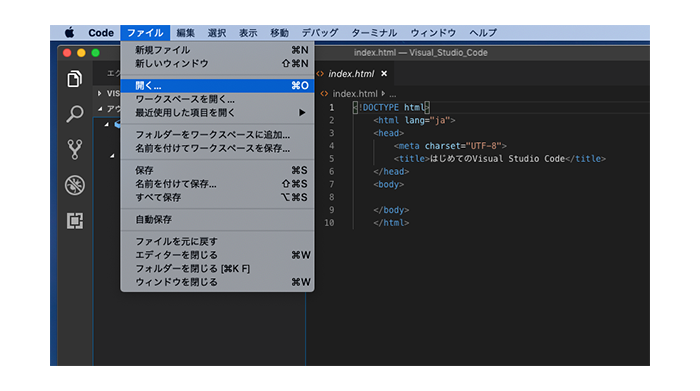
別のフォルダーを開きたい場合は、メニューから開くを選択して開きたいフォルダーを選択してください。今まで開いていたフォルダーが消えて新しく開いたフォルダーが表示されます。


複数のフォルダーを開く
開いたフォルダーの中にサブフォルダーがある場合ではなく、開いたフォルダとは別の場所のフォルダーを開きたい場合の方法について確認します。
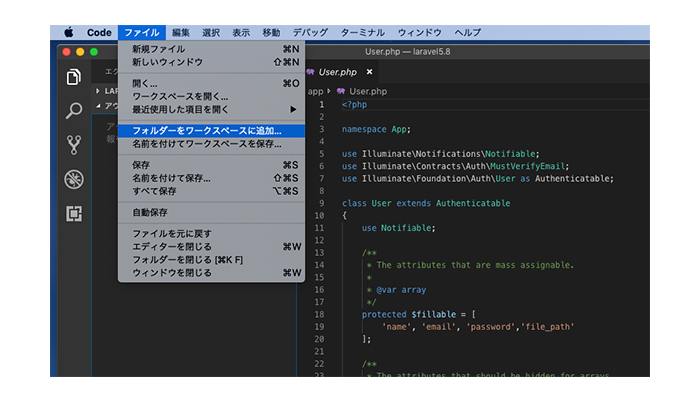
1つフォルダーを開いた状態からメニュー→ファイル→ワークスペースに追加を選択します。フォルダを選択する画面が表示されるので、別のフォルダーを選択します。

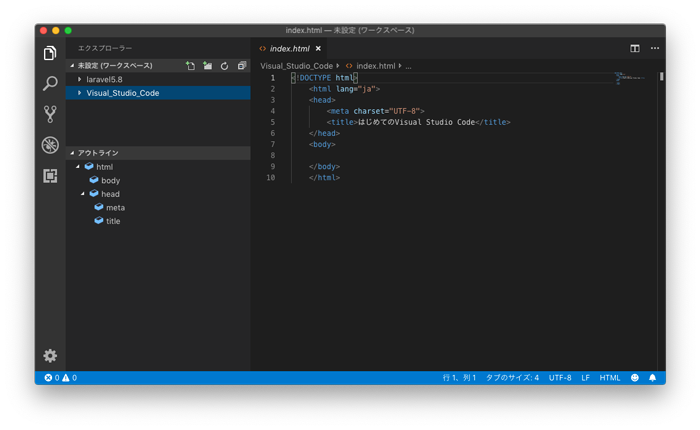
フォルダの選択が完了すると未設定(ワークスペース)と表示されていますが、2つのフォルダが同時に表示されている状態です。

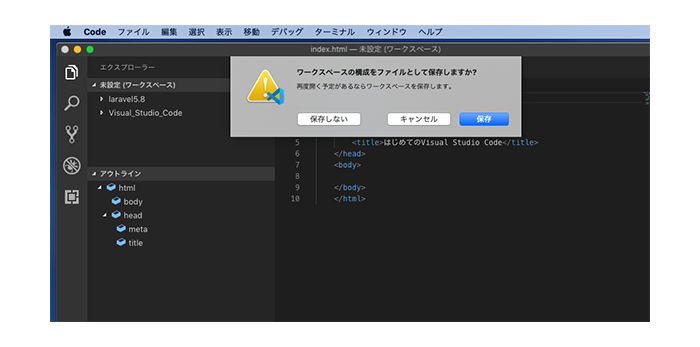
未設定(ワークスペース)と表示された状態でVisual Studio Codeを閉じようとすると以下のメッセージが表示されます。ワークスペースの構成をファイルとして保存する場合は保存ボタンをクリックします。

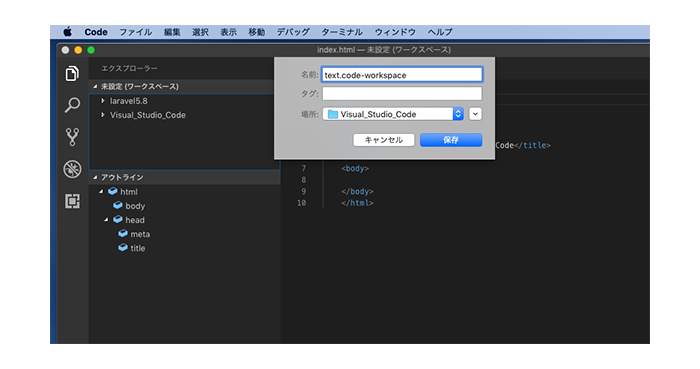
保存ボタンを押すと名前をつける画面が表示されます。Mac版では名称未設定と表示されている文字列を消して適当な名前に変更します。ここではtestとしています。

保存をすると開いていた各フォルダの中にtest.code-workspaceという名前のファイルが保存されます。次回起動時にメニューのワークスペースを開くからこのファイルを指定すると2つのフォルダを同時に開くことができます。
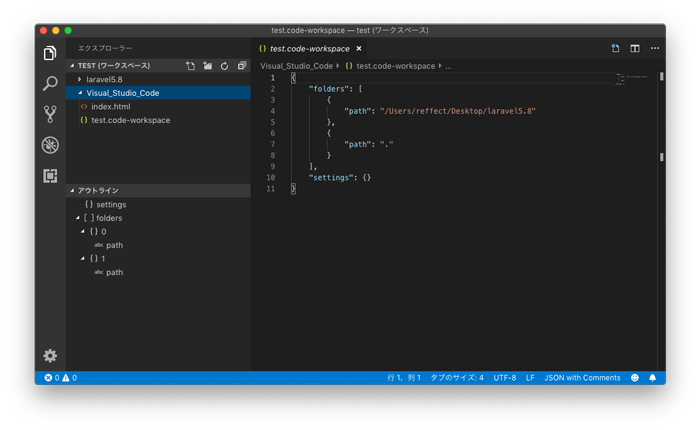
ワークプレースにはTESTが設定され、フォルダーにはtest.code-workspaceファイルが保存されていることがわかります。

test.code-workspaceはJSONファイルになっており、foldersとsettingのプロパティがあることから複数のフォルダを追加したり、ワークスペース毎に何か設定が行えることがわかります。
フォルダのワークスペースへの追加は、フォルダをドラッグ&ドロップしても可能です。
カスタマイズを行う
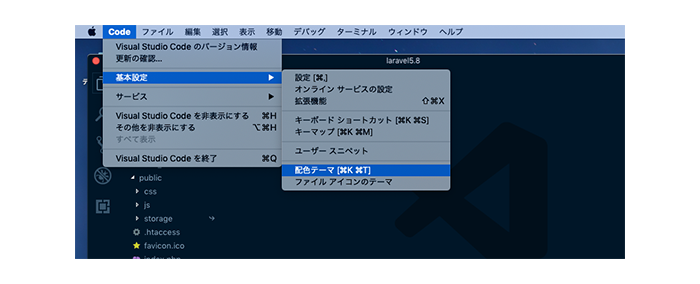
配色の選択
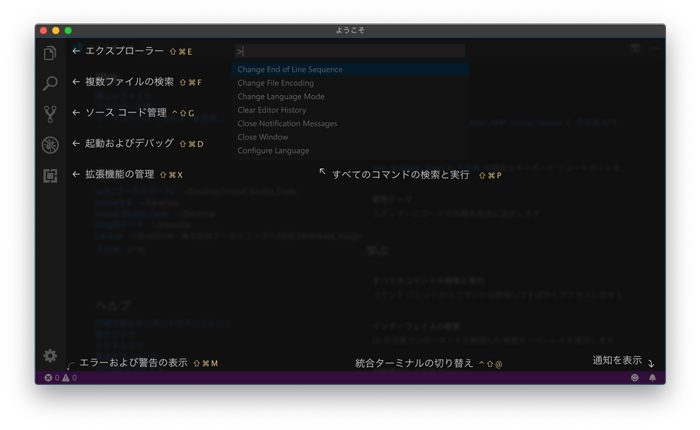
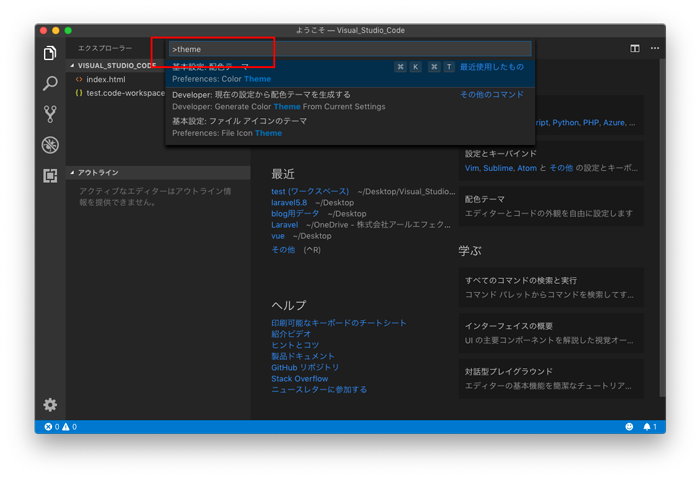
すべてのコマンドの検索と実行を行うためにcommand+shift+pキー(MAC版)を押します。
WindowsではCtrl+Shift+pキーです。すべてのコマンドの検索と実行はコマンドパレットと呼ばれており、頻繁に利用するので以後はコマンドパレットという言葉を使います。メニューの表示からもコマンドパレットを開くことができます。

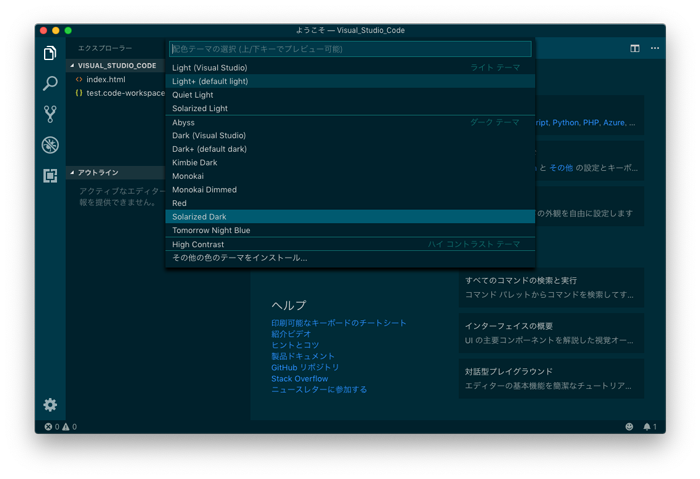
themeを入力したあと基本設定:配色テーマを選択してください。上下キーを動かすことプレビューを行うことができ、別の配色に変更することができます。下記の画面と上記の画面を比較するとプレビューで配色が変わっているのがわかります。

選択項目に気に入った配色がなくてもその他のテーマをインストールを選択すると拡張機能として別の配色テーマをインストールすることができます。
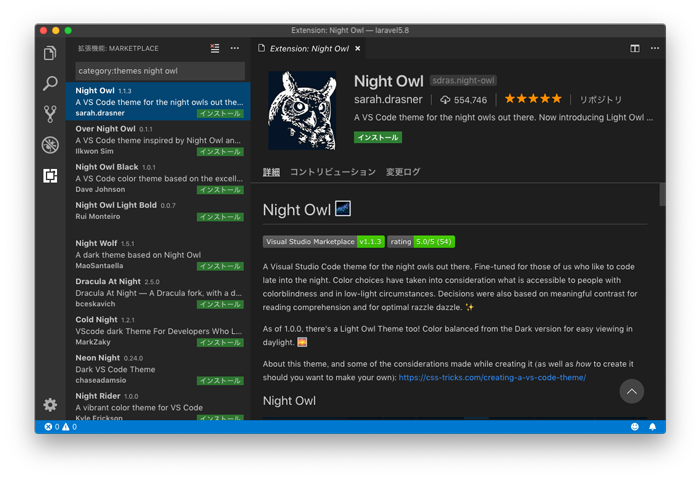
人気のNight Owlというテーマをインストールして変更方法を確認します。

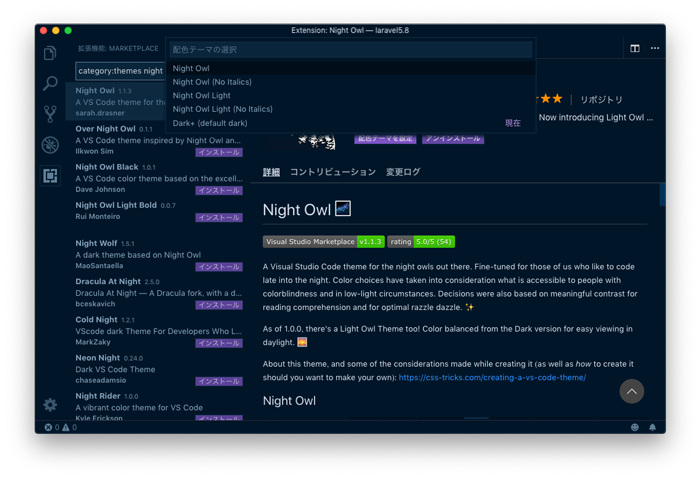
インストールが完了するとNight Owlの配色が選択できるようになります。

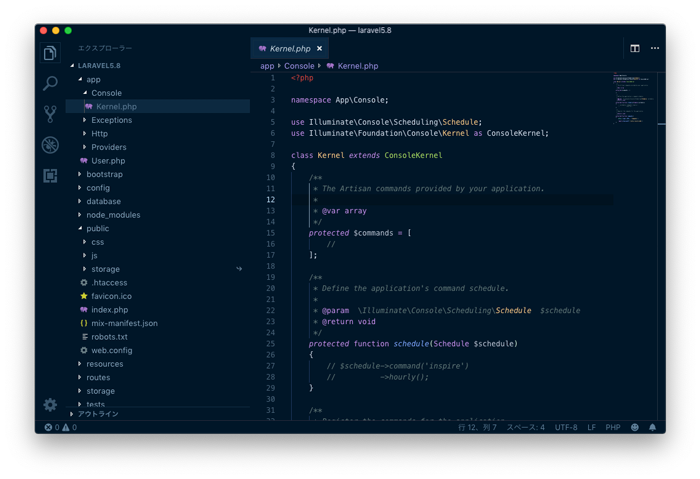
実際のコードを確認すると下記のような配色になります。テーマをインストール後はコマンドパレットでthemeを実行し”基本設定:配色テーマ”の設定でNight Owlを含めたインストール済みの中から配色が選択できるようになるので、自分の好みにあったものを探してください。

配色を変更はコマンドパレットだけではなく下記のようにメニューから設定することも可能です。

ファイルアイコンの選択
全体の配色だけではなく左側のファイルに表示されているアイコンも設定することができます。色の配色ではコマンドパレットのあとにthemeを入力しましたが、file iconと入力するとアイコンも変更可能になります。カラー配色と設定方法は同じなので、自分の好みにあったものを探してください。
フォントサイズの変更
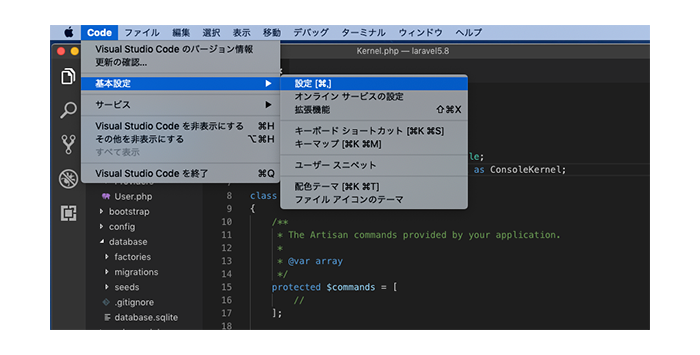
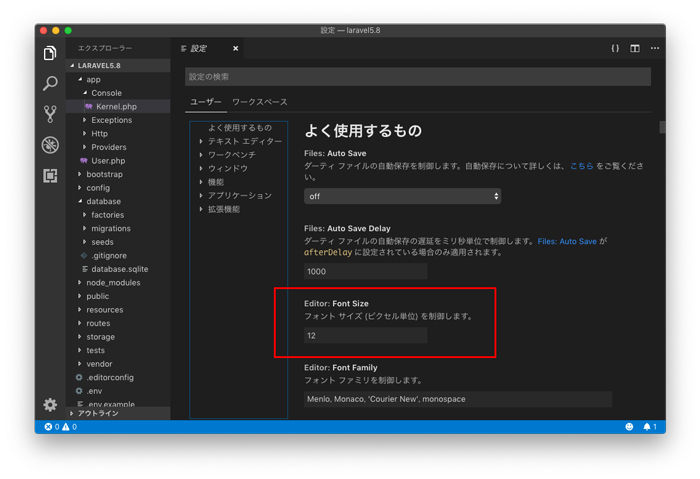
フォントサイズの変更を行いたい時は、下記のようにメニューから設定を開くことができます。


フォントサイズはデフォルトでは12pt設定されているので、数字を変更するとフォントサイズを変更することができます。数字を変更後自動保存されます。

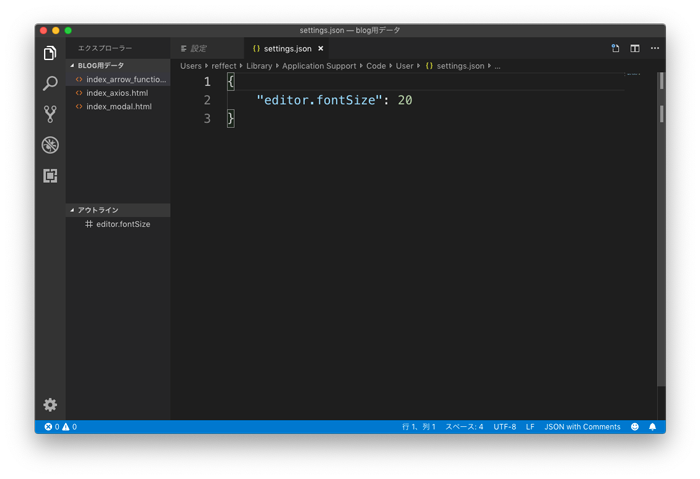
デフォルトとは異なる設定が行われたものについては、右上にあるカーリーブレース{}のアイコンをクリックすると確認することができます。

変更はsetting.jsonファイルにjson形式で記述されており、直接このファイルを書き換えることも可能です。フォントサイズを20に変更したので、その値が反映されています。setting.jsonを直接更新する場合は書き換えたあとに上書き保存が必要となります。

文字コードの自動判別
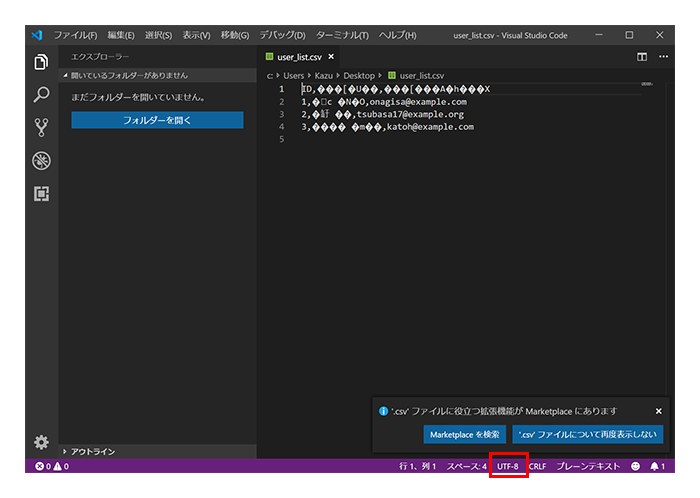
デフォルトではUTF-8に文字コードが設定されているので、Shift-JISのCSVを表示すると下記のように文字化けが発生します。右下の文字コードを見るとUTF-8になっています。

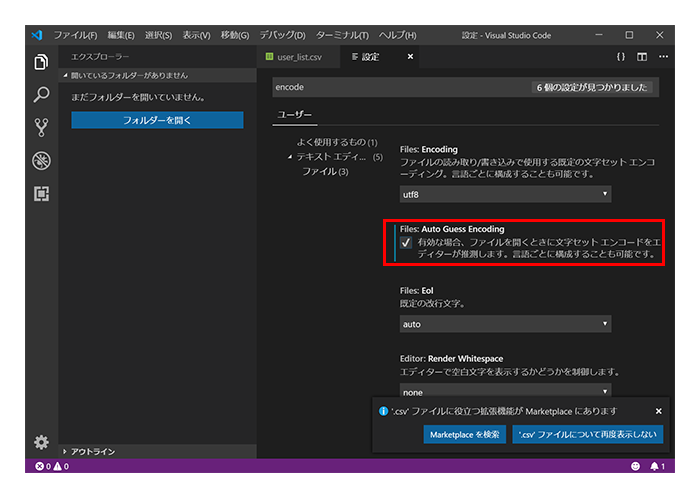
基本設定を開き、Auto Guess Encodingにチェックを入れます。


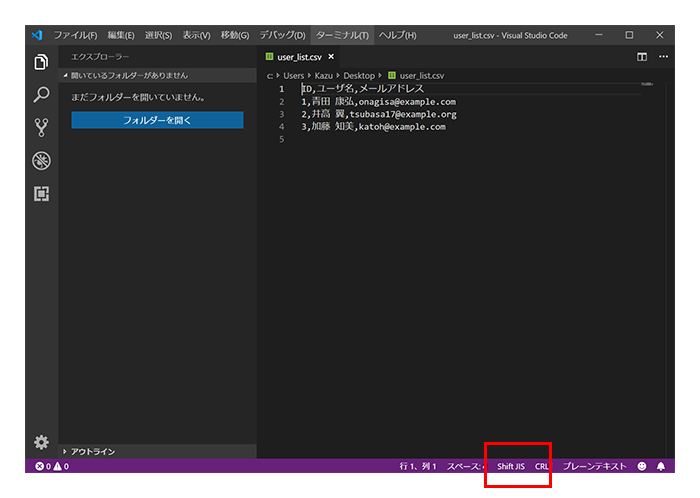
再度ファイルを開き直すと文字コードがShift-JISとして認識されており文字化けも解消しています。

文字コードの強制的な変更方法
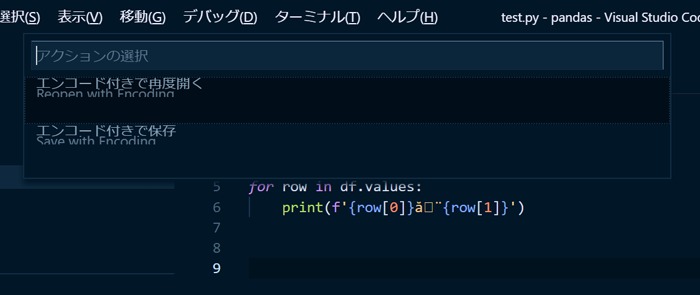
ファイルを開いた時に文字化けがあった場合は、ファイルの下側に表示される文字コードをクリックします。

クリックするとアクションの選択が表示されるので、エンコード付きで再度開くを選択します。

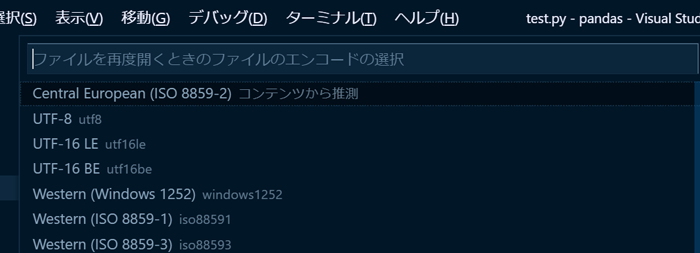
UTF-8を選択します。

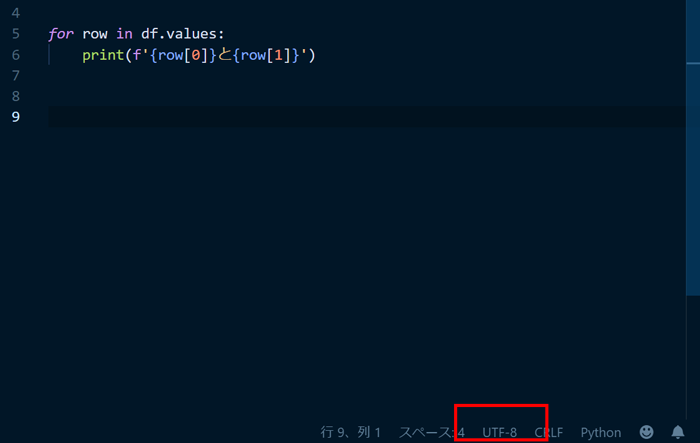
UTF-8を選択すると文字コードがUTF-8になり、文字化けは解消します。

インデントのスペースを変更
インデントをつける時にショートカットキーの”Ctrl + [” か”Ctrl+ ]”を利用しますが、デフォルトでは4つのスペースが入る設定になっています。変更したい場合は下記のように行います。
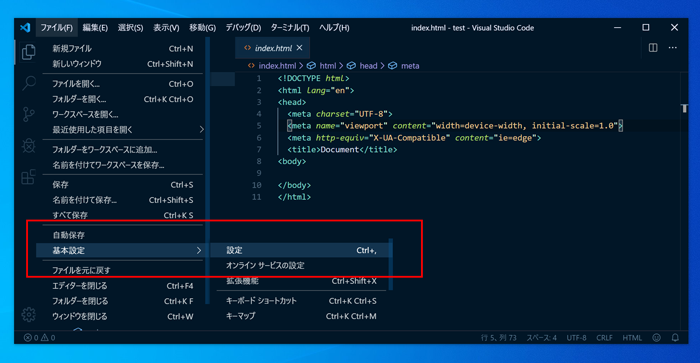
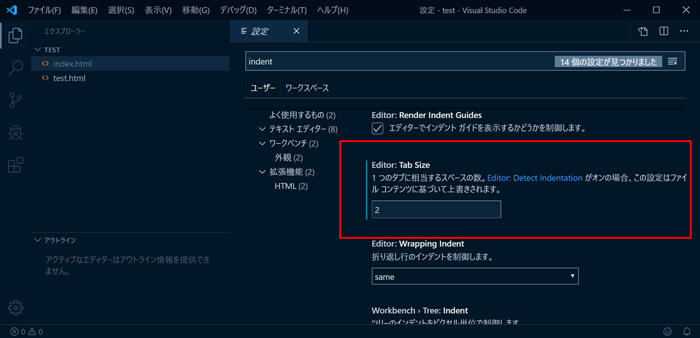
ファイルメニューの基本設定から設定を選択します。バージョンによるのか基本設定がユーザ設定と表示されていました。(Version:1.52.1)


検索バーにindentと入力するとEditor:Tab Sizeが表示されます。デフォルトでは4が入っているので任意の数字に変更してください。ここでは2に変更しています。変更すると設定が反映されます。

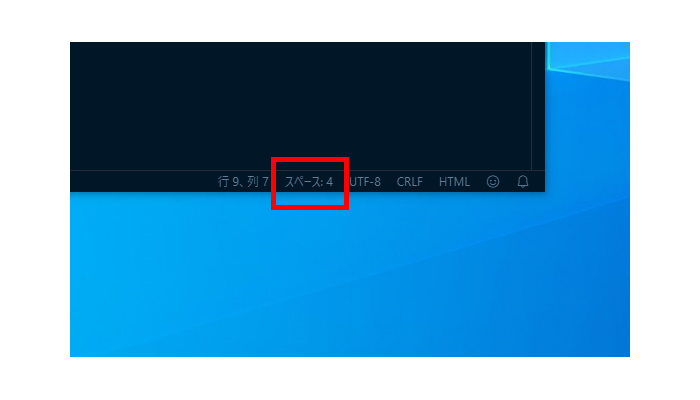
上記の方法ではVisual Studio Code全体のインデントを設定しましたが、個別のファイルでせていを行いたい時は画面左下にあるスペースをクリックしてください。スペース:4は4つのスペースであることを表しています。

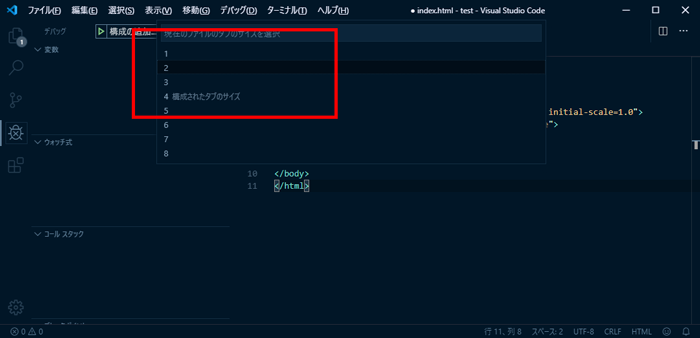
選択項目が表示されるので、スペースによるインデントを選択してください。

番号が表示されるので、変更したいインデントのスペースを選択してください。

HTMLをVisual Studio Codeで作成
index.htmlを作成する
Visual Studio Codeを使ってindex.htmlファイルの作成を行います。
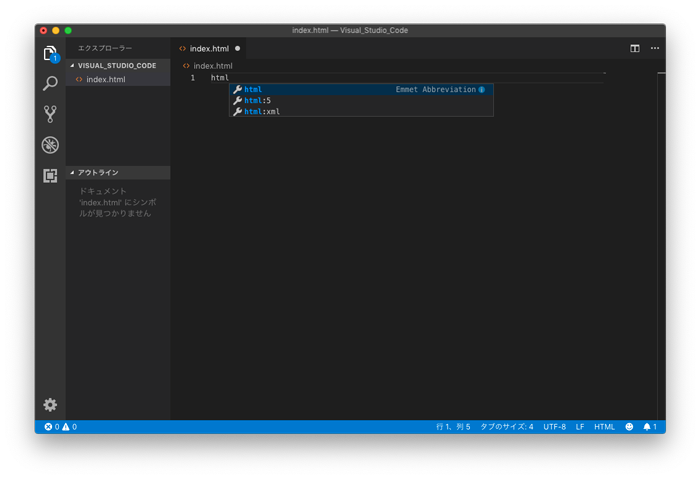
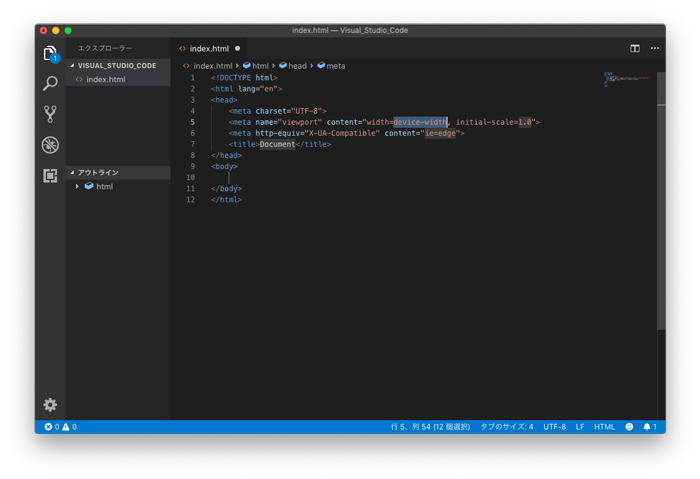
フォルダを開いて、Commnad+Nを新規ファイルを作成、index.htmlという名前のファイルを作成します。作成後、htmlと入力を行います。htmlと入力すると入力支援が行われ、自動で3つの選択肢が表示されます。

html:5を選択するとhtmlのテンプレートが表示されます。htmlを選択するとhtmlタグのみが表示されます。

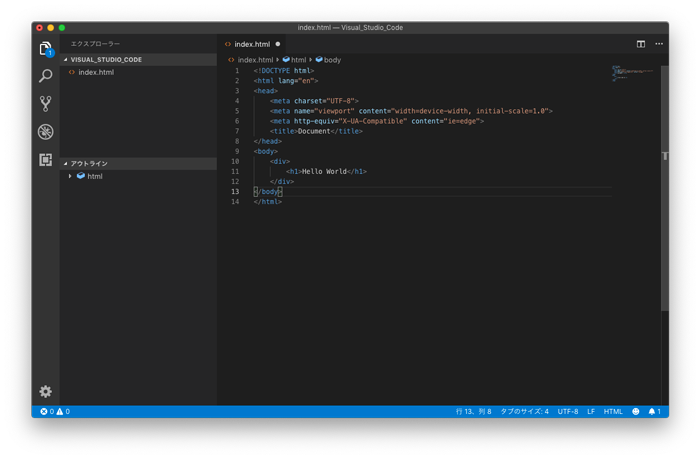
またdivタグを追加するためにdivと入力してEnterボタンを押すと<div></div>タグが表示されます。
このように入力支援を行なってくれるのはエディタの拡張機能であるEmmetがデフォルトでVisual Studio Codeに入っているためです。

h1を追加して、Hello Worldをh1タグの中に入力します。

新規ファイルを追加
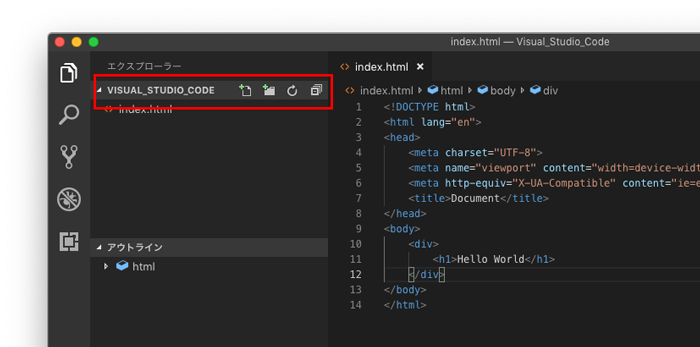
次にCSSファイルを作成するために新規ファイルを作成します。エクスプローラーの中にカーソルを入れると4つのアイコンが表示されます。左側がファイルの新規作成、次が新規フォルダの作成を表しています。新規ファイルボタンをクリックしてください。

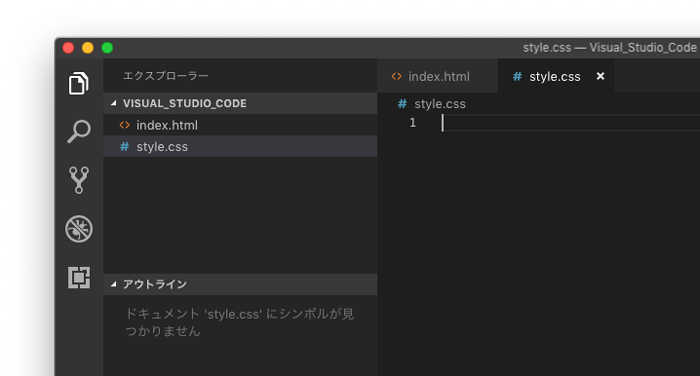
ファイル名が入っていない状態でエクスプローラーのエリアにファイルが表示されますが、ファイルの名style.cssを入力します。index.htmlとstyle.cssのタブが表示され、タブを切り替えることでファイルの更新を行うことができます。

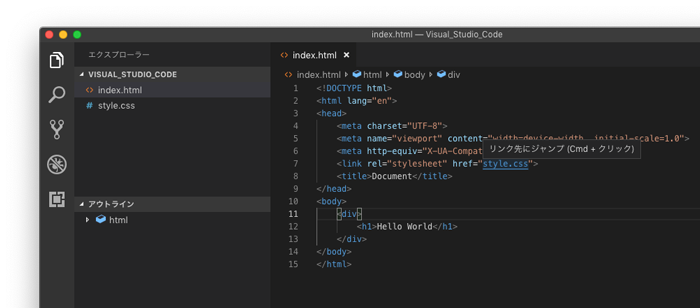
index.htmlでstyle.cssのリンクを貼るとCmd+クリックでstyle.cssファイルを開くことができます。リンクが自動で貼られるので簡単にstyle.cssを開くことができます。

HTML Previewのインストール
リアルタイムでHTMLのプレビューを行うためにHTML Previewという拡張機能のインストールを行います。
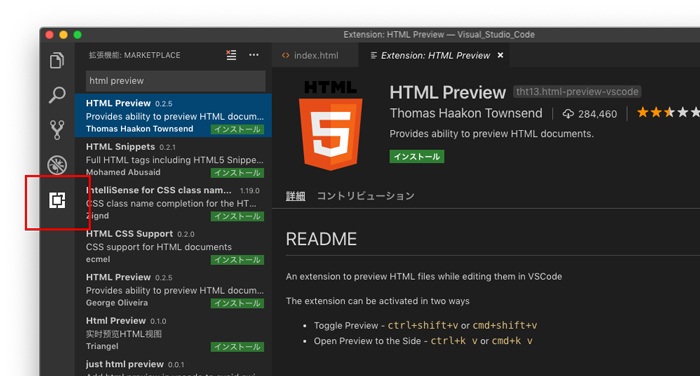
拡張機能のインストールは左にある拡張機能のアイコンをクリックし、html previewと入力します。

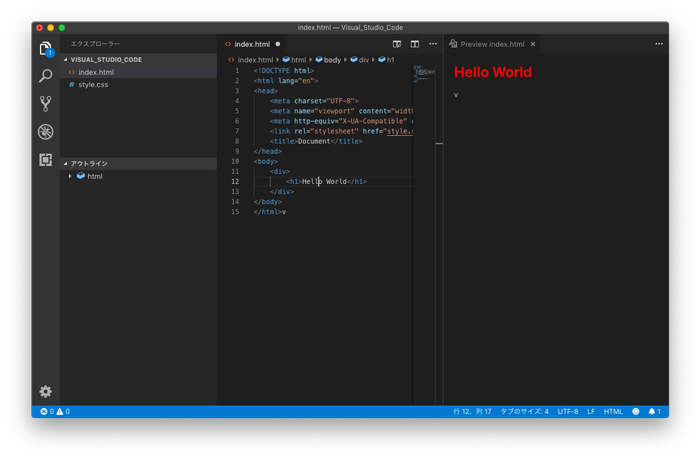
インストール後にindex.htmlを開いて、command + K, Vを実行するとプレビュー画面が右パネルに表示されます。style.cssでh1タグの文字が赤になるように設定しています。

index.htmlの書き換えを行うとリアルタイムで変更されます。
Visual Studio Codeについてはまだまだ記述する内容があるので、随時更新を行なっていきます。
React用のSnippet
Reactを使ってコーディングを行う際は下記のエクステンションをインストールすることがおすすめです。
ES7 React/Redux/GraphQL/React-Native snippets
関数コンポーネントを作成したい場合はrfcを打ってEnterキーを押すと下記のコードが表示されます。
import React from 'react'
export default function blog() {
return (
<div>
</div>
)
}
blog.jsファイルの中で実行しているので関数名がblogと表示されます。その他にもSnippetがあるので効率よくReactのコードを記述することができます。https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
codeコマンドで起動したい
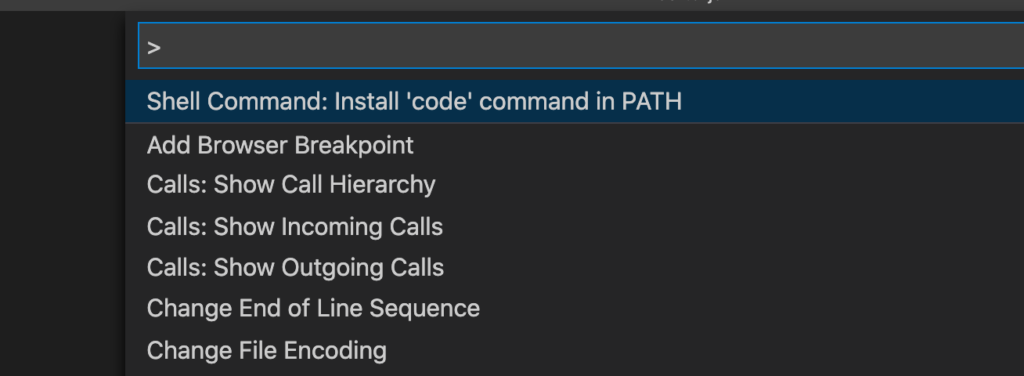
mac環境でcodeコマンドを実行してもVisual Studio Codeが起動しない場合は、Command + Shitf + Pを実行してshellを入力します。Shell Commandを選択してください。

パスワードを聞かれた場合はパスワードの入力を行ってください。インストールが完了するとターミナルを起動して、codeコマンドを実行するとVisual Studio Codeが起動します。
ローカルディレクトリから起動したい場合は下記のコマンドを実行してください。
% code .
ターミナルを起動するショートカット
プロジェクトを開いたフォルダでコマンドを実行したい場合はターミナルを実行することでコマンドを実行することができます。ターミナルか開閉はMacではCmd + jで行うことできます。
開いたファイルタブを自動で閉じさせない
ファイルを選択して開いた後に別のファイルを開くとその前に開いたファイルタブが自動で閉じられます。次々ファイルを開いて内容をチェックする場合は問題ないののですが、コードの内容を追っている場合、開いたファイルはそのまま開いた状態にしておいて欲しい場合があります。
そのような場合はEnable Previewの設定を変更することで制御することができます。Enable Previewの設定はデフォルトでtrueになっているのでfalseに設定することで開いたファイルは意図的に閉じるまで開いた状態になります。
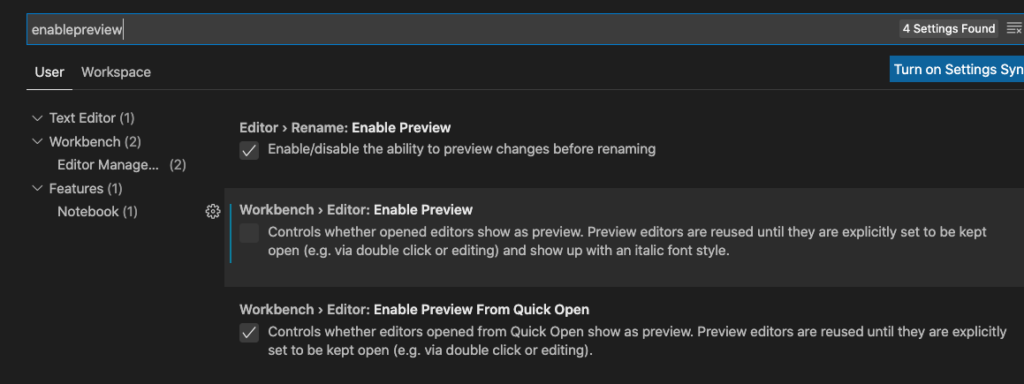
設定方法は、Code→Preferences→settingでenableprewで検索を行ってください。日本語版ではファイル→ユーザ設定→設定です。

Workbench > Editor : Enable Previewをtrueからfalse(チェックを外す)と左のファイルメニューから開いたファイルでも一度開くと自動で閉じません。
Workbench > Editor : Enable Preview From Quick OpenではCmd + Pで開いたファイルを自動で閉じたくない場合に設定を行ってください。
ショートカットを活用しよう
検索を行う
ファイル内の検索を行う多い場合は、ctrl + fコマンドで行うことができます。プロジェクト全体で検索を行いたい場合はctrl + shift + fで検索窓が表示されます。
コードの1行が長いので右側で折り返す
1行が非常に長い場合に”右側で折り返す”設定をしていない場合は意図的に改行をしない限りそのまま右に文字列が表示されます。
Macの場合は”Opt + Z”、Windowsの場合は”Alt + Z”で折り返しの設定と解除を行うことができます。メニューの表示の[右端で折り返す]からも設定可能です。
コード整形prettierが動かない場合
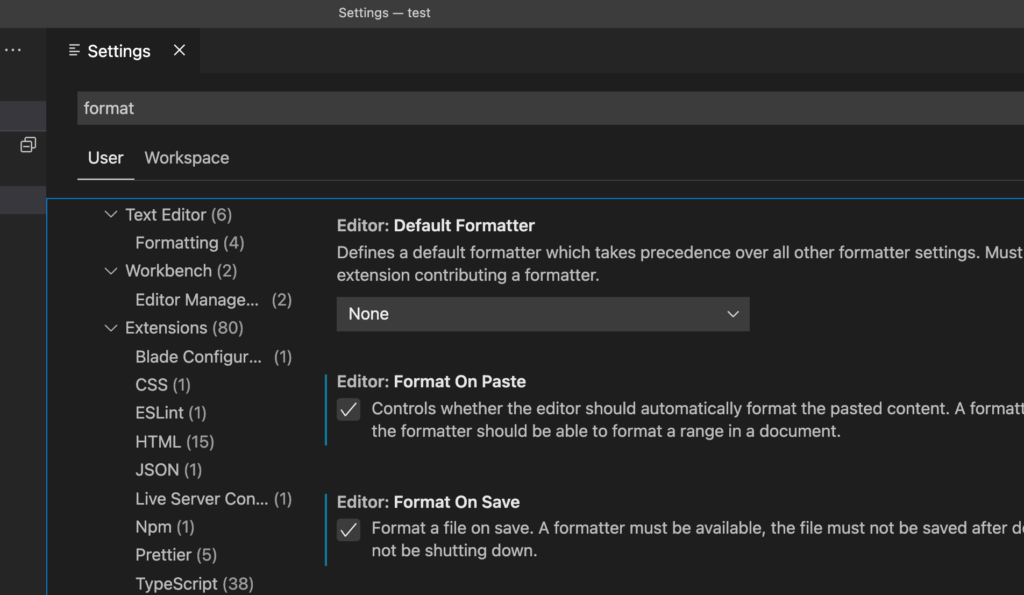
prettierをインストールしたが全く整形をしてくれないという場合は設定のEditor:DEfault Formatterがなし(None:null)になっている場合が考えられます。Editor:Format On Saveにもチェックが入っていることを確認してください。

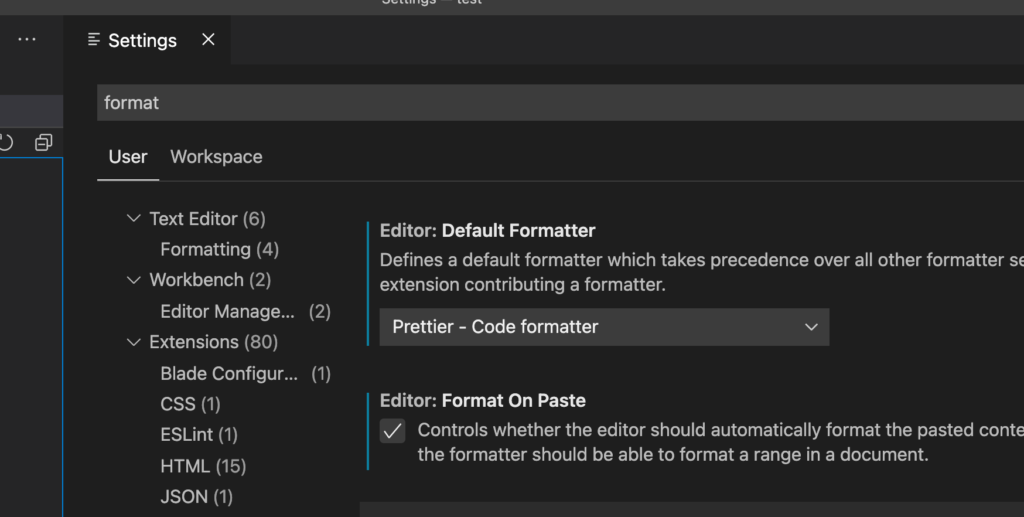
None(日本語版ではなし)からPrettier – Code formatterに変更してください。

これでPrettierでコード整形ができるはずです。
PHPのClassをimportしたい
PHPのClassを効率的にimportしたい場合にはエクステンションのPHP Namespace Resolverを利用することで可能になります。importが行われていないClassを右クリックするとメニューが表示され、メニューの中にImport Classを見つけることができます。Import Classを選択すると自動で上部にClassがimportされます。


